Archive Products est un widget utile de ShopEngine vous permettant d'effectuer des tonnes de personnalisations. Le widget propose une gamme d'options dans les onglets Mise en page et Style que vous pouvez utiliser pour faire ressortir l'apparence du produit d'archive souhaité.
Vous pouvez modifier la couleur d'arrière-plan et ajouter tous les éléments nécessaires tels que le titre du produit, le prix, la catégorie, le bouton Ajouter au panier et bien d'autres choses. En effectuant tous ces changements et ajustements nécessaires, vous pouvez attirer l’attention des acheteurs.
Comment fonctionne le widget Produits d'archives ?
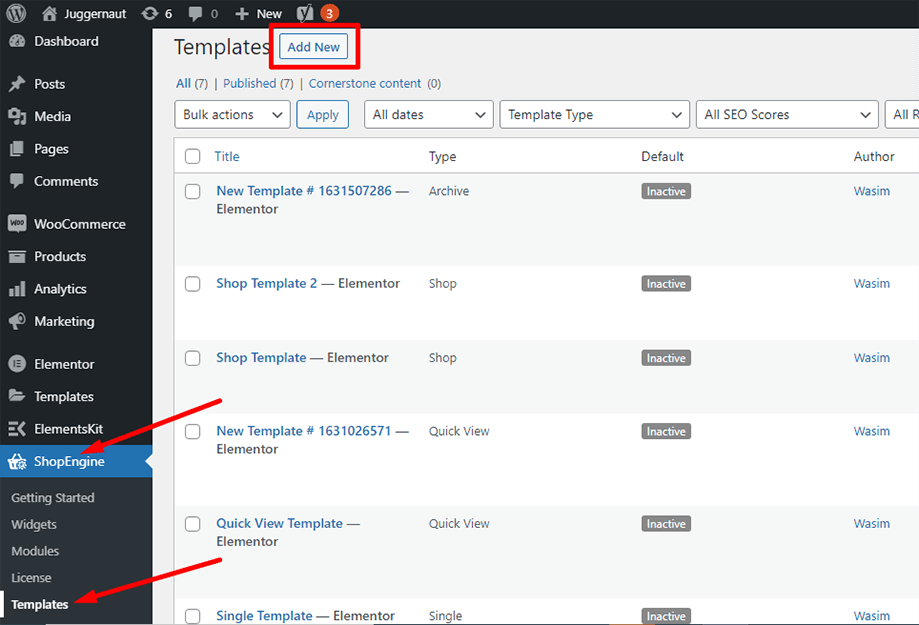
Tout d'abord, accédez au tableau de bord de votre panneau d'administration et recherchez ShopEngine dans la liste des éléments. Cliquez sur ShopEngine, puis sélectionnez Modèles dans le menu déroulant. Ensuite, cliquez sur le «Ajouter un nouveauBouton « en haut à droite à côté du texte »Modèles».

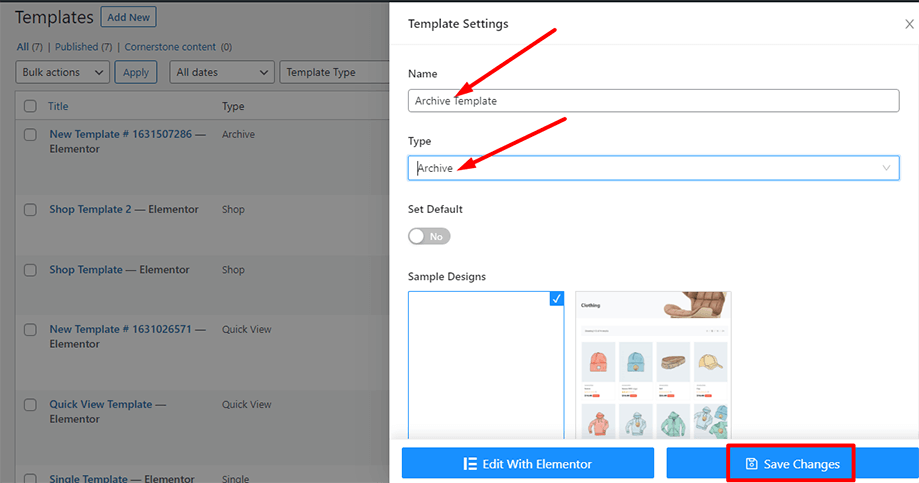
Immédiatement après cela, une fenêtre contextuelle apparaîtra pour les paramètres du modèle. Définissez le nom de votre modèle dans le Nom champ et sélectionnez le type Archiver/Boutique car votre objectif est de consulter le widget Archive Products.
