ShopEngine offre la capacité ultime de créer et de concevoir votre site Web WooCommrece avec le plus grand nombre d'options personnalisables. Les pages de la page du produit, de la page de la boutique, de la page de paiement à la page du panier et presque toutes les autres pages sont personnalisables. Cela inclut la personnalisation de la page du panier lorsque le panier WooCommerce est vide.
Personnaliser lorsque le panier WooCommerce est vide #
À l'aide du modèle de panier vide de ShopEngine, vous pouvez contrôler le contenu et l'apparence de la page du panier lorsqu'il n'y a aucun produit dans le panier. Vous pouvez concevoir un modèle personnalisé pour la page du panier lorsque le panier WooCommerce est vide.
Lisez cette documentation pour savoir comment utiliser le modèle de panier vide ShopEngine sur votre site Web.
Étape 1 : Créez un modèle pour la page du panier vide #
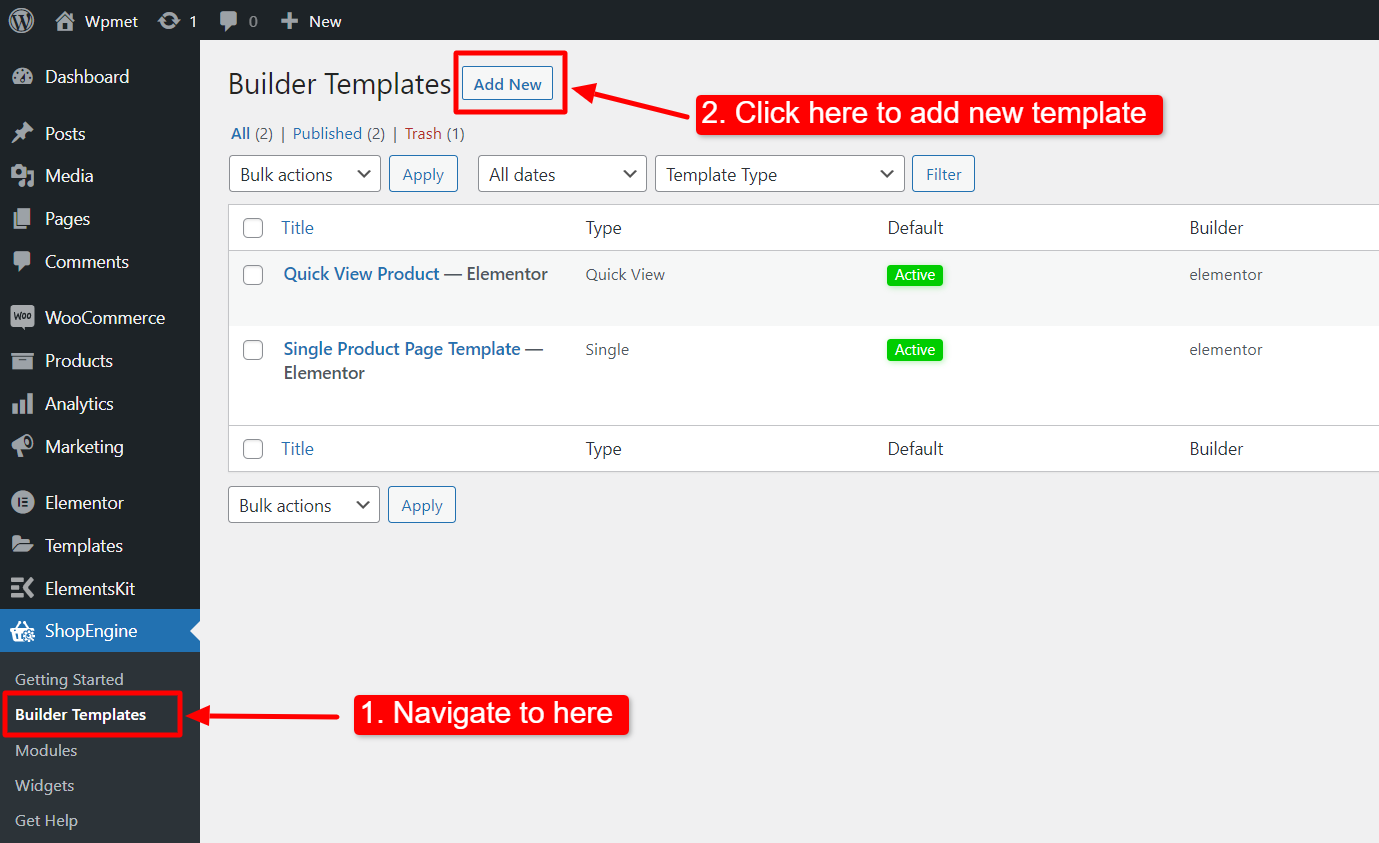
- Aller vers Moteur de boutique > Modèles depuis votre tableau de bord WordPress.
