Lorsque vous proposez une vente flash pour votre boutique WooCommerce, il est indispensable d'afficher le compte à rebours. Cela encouragera les clients potentiels à effectuer leurs achats avant la fin du compte à rebours.
Avec le module « Compte à rebours des ventes flash » de ShopEngine, vous pouvez activer le compte à rebours des ventes flash dans n'importe quelle boutique WooCommerce. Vous pouvez également personnaliser le type de ventes flash.
Quick Overview
ShopEngine comes with a Flash Sale Countdown module that allows you to add a sales countdown timer in minutes. This process requires zero coding. Since this is a premium feature, you need both its free and premium versions.
Plugins requis : Elementor (free), WooCommerce (free), ShopEngine (free & pro)
This complete process requires a few steps to follow. First, enable the module and make the necessary settings. After that, integrate this with targeted pages with flash sale widgets. Also, customize according to your brand.
Comment activer la vente flash #
Follow the step-by-step guide to learn how to add countdown timer in WordPress website –
Étape 1 : Activer le compte à rebours des ventes flash #
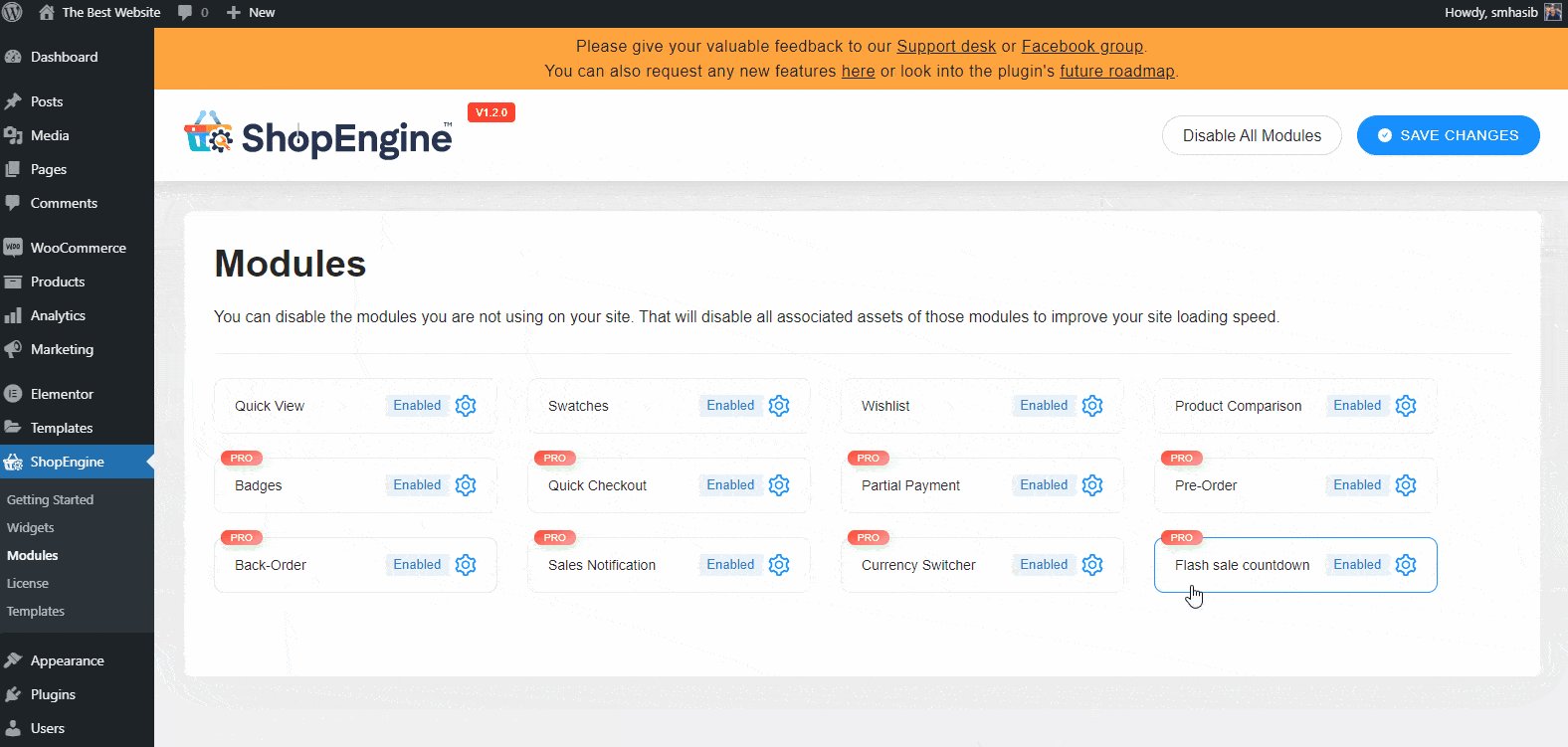
