Widget Informacje dodatkowe przeznaczony jest do wykorzystania na stronie pojedynczego produktu.
Jeśli chcesz na swój sposób przekazać kupującym trochę więcej informacji o produkcie (takich jak kolor i rozmiar), możesz skorzystać z dodatkowego widżetu produktowego ShopEngine.
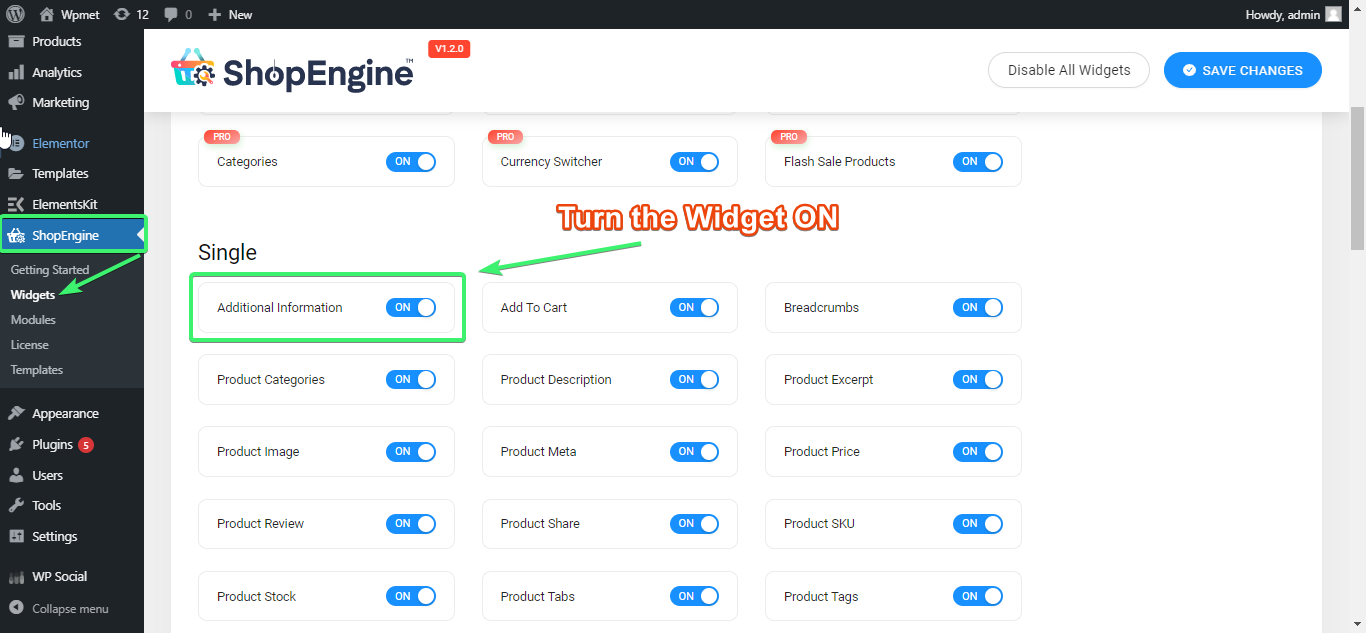
Aktywuj widżet informacji dodatkowych #
Z panelu administracyjnego WordPress przejdź do ShopEngine > Widżety. Z listy widżetów jednostronicowych obróć widżet Informacje dodatkowe NA.

