Widżet Dodaj do koszyka umożliwia klientom dodawanie produktów do wirtualnego koszyka. To jest widżet szablonu pojedynczego produktu. Możesz dodać ten widget, aby zaprojektować stronę pojedynczego produktu za pomocą ShopEngine.
Dowiedzmy się, jak możesz używać widżetu Dodaj do koszyka na swojej stronie wooCommerce:
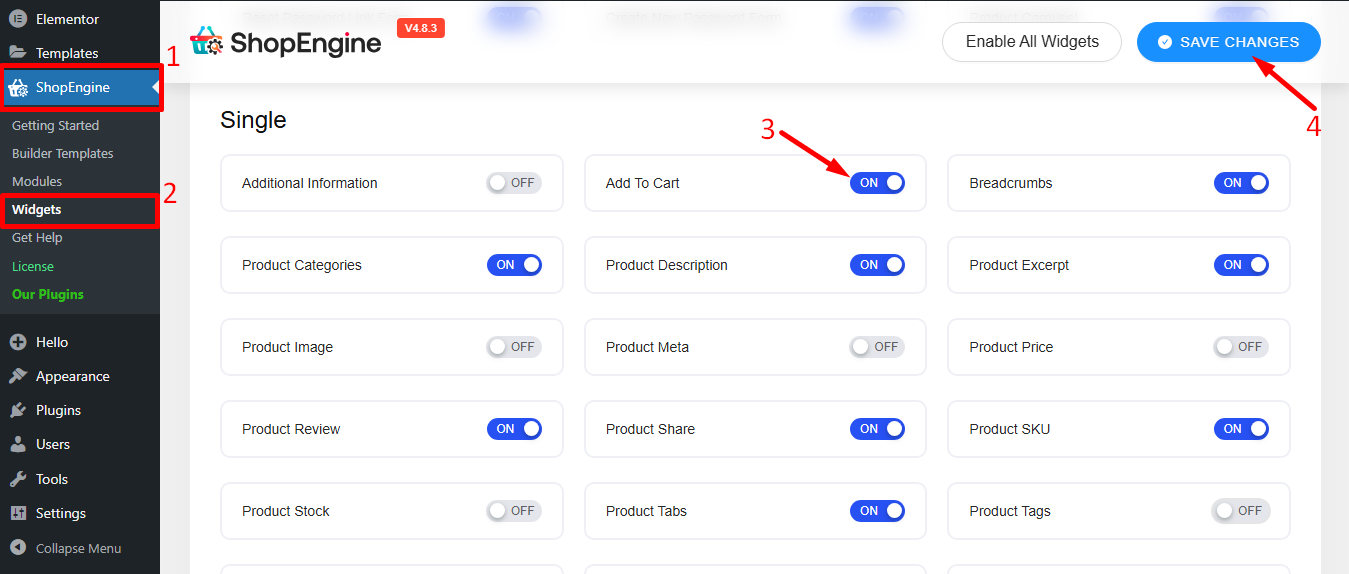
Krok 1: Włącz widżet #
Aby włączyć widżet,
- Iść do: ShopEngine > Widżety > Dodaj do koszyka
- Włączyć coś
- Zapisz zmiany

Notatka: Możesz także włączyć Zapasy produktów z ustawieniem globalnym włącza wszystkie widżety ShopEngine w tym samym czasie.