- Clique sur le Bouton Ajouter nouveau pour créer un nouveau modèle.

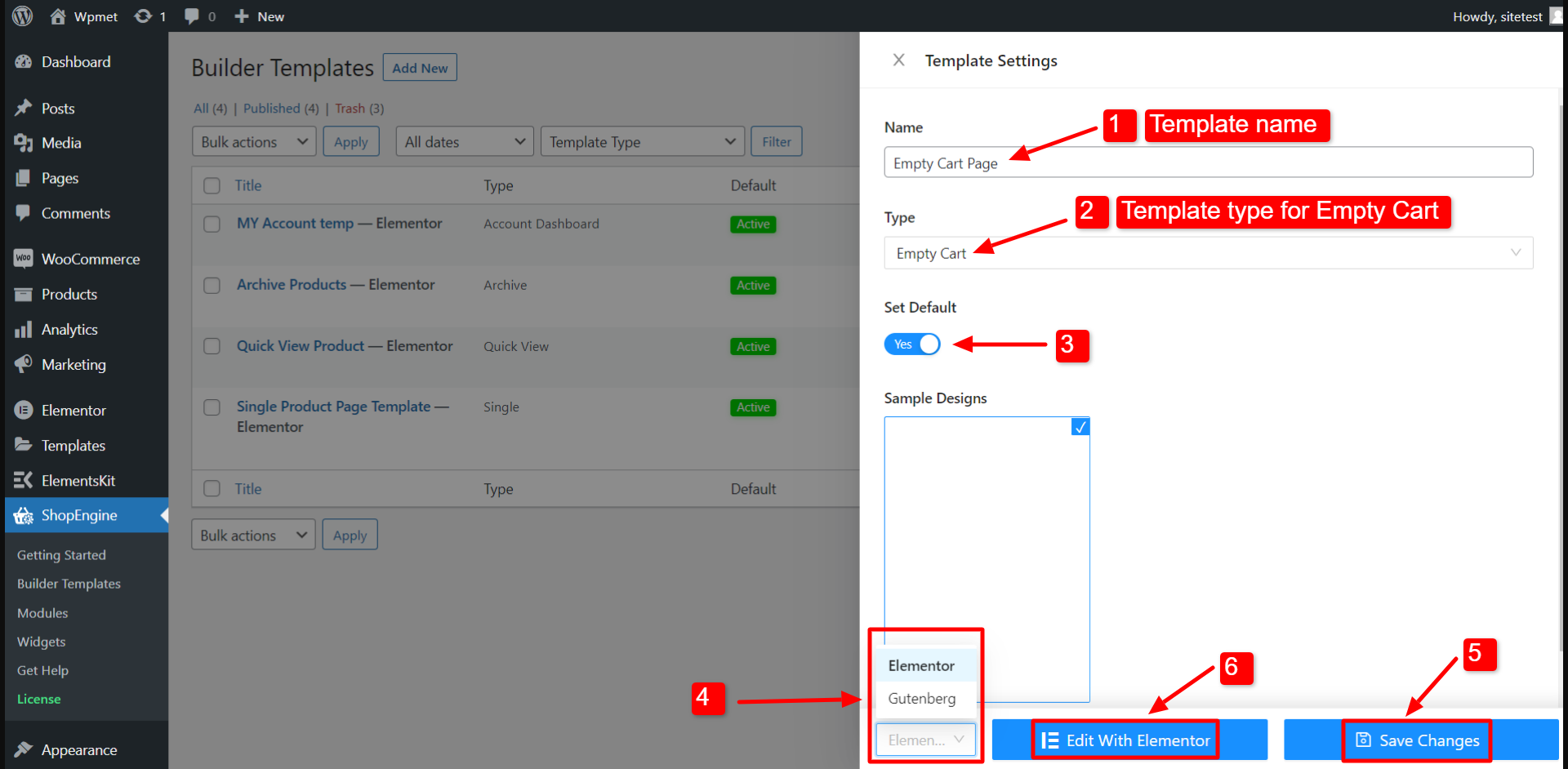
Après cela, une fenêtre hors canevas apparaîtra pour les paramètres du modèle. Dans les paramètres du modèle,
- Entrez un modèle Nom.
