Le Carrousel de produits WooCommerce Le widget de ShopEngine vous permet d'afficher les produits de manière visuellement attrayante sur votre site Web. Grâce à cette fonctionnalité, les clients peuvent faire défiler une gamme de produits sans accéder aux pages de produits individuelles.
Aussi, la vitrine de plusieurs produits dans un petit espace sur votre site Web WooCommerce les aide à trouver ce qu'ils recherchent.
Vous pouvez simplement ajouter ce tout nouveau widget de ShopEngine à votre site Web WooCommece. en 2 étapes. En outre, vous bénéficierez de nombreuses options de personnalisation pour correspondre à l'image de marque et au style de votre site Web.
✨✨ Exigences
✅ ShopEngine Lite – Télécharger ShopEngine Lite
✅ ShopEngine Pro – Obtenez ShopEngine Pro
✅Élémenteur – Télécharger Elementor
✅WooCommerce – Télécharger WooCommerce
Comment afficher le carrousel de produits WooCoomerce avec ShopEngine #
Étape 1 : Activer le widget Carrousel de produits WooCommerce #
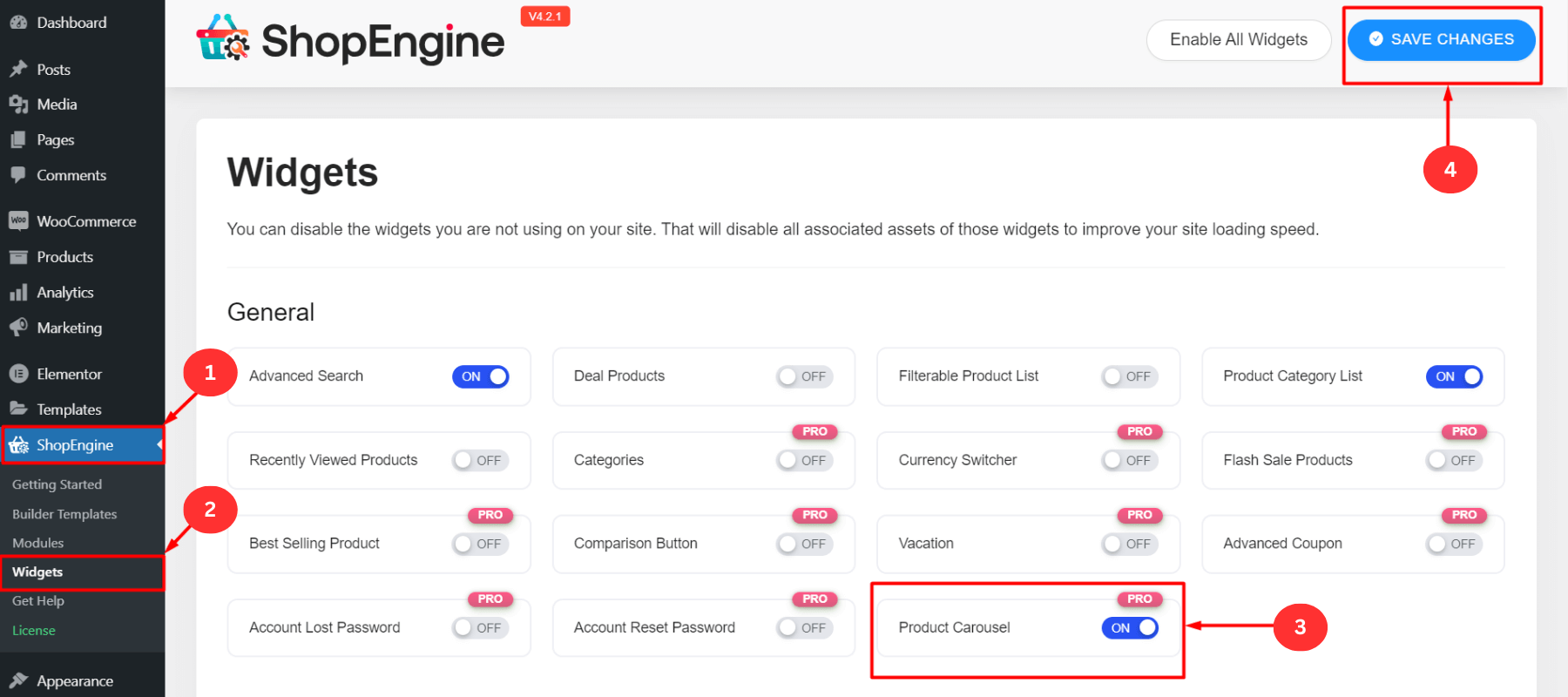
- Tout d’abord, connectez-vous à votre tableau de bord WordPress
- Cliquer sur Moteur de boutique ⇒ Widgets
- Allume le « Carrousel de produits (Pro) » widget
- Cliquer sur "Sauvegarder les modifications"

Étape 2 : glissez et déposez le widget carrousel de produits #
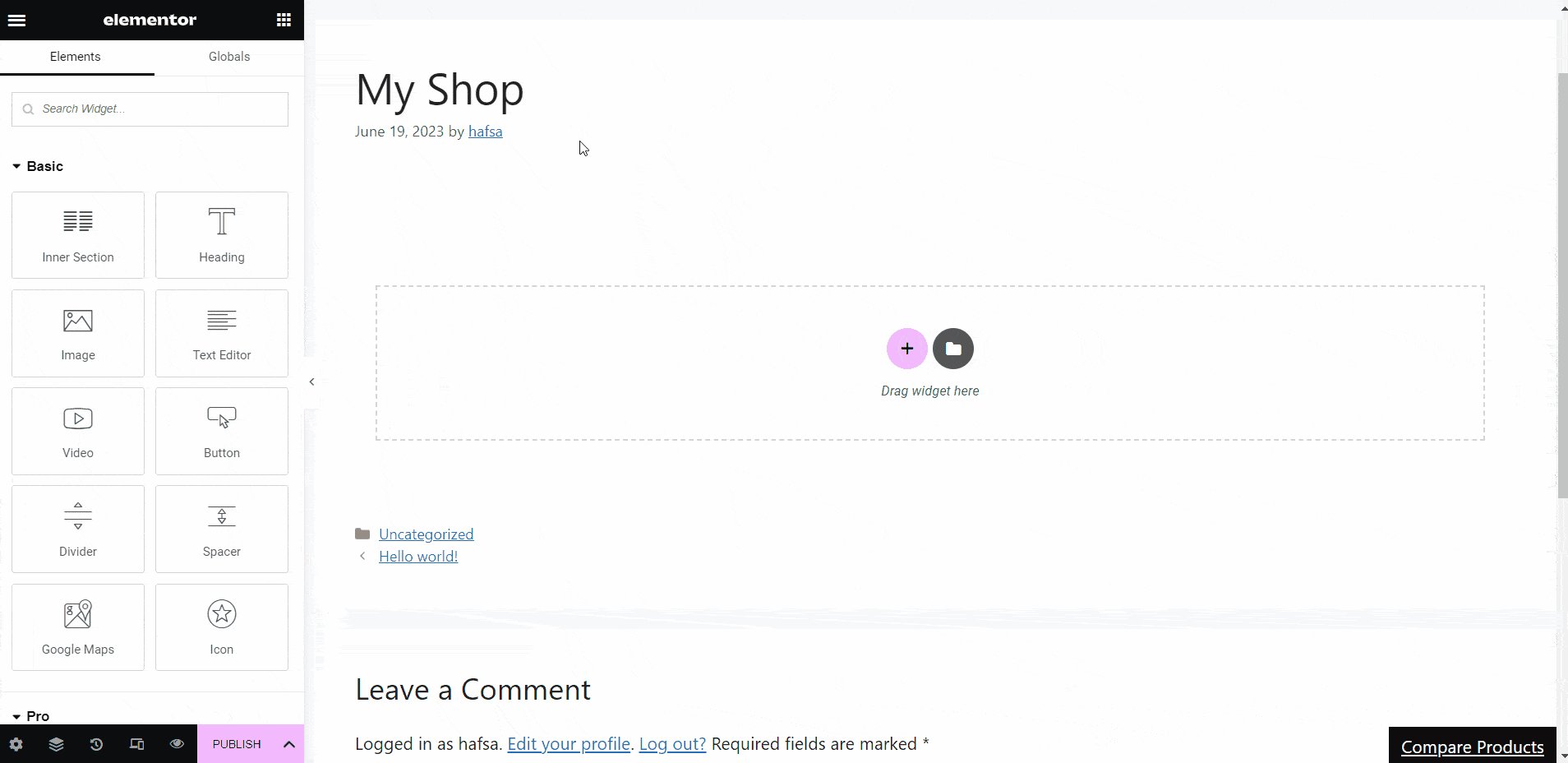
- Ouvrir une page existante avec Elementor
- Ou créez une nouvelle page, puis ouvrez-la avec "Modifier avec Elementor"
- Sélectionnez un Bloc élémentor où vous souhaitez afficher le carrousel/curseur de produits
- Rechercher le « Carrousel de produits » widget dans la barre de recherche
- Glisser déposer le widget carrousel de produits vers le bloc Elementor sélectionné
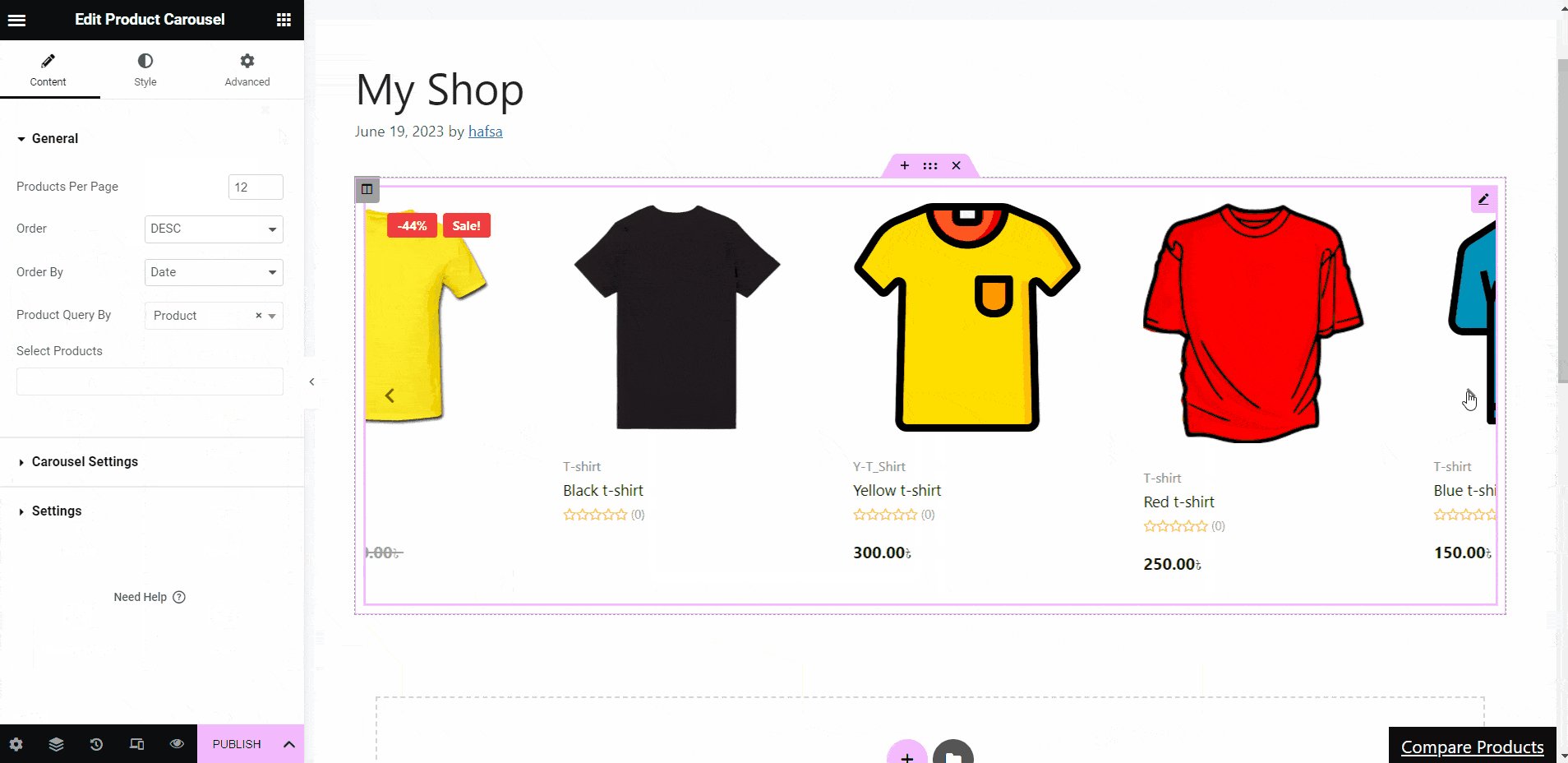
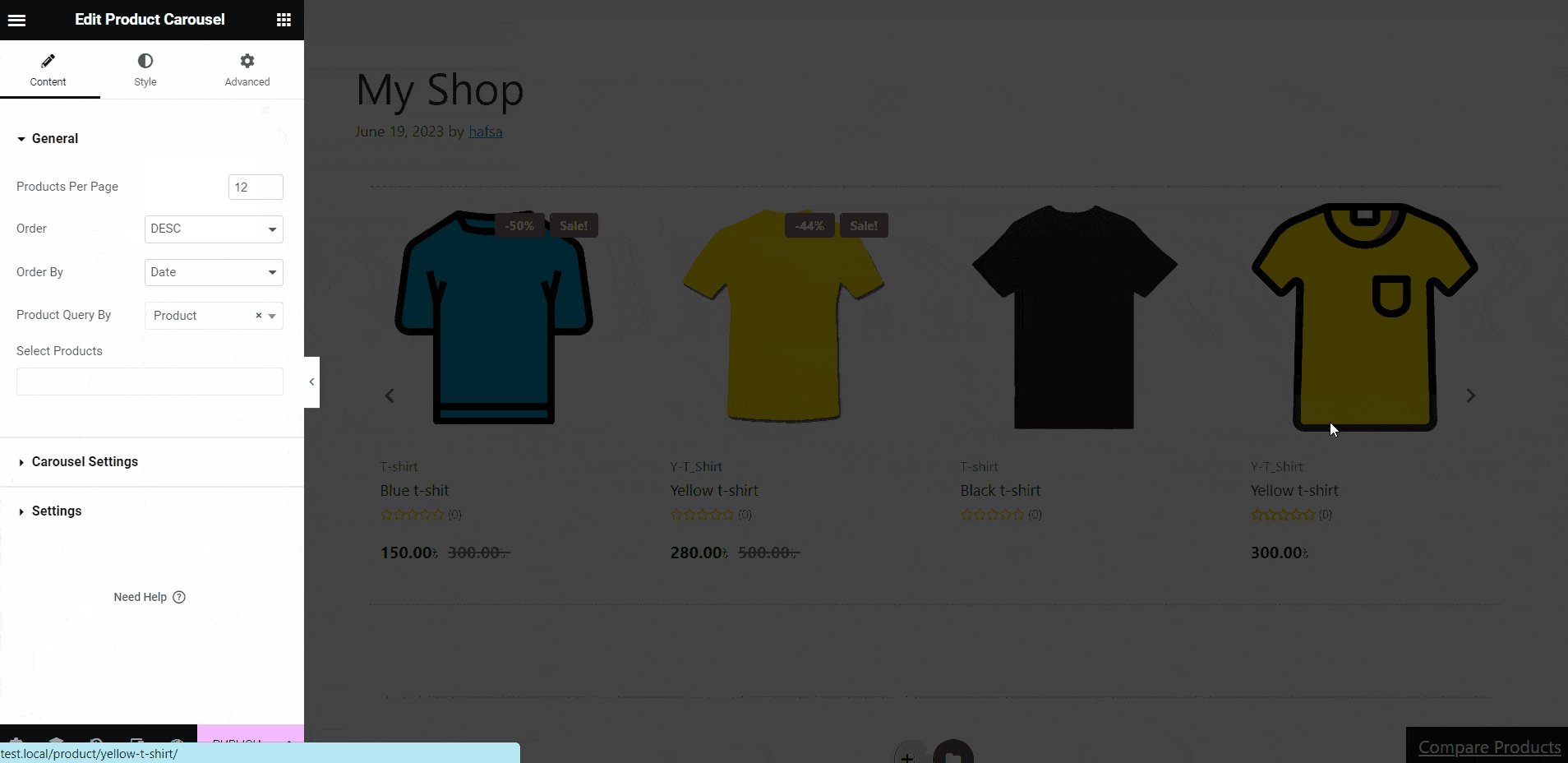
- Le carrousel/slider avec votre produits du magasin avec apparaître ici
- Ce sera glisser automatiquement après une certaine période (vous pouvez régler l'heure)

- Tu peux voir le image du produit, nom, catégorie, note, etc
- Survolez n'importe quel produit à ajouter liste de souhaits ou panier
- Il montrera le produit aperçu rapide ainsi que comparer le produit caractéristiques
- Tu peux voir le en stock, en rupture de stock, lot de vente, pourcentage de remise, etc. avec les produits
- Vous pouvez aussi personnaliser les propriétés ou conserver les fonctionnalités par défaut
- Après toute la personnalisation, cliquez sur "Publier"
Personnalisez le carrousel de produits WooCommerce avec ShopEngine #
Le widget carrousel de produits de ShopEngine est entièrement personnalisable. Vous pouvez personnaliser le contenu du curseur, les styles d'affichage, la couleur, l'arrière-plan, la position et le nombre de produits que vous souhaitez afficher. Vous pouvez également ajouter des effets de mouvement, du CSS personnalisé et d'autres paramètres pour répondre à vos besoins spécifiques.