Krok 2: Dodaj Dodaj do koszyka Widżet #
Zanim będziesz mógł dodać widżet, musisz najpierw utworzyć Szablon Pojedynczego Produktu. Sprawdź dokumentację dot jak utworzyć szablon pojedynczego produktu.
Dodać Dodaj do koszyka:
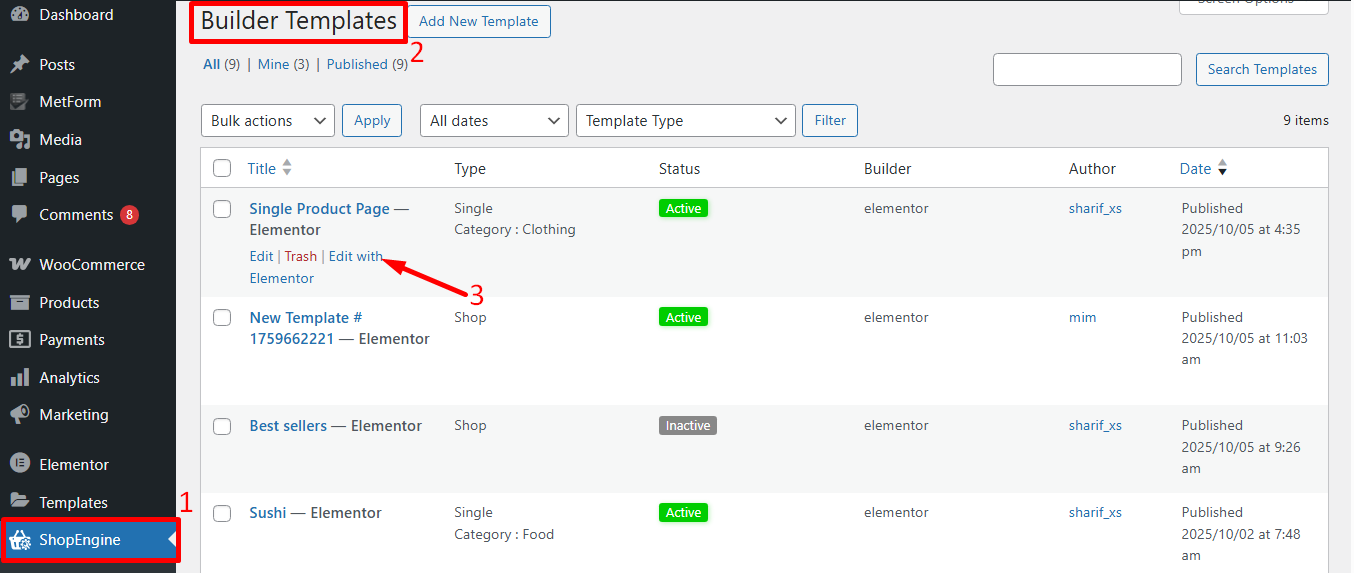
- Iść do ShopEngine > Szablony > Szablon strony pojedynczego produktu
- Kliknij Edytuj za pomocą ElementoR

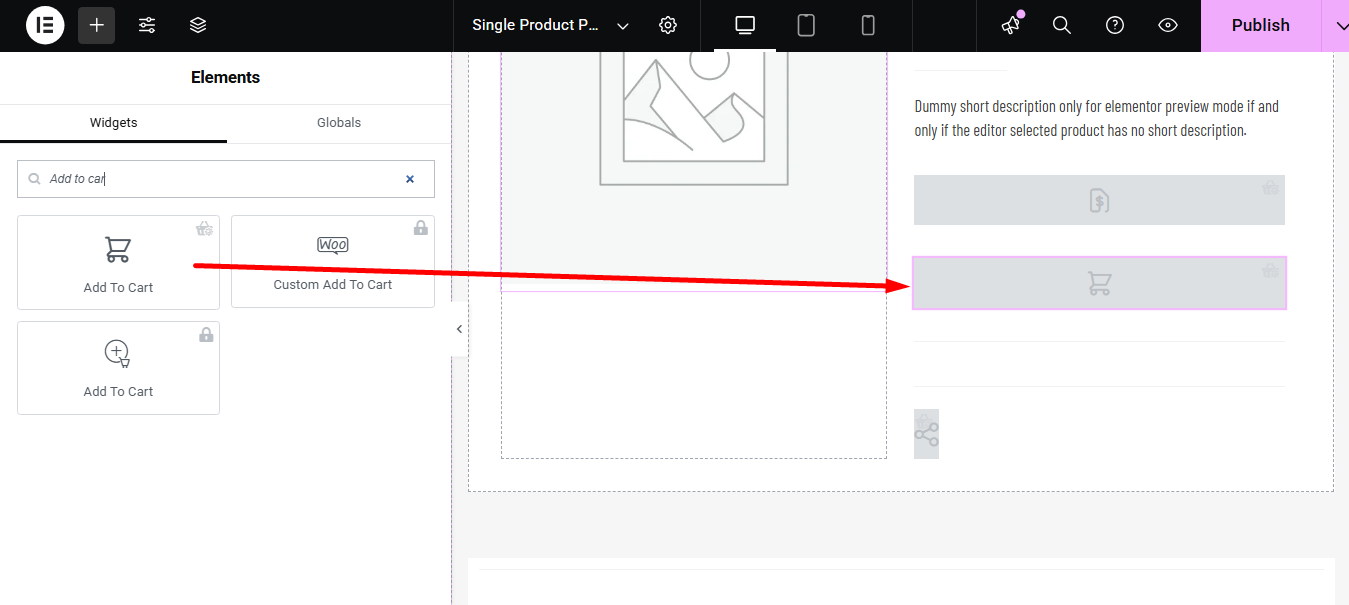
- Szukaj dla opcji Dodaj do koszyka w wyszukiwarce Elements
- Przeciągnij i upuść widżet
- Kliknij Aktualizacja aby zapisać zmiany.

