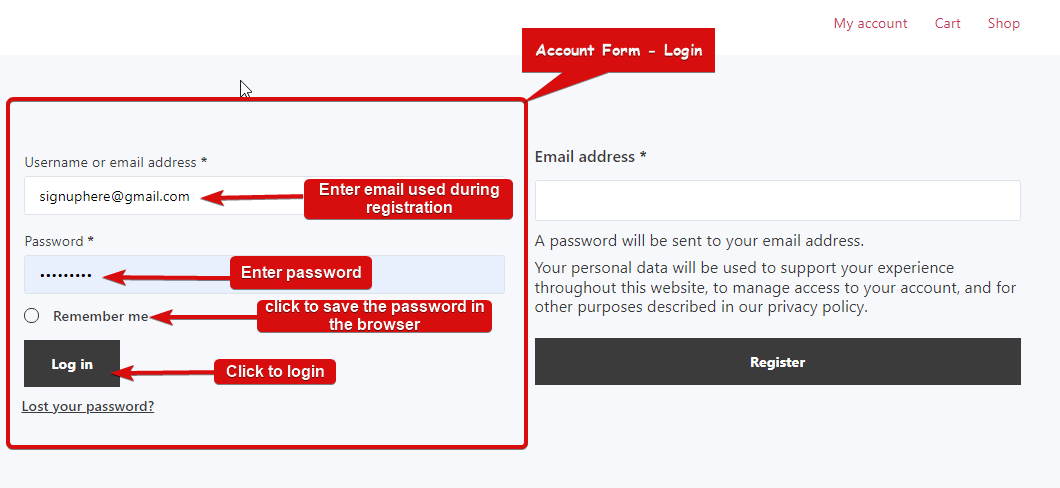
Formularz konta – widżet logowania udostępnia klientom formularz logowania, za pomocą którego mogą się zalogować i uzyskać dostęp do informacji o swoim koncie. To jest widżet Szablon Moje konto.
Dowiedzmy się, jak możesz korzystać z formularza konta – widżetów logowania na swojej stronie wooCommerce:
Notatka: Klienci muszą się zarejestrować, zanim będą mogli się zalogować, dlatego pamiętaj o dodaniu również tego widżetu. Sprawdź konto Formularz Rejestracja dokumentacji.
Krok 1: Włącz widżet #
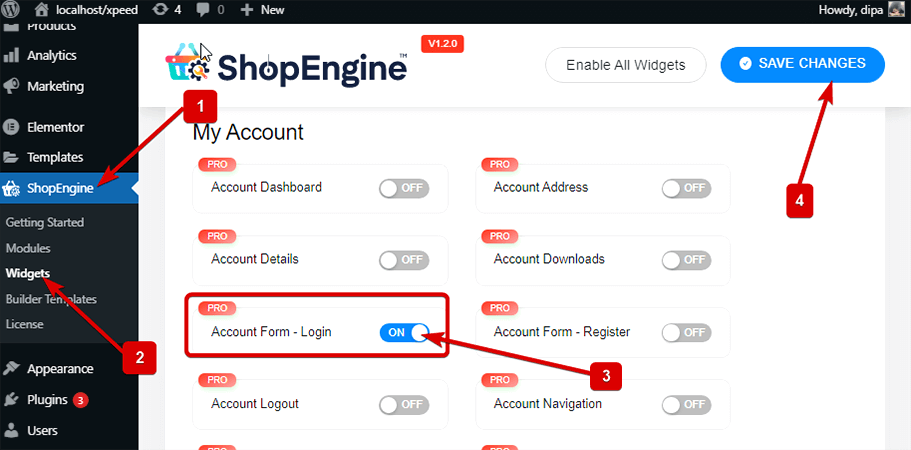
Aby włączyć widżet,
- Iść do ShopEngine > Widżety > Formularz konta – Zaloguj się
- Włączyć coś
- Ratować zmiany

Notatka: Możesz również włączyć coś Formularz konta – zaloguj się za pomocą a ustawienia globalne To włącza wszystkie widżety ShopEngine.
Krok 2: Dodaj formularz konta – Widżet logowania #
Zanim będziesz mógł dodać widżet, musisz najpierw utworzyć szablon logowania/rejestracji do mojego konta. Sprawdź dokumentację dot jak utworzyć szablon logowania/rejestracji do mojego konta.