En outre, vous pouvez choisir un plan d’échantillonnage par défaut ou commencer la conception à partir de zéro. Enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton.

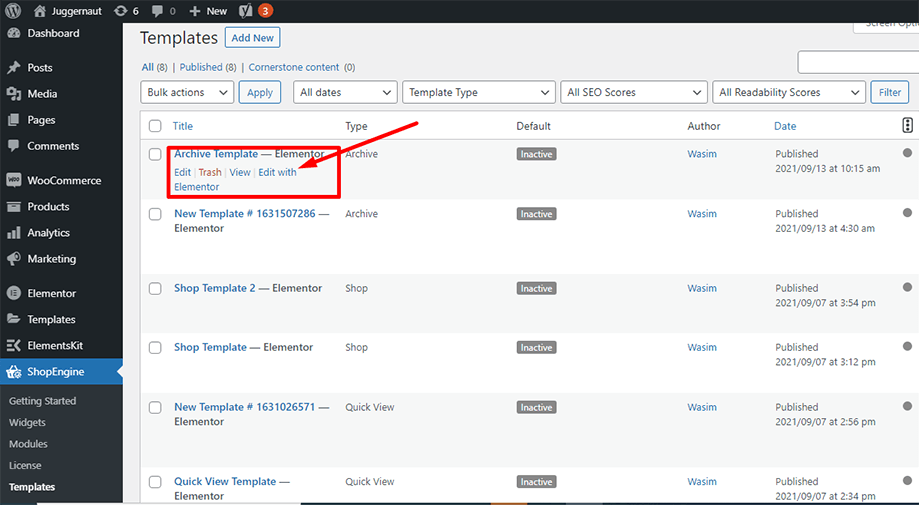
Votre modèle est créé et vous pouvez le voir en haut de la liste. Maintenant, cliquez sur «Modifier avec Elementor» pour passer à la fenêtre Elementor.

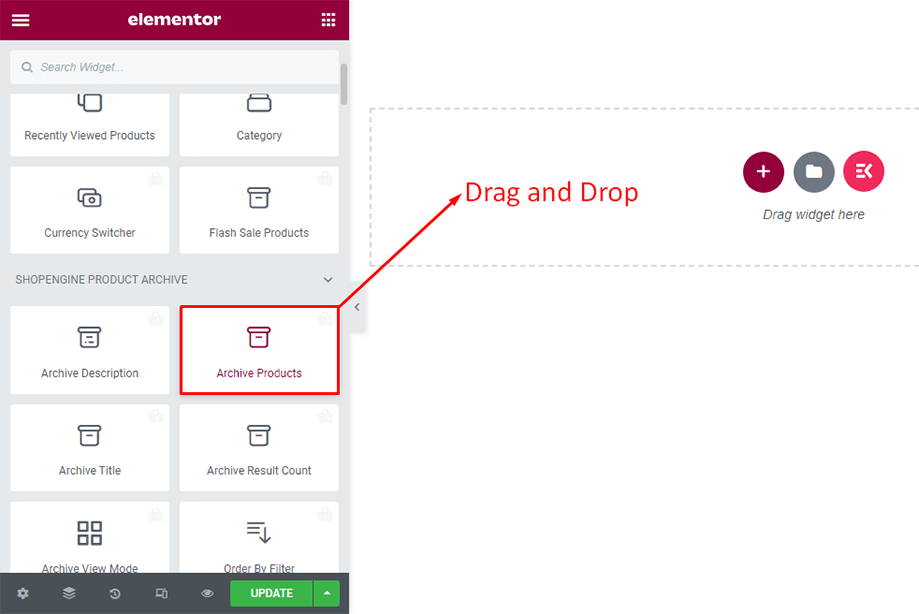
Dans cette étape, vous remarquerez une barre latérale sur la gauche avec une liste de widgets ShopEngine. Recherchez le widget Archive Products dans la section ShopEngine Product Archive ou vous pouvez normalement rechercher le widget dans le champ de recherche. puis faites-le glisser et déposez-le dans la zone désignée.

Vos produits d’archives apparaîtront peu de temps après.
Note: ShopEngine ne propose plus d'option de paramètres de mise en page sur la page de la boutique.