Krok 3: Ustawienia Dodaj do koszyka #
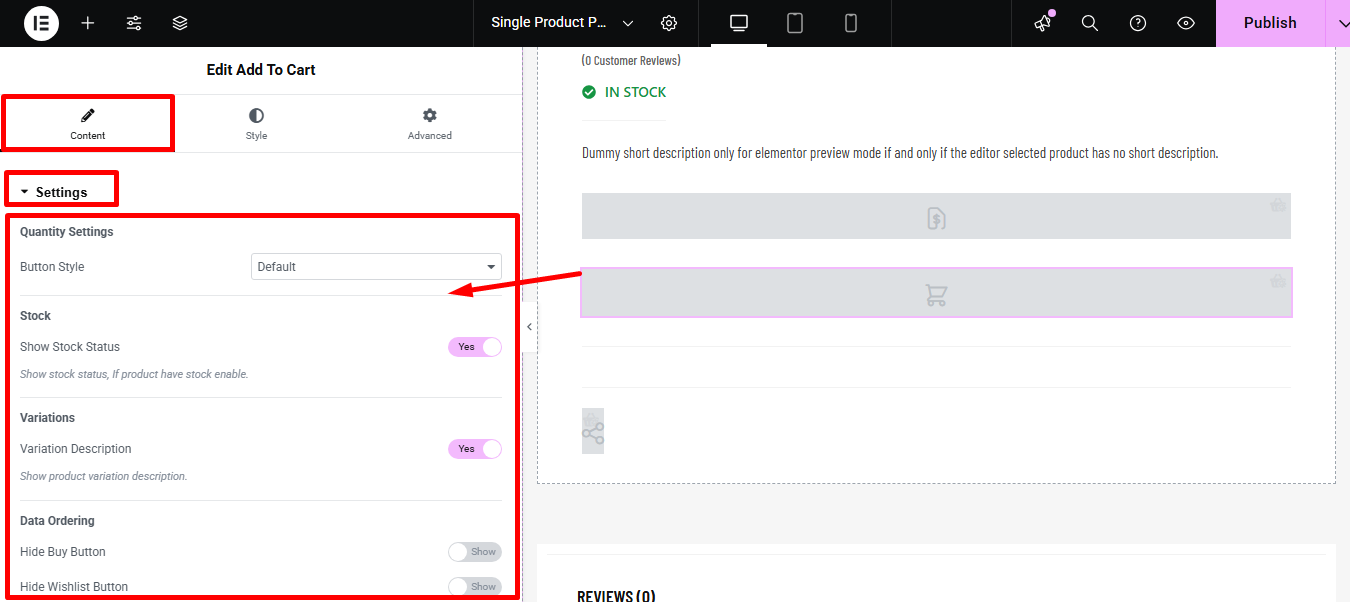
Iść do Treść > Ustawienia, aby dostosować następujące opcje:

- Ustawienia ilości:
- Styl przycisku: Możesz zmienić styl przycisku. Możesz ustawić przyciski zwiększania (+) i zmniejszania (-) po obu stronach, zarówno po lewej, jak i po prawej stronie lub możesz pozostawić to jako domyślne. Masz również możliwość wyboru niestandardowego Ikona plusa(+) I Ikona minusa (-).
- Magazyn:
- Pokaż stan zapasów: Włączając tę opcję możesz wyświetlić stan zapasów.
- Zmiana:
- Opis odmiany: Włącz tę opcję, aby wyświetlić opis wariantów produktu.
- Kolejność danych:
- Hide Buy Button – Removes the main purchase button; users can’t buy directly.
- Hide Wishlist Button – Removes Add to Wishlist; users can’t save the item.
- Hide Add to Cart – Removes Dodaj do koszyka; item can’t be added to the cart.
- Hide Compare Button – Removes Compare; users can’t compare products.
- Hide Quantity Button – Removes quantity selector; users can’t change order amount.
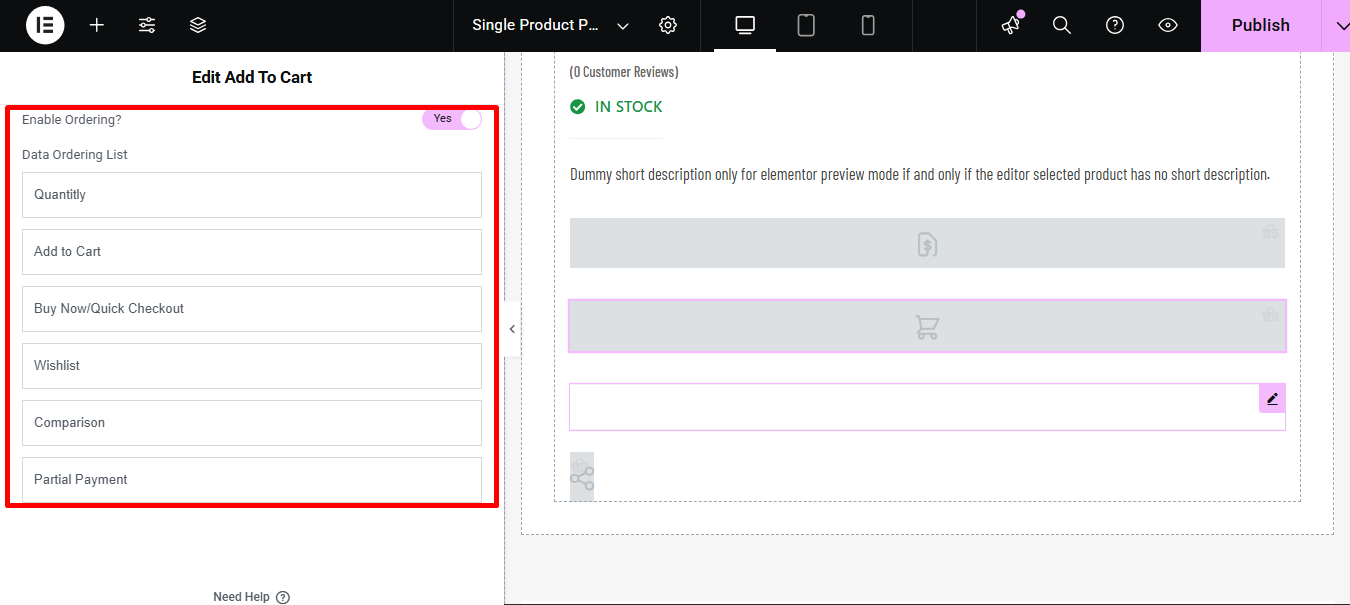
- Włącz zamawianie: Enable this option to customize the Data Ordering List Jak na przykład:
- Quantify: Wybierz number of items to buy.
- Dodaj do koszyka: Puts the product into the shopping cart.
- Buy Now/Quick Checkout: Skips the cart to go straight to payment.
- Lista życzeń: Saves the product na później.
- Comparison: Compares features of multiple products.
