Avec le widget Filtres de produits, les acheteurs peuvent filtrer leurs recherches de produits en fonction d'attributs tels que le prix, la note, la couleur et la catégorie.
Apprenons comment vous pouvez utiliser les widgets de filtres de produits sur votre WooCommerce site:
Comment ajouter des filtres de produits sur votre site Web Elementor WooCommerce #
Découvrez comment ajouter des éléments à votre site Web Elementor WooCommerce et personnaliser la disposition et le style des filtres de produits. Ce processus ne comprend que 4 étapes.
Étape 1 : Activer le widget de filtres de produits #
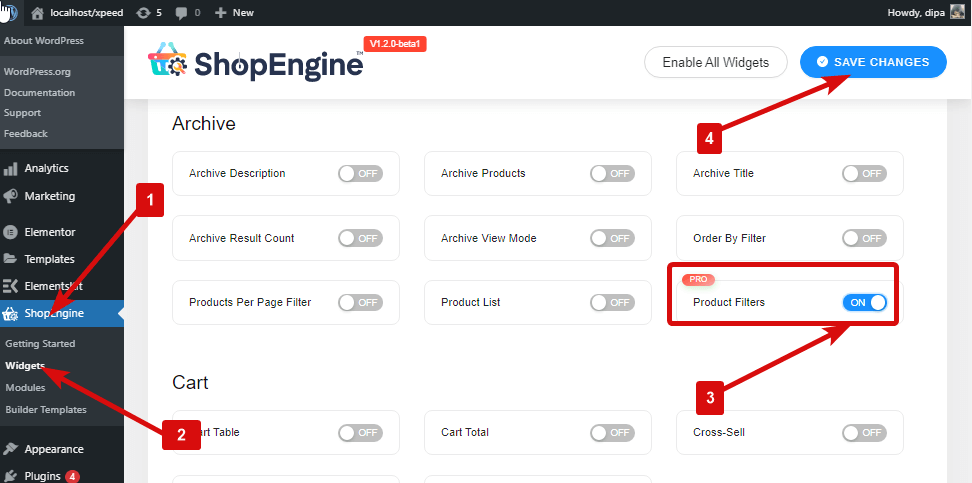
Pour activer le widget Filtres de produits,
- Aller à ShopEngine > Widgets > Filtres de produits
- Allumer Filtres de produits dans la section Général