Accédez au tableau de bord WordPress => ShopEngine => Modules

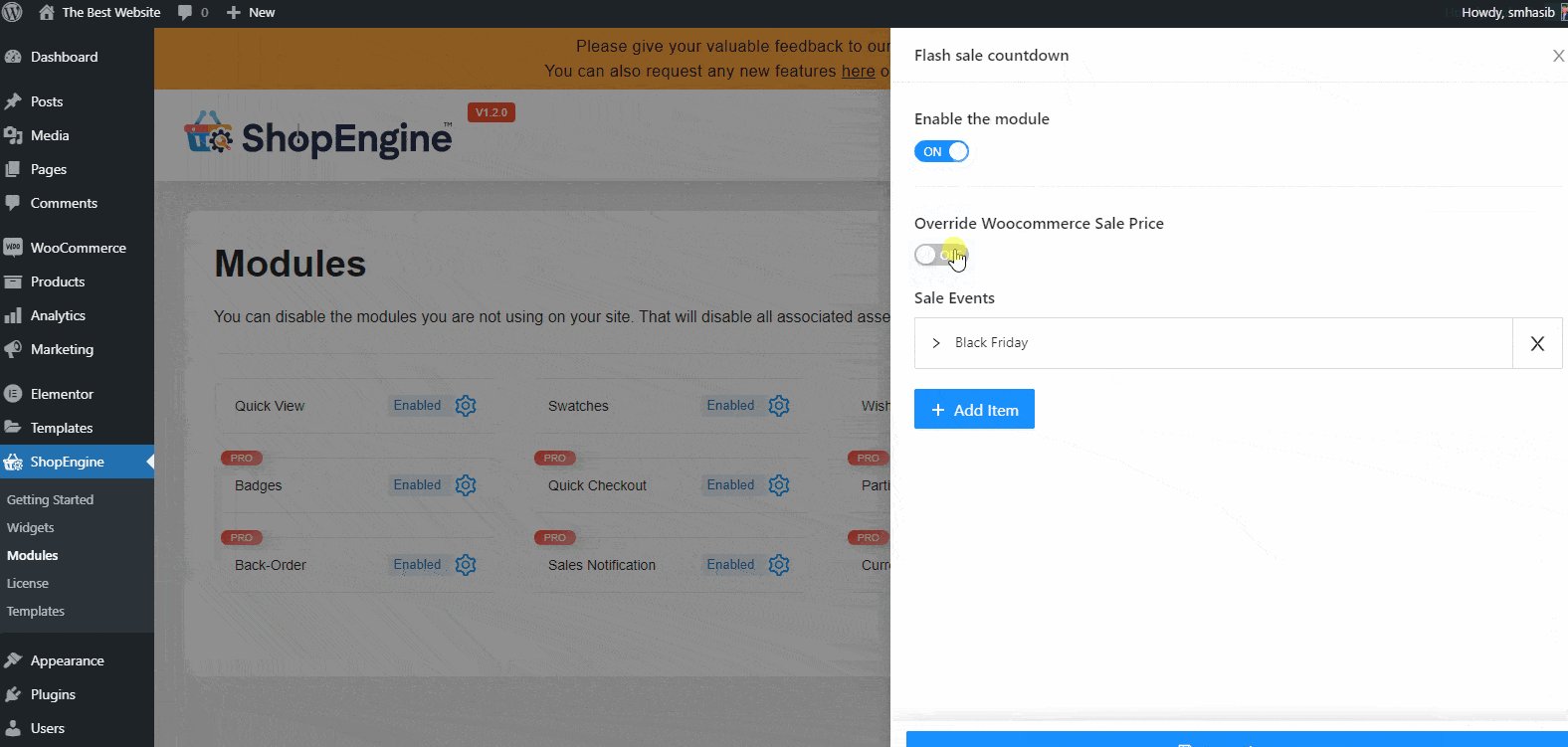
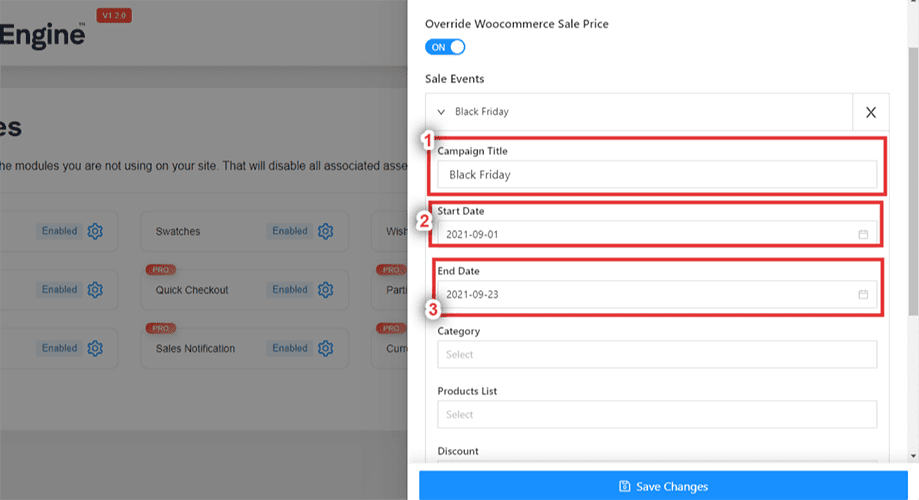
Activer le Compte à rebours des ventes flash module from the list. You will see different options for the flash sale countdown. You can select to overwrite WooCommerce sale price.
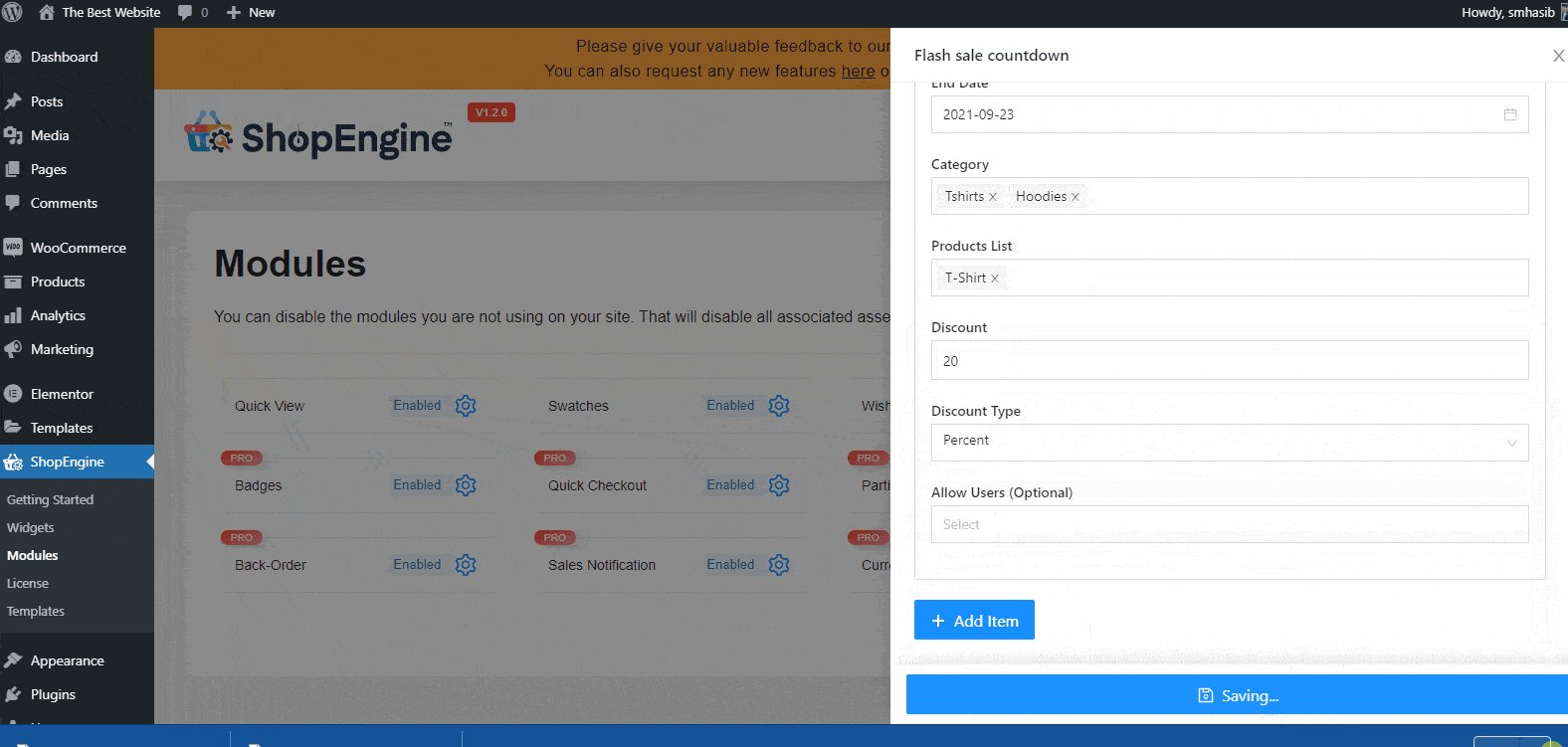
Étape 2 : Définissez le compte à rebours de la campagne de vente flash #
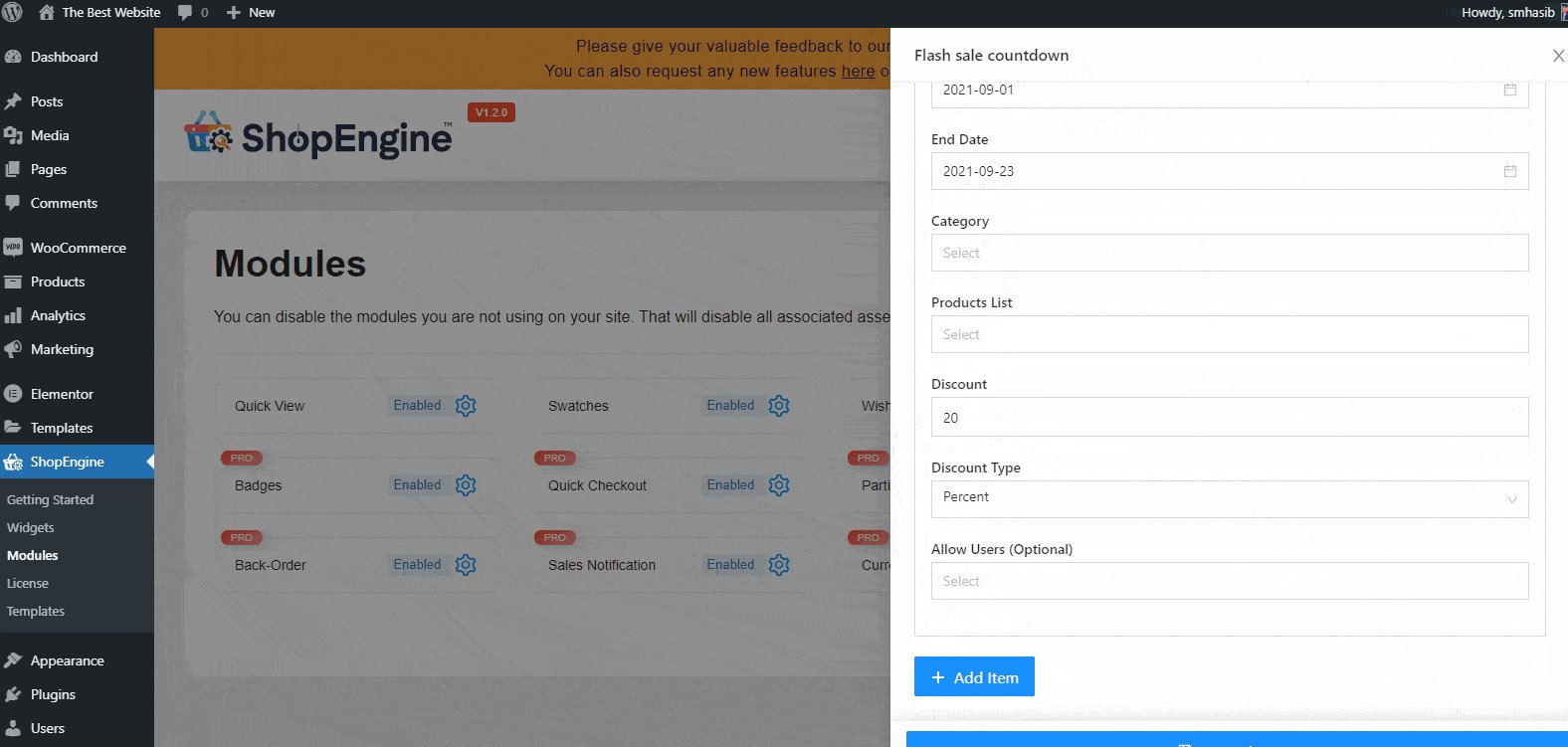
Donnez le Titre de la campagne => Sélectionnez le Date de début et => Date de fin for eCommerce flash sale countdown.

