UN Page de paiement permet à votre visiteur de saisir les informations de paiement et de finaliser sa commande. Cette page contient les détails de paiement et d'expédition/facturation de votre boutique Woocommerce. Ici, vous en obtiendrez quelques-uns spécifiés Paiement du moteur de boutique Widgets comprenant la facturation du formulaire de paiement, le formulaire de coupon, la commande de révision de paiement, le paiement de paiement, etc.. À l'aide de ces widgets, vous pouvez facilement organiser votre modèle de page de paiement WooCommerce comme vous le souhaitez. Et votre modèle créé sera plus unique que la caisse Shopify ou tout autre modèle.
Quick Overview
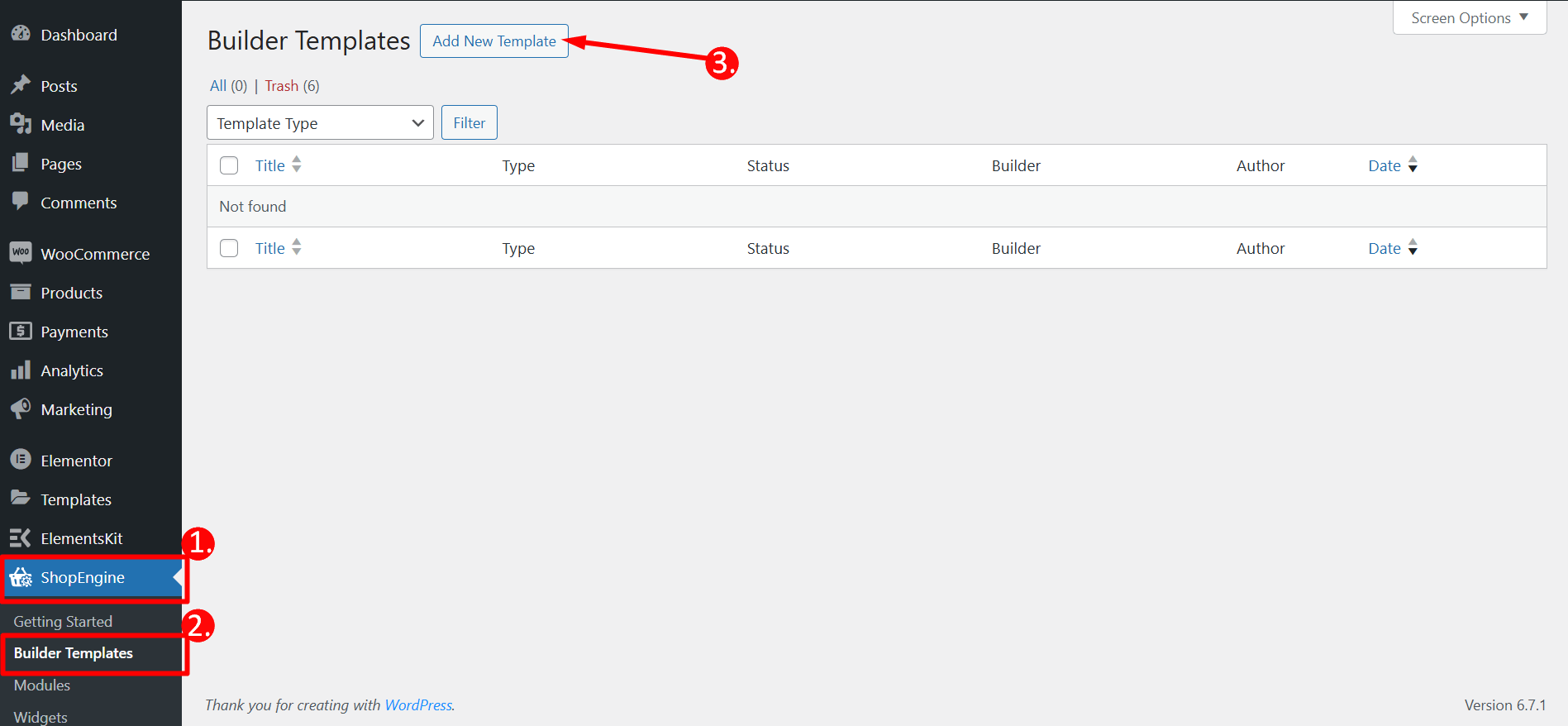
To create a checkout page with ShopEngine, WooCommerce page builder, log in to your WordPress dashbaord, go to ShopEngine > Builder template > Add New Template.
