Puoi fare promozioni di coupon interessanti e vantaggiose usando questo Widget coupon WordPress avanzato. È uno strumento utile che aiuta a creare una vasta gamma di offerte per i tuoi clienti. E puoi commercializzare meglio i tuoi prodotti in modo molto intelligente e veloce.
In questa documentazione, abbiamo discusso il processo di aggiunta del widget coupon avanzato. Controlla!
Widget coupon WordPress avanzato #
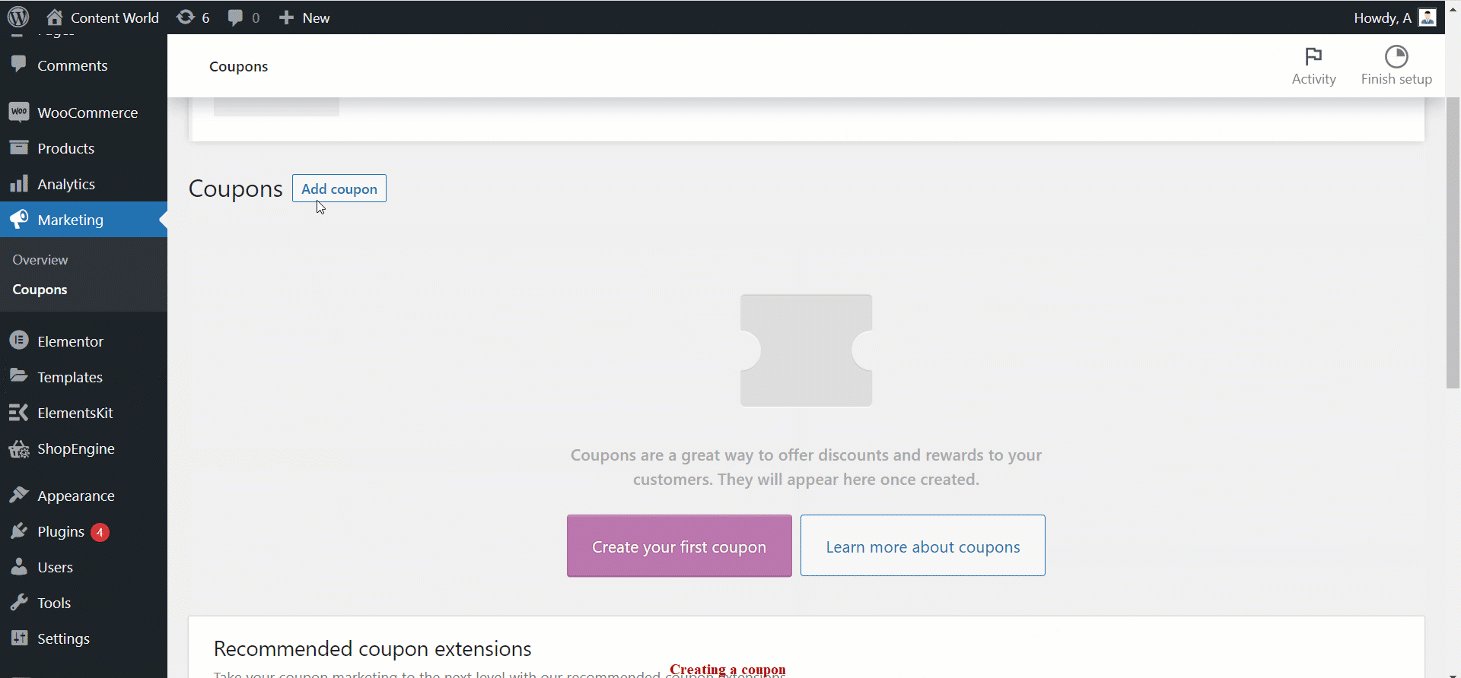
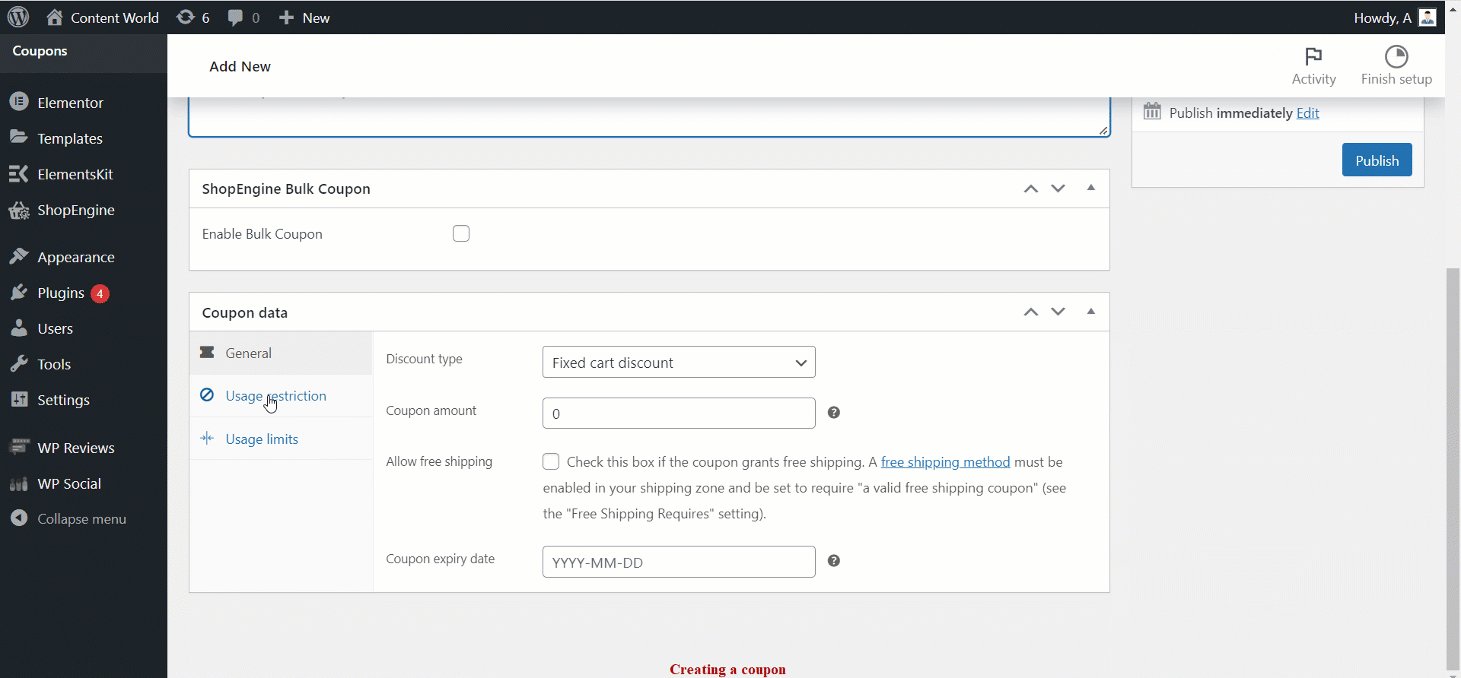
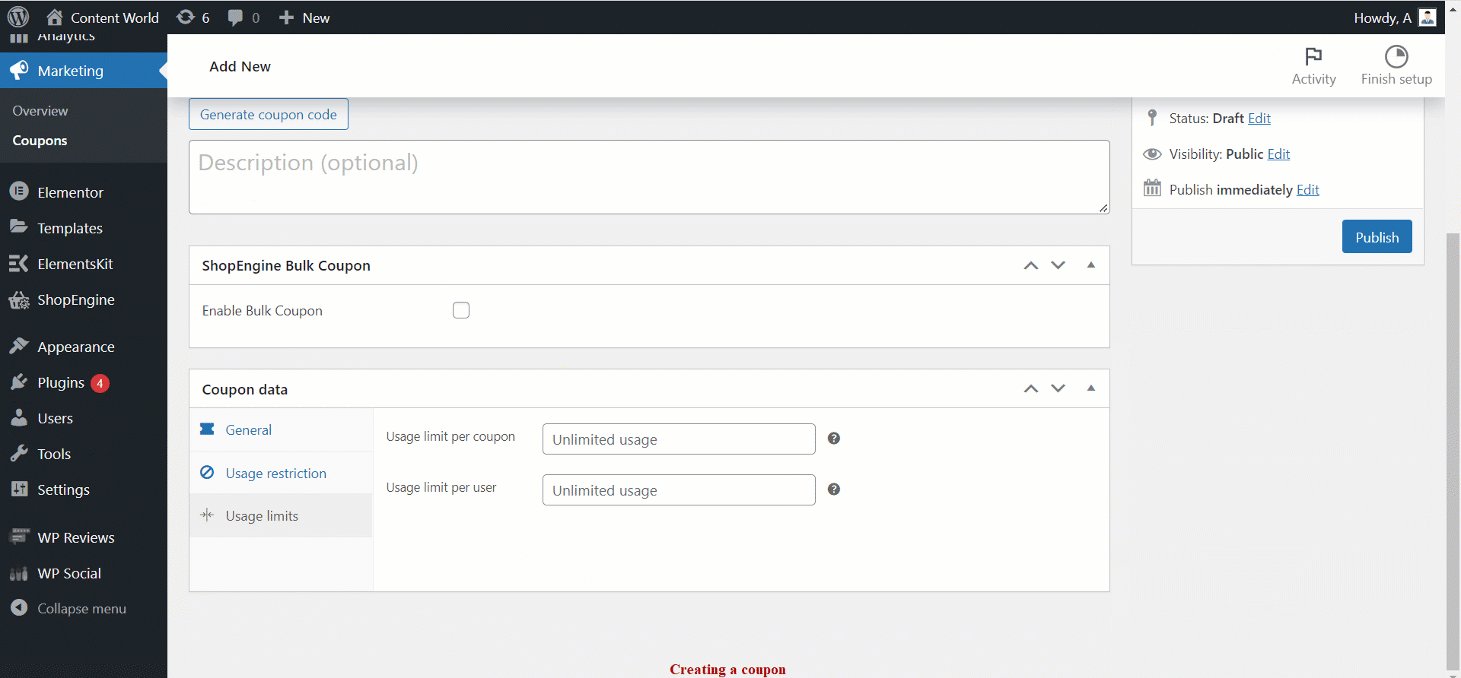
Per aggiungere coupon su qualsiasi pagina, devi prima creare coupon. Puoi progettare un coupon in base alle tue offerte e scelte. Successivamente, segui i passaggi per aggiungere coupon utilizzando il widget coupon avanzato di ShopEngine.

