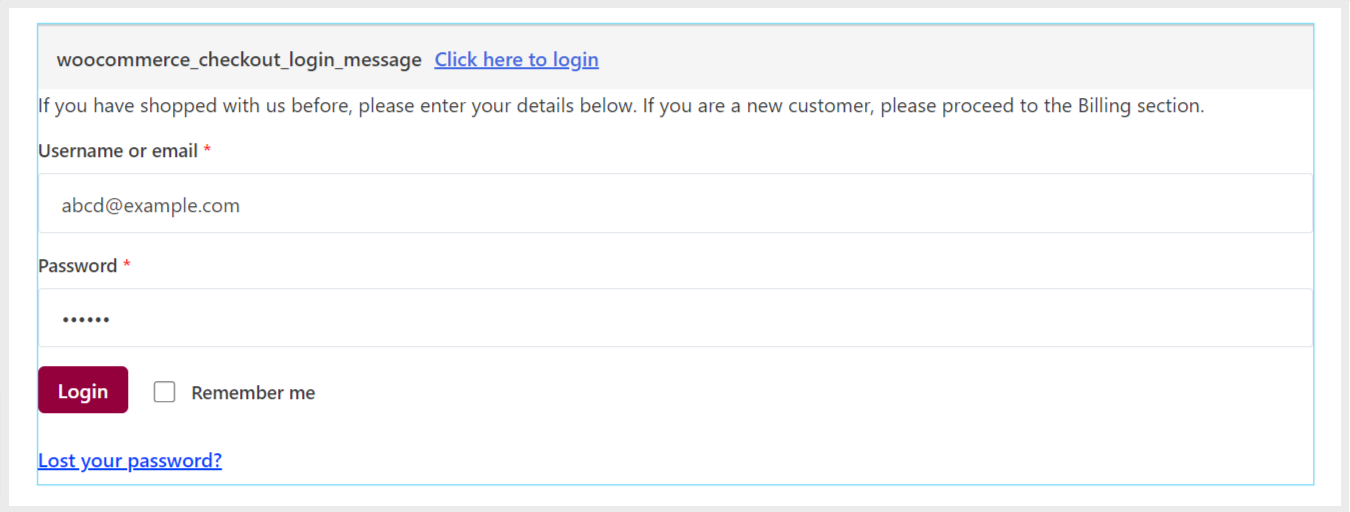
ShopEngine est une solution WooCommerce complète pour Elementor. Les fonctionnalités de ShopEngine incluent le Connexion au formulaire de paiement WooCommerce widget qui vous permet de concevoir un formulaire de connexion personnalisé lorsque les utilisateurs se connectent à un compte existant lors du paiement.
Lisez cette documentation pour savoir comment créer et personnaliser le formulaire de connexion à la caisse avec ShopEngine.
Étape 1 : Activer le widget #
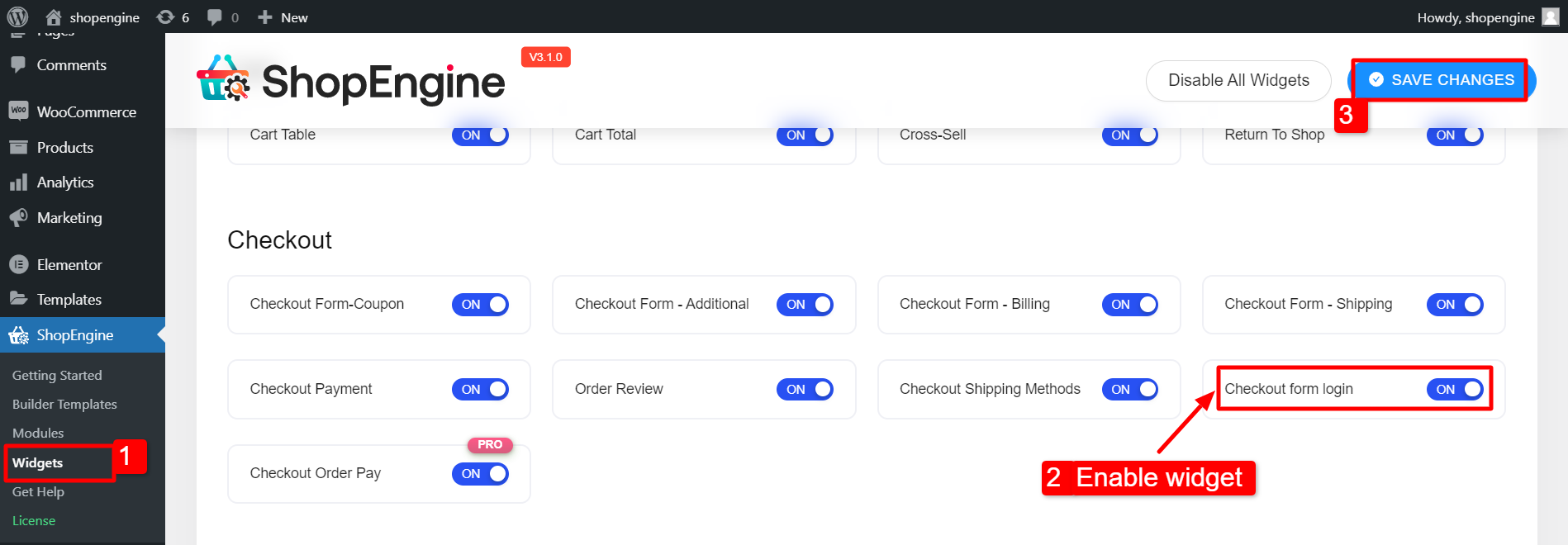
Tout d’abord, pour activer le widget « Connexion au formulaire de paiement » :
- Aller vers Moteur de boutique > Widgets depuis votre tableau de bord WordPress.