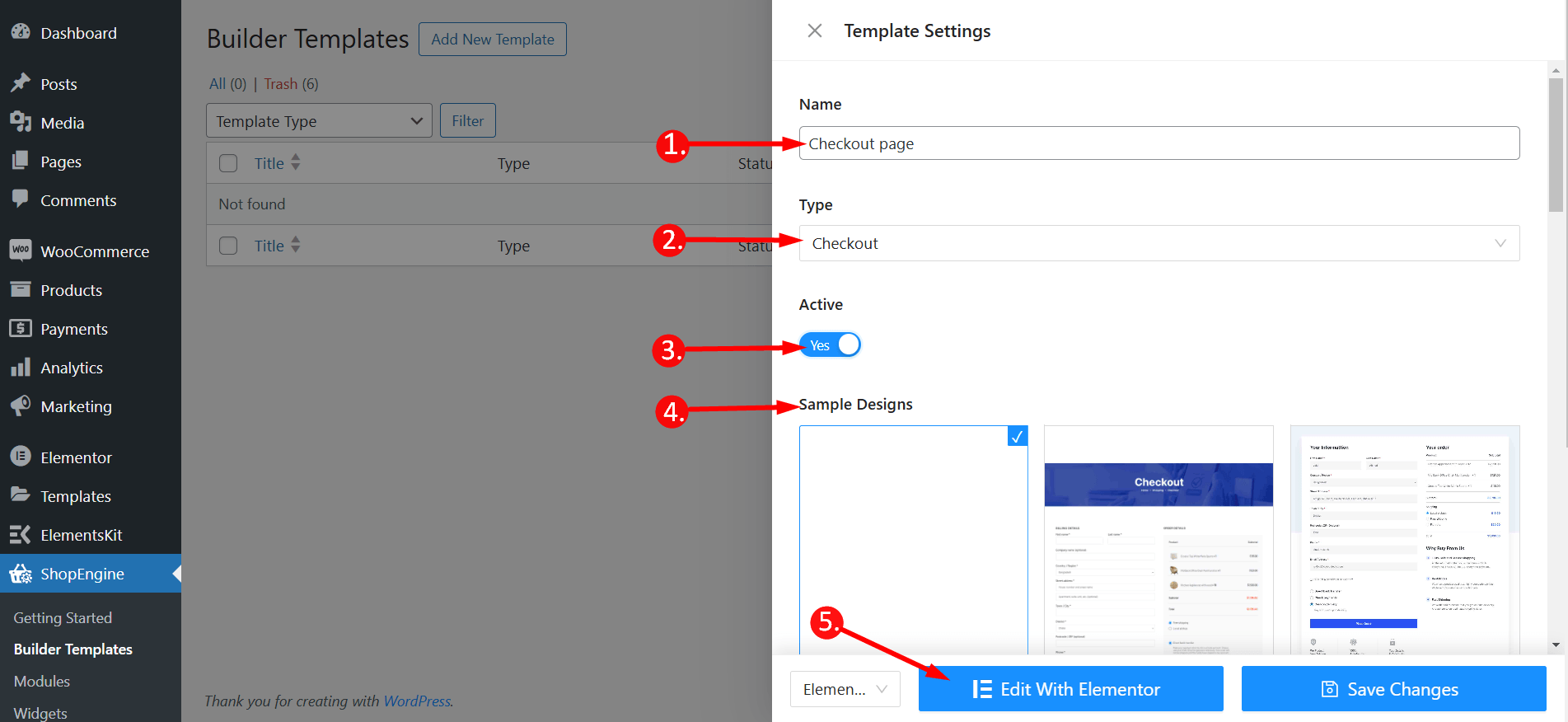
Then set the following: 1. Nom du modèle, 2. Template type: Checkout, 3. Activer le modèle, 4. Choose a template (blank or pre-designed), and 5. Click Edit with Elementor to start customizing the template.
Tools Used: WooCommerce, Elementor, and ShopEngine.
