Avec Moteur de boutique, you have the flexibility to create and tailor the WooCommerce reset password page to match your brand’s identity and provide clear, user-friendly instructions to your customers.
Comment créer et personnaliser une page de réinitialisation de mot de passe WooCommerce #
Pour créer une page de réinitialisation de mot de passe WooCommerce, vous devez d'abord activer le widget, puis créer un modèle de réinitialisation de mot de passe WooCommerce.
Plugins requis :
- WooCommerce : Télécharger le plugin
- Élémentor gratuit : Télécharger le plugin
- ShopEngine Lite : Télécharger le plugin
- ShopEngine Pro : Obtenir le plugin
Étape 1 : Activer le widget #
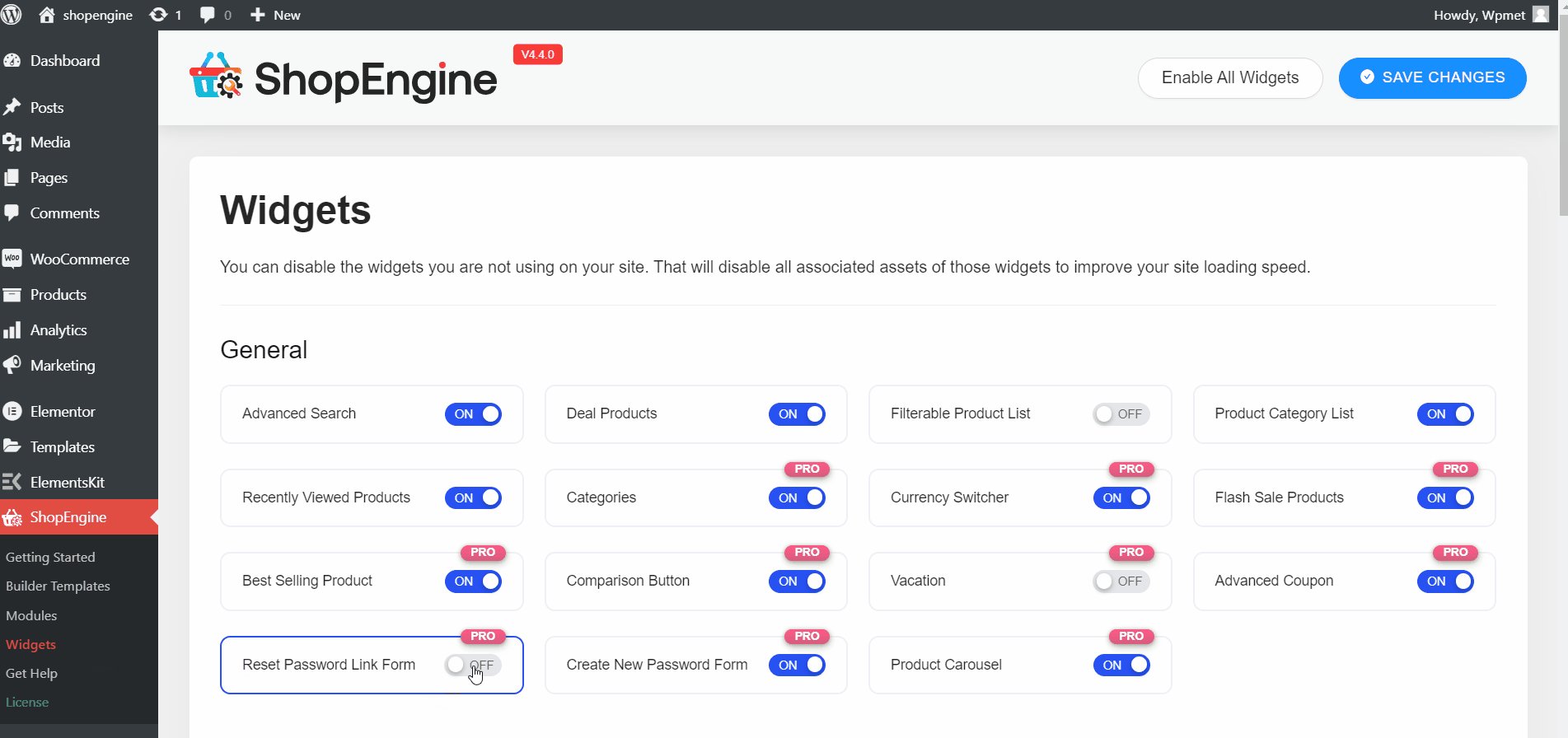
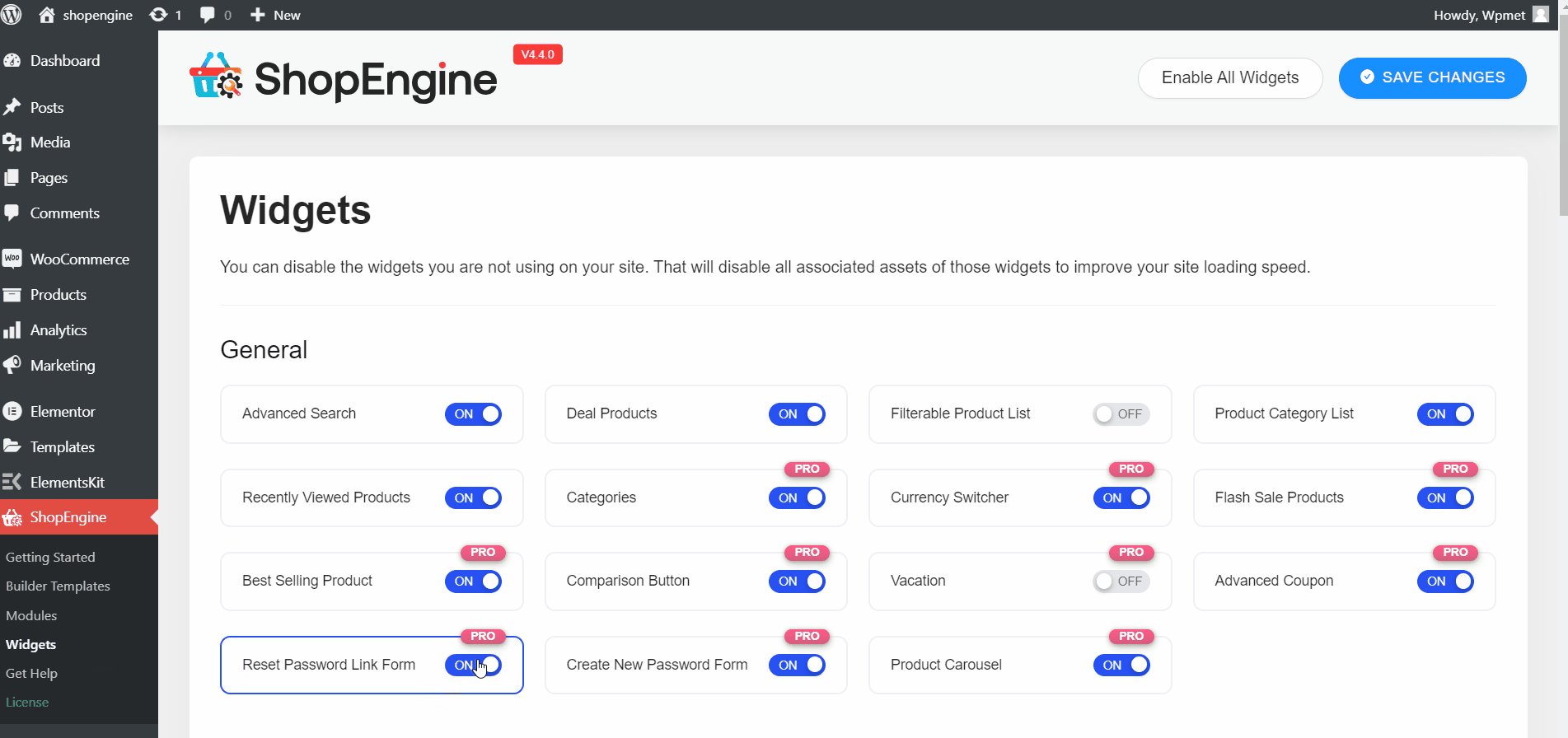
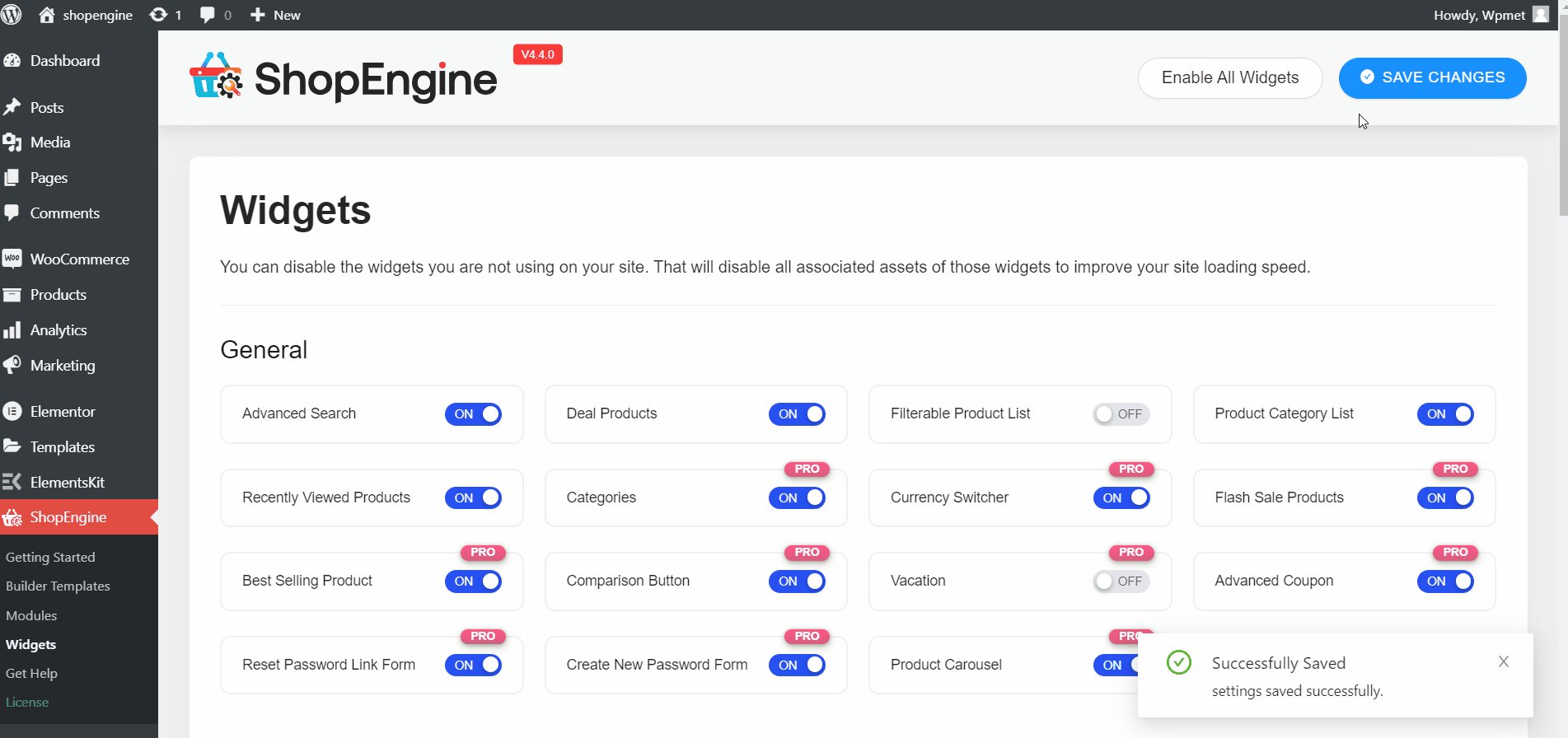
Pour activer le formulaire de lien de réinitialisation du mot de passe, connectez-vous d’abord à votre tableau de bord WordPress. Après cela,
- Aller vers Moteur de boutique > Widgets.
- Trouvez le Formulaire de lien de réinitialisation du mot de passe widget et basculez sur «SUR“.
- Clique sur le SAUVEGARDER LES MODIFICATIONS bouton dans le coin supérieur droit.

Étape 2 : Créer un modèle de page de réinitialisation du mot de passe WooCommerce #
Le formulaire de lien de réinitialisation du mot de passe est uniquement disponible pour le modèle « Formulaire de réinitialisation du mot de passe ». Vous devez donc créer un modèle pour cette page.