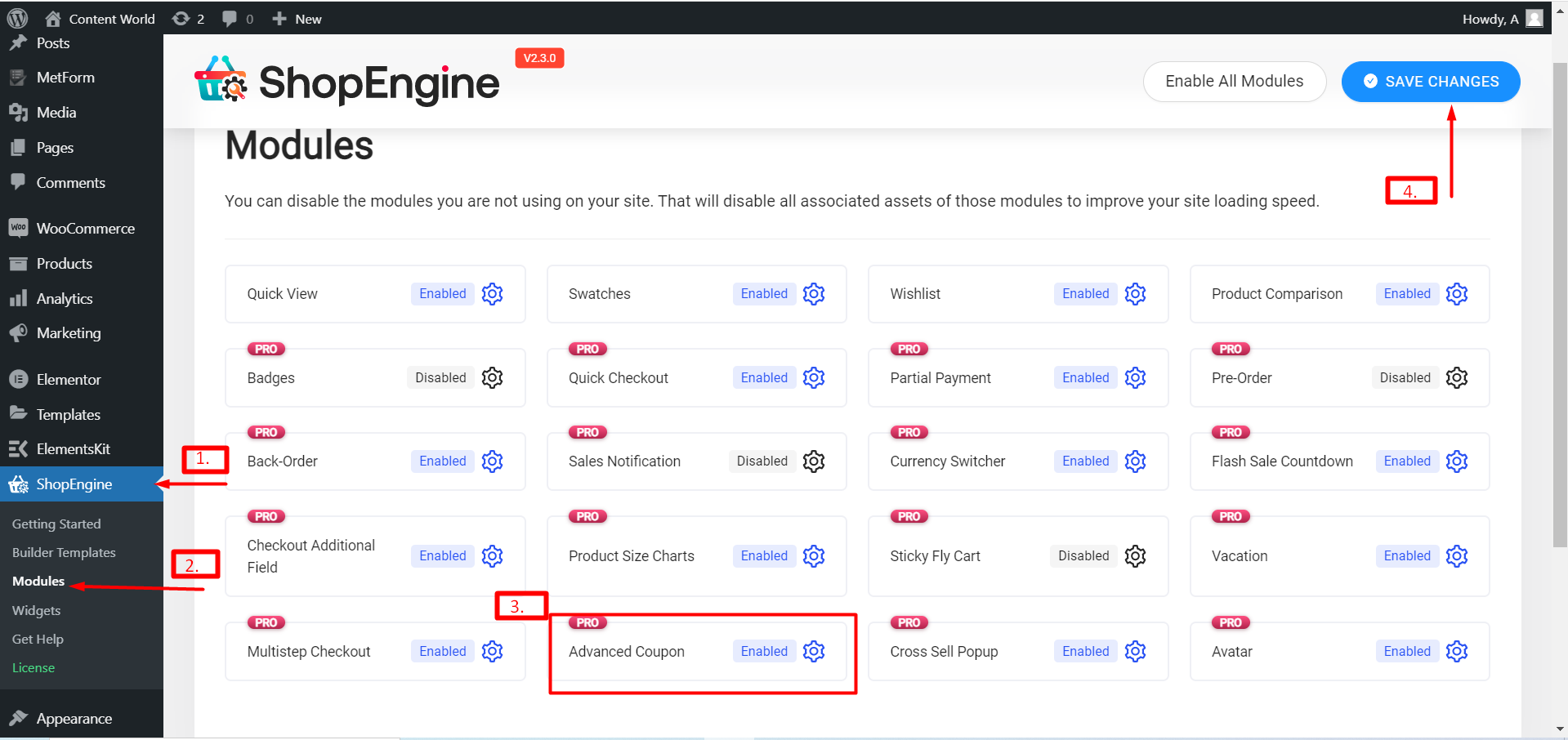
PASSO 1: Passa alla tua dashboard -> ShopEngine -> Moduli -> Abilita coupon avanzato -> Salva modifiche

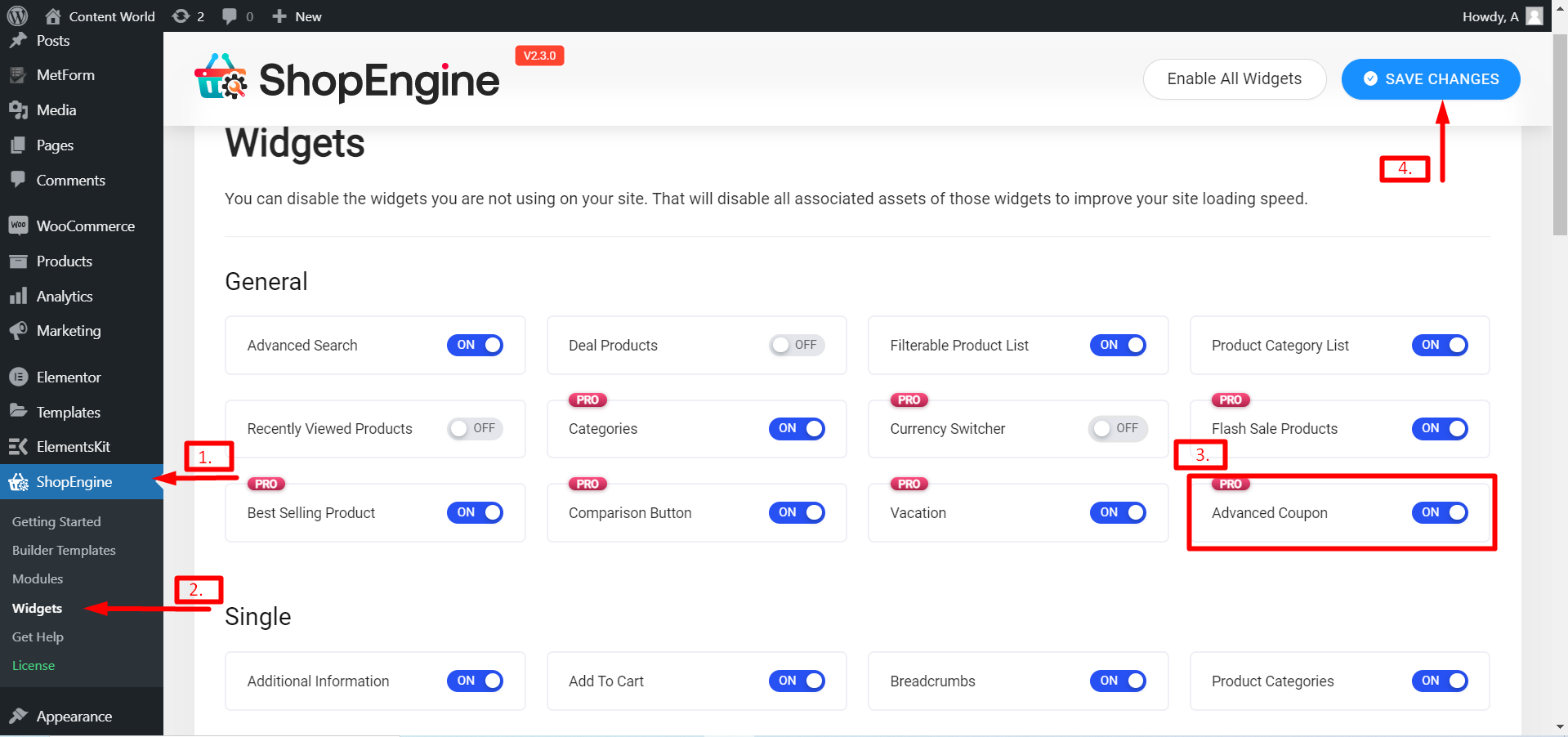