Personnalisation du contenu #
Vous pouvez personnaliser le contenu du carrousel de produits WooCommerce de ShopEngine en utilisant les paramètres suivants :
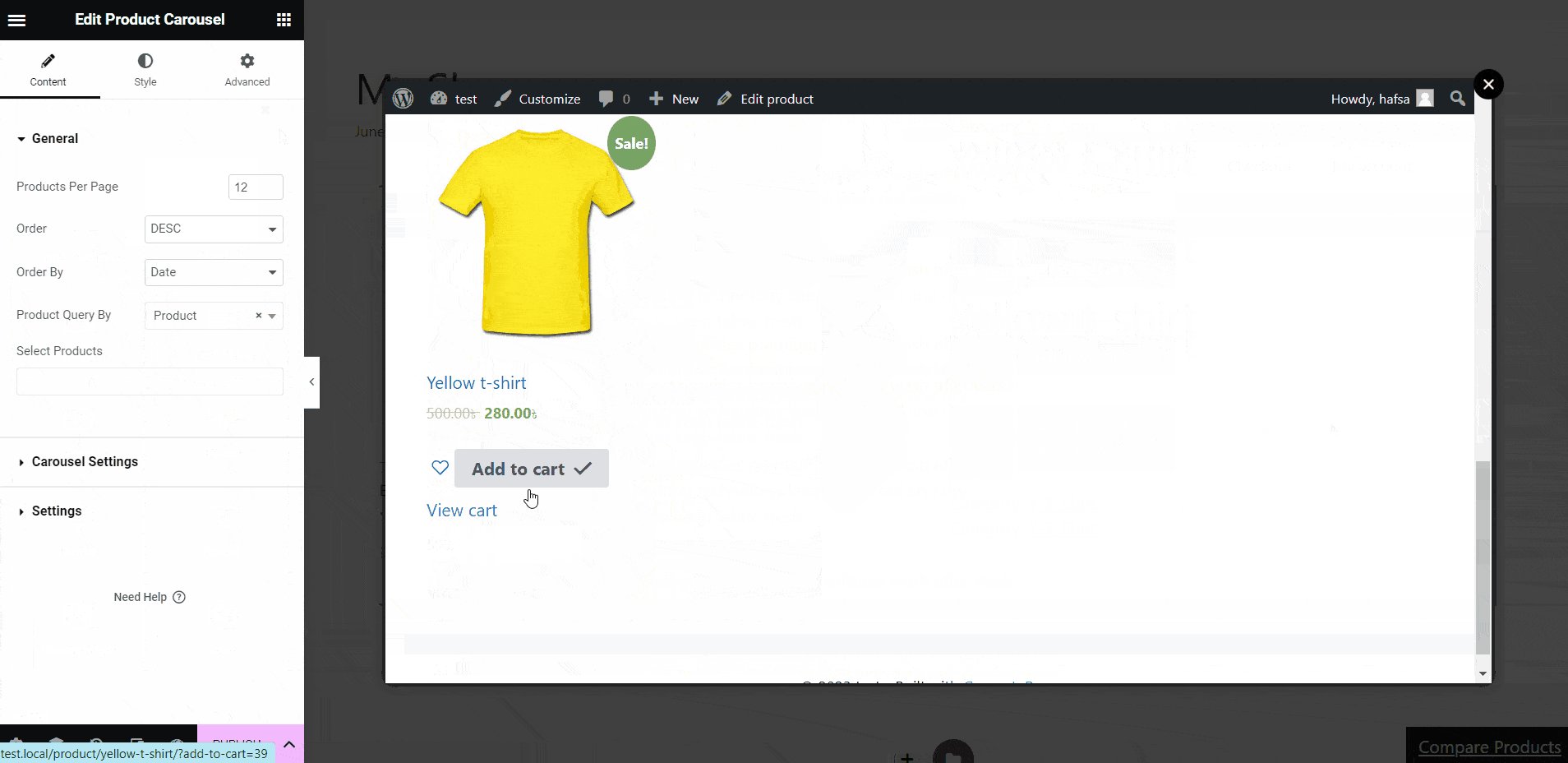
Général #
- Produit par page : Définissez le nombre de produits que vous souhaitez afficher par page dans le curseur
- Commande: Organiser les produits par ordre ASC (croissant) ou DESC (décroissant)
- Commandé par: Afficher l'ordre des produits du carrousel par ID, titre, nom, date, populaire, modifié, prix, ventes, mieux noté, aléatoire, SKU ou état du stock
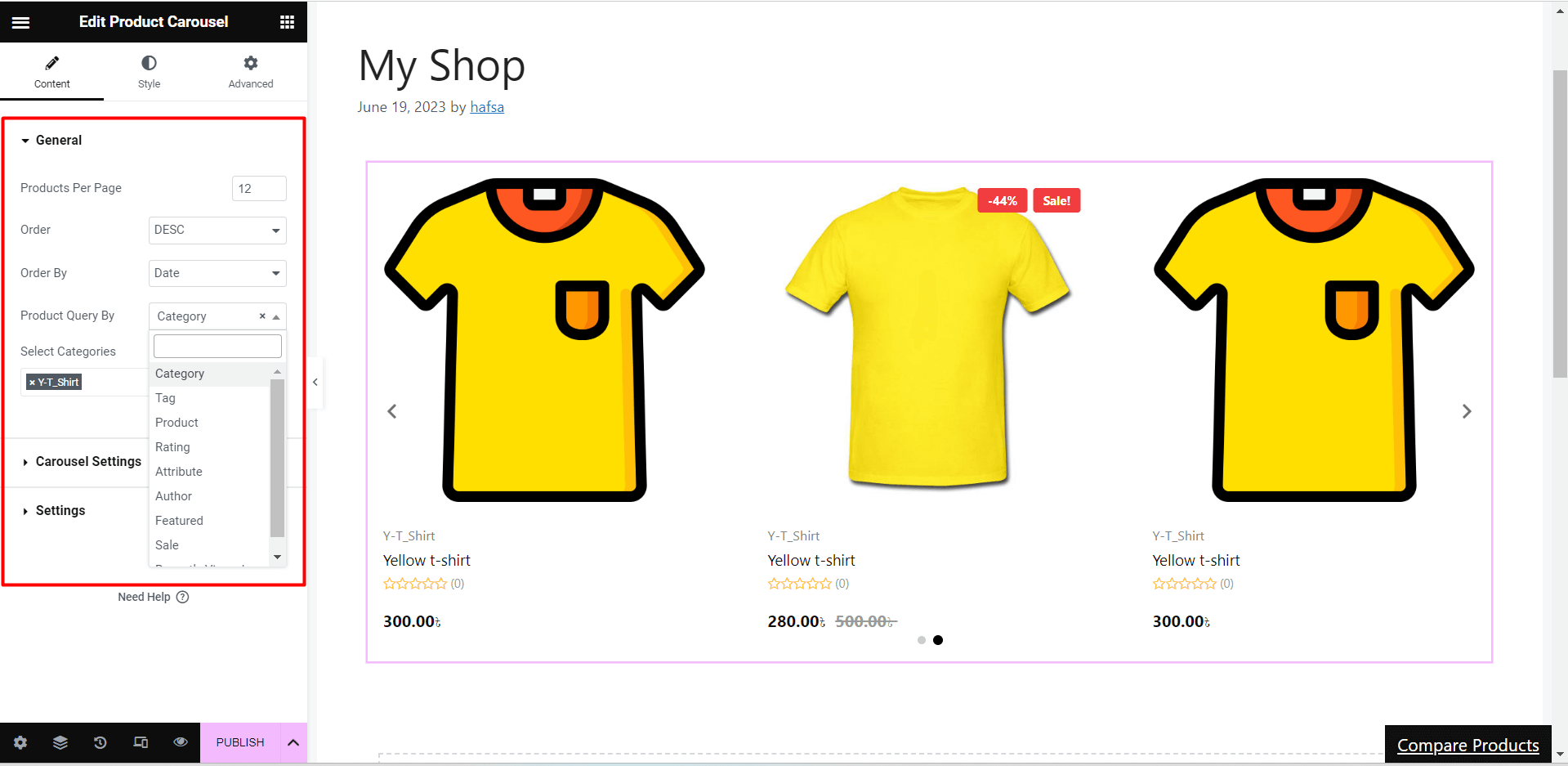
- Requête de produit par : Filtrer les produits par catégorie, balises, produits, attributs, auteur, vedette, vente et récemment consultés