Pour créer un modèle :
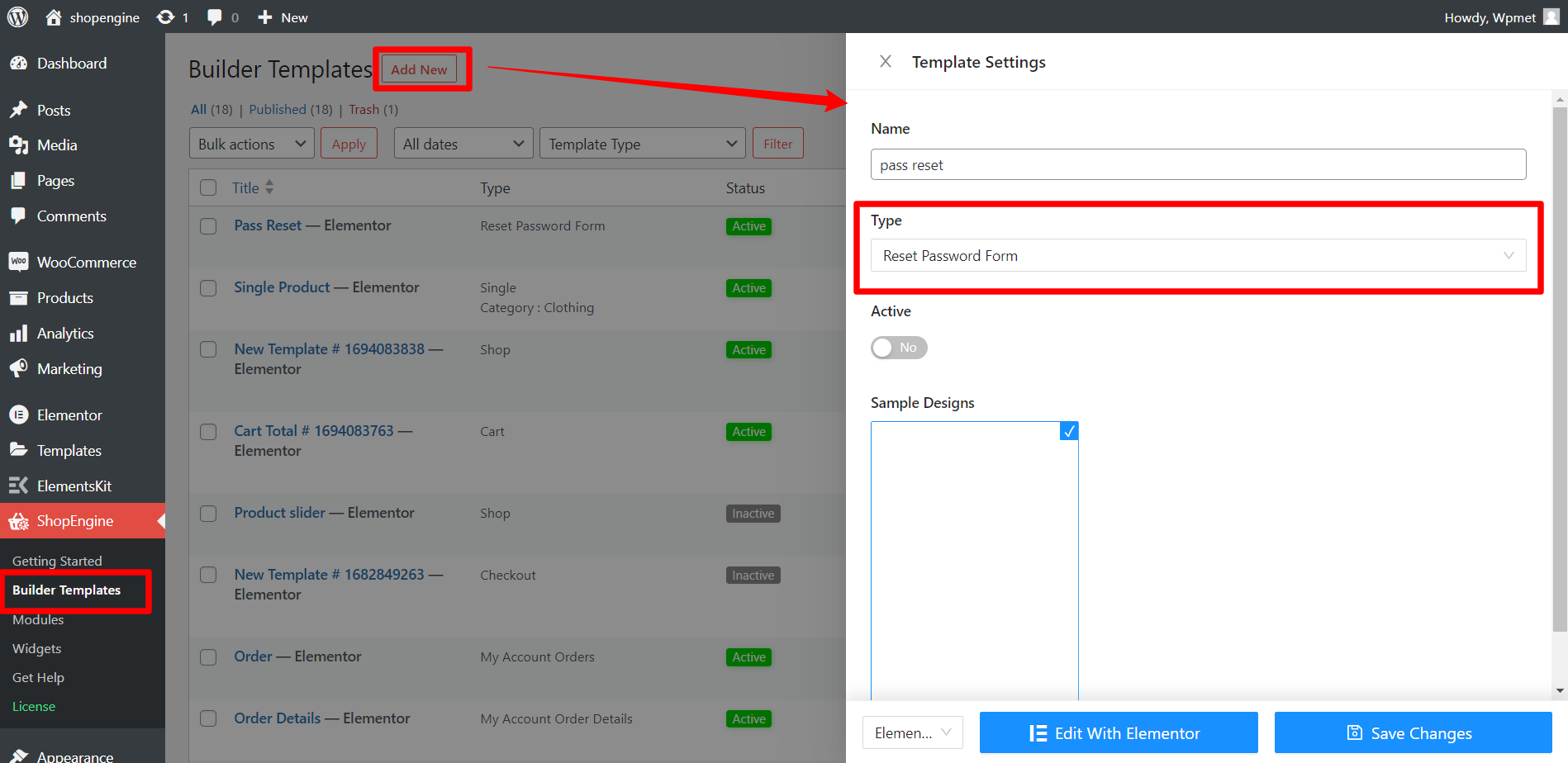
Aller à ShopEngine > Modèle de générateur > Ajouter un nouveauet configurez le modèle à partir des paramètres du modèle.
Lire le document : Comment créer un modèle de réinitialisation de mot de passe pour plus de détails.

