Zapewnienie płynnej obsługi sklepu WooCommerce musi zapewniać użytkownikom możliwość dodania adresu rozliczeniowego i dostosowania go. Teraz możesz zintegrować adres konta z ShopEngine.
Jak dodać adres konta? #
Aby dodać widżet Adres konta, musisz użyć ‘Adres mojego konta‘ strona szablonu.
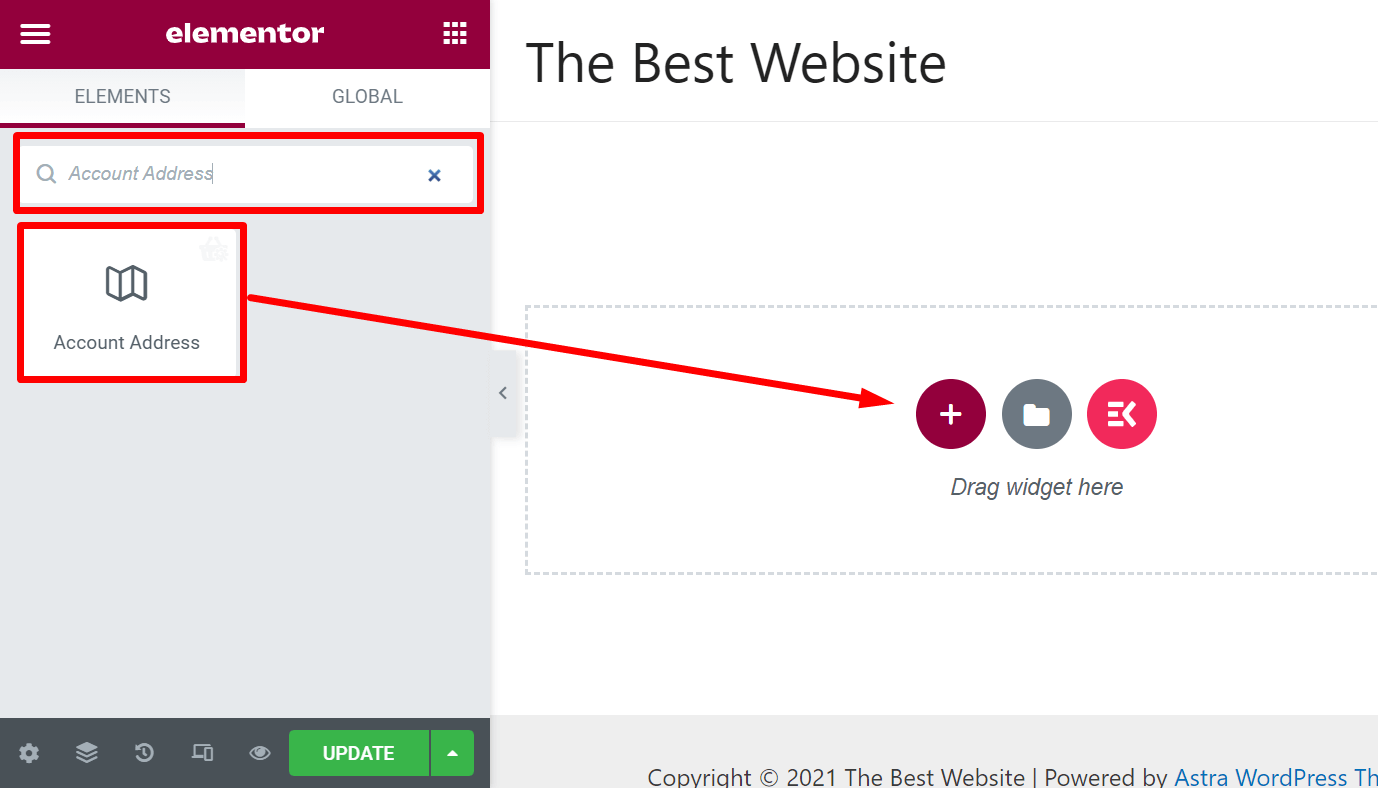
Przejdź do strony szablonu. w pasek widżetów, Szukaj „Adres konta”. Widget zobaczysz na liście.
Tylko przeciągnij i upuść widget na stronie szablonu.