Dodać Formularz konta – Logowanie:
- Iść do ShopEngine > Szablony > Moje konto Zaloguj się / Zarejestruj się
- Kliknij Edytuj za pomocą Elementora

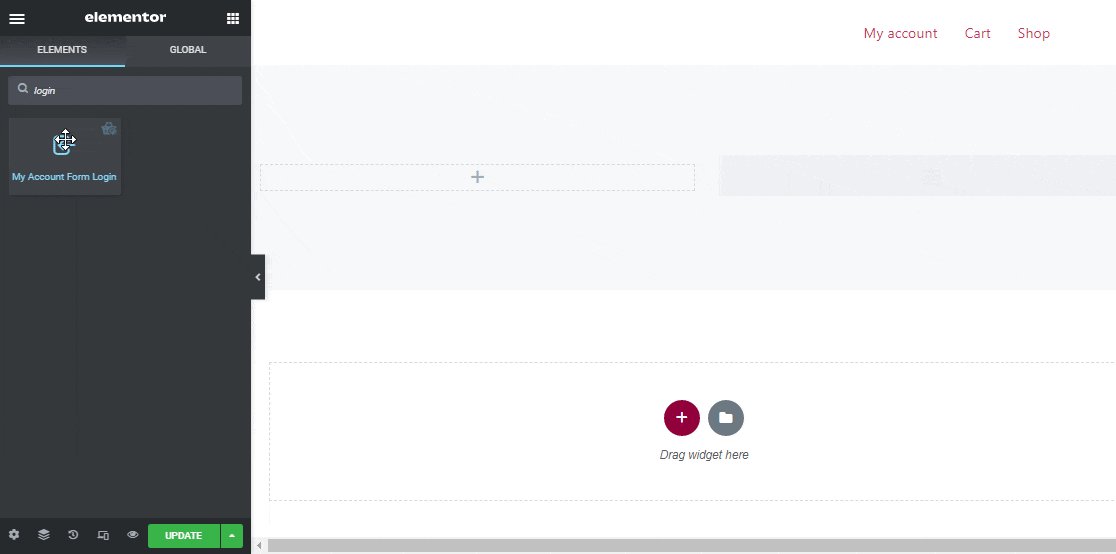
- Szukaj Do Formularz konta – Zaloguj się w opcji wyszukiwania elementów
- Przeciągnij i upuść widżet
- Kliknij Aktualizacja aby zapisać zmiany.

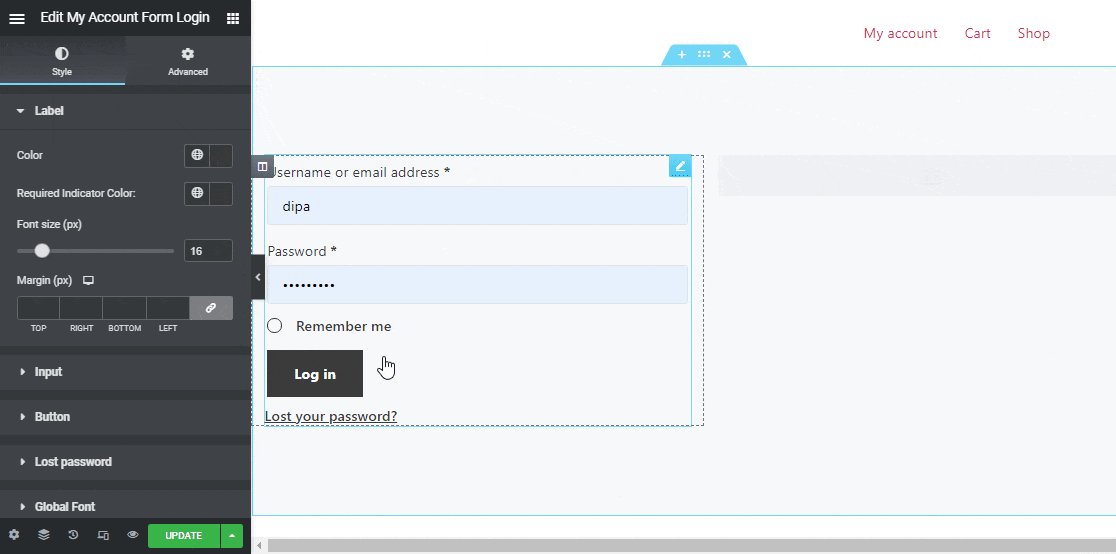
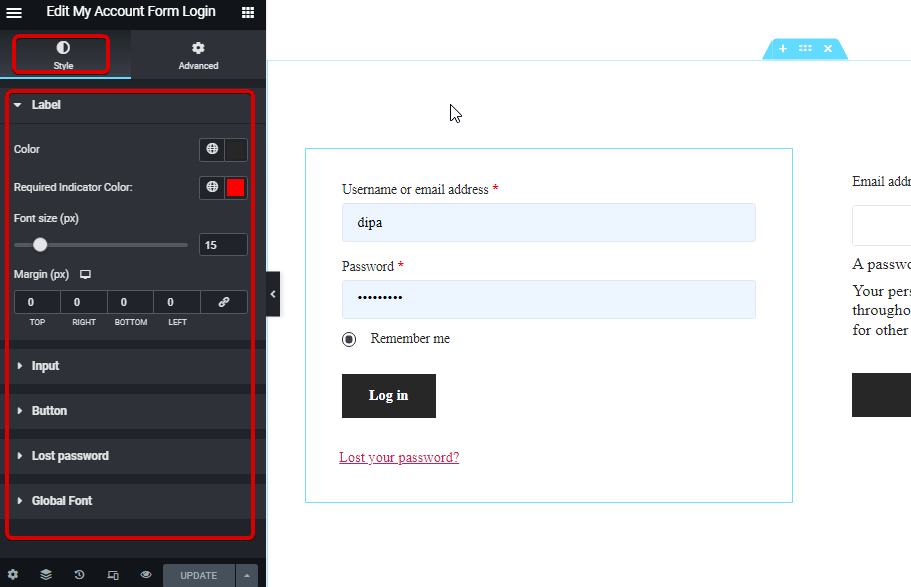
Krok 3: Ustawienia stylu #
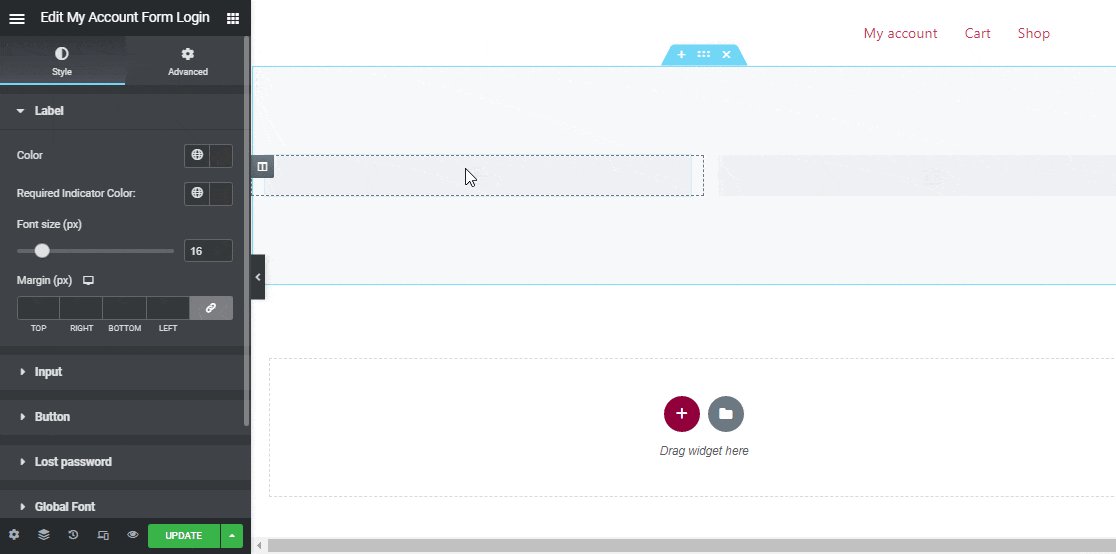
Kliknij opcję edycji, aby przejść do Styl Tab, aby dostosować następujące style tego widżetu:

Etykieta: #
- Kolor: Wybierz kolor etykiety.
- Wymagany kolor wskaźnika: Wybierz kolor etykiety.
- Rozmiar czcionki (px): Tutaj możesz ustawić rozmiar czcionki etykiety.
- Margines (px): Dostosuj górny, lewy, prawy i dolny margines wokół etykiety.
Wejście: #
- Rozmiar czcionki (px): Wybierz rozmiar czcionki dla danych wejściowych.
- Normalny/Ostrość: Wybierz kolor i kolor tła dla pola wejściowego zarówno w trybie normalnym, jak i trybie fokusowym.
- Kolor: Wybierz kolor etykiety.