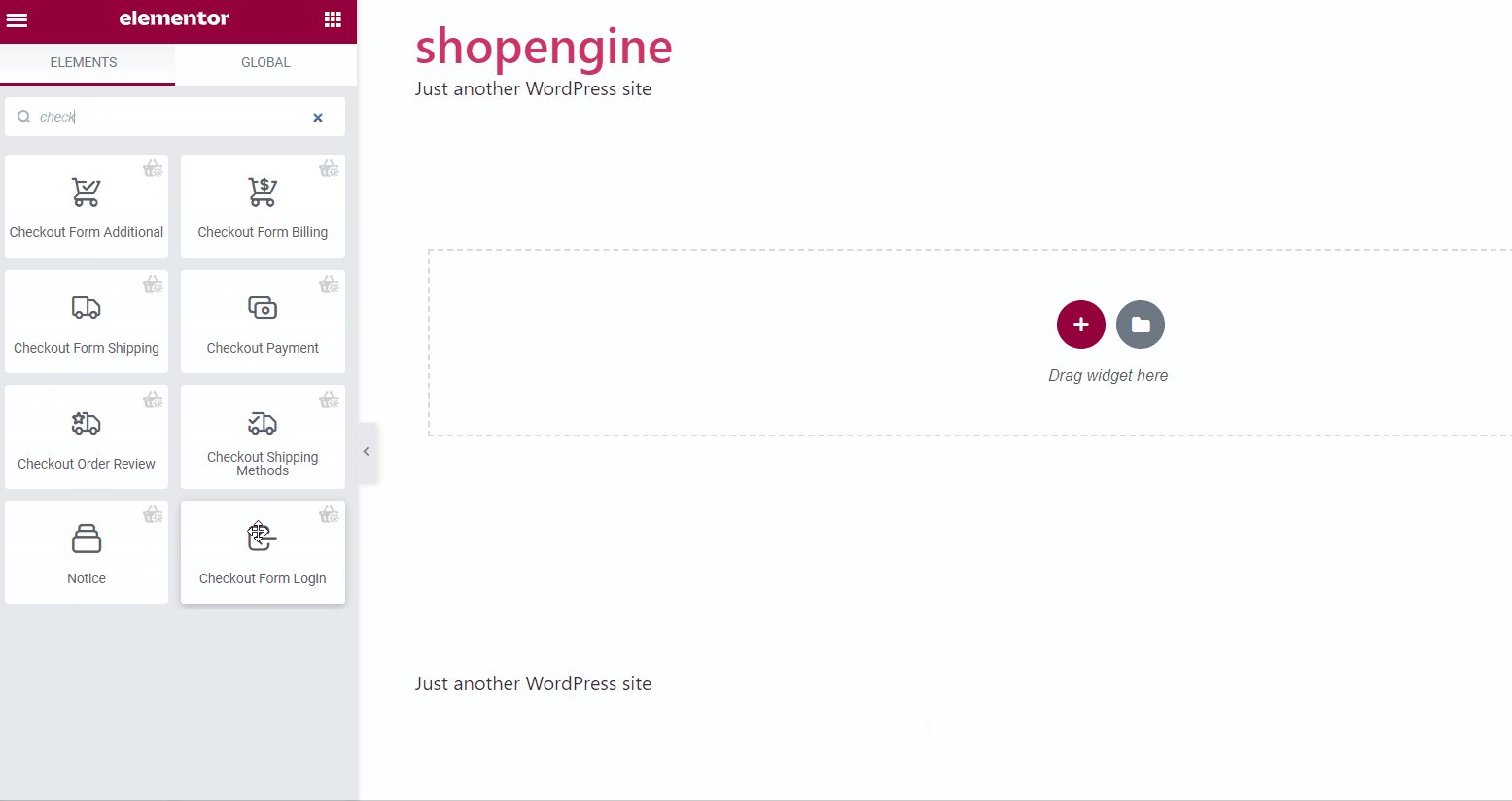
- Trouvez le Connexion au formulaire de paiement widget.
