Cómo crear una página de archivo de WooCommerce con ShopEngine #
Páginas de archivo de WooCommerce son conducidos a organizar una lista de productos bajo un precio específico, color de categoría, etiqueta, etc. Aquí obtendrá algunos específicos Archivo ShopEngine Widgets que incluyen categoría, Título del archivo, Recuento de archivos, Archivar productos., Filtros de productos, etc.. Con estos widgets, puede organizar fácilmente su página de Archivo de la forma que desee.
Just follow the step-by-step process to create & beautify your Archive page with ShopEngine, un WooCommerce archive page builder:
Quick Overview
This guide will present creating a WooCommerce product archive page using ShopEngine’s provided archive widgets. This plugin supports Elementor’s drag-and-drop interface that facilitates beginners who have zero to minor technical expertise.
Plugins needed: ShopEngine, WooCommerce, and Elementor.
After installing these plugins, you need to enable the archive widgets. Then you need to create and customize an archive page template with ShopEngine’s archive widgets.
Step 1: Create an WooCommerce Product Archive Page Template #
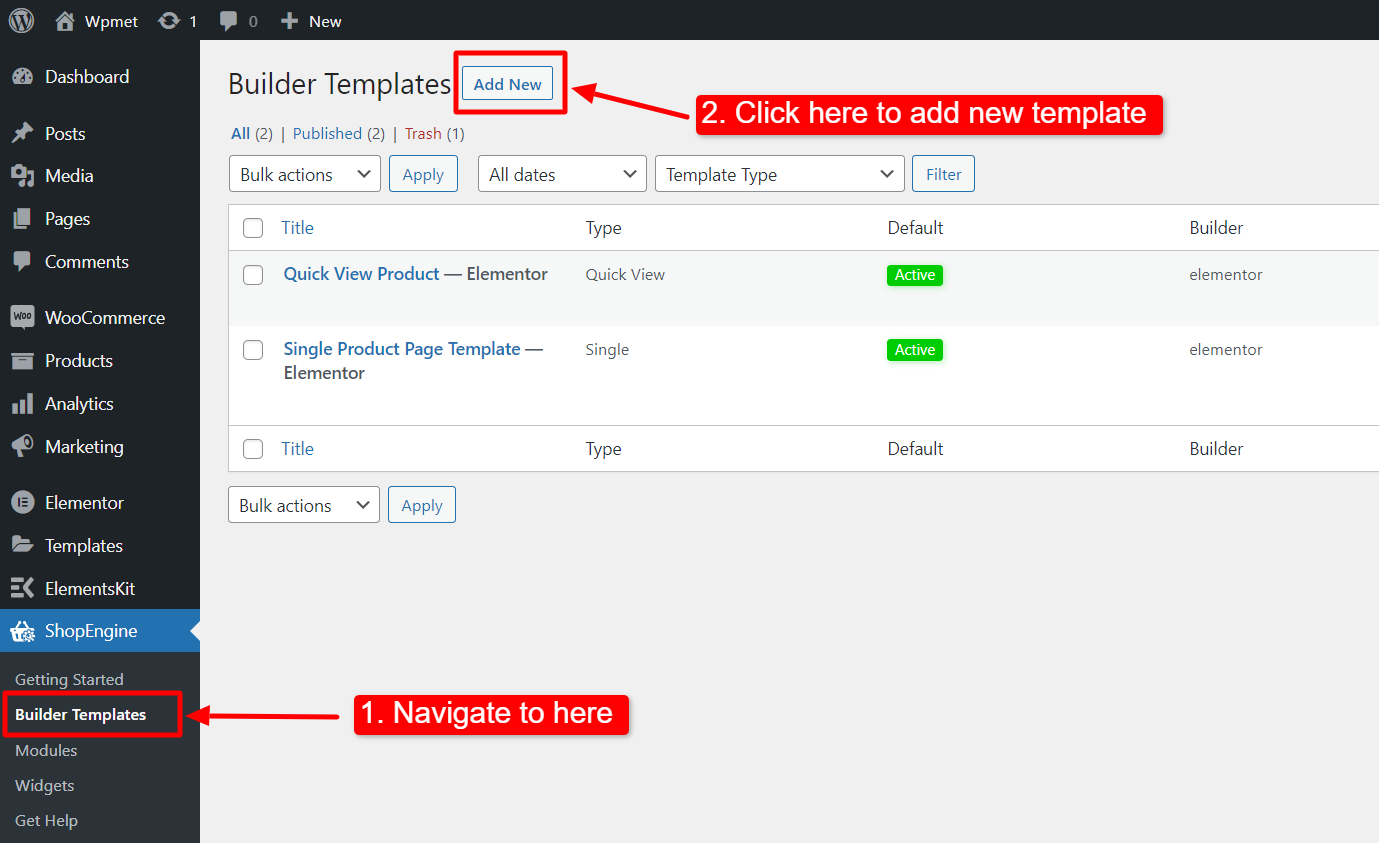
- Navegar a TiendaMotor-> Plantillas desde su panel de WordPress.