- Sauvegarder changements

Note: Vous pouvez également activer les filtres de produits avec un paramètre global qui active tous les widgets de ShopEngine en même temps.
Étape 2 : ajouter des filtres de produits #
Avant de pouvoir ajouter le widget, vous devez d'abord créer un modèle de boutique/d'archive ShopEngine. Consultez la documentation sur comment créer un modèle de boutique.
Pour ajouter des filtres de produits :
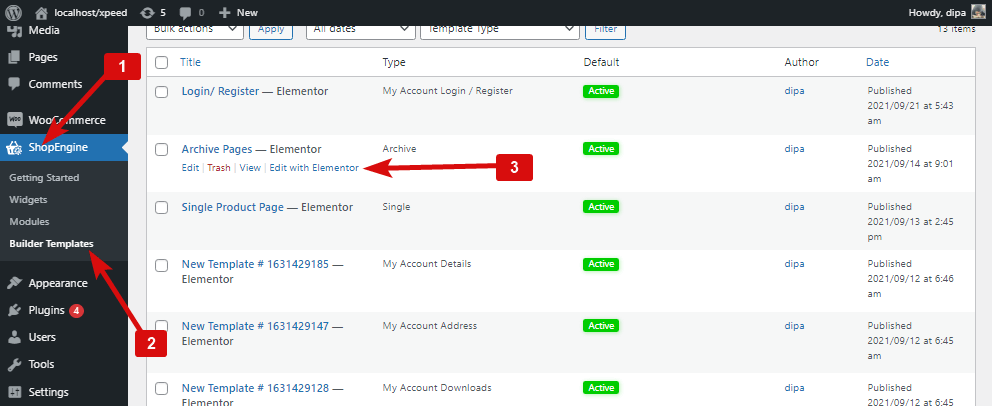
- Aller à ShopEngine > Modèles > Modèle d'archive
- Cliquer sur Modifier avec Elementor

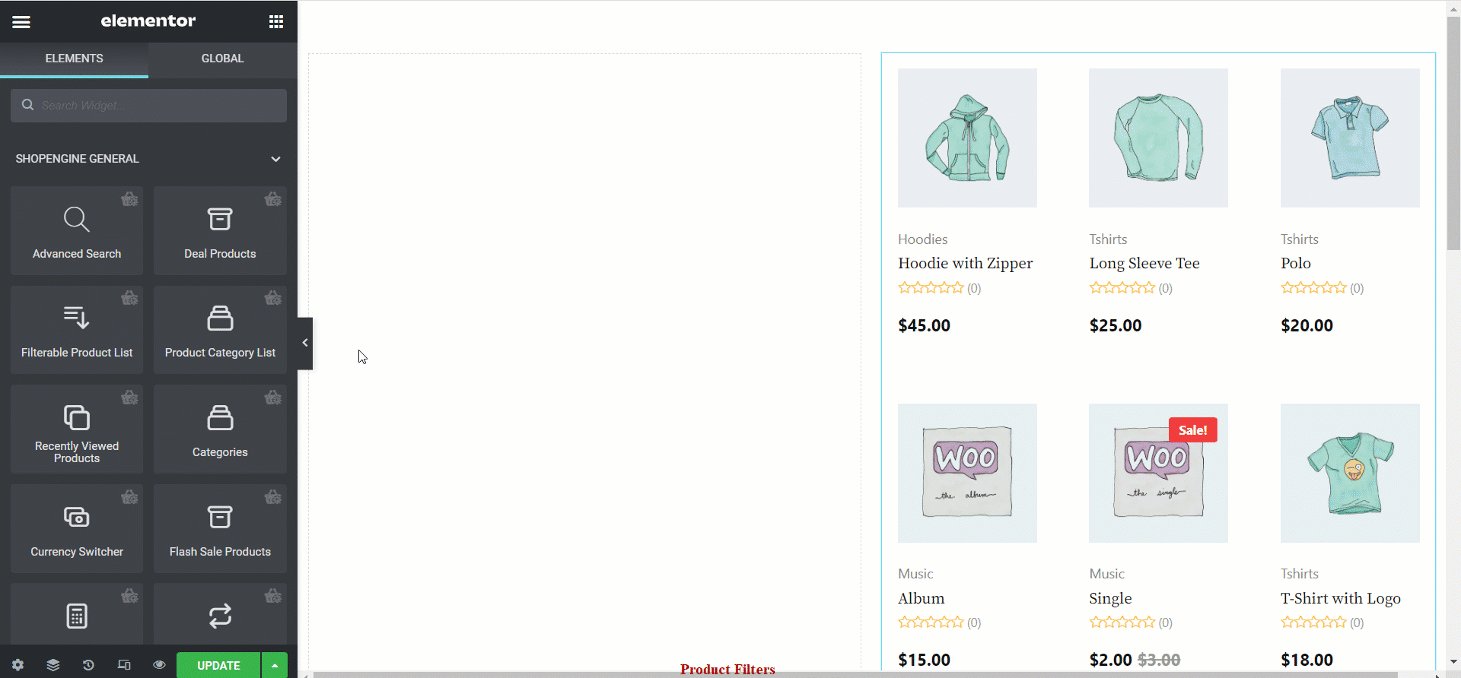
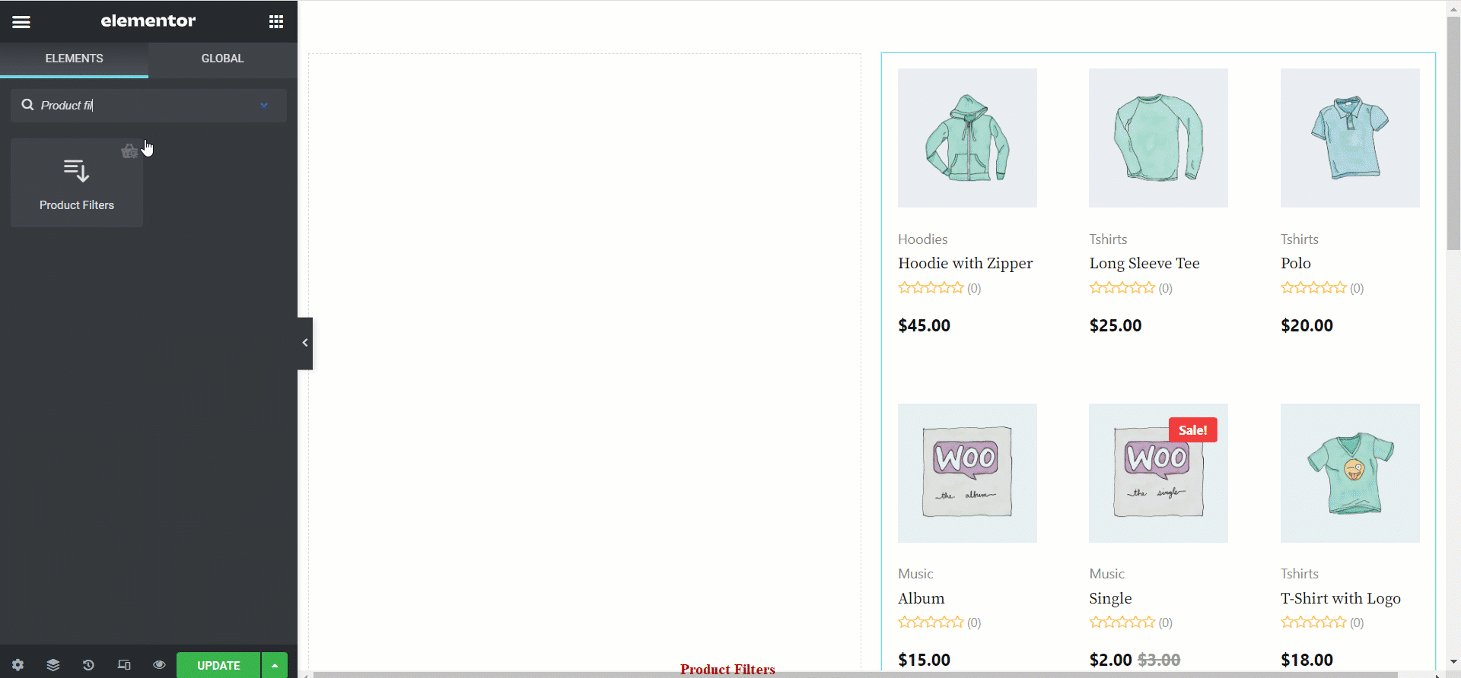
- Recherche pour les filtres de produits sur l'option de recherche d'éléments
- Glisser déposer le widget
- Cliquez sur Mettre à jour pour enregistrer les modifications.