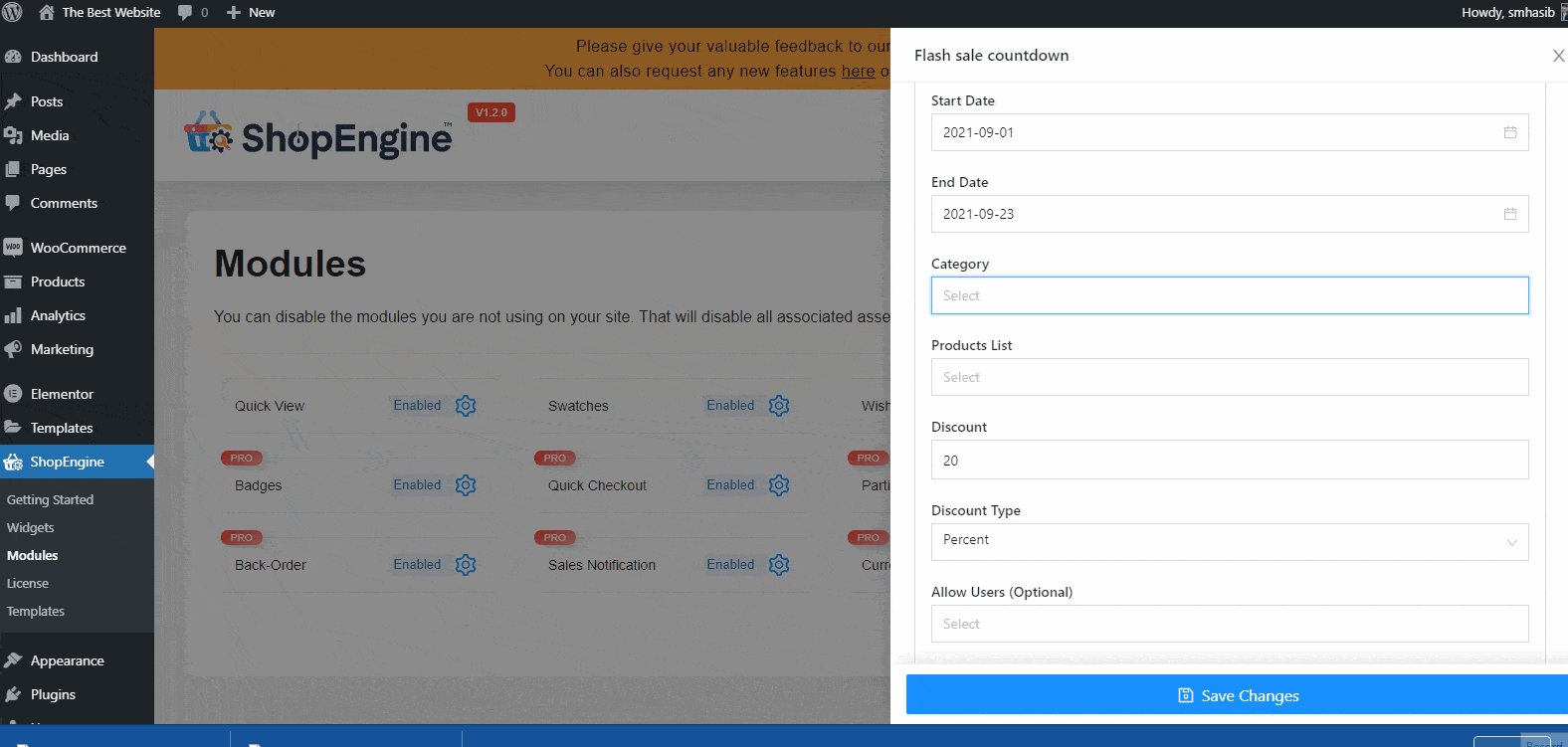
Étape 3 : Sélectionnez le type de vente flash #
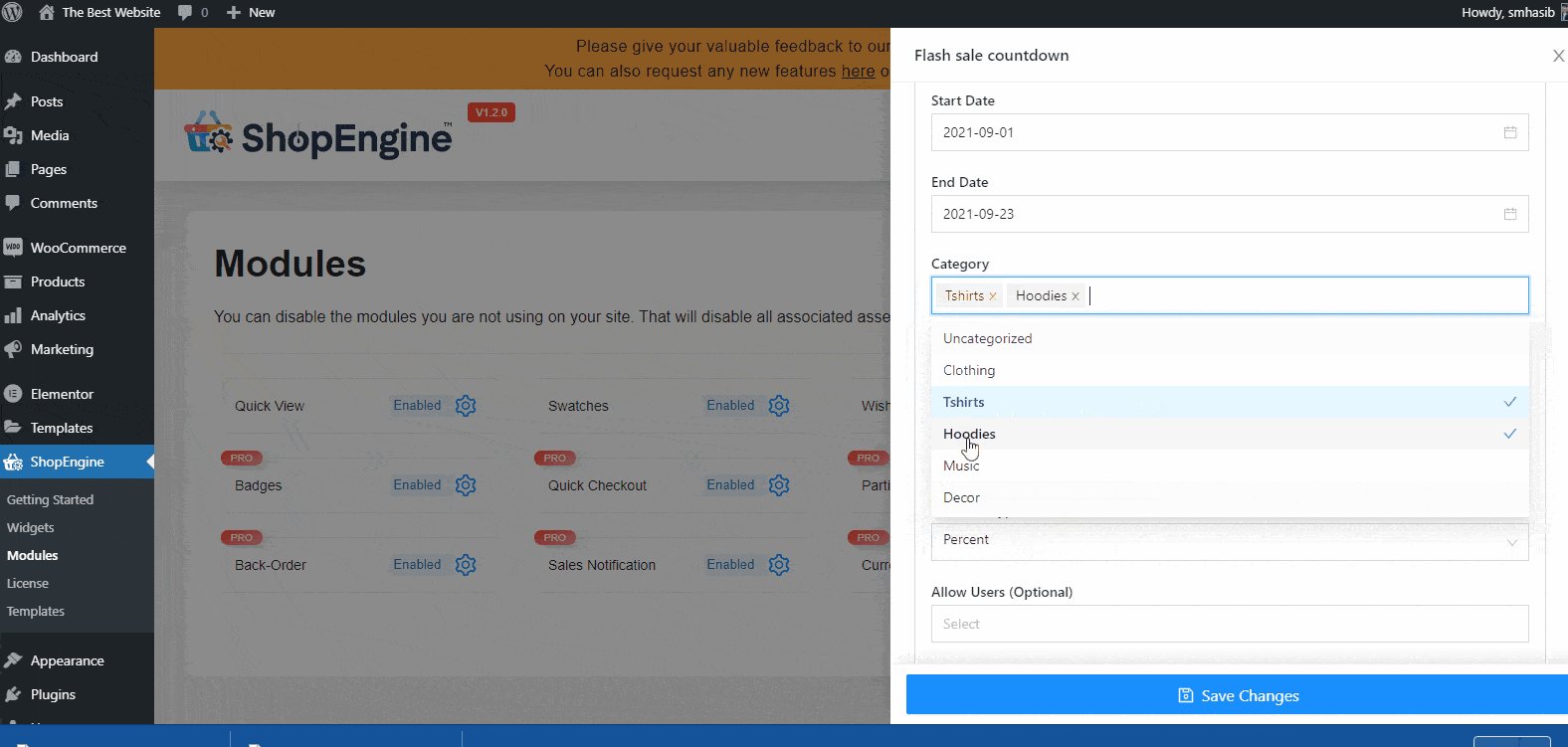
Choisissez maintenant le catégorie pour lequel vous souhaitez proposer une vente flash. Vous pouvez choisir plusieurs catégories. Sélectionnez également la liste des produits.