- Clickea en el Agregar nuevo button to create an Plantilla de página de archivo.

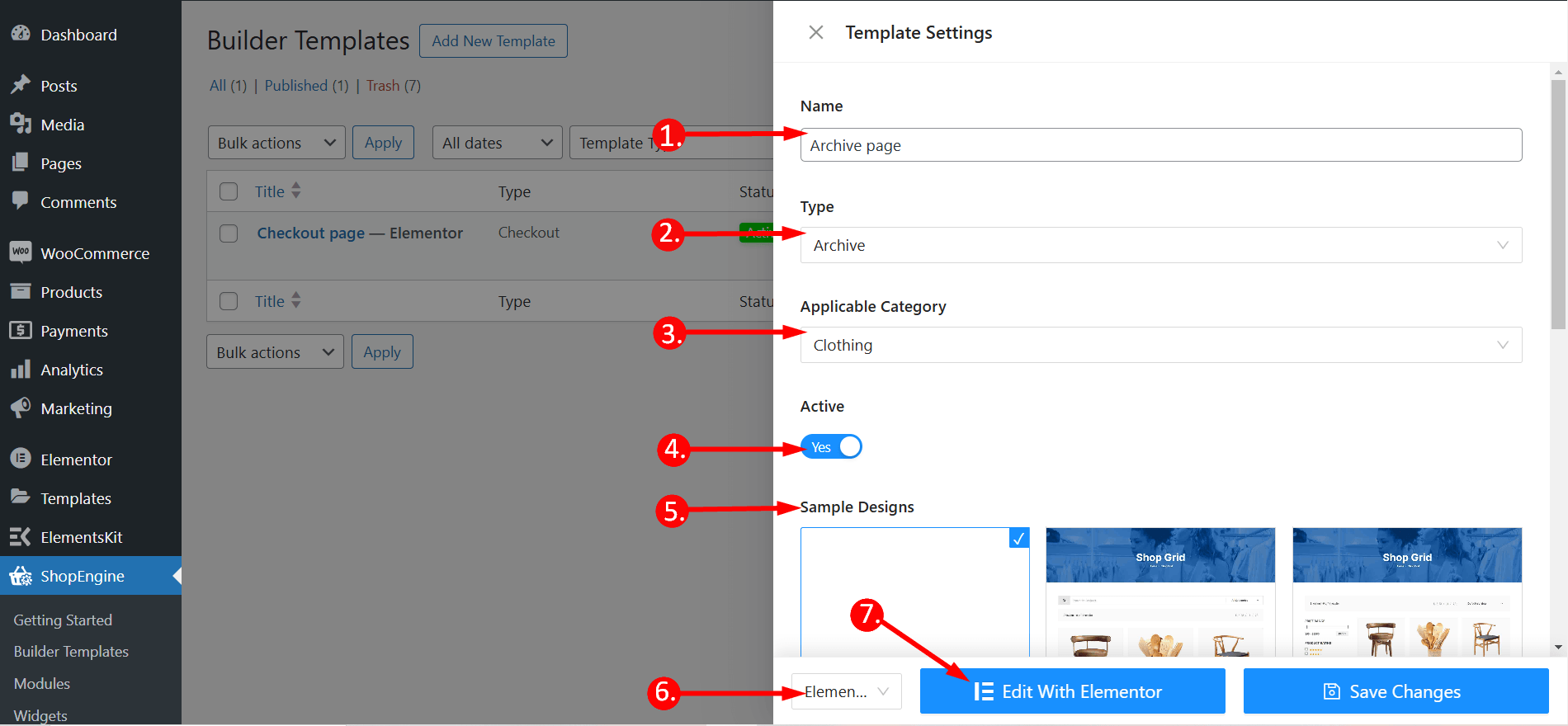
Después de eso, aparecerá una ventana fuera del lienzo para la configuración de la plantilla. En la configuración de la plantilla,
- Entrar a Nombre de la plantilla.