- Activez le widget en tournant le bouton vers SUR.
- Clique sur le SAUVEGARDER LES MODIFICATIONS bouton.

Étape 2 : Configurer les paramètres #
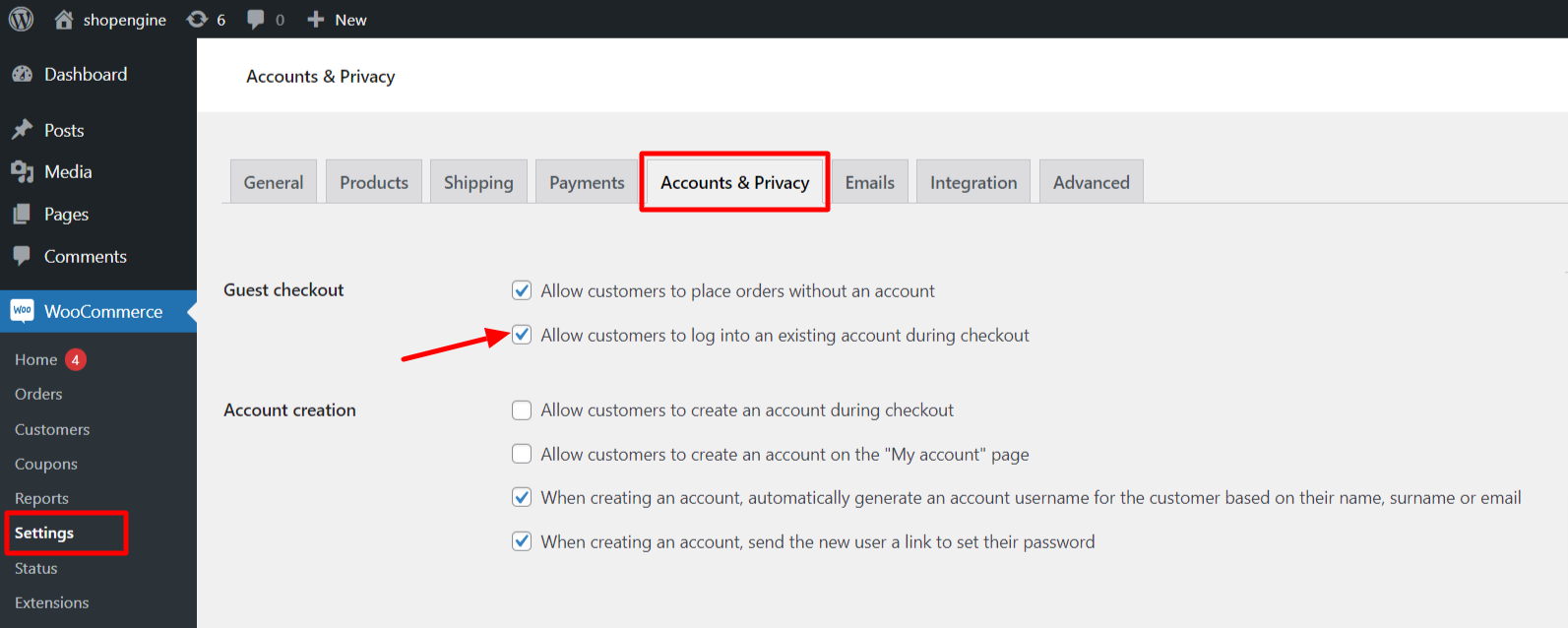
Pour activer la connexion client lors du paiement :
- Aller vers WooCommerce > Paramètres à partir du tableau de bord WordPress.
- Basculer vers Compte et confidentialité.
- Sous Paiement en tant qu'invité, sélectionnez le "Autoriser les clients à se connecter à un compte existant lors du paiement" option.
- Faites défiler la page vers le bas et cliquez sur Sauvegarder les modifications.