Après cela, cliquez sur le bouton « Modifier avec Elementor » pour personnaliser le modèle dans Elementor Editor.
Étape 3 : Personnaliser le widget du formulaire de réinitialisation du mot de passe #
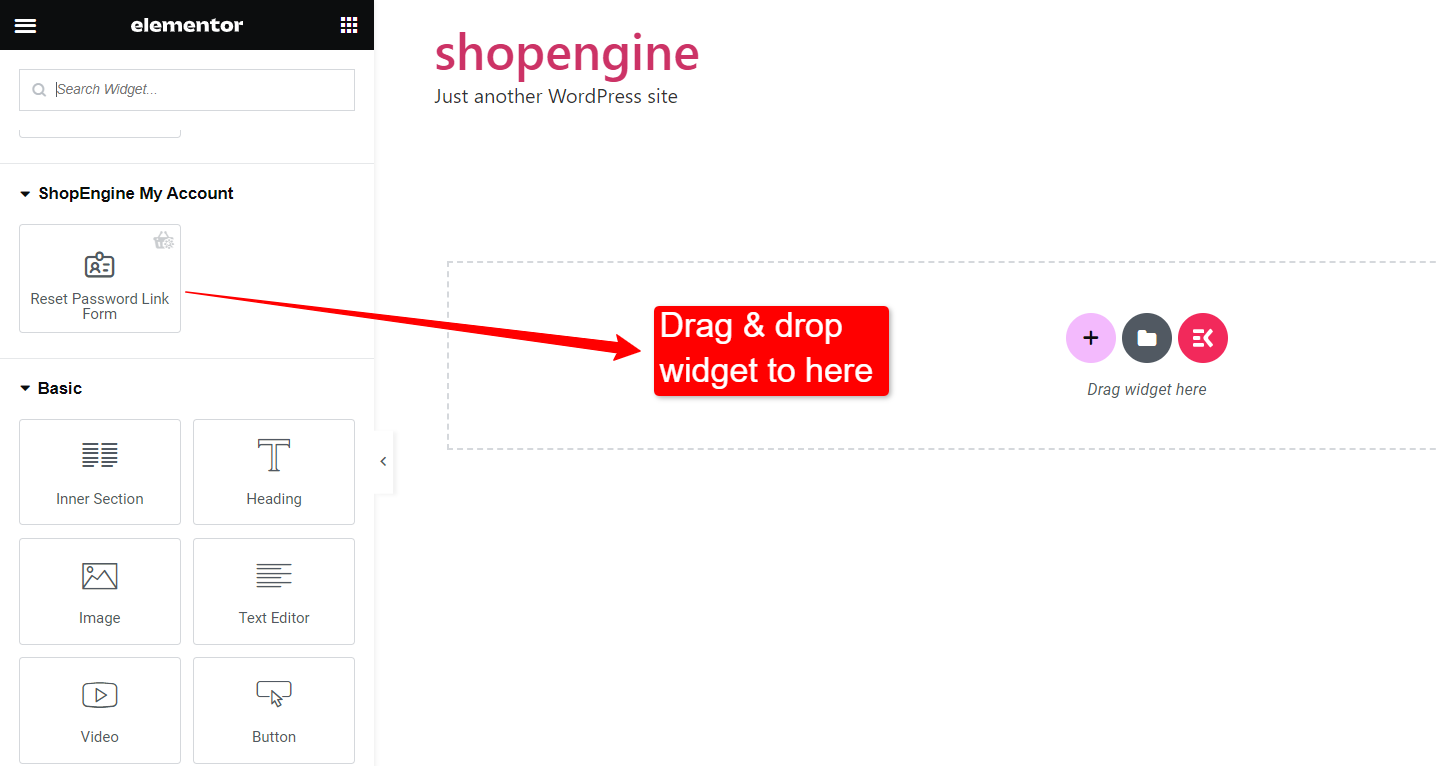
Dans l’éditeur Elementor, faites glisser et déposez le widget Réinitialiser le formulaire de mot de passe dans la zone de conception.

Avec le widget Réinitialiser le formulaire de mot de passe, vous pouvez personnaliser le Étiquette, Saisir, et Bouton modes.