- Częściowa płatność: Allows paying a deposit or installment now.

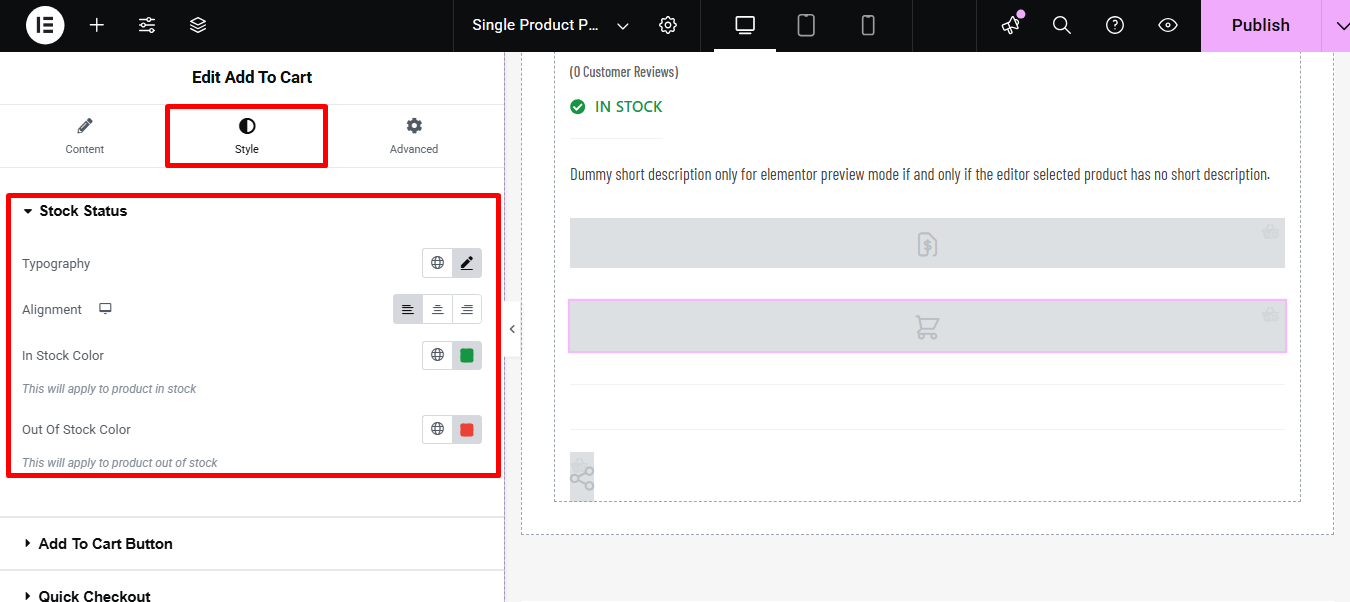
Krok 4: Ustawienia stylu Dodaj do koszyka #
Przejdź do karty Styl, aby uzyskać dostęp do wszystkich opcji stylu.
Rozwiń Stan zapasów i edytuj następujące ustawienia:

- Typografia: Tutaj możesz zmienić rodzinę czcionek, rozmiar czcionki, grubość czcionki, transformację i wysokość linii tekstu stanu zapasów.
- Wyrównanie: Można wybrać wyrównanie do lewej, prawej lub środkowej części.
- W magazynie kolor: Wybierz kolor tekstu, gdy produkt jest dostępny w magazynie.
- Brak w magazynie Kolor: Wybierz kolor tekstu, gdy produktu nie ma w magazynie.
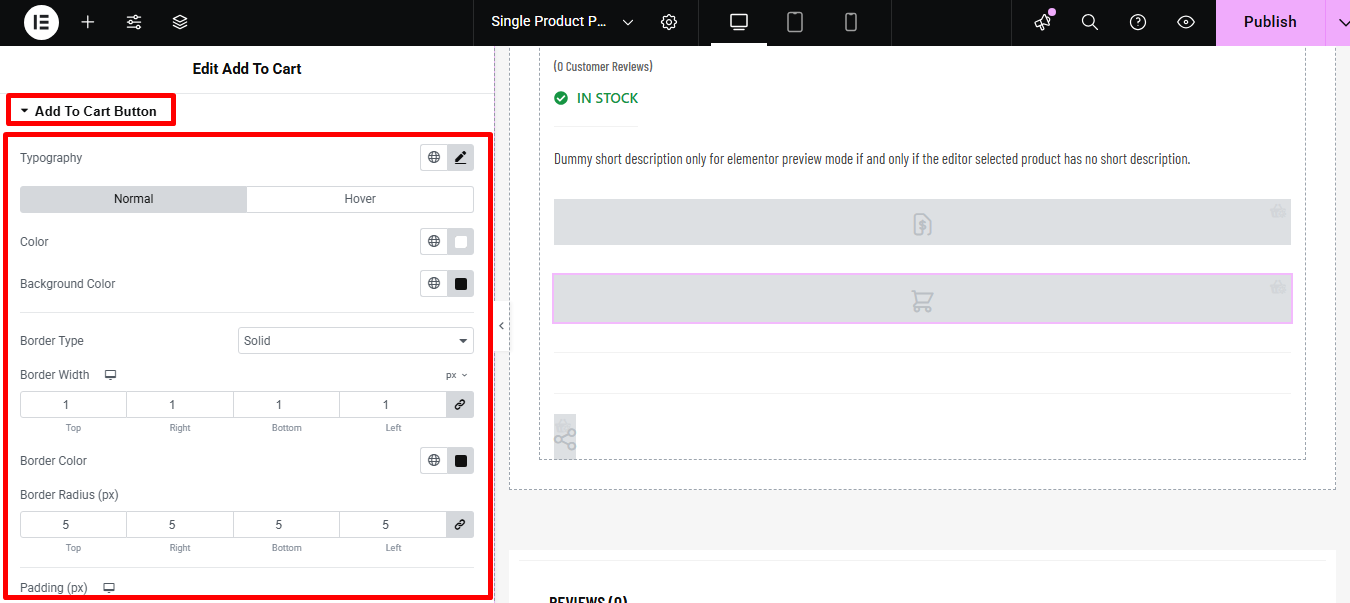
Zwiększać Przycisk Dodaj do koszyka aby edytować następujące opcje stylu:

- Typografia: Tutaj możesz zmienić rodzinę czcionek, rozmiar czcionki, grubość czcionki, transformację i wysokość linii dla przycisku Dodaj do koszyka.