Étape 3 : Personnaliser la connexion au formulaire de paiement #
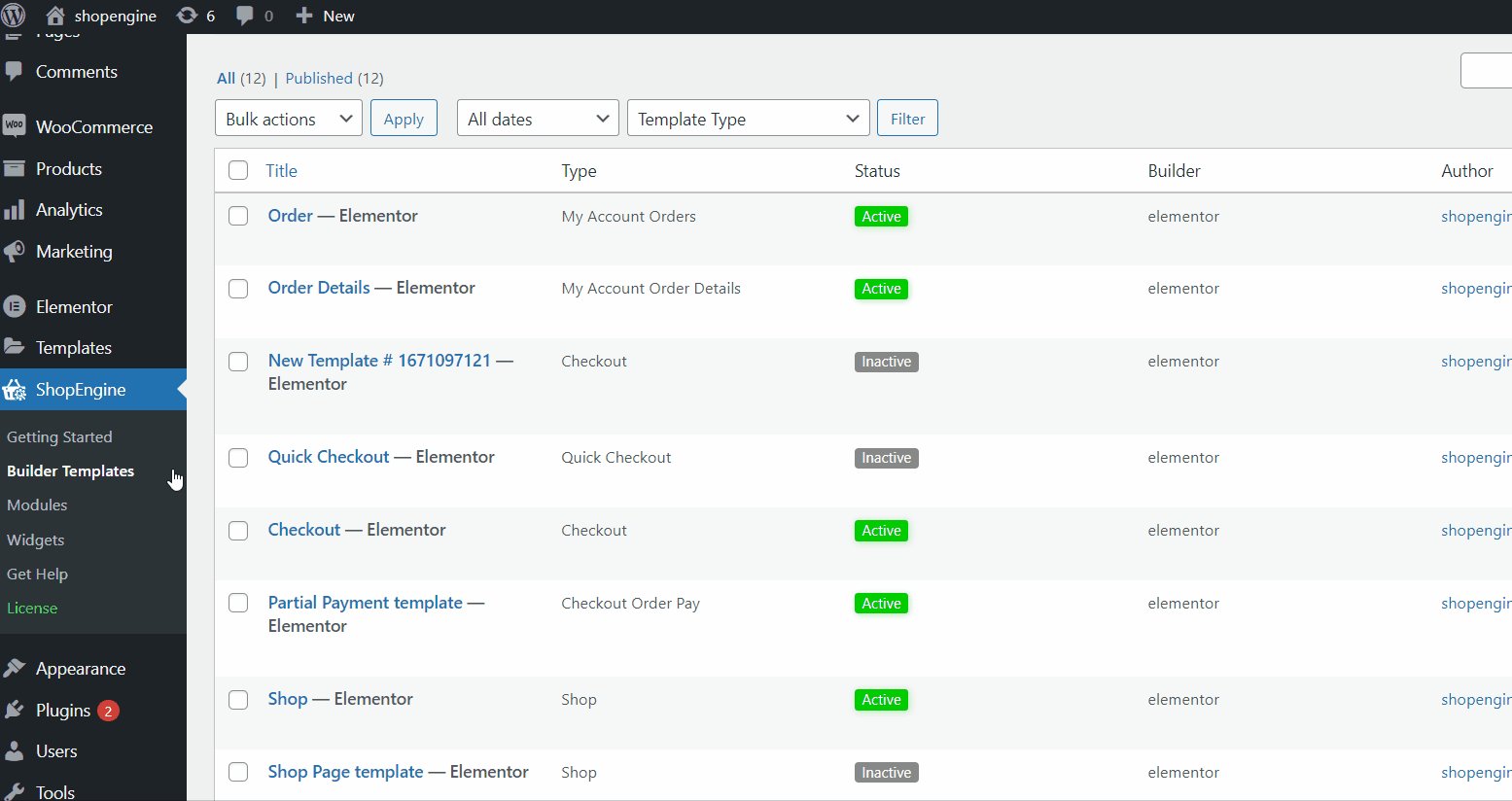
Ouvrez maintenant le modèle de paiement avec Elementor.
Allez au ShopEngine > Modèle de générateur. Recherchez le modèle de paiement et cliquez sur « Modifier avec Elementor » avec le modèle.
Après cela, développez le formulaire en cliquant sur l'en-tête bascule.

Si vous n'avez pas encore créé de modèle de paiement, suivez notre documentation sur
comment créer une page de paiement WooCommece avec ShopEngine.