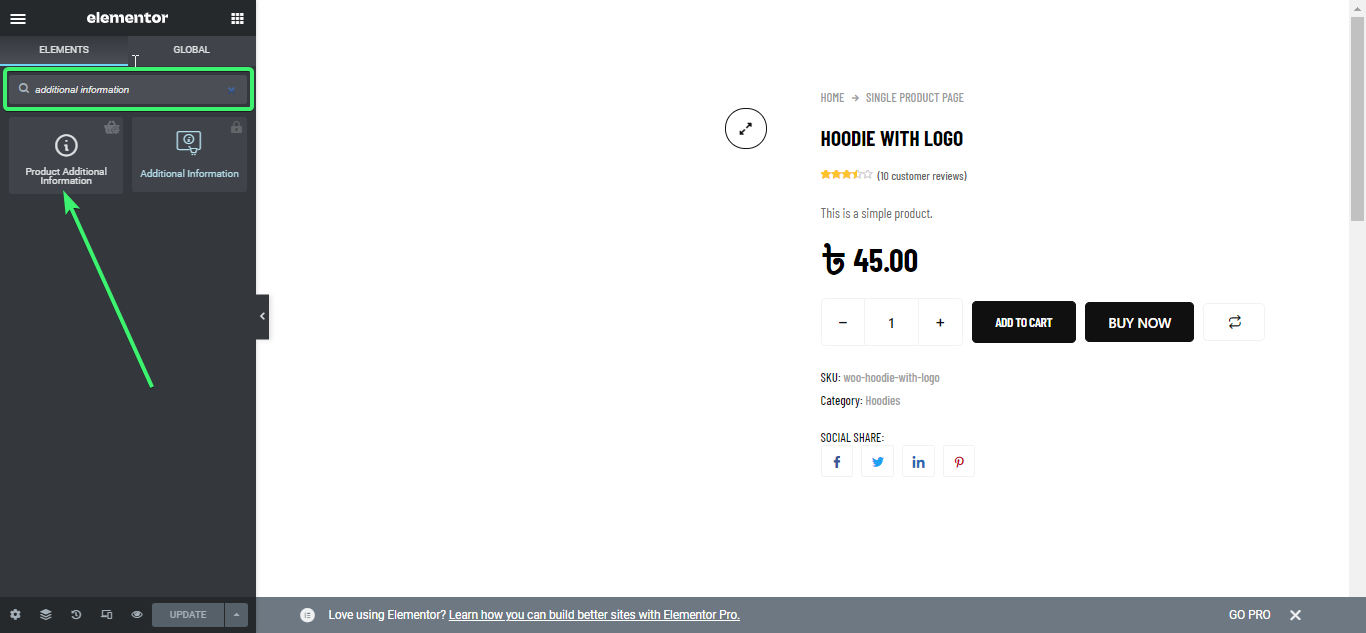
Skorzystaj z widżetu informacji dodatkowych #
Wyszukaj widżet informacji dodatkowych w zakładce ELEMENTY w Elementorze.

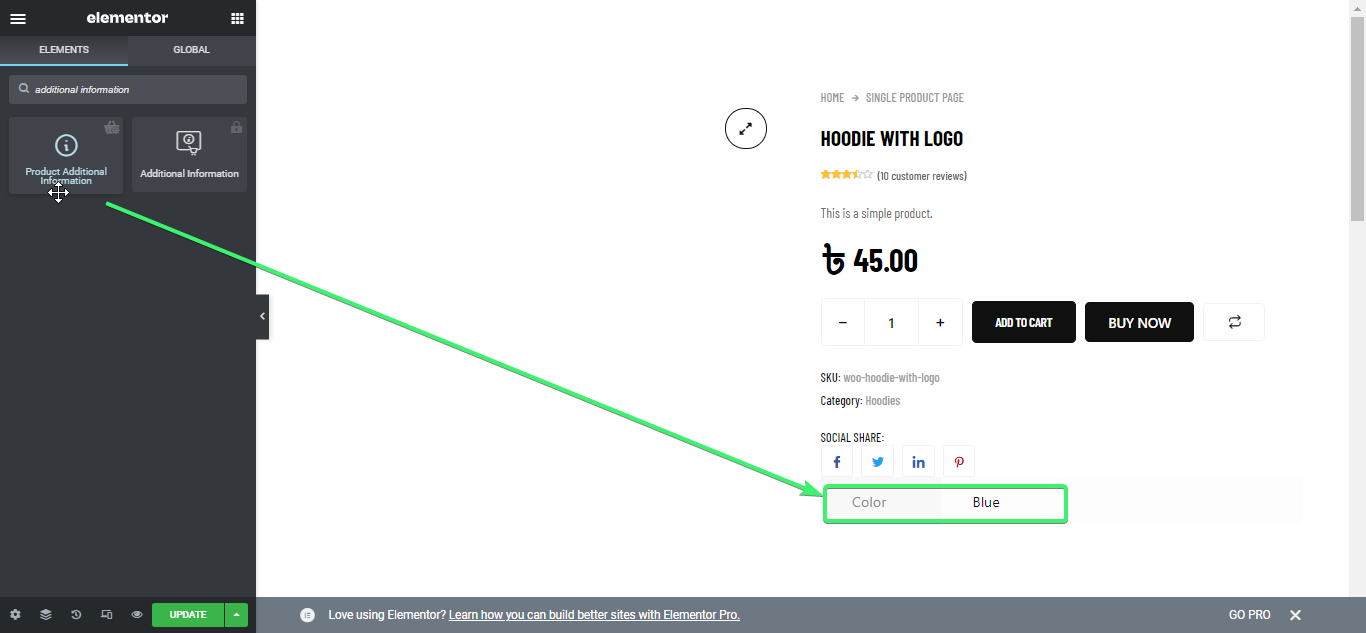
Przeciągnij i upuść widżet Informacje dodatkowe z Elementora na stronę pojedynczego produktu.

