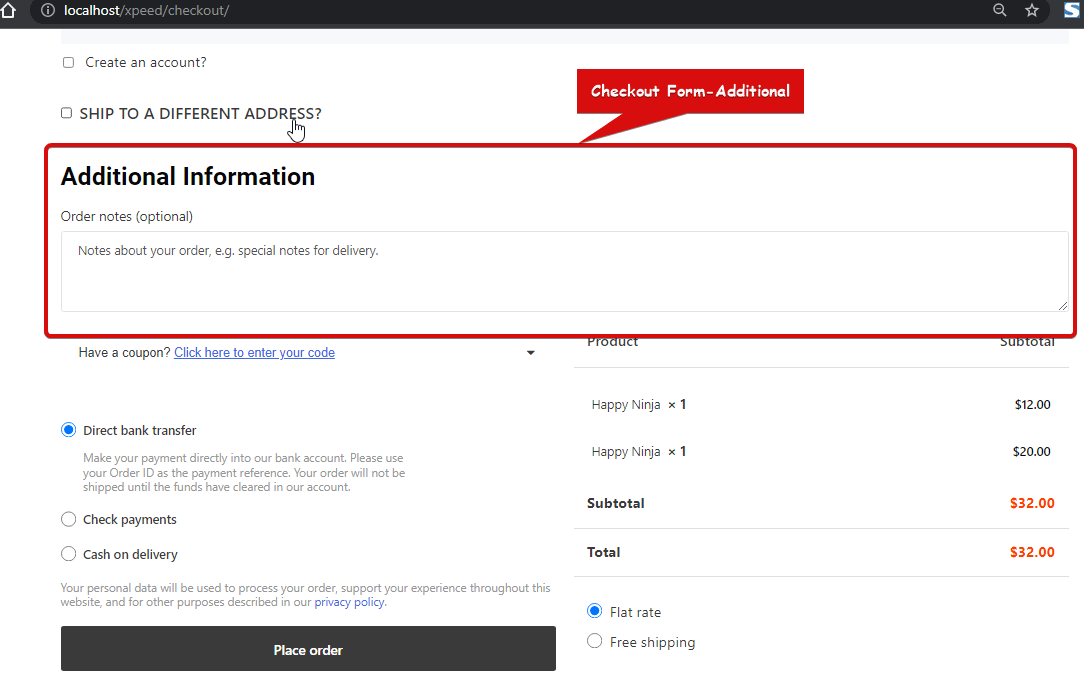
Widget „Dodatkowy formularz zamówienia” pozwala klientom dodawać dodatkowe uwagi dotyczące zamówienia lub dostawy podczas realizacji transakcji. To jest widżet szablonu realizacji transakcji ShopEngine.
Notatka: Możesz dodać niestandardowe pole wejściowe do tego widżetu za pomocą Sprawdź moduł dodatkowego pola.
Dowiedzmy się, jak korzystać z dodatkowych widżetów formularza realizacji transakcji w witrynie wooCommerce:
Krok 1: Włącz dodatkowy widget formularza płatności #
Zanim będziesz mógł dodać widżet, musisz najpierw utworzyć szablon kasy. Sprawdź dokumentację dot jak utworzyć szablon kasy.
