Vous vous ennuyez avec la page de panier statique ? Et si vous pouviez créer un modèle de page de panier unique pour votre site Web WooCommerce ?
ShopEngine, un constructeur WooCommerce compatible avec Elementor et Gutenberg, est livré avec plusieurs widgets, notamment Cart Table, Cart Total, Cross Sell et Return to Shop pour créer des modèles de page de panier personnalisés.
Pour cela, vous pouvez créer des modèles de panier pour plusieurs langues (prise en charge par WordPress) pour les scripts de gauche à droite (par exemple l'anglais) et de droite à gauche (par exemple l'arabe). Ceux-ci contribueront à rendre la page du panier plus dynamique et conviviale.
✨✨Plugins requis :
👉👉ShopEngine : Télécharger ShopEngine
👉👉Élémenteur : Télécharger Elementor
👉👉WooCommerce : Télécharger WooCommerce
Modèle de page de widgets ShopEngine pour le panier : aperçu rapide #
| Widget | But |
| Table de chariot | Image, nom, quantité (peut être augmentée), sous-total |
| Total du panier | Afficher le sous-total, les frais d'expédition, les frais totaux, le paiement |
| Vente croisée | Pour afficher les produits |
| Bouton Retour à la boutique | Continuer vos achats |
| Message de panier vide | Afficher le message « Votre panier est actuellement vide » |
| Mise à jour panier | Mettre à jour les éléments nouvellement sélectionnés |
| Vider le panier | Supprimer tous les éléments |
| Bouton de coupon | Pour saisir le code promo |
Comment créer un modèle de page de panier avec ShopEngine – 2 styles #
It’s time to go through the steps to create the cart page template. You can use Border Cart Style as well as RTL(right to left) style to design your own template. And you don’t need to switch between the editor and the preview mode to see your design.
Style 1 – Style de chariot frontalier #
Étape 1 : Créer un nouveau modèle de panier #
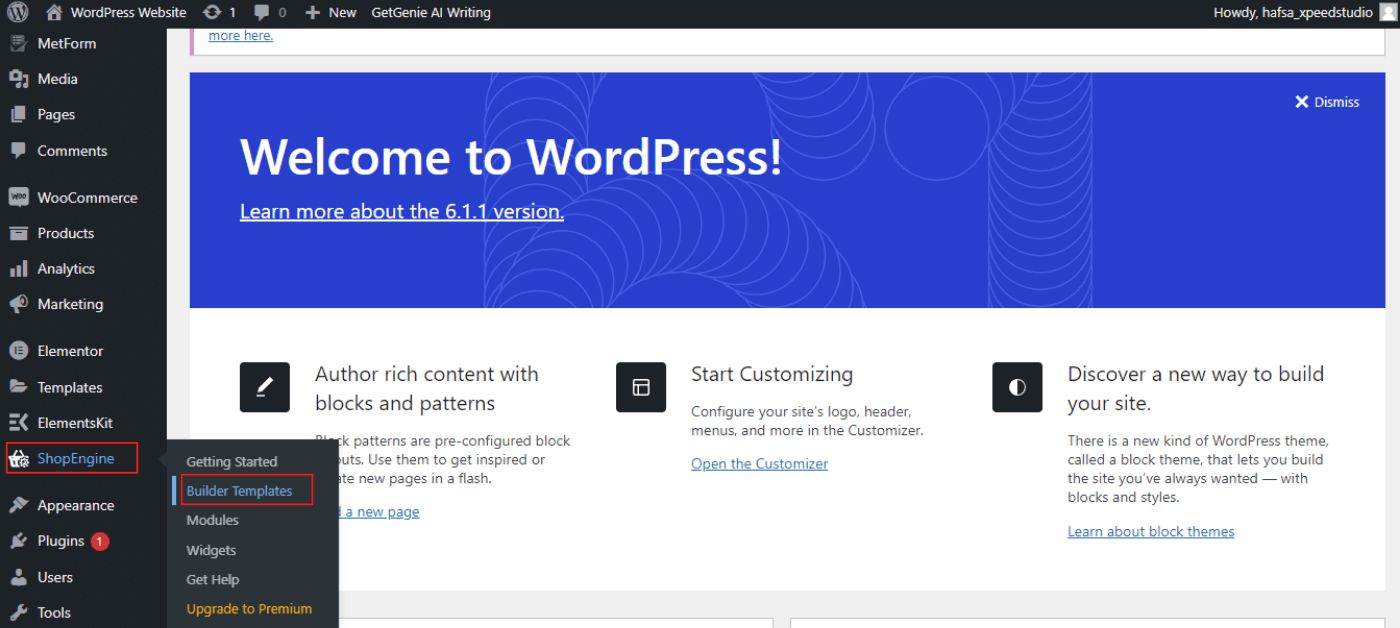
- Après vous être connecté à votre tableau de bord WordPress, accédez à «ShopEngine » -> « Modèles de générateur »

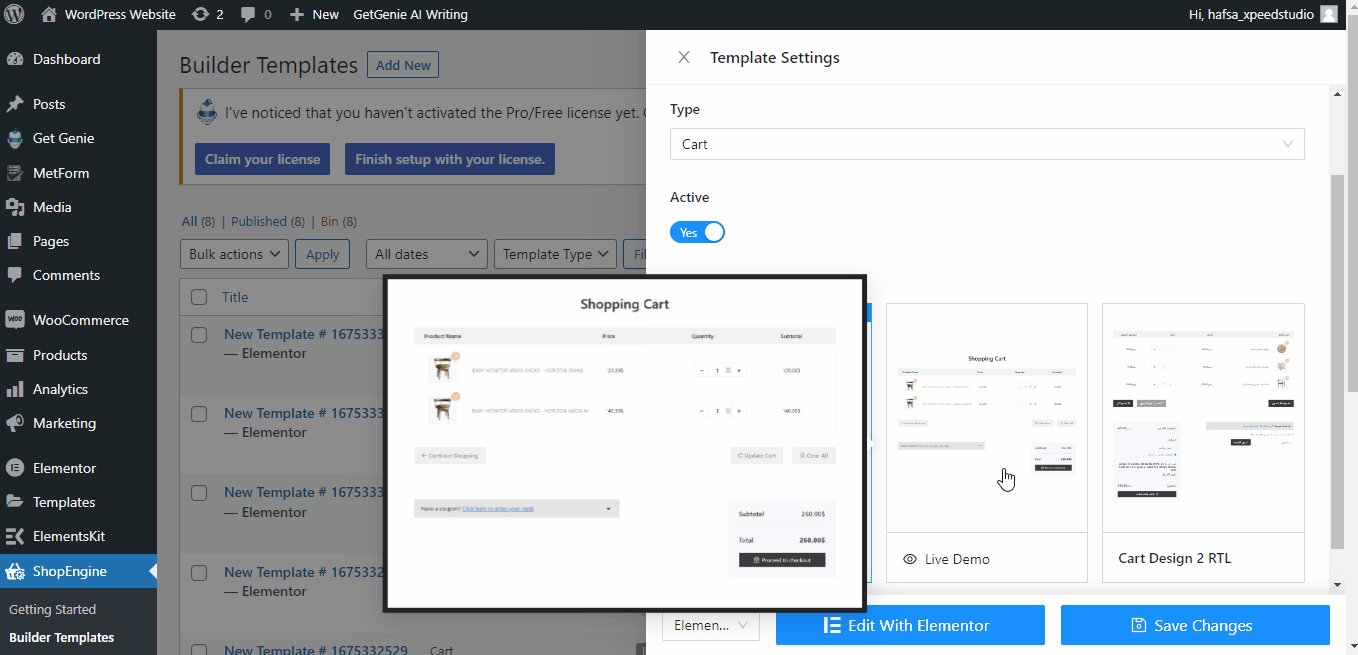
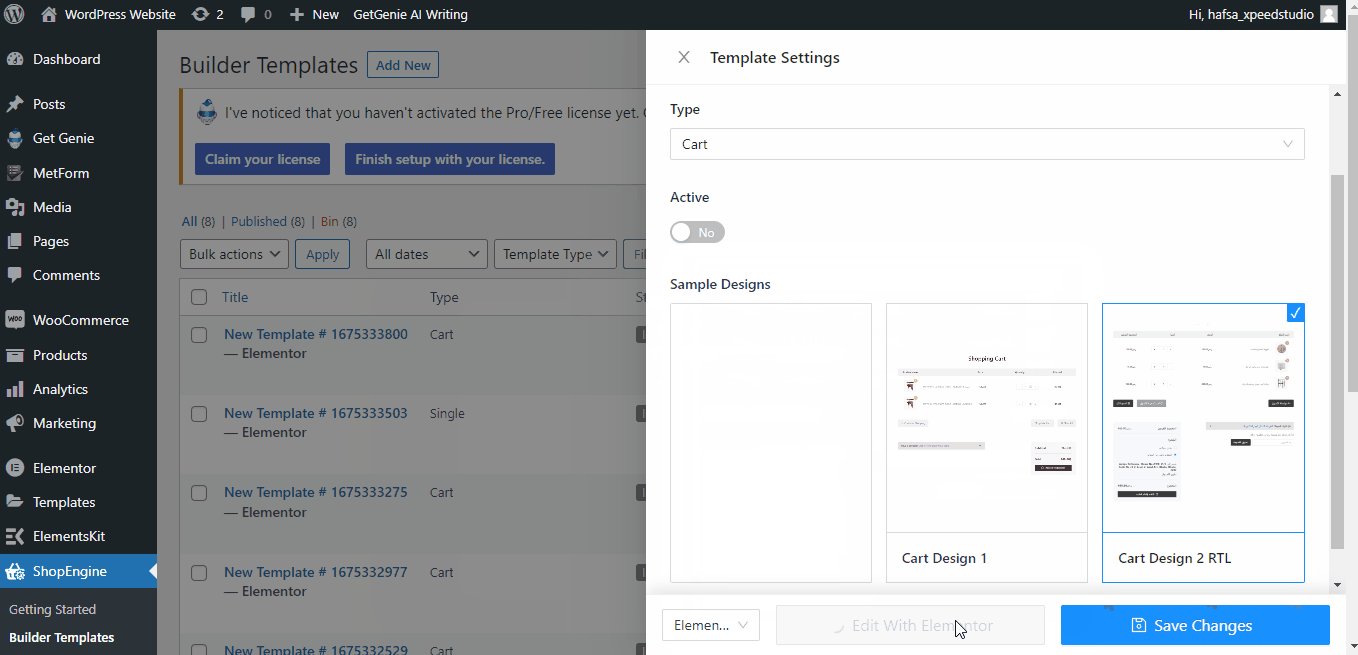
- Cliquer sur « Ajouter un nouveau ». Un onglet de configuration du modèle apparaîtra
- Met le "Nom du modèle ». Suivant, Sélectionnez le type de page -> Panier
- Vous pouvez allumer le "Actif" ou laissez-le éteint. Il peut également être modifié une fois la conception du modèle terminée.
- Sélectionnez le « Plan d’échantillonnage vide » pour développer votre propre design à l'aide des widgets de page de panier
- Cliquez maintenant sur "Modifier avec Elementor"

Étape 2 : Choisissez la structure du bloc #
Ensuite, vous pouvez voir tous les widgets sur le côté gauche. Sur le côté droit, vous devez sélectionner la structure des blocs. Tu peux glisser déposer les widgets pour créer le design.
Étape 3 : Embellissez votre modèle de page de panier avec des widgets de panier #
Accédez à un bloc de panier ShopEngine et vous pourrez concevoir le vôtre. Ici, vous obtiendrez certains widgets de panier ShopEngine spécifiés, notamment le tableau du panier, le total du panier, les ventes croisées, le message de panier vide, le retour à la boutique, etc. Il vous suffit de faire glisser les widgets suivants et de les déposer sur la zone sélectionnée.