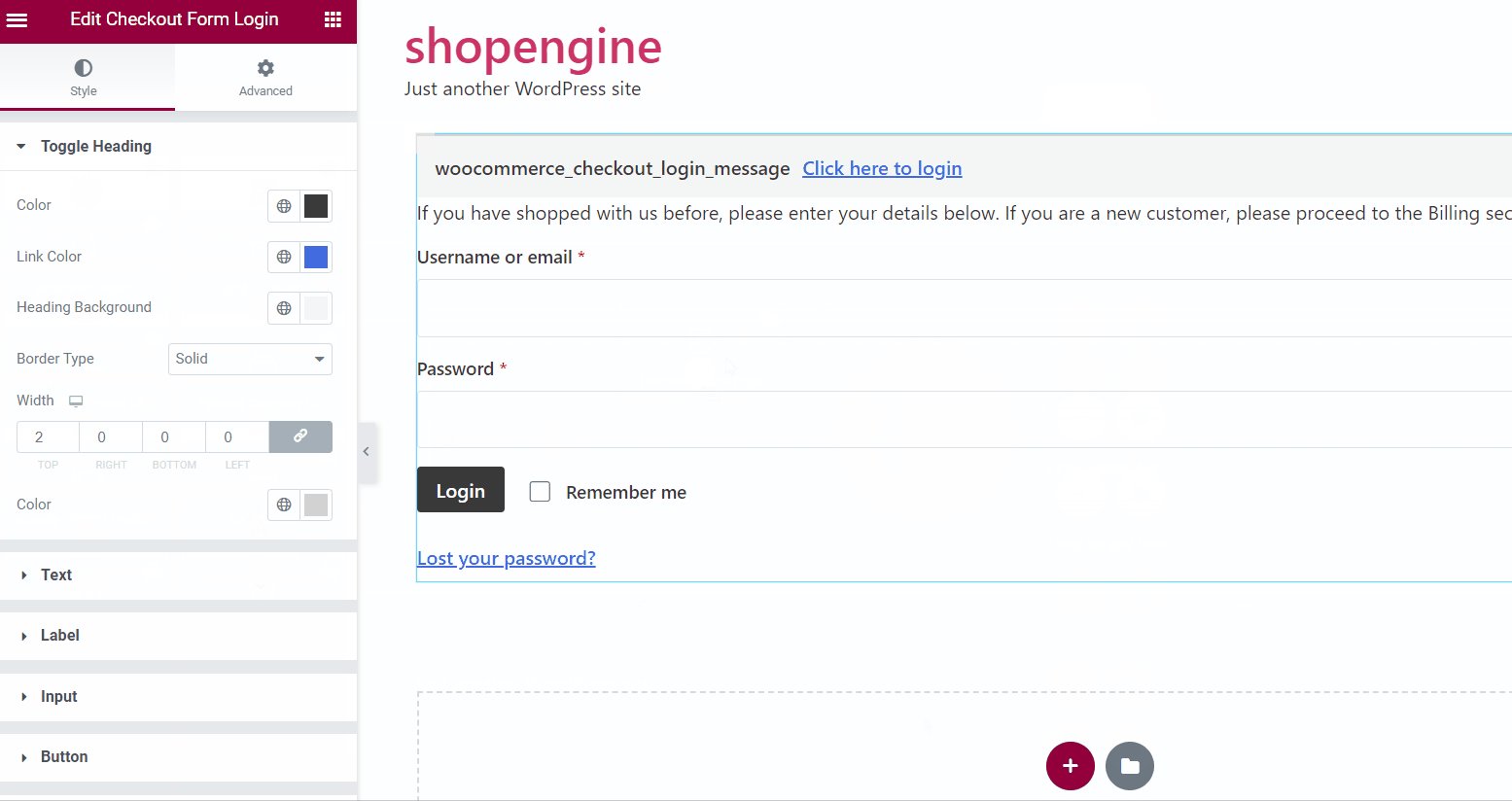
Après cela, vous pouvez personnaliser l’apparence du formulaire de connexion à la caisse WooCommerce.
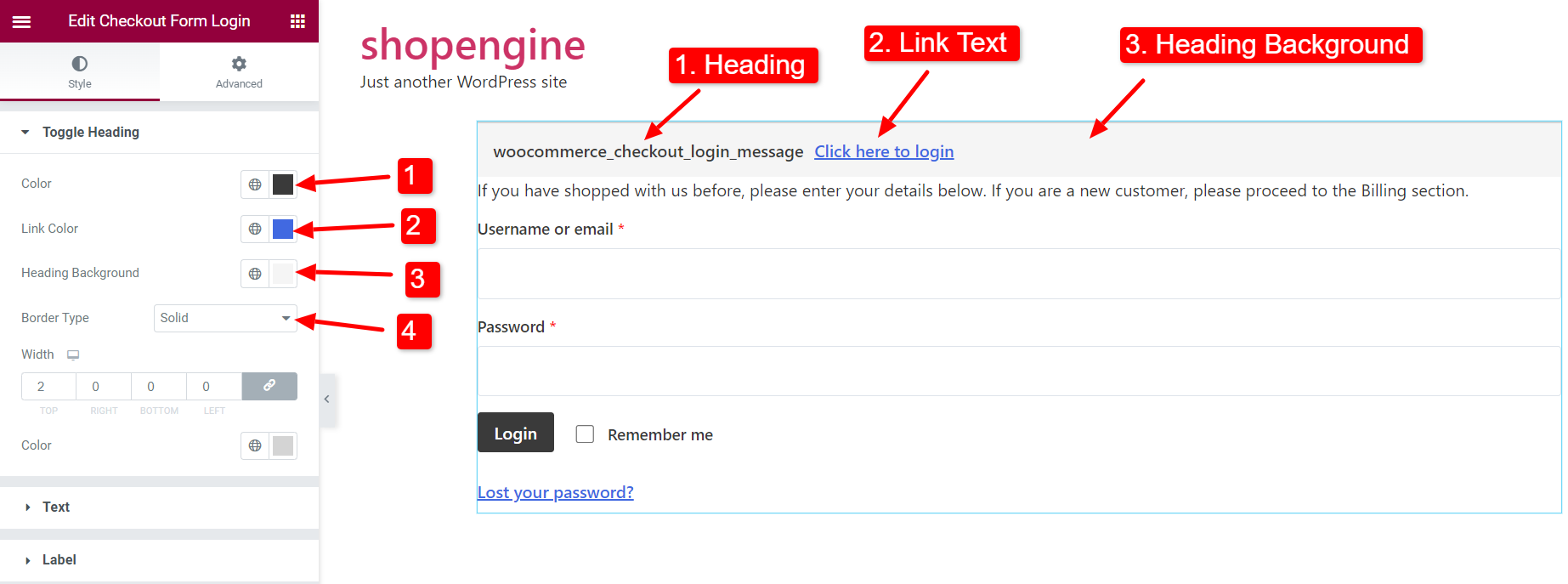
3.1 Basculer le titre #
Dans la section Basculer le titre,
- Choisis un Couleur pour le titre.