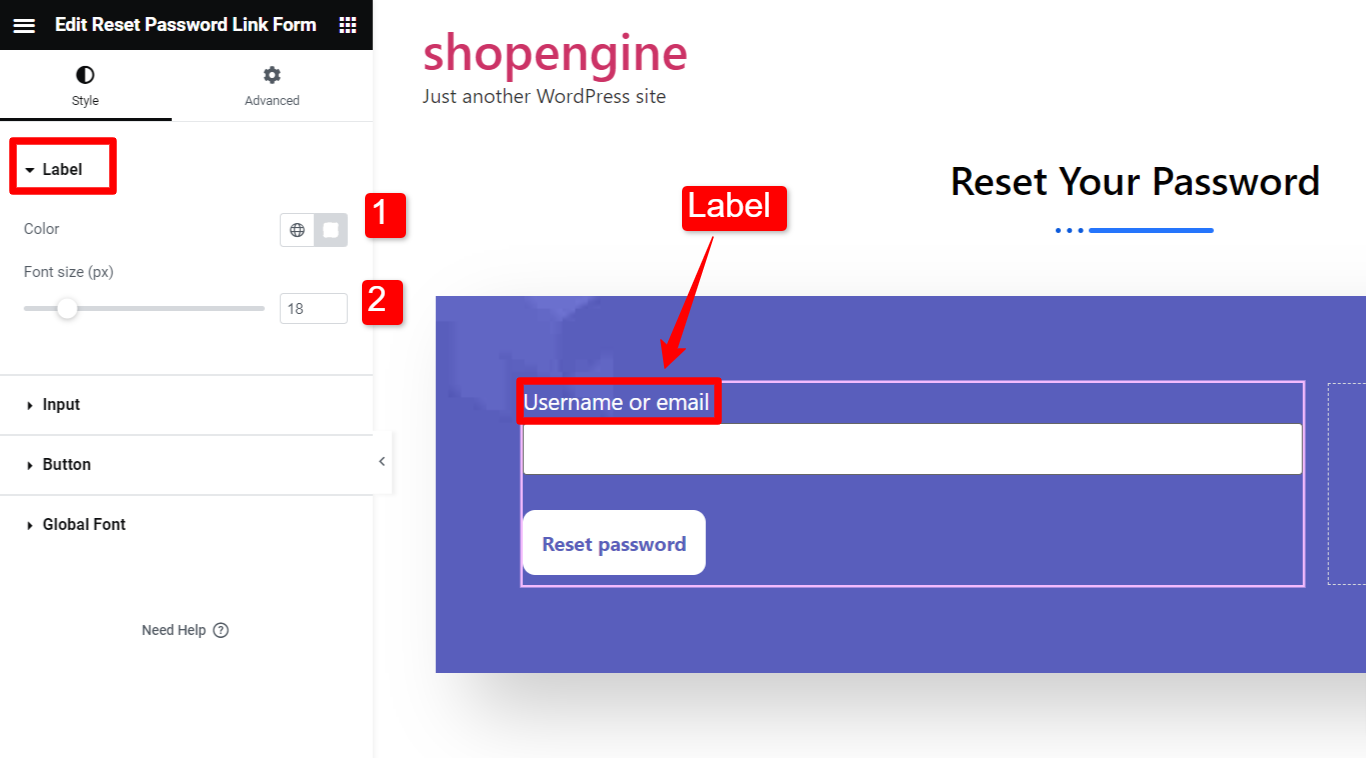
3.1 Étiquette
Les options personnalisables suivantes sont disponibles pour Étiquette :
- Choisissez le texte couleur de l'étiquette.
- Ajuster Taille de police pour le texte de l'étiquette.