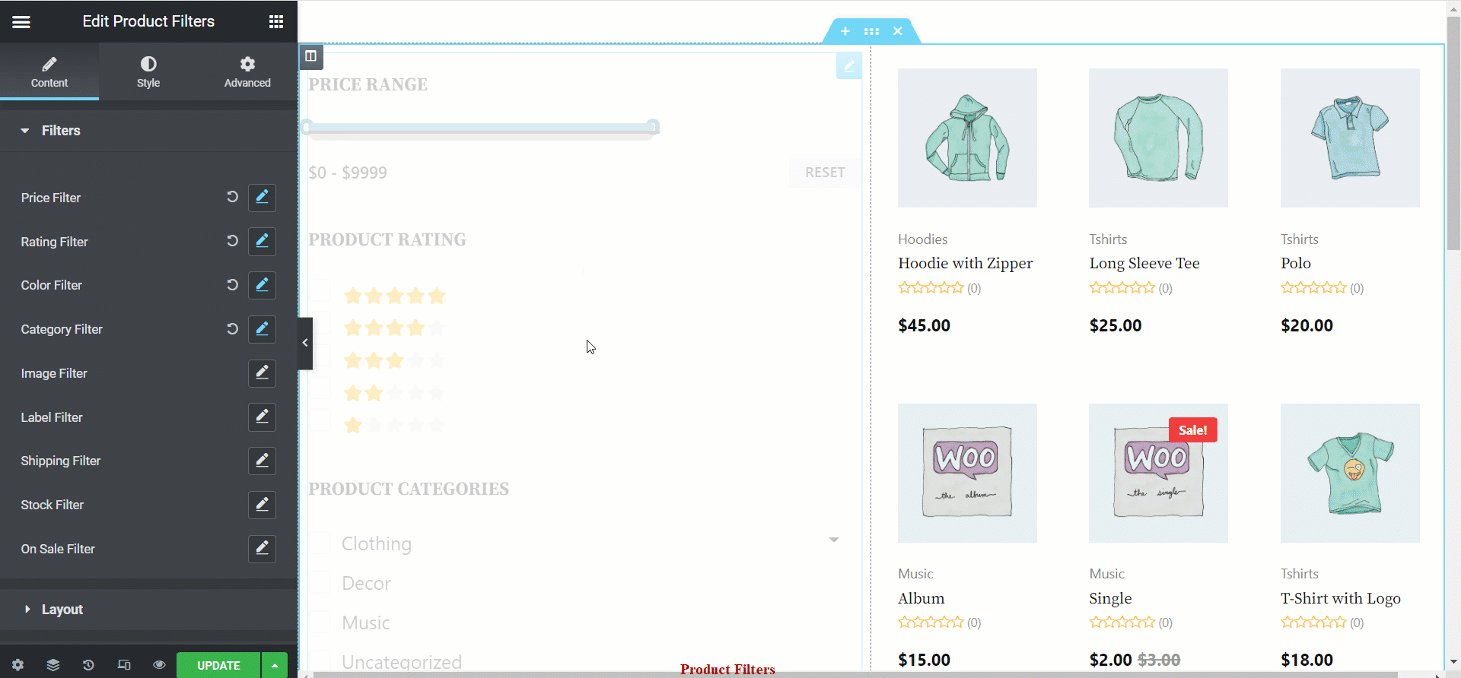
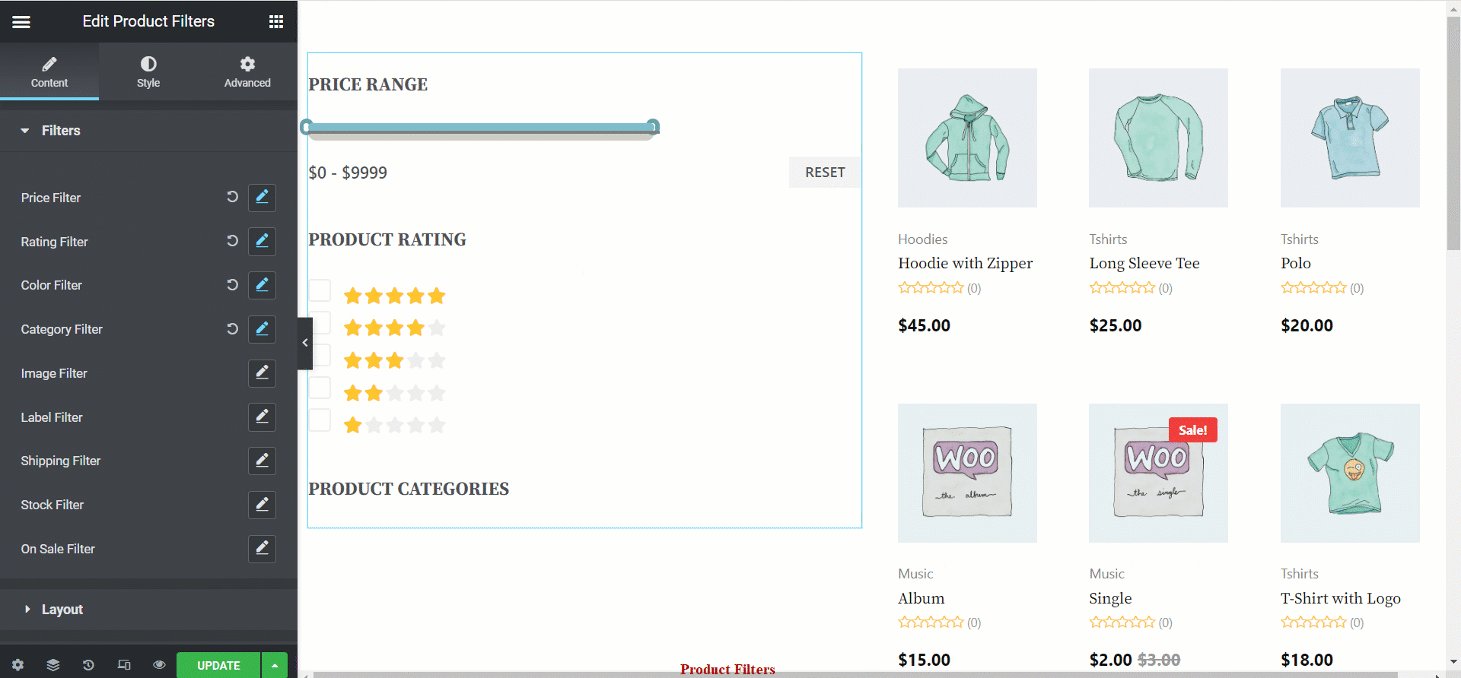
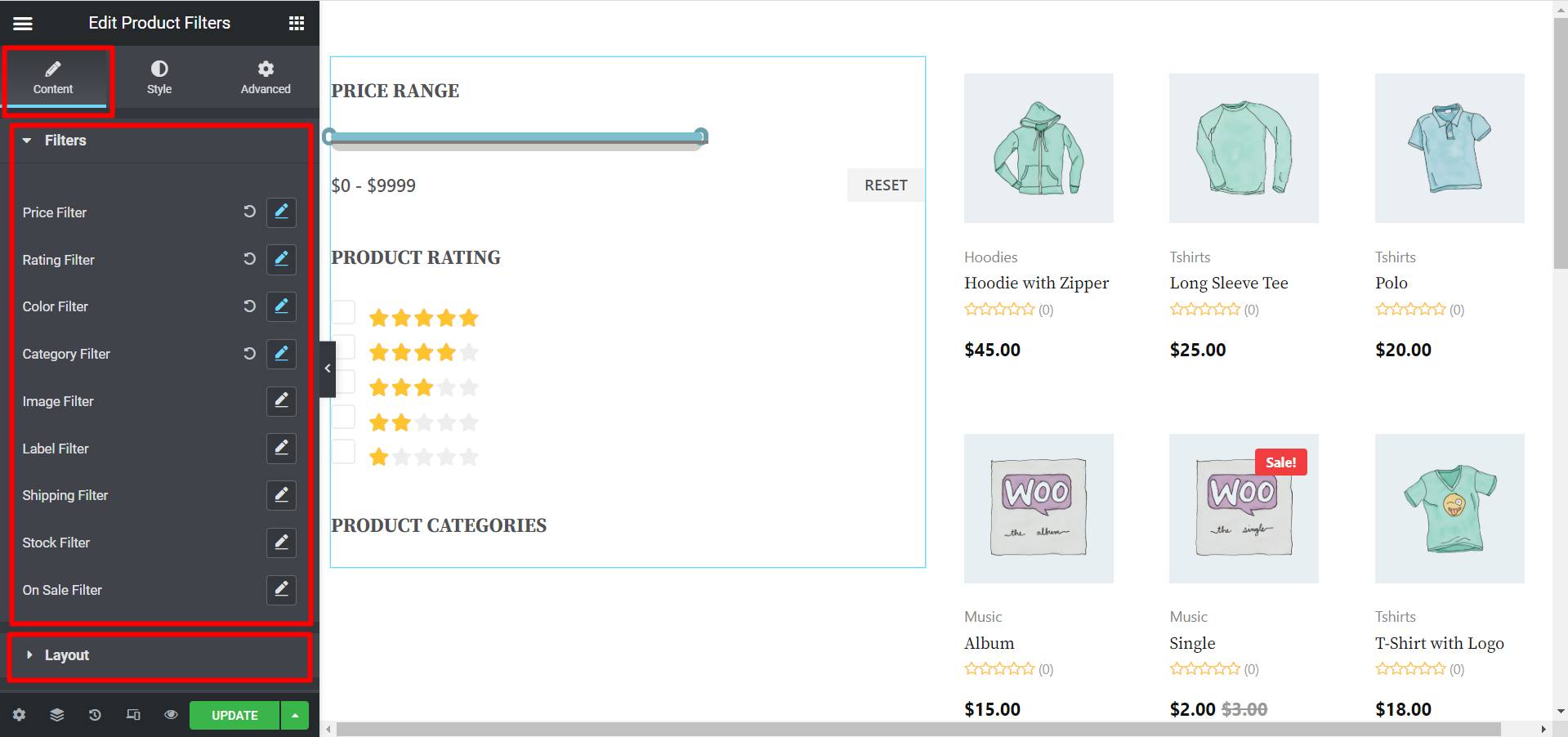
Étape 3 : Personnaliser les paramètres de contenu des filtres de produits #

Aller à Contenu > Filtres pour personnaliser les paramètres suivants :
- Filtre de prix : Cliquez sur l'option d'édition pour modifier le titre, la fourchette de prix, le prix minimum, le prix maximum et le type de point. Le type de point correspond aux points finaux de la ligne de prix.
- Brand Filter: Now filter the products based on product Brands. When the customers choose a brand, they will see all the products under that brand.
- Filtre de notation : Vous pouvez modifier le titre du filtre de notation.
- Filtre de couleur : Ici, vous pouvez modifier le nom du filtre. Vous pouvez également activer/désactiver l’option Afficher les points de couleur.
- Filtre de catégorie : Vous pouvez personnaliser le titre, les catégories de produits et le tri par. Afficher la hiérarchie. Vous pouvez également masquer les catégories vides à partir d'ici.