Dostosuj widżet informacji dodatkowych #
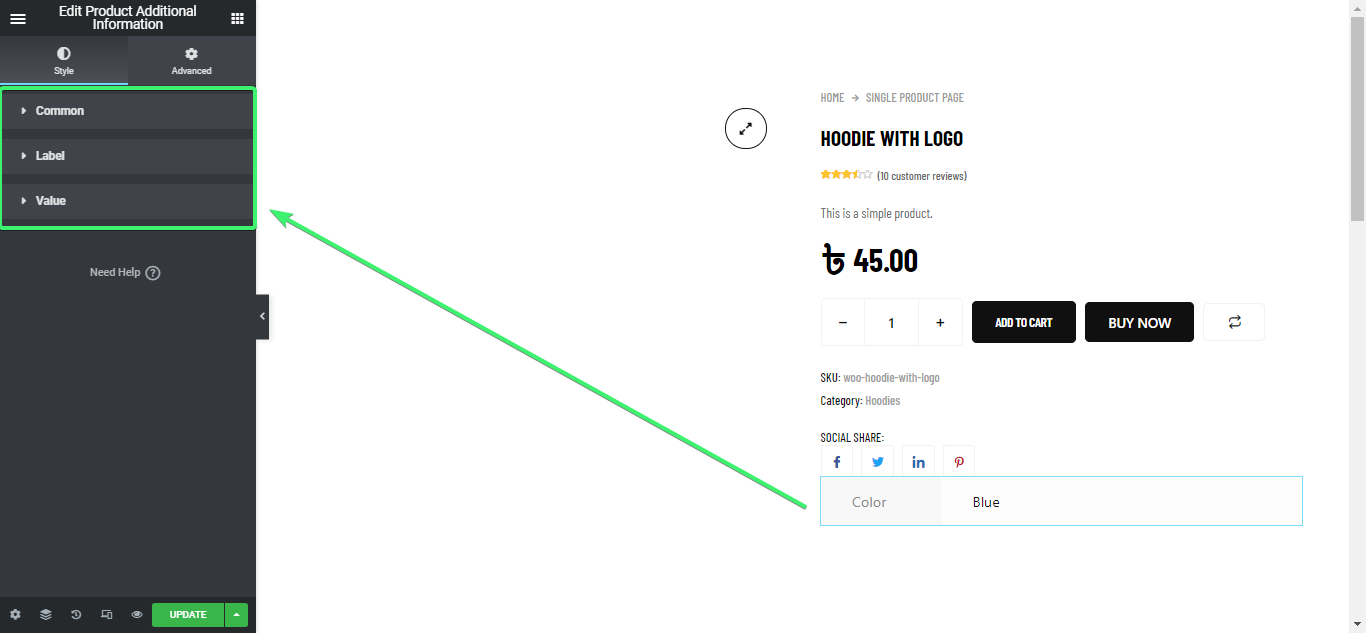
Dodatkowy widget produktu dla Elementora pozwoli Ci dostosować wspólny styl, styl etykiety, I styl wartości z ustawień.