- Establecer el tipo de plantilla: Archivo.
- Seleccione un Categoría aplicable para productos. (Opcional. Sin embargo, si eliges una categoría, debes crear otra plantilla para productos generales así como productos de otras categorías).
- Permitir Establecer predeterminado para configurar la plantilla como Por defecto.
- Seleccione un diseño del plantillas disponibles o crear un diseño por su cuenta utilizando widgets de página de un solo producto. Mostraremos la plantilla creada desde cero.
- Elija qué editor desea utilizar para editar la plantilla entre las opciones dadas: Elementor y Gutenberg.
- Ahora haga clic en Edit with Elementor/Gutenberg or Save changes.

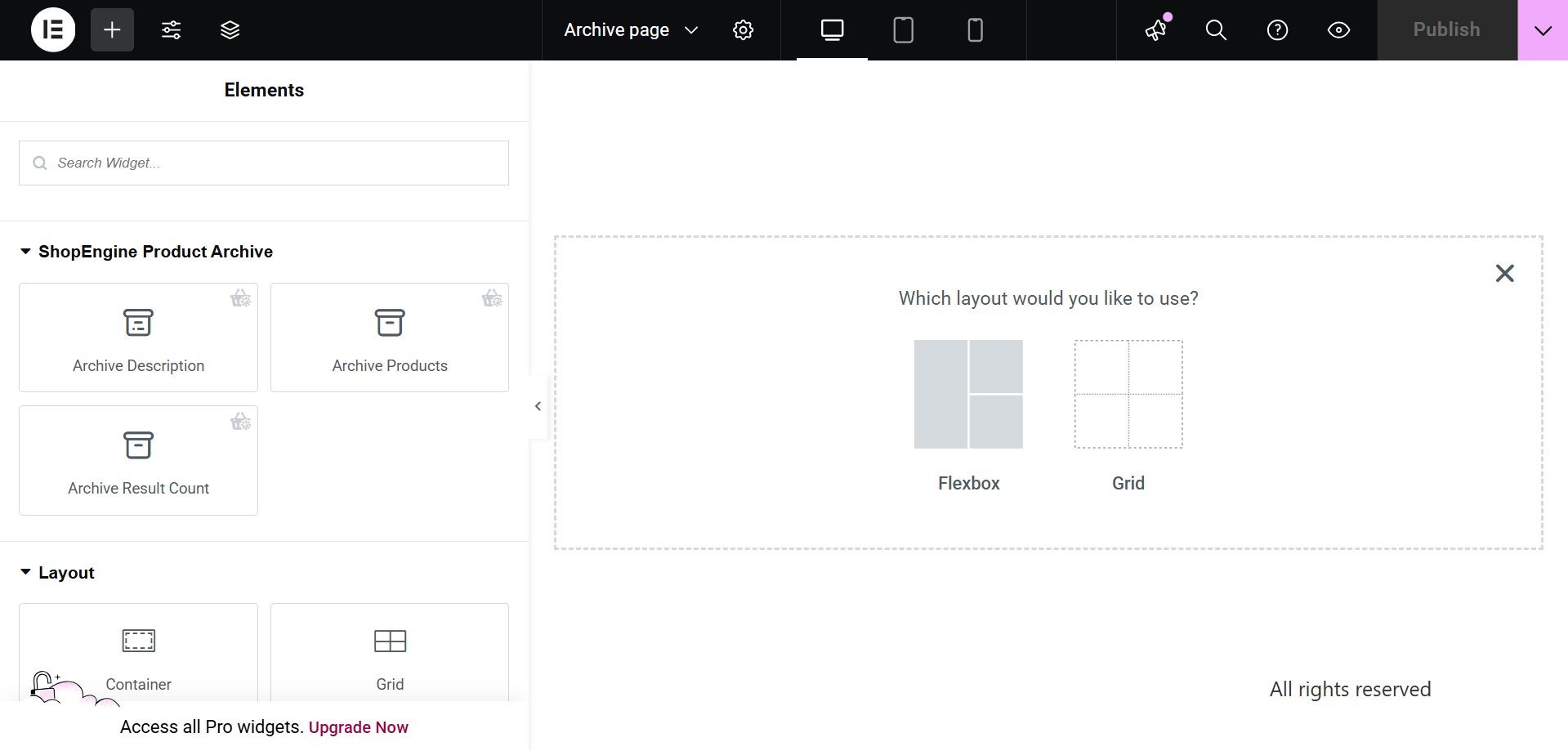
Paso 2: elige una estructura #
- Elija su estructura del área seleccionada.

