GutenKit Creative Button ti consente di mostrare un pulsante interattivo e attraente sul tuo sito web Gutenberg. Puoi applicare facilmente stili divertenti al passaggio del mouse, inserire icone personalizzate e utilizzare altre tantissime funzionalità per personalizzare un pulsante accattivante per guidare i tuoi visitatori.
Esaminiamo questa guida per imparare come utilizzare il blocco Pulsanti creativi GutenKit sul tuo sito Web Gutenberg.

Come utilizzare il blocco pulsanti creativi GutenKit? #
Assicurati di avere le versioni GutenKit gratuita e pro installate sul tuo sito web Gutenberg. Quindi, segui i passaggi seguenti:
Passaggio 1: aggiungi il blocco pulsanti creativi GutenKit #
Inizia modificando una pagina o un post nell'editor a blocchi del sito Web WordPress. Clicca il "+"nella schermata dell'editor e cerca il file Pulsante creativo GutenKit bloccare. Una volta visualizzato, trascinalo e rilascialo nella dashboard dell'editor.
Passaggio 2: aggiungi contenuto ed effetti del pulsante #
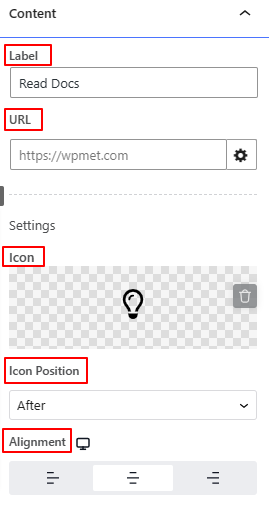
Dopo aver inserito il blocco del pulsante Creativo, vai a Scheda Contenuto e configurare il testo del pulsante, la posizione e l'animazione al passaggio del mouse.

Contenuto,
- Etichetta: inserisci il testo per il pulsante.
- URL: Inserisci il link della pagina a cui desideri reindirizzare i tuoi visitatori.
- Impostazioni dell'icona: scegli un'icona dalla libreria di icone o caricane una tua. E impostalo prima o dopo il testo.
- Allineamento: imposta la posizione orizzontale del pulsante.

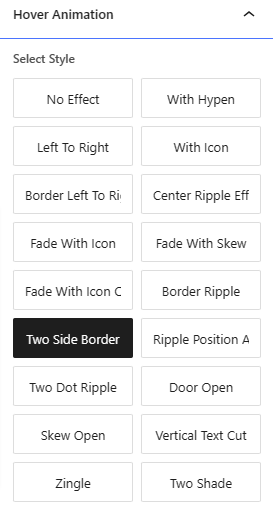
Animazione al passaggio del mouse: scegli un effetto di animazione al passaggio del mouse tra oltre 19 opzioni. Scorri il cursore del mouse su di essi per vedere come si comportano.
Passaggio 3: pulsante Stile creativo #
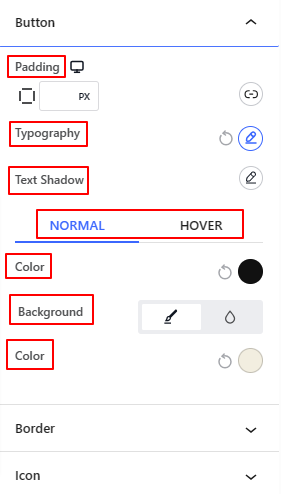
Ora tratteremo le opzioni di stile del blocco dei pulsanti creativi. Vai a Scheda Stile e regolare le seguenti opzioni.

Pulsante: ottieni tutti i controlli di stile del pulsante creativo come tipografia, effetti di ombra del testo, colore del testo, colore di sfondo e riempimento.
Confine: regola la rotondità del bordo e gli effetti dell'ombra. Inoltre, imposta il colore e lo spessore.
Icona: da qui puoi personalizzare l'aspetto dell'icona modificandone il colore, le dimensioni, il colore al passaggio del mouse e la spaziatura interna.
È tutto! Ecco come puoi utilizzare il blocco Pulsante creativo GutenKit.