- Granica: Można wybrać typ obramowania: pełny, podwójny, kropkowany lub przerywany. Wybierz opcję Brak, jeśli nie chcesz żadnego obramowania.
- Szerokość: Wybierz górną, prawą, dolną i lewą wartość szerokości.
- Kolor: Wybierz kolor obramowania.
Przycisk: #
- Kolor: Wybierz kolor przycisku.
- Kolor tła: Wybierz kolor tła.
- Kolor tła Najedź kursorem: Wybierz kolor tła dla trybu najechania.
- Rozmiar czcionki (px): Wybierz rozmiar czcionki dla tekstu przycisku/
- Wyściółka: Dostosuj górne, prawe, dolne i lewe wypełnienie przycisku.
- Margines: Wybierz margines górny, prawy, dolny i lewy.
- Promień granicy: Tutaj możesz dostosować wartości promienia obramowania.
Zagubione hasło: #
- Kolor: Wybierz kolor łącza do utraconego hasła.
- Kolor najechania: Wybierz kolor dymku.
- Rozmiar czcionki (px): Tutaj możesz wybrać rozmiar czcionki dla utraconego hasła.
Czcionka globalna: #
- Rodzina czcionek: Tutaj możesz zmienić rodzinę czcionek dla całego widgetu.
Na koniec kliknij Aktualizacja aby zapisać wszystkie zmiany.
Oto jak będzie wyglądał widget Formularz Konta – Logowanie na stronie