Comment créer un modèle de page de paiement WooCommerce avec ShopEngine #
Just follow the step-by-step process to create & beautify your WordPress Checkout page template:
Étape 1 : Créer un modèle de page de paiement #
- Go to ShopEngine > 2. Builder Templates > 3. Add New Template

Paramètres du modèle
- Name – Type a name of the template
- Type – Sélectionner ‘Checkout’ as template type
- Active – Toggle the button to active the template
- Template – Choose any checkout page template or take a blank template
- Edit with Elementor – Click on the button to edit

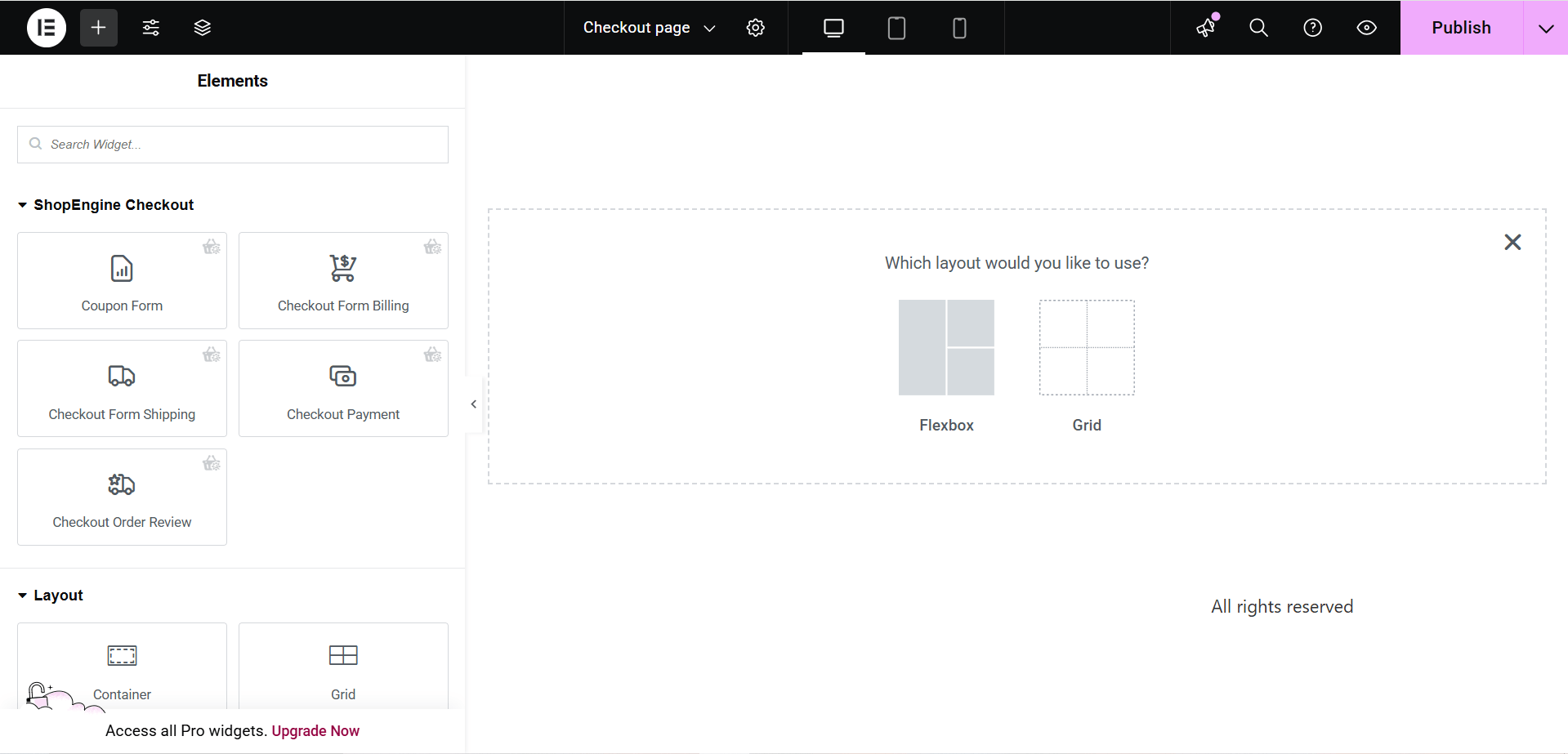
Step 2: Choose a layout for checkout page template #
Choose your layout style from Flexbox or Grid styles.