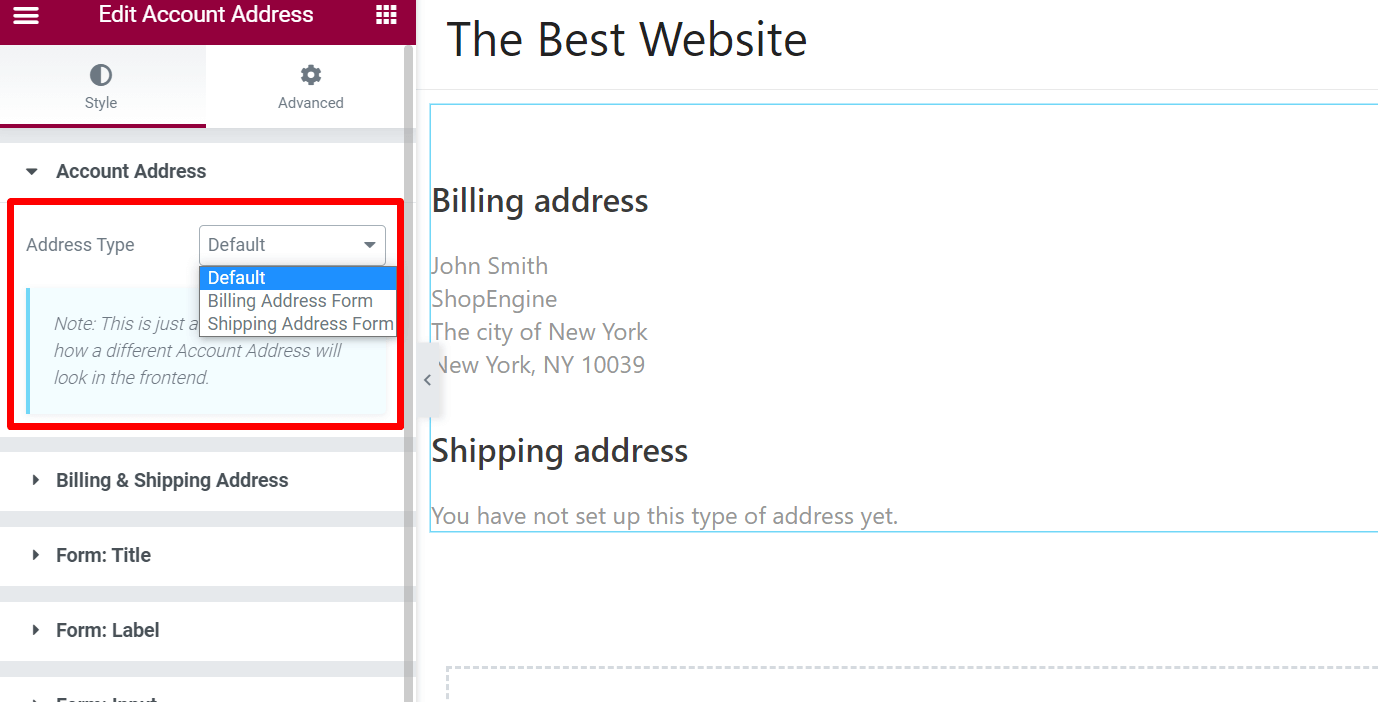
Teraz zobaczysz domyślny układ widżetu adresu konta. Możesz także wybrać „Formularz adresu rozliczeniowego” Lub „Formularz adresu handlowego” jak układ.