De plus, vous pouvez utiliser les widgets d'Elementor tels que les en-têtes, l'éditeur de texte, les boutons, les widgets d'image, etc.
Voyons comment les personnaliser :

Étape 4 : Publiez votre modèle de page de panier #
- Une fois la conception terminée, cliquez sur "Mise à jour".
- Allez maintenant au Page du panier -> Vous pouvez voir que la page de votre panier souhaitée s'affiche en conséquence.
Style 2 – Style RTL #
La procédure de création du modèle de page de panier de style RTL est la même que celle du style de panier de bordure. Il vous suffit de les démarrer dans la direction de votre droite.
Ce style est surtout utile pour les langues de droite à gauche telles que l'arabe, l'ourdou, le persan, etc.
Remarque : Assurez-vous d'avoir modifié le paramètre de langue du site sur votre langue préférée. Aller à Paramètres ⇒ Général ⇒ sélectionnez « Langue du site ».
👉👉En savoir plus – Comment utiliser la mise en page RTL dans les modèles ShopEngine
Comment insérer un modèle de page de panier ShopEngine pré-construit #
Vous n'avez pas le temps de concevoir à partir de zéro ? Ne t'inquiète pas!
ShopEngine a 2 pré-constructions modèles de panier tels que Border Cart Style et RTL.
- Naviguez dans ShopEngine comme à l'étape 1 de Style de panier de bordure
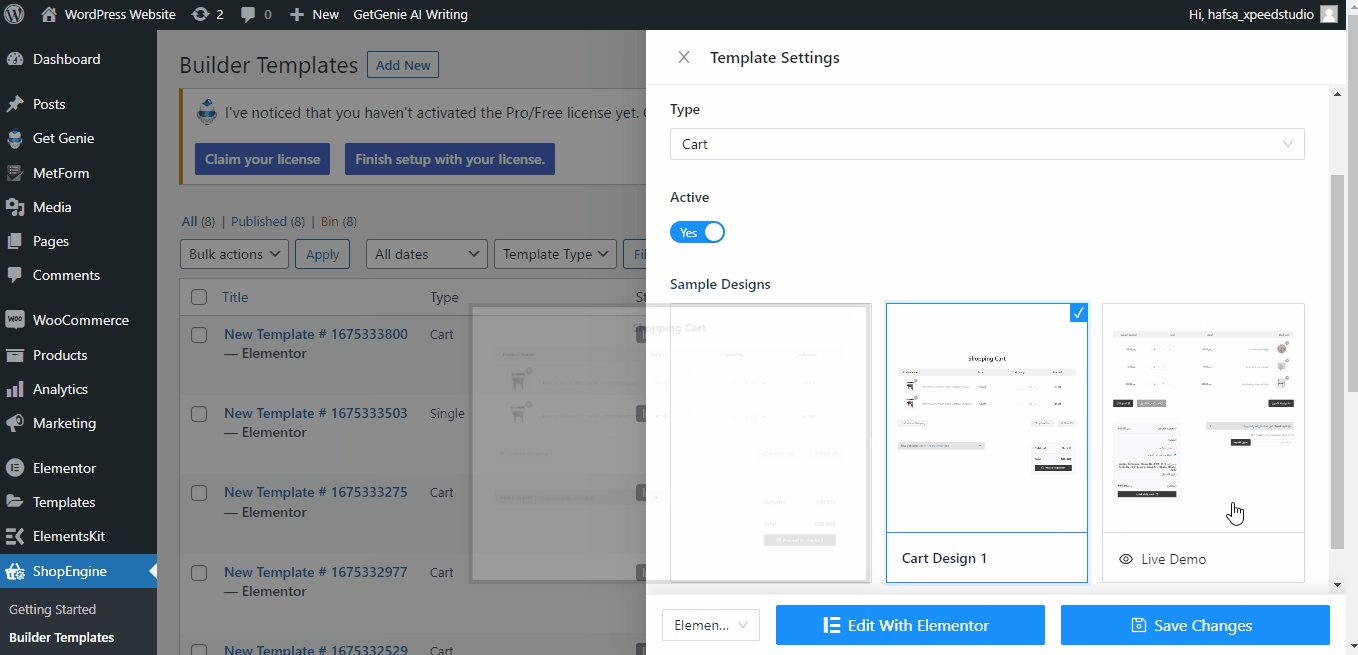
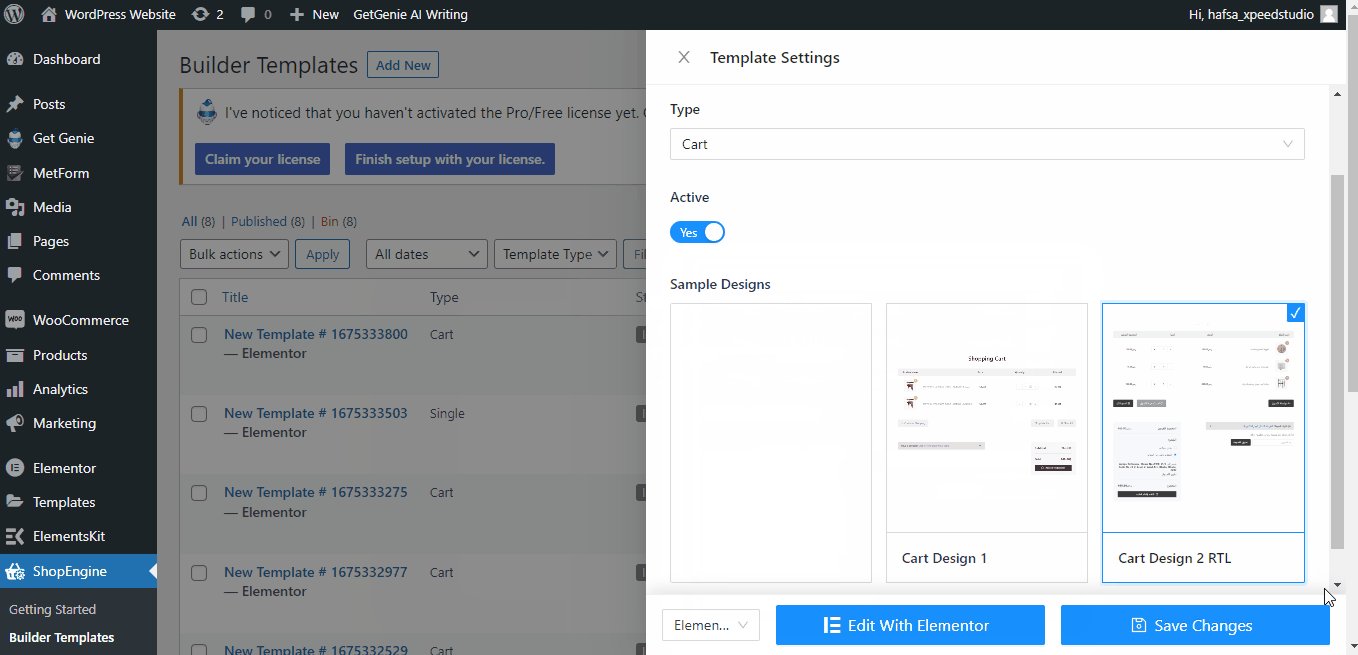
- Choisir la Style de panier frontalier ou RTL modèle au lieu de choisir un plan d’échantillonnage vide
- Cliquer sur "Modifier avec Elementor"
Vous pouvez également les personnaliser selon vos préférences en utilisant d'autres widgets ou en réorganisant ou en modifiant les widgets existants.
- Cliquer sur "Mise à jour"

Alors, pourquoi attends-tu ? Concevez votre page de panier de manière plus dynamique avec les modèles de page de panier ShopEngine.