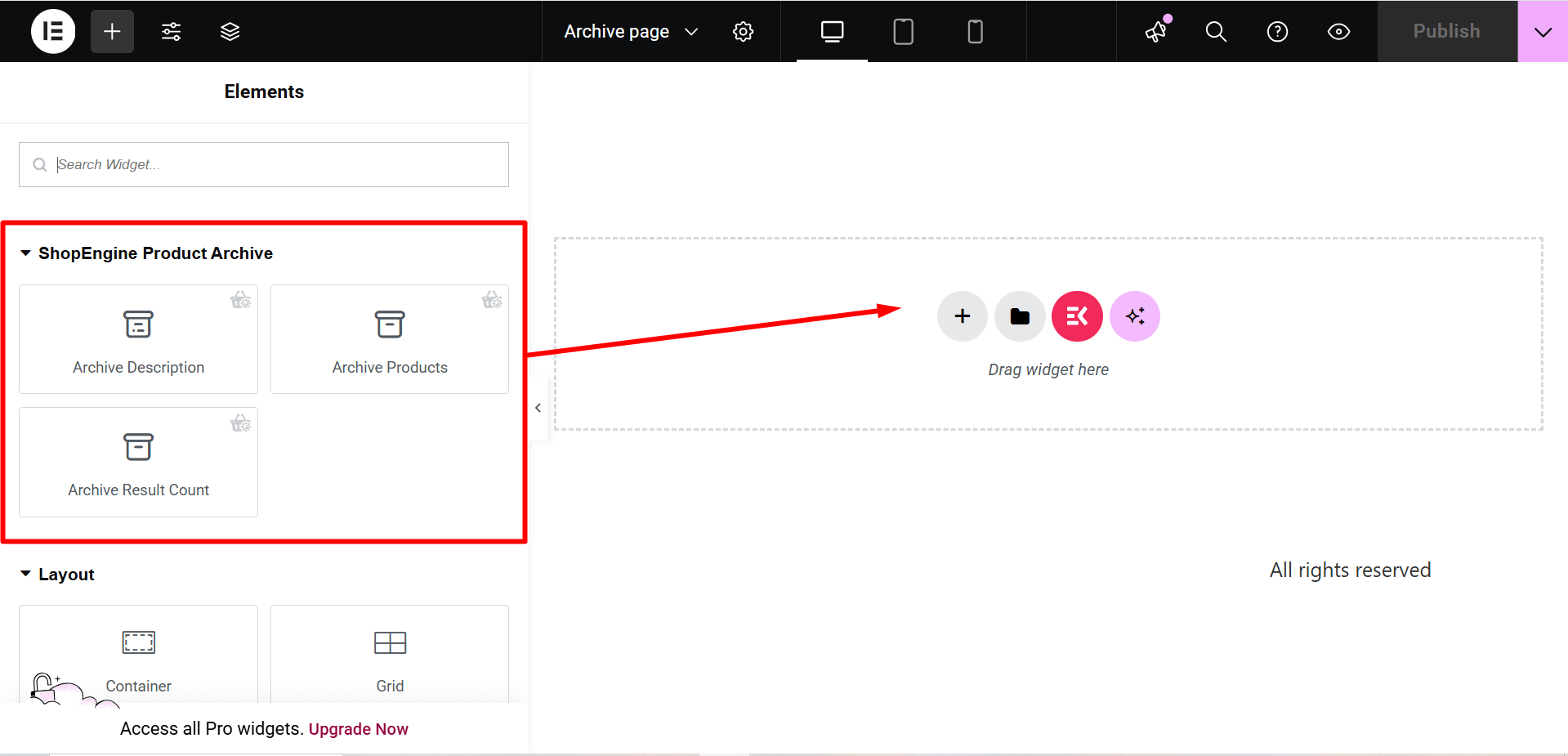
Paso 3: Diseñe su página de archivo de WooCommerce con ShopEngine Archive Widgets #
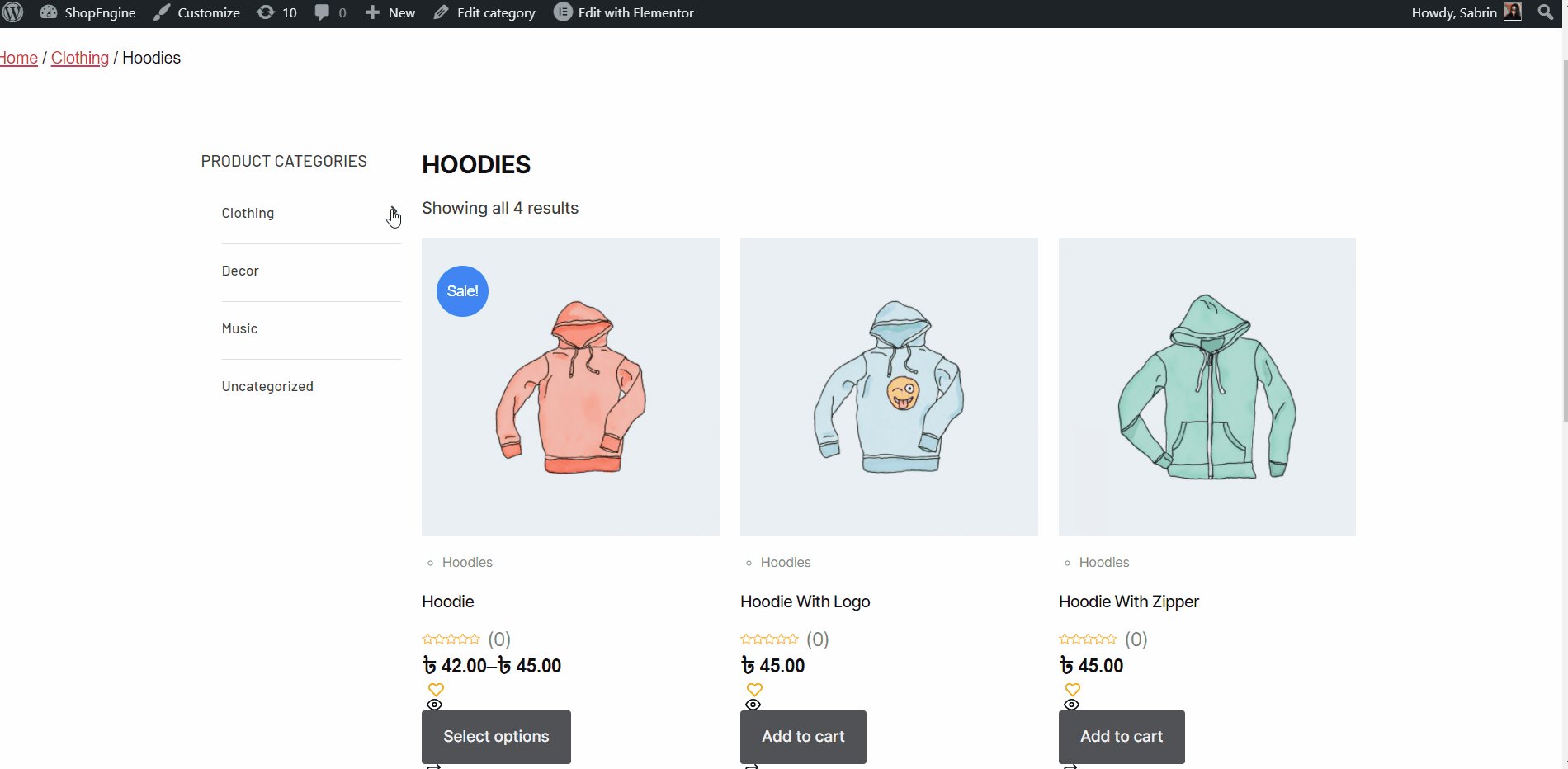