Wspólny styl #
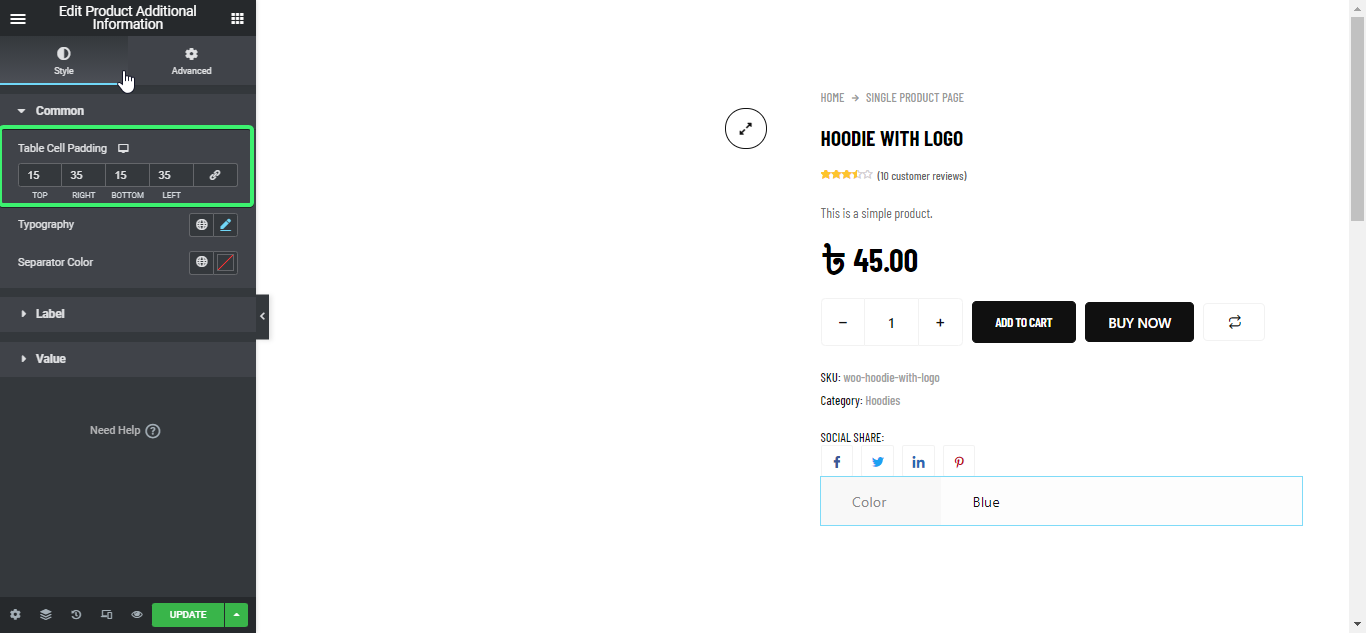
- 1. Wybierz górne, prawe, dolne i lewe dopełnienie komórek tabeli.