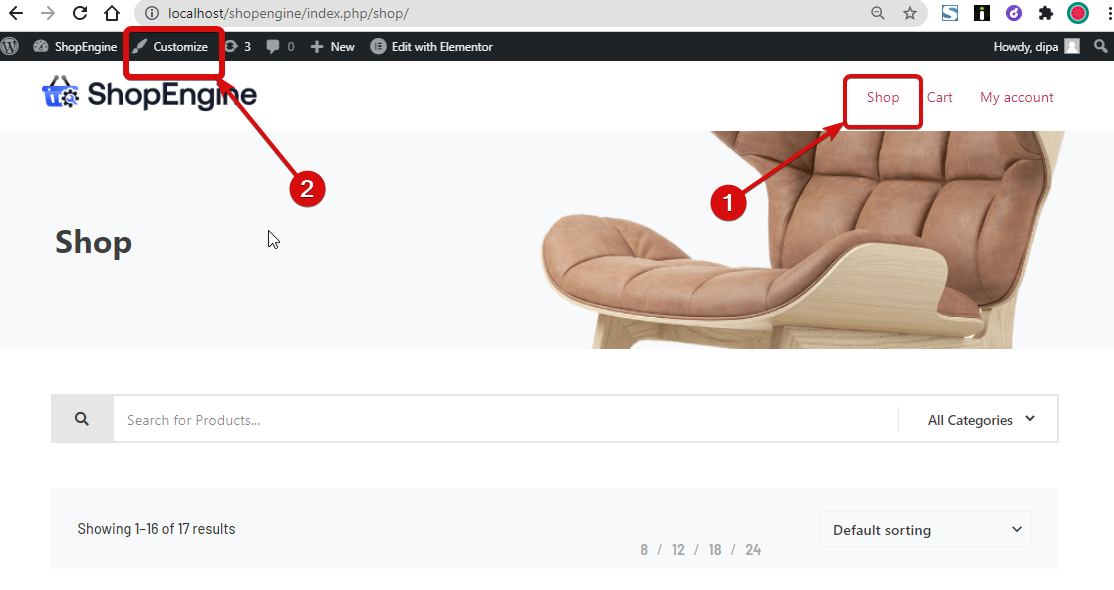
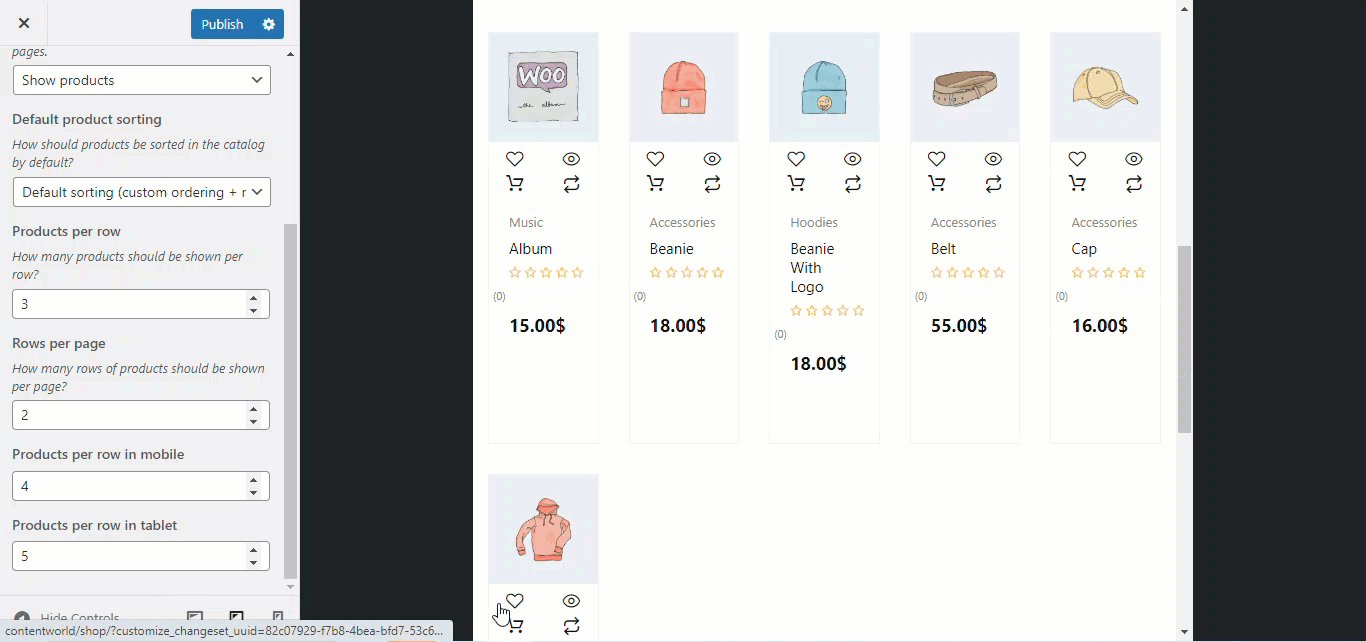
Cependant, vous pouvez modifier la mise en page à l'aide des options de personnalisation de WooCommerce. Pour personnaliser les options de mise en page, depuis le front-end, allez sur la page