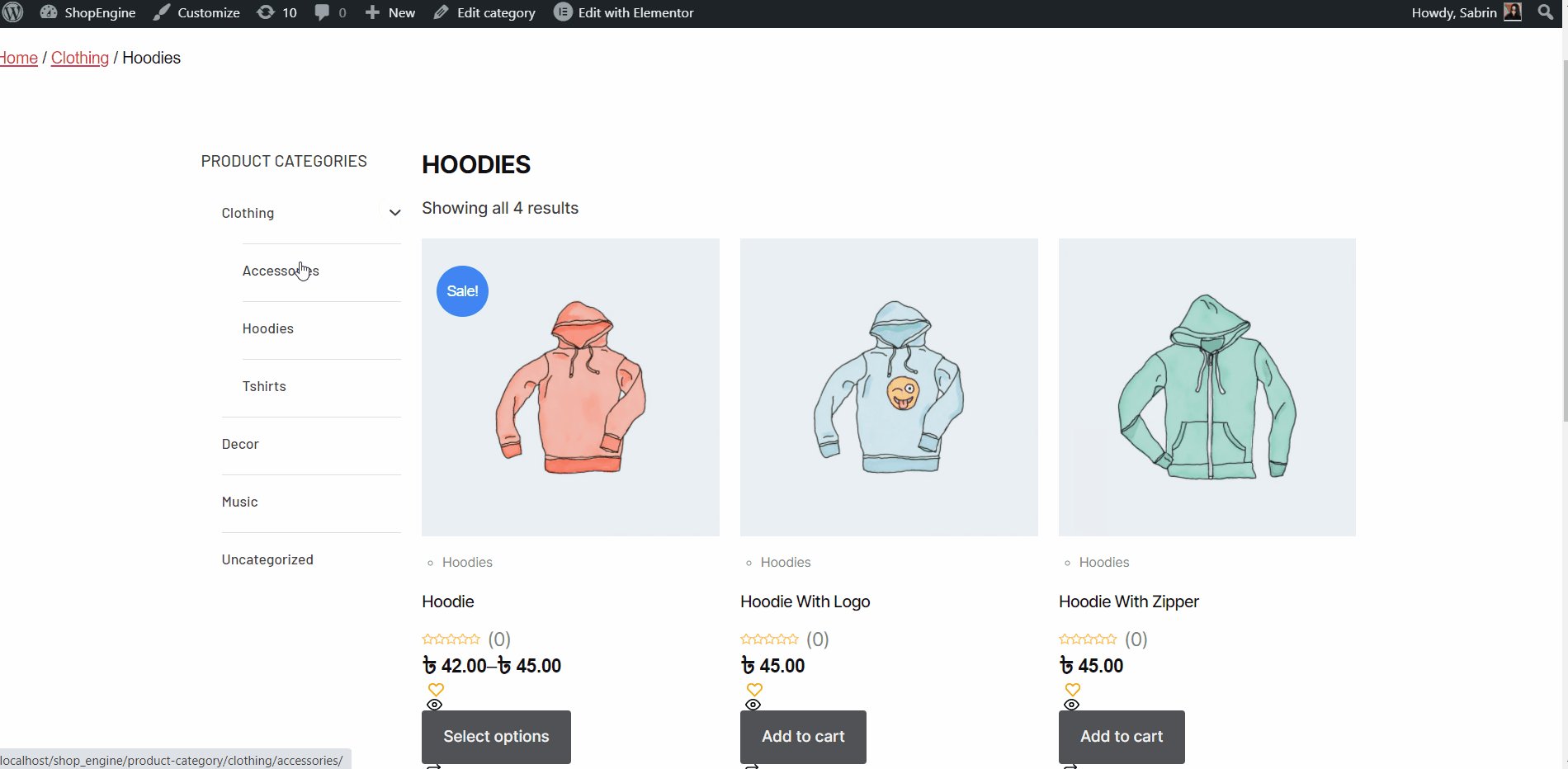
Vaya a un bloque ShopEngine y podrá diseñar el suyo propio. Aquí obtendrás algunos especificados. Archivo ShopEngine Widgets que incluyen categoría, Título del archivo, Recuento de archivos, Archivar productos, etc.. Veamos cómo personalizarlos:
Ahora simplemente arrastre los siguientes widgets y suéltelos en el área seleccionada.