- Normalny/Najechanie: Zmień kolor i kolor tła zarówno w widoku normalnym, jak i po najechaniu myszką.
- Typ obramowania: możesz wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany lub żaden.
- Szerokość: Wybierz górną, lewą, prawą i dolną szerokość obramowania.
- Kolor: Wybierz kolor obramowania.
- Promień granicy: Wpisz górną, prawą, dolną i lewą wartość promienia.
- Wyściółka: Dostosuj dopełnienie górne, lewe, prawe i dolne.
- Margines: Jeśli chcesz, dodaj margines na górze, w lewo, w prawo i na dole.
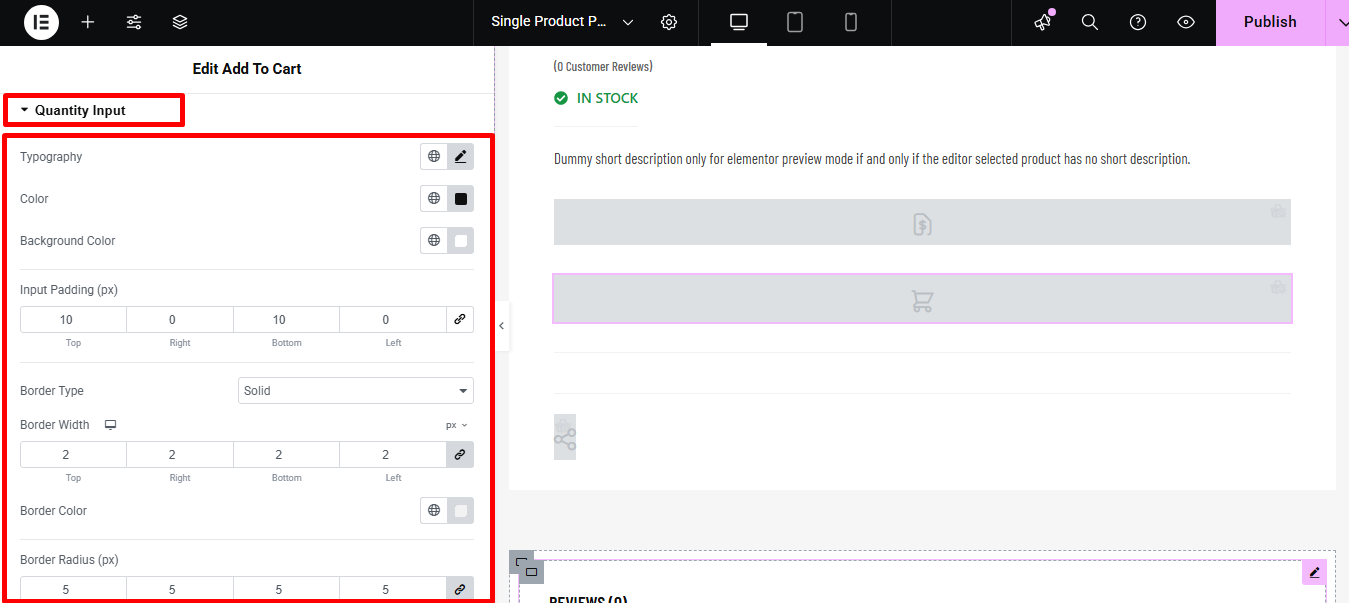
Zwiększać Wprowadzanie ilości aby edytować następujące opcje stylu:

- Typografia: Możesz zmienić rodzinę czcionek, rozmiar czcionki, grubość czcionki, transformację i wysokość linii dla opcji wprowadzania ilości.
- Kolor: Wybierz kolor tekstu ilościowego.
- Kolor tła: Jeśli chcesz, możesz tutaj zmienić kolor tła.
- Przycisk Plus Minus:
- Rozmiar ikony: Swybierz rozmiar przycisku plus-minus.
- Kolor i tło: Zmień kolor i kolor tła zarówno w widoku normalnym, jak i po najechaniu myszką.
- Wyściółka przycisków: Podaj wartość dopełnienia wokół przycisku.
- Wypełnienie wejściowe: Podaj wartość dopełnienia wokół pola wejściowego.
- Typ obramowania: możesz wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany lub żaden.
- Szerokość: Wybierz górną, lewą, prawą i dolną szerokość obramowania.
- Kolor: Wybierz kolor obramowania.