- Filtre d'images : Vous pouvez modifier et personnaliser le titre. Les utilisateurs peuvent ensuite filtrer les produits en fonction des images de produits.
- Filtre d'étiquette : Vous pouvez modifier le titre et les utilisateurs peuvent filtrer les produits en fonction des étiquettes.
- Filtre d'expédition : Les utilisateurs peuvent choisir ce filtre pour filtrer les produits en fonction du mode d'expédition.
- Filtre d'actions : Ce filtre permet aux utilisateurs de filtrer les produits en fonction du montant du stock.
- Filtre en vente : Si les utilisateurs le souhaitent, ils peuvent filtrer les produits en fonction de la vente. Ainsi, si votre magasin propose des soldes, les clients peuvent facilement les trouver.
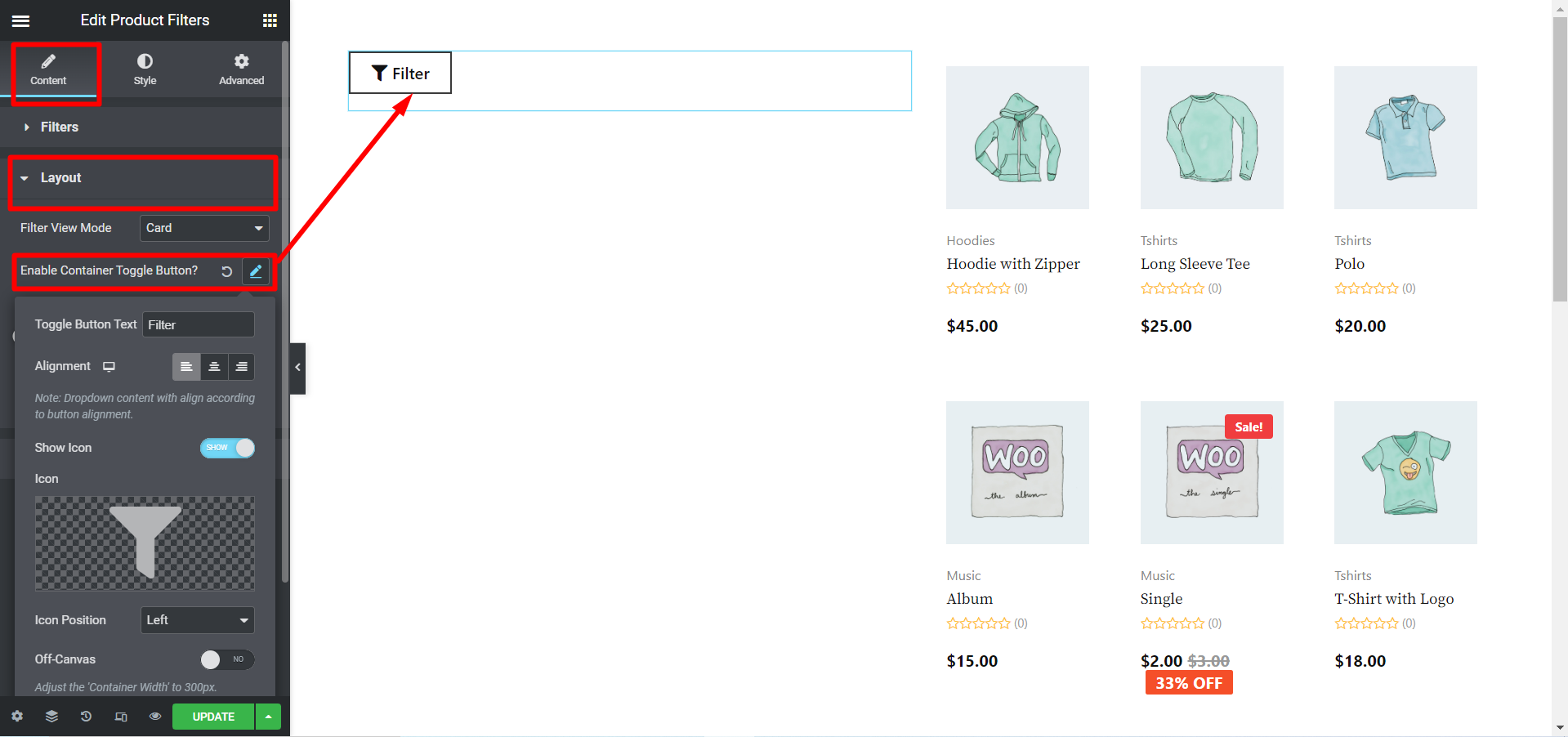
Aller à Contenu > Mise en page pour personnaliser les paramètres suivants :
- Activer le bouton bascule du conteneur : Ici, vous pouvez activer l'option du bouton bascule afin que l'ensemble du widget puisse être masqué sous un bouton bascule. Vous pouvez également définir l'alignement, définir si vous souhaitez afficher l'icône, télécharger une icône, choisir la position de l'icône ainsi que la largeur du conteneur.