- Categoría.
- Título del archivo.
- Recuento de archivos.
- Archivar productos.

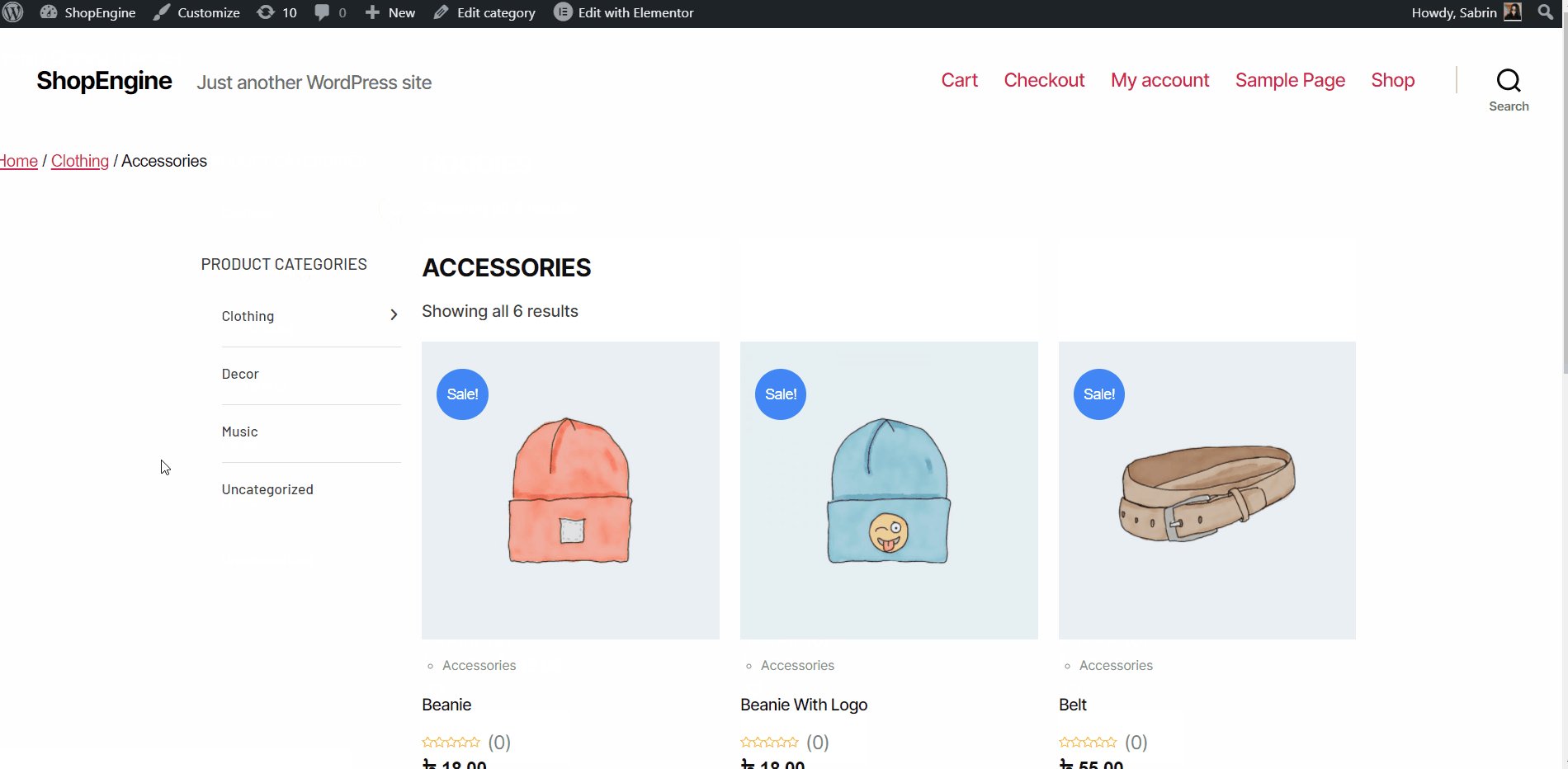
Paso 4: publique su página de archivo #
- Una vez que haya terminado de diseñar, haga clic en Actualizar.