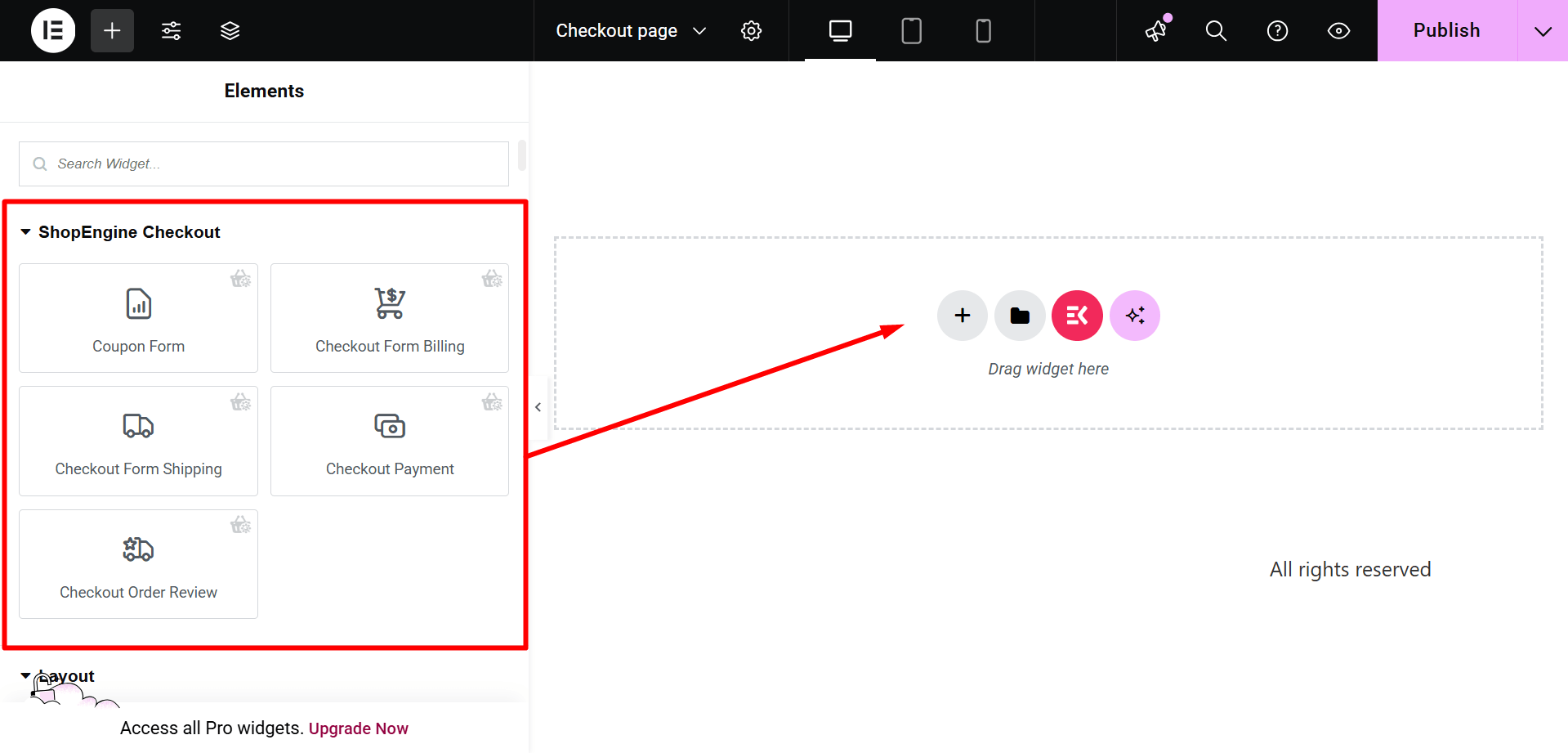
Step 3: Customize your WordPress checkout page template with Checkout widgets #
Accédez à un bloc de paiement ShopEngine et vous pourrez concevoir le vôtre. Ici, vous en obtiendrez quelques-uns spécifiés Moteur de boutique Vérifier Widgets comprenant Facturation du formulaire de paiement, formulaire de coupon, commande de révision de paiement, paiement de paiement, etc.. These widgets also provide the advanced customization options than the Shopify or any other checkout page template. Let’s see how to customize them with ShopEngine, a WooCommerce checkout page builder:
Now just drag the following widgets and drop them on the selected area or just click on them, and they will be added to the editor.
- Formulaire de coupon
- Facturation du formulaire de paiement
- Formulaire de commande Expédition
- Paiement à la caisse
- Checkout Order Review

Step 4: Publish your checkout page template #
- Après la conception, cliquez sur Publier/Mettre à jour pour faire vivre votre modèle de page de paiement Elementor.
- Maintenant, va dans ton Vérifier Page-> Vous pouvez voir que la page de paiement souhaitée s'affiche en conséquence.

Comme pour le modèle de page de paiement, vous pouvez également créer un Modèle de page de panier WooCommerce, modèle de page de boutique, modèle de page de remerciement, modèle de page produit, et etc.