- Choisissez le modèle Taper comme: Panier vide.
- Activer le Définir par defaut option pour définir le modèle comme page de panier vide par défaut.
- Choisissez si vous souhaitez modifier la page avec Élémentor ou Gutenberg.
- Cliquez maintenant sur Sauvegarder les modifications.
- Enfin, cliquez sur Modifier avec Elementor (ou Modifier avec Gutenberg) pour ouvrir l'éditeur.

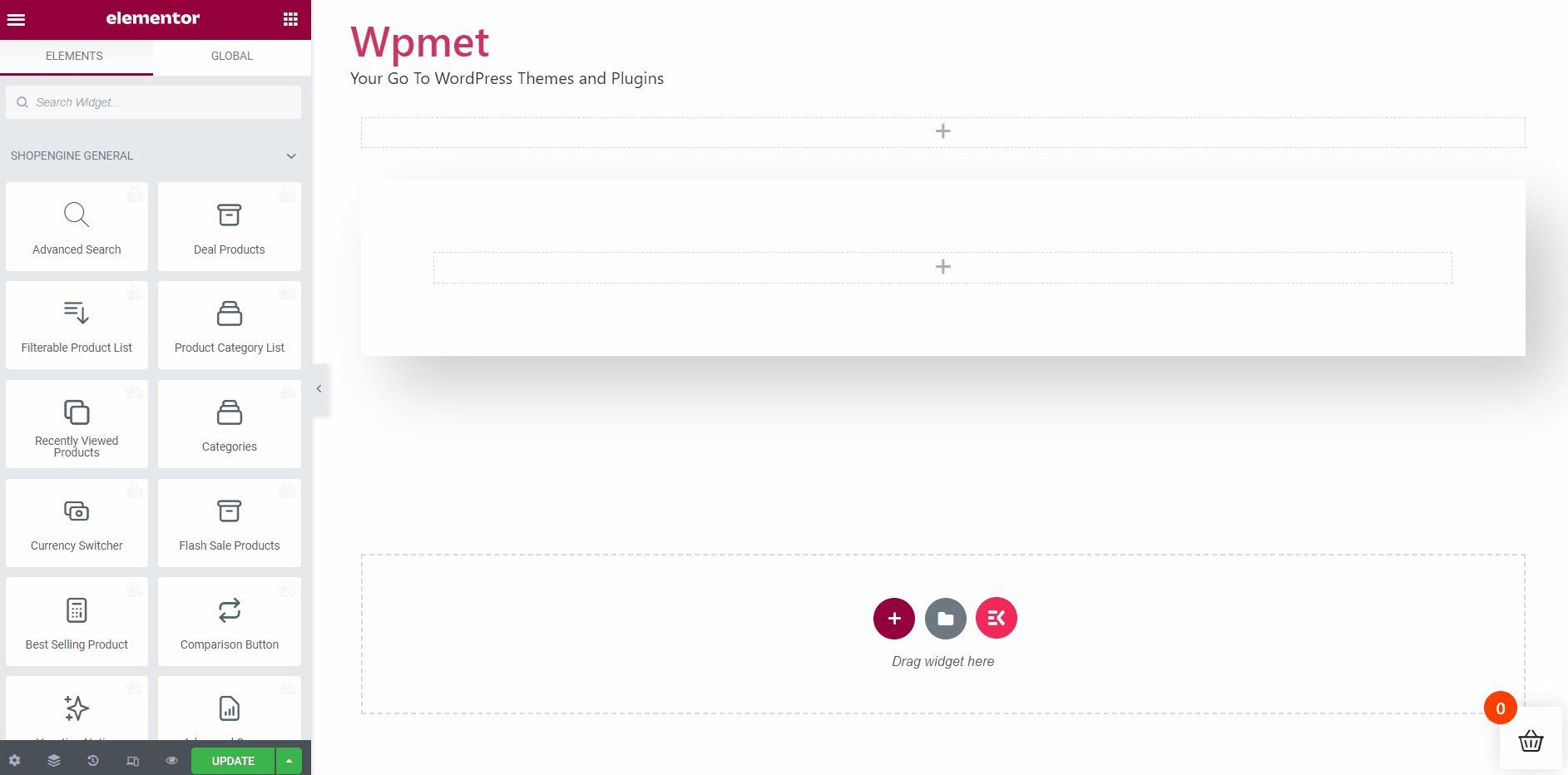
Personnalisez maintenant la conception de la page sur l'éditeur.