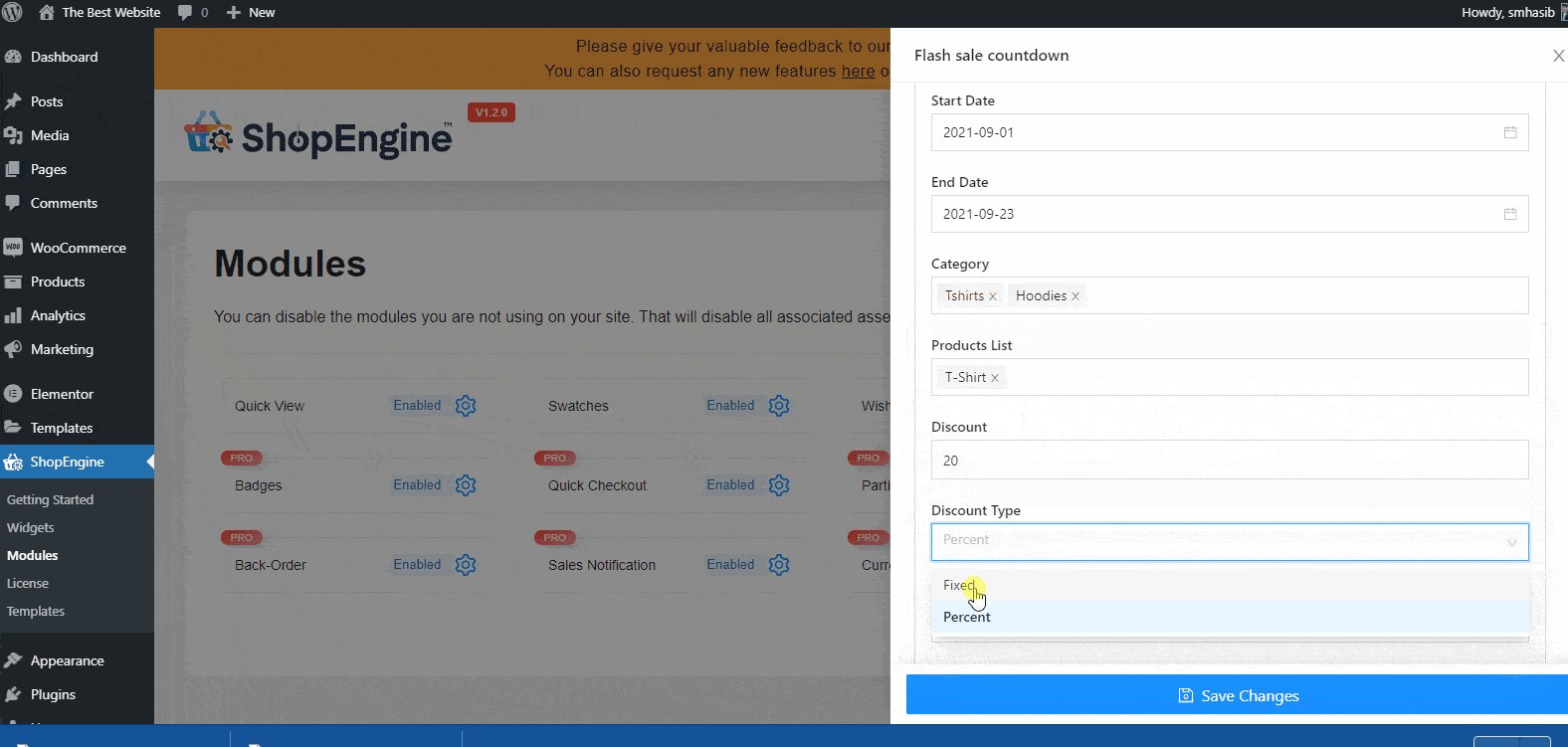
Sélectionnez le type de remise de deux options – Fixe et Pourcentage.

Définissez le montant de la remise. Appuyez sur le bouton «Sauvegarder les modifications' bouton.
Étape 4 : Choisissez la page pour le compte à rebours de la vente flash #
Most WooCommerce stores used to show the flash sale products on the home page. However, you can show sales countdown timer for other WooCommerce pages of the store as well.
Voyons comment vous pouvez ajouter le « compte à rebours des ventes flash » pour la page de la boutique.
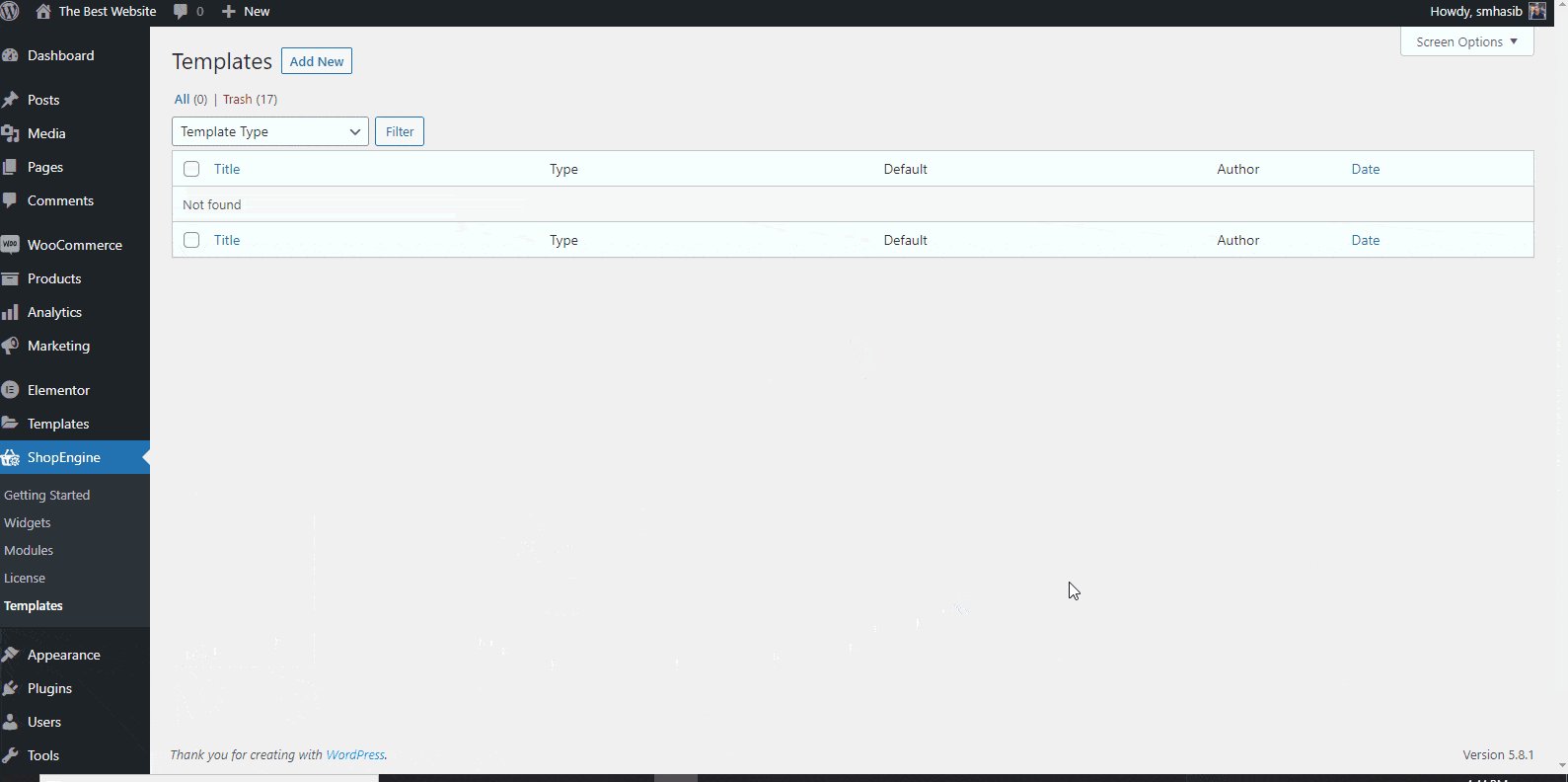