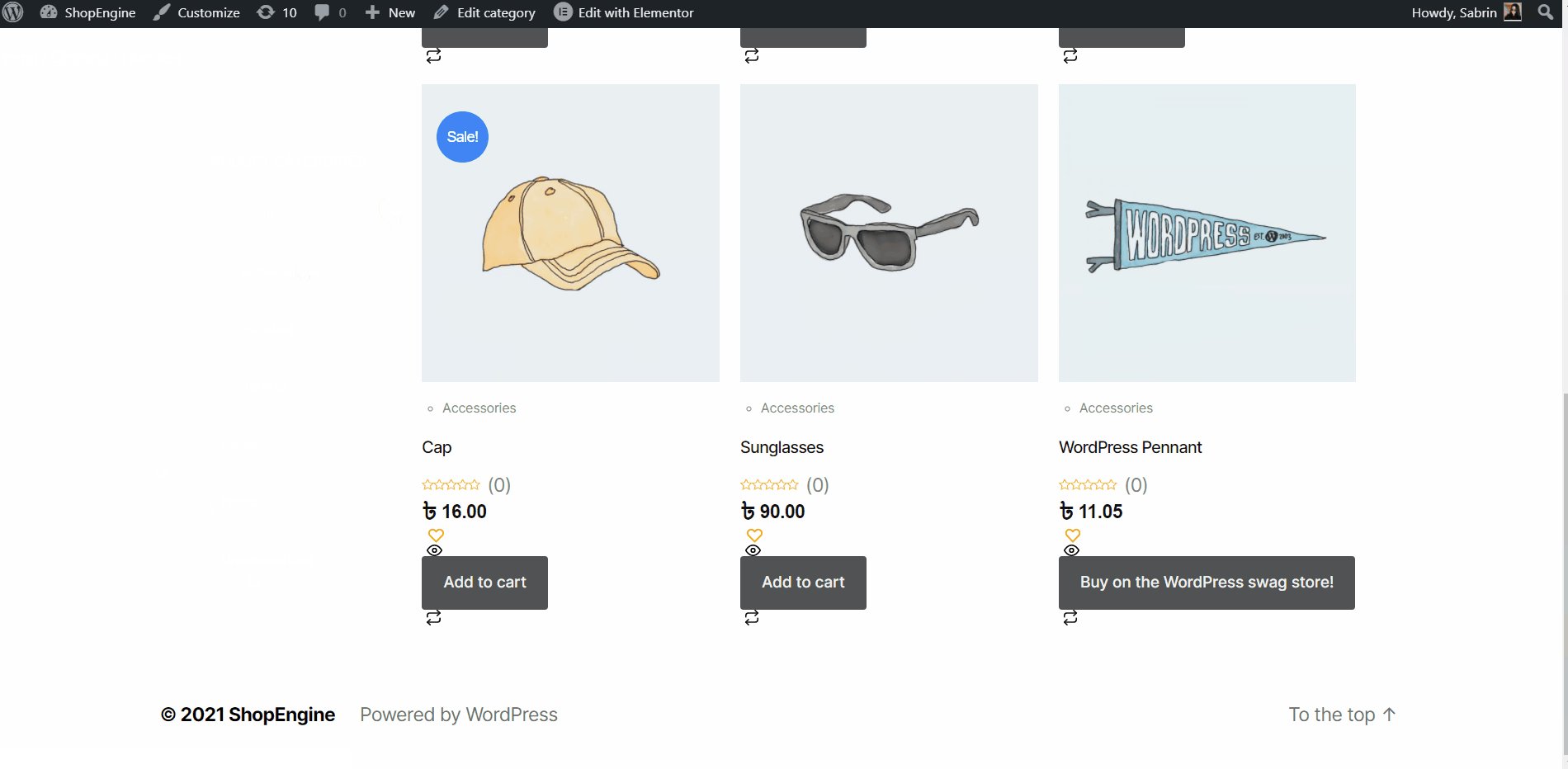
Ahora vea el Página de archivo desde la parte delantera. Allí puede ver la página de Archivo que ha diseñado y comprobar que todas las funciones de la página funcionan perfectamente.