Wir freuen uns, Ihnen EmailKit für Ihre WordPress- und WooCommerce-Websites vorzustellen, eine Möglichkeit zum Erstellen und Anpassen Ihrer E-Mail-Vorlage ohne Code in einem visuellen Drag-and-Drop-Builder. Mit diesem funktionsreichen E-Mail-Builder-Plugin können Sie die Standard-E-Mail-Layouts nach Ihren Wünschen gestalten.
EmailKit verfügt über praktische Elemente und vielseitige Gestaltungsoptionen und definiert die langweiligen/eintönigen Standard-E-Mails von WooCommerce und WordPress mit einem revitalisierten Aussehen neu. Durch den Versand können Sie Ihre Neukunden zu Stammkunden machen. Und Sie werden mehr Umsatz erzielen!
Als Nächstes werden wir eine kurze Geschichte über die Entwicklung eines E-Mail-Anpassungs-Plugins erzählen.
🎉 Wir stellen vor: EmailKit!

EmailKit ist das intelligenteste Drag-and-Drop-Plugin für visuelle E-Mail-Anpassung ohne Code, mit dem Sie die Standardvorlagen von WordPress und WooCommerce umwandeln können. Es hilft Ihnen, Standardvorlagen von WordPress und WooCommerce mit erstaunlicher Leichtigkeit und Effizienz in professionelle Designs umzuwandeln.
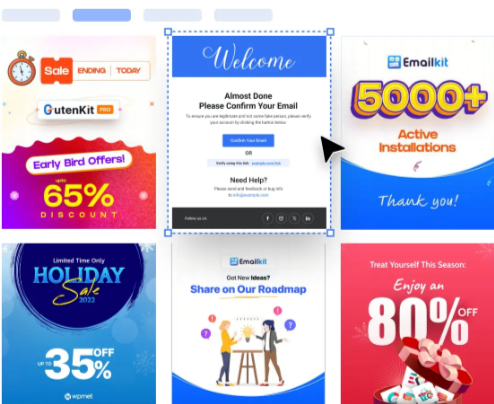
Dieses Plugin verfügt sogar über mehrere vorgefertigte Vorlagen Anfänger können sie einfach einfügen und ändern, um sie an ihren Markenstil anzupassen.
Sie finden beispielsweise vorgefertigte Vorlagen für:
- Neue E-Mail-Adresse für das Kundenkonto
- Neue Bestell-E-Mail
- E-Mail zur Rückerstattung der Bestellung:
- E-Mail zum Zurücksetzen des Kundenpassworts
- Und viele mehr!
Darüber hinaus können Sie verwenden 23+ leistungsstarke Elemente um eine neue beeindruckende E-Mail-Vorlage aus dem zu erstellen ohne Code-Probleme von Grund auf neu erstellen. Neben der Änderung der E-Mail-Betreffzeile und des Pre-Headers können Sie auch jeden Teil des gesamten E-Mail-Vorlagentexts anpassen.
Sie können E-Mail-Vorlagen in Echtzeit entwerfen und genießen Sehen Sie sich die Ergebnisse sofort an. Dieses E-Mail-Anpassungs-Plugin bietet praktische Funktionen wie Bearbeitungsaktionen rückgängig machen, wiederholen oder zurücksetzen. Darüber hinaus können Sie viel Zeit sparen, da Sie reaktionsfähige Vorschauen sehen und Test-E-Mails direkt vom Editor-Dashboard aus versenden können.
Arten von Vorlagen, die Sie mit EmailKit entwerfen können
Sehen wir uns einige der verschiedenen Arten von E-Mail-Vorlagen an, die Sie mit EmailKit für Ihre WordPress- und WooCommerce-Websites entwerfen können.
WordPress-basierte Vorlagen
🔷 Neue Benutzerregistrierung: Diese E-Mail wird gesendet, nachdem sich ein Benutzer neu auf Ihrer WordPress-Website registriert hat.
🔷 Passwort zurücksetzen: Diese E-Mail wird nach der Anfrage von Benutzern gesendet, wenn sie ihr Passwort vergessen und es zurücksetzen möchten.
WooCommerce-basierte Vorlagen
🔷 Neue Bestellung: Senden Sie eine Willkommens-E-Mail, nachdem ein Kunde zum ersten Mal eine Bestellung aufgegeben hat.
🔷 Kundenrechnung: Eine Kundenrechnungs-E-Mail dient als Aufzeichnung einer Transaktion, nachdem der Kunde seine Zahlungen abgeschlossen hat.
🔷 Bearbeitungsauftrag: Wie der Name schon sagt, wird diese E-Mail gesendet, wenn die Bestellung zur Bearbeitung bereit ist.
🔷 Ausgeführter Befehl: Diese E-Mail wird gesendet, wenn die Bestellung geliefert oder abgeschlossen wurde.
🔷 Abgebrochene Bestellung: Senden Sie diese E-Mail nach der unglücklichen Stornierung eines Bestellartikels.
🔷 Fehlgeschlagene Bestellung: Wenn der Kunde die Bestellung nicht erhalten kann, wird eine E-Mail mit der Begründung für die fehlgeschlagene Bestellung gesendet.
🔷 Bestellung in der Warteschleife: Entwerfen Sie eine Vorlage zum Versenden einer E-Mail mit einer zurückgestellten Bestellung, um den Kunden über die vorübergehend verschobene Bestellung zu informieren.
🔷 Bestellung zurückerstattet: Diese E-Mail wird im Zusammenhang mit einer Rückerstattungsanfrage eines Kunden in Ihrem WooCommerce-Shop gesendet.
🔷 Kundenhinweis: Diese E-Mail wird gesendet, um den Kunden über zusätzliche Informationen zu Produkten zu informieren.
🔷 Geringer Bestand: Es ist wie eine Benachrichtigungs-E-Mail, die an den Kunden gesendet wird, wenn der Bestand der im Warenkorb befindlichen Artikel niedrig ist.
🔷 Kein Bestand: Eine weitere Benachrichtigungs-E-Mail wird an den Kunden gesendet, da die Produkte nicht verfügbar sind.
🔷 Produkt im Rückstand: Diese E-Mail wird gesendet, wenn Kunden das Produkt zur Wunschliste hinzufügen und sich die Lieferung aufgrund von Nichtvorräten verzögert.
🎁 Erkunden der EmailKit-Funktionen
Jetzt kennen Sie die verschiedenen Vorlagentypen, die Sie mit EmailKit erstellen können. Jetzt konzentrieren wir uns auf die Funktionen, die EmailKit bietet:
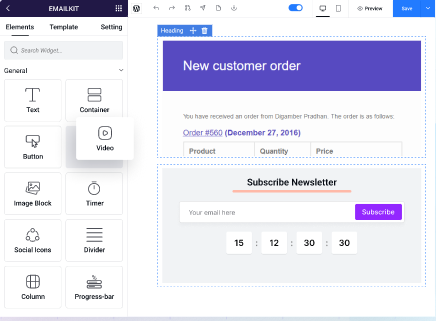
Einfach zu verwendender Drag-and-Drop-Editor

EmailKit optimiert den Anpassungsprozess für E-Mail-Vorlagen mit einer intuitiven und vereinfachten Drag-and-Drop-Oberfläche. Alle Elemente dieses Plugins können sein einfach per Drag & Drop in das Editor-Dashboard ziehen. Darüber hinaus können Sie Elemente wie Text, Bilder und Schaltflächen problemlos im Layout verschieben. Sie haben eine genaue Kontrolle über alle Gestaltungsoptionen und Beobachten Sie, wie sie sich augenblicklich vor Ihren Augen verändern. Da alles auf einem einzigen Bildschirm geschieht, müssen Sie Ihren Bildschirm nicht optimieren, bevor Sie den Entwurf der E-Mail-Vorlage fertigstellen.
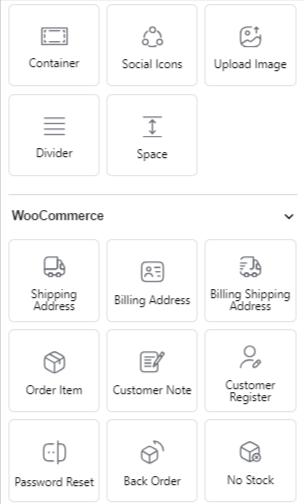
23+ nützliche Elemente

Die ultimative Designleistung des EmailKit-Plugins liegt in seinen über 23 Elementen. Sie sind in drei Typen unterteilt: Allgemein, WooCommerce und WordPress. Welchen Inhaltstyp Sie auch immer zu Ihrer E-Mail-Vorlage hinzufügen möchten, es besteht eine gute Chance, dass EmaliKit dies mit einem Element unterstützt, das Ihren Anforderungen entspricht. Diese Elemente sind vollständig anpassbar und Sie können ihre Stileinstellungen mühelos verwenden.
Ersetzen Sie Standard-WooCommerce-Vorlagen
Mit der Standard-WooCommerce-Vorlage können Sie keinen bleibenden Eindruck hinterlassen. Es fehlen interaktive Elemente und es ist nicht für Ihre Transaktions-E-Mails geeignet. EmailKit ist mit verschiedenen Elementen ausgestattet, um eine Werbe-Seitenleiste oder einen Button-Link hinzuzufügen, um ein Produkt oder eine bevorstehende Kampagne zu bewerben. Sie können WooCommerce-E-Mail-Layouts wie Bestellung, Versand und Abrechnung anpassen.
Starten Sie durch vorgefertigte Vorlagen

Mit den vorgefertigten Vorlagen von EmailKit können Sie WordPress-E-Mail anpassen für verschiedene Events und Phasen. Sie können die E-Mail-Designanforderungen im Handumdrehen erfüllen und ein paar Anpassungen wie das Ändern von Farben, Schriftarten und Bildern hinzufügen, um Ihren persönlichen Anforderungen gerecht zu werden. Das bedeutet, dass Sie keine umfassenden Designkenntnisse benötigen, um Ihre WordPress- oder WooCommerce-E-Mail-Vorlagen anzupassen.
Gestalten Sie Ihre E-Mail-Betreffzeile und Ihren Preheader
Die Betreffzeile und der Preheader-Text sind entscheidend für den ersten Eindruck Ihrer E-Mail. Das ist es, was die Empfänger zuerst sehen und was sie dazu bewegt, die E-Mail zu öffnen. Mit EmailKit erhalten Sie eine Reihe von Gestaltungsoptionen in Bezug auf Typografie und Hintergrund, um diesen kurzen Teil der E-Mail zu gestalten.
Eine dynamische Shortcode-Bibliothek
EmailKit bietet eine Reihe von Shortcode-Variablen im Zusammenhang mit WooCommerce und allgemeinen Zwecken wie Kundenbestellung, Abrechnung, Versand, Benutzername, Website-URL usw. Durch die Anwendung dieser Variablen auf Ihren Shortcode können Sie verschiedene Aktionen Ihrer E-Mail konfigurieren und automatisieren.
Responsive Vorschau
Es kann eine mühsame Aufgabe sein, dafür zu sorgen, dass Ihre E-Mails auf jedem Gerät reagieren. Um diese Aufgabe zu erleichtern, bietet EmailKit eine Vorschauoption. Wenn Sie auf diese Schaltfläche klicken, gelangen Sie zu einem anderen Bildschirm, auf dem Sie E-Mails nach verschiedenen Gerätetypen anzeigen können, z. B. Desktop, Tablet und Mobilgerät. Außerdem besteht die Möglichkeit, Ihre E-Mail-Ausgabe basierend auf verschiedenen Gerätemodellen anzuzeigen.
Erhalten Sie Sicherheit, indem Sie eine Test-E-Mail senden
Sie müssen das Erscheinungsbild Ihrer E-Mails bestätigen, bevor Sie sie an abonnierte Kontakte senden. Zu diesem Zweck bietet EmailKit eine Test-E-Mail-Funktion, mit der Sie E-Mails an Ihren Posteingang oder an Ihre Teamkollegen senden können. Auf diese Weise können Sie sehen, wie Ihre E-Mail im Posteingang Ihres Kunden angezeigt wird. Das Gute daran ist, dass Sie dies im EmailKit-Dashboard tun können. Daher können Sie bei Bedarf sofort Anpassungen vornehmen.
Erstklassiger Support
Wir haben eine ausführliche zusammengestellt Wissensbasis dieses Plugins. Sie können sich schnell mit allen Elementen und Einstellungssteuerelementen vertraut machen. Darüber hinaus ist unser engagiertes Team rund um die Uhr für Sie da, um Ihnen bei allen Problemen zu helfen.
Liste der EmailKit-Elemente
EmailKit bietet eine Reihe von mehr als 23 Elementen. Und wir haben bereits erklärt, dass diese Elemente in drei Kategorien eingeteilt werden. Hier ist die Elementliste, mit der Sie interaktive E-Mail-Vorlagen entwerfen können.
| Allgemeine Elemente | WooCommerce-Elemente | WordPress-Elemente |
|---|---|---|
| Überschrift | Lieferanschrift | Neues Benutzerregister |
| Untertitel | Rechnungsadresse | WP-Passwort zurücksetzen |
| Text | Rechnungs- und Lieferadresse | |
| Taste | Bestellungsartikel | |
| Spaltenabschnitt | Kundenhinweis | |
| Video | Kundenregister | |
| Container | Passwort zurücksetzen | |
| Soziale Ikonen | Nachbestellung | |
| Bild hochladen | Kein Stapel | |
| Teiler | Niedriger Stapel | |
| Raum |
Hintergrundgeschichte
Wir von Wpmet haben verschiedene erfolgreiche Produkte entwickelt, um das Leben des WordPress-Benutzers zu erleichtern. Unsere Reise begann mit ElementsKit im Jahr 2018. Das Ziel dieses Elementor-Add-On-Plugins besteht darin, die Webdesign-Funktionen des Elementor-Seitenerstellers zu verbessern und zu stärken. Bisher ist die Das ElementsKit-Add-on hat 1 Million+ aktive Benutzer.
Im Laufe der Zeit haben wir auch andere Produkte auf den Markt gebracht, um das Potenzial von Elementor-Websites zu verbessern.
Insbesondere, MetForm– ein von den Benutzern hochgelobtes ein reibungsloses Formularerstellungserlebnis per Drag-and-Drop ähnlich wie Elementor Page Builder. Es handelt sich um eine codefreie Lösung, die verschiedene Formulartypen unterstützt, darunter mehrstufige Formulare, Quiz, Kontakte, Bedingungen, Buchungen, Ereignisse und mehr.
Ein weiteres bemerkenswertes Plugin von Wpmet ist ShopEngine – die umfassendste WooCommerce-Lösung für Elementor und den Blockeditor. Es unterstützt gebrauchsfertige verschiedene Vorlagen zur Implementierung verschiedener Funktionen auf Ihren E-Commerce-Websites.
Darüber hinaus ermöglicht das Wpmet-Team WordPress-Benutzern, die Exzellenz der KI kennenzulernen Holen Sie sich Genie – ein KI-Assistent für Inhalte, SEO-Optimierung und Bildgenerierung.
Da unser Team über eine große Produktpalette verfügt, haben wir das Glück, mit vielen WordPress-Benutzern zu interagieren und auf ihre individuellen Bedürfnisse einzugehen. Dieses Verständnis hilft ihnen, wirklich nützliche Produkte herzustellen.
In letzter Zeit gab es eine große Anzahl von Funktionsanfragen im Zusammenhang mit a WordPress- und WooCommerce-E-Mail-Anpassungs-Plugin. Und nach vielen Analysen und Überlegungen haben wir uns entschieden, ein Plugin mit dem Namen zu entwickeln EmailKit um die Gestaltung von E-Mails innerhalb einer Drag-and-Drop-Oberfläche zu optimieren.
Wir haben dieses E-Mail-Customizer-Plugin mit zusammengestellt kraftvolle Elemente, Styling-Funktionen, diverse Bedienelemente, reaktionsfähige Vorschauund mehr zum einfachen Entwerfen vielseitiger E-Mail-Vorlagen.
Was kommt als nächstes in EmailKit?
Wir planen, dieses E-Mail-Builder-Plugin mit weiteren Funktionen auszustatten, um beliebte Anwendungsfälle abzudecken. Das Team hat bereits eine Roadmap entworfen, um die Funktionen des EmailKit-Plugins zu verbessern.
Hier sind einige wichtige Entwicklungen, an denen unsere Entwickler aktiv arbeiten:
- Es wird Unterstützung für den Import und Export von E-Mail-Vorlagen geben. Dies wird sich hervorragend für die Steigerung der Gesamtproduktivität beim WooCommerce-E-Mail-Design eignen.
- Entwickler arbeiten bereits daran, verschiedene Styling-Funktionen zur Anpassung der Fußzeile hinzuzufügen.
- In Zukunft werden Sie einige erweiterte Widgets erhalten, beispielsweise einen Countdown-Timer.
- EmailKit ist in verschiedene beliebte E-Mail-Plattformen integriert.
- Mit EmaliKit können Sie die Leistungsfähigkeit von Ai im Editor-Dashboard nutzen. Es handelt sich um eine hochmoderne Lösung, da Sie mit nur einem Klick eine vollständige E-Mail erstellen können.
Und es werden noch viele mehr sein! Das Beste ist, wenn Sie uns auf unserem Weg begleiten, EmailKit als umfassende und leistungsstarke E-Mail-Builder-Vorlage für Ihre WooCommerce- und WordPress-Websites zu entwickeln.
Sie können die kostenlose Version dieses Plugins verwenden 👇
Schließlich kann EmailKit hervorragend dazu beitragen, Ihren Arbeitsaufwand bei der Gestaltung attraktiver und ansprechender E-Mail-Vorlagen für Ihre WordPress- und WooCommerce-Websites zu reduzieren.



Schreibe einen Kommentar