Aby włączyć widżet:
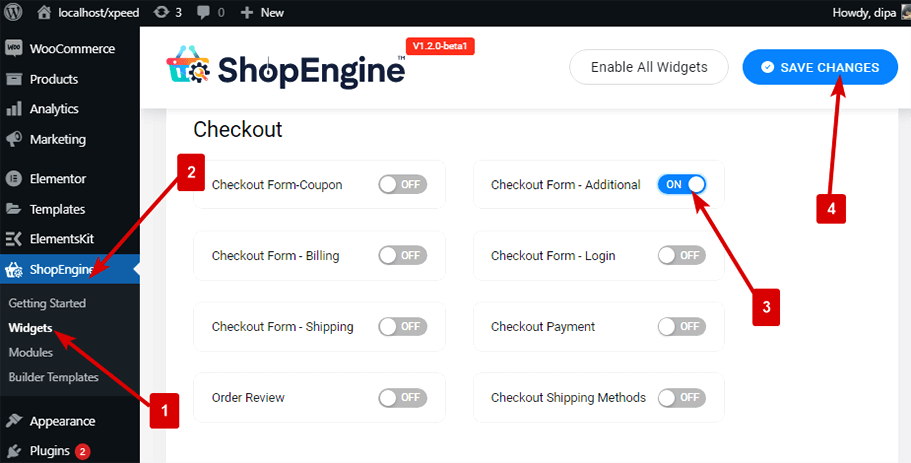
- Iść do ShopEngine > Widgets > Checkout Form-Additional
- Włączyć coś
- Ratować zmiany

Notatka: You can also turn on Checkout Form-Additional with a global setting that turns on all the widgets of ShopEngine. Check out how you can włącz wszystkie moduły na raz.
Krok 2: Dodaj formularz realizacji transakcji – dodatkowy widget #
Dodać Formularz zamówienia-dodatkowy:
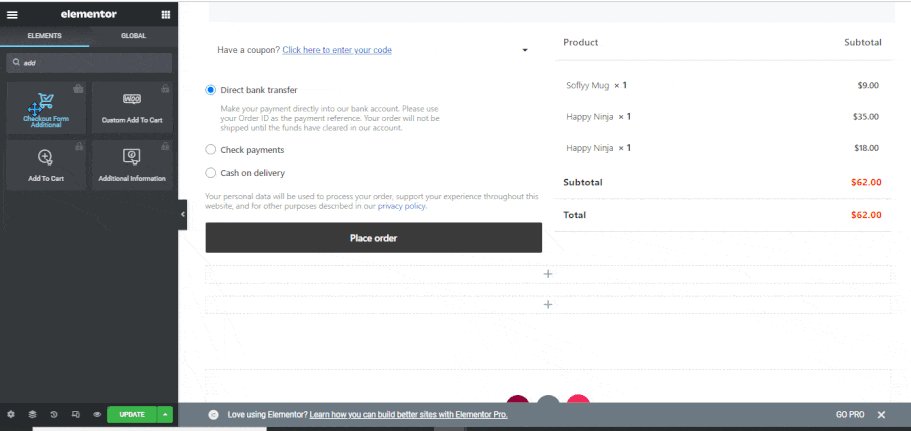