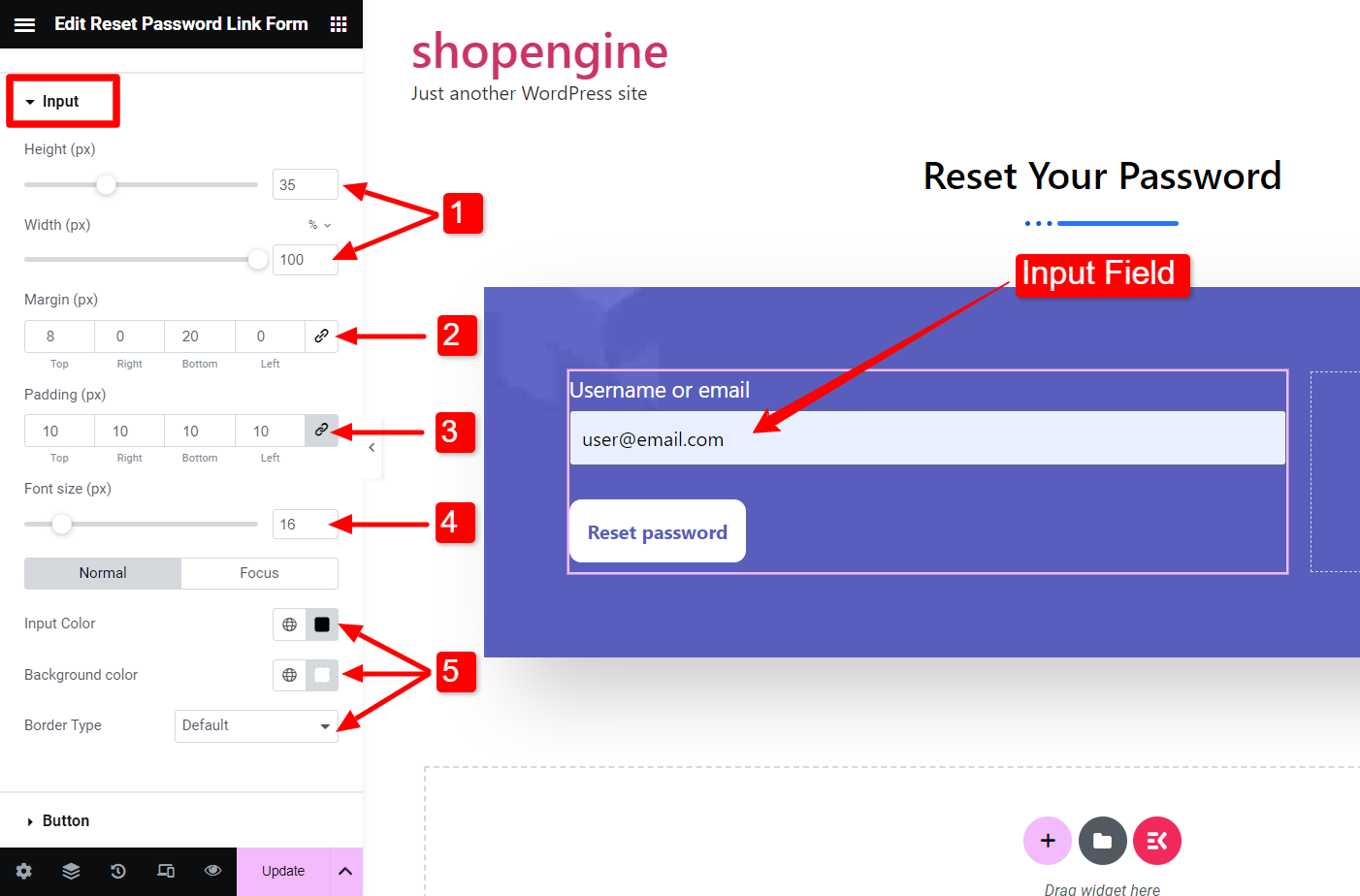
3.2 Entrée
Vous pouvez personnaliser le champ de saisie comme suit :
- Ajuste le Hauteur et Largeur du champ de saisie individuellement.
- Met le Marge pour le champ de saisie.
- Met le Rembourrage pour le champ de saisie.
- Ajuste le Taille de police pour le texte saisi.
- Vous pouvez régler individuellement le Couleur d'entrée (couleur du texte), Couleur de l'arrière plan, et Type de bordure pour l’état normal et concentré.