boutique ⇒ Clique sur le Personnaliser (la personnalisation de la page de la boutique modifiera également la mise en page de la page d'archives)

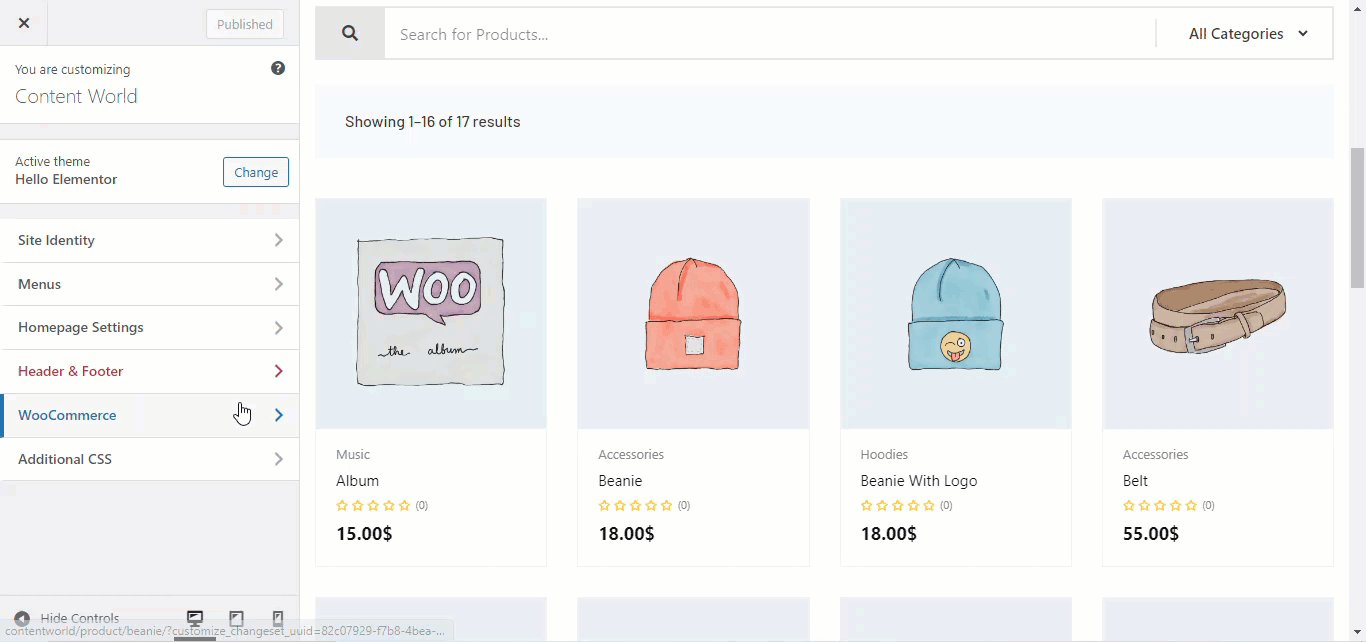
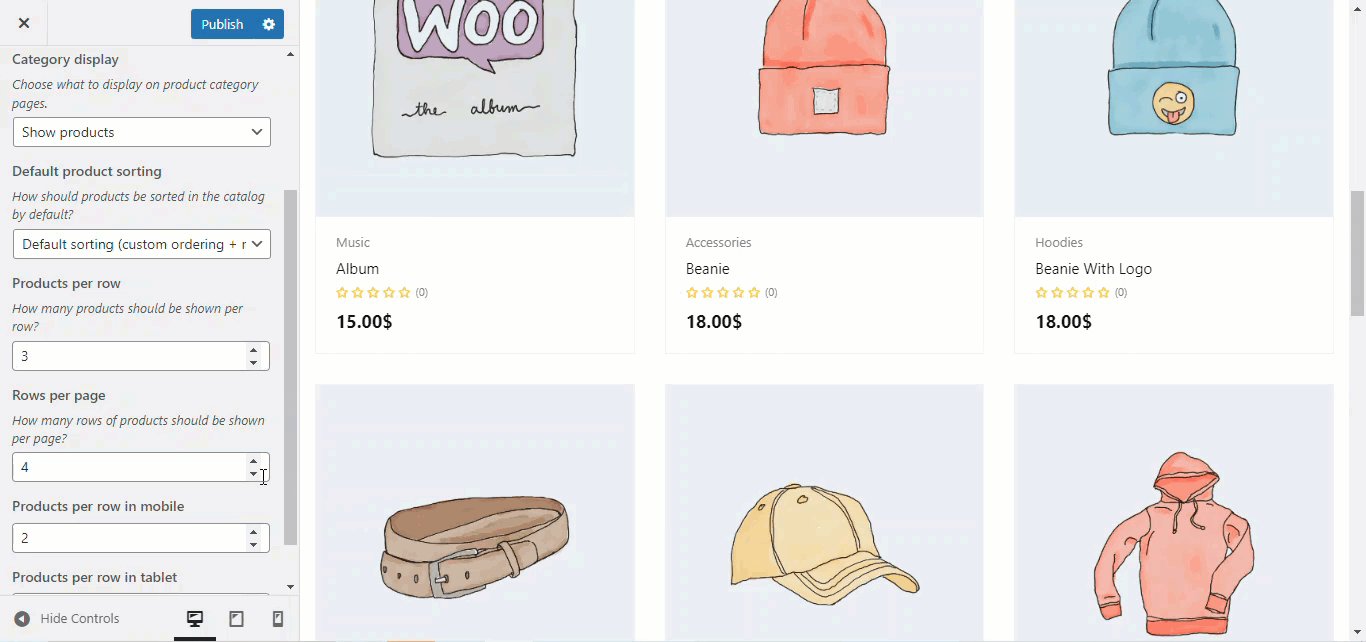
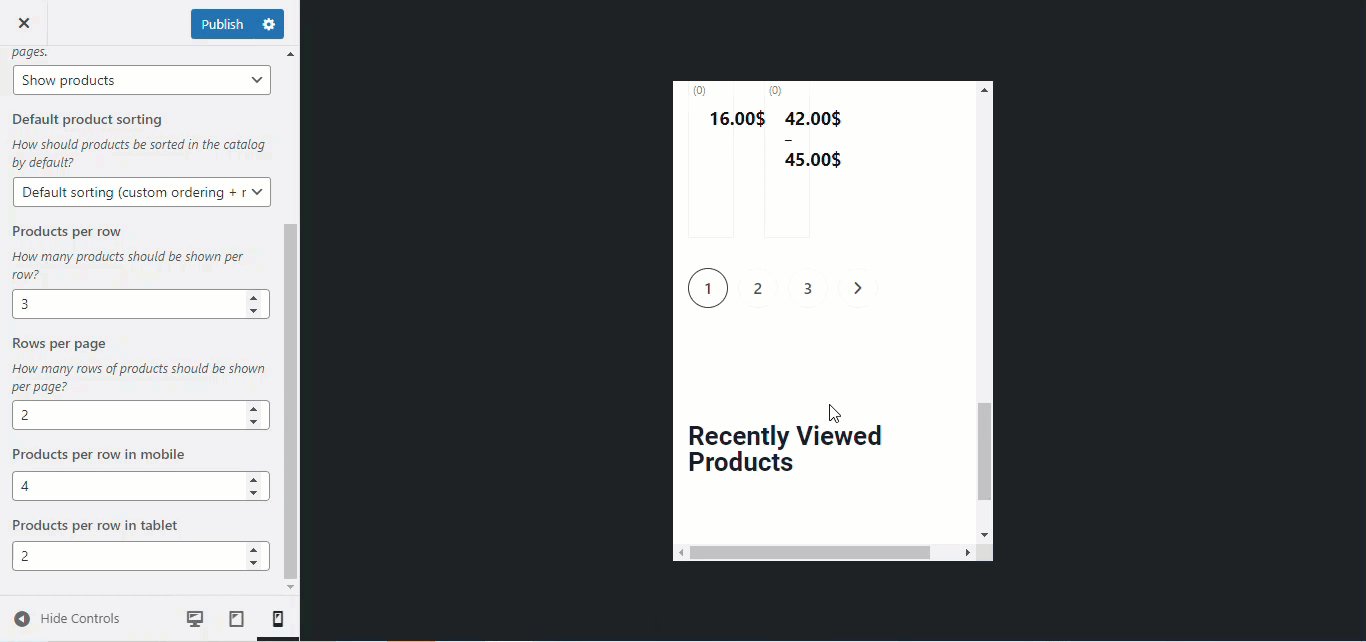
Une fois les options ouvertes, allez dans WooCommerce ⇒ Catalogue de produits. Ici, vous pouvez changer –
- Produits par ligne
- Lignes par page
- Produits par ligne dans Mobile
- Produits par ligne en tablette

Une fois que vous avez effectué les modifications, cliquez sur Publier sauver.