- Choisis un Couleur du lien pour les textes avec des hyperliens.
- Sélectionner un Contexte du titre couleur.
- Vous pouvez également sélectionner un type de bordure, une largeur et une couleur pour basculer le titre.

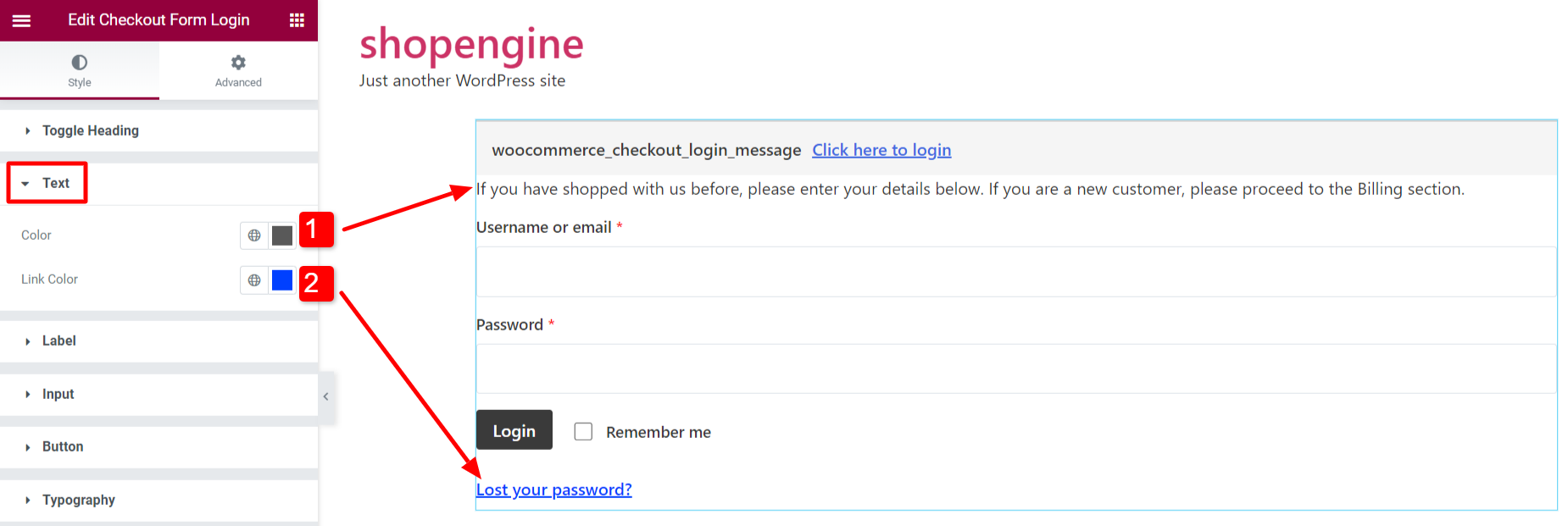
3.2 Texte #
Pour le texte du formulaire de connexion à la caisse WooCommerce,
- Choisissez un texte Couleur.
- Sélectionner un Couleur du lien pour le texte avec lien hypertexte.