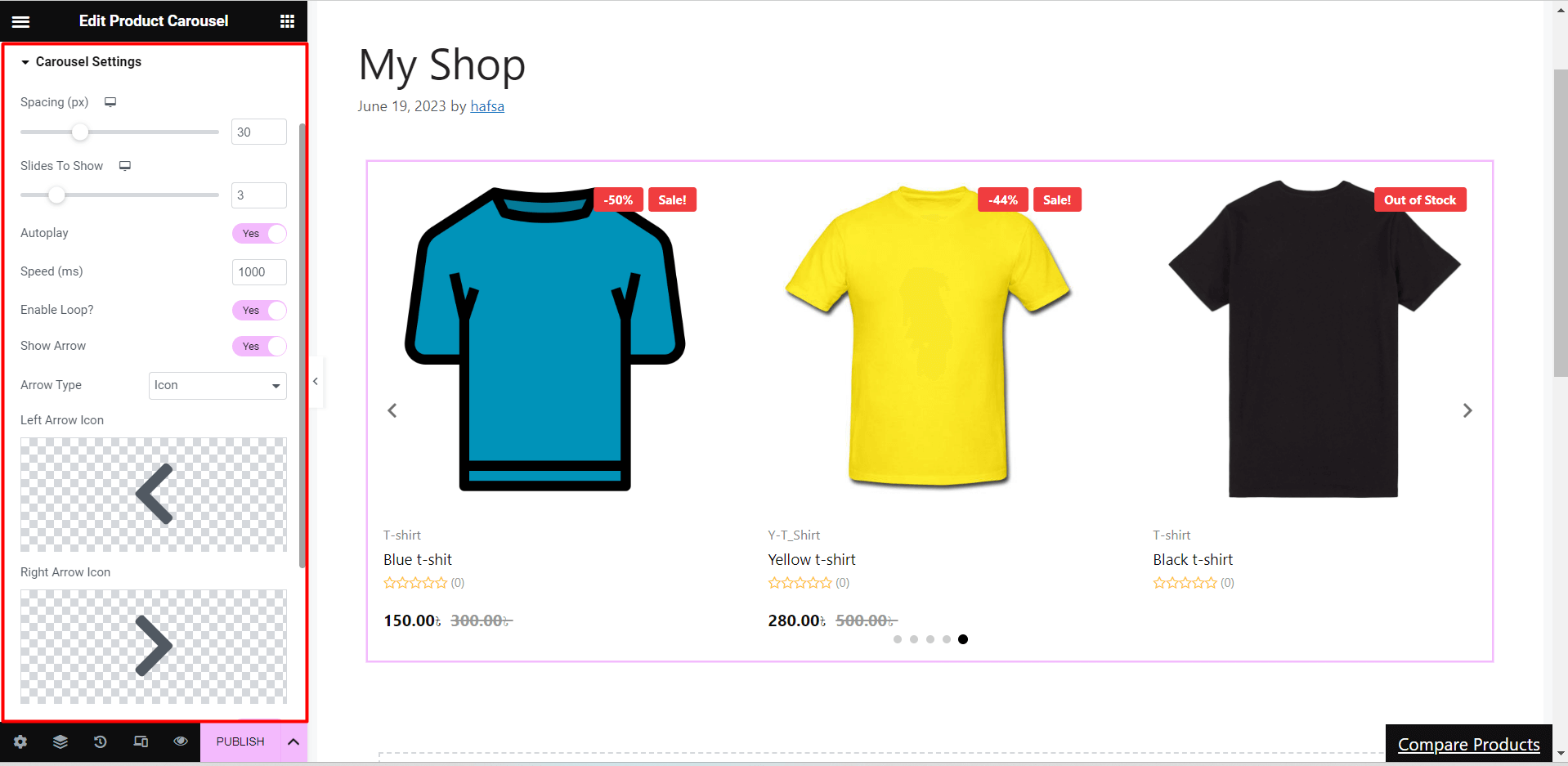
Paramètres du carrousel #
- Espacement: Ajuster l'espace entre les produits
- Diapositives à afficher : Définissez un nombre (1,2,3….n) pour afficher cette quantité de produits à la fois
- Lecture automatique: Activer la lecture automatique du curseur
- Vitesse (ms) : Réglez le temps en millisecondes (1 s = 1 000 ms) pour la lecture automatique
- Activer la boucle : Activer ou désactiver la boucle du curseur
- Afficher la flèche : Activer ou désactiver la flèche pour les options suivante/précédente
- Type d'icône : Sélectionnez le type d'icône tel qu'une icône, du texte ou une icône avec du texte pour les options suivantes/précédentes
- Afficher le point : Activez pour indiquer le nombre d’images contenues dans le curseur.