PASSO 2: Passa alla dashboard -> ShopEngine -> Widget -> Abilita coupon avanzato -> Salva modifiche

Puoi scegliere qualsiasi pagina o più pagine in cui desideri visualizzare i coupon. Qui abbiamo modificato una singola pagina di prodotto.
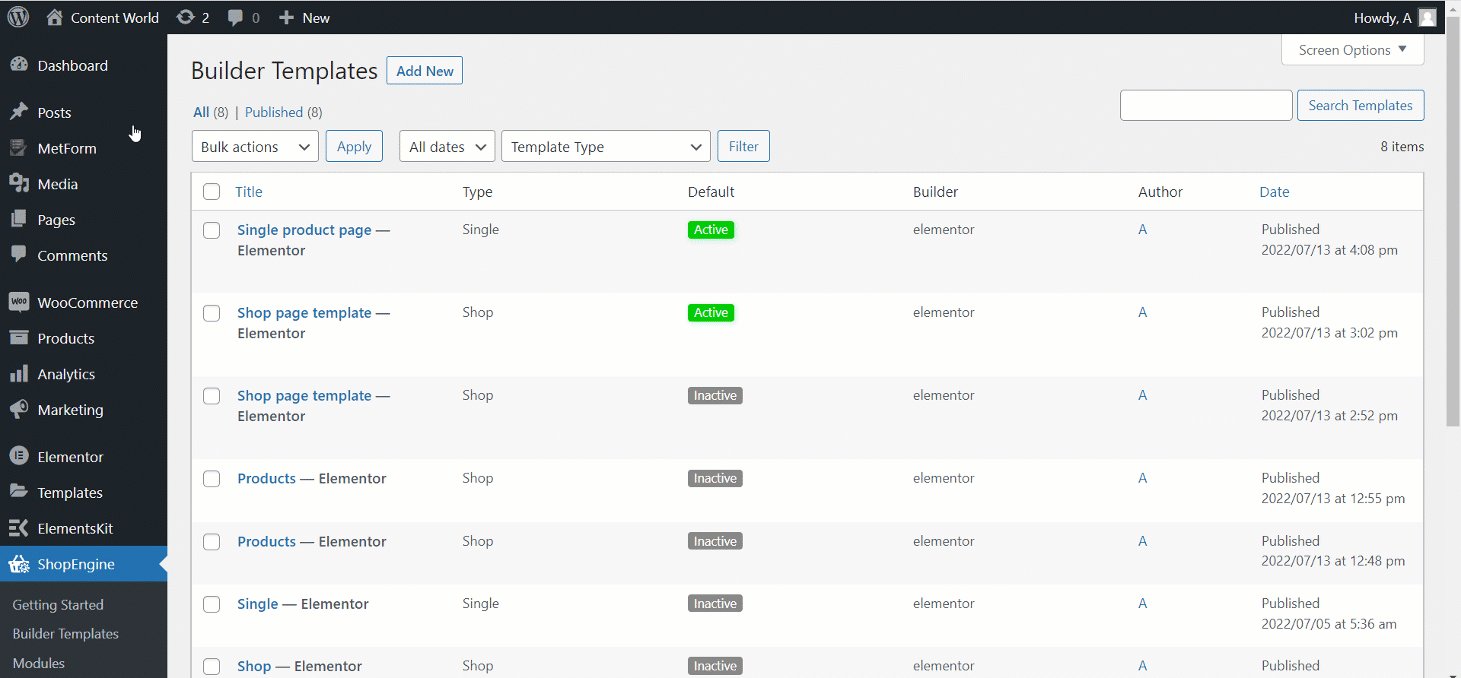
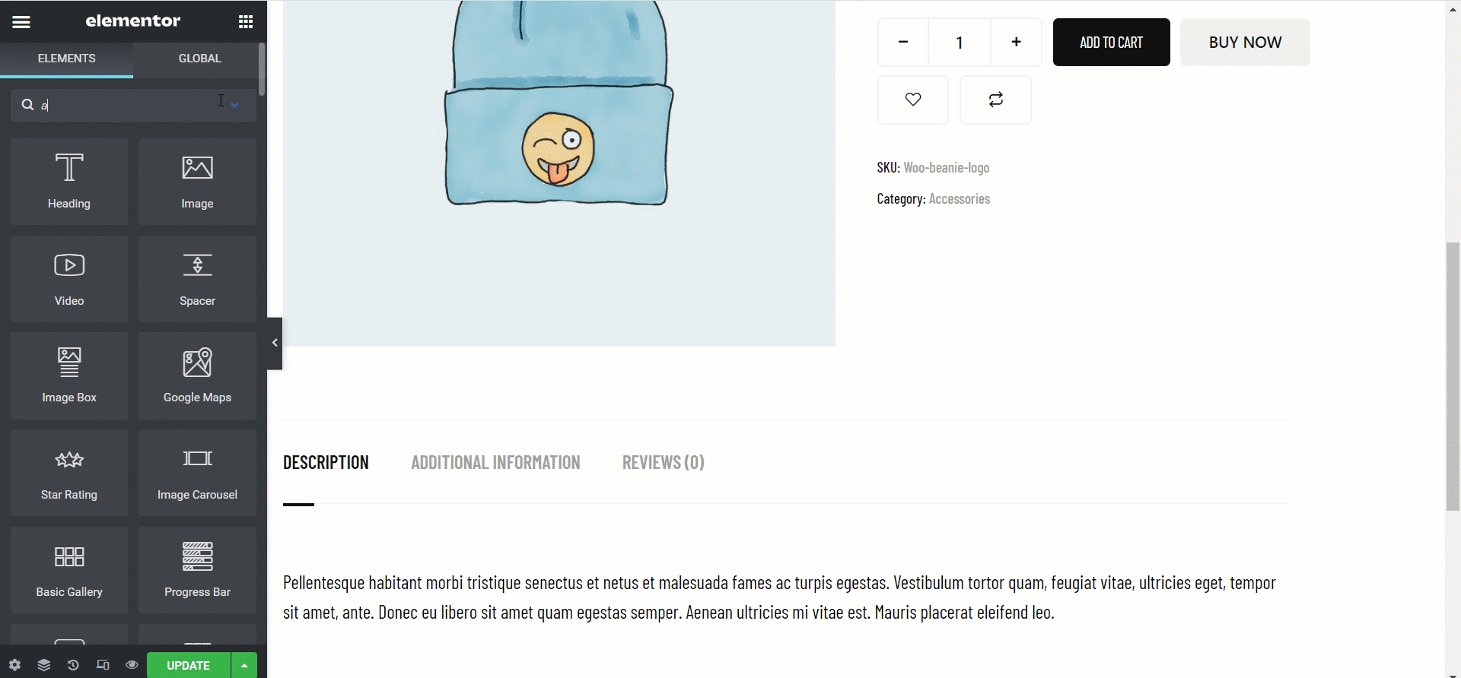
PASSO-3: Passa alla dashboard -> ShopEngine -> Modelli Builder -> Modifica la pagina selezionata -> Cerca widget coupon avanzato

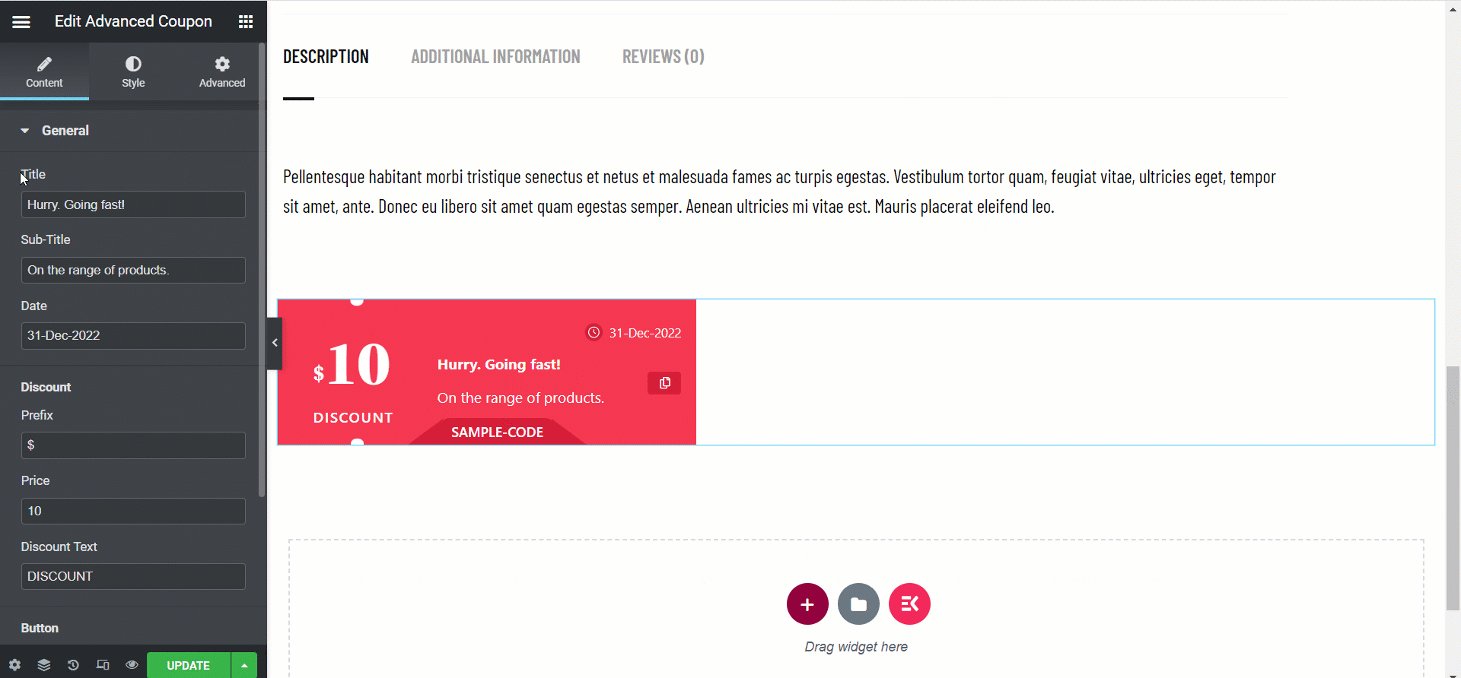
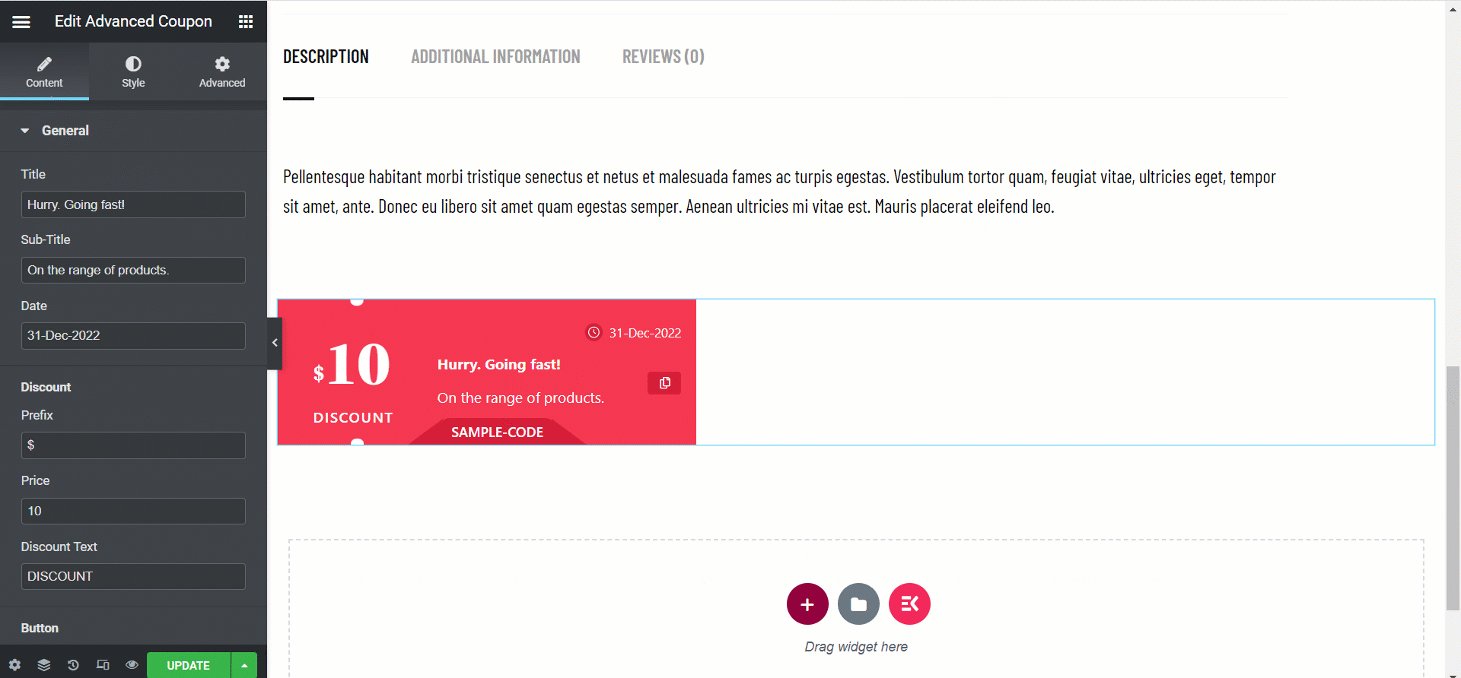