- Colonnes (par ligne) : Choisissez le nombre de filers souhaités par colonne.
- Remplissage de colonne : Ajustez le remplissage gauche, droit, supérieur et inférieur de la colonne.
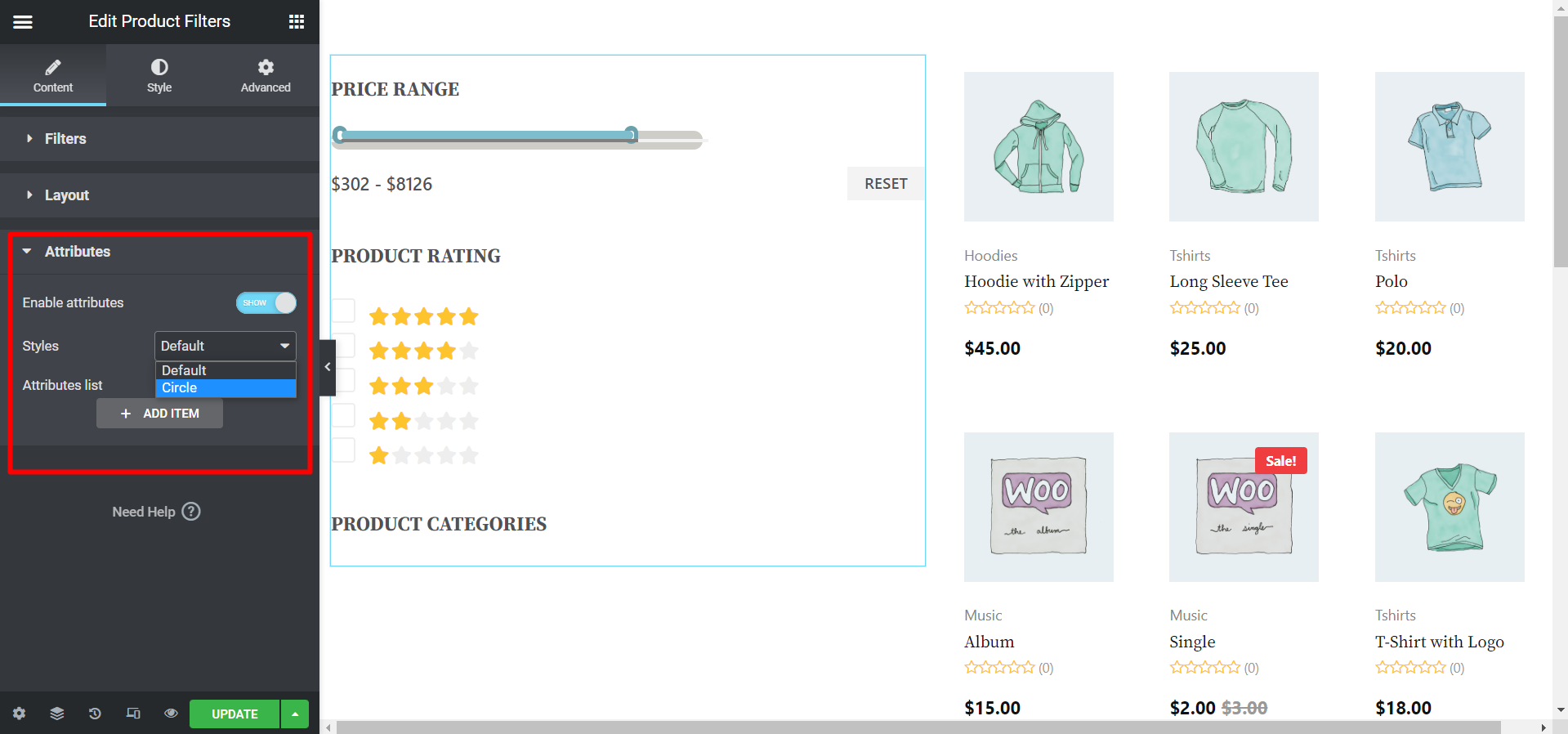
Aller à Contenu > Attributs pour personnaliser les paramètres suivants :
- Activer les attributs : Si vous souhaitez afficher les attributs, définissez SHOW sinon HIDE.
- Modes: Choisissez Par défaut ou Cercle comme style d'attributs.
- Liste des attributs : Vous pouvez ajouter de nouveaux éléments et modifier les détails ici.