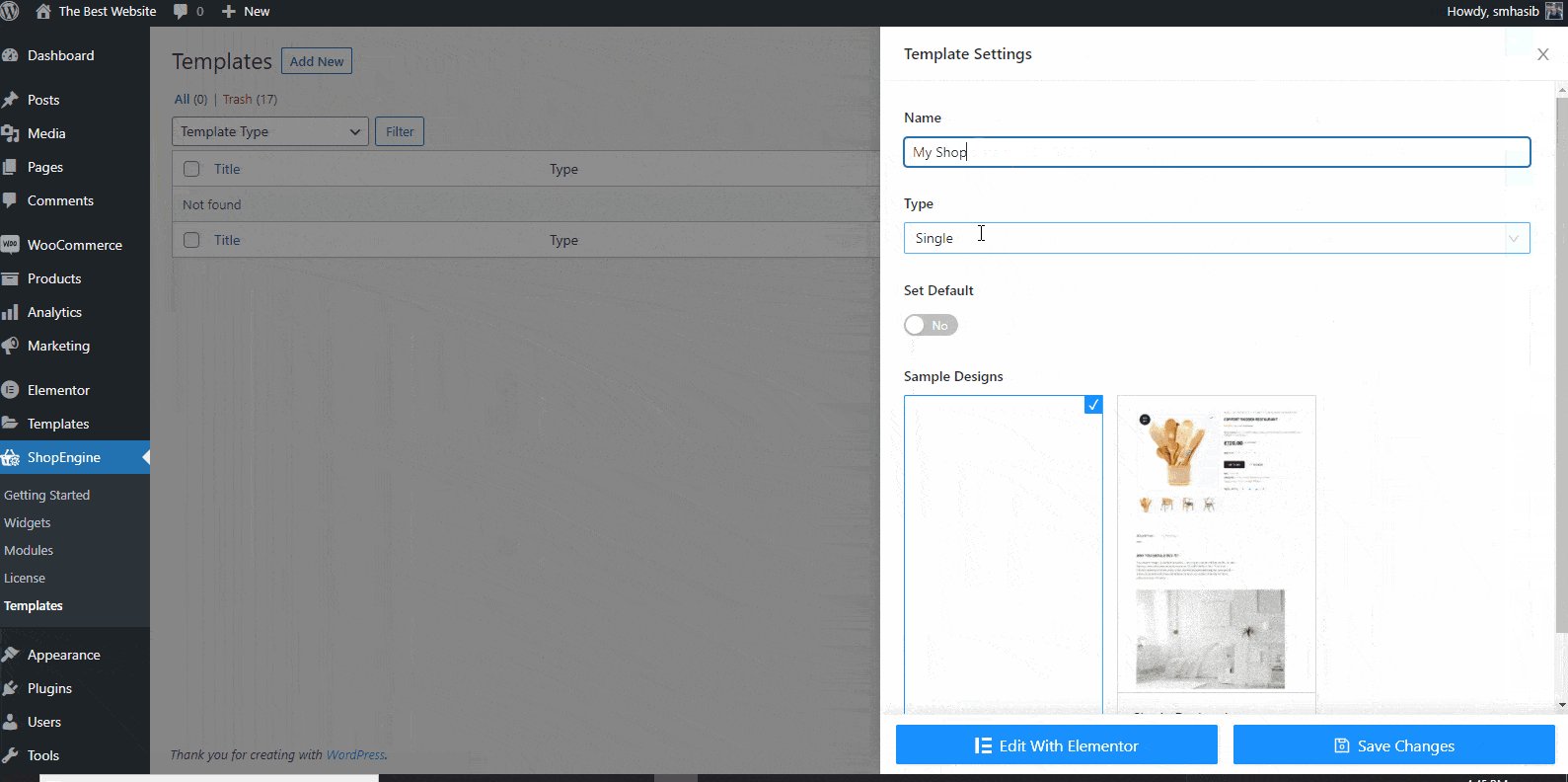
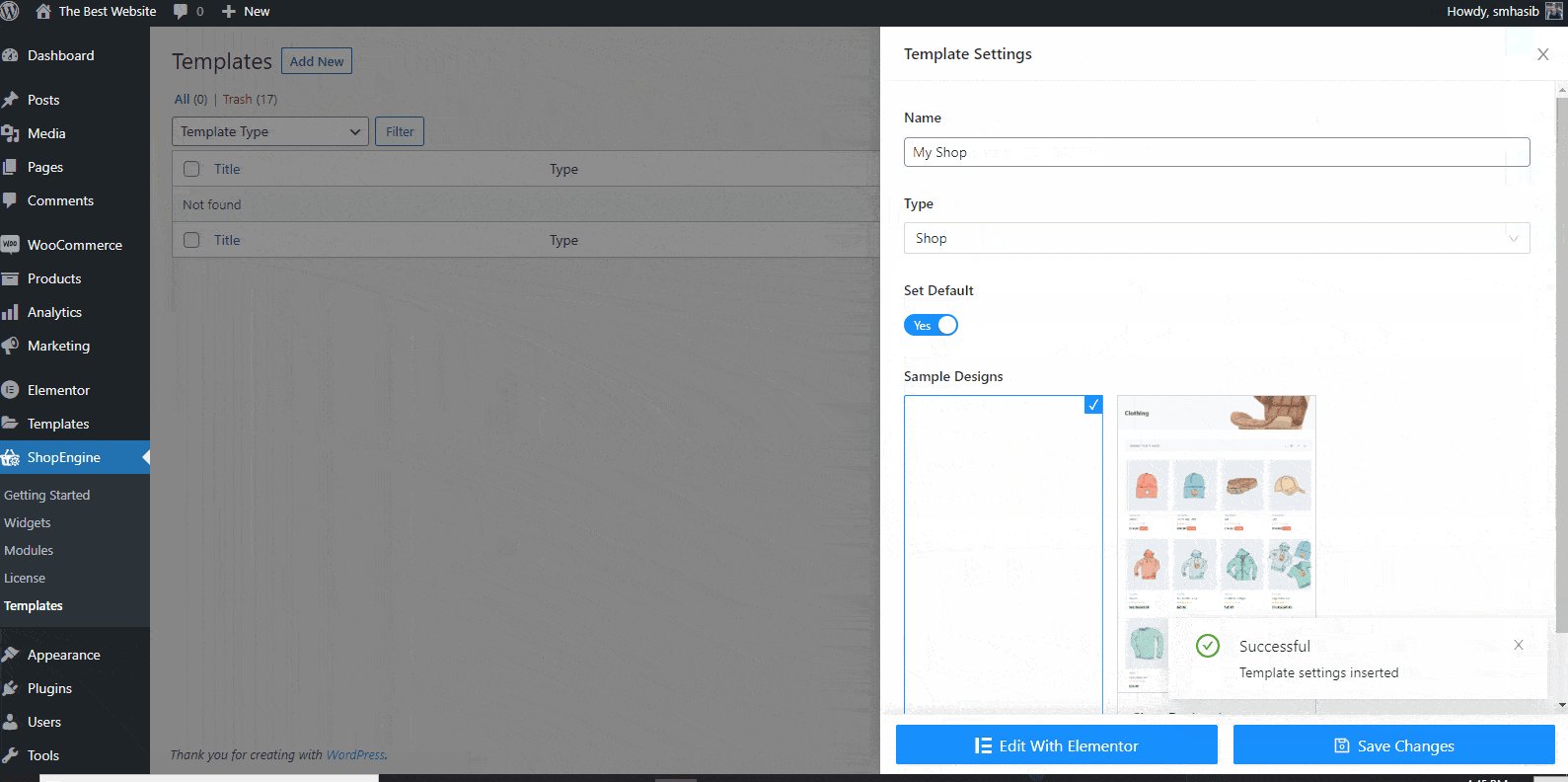
Aller à ShopEngine => Modèles => Choisir une boutique => Sélectionner le modèle et choisissez Modifier avec Elementor.

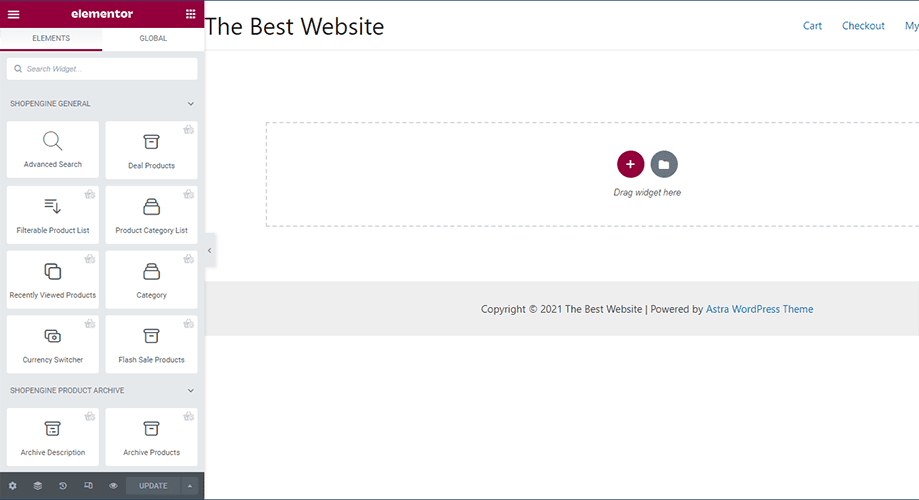
Vous verrez maintenant une page comme l’image suivante –

Étape 5 : Ajouter un widget de produits en vente flash #
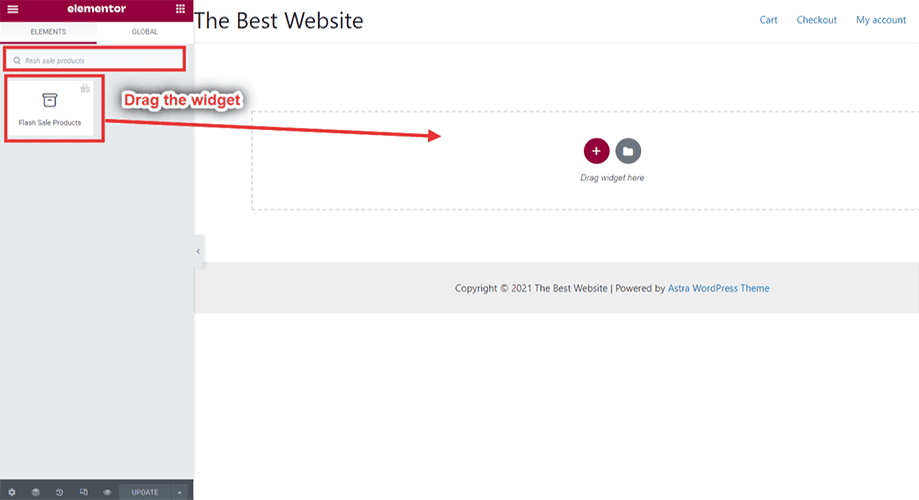
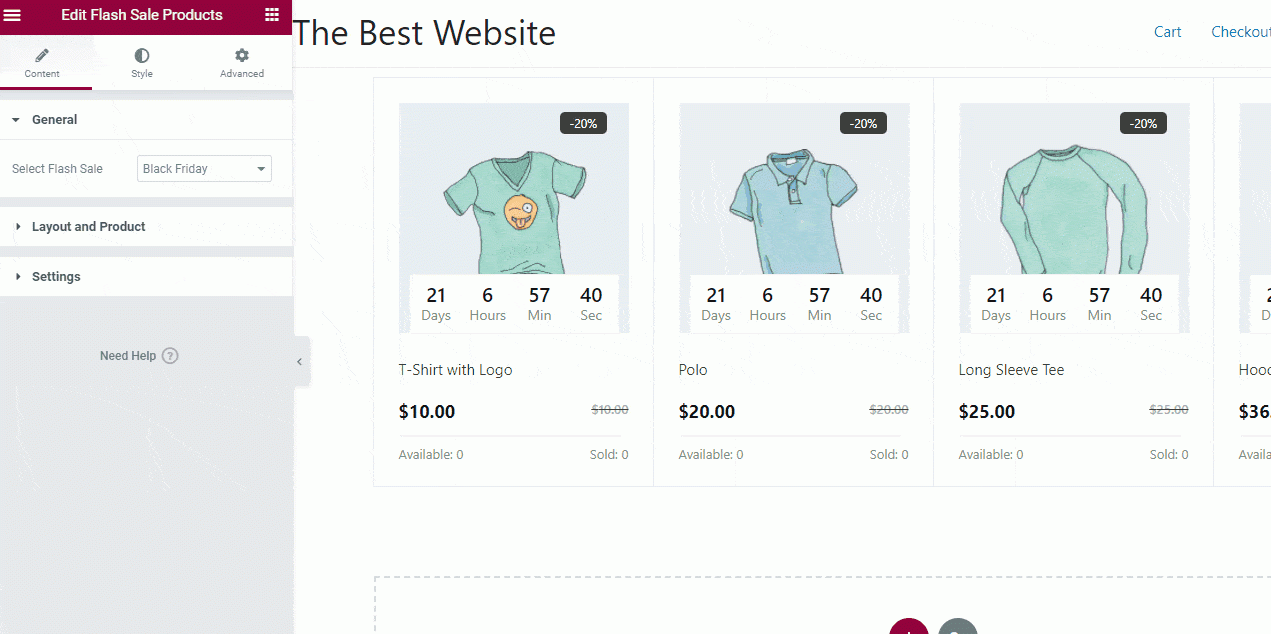
Dans la barre de gauche, recherchez le widget « produits de vente flash ». Glisser déposer le widget dans la page de la boutique.

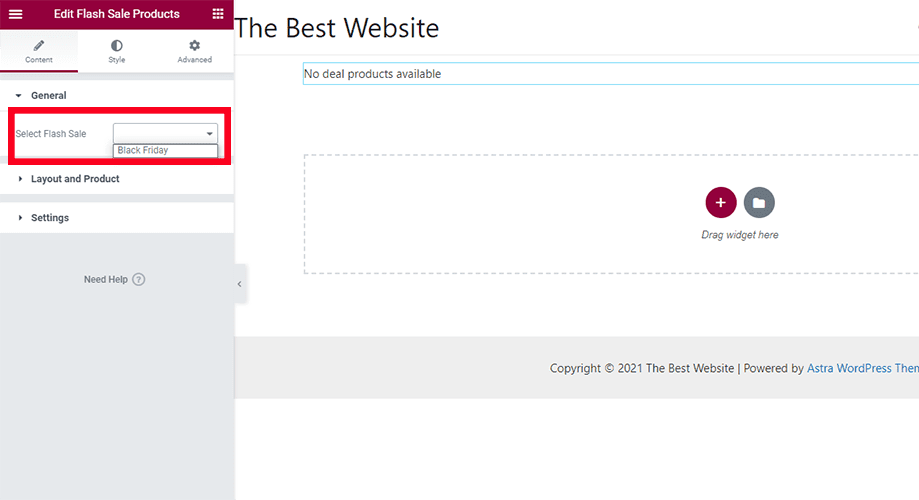