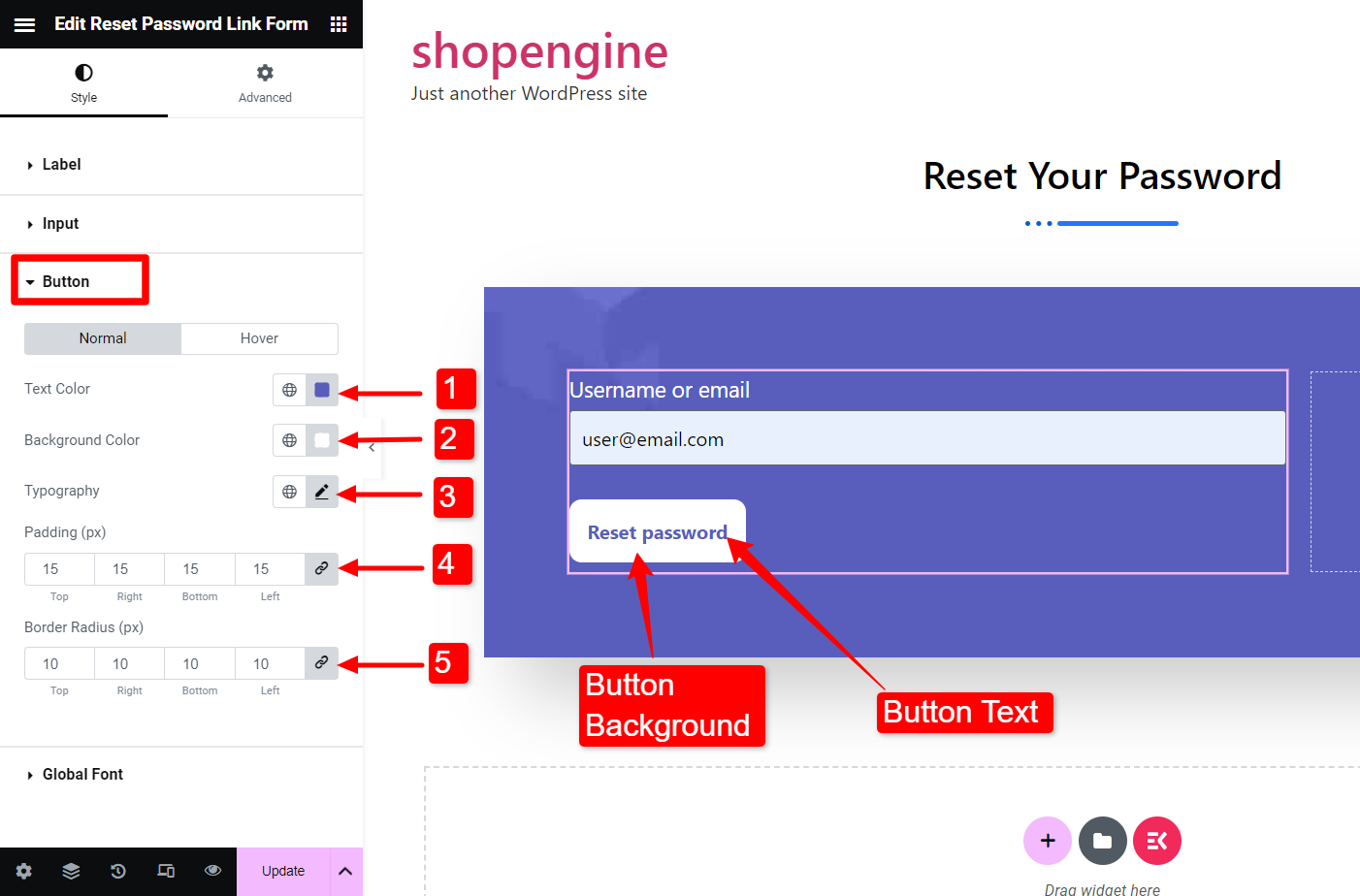
3.3 Bouton
Les styles de boutons peuvent également être personnalisés.
- Choisis un Couleur du texte pour le texte du bouton.
- Choisis un Couleur de l'arrière plan pour le bouton.
- Met le Typographie pour le texte du bouton.
- Ajuste le Rembourrage du bouton.
- Ajuste le Rayon de frontière.
Vous pouvez définir des styles distincts pour les états Normal et Survol du bouton.

Enfin, frappez le Mise à jour pour terminer la personnalisation.
ShopEngine est livré avec des tonnes de fonctionnalités plus étonnantes pour vous faciliter la vie lors de la création de sites Web WooCommerce. Obtenez ShopEngine Pro et accédez dès maintenant aux fonctionnalités avancées !