- Go to ShopEngine > Templates > Checkout Template
- Kliknij Edytuj za pomocą Elementora

- Szukaj Do Formularz zamówienia Dodatkowy w opcji wyszukiwania elementów
- Przeciągnij i upuść widżet
Kliknij Aktualizacja aby zapisać zmiany.

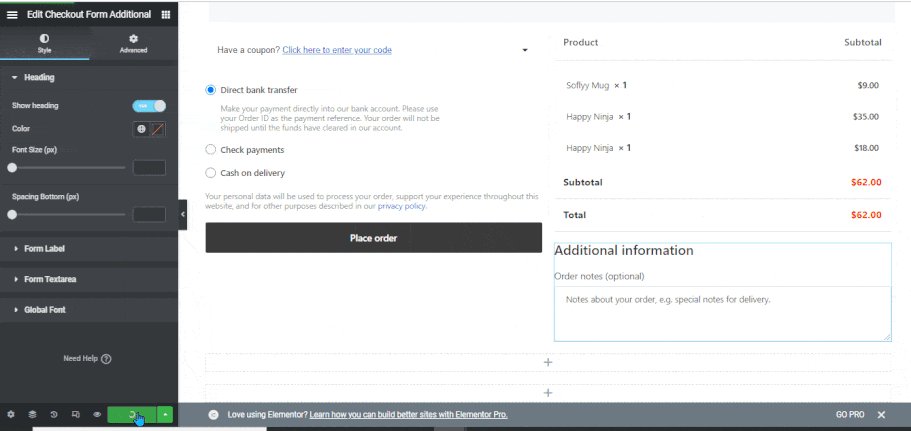
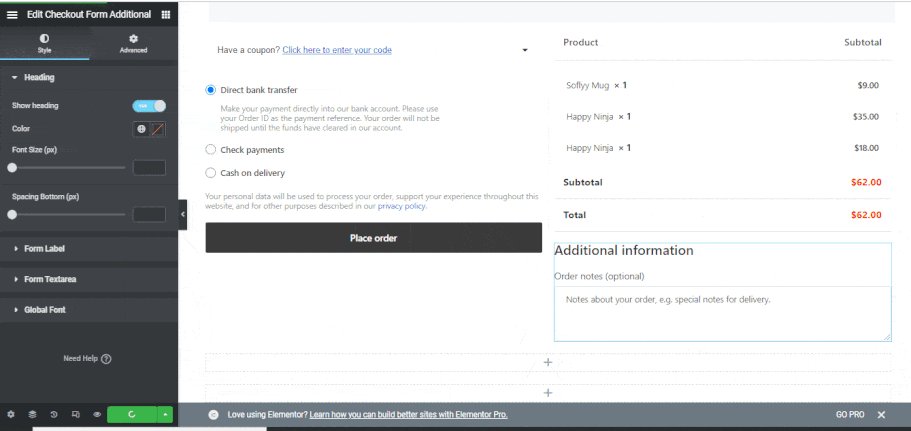
Krok 3: Ustawienia stylu formularza realizacji transakcji – dodatkowe #
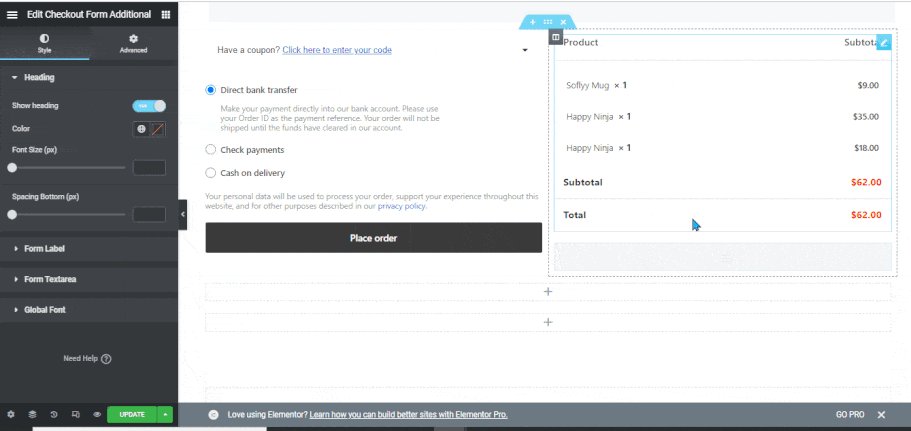
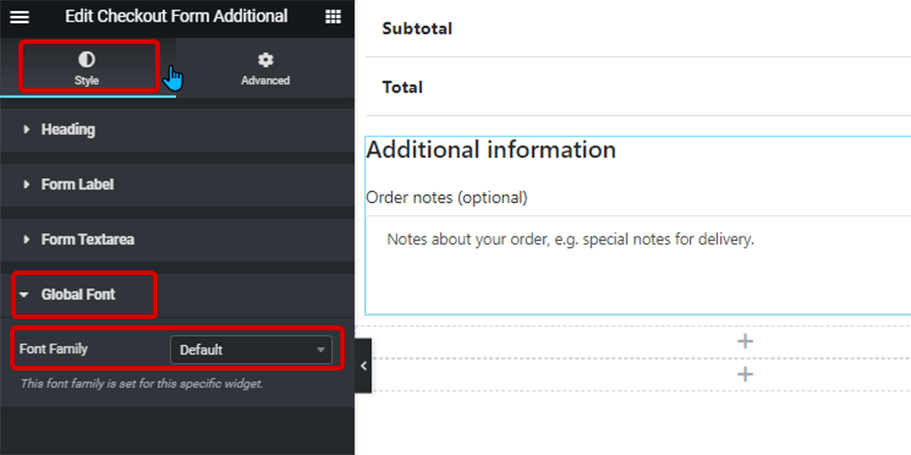