Étape 4 : Paramètres de style des filtres de produits #

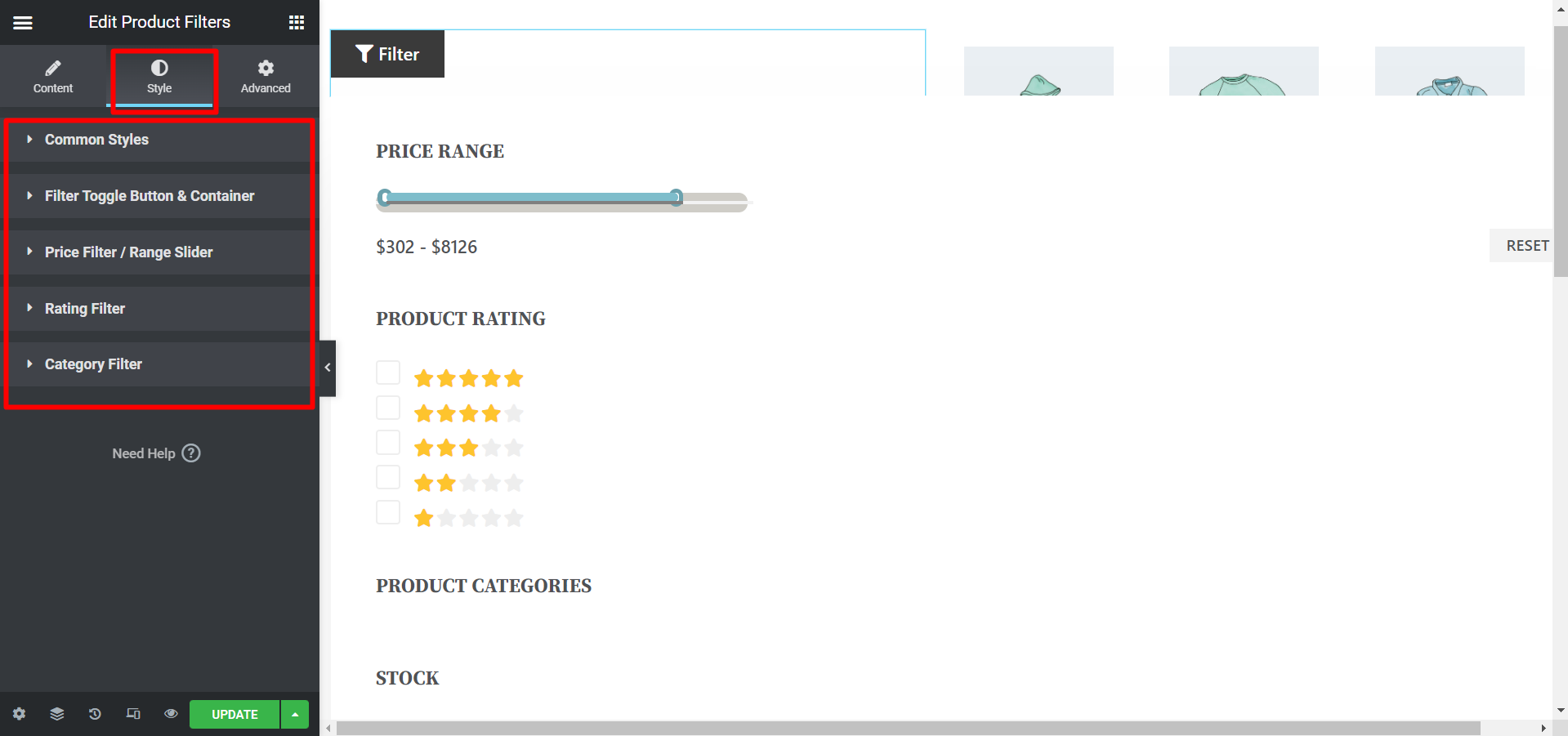
Aller à Style pour personnaliser les paramètres de style suivants :
- Styles courants : Développez cette option pour modifier le titre, la typographie, la typographie du corps, la couleur du titre, la couleur de l'étiquette du filtre, la famille de polices globale, le remplissage du titre en bas, la marge de l'élément en bas, le style de la case à cocher, l'icône de la case à cocher, la bibliothèque d'icônes, la couleur de la bordure de la case à cocher, la couleur de l'icône cochée, l'arrière-plan coché. , Marge à droite, Taille de l'icône de la case à cocher, Taille de la case à cocher, Position verticale et Rayon de la bordure.
- Bouton bascule de filtre et conteneur : Pour travailler sur cette option, il faut dans un premier temps allumer le Activer le bouton bascule du conteneur ? option de la section Contenu comme nous l’avons décrit précédemment. Pour comprendre clairement, voir l'image ci-dessous. Vous pouvez désormais modifier cette option dans la section Style et modifier la couleur et l'arrière-plan du texte pour les vues normales et au survol. En outre, il existe des choix pour modifier le type de bordure, la largeur, la couleur, le remplissage, la marge, la couleur d'arrière-plan du conteneur, le type de bordure, le remplissage du conteneur (px) et l'ombre de la boîte du conteneur.

- Filtre de prix/curseur de plage : Développez cette option pour modifier la couleur du curseur, la couleur du curseur actif, la couleur du texte de la fourchette de prix, le bas de la marge de réinitialisation, la couleur du texte et de l'arrière-plan pour la vue normale et la vue survolée.
- Filtre de notation : Ici, vous pouvez choisir l'icône de note, la couleur de l'icône active, l'espace entre la note et la taille des étoiles.
- Filtre de catégorie : Ajustez le remplissage supérieur, droit, inférieur et gauche autour de la sous-catégorie.