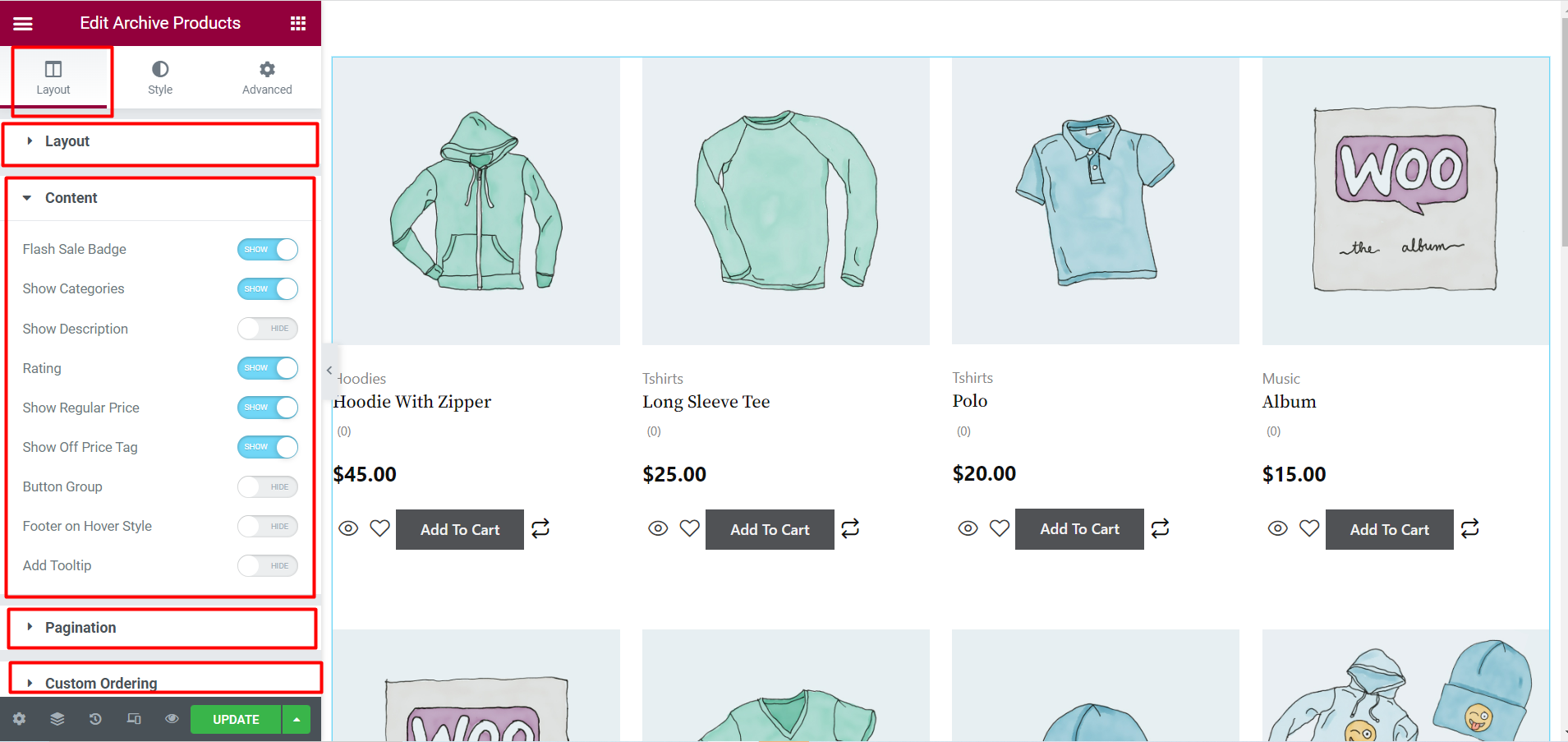
Désormais, dans le back-end, vous pouvez travailler avec les options d'édition du Widget de produits d’archives. Il y a différents éléments dans chaque option, dans la section Mise en page.
- Mise en page- Comme nous l'avons montré ci-dessus, dans cette section, vous pouvez gérer le nombre de colonnes et de lignes à partir du personnalisateur.