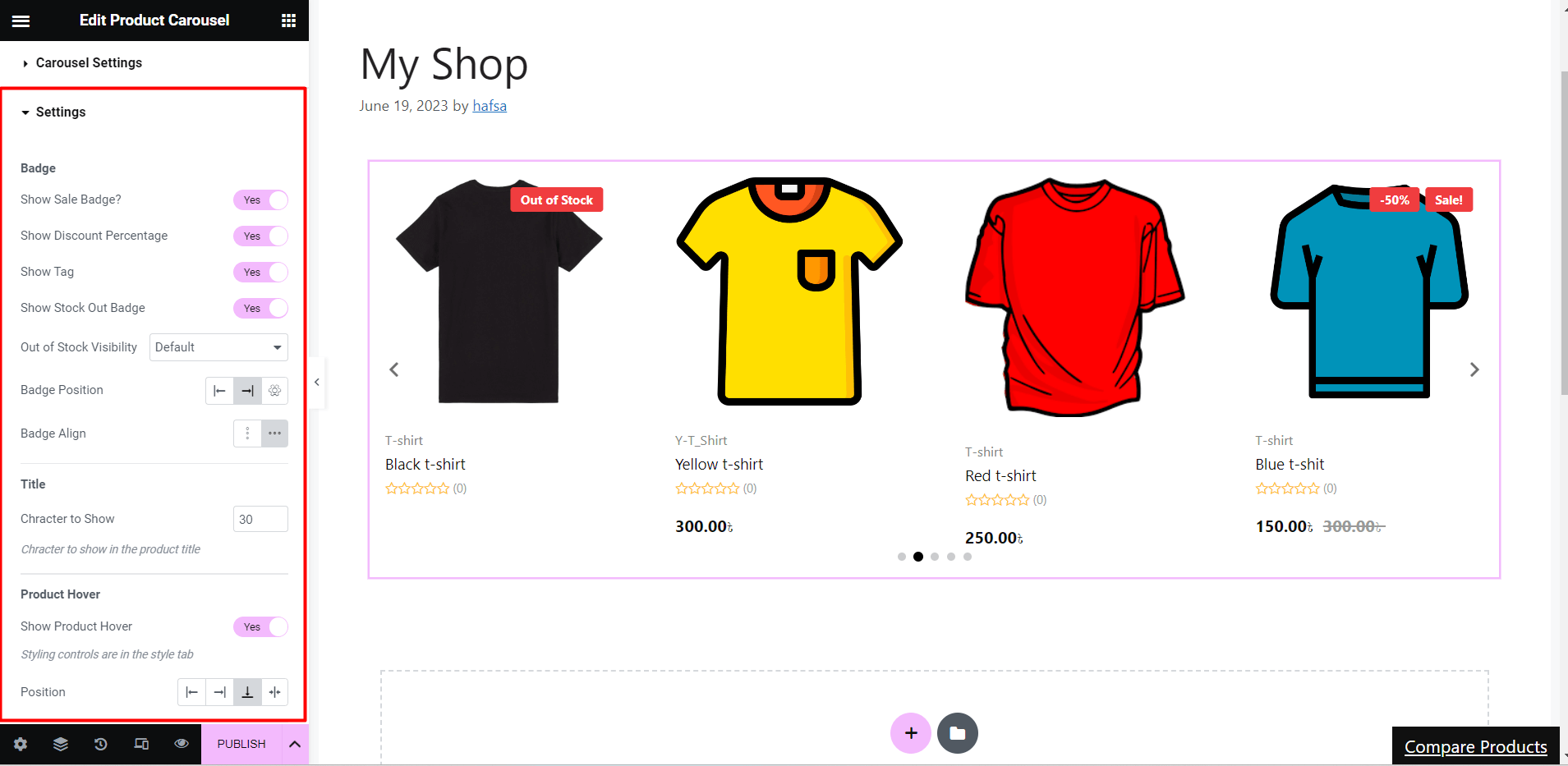
Paramètres #
- Badge
- Activer/désactiver le badge de vente, afficher le pourcentage de remise, afficher l'étiquette et afficher le badge de rupture de stock
- Afficher ou masquer la visibilité des ruptures de stock
- Ajustez la position et l'alignement du badge (par exemple, gauche, centre, droite)
- Titre
- Définir les valeurs du personnage à afficher dans le carrousel de produits
- Survol du produit
- Activer ou désactiver l'option Afficher le survol du produit
- Définissez la position de survol à gauche, à droite, au centre ou en bas

- Prix
- Définissez l'alignement de l'étiquette de prix sur le début, le centre ou la fin
- Activer/désactiver la balise show-off
- Catégorie
- Activer/désactiver l'option Afficher la catégorie
- Définir le nombre de limites de catégories à afficher avec le carrousel de produits
- Afficher la note
- Activez l'option Afficher les notes pour afficher les notes des utilisateurs avec les produits ou désactivez-la si vous ne souhaitez pas afficher les notes.