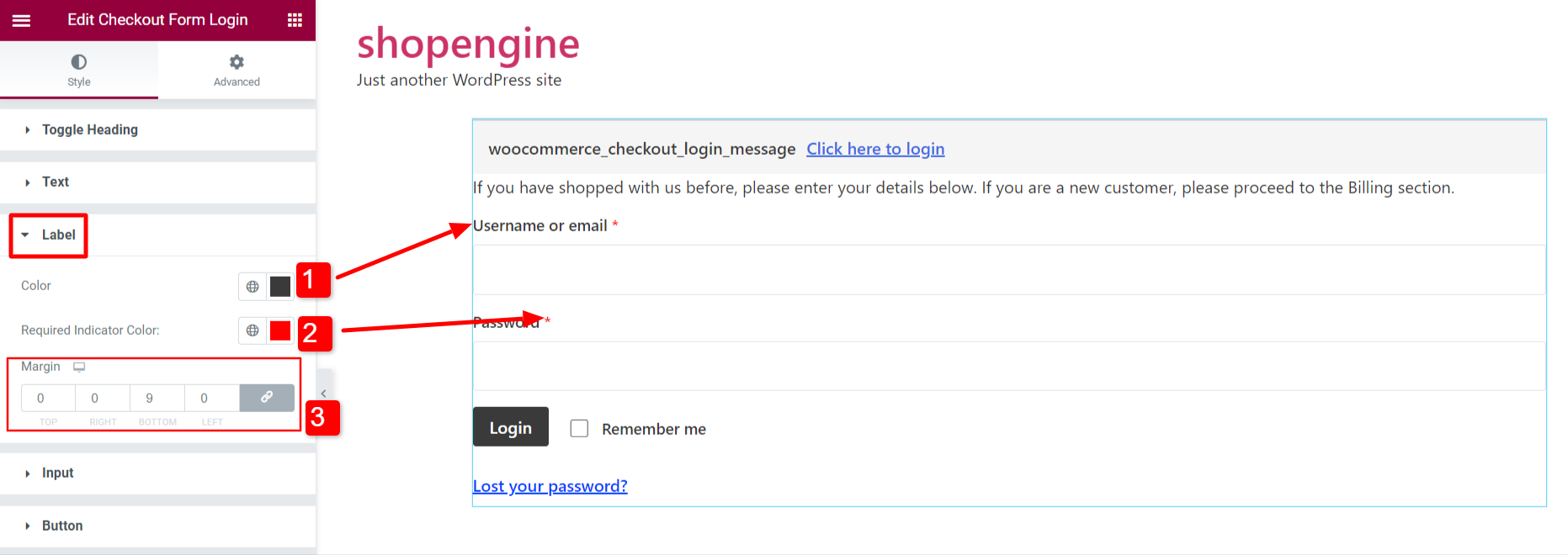
3.3 Étiquette #
Pour les étiquettes du formulaire de connexion à la caisse WooCommerce,
- Choisissez un texte Couleur pour l'étiquette.
- Sélectionner un Couleur de l'indicateur requis pour le champ de formulaire requis.
- Ajuste le Marge pour les étiquettes.

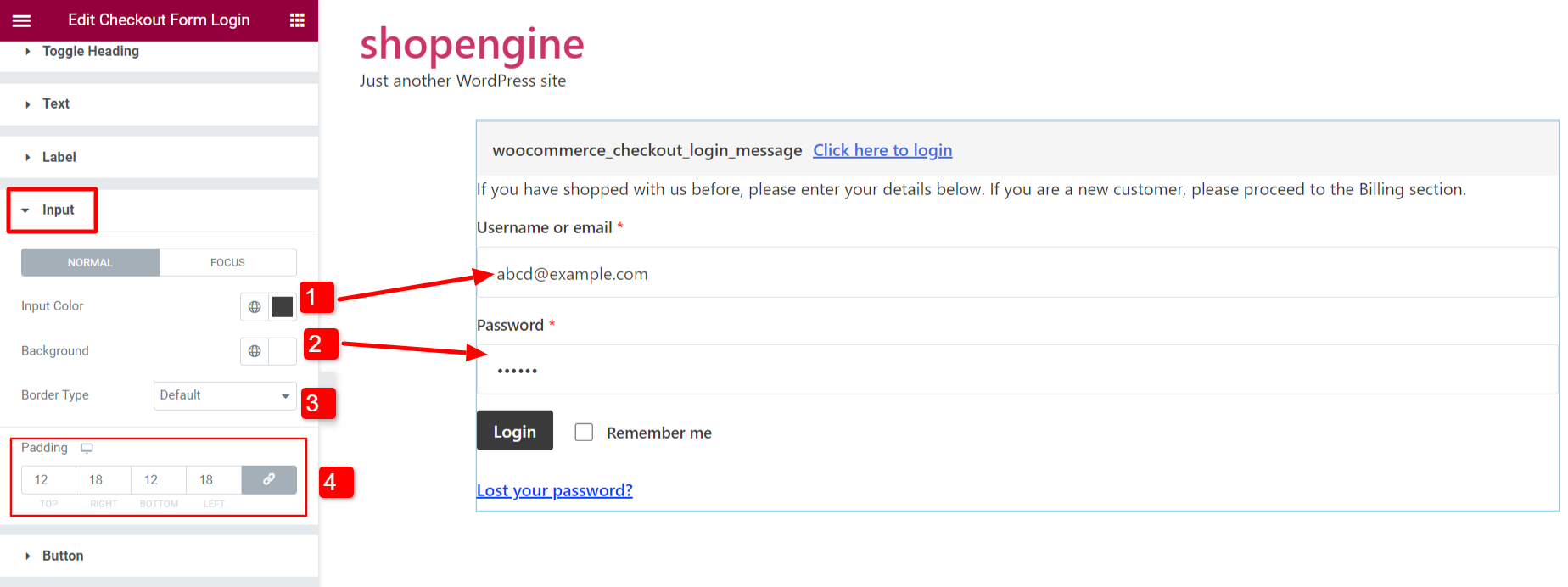
3.4 Entrée #
Pour personnaliser le champ de saisie du formulaire de connexion,
- Choisissez une couleur d'entrée pour le texte.