- Contenu- Dans cette section, vous trouverez des éléments tels que le badge de vente flash, afficher les catégories, afficher le prix régulier, la note, ajouter une info-bulle, etc. Tous ces éléments ont des options AFFICHER et MASQUER. Cliquez simplement sur chacun d'eux pour observer leurs fonctions et les utiliser en conséquence.
- Pagination- Vous trouverez ici différents styles de pagination et icônes.
- Commande personnalisée- Si vous activez la liste de commande ici, vous pouvez voir les options d'affichage rapide, de comparaison, de liste de souhaits et d'ajout au panier.

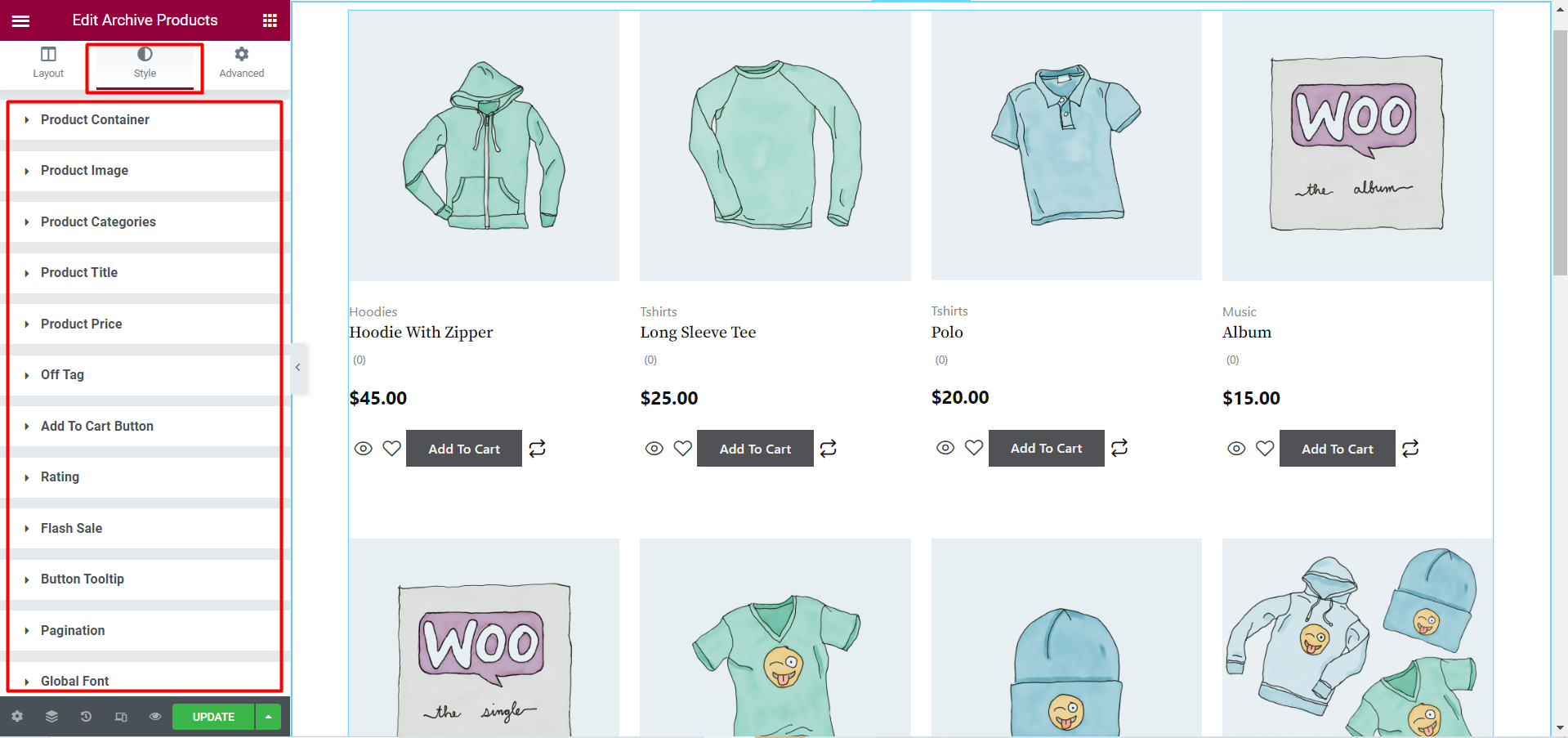
Parallèlement à cela, vous disposez de plus d'options de personnalisation dans le Onglet Style comme l'image du produit, le titre du produit, le prix du produit, le bouton Ajouter au panier, etc. Vous pouvez effectuer de nombreux ajustements et ajustements supplémentaires en cliquant sur chacune de ces options.