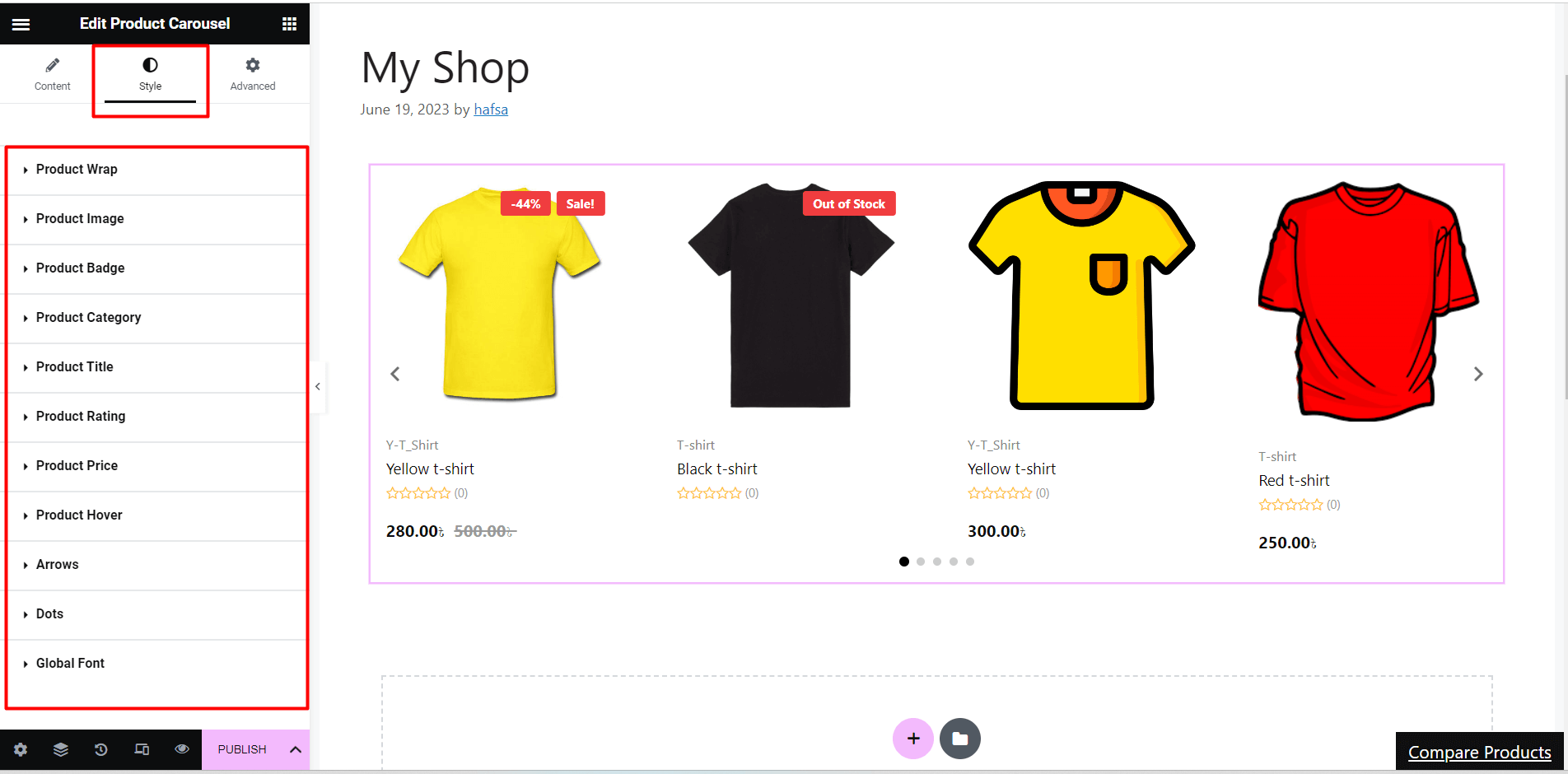
Personnalisation du style #

Emballage du produit #
- Alignement du contenu : Ajustez l'alignement du contenu du carrousel à gauche, à droite ou au centre
- Couleur de l'arrière plan: Personnalisez la couleur d'arrière-plan du carrousel
- Écart de colonne: Définissez la valeur e (px) pour définir l'écart entre les produits
- Rembourrage : définissez des valeurs de remplissage personnalisées pour la gauche, la droite, le haut et le bas
- Frontière: Ajoutez une bordure pleine, double, pointillée, pointillée ou rainurée ou conservez-la par défaut
Image du produit #
- Fond d'image: Personnaliser la couleur d'arrière-plan de l'image
- Marge : définissez des valeurs personnalisées pour les marges supérieure, inférieure, gauche et droite
Insigne de produit #
- Typographie: Sélectionnez une police personnalisée, une taille de police, une épaisseur de police, une transformation, une hauteur de ligne et un espacement des mots.
- Couleur: Personnalisez la couleur du badge du produit, la couleur de l'arrière-plan, l'arrière-plan du badge en pourcentage et l'arrière-plan du badge d'étiquette.
- Autres propriétés : Définir une valeur d'espace entre les deux (px), un remplissage personnalisé, une marge, une bordure et un type de bordure
catégorie de produit #
- Typographie: Personnalisez la police, la taille de la police, l'épaisseur de la police, la transformation, la hauteur de ligne et l'espacement des mots pour la catégorie
- Couleur: Définir les propriétés personnalisées de couleur normale et de survol de catégorie
- Rembourrage: Ajuster les valeurs de remplissage gauche, droite, haut et bas
Titre du produit #
- Typographie: Sélectionnez le type de titre (normal/survol), ajoutez une police personnalisée et personnalisez les propriétés associées avec la police
Évaluation du produit #
- Taille des étoiles : Ajustez la taille des étoiles de notation pour le carrousel de produits
- Couleur de l'étoile : Personnalisez la couleur pour la couleur des étoiles vides et remplies
- Autres: Définissez une typographie et une couleur personnalisées pour le nombre d'étoiles, ajustez le remplissage gauche, droit, supérieur et inférieur.