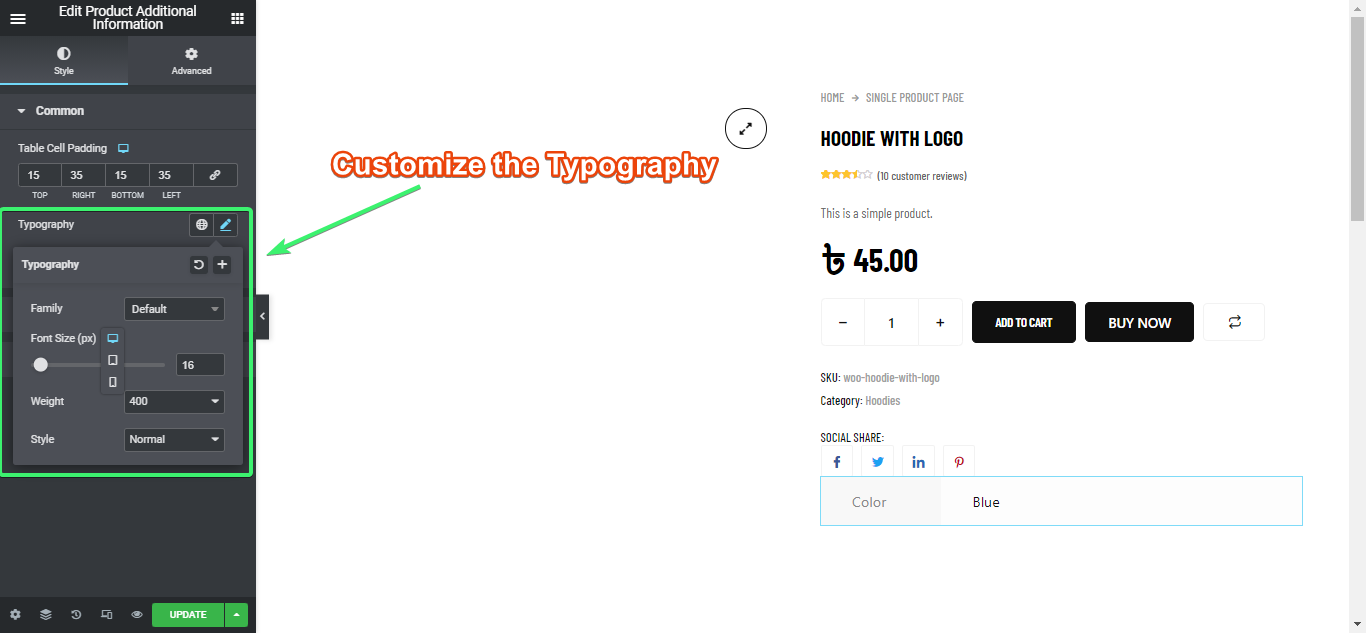
2. Wybierz rodzinę typografii i rozmiar czcionki dla telefonu, telefonu komórkowego i tabletu. Wybierz wagę od 100 do 900, pogrubioną, normalną