- Sélectionnez le Arrière-plan couleur pour le champ de saisie.
- Met le Type de bordure.
- Ajuster Rembourrage du champ de saisie.

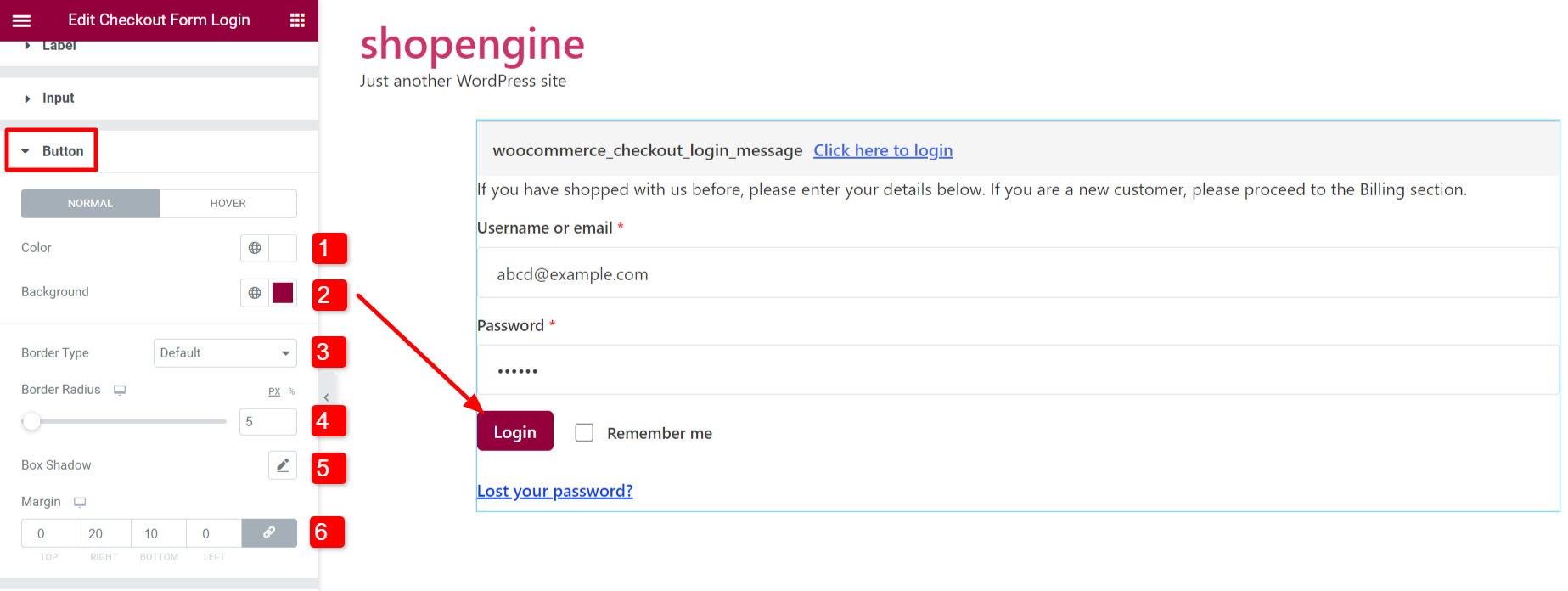
3.5 Bouton #
Vous pouvez personnaliser les styles du bouton d'envoi du formulaire.
- Sélectionnez le Couleur du texte du bouton.
- Choisissez le bouton Couleur de l'arrière plan.
- Met le Type de bordure.
- Ajuste le Rayon de frontière.
- Ajuste le Boîte ombre.
- Met le Marge du bouton.
Vous pouvez choisir différentes couleurs de texte et couleurs d'arrière-plan pour les états « Normal » et « Survol ».

3.6 Typographie #
Définissez la typographie primaire et secondaire pour les textes dans le formulaire de connexion.
- La typographie principale fonctionne pour le titre et le texte à bascule.
- La typographie secondaire fonctionne pour le champ de saisie et le bouton Soumettre.

Enfin, vous disposez d’un formulaire de connexion à la caisse WooCommerce personnalisé prêt pour votre site Web.