Prix du produit #
- Couleur: Définir une couleur personnalisée pour le texte du prix et la couleur du prix de vente
- Typographie: Sélectionnez une police personnalisée et un espace entre les prix
Survol du produit #
- Couleur: Sélectionnez la couleur du texte et de l'arrière-plan pour le survol
- Taille de police: Ajustez la taille de la police du carrousel en survolant
- Espace entre les éléments : Définir l'espace entre les éléments
- Frontière: Sélectionnez le type de bordure (par exemple, solide, double, pointillé), le rayon de la bordure et la marge d'enroulement.
Flèches #
- Position de la flèche : Définissez les axes X et Y pour l'icône/la position du texte des flèches gauche et droite
- Couleur: Personnalisez la couleur et l'arrière-plan de la flèche
- Frontière: Définir une bordure (pleine, double, pointillée, pointillée ou aucune) et un rayon de bordure personnalisé
- Rembourrage: Ajustez le remplissage pour l'icône de flèche, le texte ou l'icône de texte
Point #
- L'espace entre: Ajustez l'espace entre les points
- Opacité: Augmenter ou diminuer l'opacité/transparence du point
- Hauteur-Largeur : Définir une hauteur et une largeur personnalisées pour les points du carrousel
- Frontière: Définir une bordure autour des points et du rayon de bordure
- Actif: Définir le point actif et son arrière-plan, sa position, sa hauteur, son widget et son type de bordure
Police globale #
- Famille de polices: Appliquer une police globale (par exemple Arial, Tahoma, Times New Roman, etc.) pour l'ensemble du carrousel de produits
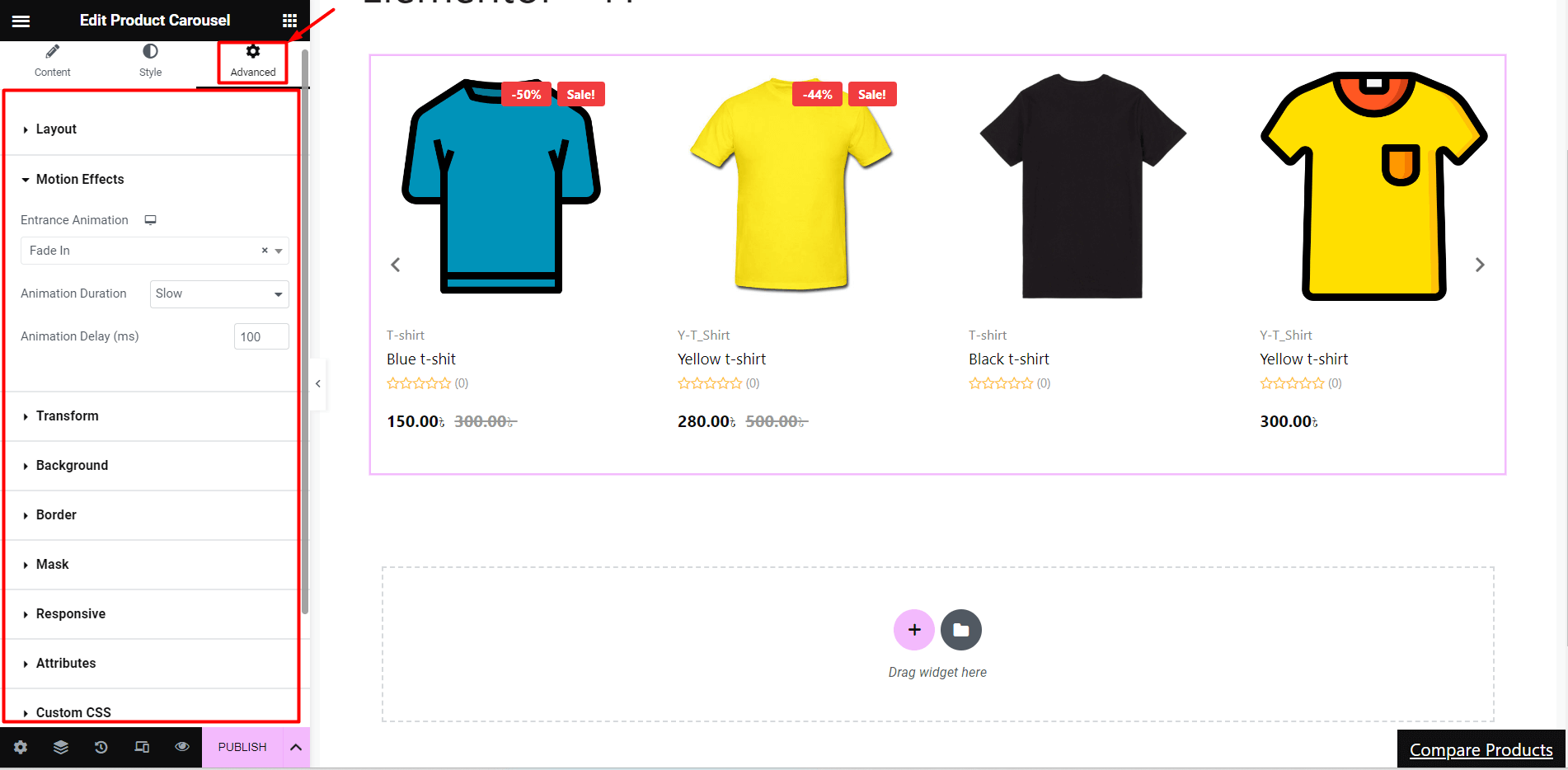
Personnalisation avancée #
- Définissez la largeur, la marge, le remplissage, la position et l'index z personnalisés de l'ensemble de la mise en page
- Ajoutez divers effets de mouvement (par exemple fondu entrant, fondu sortant, zoom avant) aux champs de saisie
- Personnalisez les propriétés de la durée de l'animation (lent, normal ou rapide) et du délai (ms).
- Personnalisez le type d'arrière-plan et la couleur de la mise en page
- Sélectionnez la bordure, le masque et la réactivité de l'appareil
- Ajoutez des attributs et du CSS personnalisé pour des fonctionnalités supplémentaires

En présentant divers produits de manière visuellement attrayante et interactive, la fonction de curseur de produit de Widget carrousel de produits de ShopEngine peut améliorer l’expérience utilisateur et augmenter les ventes de votre site Web WooCommerce.