i domyślną. Wybierz styl spośród domyślnego, normalnego, kursywy i ukośnego.

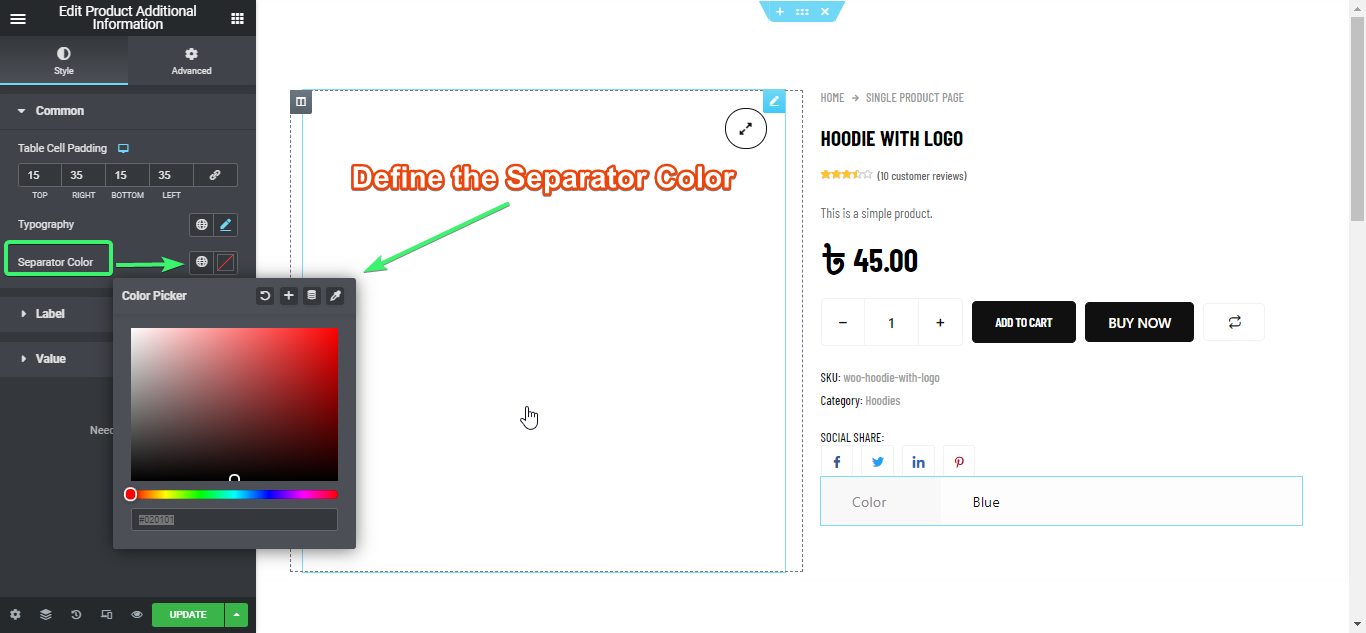
3. Zdefiniuj kolor separatora

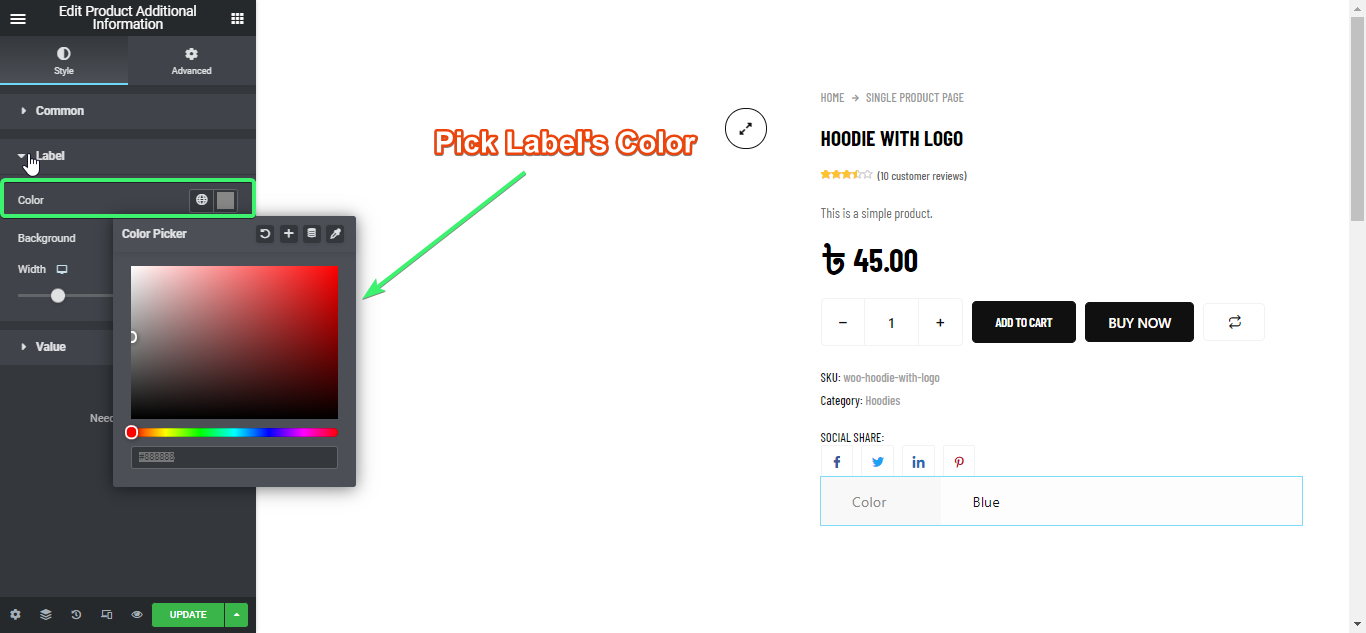