- Promień granicy: Wpisz górną, prawą, dolną i lewą wartość promienia.
- Margines zawinięcia: Podaj górną, prawą, lewą i dolną wartość marginesu.
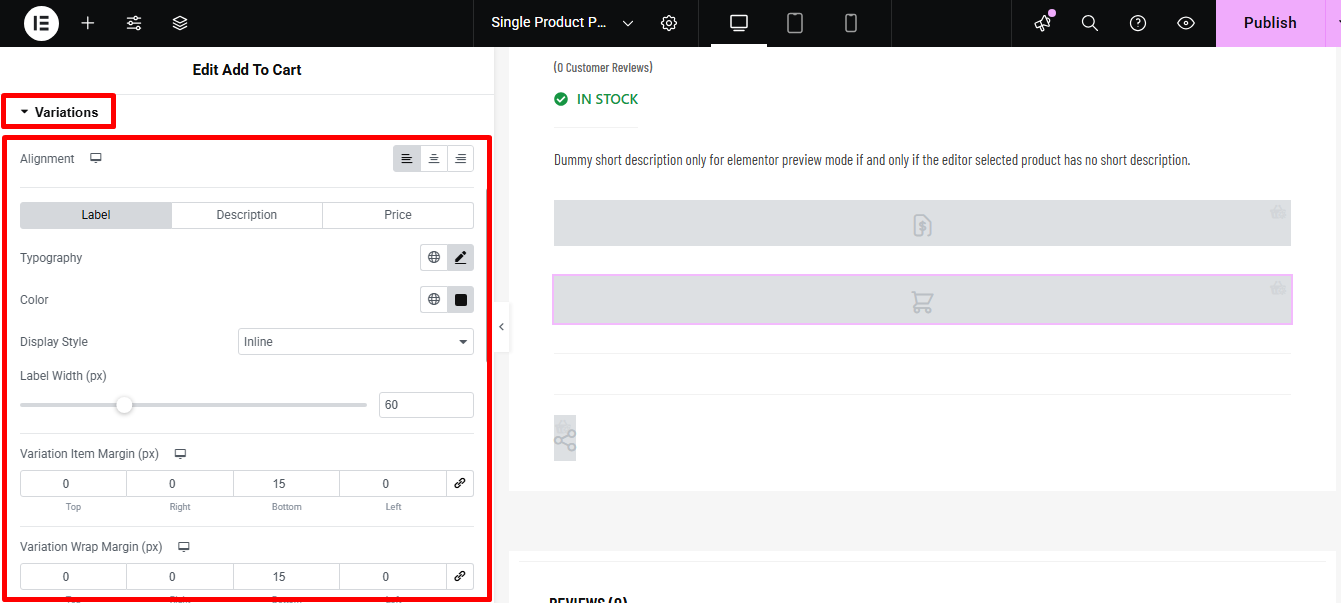
Zwiększać Wariacje aby edytować następujące opcje stylu:

- Wyrównanie: Można wybrać wyrównanie do lewej, prawej lub środkowej części.
- Etykieta/ Opis/ Cena: Zmień zakładki i edytuj typografię, kolor, styl wyświetlania etykiety, opis i cenę.
- Szerokość etykiety: Wybierz tutaj szerokość etykiety w pikselach.
- Margines pozycji zmiany (px): Wybierz tutaj margines pomiędzy elementami odmian.
- Margines zawijania zmian: Podaj górną, lewą, prawą i dolną wartość marginesu zawijania odmian.
- Lista odmian: Wybierz tutaj kolor listy rozwijanej.
- Typ obramowania: możesz wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany lub żaden.
- Szerokość: Wybierz górną, lewą, prawą i dolną szerokość obramowania.
- Kolor: Wybierz kolor obramowania.
- Promień granicy: Wpisz górną, prawą, dolną i lewą wartość promienia.
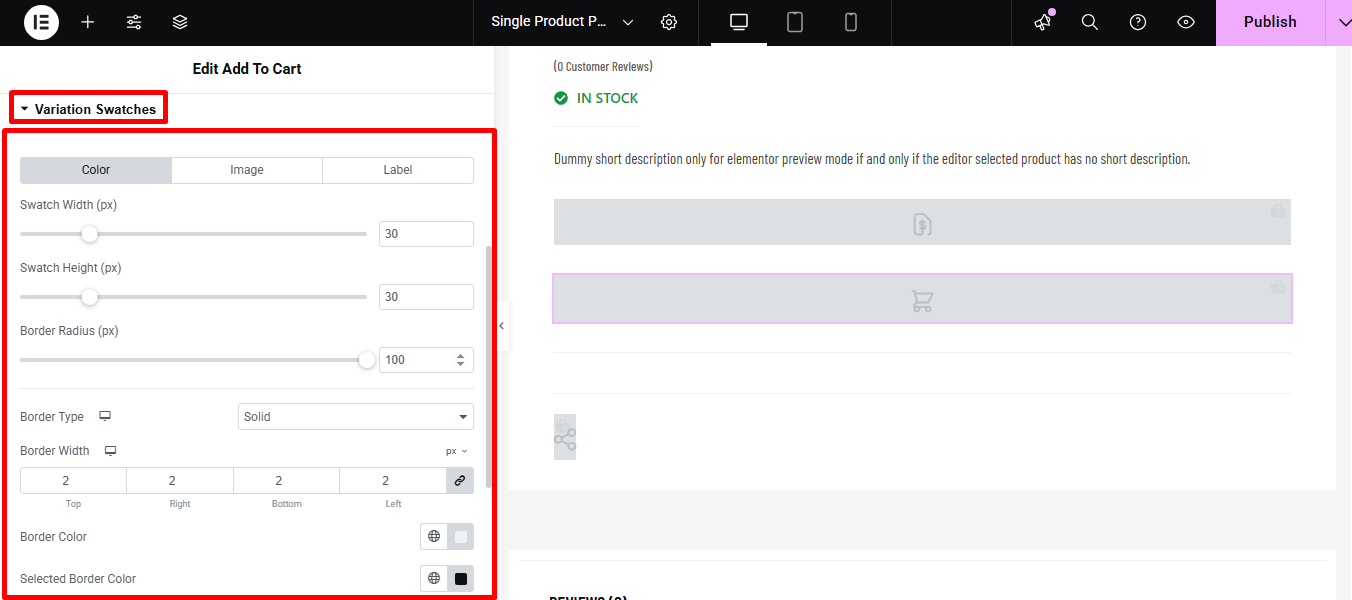
Zwiększać Próbki odmian aby edytować następujące opcje stylu związane z próbkami odmian:

- Kolor/obraz/etykieta: Przejdź do każdej karty, aby ustawić szerokość próbki, wysokość próbki i promień obramowania dla koloru, obrazu i etykiety.