Maintenant sélectionnez la campagne. Ici, nous avons sélectionné Campagne du Black Friday.

Après avoir sélectionné la campagne, vous verrez le compte à rebours des ventes flash pour le produit.

Étape 6 : Personnaliser le style du compte à rebours de la vente flash #
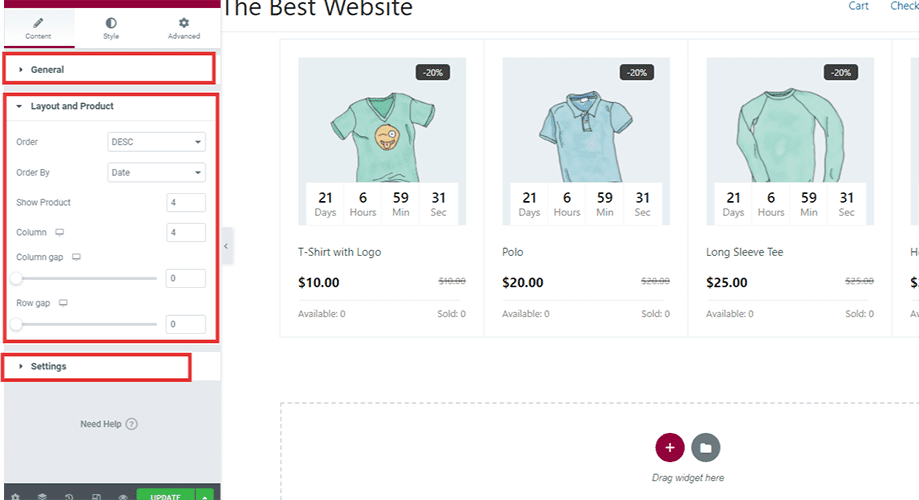
Vous pouvez modifier les paramètres du widget de vente flash dans la barre de gauche. Choisissez Contenu et vous verrez différentes options.

Commande: Choisissez l'ordre des produits en style croissant ou décroissant.
Commandé par: Sélectionnez la commande de produits en fonction de la date, de l'ID du produit, du prix, etc.
Afficher le produit : Choisissez le nombre de produits que vous souhaitez afficher.
Espace entre colonnes et lignes : Personnalisez l'espacement des colonnes et des lignes si vous en avez besoin.
Vous aurez également le Onglet Style et onglet Avancé dans la barre de gauche. Consultez-les si vous avez besoin de personnaliser la page de la boutique.

If everything is okay, update the page and publish to live your WordPress countdown timer.
Désormais, vos visiteurs verront le compte à rebours des ventes flash lorsqu'ils visiteront la page de la boutique ou la page d'archive des produits.