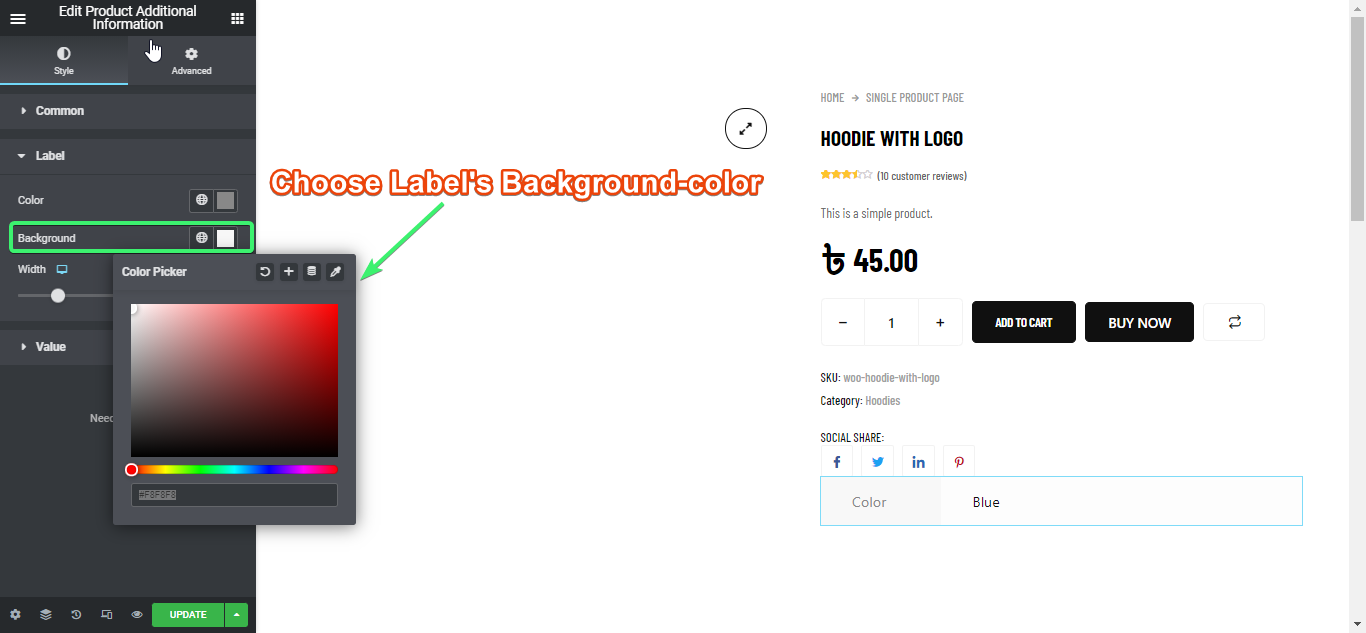
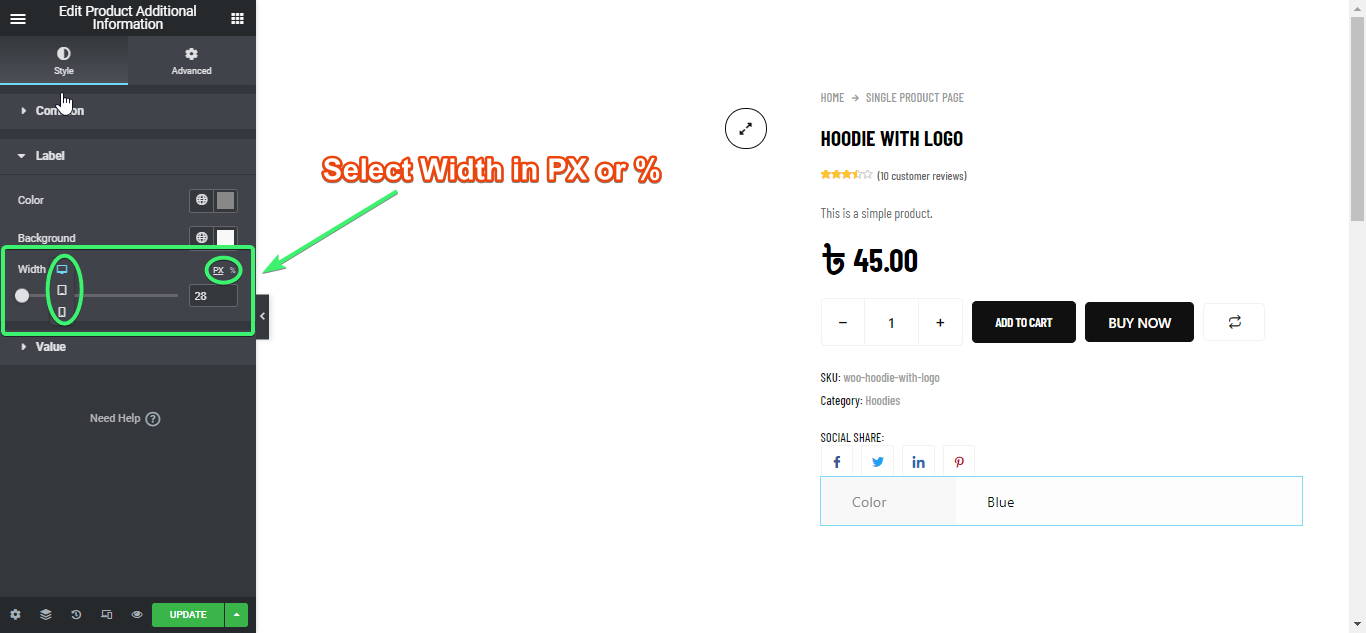
Styl etykiety #
- 1. Wybierz kolor etykiety

2. Wybierz kolor tła etykiety