- Typ obramowania: może wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany lub brak.
- Szerokość: Wybierz górną, lewą, prawą i dolną szerokość obramowania.
- Kolor: Wybierz kolor obramowania.
- Wybrany kolor obramowania: Wybierz kolor obramowania dla wybranych elementów.
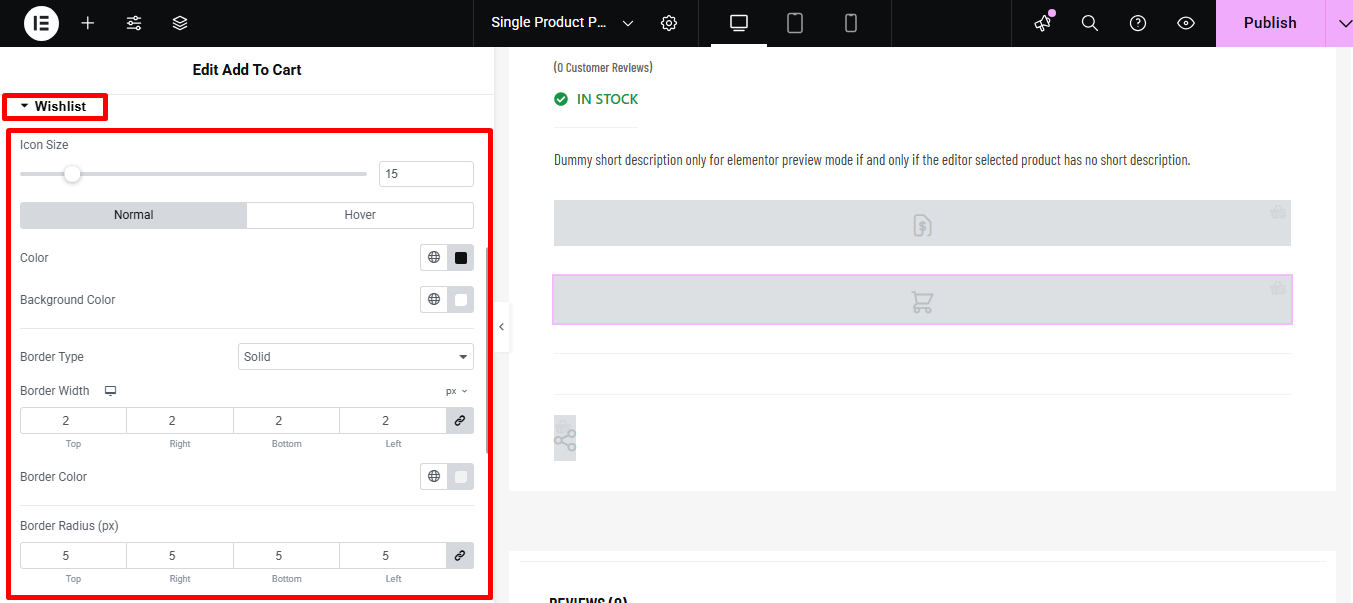
Zwiększać Lista życzeń aby edytować następujące opcje stylu związane z listami życzeń:

- Rozmiar ikony: Wybierz rozmiar ikony listy życzeń.
- Normalny/Najechany: Wybierz kolor i kolor tła zarówno dla widoku normalnego, jak i widoku po najechaniu myszką.
- Typ obramowania: może wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany lub brak.
- Szerokość: Wybierz górną, lewą, prawą i dolną szerokość obramowania.
- Kolor: Wybierz kolor obramowania.
- Promień granicy: Wpisz górną, prawą, dolną i lewą wartość promienia.
- Wyściółka: Dostosuj dopełnienie górne, lewe, prawe i dolne.
- Margines: Jeśli chcesz, dodaj margines na górze, w lewo, w prawo i na dole.