Kliknij na opcji edycji, aby przejść do Styl Tab, aby dostosować następujące style tego widżetu:
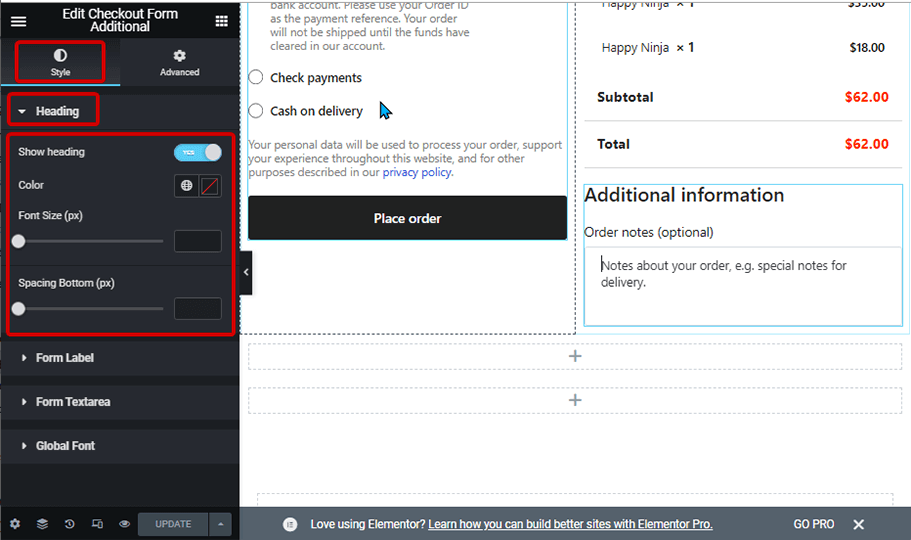
Nagłówek: #
- Pokaż nagłówek: Włącz tę opcję, aby wyświetlić nagłówek widżetu.
- Kolor: Wybierz kolor tytułu.
- Rozmiar czcionki (px): Zmień rozmiar czcionki tytułu.
- Odstęp od dołu (px): Wybierz, ile dolnego miejsca chcesz umieścić na tytule.

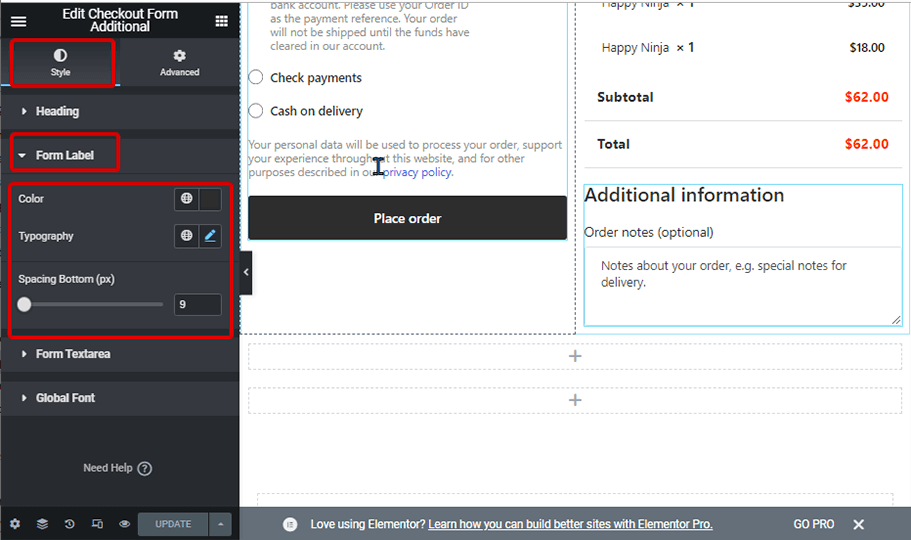
Etykieta formularza: #
- Kolor: Wybierz kolor etykiety.
