Quick Overview
This tutorial guide will present creating a shop page template with ShopEngine. You will require the following tools for this guide:
Tools used: WooCommerce, Elementor, and ShopEngine.
First, you need to install and activate these plugins, then follow the four easy steps. Throughout this process, you can add a fully customizable shop page with product archive widgets.
Comment créer un modèle de page de boutique avec ShopEngine #
Pour concevoir une boutique WooCommerce, vous devez déclarer votre «Boutique» page qui sera utilisée pour afficher vos produits récents. Ici, vous obtiendrez certains widgets d'archives de produits ShopEngine spécifiés, notamment Titre de l'archive, produit d'archive, nombre de résultats d'archive, etc. Grâce à ces widgets, vous pouvez facilement organiser votre boutique en ligne comme vous le souhaitez.
- Suivez simplement le processus étape par étape pour créer et embellir votre modèle de page de boutique with ShopEngine, the free shop page builder:
Étape 1 : Créer un modèle de boutique #
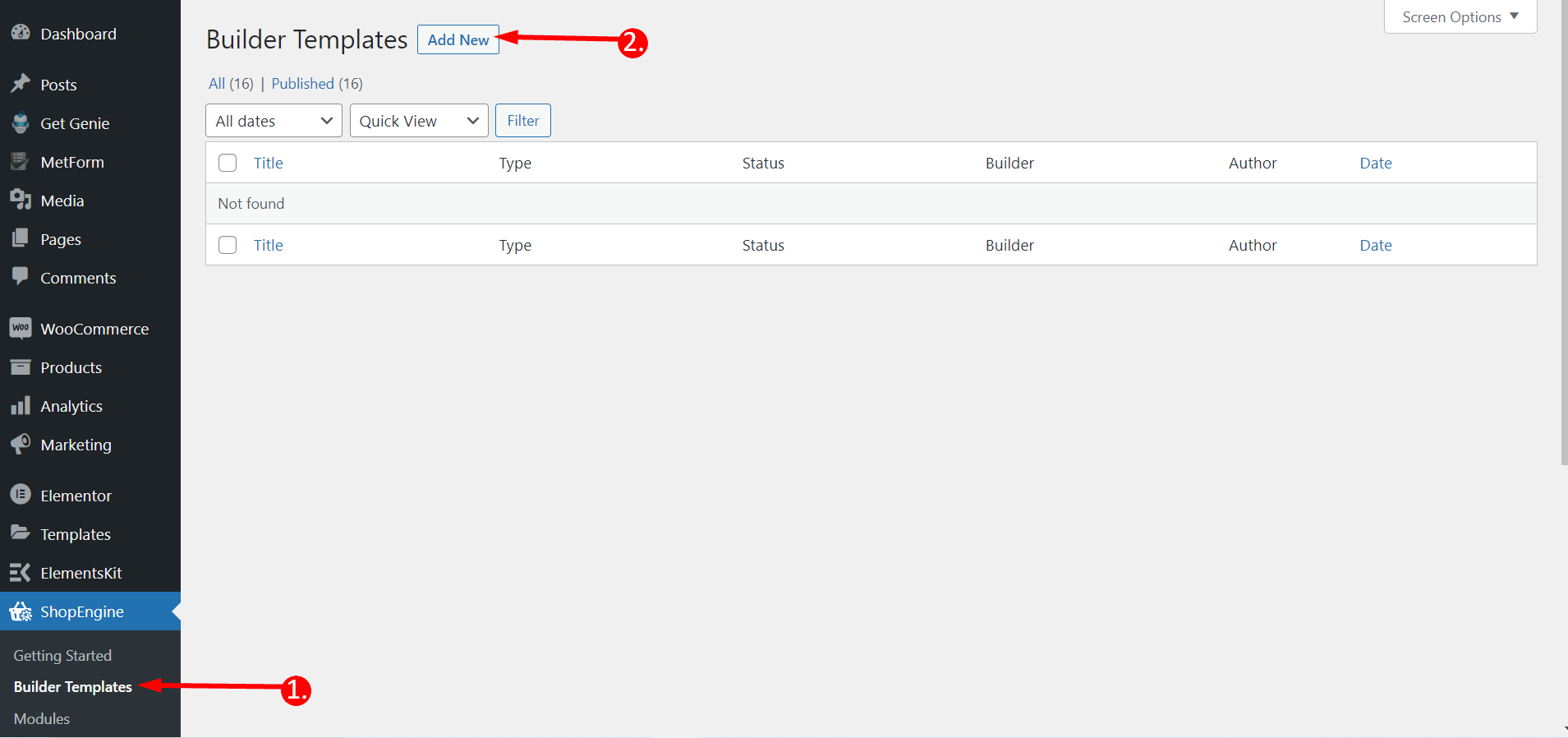
- Aller à Moteur de boutique-> 1. Modèles de constructeur > 2. Ajouter un nouveau.