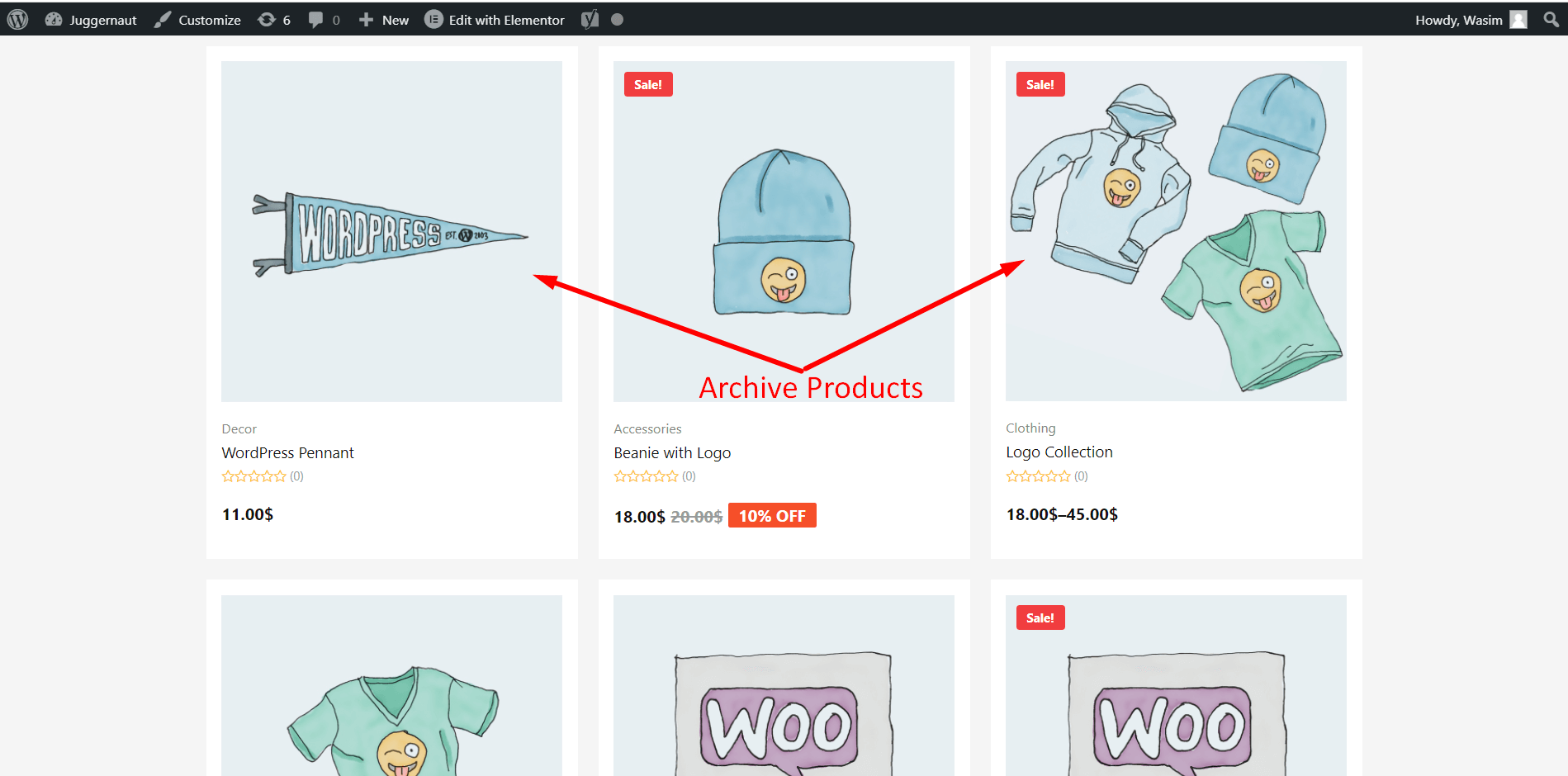
Les produits d'archive s'affichent comme indiqué ci-dessous sur le front-end.

C'est ainsi que vous pouvez déployer le widget Archive Products de ShopEngine. Cela vous aidera à afficher les produits d’archives exactement comme vous les avez organisés pour les visiteurs de votre site Web.