- Rozmiar czcionki (px): Zmień rozmiar czcionki etykiety.
- Odstęp od dołu (px): Wybierz, ile miejsca na dole chcesz umieścić na etykiecie.

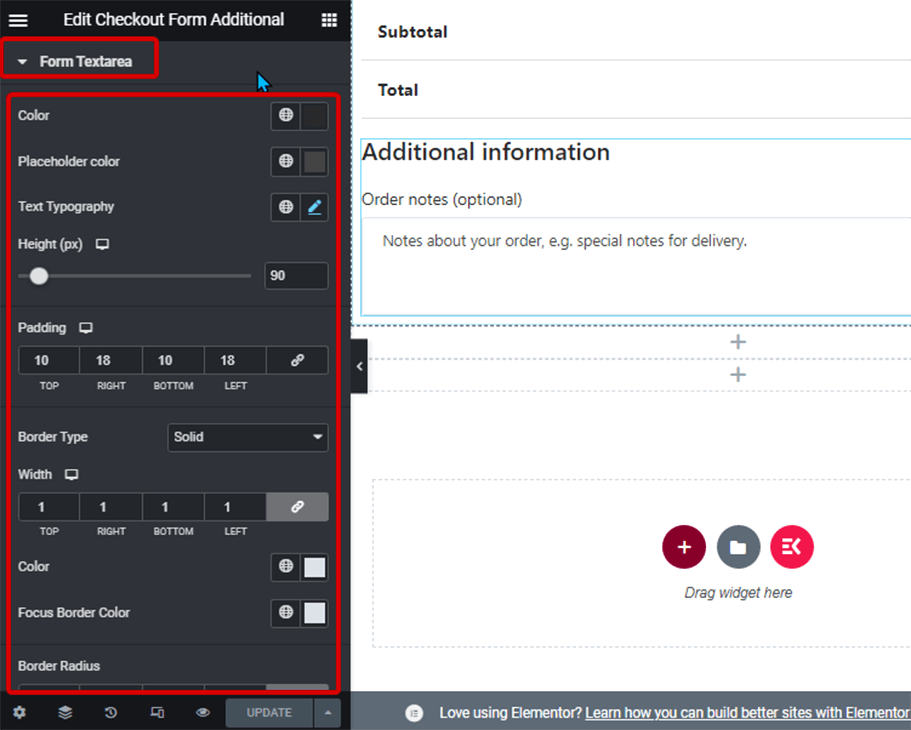
Pole tekstowe formularza: #
- Kolor: Zmień kolor wprowadzanego tekstu.
- Kolor zastępczy: Tutaj możesz zmienić kolor tekstu zastępczego.
- Typografia tekstu: Zmień rozmiar czcionki w obszarze tekstowym formularza.
- Wysokość (px): Wybierz wysokość pola formularza.
- Wyściółka: Dostosuj dopełnienie górne, lewe, prawe i dolne.
- Typ obramowania: Możesz wybrać typ obramowania: pełny, podwójny, kropkowany, przerywany. Wybierz opcję Brak, jeśli nie chcesz żadnej ramki.
- Kolor: Wybierz kolor obramowania.
- Kolor obramowania ostrości: Wybierz kolor obramowania, gdy ktoś zacznie pisać, lub umieść kursor w obszarze tekstowym.
- Promień granicy: Dostosuj górną, lewą, prawą i dolną wartość promienia obramowania.

Czcionka globalna: #
- Rodzina czcionek: Tutaj możesz zmienić rodzinę czcionek dla całego widgetu.

Na koniec kliknij Aktualizacja aby zapisać wszystkie zmiany.
Oto jak wygląda widżet „Dodatkowy formularz realizacji transakcji” na stronie realizacji transakcji: