Statistiken zeigen, dass die durchschnittliche Abbruchrate von Warenkörben branchenübergreifend bei etwa 70 % liegt. Das bedeutet, dass Online-Unternehmen am Ende viel Umsatz verlieren. Ein langwieriger Checkout-Prozess ist einer der Faktoren, die zu diesem Verlust beitragen.
In letzter Zeit haben wir uns auch mit verschiedenen Methoden befasst, um den Checkout-Prozess zu optimieren. Und eine davon ist die Einführung eines One-Click-Checkouts in E-Commerce-Shops.
In diesem Artikel zeigen wir Ihnen, wie Sie den One-Click-Checkout für WooCommerce ohne Programmieraufwand einrichten.
Quick Overview
This tutorial will walk you through the easy steps to set up WooCommerce quick checkout in minutes with ShopEngine, a friendly WooCommerce checkout page builder. But before that, you will need two additional free plugins to incorporate quick checkout in WooCommerce.
Here are the solutions you will need to install and activate first:
Plugins needed: Elementor (free), WooCommerce (free), & ShopEngine (free & pro)
Next, navigate to your WordPress dashboard and visit ShopEngine to:
✅ Activate the quick checkout module.
✅ Add quick checkout template.
✅ Customize quick checkout template.
Was ist WooCommerce One-Click Checkout?
Durch die Implementierung einer Ein-Klick-Funktion können Sie den langwierigen Checkout-Prozess Ihrer Standard-WooCommerce-Websites verkürzen. Im herkömmlichen Prozess müssen Ihre Kunden die gewünschten Produkte in den Warenkorb legen, die Warenkorbseite besuchen, das Checkout-Formular ausfüllen und ihre Bestellung aufgeben.
Dieser mehrstufige Kaufprozess kann zu einem negativen Kauferlebnis führen, das zu einem großen Verlust Ihrer potenziellen Kunden führen kann. Wie bereits erwähnt, Der Prozentsatz beträgt etwa 70%. WooCommerce hingegen stellt mit dem One-Click-Checkout sicher, dass der gesamte Kauf mit nur einer Klickaktion abgeschlossen wird.
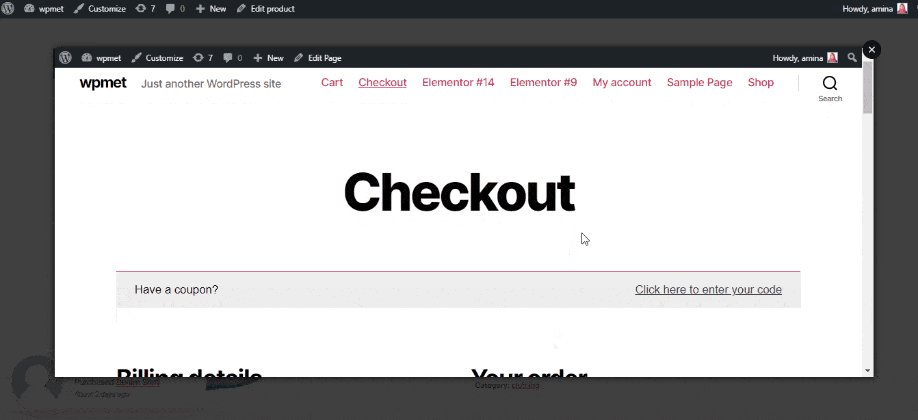
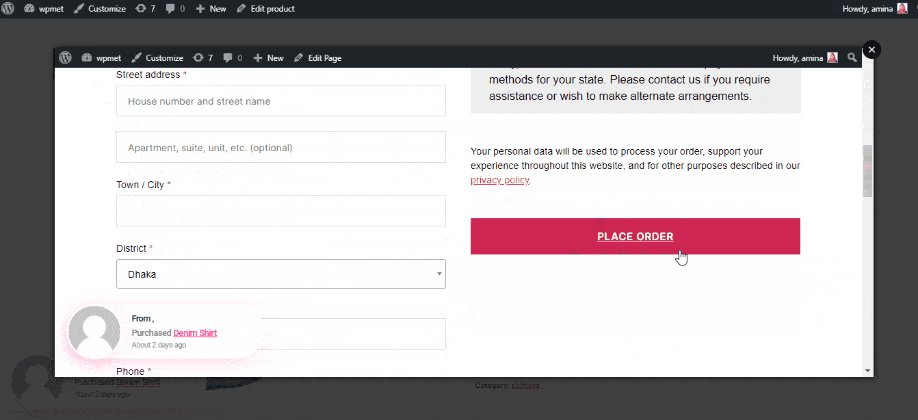
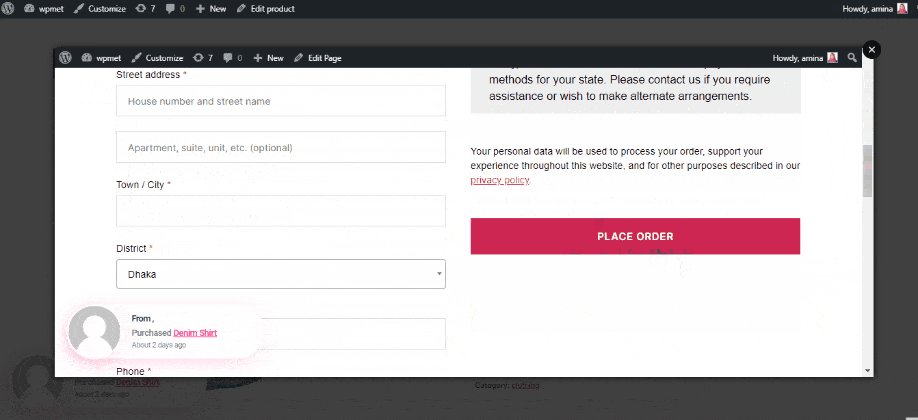
Benutzer müssen nicht jedes Mal die Hürde überwinden, Transaktionsinformationen einzugeben. Wenn Sie auf die Ein-Klick-Schaltfläche klicken, wird ein Popup angezeigt. Es ist nicht erforderlich, weitere Seiten zu verschieben.
Wie richte ich WooCommerce One-Click Checkout ein? (Schritt-für-Schritt-Prozess)
Der einfachste Weg, eine One-Click-Checkout-Option auf Ihrer WooCommerce-Website einzurichten, ist die Verwendung eines Plugins. Wir empfehlen die ShopEngine-Schnellkauf Modul für seine intuitive Benutzeroberfläche und erweiterte Funktionalitäten.
Mit diesem Modul können Sie den Checkout-Prozess ganz einfach beschleunigen. Kunden können beispielsweise die Schaltfläche „In den Warenkorb“ überspringen. Besucher gelangen im Handumdrehen über eine einfache Popup-Checkout-Seite.
Um diese Funktion von ShopEngine nutzen zu können, benötigen Sie die Elementor Page Builder auf Ihrer WordPress-Website installiert.
Schritt 1: Installieren Sie die Plugins
Hier sind die erforderlichen Plugins zur Installation und Aktivierung:
- Elementor: Laden Sie das Plugin herunter
- WooCommerce: Installieren Sie das Plugin
- ShopEngine: Installieren Sie das Plugin
Um ein Plugin zu installieren, navigieren Sie in Ihrem WordPress-Dashboard zu Plugins > Neue hinzufügen > Geben Sie den gewünschten Plugin-Namen ein im Suchfeld. Und wenn das Plugin erscheint, installieren und aktivieren Sie es.
Beachten Sie, dass, Das Quick Checkout-Modul ist eine Premium-Funktion des ShopEngine WooCommerce-Plugins. Daher müssen Sie auch den Lizenzschlüssel aktivieren. Hier ist eine ausführliche Anleitung um mit der ShopEngine Pro-Version zu beginnen.
Sobald Sie mit der Überprüfung des ShopEngine-Lizenzschlüssels fertig sind, konzentrieren wir uns als Nächstes auf die Aktivierung mit einem Klick. Wenn Sie auf diese Schaltfläche klicken, können Benutzer die Seite zum Hinzufügen zum Warenkorb überspringen und den Bestellvorgang sofort abschließen.
Schritt 2: Aktivieren Sie die One-Click-Checkout-Schaltfläche
Sobald Sie mit der Überprüfung des ShopEngine-Lizenzschlüssels fertig sind, konzentrieren wir uns als Nächstes auf die Aktivierung mit einem Klick. Wenn Sie auf diese Schaltfläche klicken, können Benutzer die Seite zum Hinzufügen zum Warenkorb überspringen und den Bestellvorgang sofort abschließen.
By default, the WooCommerce Schnelle Kaufabwicklung Modul ist deaktiviert. Um es zu aktivieren, müssen Sie auf die ShopEngine-Einstellungen zugreifen. Dafür:

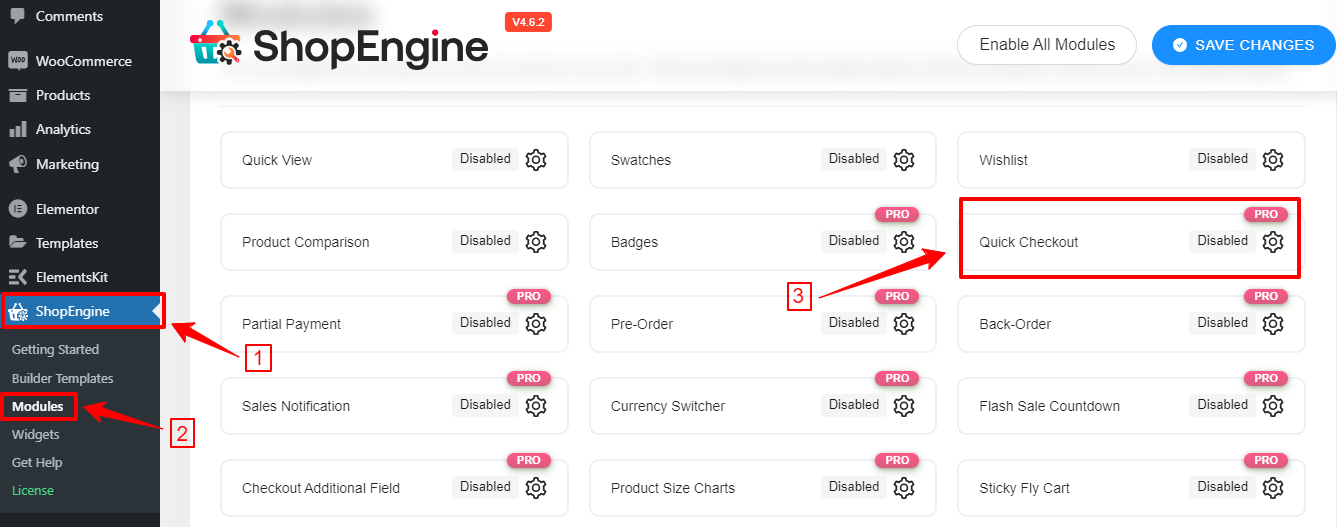
- Folgen Sie von Ihrem WordPress-Dashboard aus ShopEngine> Module.
- Suchen Sie nach dem Quick Checkout-Modul und klicken Sie darauf.

- Das Popup-Fenster mit den Moduleinstellungen wird auf der rechten Seite des Bildschirms angezeigt.
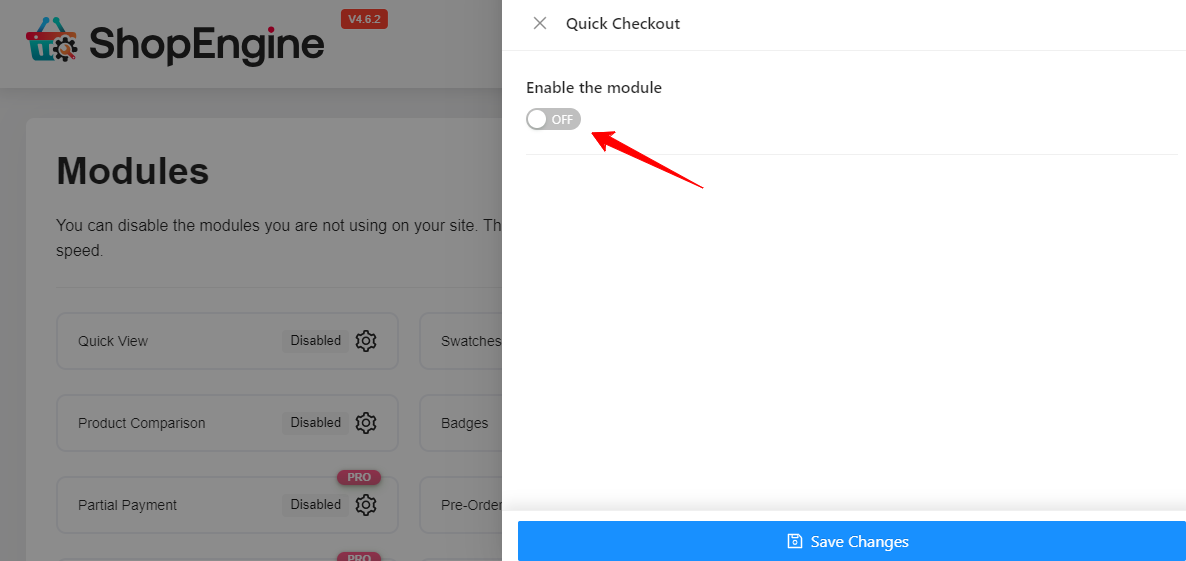
- Aktivieren Sie die „Aktivieren Sie das Modul" Umschaltknopf.

- Dadurch wird eine Option zur Eingabe des Schaltflächentextes geöffnet.
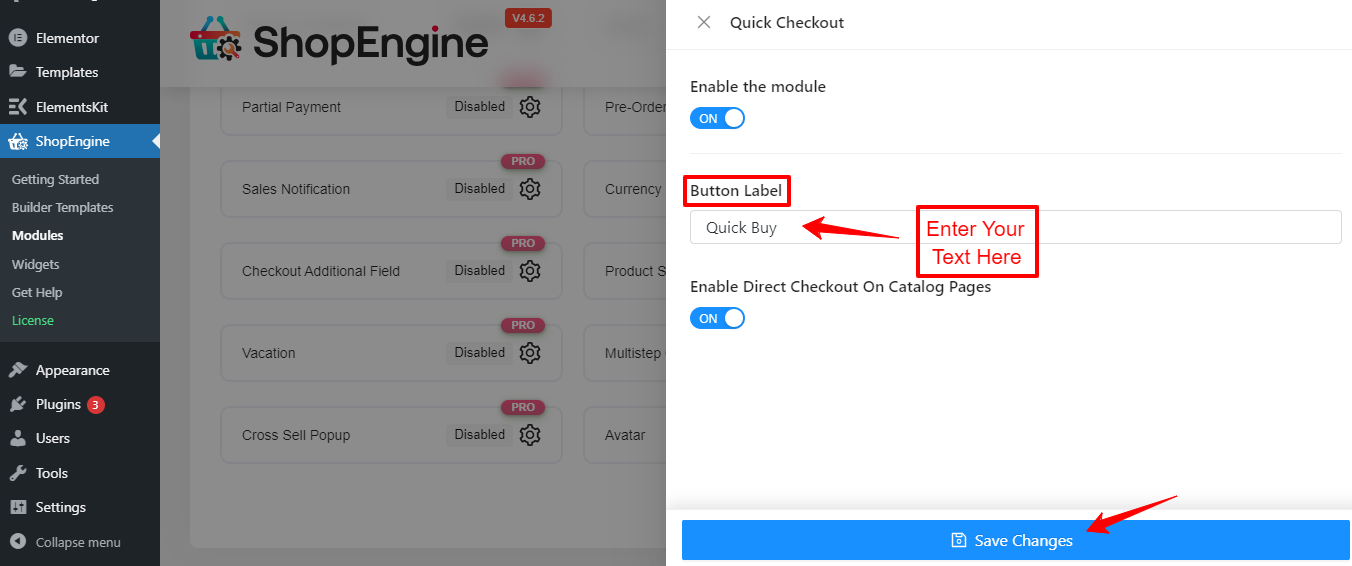
- Geben Sie Ihren Text ein und klicken Sie auf Änderungen speichern Taste.
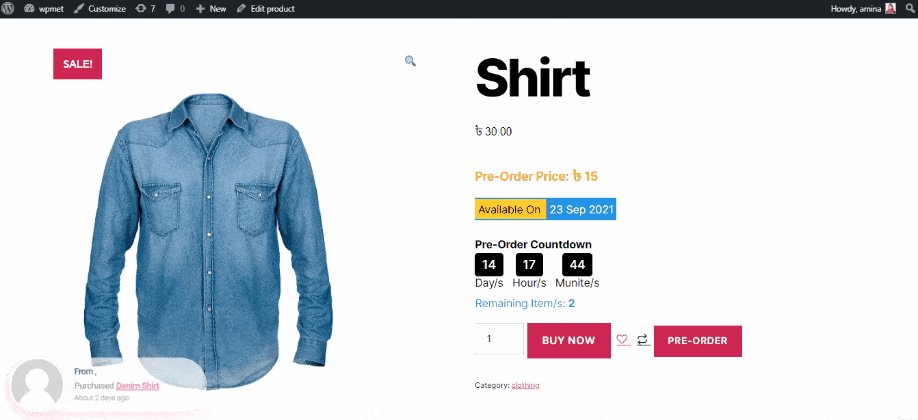
Jetzt sollten Sie die hinzugefügte Schaltfläche im WooCommerce-Shop sehen.

But, don’t end here! To use the Quick Checkout module you must use the Quick Checkout template. This is what we’re going to show you next.
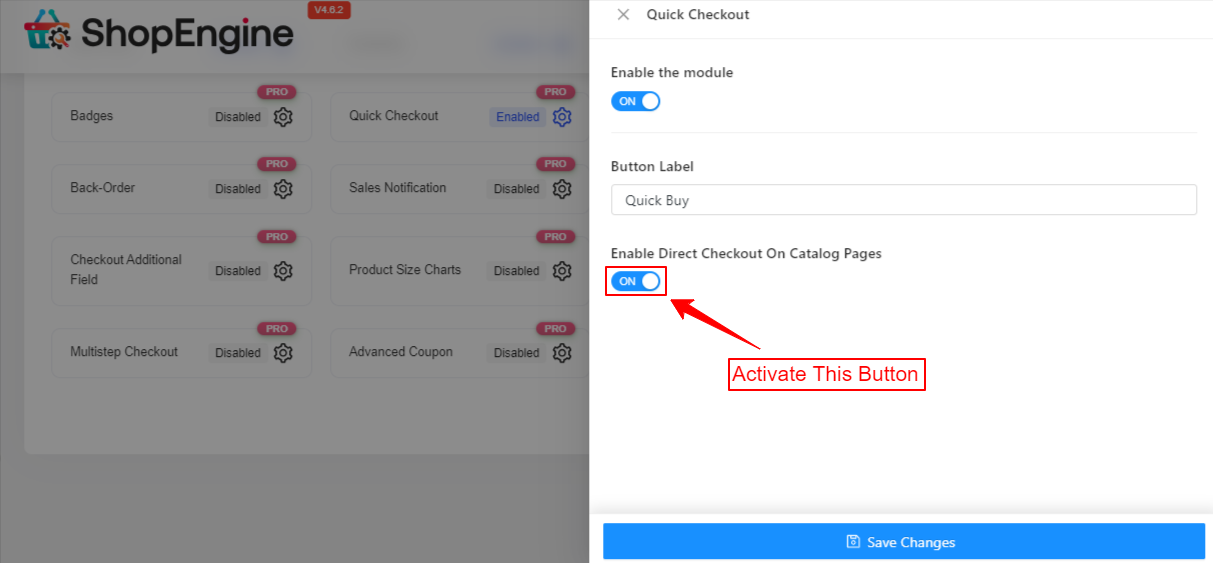
Schritt 3: Direkten Checkout in WooCommerce einrichten
Eine weitere gute Sache am ShopEngine Checkout-Modul ist, dass Sie die Direkt-Checkout-Funktion für Ihre WooCommerce-Website aktivieren können. Dadurch wird dem Produkt in Ihrem Shop ein Symbol hinzugefügt.
Wenn Kunden auf dieses Symbol klicken, werden sie zur Checkout-Seite weitergeleitet, indem sie die Standardeinstellung überspringen WooCommerce-Warenkorbseite. Dies kann eine weitere wichtige Option sein, um den Bestellvorgang zu beschleunigen.
Sehen wir uns an, wie Sie den direkten Checkout in WooCommerce-Shops einrichten.
Gehen Sie zu Ihrem WordPress-Dashboard und folgen Sie ihm ShopEngine > Module > Schneller Checkout.

Geben Sie die Moduleinstellungen ein und Sie sehen eine Option mit dem Titel „Aktivieren Sie den direkten Checkout auf Katalogseiten“. Aktivieren Sie mit dieser Option die Umschalttaste. Zum Schluss klicken Sie auf „Änderungen speichern" Taste. Das ist es!

Besuchen Sie jetzt Ihre Shop-Seite und Sie werden sehen, dass jedem Produkt eine neue Schaltfläche hinzugefügt wird. Wenn Sie darauf klicken, gelangen Sie direkt zur Checkout-Seite.
Schritt 4: Verwenden Sie die Quick-Checkout-Vorlage

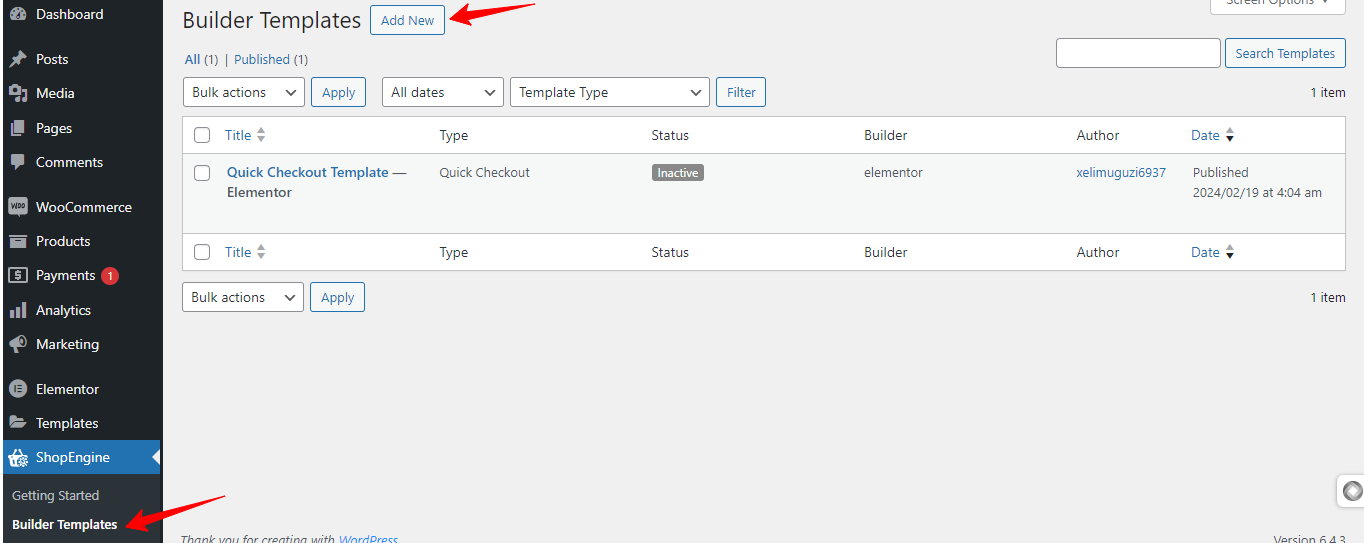
Kehren Sie zu Ihrem WordPress-Dashboard zurück und erstellen Sie ein Schnell-Checkout-Vorlage. Besuchen Sie dazu ShopEngine > Builder-Vorlagen > Neu hinzufügen.
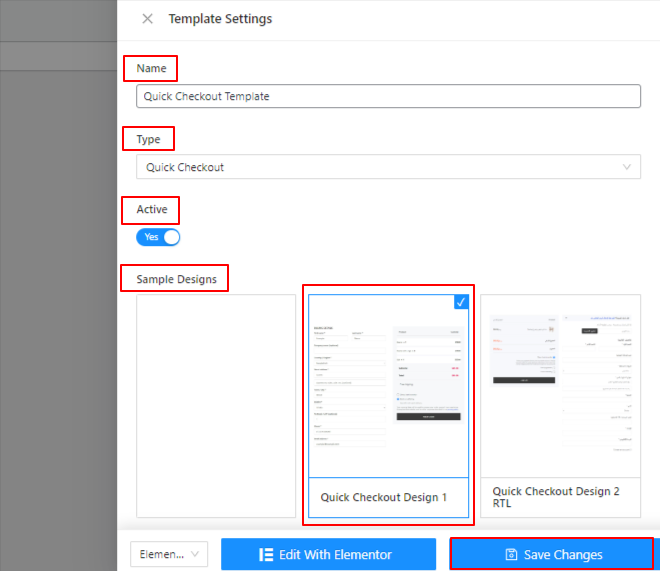
Dadurch wird ein Popup auf der linken Seite Ihres Bildschirms geöffnet. Gehen Sie hier wie folgt vor:

- Geben Sie zunächst einen Namen für die Vorlage ein.
- Wählen Sie im Dropdown-Menü des Felds „Typ“ die Option aus Schnelle Kaufabwicklung.
- Verwenden Sie die Umschalttaste, um die Vorlage zu aktivieren oder zu deaktivieren.
- Als Nächstes haben Sie die Möglichkeit, eine völlig neue Vorlage zu erstellen oder eine vorgefertigte Vorlage auszuwählen.
- Zum Schluss drücken Sie die Taste "Änderungen speichern" Taste.
- Das ist es.
Schritt 5: Passen Sie die Quick Checkout-Vorlage an
ShopEninge ermöglicht die schnelle Anpassung von Checkout-Vorlagen mit endlosen Möglichkeiten. Sie können je nach Bedarf verschiedene Arten von Widgets und Elementen in einem Drag-and-Drop-Dashboard hinzufügen.
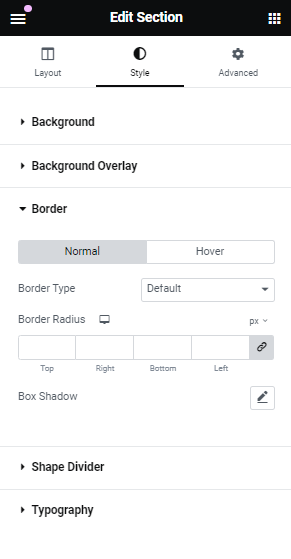
Darüber hinaus stehen Ihnen vielseitige Gestaltungsmöglichkeiten für Typografie, Hintergrund, Rahmen, Feld, Container und vieles mehr zur Verfügung.

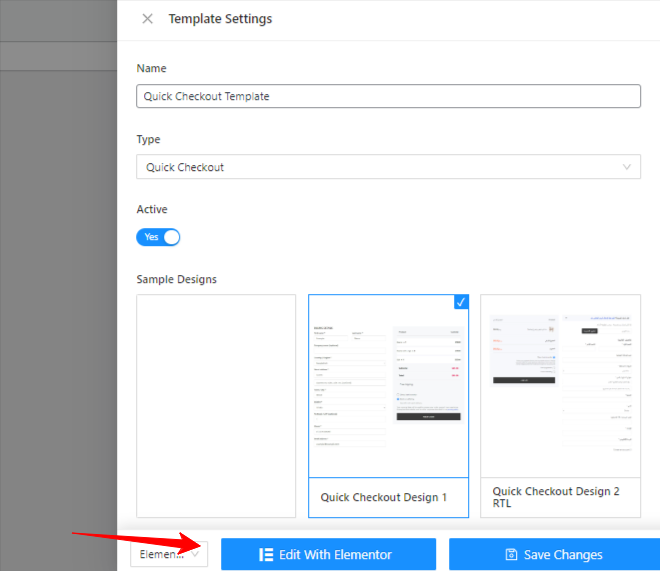
Um auf die ShopEngine-Vorlagenanpassung zuzugreifen, suchen Sie nach „Mit Elementor bearbeiten” aus den Vorlageneinstellungen und klicken Sie darauf.

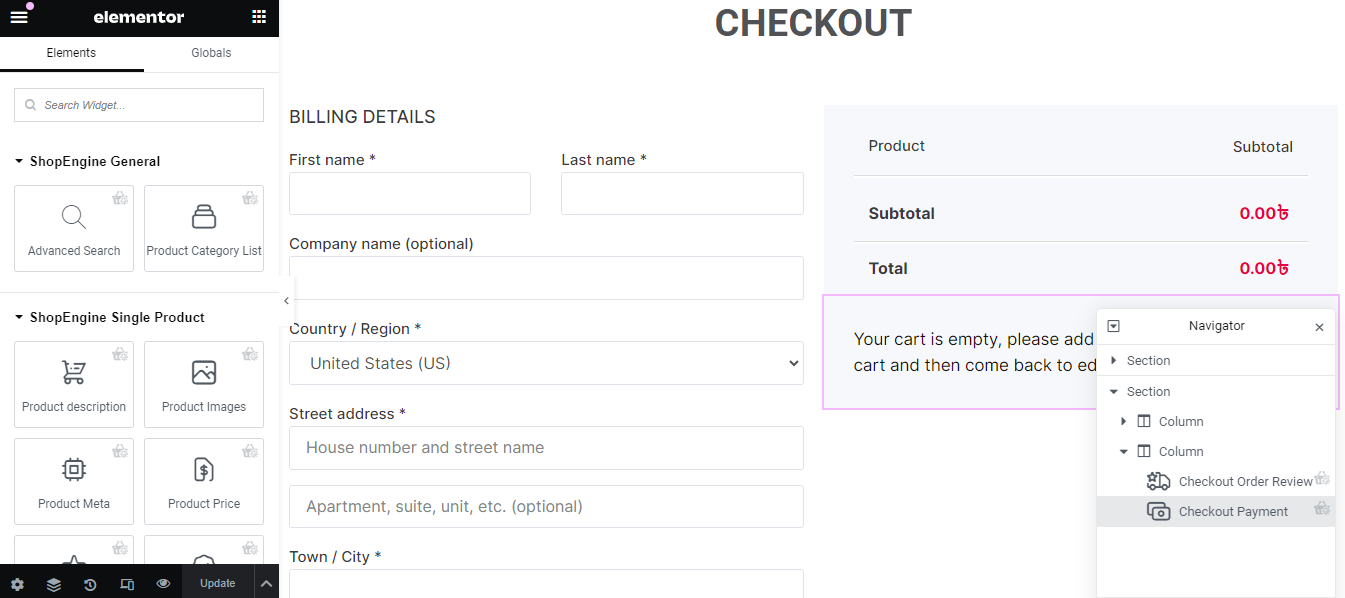
Sie werden zu einem Editorbildschirm wie dem Elementor-Seitenersteller weitergeleitet.

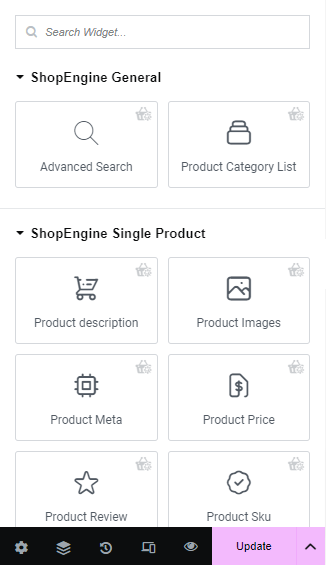
In der linken Seitenleiste dieses Bildschirms können Sie verschiedene nützliche Widgets als Feld der Checkout-Vorlage hinzufügen.

Und wenn Sie auf ein beliebiges Element klicken, wird das angezeigt Inhalt, Stil, Und Fortschrittlich Klicken Sie auf die Registerkarte, um das Erscheinungsbild des Checkout-Formulars zu konfigurieren und anzupassen.
Wie wirkt sich WooCommerce One-Click Checkout auf die Konvertierung aus?
Betrachten Sie sich als Kunde und haben sich bereits für Ihr Wunschprodukt entschieden. Was möchten Sie dann als nächstes tun? Schließen Sie den Bestellvorgang natürlich so schnell wie möglich ab! Andererseits möchten Sie als Online-Shop-Inhaber nichts verpassen Möglichkeit zu verdienen und sehen Sie, wie Ihr Kunde den Bestellvorgang abschließt.
Hier kommt die Ein-Klick-Funktion von WooCommerce, um den Checkout-Prozess zu beschleunigen. Das Hinzufügen zu Ihrem E-Commerce-Shop kann auf verschiedene Weise hilfreich sein. Sehen wir sie uns unten an:
Verbessern Sie das Kundenerlebnis
Bei einem optimierten Checkout-Prozess steht die Benutzerfreundlichkeit des Kunden im Vordergrund. Dies kann der einfachste Weg sein, etwas zu kaufen. Benutzer müssen nichts weiter tun, als nur auf eine Schaltfläche zu klicken. Diese Funktion erscheint mit allen Versand-, Rechnungs- und Zahlungsinformationen auf einem einzigen Bildschirm. Dadurch ist eine klare Übersicht aller Informationen gewährleistet und die Möglichkeit von Fehlern minimiert.
Steigern Sie die E-Commerce-Konvertierung
Die Ein-Klick-Funktion erleichtert Kunden die mühsame Eingabe von Transaktionsinformationen und hilft ihnen, diese in kürzerer Zeit abzuschließen. Dieses reibungslose Erlebnis erzeugt ein positives Gefühl, das dazu beiträgt, die Anzahl der Warenkorbabbrüche zu reduzieren.
Keine unnötigen Schritte
In einem WooCommerce-basierten Online-Shop müssen Besucher mehrere Seiten durchsuchen, obwohl sie nur ein Produkt kaufen. Diese Seiten können unnötige Schritte Ihres Verkaufstrichters sein. Anstatt nur ein einzelnes Produkt zur Warenkorbseite hinzuzufügen und es separat anzuzeigen, sollten Kunden für ein besseres Erlebnis den Rechnungsschritt in Angriff nehmen.
Effizient für wiederkehrende Kunden
Der One-Click-Checkout-Prozess sorgt dafür, dass keine überflüssige Arbeit für Sie entsteht wiederkehrende Kunden. Sobald sie ihre Zahlungs- und Versandinformationen eingegeben haben, müssen sie diese nie wieder ausfüllen. Dies kann dazu motivieren, die Kaufentscheidung zu beschleunigen.
Mobile Responsive-Funktion
Der One-Click-Checkout funktioniert am besten für Kunden, die über mobile Geräte verfügen. Diese Funktion benötigt nur minimalen Platz und passt sich nahtlos an mobile Bildschirme an, sodass Benutzer den Bezahlvorgang ohne jegliche Komplexität abschließen können. Und Sie profitieren von höheren Conversion-Raten.
✅ Lernen So zeigen Sie Bestseller-Produkte in WooCommerce an.
Tipps zur Optimierung und Einrichtung eines One-Click-Checkouts
Das Einrichten einer One-Click-Checkout-Seite ist selbst Teil der Optimierung des Checkout-Prozesses eines WooCommerce-Shops. Wir werden jedoch tiefer eintauchen, um den One-Click-Checkout noch besser zu verbessern. Hier sind einige Tipps, die Sie beim Erstellen einer One-Click-Checkout-Seite berücksichtigen sollten.
Entwerfen Sie eine neue Checkout-Seite
Wenn Sie einen One-Click-Checkout anwenden, stellen Sie sicher, dass Sie eine neue Checkout-Seite dafür entwerfen. Da alle Checkout-Informationen in einem Popup angezeigt werden, müssen Sie möglicherweise das gesamte Checkout-Design neu definieren. Obwohl es unser Ziel ist, den Checkout-Prozess zu minimieren, können wir einige wichtige Informationen nicht erfassen. Sie müssen deutlich dargestellt werden.
Regelmäßige Überwachung und Tests
Das ultimative Ziel der Einführung eines One-Click-Checkouts besteht darin, den Besuchern ein vereinfachtes Erlebnis zu bieten. Sie müssen jedoch weiterhin nach regelmäßigen Verbesserungen und Updates suchen. Für einen umfassenden Überblick müssen Sie sich auf die Details konzentrieren. Darüber hinaus sollten Sie regelmäßig testen, ob der One-Click-Checkout ordnungsgemäß funktioniert.
Geben Sie den detaillierten Preis an
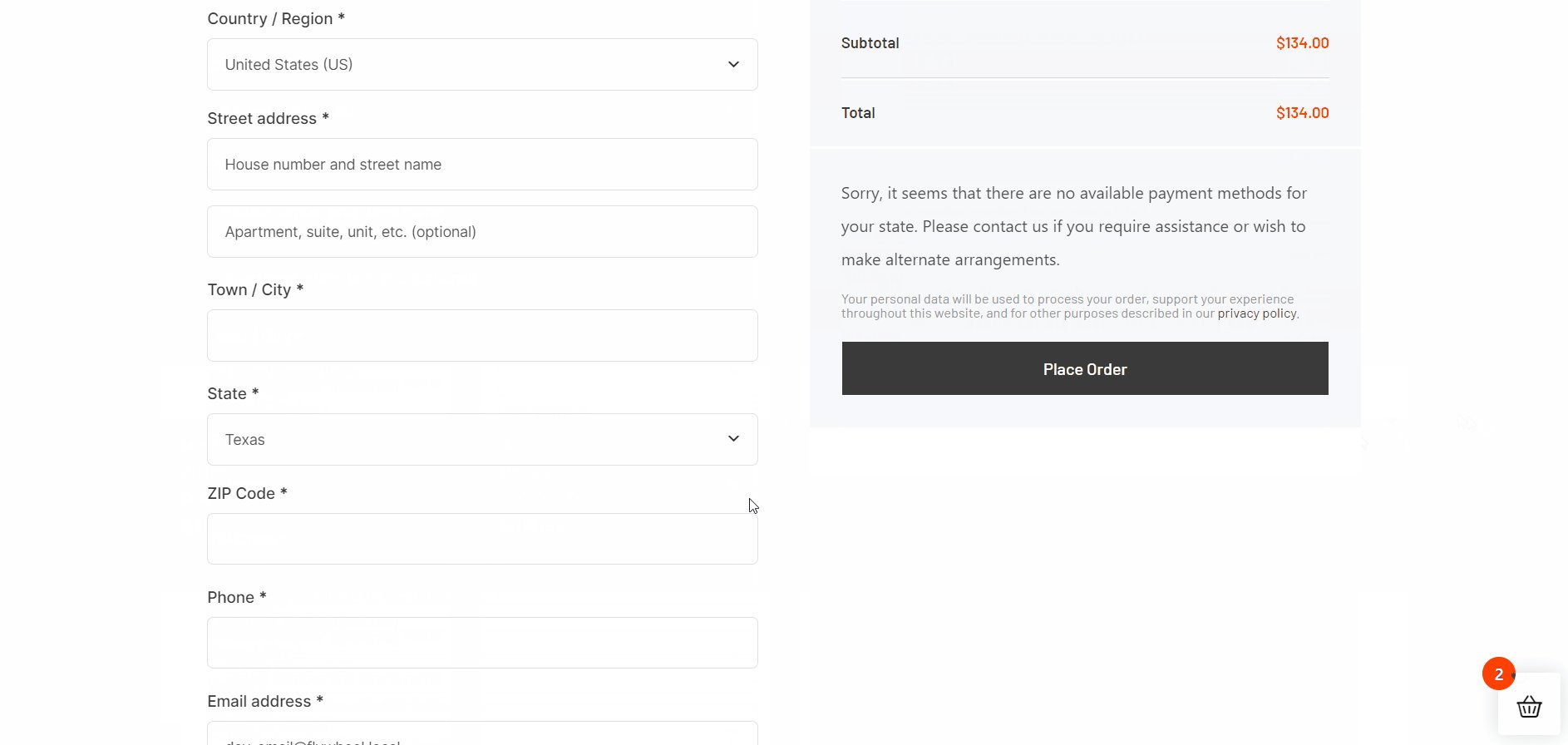
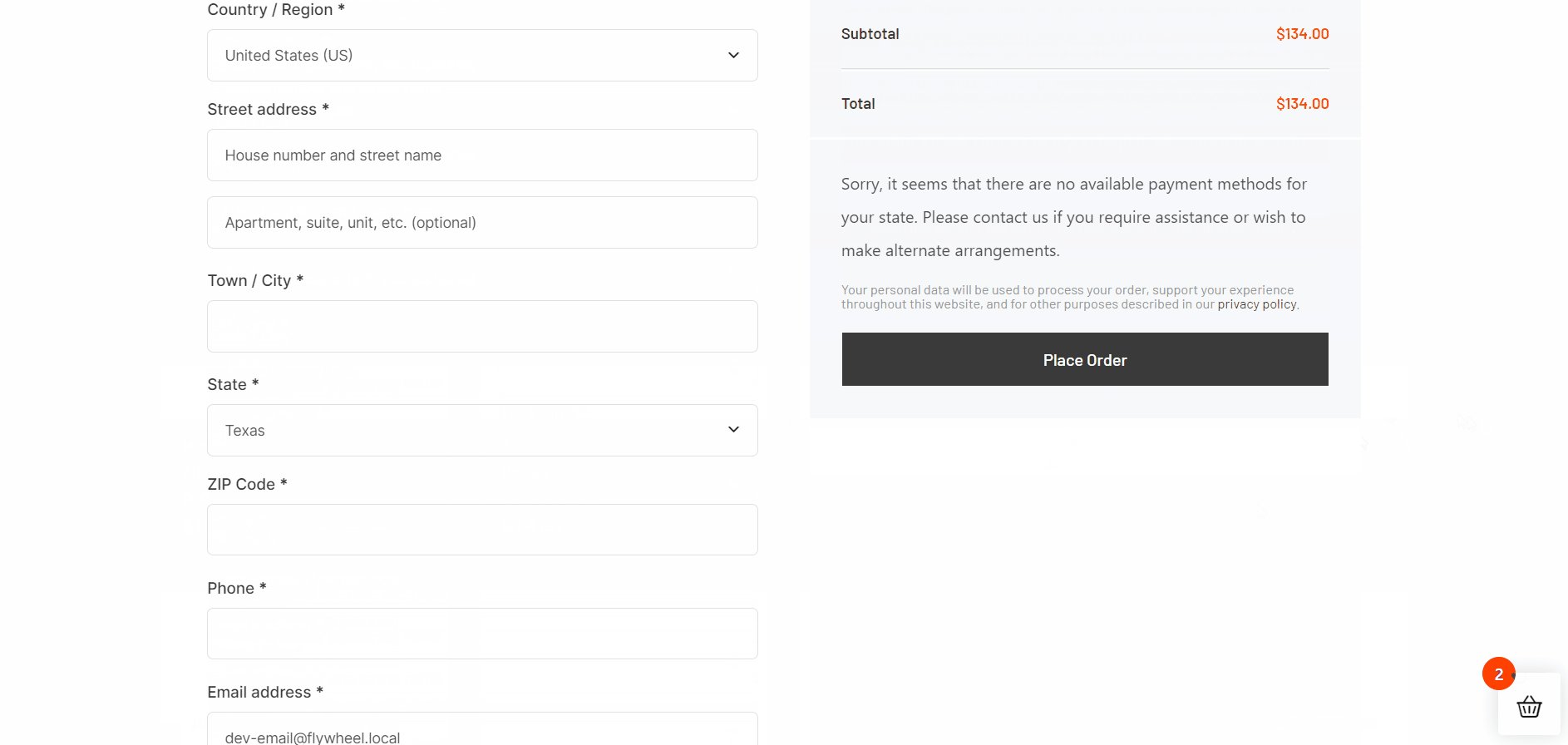
Das One-Click-Checkout-Popup sollte die Gesamtaufschlüsselung der Preise anzeigen. An Ihrer Kasse sollte der Preis für jedes Produkt einzeln angezeigt werden. Stellen Sie sicher, dass zusätzliche Kosten wie Versandkosten und Steuern angezeigt werden. Geben Sie auch den Rabattpreis genau an. Bei Missverständnissen brechen Kunden den Warenkorb ab.
Zahlungs- und Versandart
Zahlungs- und Versandmethoden sind wichtige Bestandteile eines Checkout-Prozesses. Kunden werden nach ihrer bevorzugten Art suchen, Zahlungen zu tätigen und Produkte zu erhalten. Stellen Sie daher sicher, dass alle verfügbaren Zahlungs- und Versandarten sichtbar sind.
Breite Schaltfläche anzeigen
Sie können alle Schaltflächen auf Ihrer Checkout-Seite breit machen. Es erleichtert dem Besucher die Navigation. Diese Arten von Schaltflächen können auf Mobilgeräten genau angezeigt werden.
Kann ich Shortcodes verwenden, um in WooCommerce einen One-Click-Checkout einzurichten?
Können Kunden per One-Click-Checkout mehrere Produkte kaufen?
Was ist der beste Weg, um den One-Click-Checkout in WooCommerce zu aktivieren?
Steigern Sie noch heute Ihre Conversions!
We hope this article helped you find the easiest answer on how to set up WooCommerce one-click checkout. Adding a one-click checkout page through code can be a difficult task. However, using a plugin like ShopEngine kann eine einfache Möglichkeit sein, die One-Click-Checkout-Seite über eine Drag-and-Drop-Oberfläche zu erstellen und zu gestalten.
Selbst wenn Sie zum ersten Mal eine One-Click-Checkout-Seite in Ihrem E-Commerce-Shop hinzufügen, werden Sie auf keine Hindernisse stoßen.


Schreibe einen Kommentar