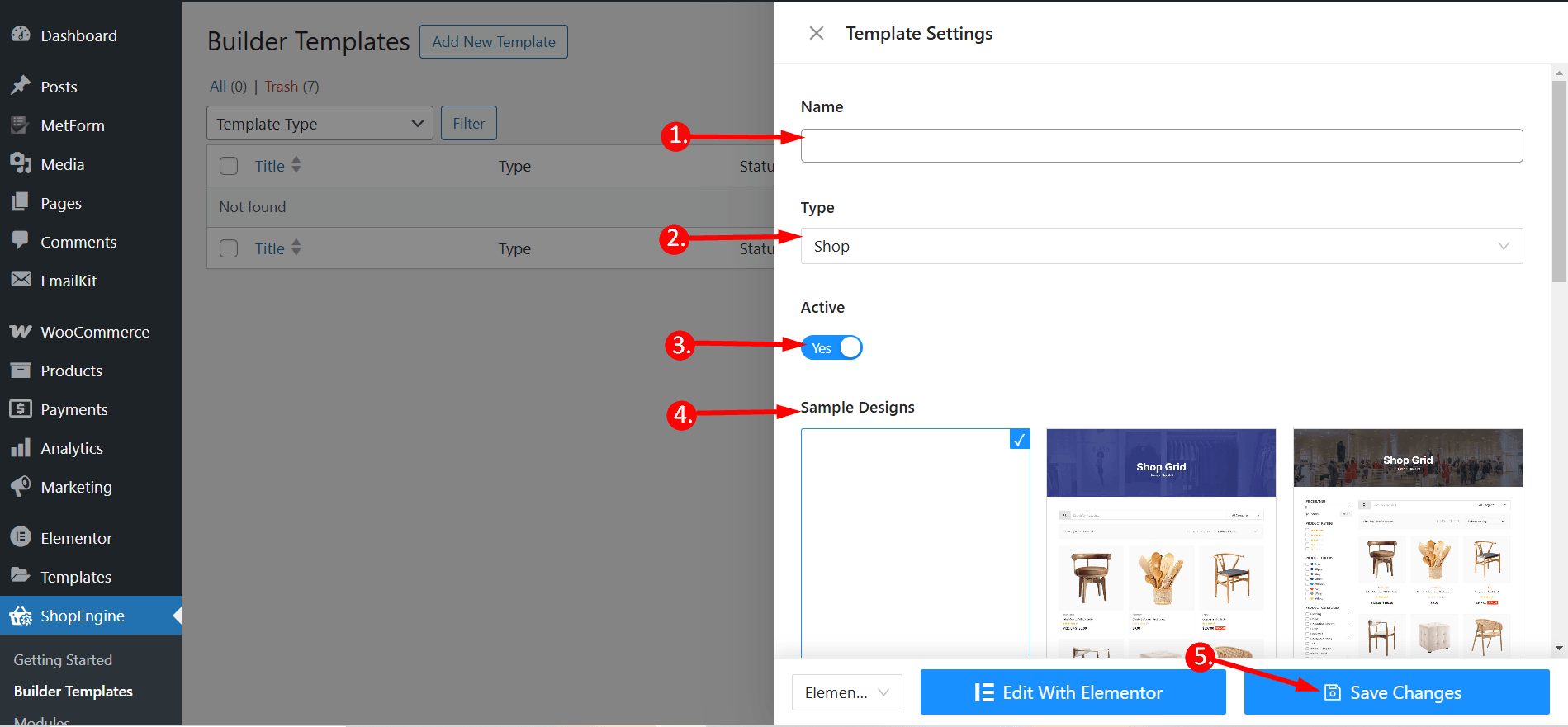
- Fournir Nom du modèle
- Sélectionnez le type de page : Boutique
- Activer Actif : Oui
- Sélectionnez un motif dans Exemples de conceptions
- Cliquez maintenant sur Sauvegarder les modifications.

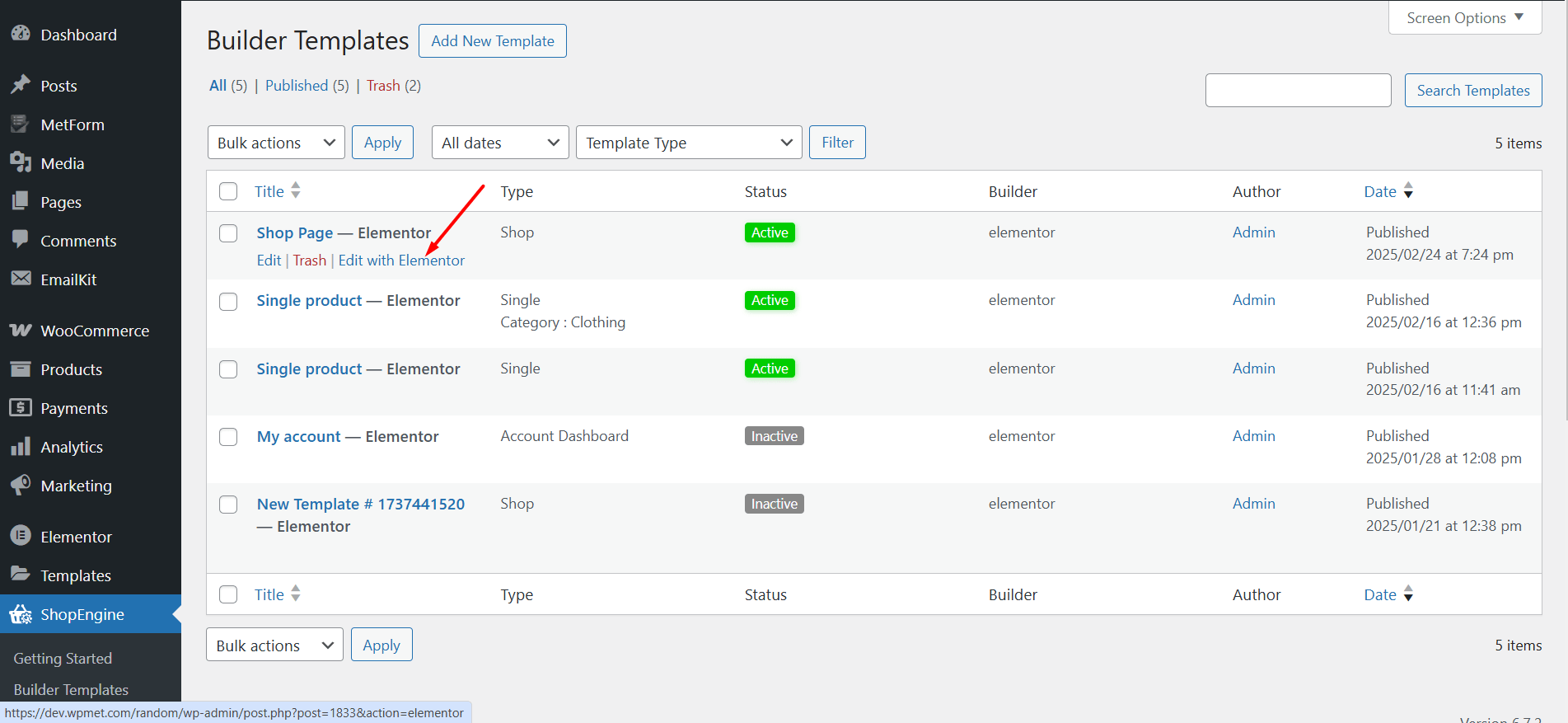
- Prochainement après cela, vous pouvez voir que le modèle est créé et visible en haut de la liste des modèles. Cliquez sur « Modifier avec Elementor » pour passer à la fenêtre Elementor.

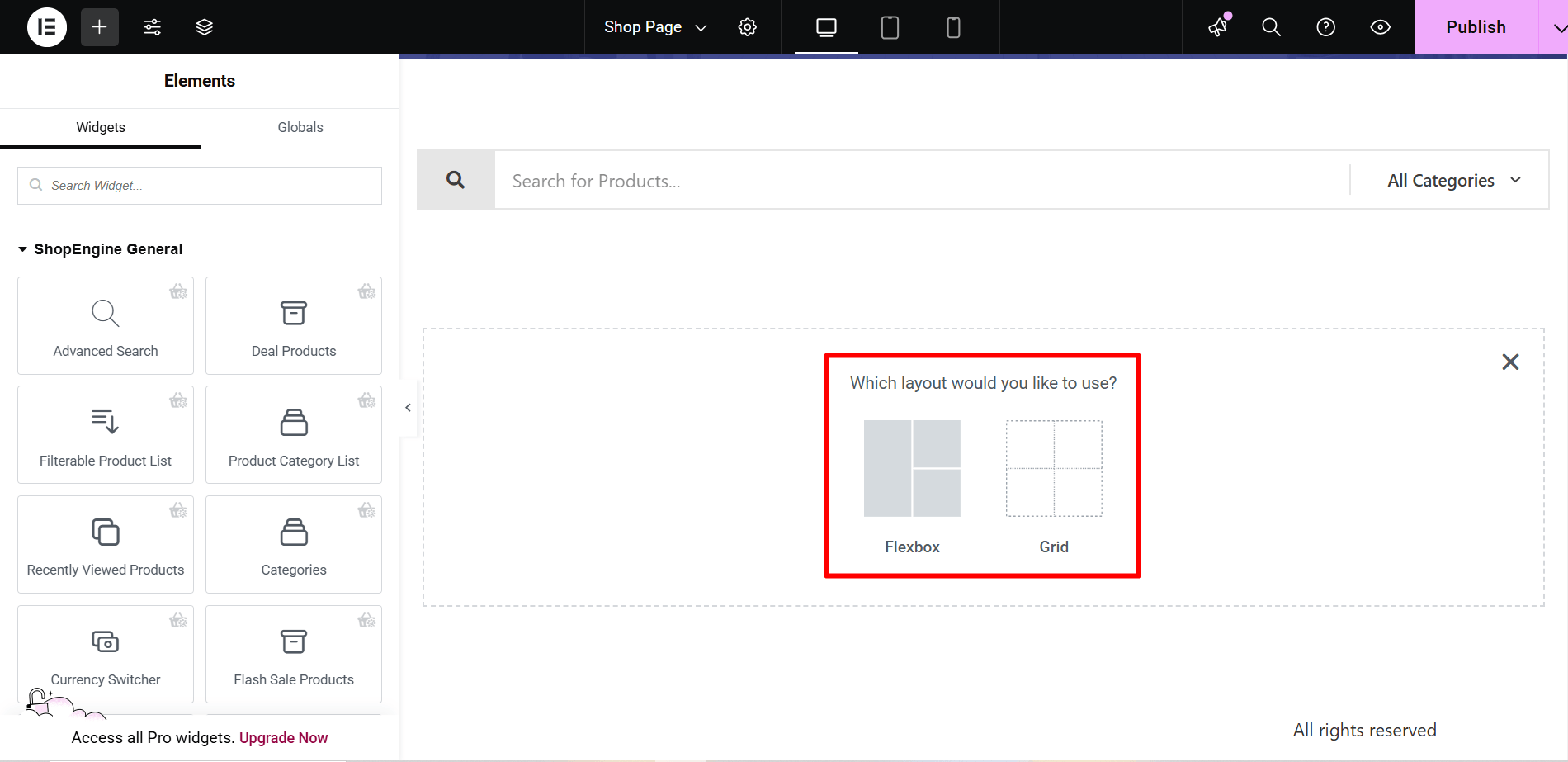
Étape 2 : Choisissez la structure #
- Choisissez votre structure dans la zone sélectionnée.

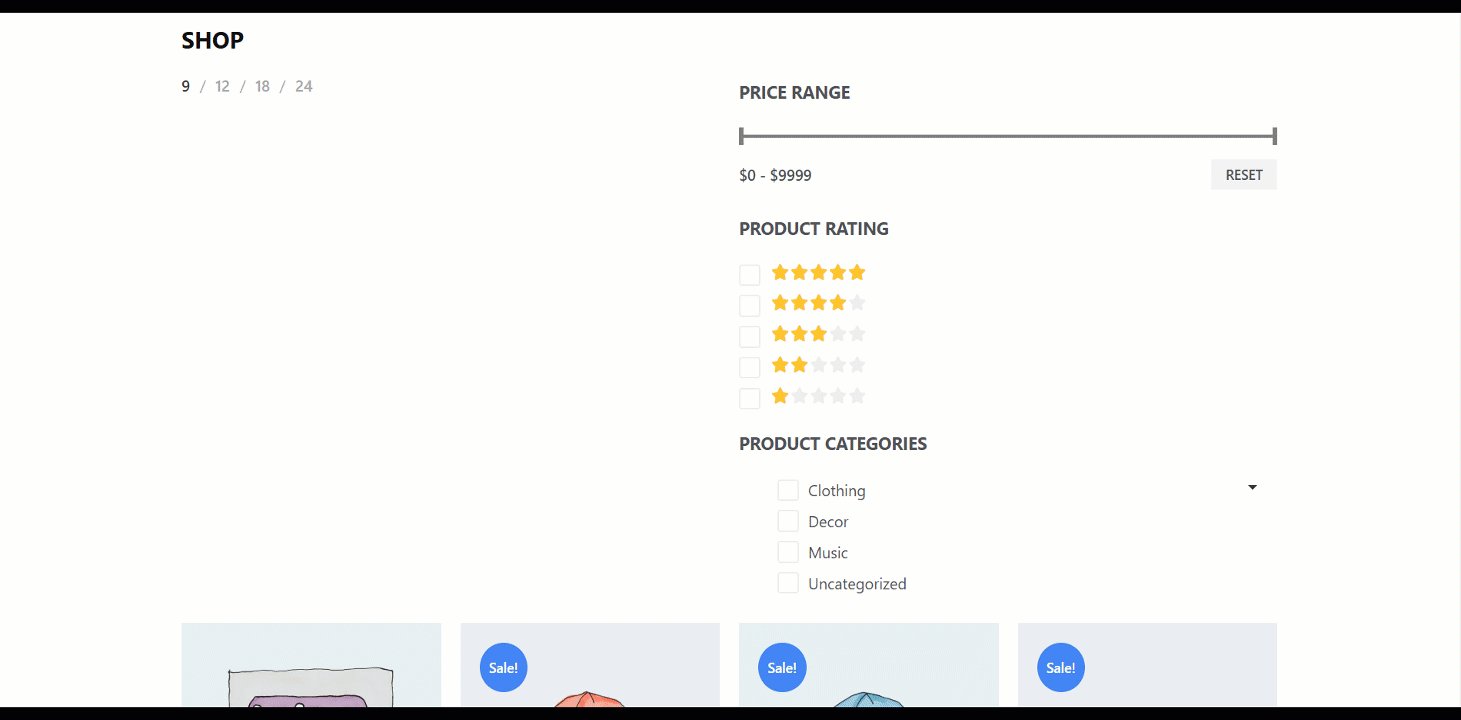
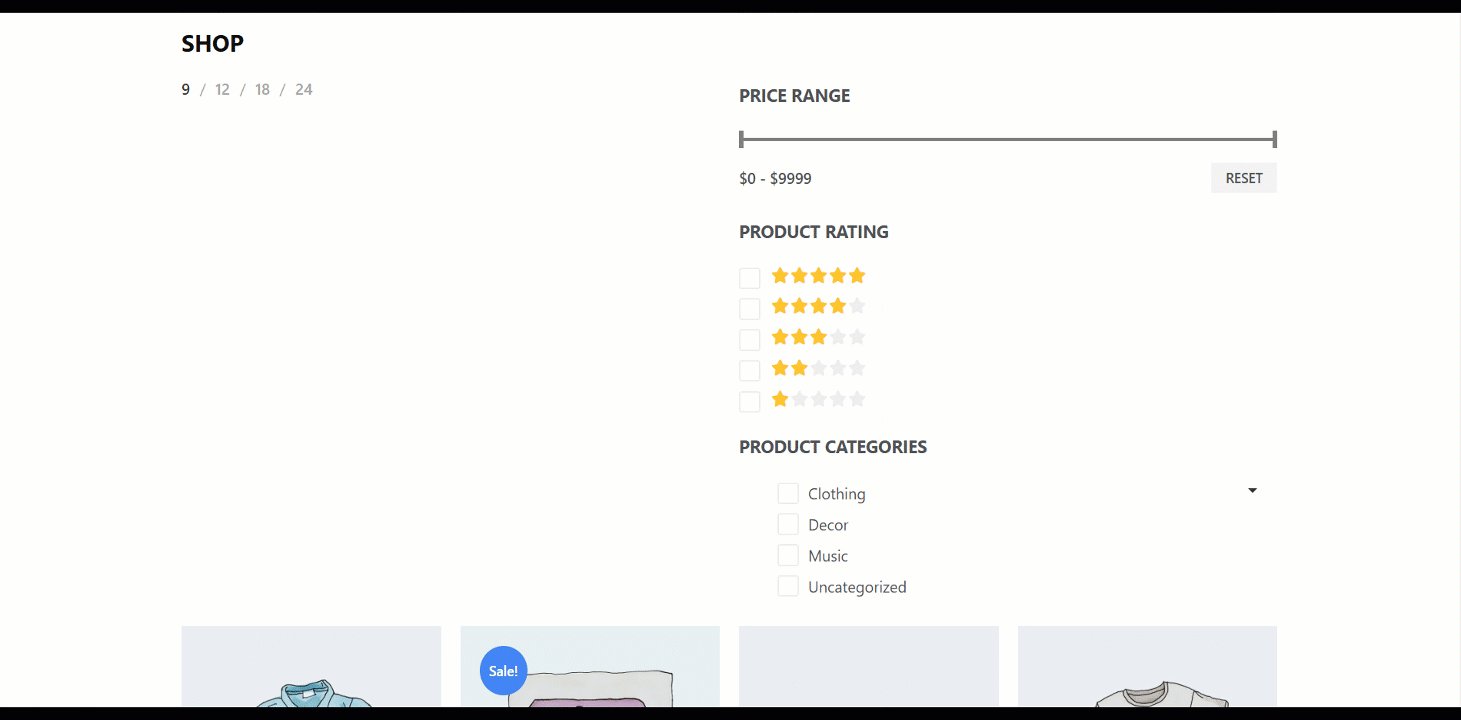
Étape 3: Embellissez votre page de boutique Modèle avec widgets d'archives de produits #
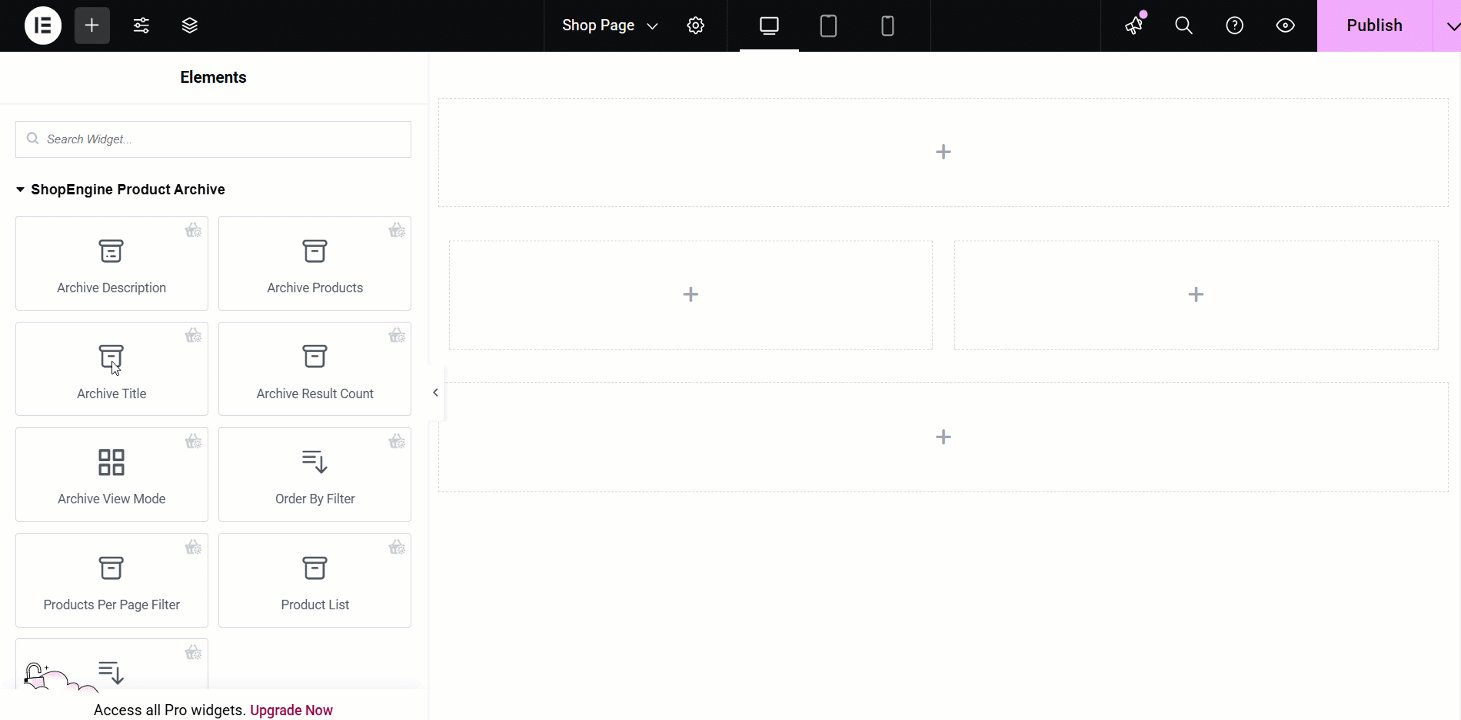
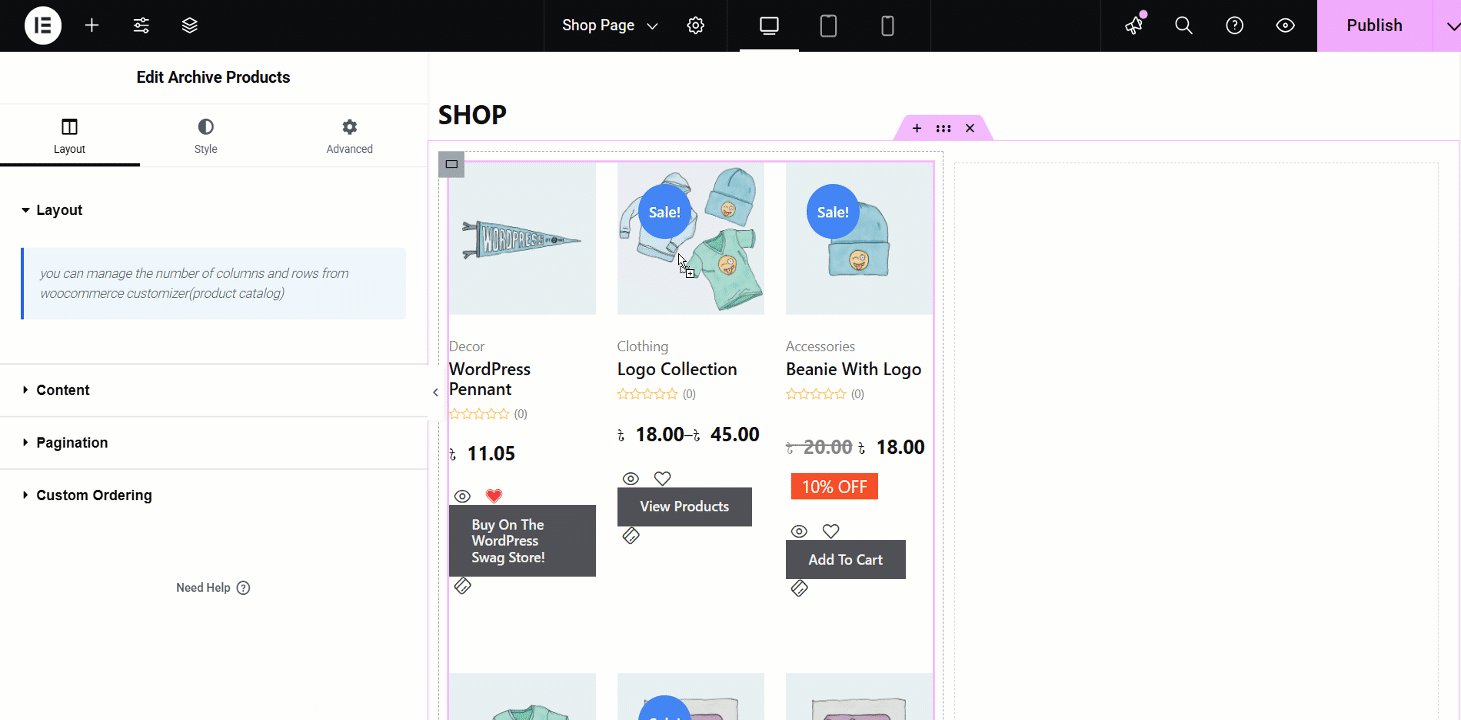
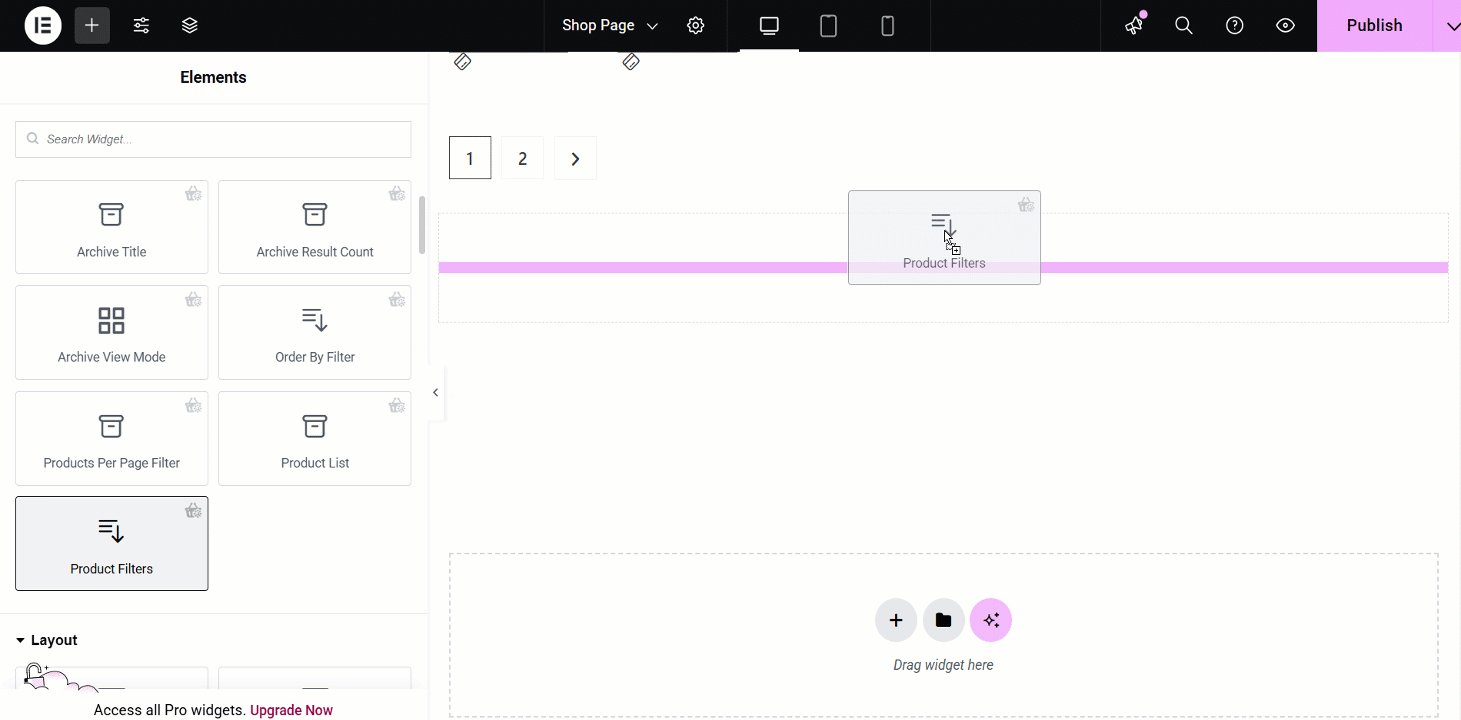
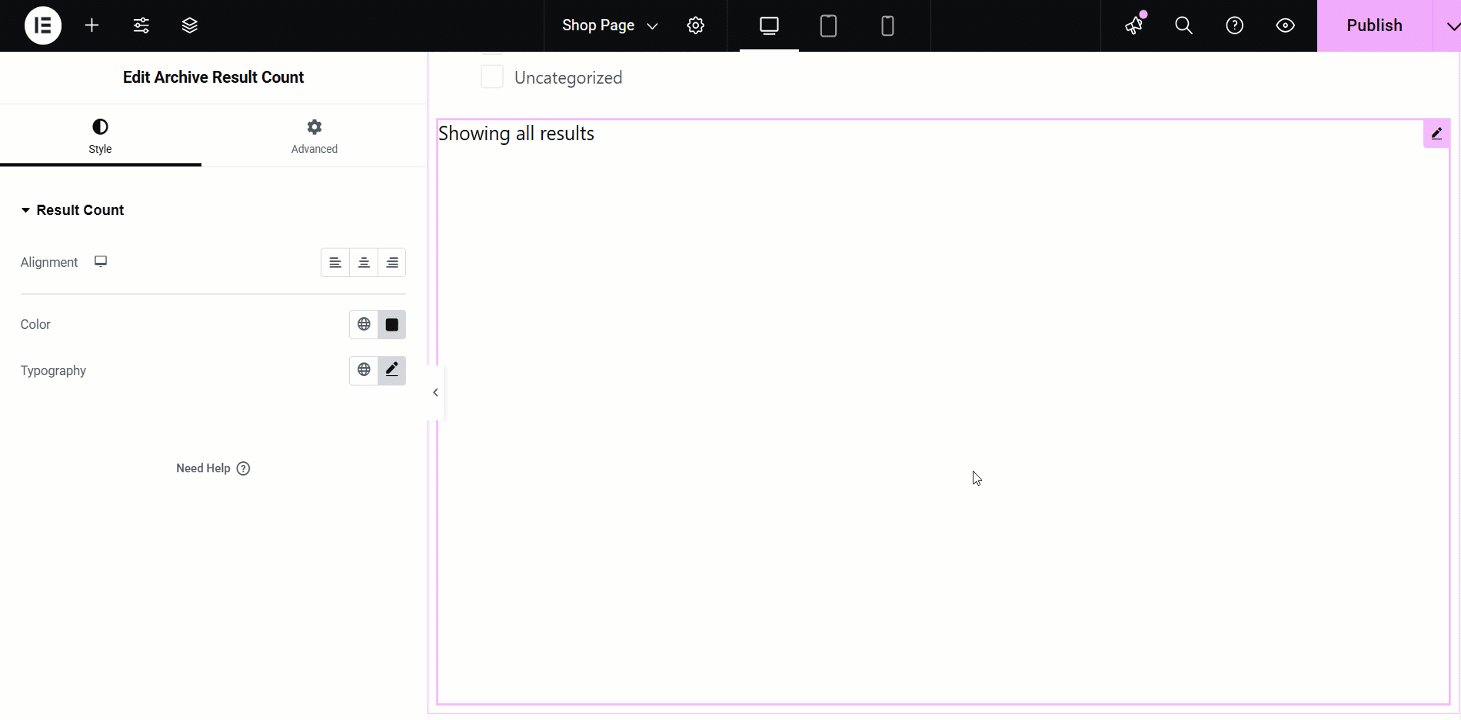
Accédez à un bloc d’archives de produits et insérez-le. Alternativement, vous pouvez concevoir le vôtre. Ici, vous obtiendrez certains widgets d'archives de produits ShopEngine spécifiés, notamment Titre de l'archive, Filtrer les produits, Archiver les produits par page Filtrer, Produit d'archive, nombre de résultats d'archive, etc. Voyons comment les ajouter :
- Faites simplement glisser et déposez les widgets sur la zone sélectionnée

Étape 4 : Publiez votre page de boutique Modèle #
- Une fois la conception terminée, cliquez sur Mise à jour.
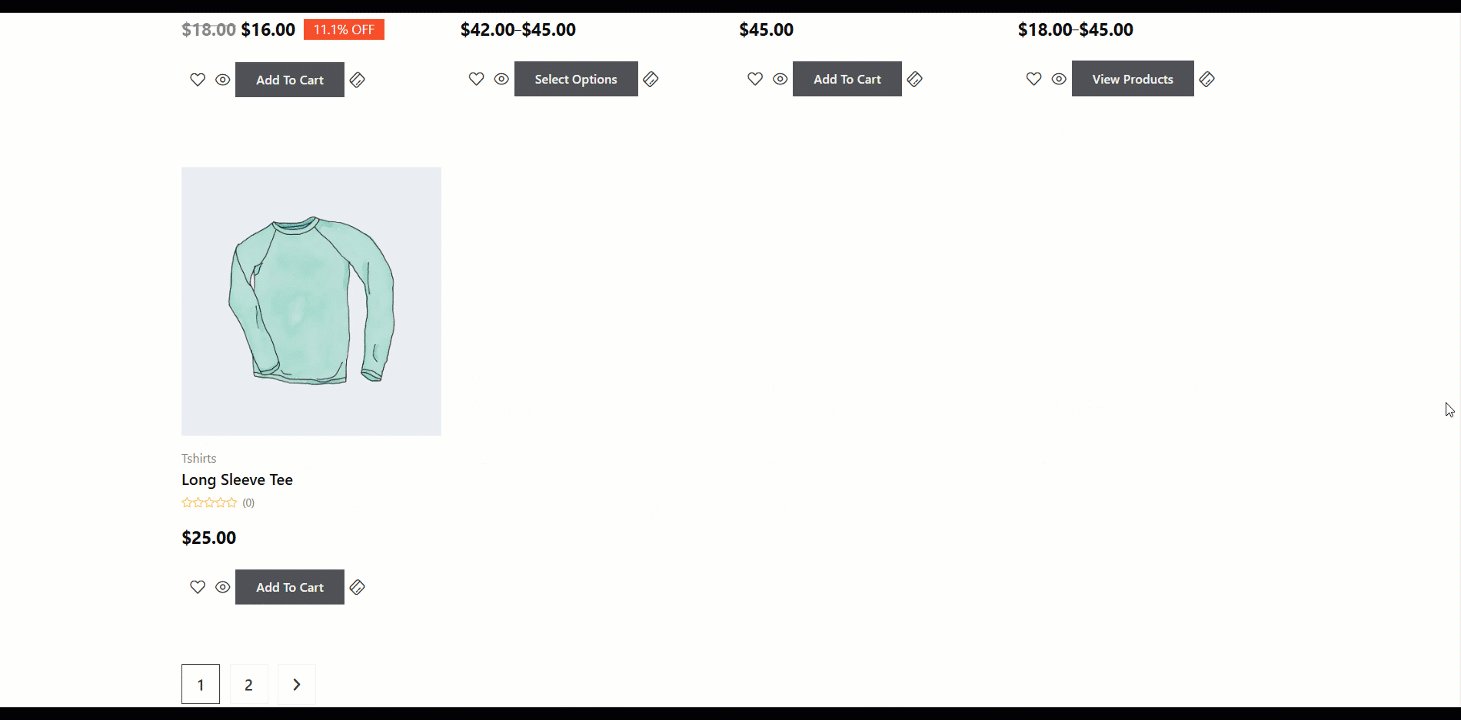
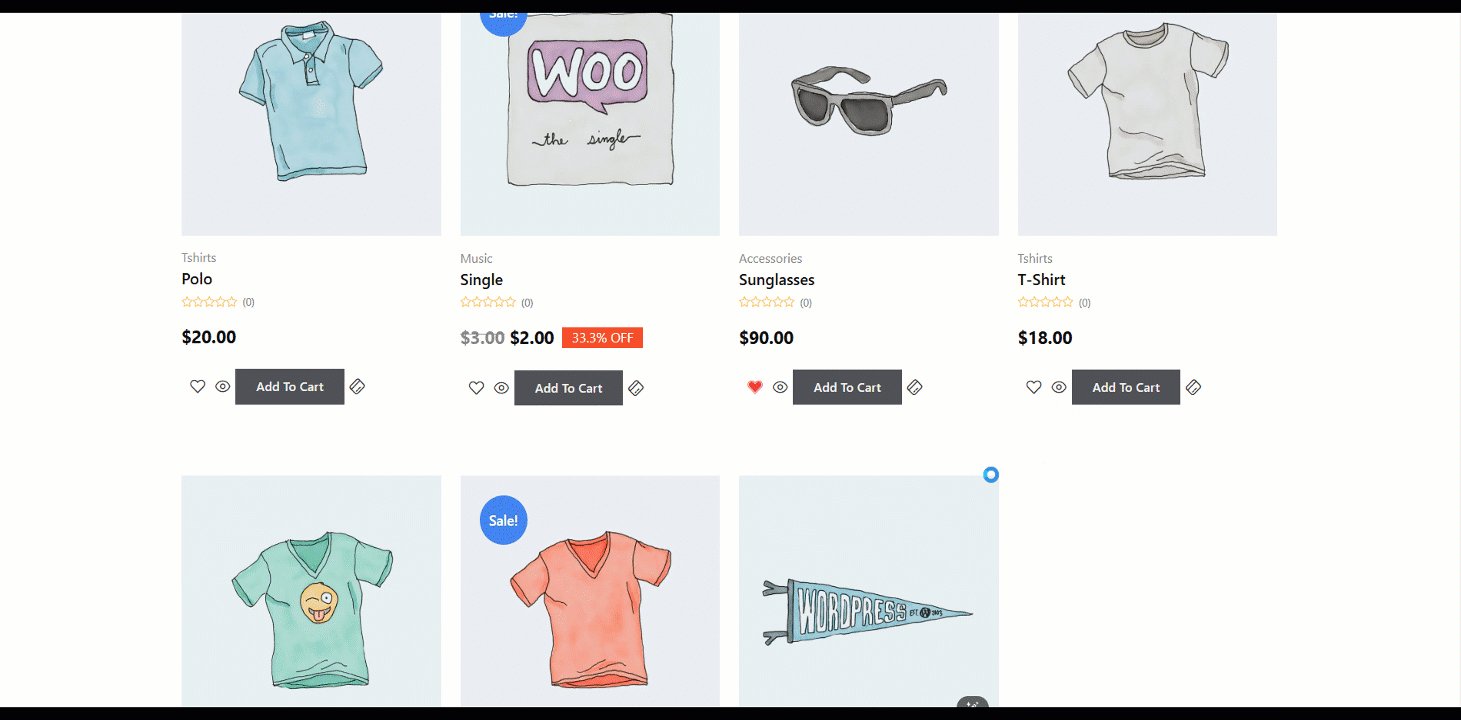
- Allez maintenant au Page de la boutique-> Vous pouvez voir que la page de votre boutique souhaitée s'affiche en conséquence.