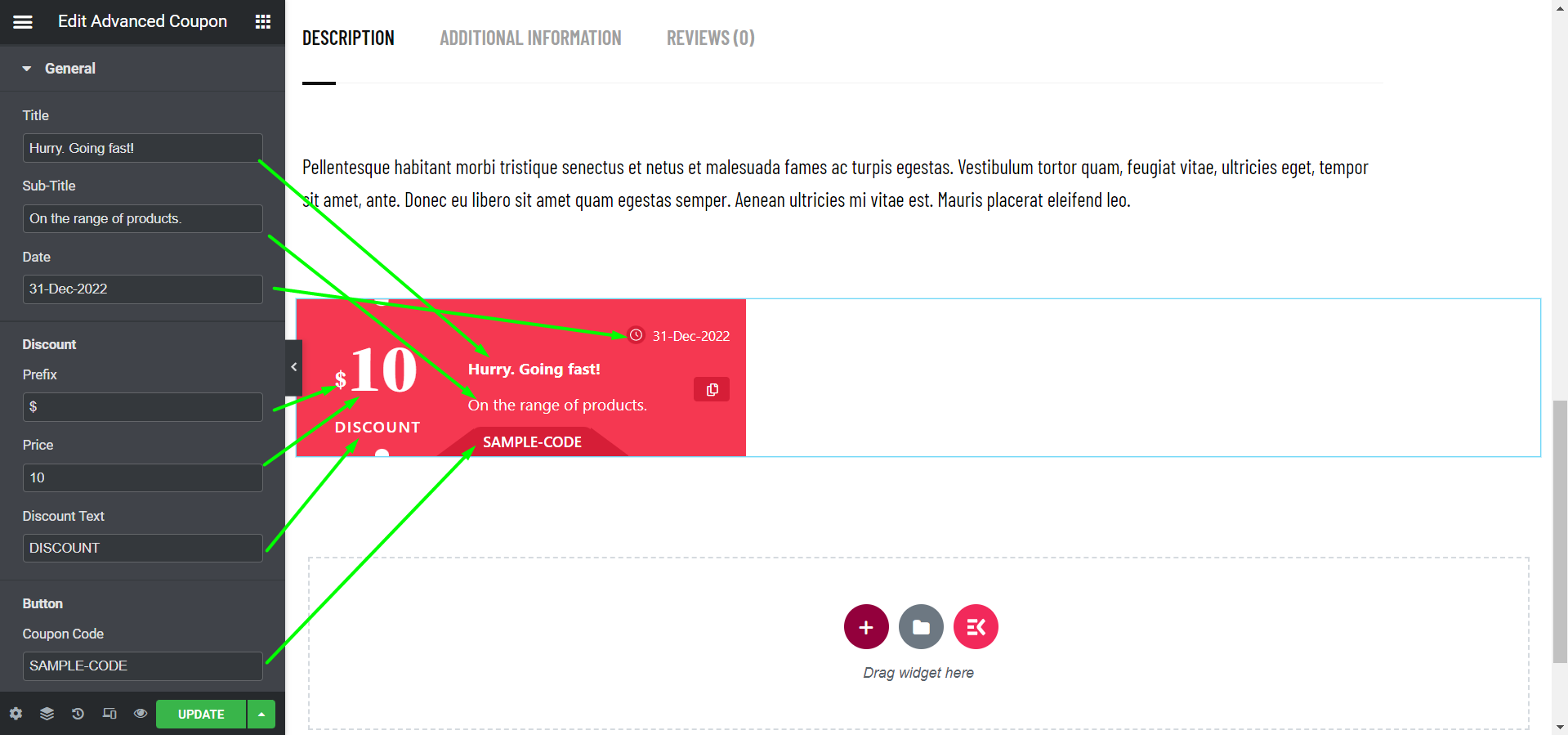
PASSO 4: Nel Sezione contenuti, puoi modificare il file Sezione generale. Le opzioni qui sono-
- Titolo- Scrivi un titolo accattivante per il tuo coupon.
