WooCommerce Checkout Additional Field allows you to add a custom form field to the checkout page. You can add a custom form field to the billing form, shipping form, and Additional form widget.
Ce module est utile si vous souhaitez ajouter un champ de formulaire personnalisé supplémentaire à votre page de paiement en plus de ceux existants fournis par WooCommerce. De plus, vous avez également la possibilité de rendre le champ du formulaire requis/non requis en fonction des informations que vous souhaitez que le client soumette.
Quick Overview
This blog will guide you to the process of adding checkout additional field to your WooCommerce checkout page without coding. For that, you need to first install and activate the free and pro version of ShopEngine along with other freemium plugins.
Tools Used: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
ShopEngine has a checkout additional field module that lets you set additional field to your checkout page. Just you have to configure the checkout additional field module by taking the following attempts:
✅ Activate the module.
✅ Checkout additional field configuration.
✅ Add and delete field.
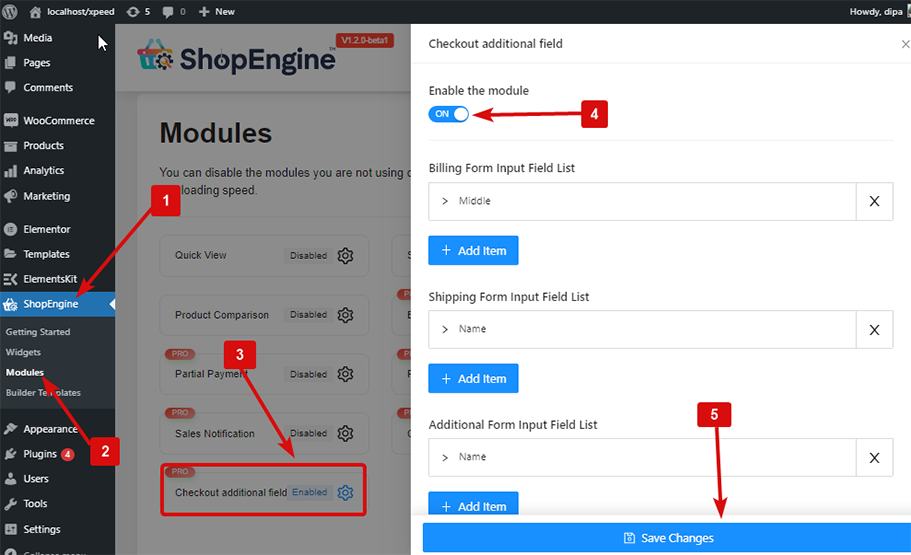
Étape 1 : Activer le module de champ supplémentaire de paiement #
Vous devez activer le module pour qu'il s'active. Pour activer le module
- Aller à: ShopEngine > Modules > Checkout Additional Field
- Clique sur le Icône Paramètres
- Allume le Activer le module option
- Sauvegarder changements.

Remarque : Vous pouvez également activer tous les modules en même temps. Découvrez comment vous pouvez allumez tous les modules en même temps.
Step 2: Settings of Checkout Additional Field Module #
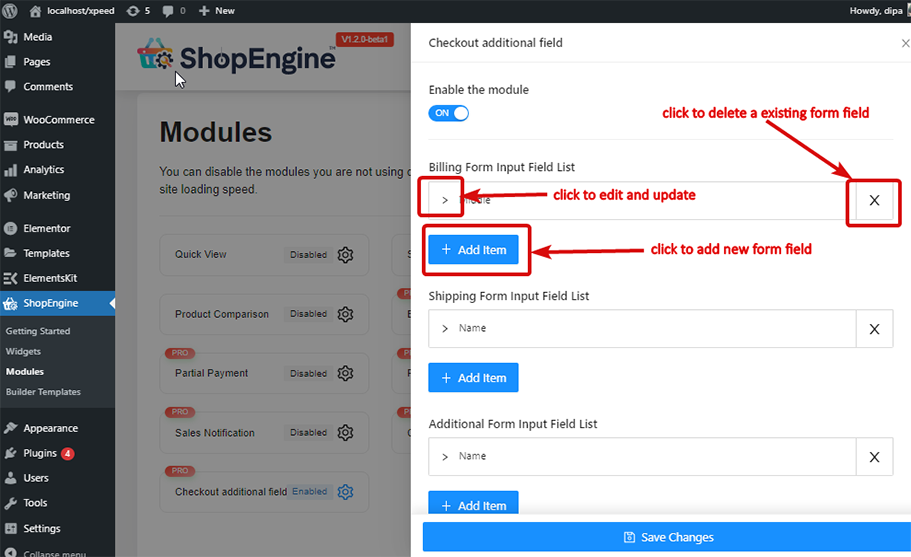
Let’s check how you can add, edit and delete form field items of ShopEngine, a WooCommerce checkout additional field plugin.