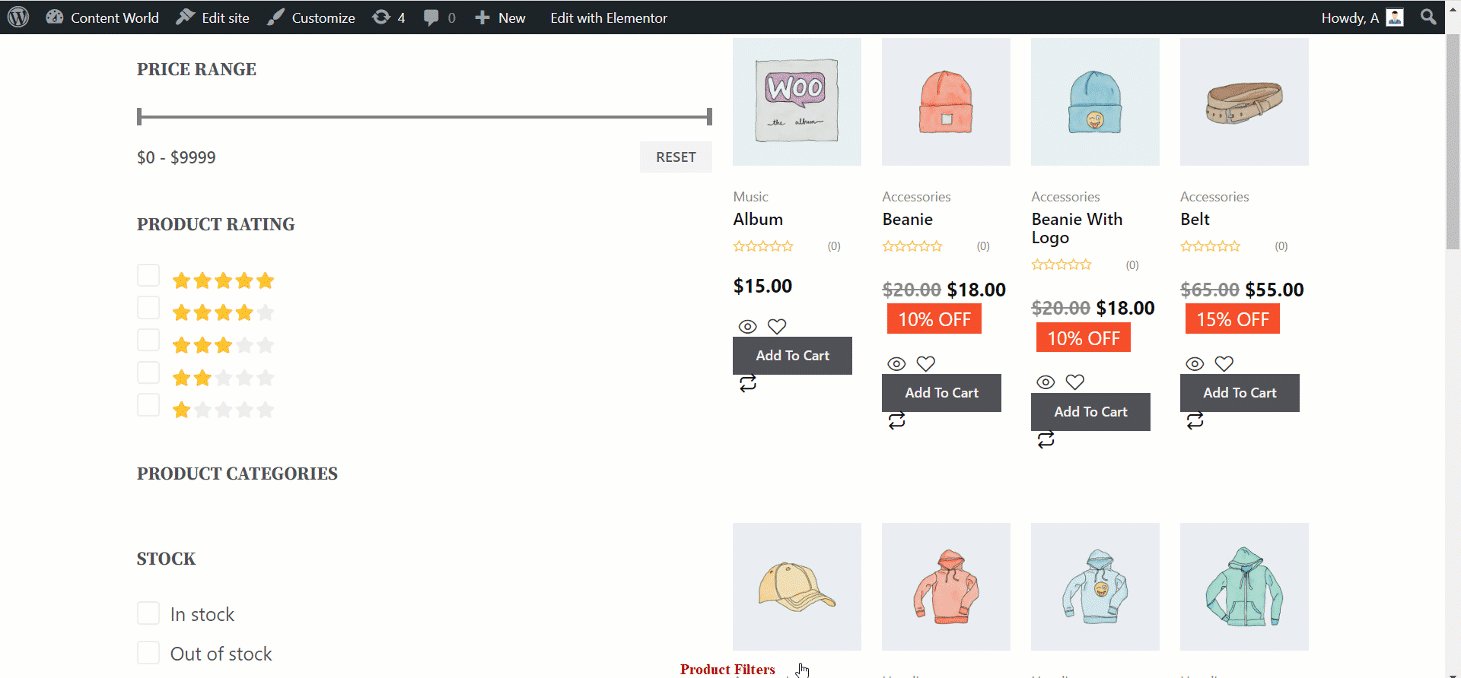
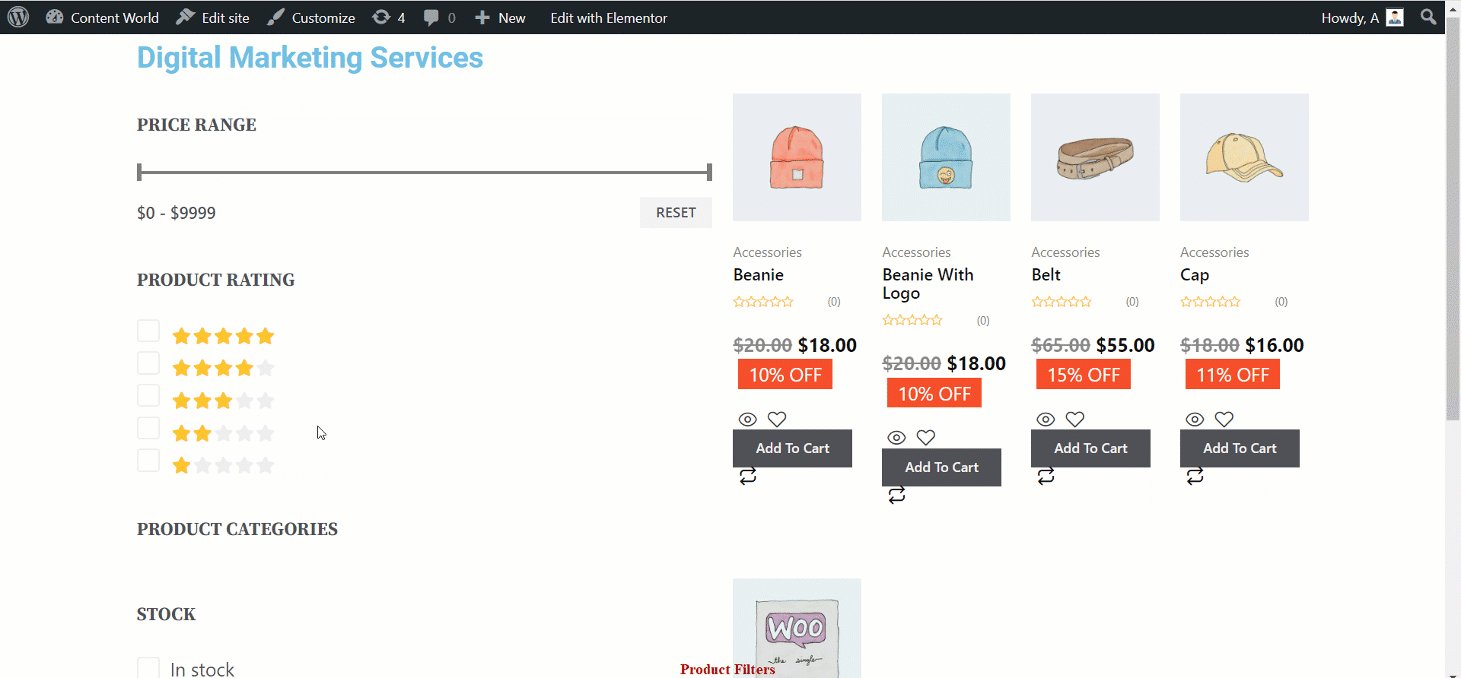
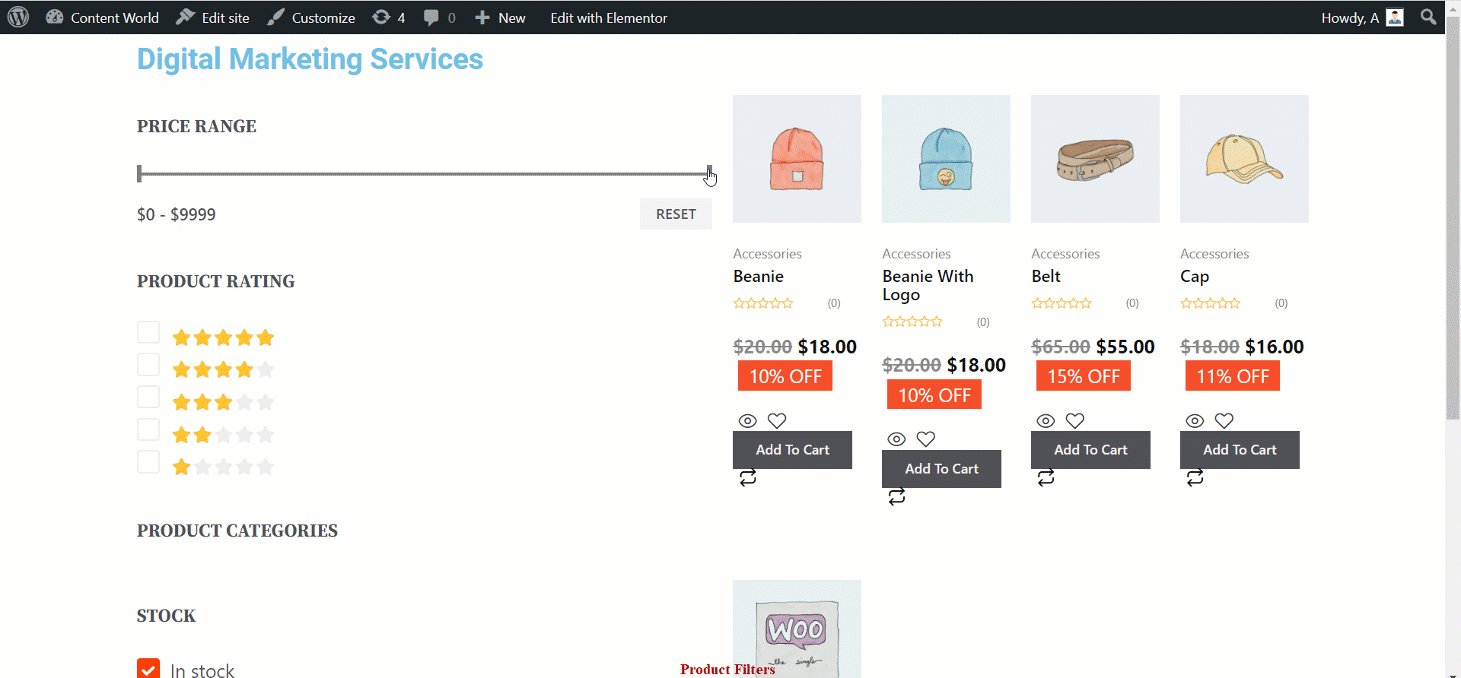
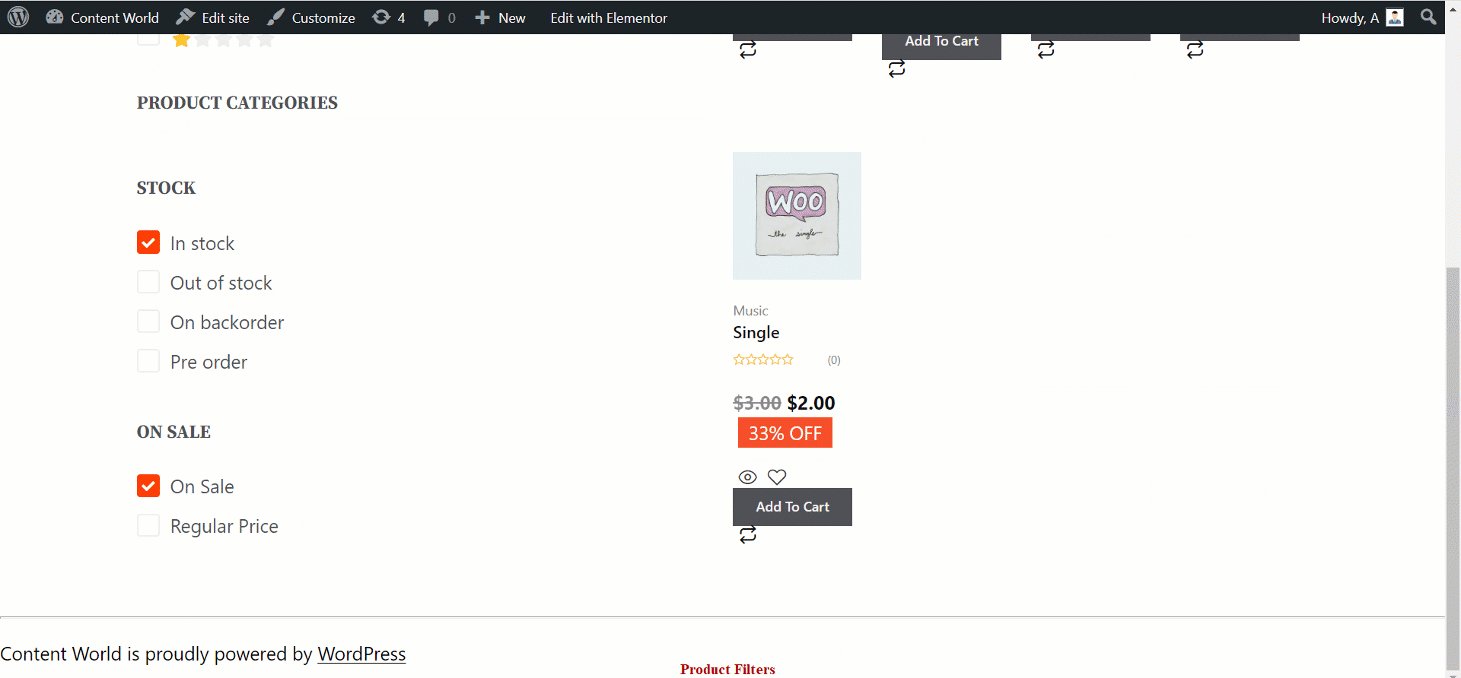
Après avoir effectué toutes les modifications, cliquez sur Mise à jour sauver. Désormais, les filtres de produits devraient être visibles sur la vitrine avec toute la personnalisation et le style.
Voici la Aperçu du widget de filtres de produits

Le widget de filtre de produits de ShopEngine possède différentes fonctionnalités qui facilitent le processus de recherche de produits d'un client. Et la documentation devrait être utile dans votre étude et installation du widget.