- Sottotitolo- Imposta il sottotitolo correlato al titolo.
- Data- Imposta la data del coupon.
- Sconto
- Prefisso- Imposta il prefisso o il segno della valuta.
- Prezzo- Imposta il prezzo del coupon.
Testo sconto- Scrivi SCONTO
- Pulsante
- Codice coupon- Imposta il CODICE CAMPIONE

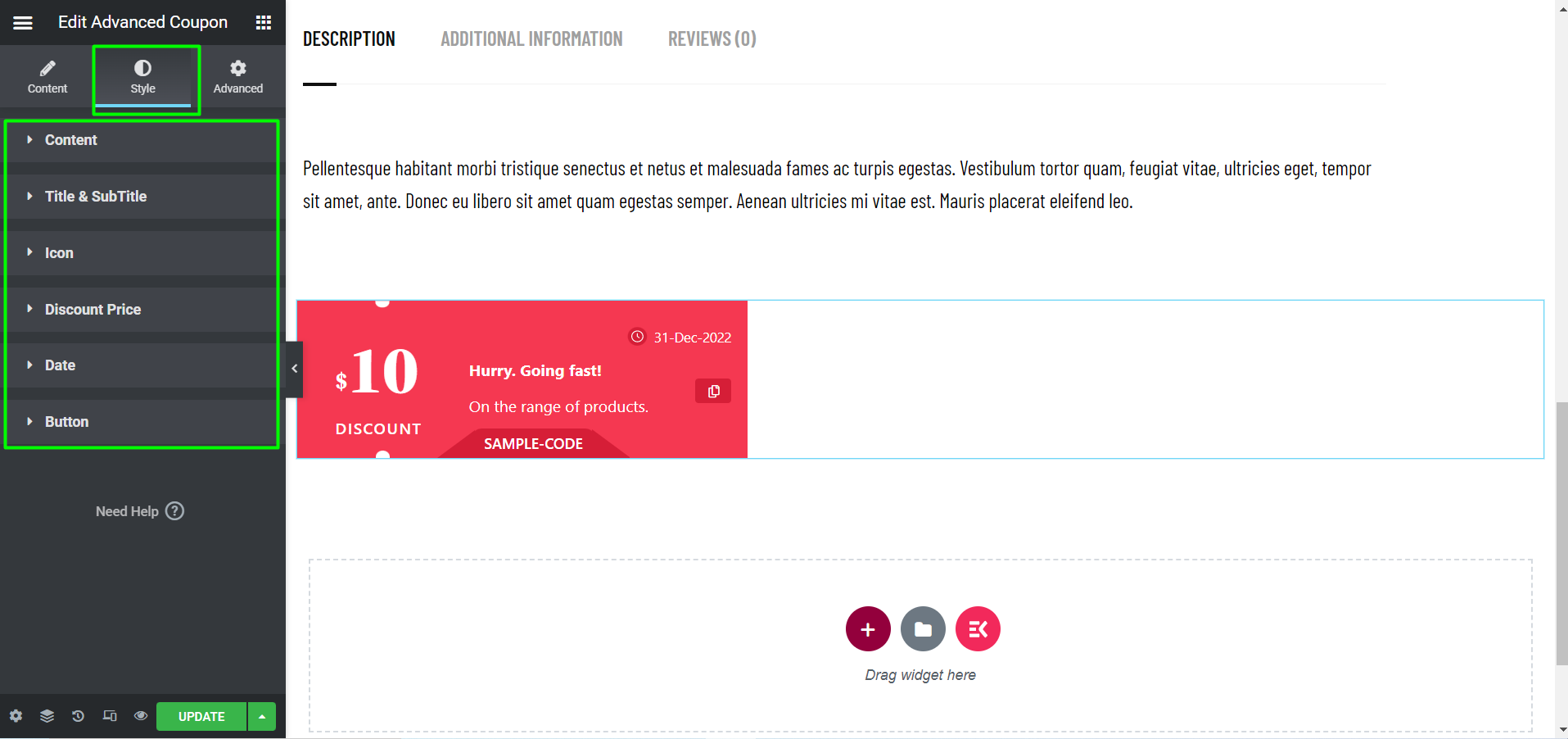
Ora, nel Sezione Stile, otterrai una parte di contenuto da modificare-
- Contenuto- Trova le opzioni di allineamento e modifica dello sfondo qui.
- Titolo e sottotitolo- Modifica colore, tipografia e peso del carattere dei sottotitoli.
- Icona- Puoi modificare lo sfondo dell'icona e la dimensione dell'icona in questa opzione.
- Prezzo scontato- Imposta il colore del prezzo scontato in base alla tua scelta.
- Data- Cambia il colore della data e la tipografia come desideri.
- Pulsante- Questa opzione consente di modificare il colore e lo sfondo del pulsante.

Dopo aver modificato il widget, fai semplicemente clic su Aggiorna. Funzionerà e apparirà così dal front-end-

Aggiungere un widget coupon avanzato è un modo semplice per offrire codici sconto e altre fantastiche offerte per rendere felici i tuoi clienti. Quindi, le tue vendite inizieranno a crescere mentre i tuoi clienti godranno di flessibilità.