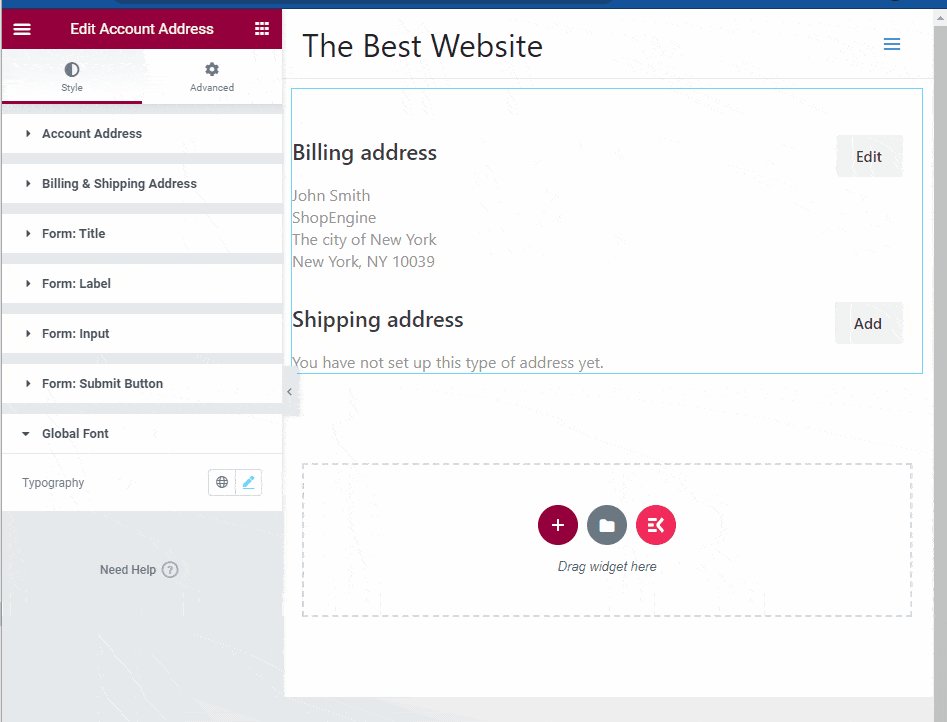
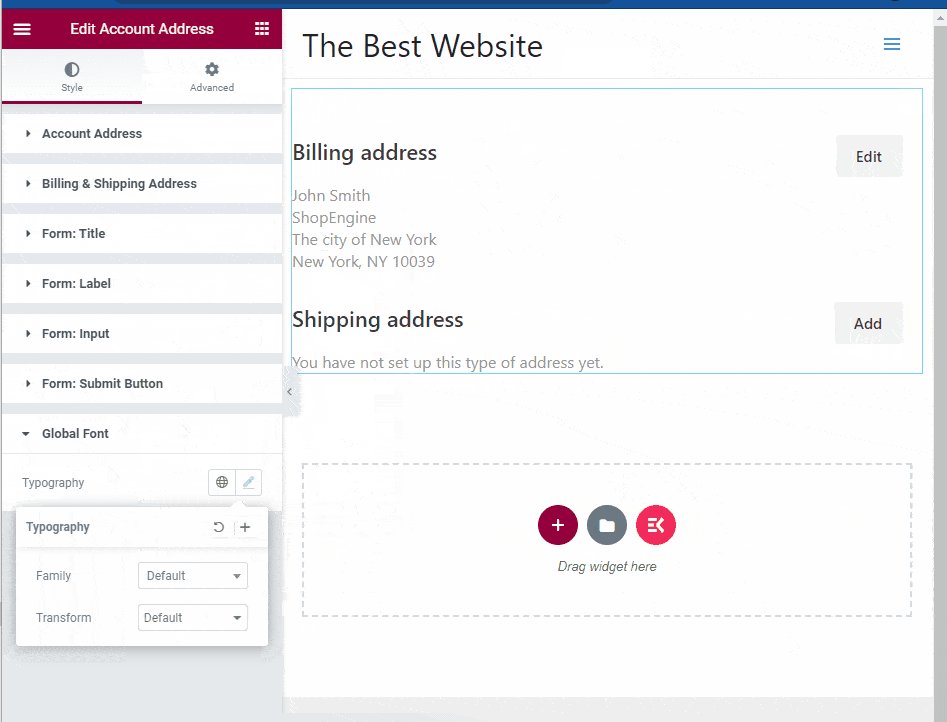
Aby bardziej dostosować widżet, wybierz opcje z lewego paska. Tam są mnóstwo opcji dostosowywania dla widżetu.