Ajouter: #
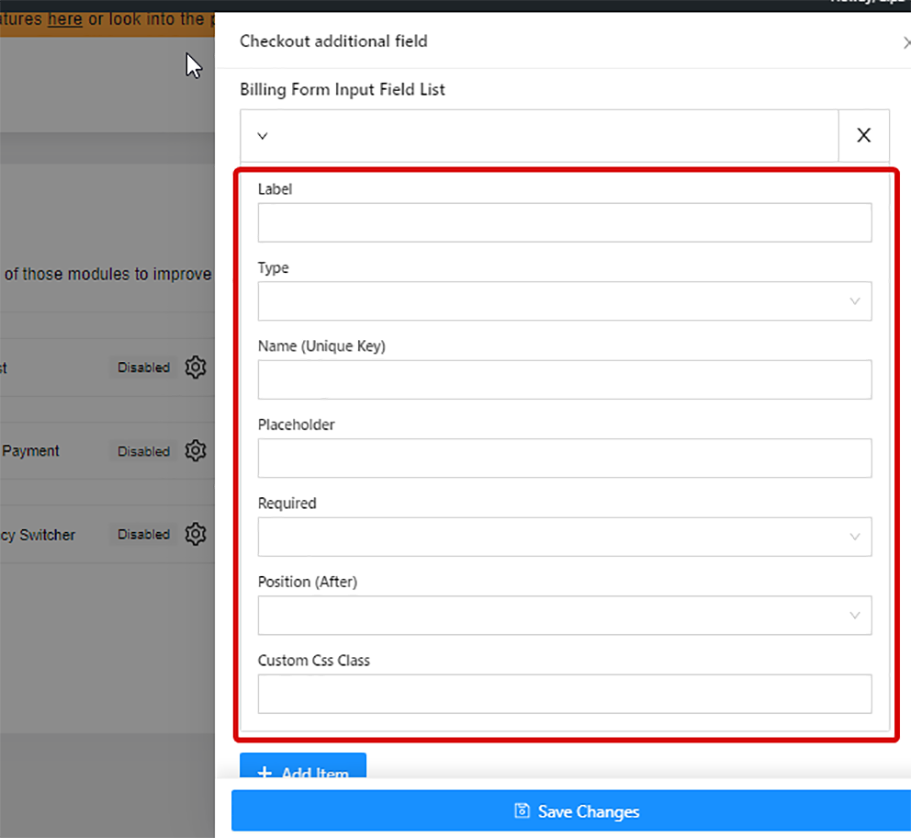
Pour ajouter n'importe quel champ de formulaire + Ajouter un article élément et ajoutez le champ suivant :
- Étiquette: Donnez ici un titre d'étiquette.
- Taper: Choisissez le type de champ souhaité.
- Nom (clé unique) : Donnez une clé unique. Assurez-vous qu'il n'y a pas d'espace entre les deux, ni de caractère spécial. Et assurez-vous toujours de donner un nom unique à chaque champ que vous créez.
- Espace réservé : Écrivez le texte de l'espace réservé.
- Requis: Choisissez si vous souhaitez rendre ce champ obligatoire ou non.
- Poste (Après) : Choisissez la position du champ.
- Classe CSS personnalisée : Vous pouvez ajouter n'importe quelle classe CSS personnalisée ici si vous le souhaitez.
Maintenant Cliquez sur lors de l'enregistrement des modifications pour enregistrer le formulaire de champ.

Modifier: #
Éditer, l'élément existant clique sur le > option pour apporter toutes les modifications et cliquez sur Sauvegarder les modifications mettre à jour.
Supprimer: #
À supprimer l'un des formulaires créés, cliquez sur le X icône et Cliquez sur lors de l'enregistrement des modifications.
Note: Si vous faites l'un des champ de formulaire obligatoire, alors vous il faut ajouter qui est pertinent Widget de formulaire de paiement au modèle de paiement. Et vous pouvez modifier le style du champ de formulaire nouvellement ajouté à partir des paramètres du widget associé.
Voici la aperçu final de la façon dont le module de champ supplémentaire Checkout :