3. Wybierz Szerokość (w pikselach lub procentach dla telefonów komórkowych, tabletów i komputerów stacjonarnych)

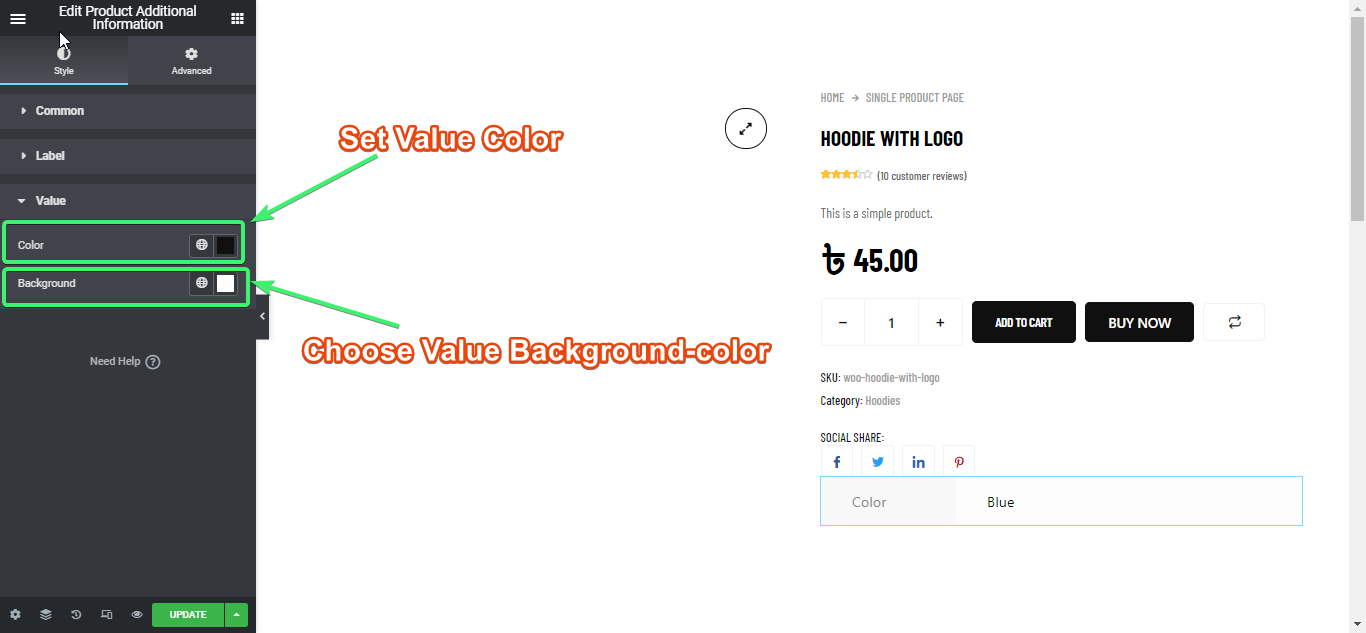
Styl wartości #
- 1. Wybierz kolor wartości i kolor tła