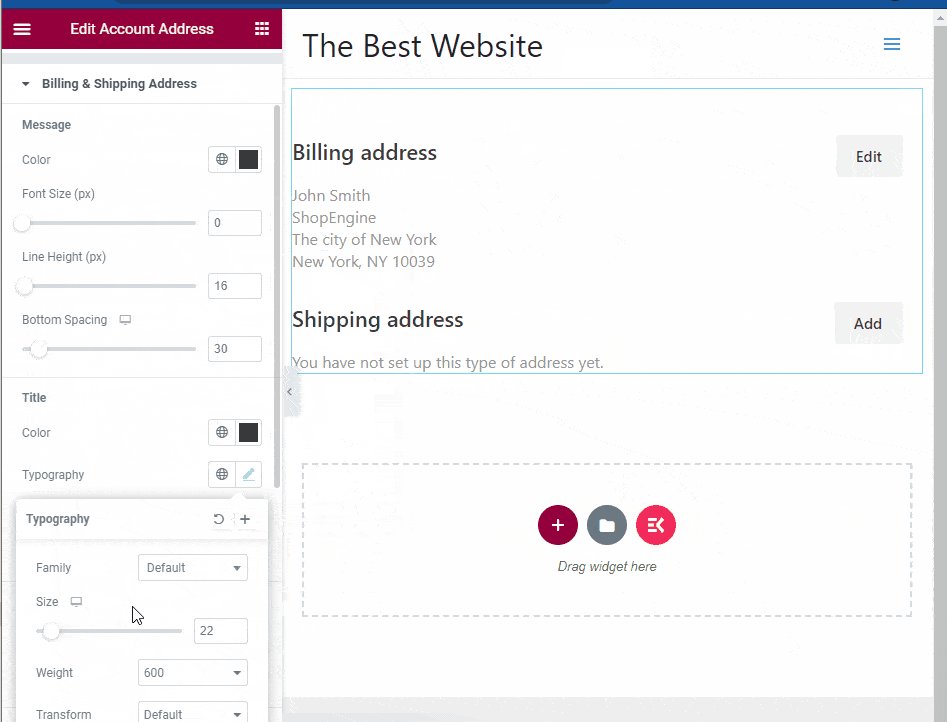
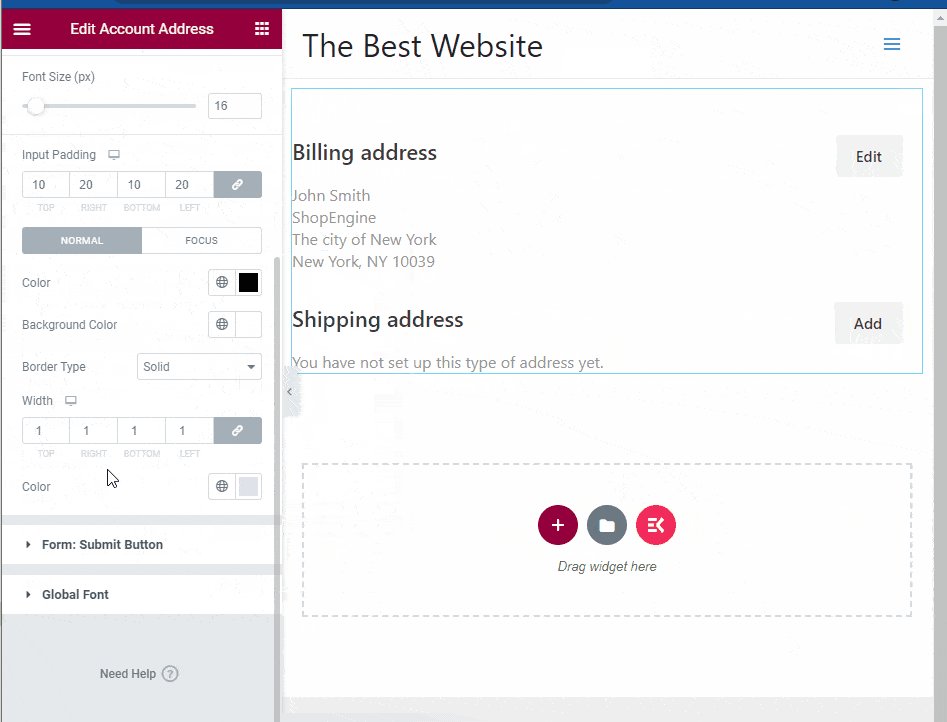
- Adres rozliczeniowy i wysyłkowy: Możesz dostosować kolor, rozmiar czcionki, typografię, wysokość, szerokość i inne rzeczy.
- Formularz: Tytuł: Dostosuj kolor, rozmiar czcionki, wysokość, szerokość, odstępy i inne parametry.
- Formularz: Etykieta: Dostosuj kolor etykiety formularza i rozmiar czcionki.
- Formularz: Dane wejściowe: Dostosuj kolor tła, typ obramowania, wysokość i szerokość.
- Formularz: przycisk Prześlij: Zmień typografię, kolor tła i wypełnienie.
- Czcionka globalna: Z globalnej listy czcionek wybierz czcionkę, której chcesz używać w widgecie adresu konta.