Étape 2 : Concevoir une page de panier vide #
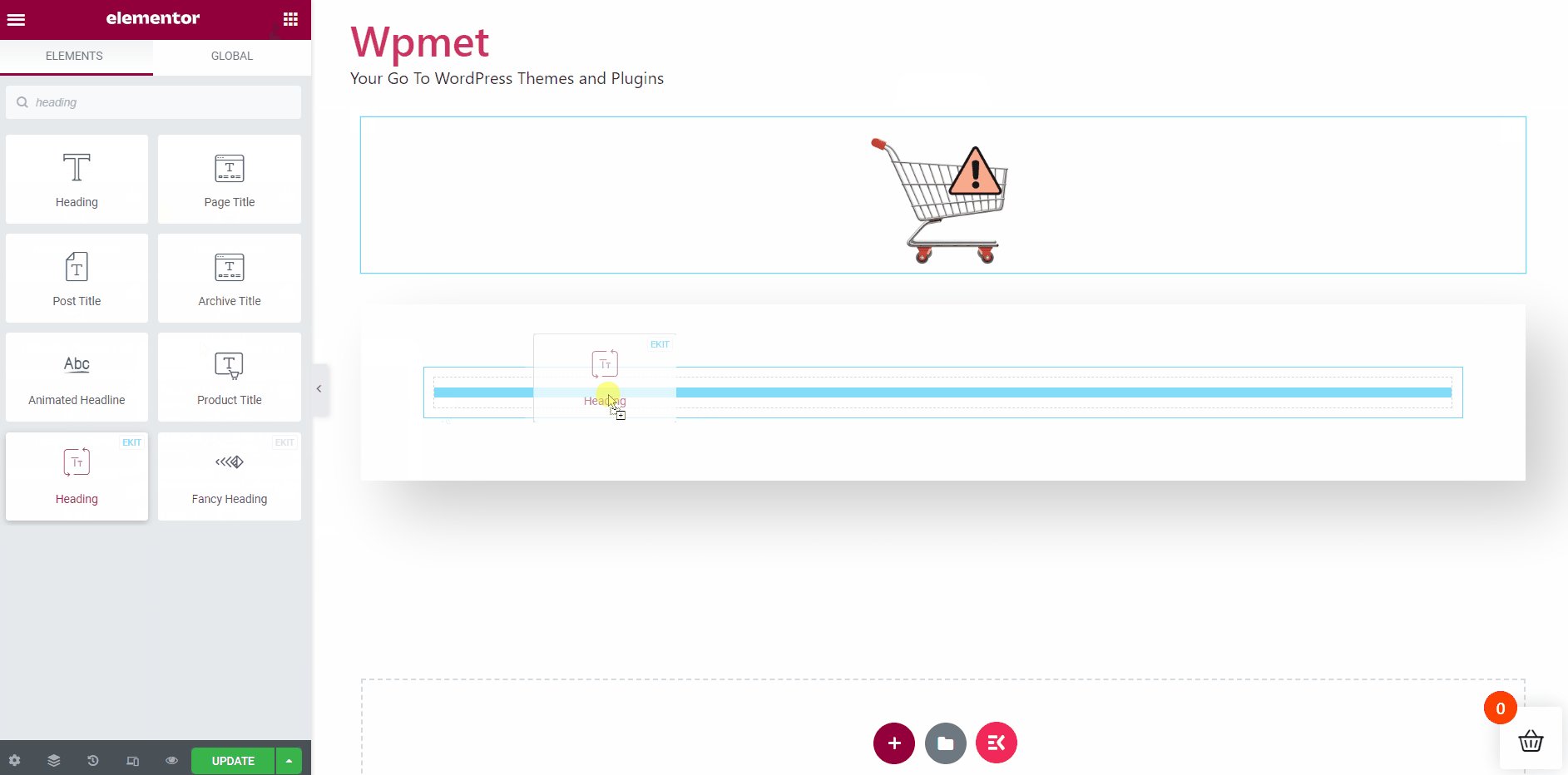
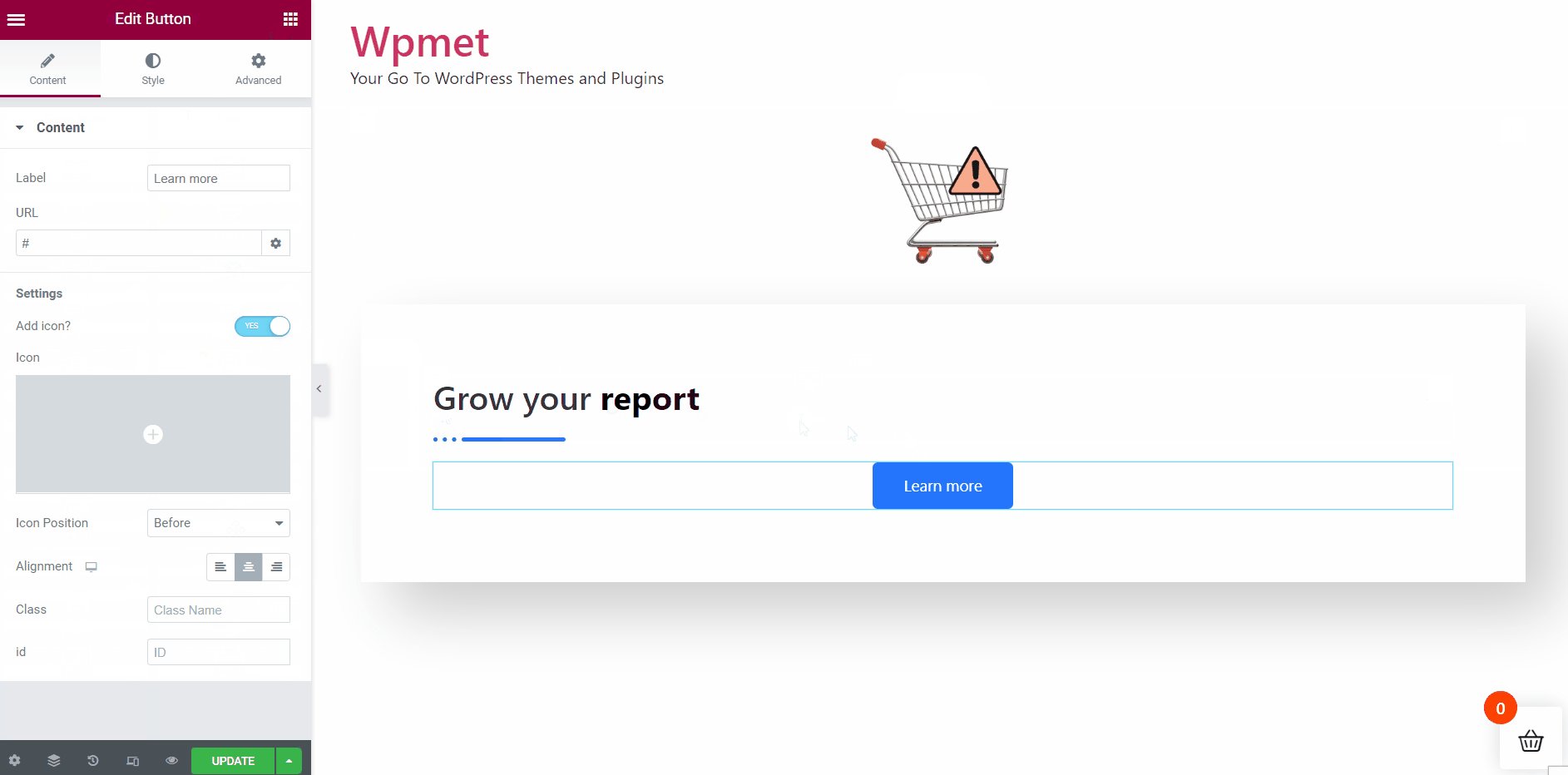
Sur la page de l'éditeur, vous pouvez concevoir la page du panier vide comme vous le souhaitez. Pour vous montrer une démo ici, nous avons conçu un exemple de modèle pour la page de panier vide WooCommerce.

Appuyez enfin sur le bouton de mise à jour pour terminer la personnalisation. Vous pouvez désormais améliorer l'expérience utilisateur de votre site Web avec un design sophistiqué même lorsque le panier WooCommerce est vide.