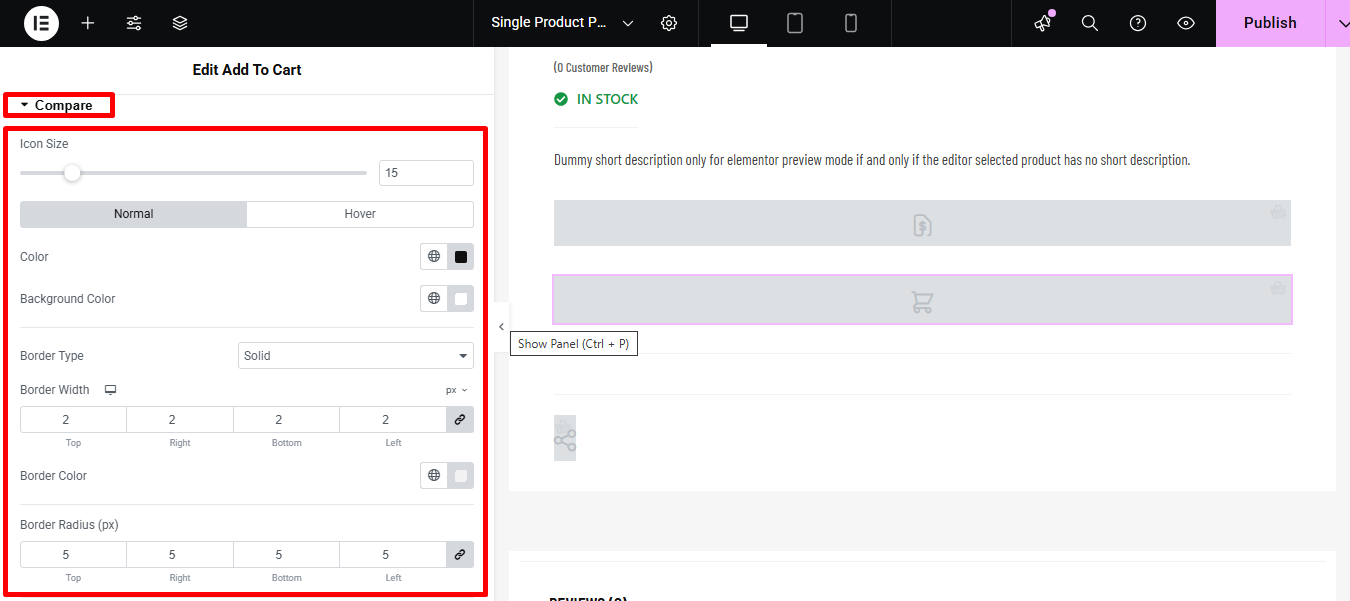
Zwiększać Compare aby edytować następujące opcje stylu:

- Rozmiar ikony: The physical dimensions (width and height) of the comparison icon.
- Kolor: The color of the icon itself (e.g., the actual image or symbol).
- Kolor tła: The color behind the icon or button area.
- Typ obramowania: The style of the line around the button (e.g., solid, dashed, dotted).
- Szerokość granicy: The thickness of the line around the button.
- Kolor ramki: The color of the line around the button.
- Promień granicy: How rounded the corners of the button/border are.
- Wyściółka: Inner spacing between the icon/text and the border.
- Margines: Outer spacing between the button and other elements on the page.
Kliknij Aktualizacja aby zapisać wszystkie wprowadzone zmiany.
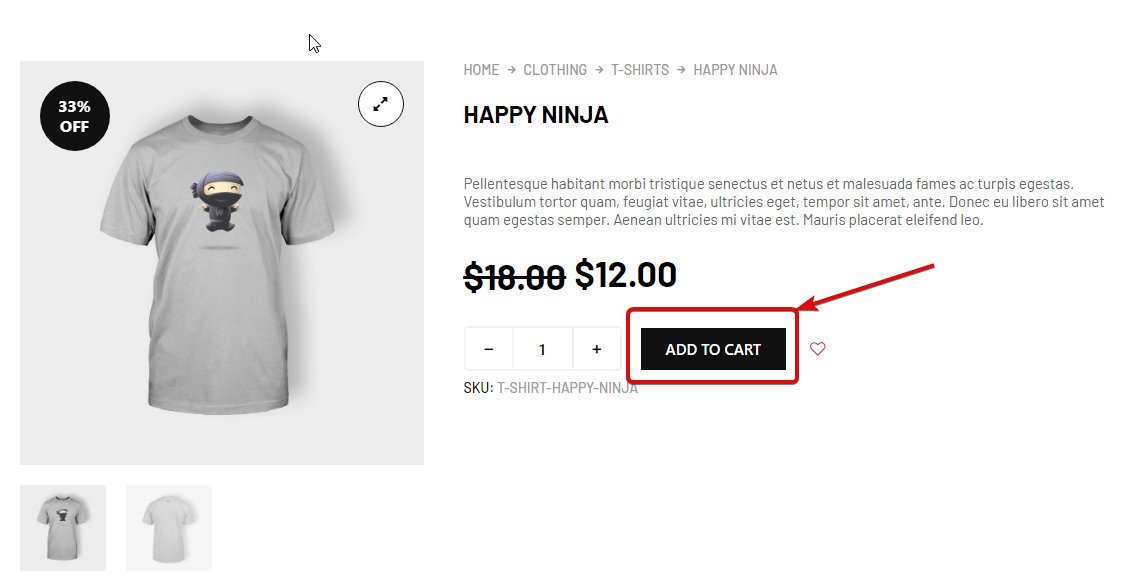
Oto podgląd widżetu Dodaj do koszyka: