Les statistiques montrent que le taux moyen d'abandon de panier est d'environ 70% dans différents secteurs. Cela signifie que les entreprises en ligne finissent par perdre beaucoup de revenus. Un processus de paiement fastidieux est l'un des facteurs contribuant à cette perte.
Ces derniers temps, nous avons également examiné différentes méthodes pour optimiser le processus de paiement. Et l’un d’eux consiste à ajouter un paiement en un clic aux magasins de commerce électronique.
Dans cet article, nous allons vous montrer comment configurer le paiement en un clic de WooCommerce sans problème de codage.
Qu'est-ce que le paiement en un clic de WooCommerce ?
La mise en œuvre d'une fonctionnalité en un clic vous permet de réduire le long processus de paiement de vos sites Web WooCommerce par défaut. Dans le processus conventionnel, vos clients doivent panier les produits souhaités, visiter la page du panier, remplir le formulaire de paiement et passer leur commande.
Ce processus d'achat en plusieurs étapes peut imposer une expérience d'achat négative qui peut entraîner une perte importante de vos clients potentiels. Comme nous l'avons mentionné précédemment, le pourcentage est d'environ 70%Alors que le paiement en un clic de WooCommerce garantit la finalisation de l'ensemble de l'achat en une seule action de clic.
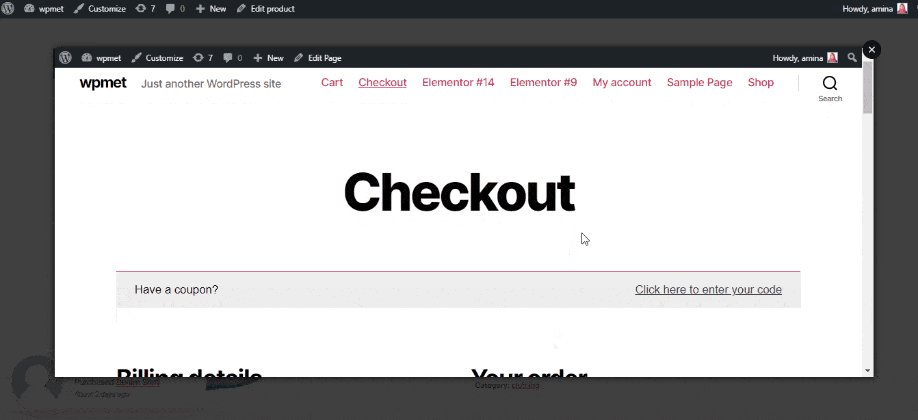
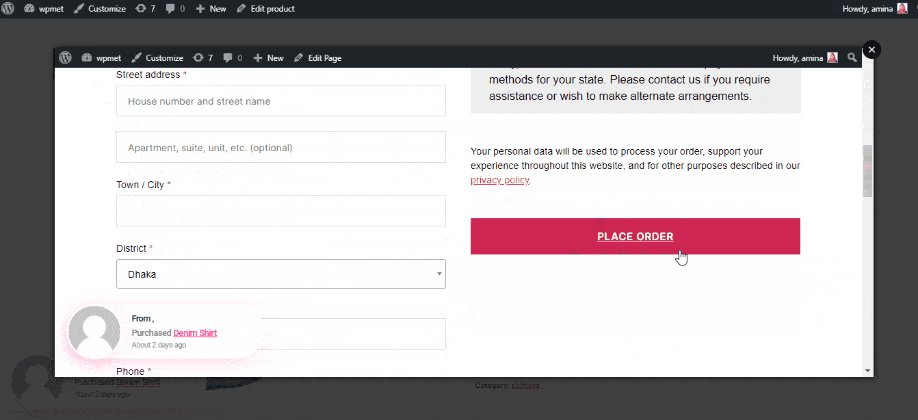
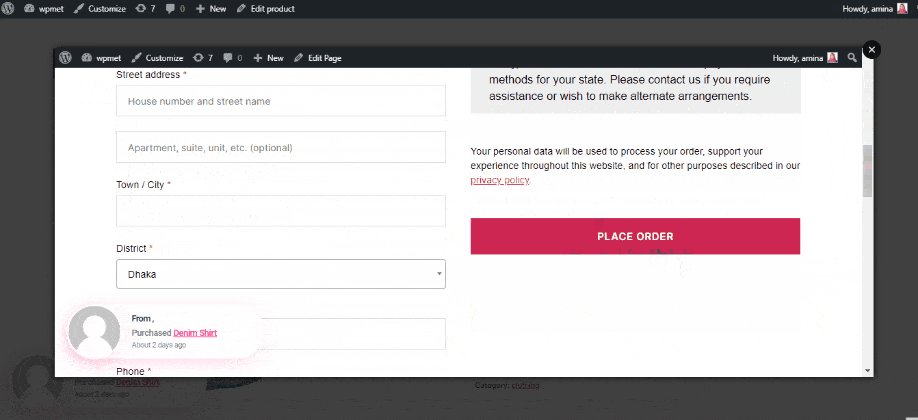
Les utilisateurs n'ont pas à franchir l'obstacle de la saisie d'informations transactionnelles à chaque fois. Une fenêtre contextuelle apparaîtra lorsque vous appuyez sur le bouton en un clic. Il n'est pas nécessaire de déplacer d'autres pages.
Comment configurer le paiement en un clic de WooCommerce ? (Processus étape par étape)
Le moyen le plus simple de configurer une option de paiement en un clic sur votre site Web WooCommerce consiste à utiliser un plugin. Nous recommandons le Paiement rapide ShopEngine module pour son interface intuitive et ses fonctionnalités avancées.
Avec ce module, vous pouvez facilement accélérer le processus de paiement. Par exemple, les clients peuvent ignorer le bouton « Ajouter au panier ». Les visiteurs passeront par une simple page de paiement contextuelle en un rien de temps.
Pour utiliser cette fonctionnalité de ShopEngine, vous devez disposer du Élémentor constructeur de pages installé sur votre site WordPress.
Étape 1 : Installer les plugins
Voici les plugins requis à installer et à activer :
- Élémentor: Téléchargez le plug-in
- WooCommerce : Installer le plugin
- Moteur de boutique: Installer le plugin
Pour installer un plugin, depuis votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau > Entrez le nom du plugin souhaité dans le champ de recherche. Et, lorsque le plugin apparaît, installez-le et activez-le.
Noter que, le module de paiement rapide est une fonctionnalité premium du plugin ShopEngine WooCommerce. Vous devez donc également activer la clé de licence. Voici un guide détaillé pour démarrer avec la version ShopEngine Pro.
Une fois que vous avez terminé la vérification de la clé de licence ShopEngine, la prochaine chose sur laquelle nous nous concentrerons est l'activation du bouton en un clic. En appuyant sur ce bouton, les utilisateurs pourront ignorer la page d'ajout au panier et terminer immédiatement le processus de paiement.
Étape 2 : Activez le bouton de paiement en un clic
Une fois que vous avez terminé la vérification de la clé de licence ShopEngine, la prochaine chose sur laquelle nous nous concentrerons est l'activation du bouton en un clic. En appuyant sur ce bouton, les utilisateurs pourront ignorer la page d'ajout au panier et terminer immédiatement le processus de paiement.
Par défaut, le Paiement rapide le module est désactivé. Vous devez accéder aux paramètres de ShopEngine pour l'activer. Pour ça:

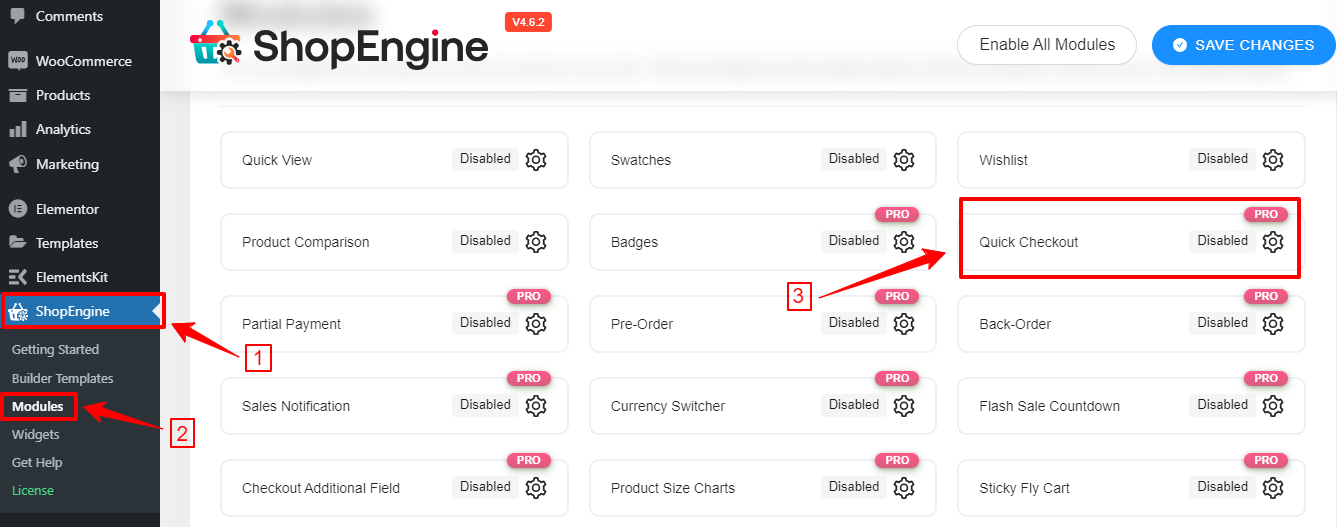
- Depuis votre tableau de bord WordPress, suivez Moteur de boutique > Modules.
- Recherchez le module Quick Checkout et cliquez dessus.

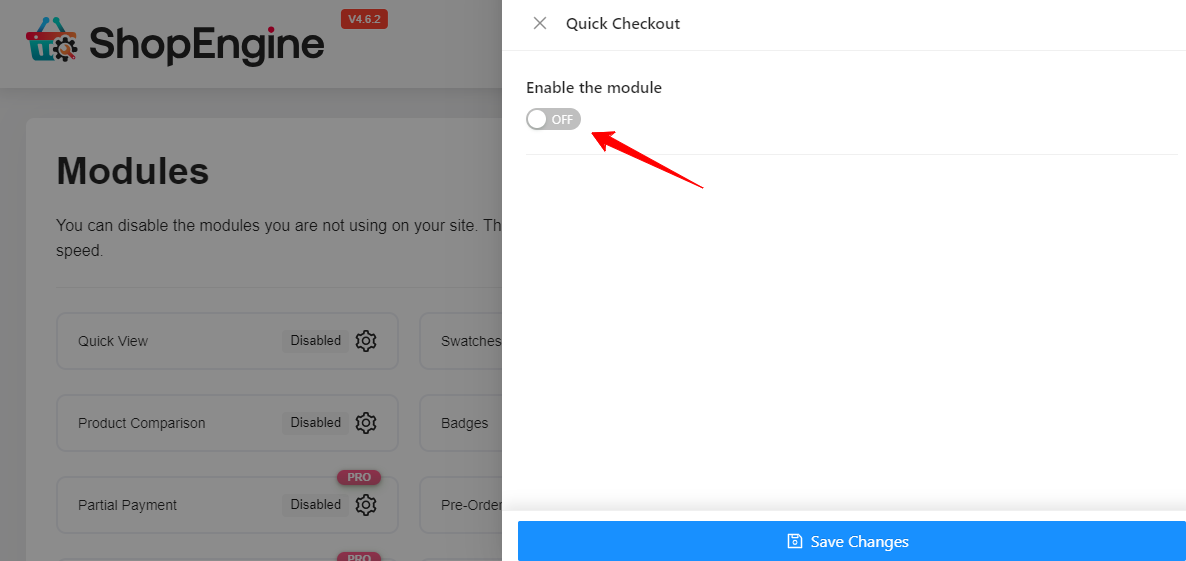
- La fenêtre contextuelle des paramètres du module apparaîtra sur le côté droit de l'écran.
- Activez le « Activer le module" bouton à bascule.

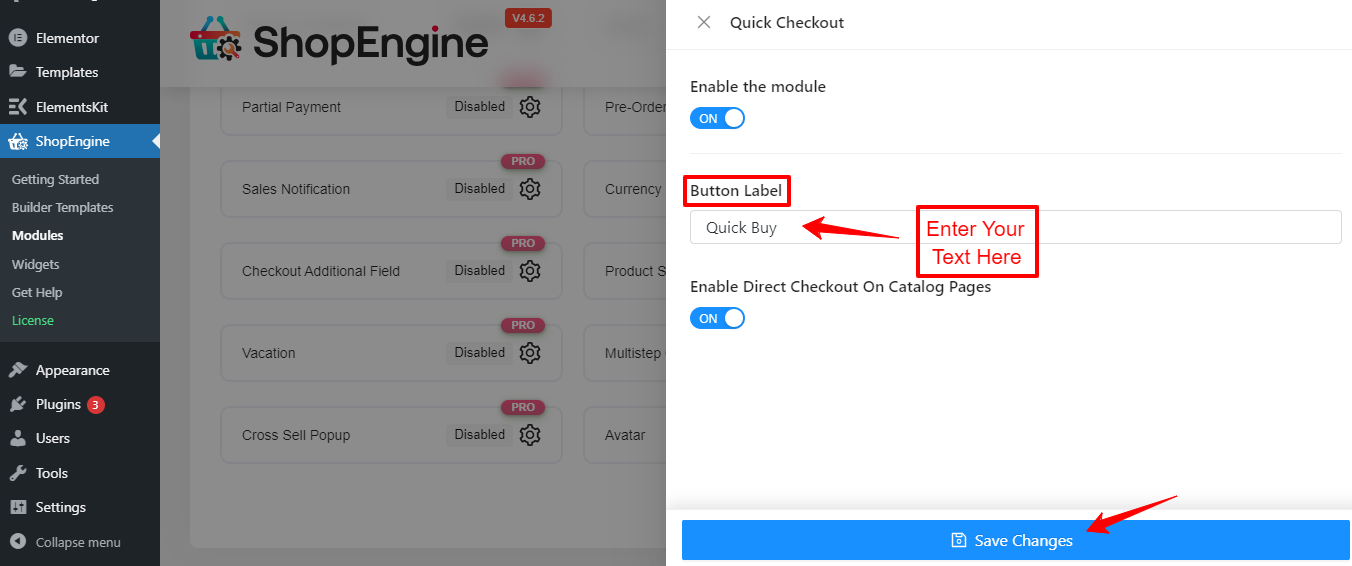
- Cela ouvrira une option pour saisir le texte du bouton.
- Tapez votre texte et appuyez sur le Sauvegarder les modifications bouton.
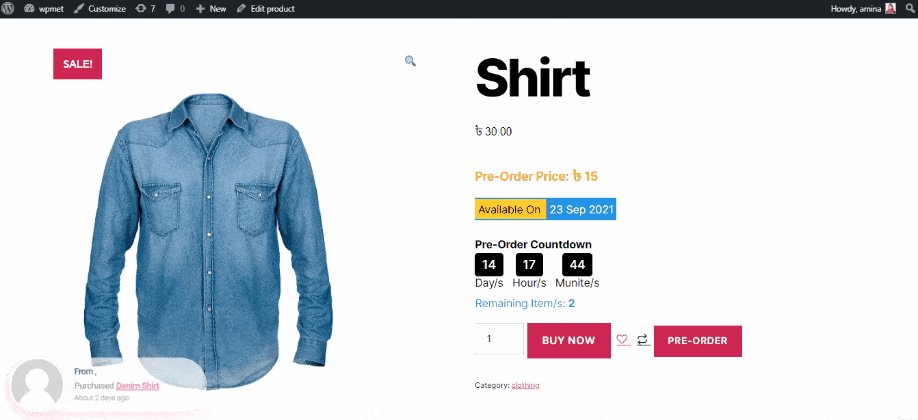
Maintenant, vous devriez voir le bouton ajouté dans la boutique WooCommerce.

Mais ne vous arrêtez pas là ! Pour utiliser le module Quick Checkout, vous devez utiliser le modèle Quick Checkout. C'est ce que nous allons vous montrer ensuite.
Étape 3 : configurer le paiement direct dans WooCommerce
Une autre bonne chose à propos du module de paiement ShopEngine est que vous pouvez activer la fonction de paiement direct pour votre site Web WooCommerce. Cela ajoutera une icône au produit dans votre boutique.
Lorsque les clients cliquent sur cette icône, ils seront dirigés vers la page de paiement, en ignorant la valeur par défaut Page du panier WooCommerce. Cela peut être une autre option importante pour accélérer le processus de paiement.
Voyons comment configurer le paiement direct dans les magasins WooCommerce.
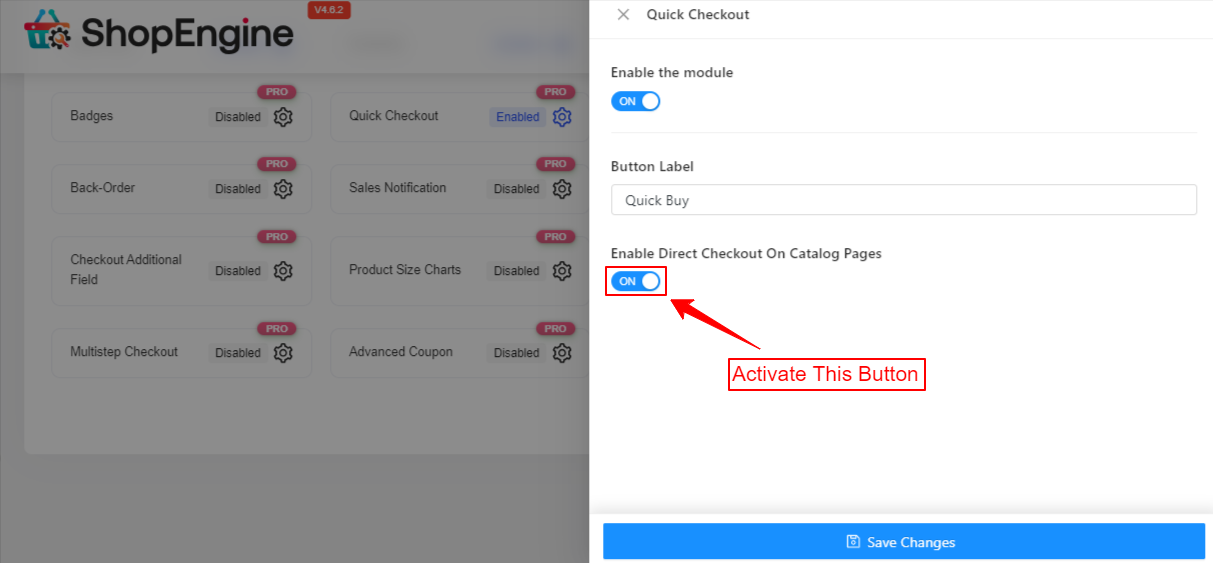
Accédez à votre tableau de bord WordPress et suivez ShopEngine > Modules > Paiement rapide.

Entrez les paramètres du module et vous verrez une option intitulée «Activer le paiement direct sur les pages du catalogue». Activez le bouton bascule avec cette option. Enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton. C'est ça!

Maintenant, visitez votre page de la boutique et vous verrez qu'un nouveau bouton est ajouté à chaque produit. Et en cliquant dessus, vous accéderez directement à la page de paiement.
Étape 4 : Utiliser le modèle de paiement rapide

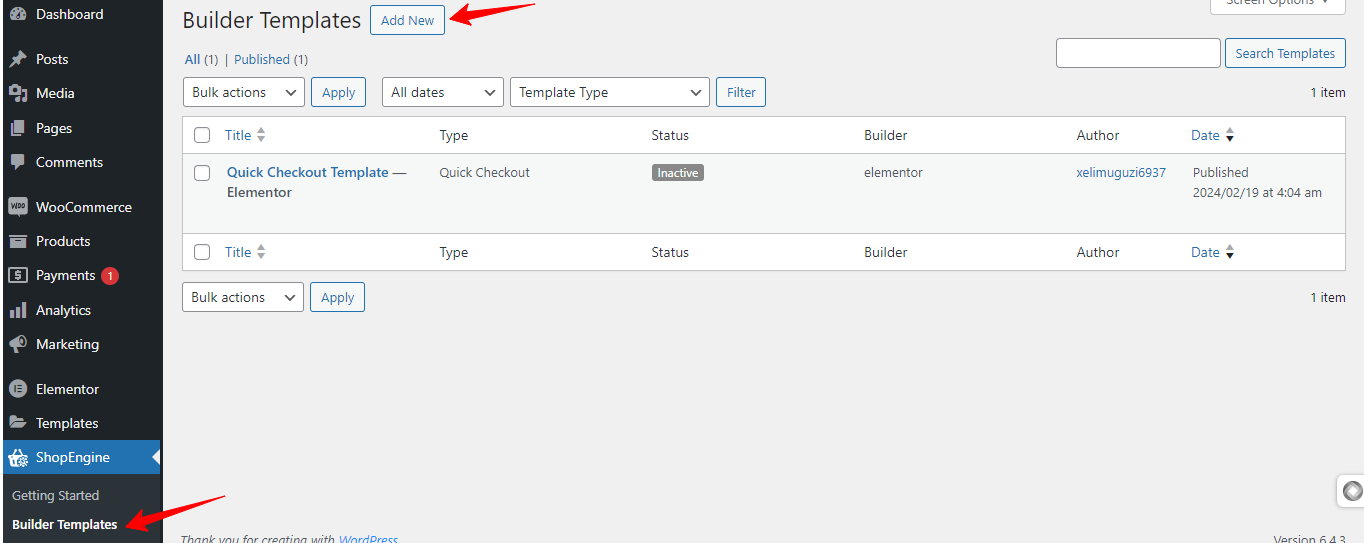
Revenez à votre tableau de bord WordPress et créez un modèle de paiement rapide. Pour ce faire, visitez ShopEngine > Modèles de générateur > Ajouter un nouveau.
Cela ouvrira une fenêtre contextuelle sur le côté gauche de votre écran. Ici, faites les choses suivantes :

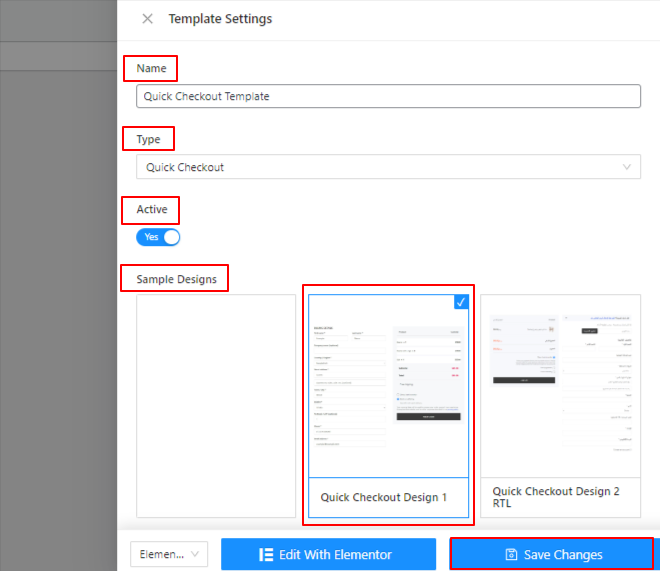
- Tout d’abord, donnez un nom au modèle.
- Dans la liste déroulante de la zone Type, sélectionnez Paiement rapide.
- Utilisez le bouton bascule pour activer ou désactiver le modèle.
- Ensuite, vous avez la possibilité de créer à partir de zéro ou de choisir un modèle prédéfini.
- Enfin, appuyez sur le "Sauvegarder les modifications" bouton.
- C'est ça.
Étape 5 : Personnalisez le modèle de paiement rapide
ShopEninge permet une personnalisation rapide des modèles de paiement avec des possibilités infinies. Vous pouvez ajouter différents types de widgets et d'éléments selon vos besoins dans un tableau de bord par glisser-déposer.
De plus, vous disposez d'options de style polyvalentes pour la typographie, l'arrière-plan, la bordure, le champ, le conteneur et bien d'autres.

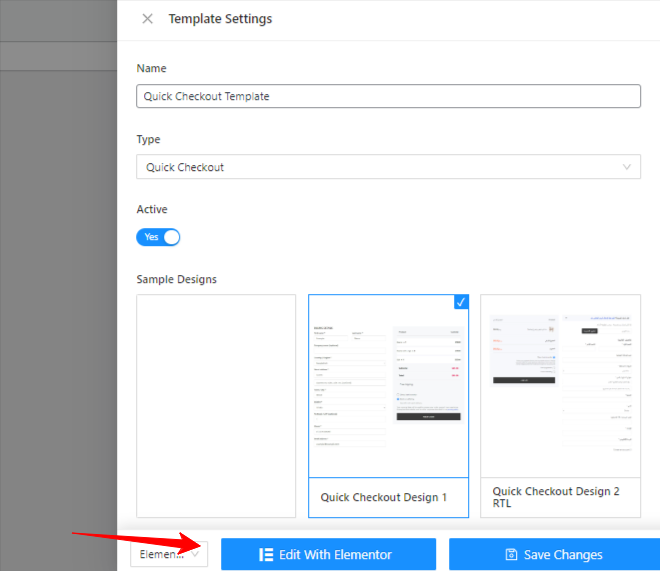
Pour accéder à la personnalisation du modèle ShopEngine, localisez le "Modifier avec Elementor» dans les paramètres du modèle et cliquez dessus.

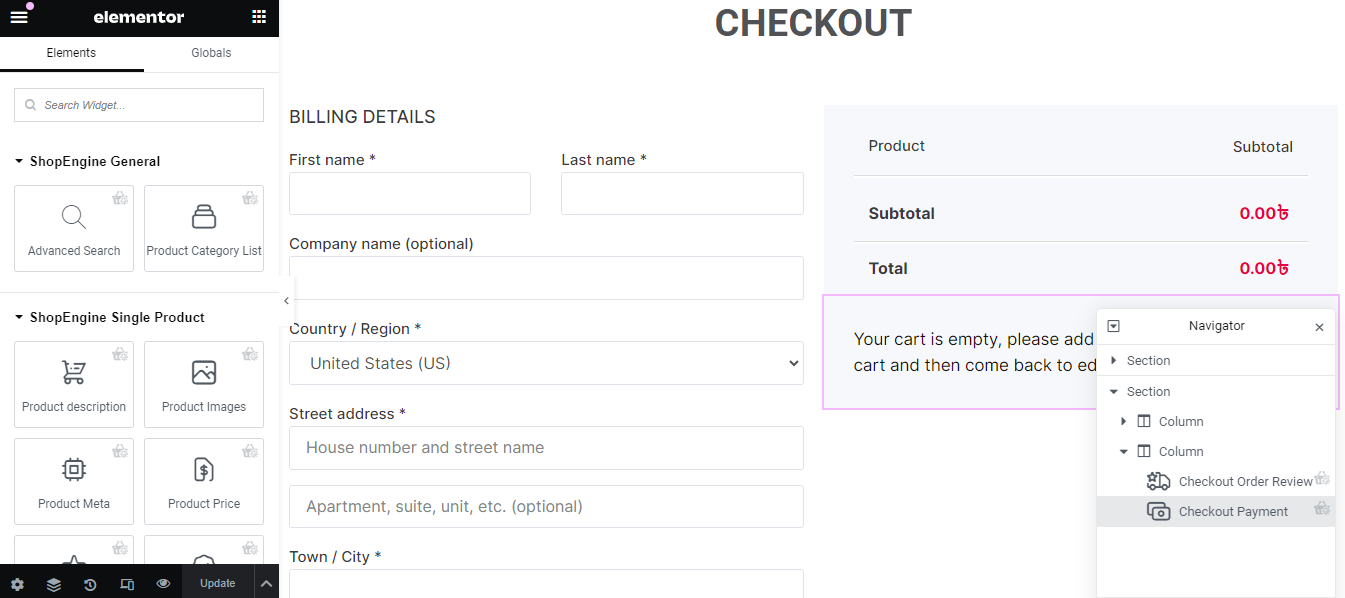
Vous serez déplacé vers un écran d'éditeur comme le générateur de pages Elementor.

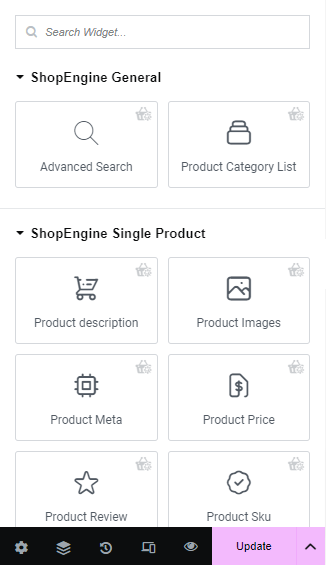
Dans la barre latérale gauche de cet écran, vous pouvez ajouter différents widgets utiles comme champ du modèle de paiement.

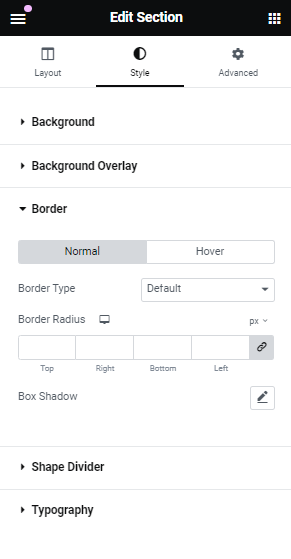
Et, lorsque vous cliquez sur n'importe quel élément, vous verrez le Contenu, Style, et Avancé pour configurer et personnaliser l'apparence du formulaire de paiement.
Quel est l’impact du paiement en un clic de WooCommerce sur la conversion ?
Considérez-vous comme un client et vous avez déjà décidé du produit que vous souhaitez, alors que voulez-vous faire ensuite ? Évidemment, terminez le processus de paiement dès que possible ! D'un autre côté, en tant que propriétaire d'une boutique en ligne, vous ne voulez pas manquer une possibilité de gagner et voyez votre client terminer le processus de paiement.
Voici la fonctionnalité en un clic de WooCommerce pour accélérer le processus de paiement. L’ajouter à votre boutique e-commerce peut vous aider de plusieurs manières. Voyons-les ci-dessous :
Améliorer l'expérience client
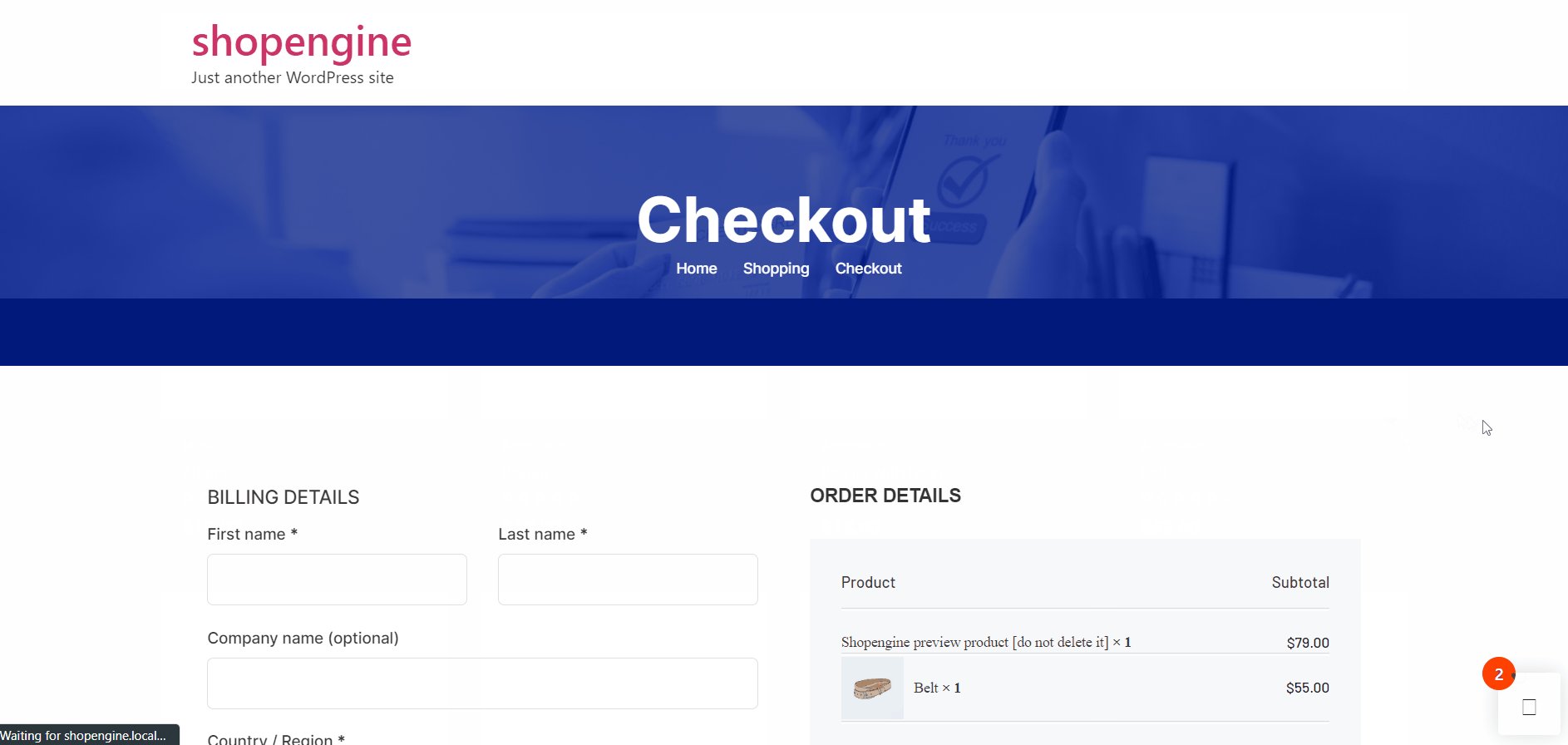
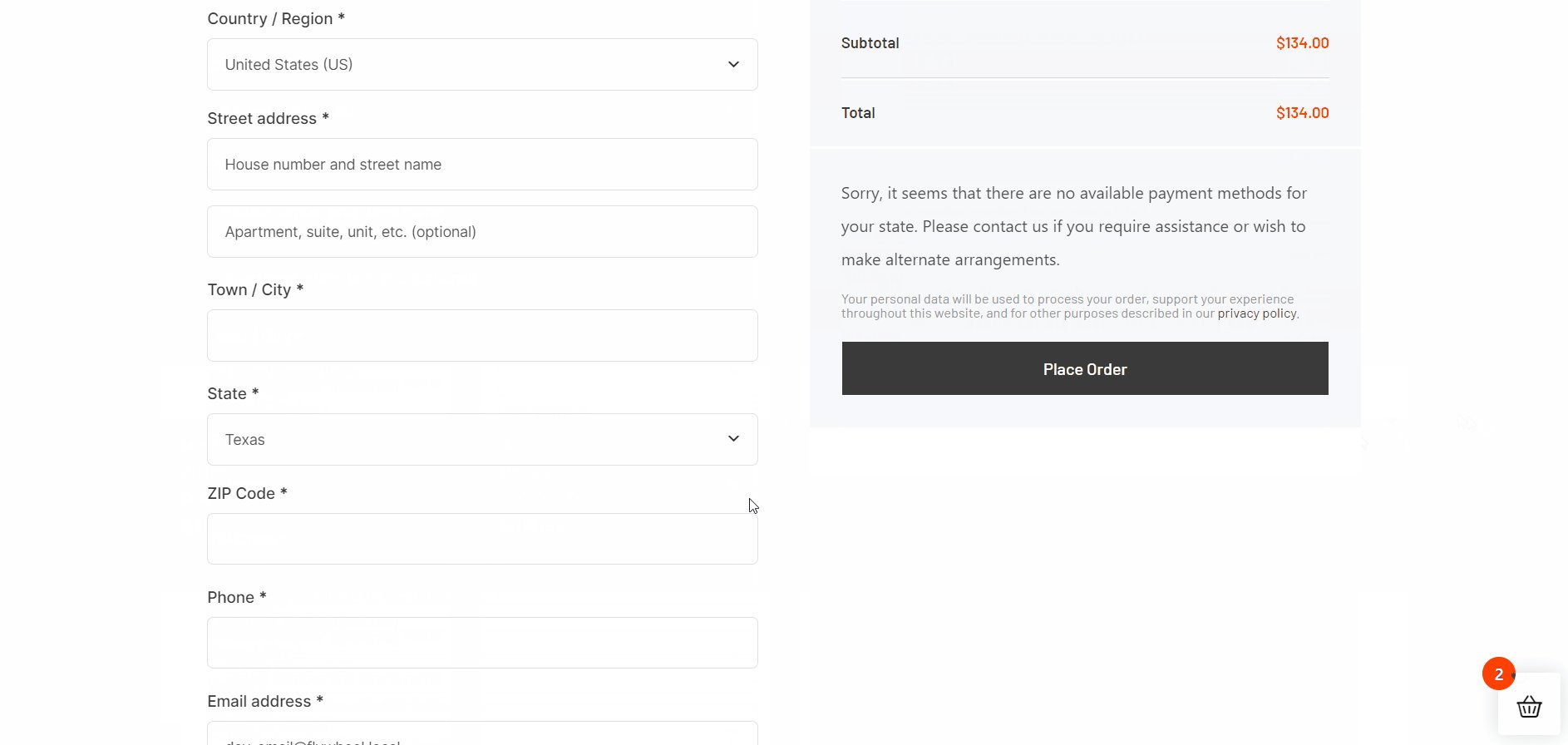
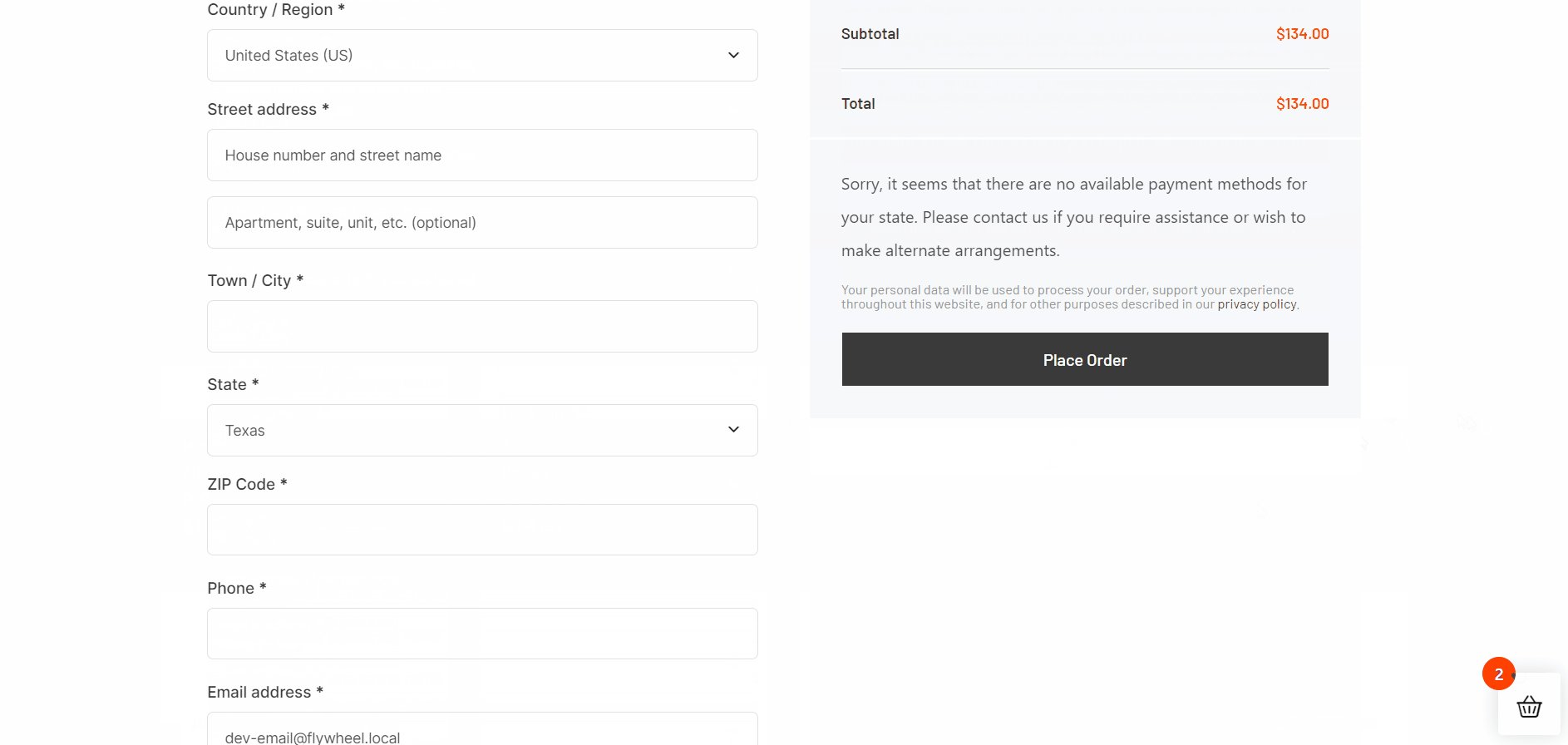
Un processus de paiement rationalisé donne la priorité à la convivialité pour le client. Cela peut être le moyen le plus simple d’acheter quelque chose. Les utilisateurs n’ont rien d’autre à faire que de simplement cliquer sur un bouton. Cette fonctionnalité apparaît avec toutes les informations d'expédition, de facturation et de paiement sur un seul écran. Ainsi, il garantit un aperçu clair de toutes les informations et minimise les risques d’erreurs.
Boostez la conversion du commerce électronique
La fonctionnalité en un clic facilite la tâche fastidieuse de saisie des informations sur les transactions pour les clients et les aide à les terminer en moins de temps. Cette expérience fluide crée un sentiment de positivité qui contribue à réduire le nombre d’abandons de panier.
Aucune étape inutile
Dans une boutique en ligne basée sur WooCommerce, les visiteurs doivent parcourir plusieurs pages même s'ils n'achètent qu'un seul produit. Ces pages peuvent constituer des étapes inutiles de votre entonnoir de vente. Au lieu de simplement ajouter un seul produit à la page du panier et de l'afficher séparément, les clients doivent passer par l'étape de facturation pour une meilleure expérience.
Efficace pour les clients fidèles
Le processus de paiement en un clic garantit l'absence de travail redondant pour le clients fidèles. Une fois qu’ils ont saisi leurs informations de paiement et d’expédition, ils n’ont plus jamais besoin de les remplir. Cela peut motiver à accélérer la décision d’achat.
Fonctionnalité adaptée aux mobiles
Le paiement en un clic fonctionne mieux pour les clients utilisant des appareils mobiles. Cette fonctionnalité prend un minimum de place et s'adapte parfaitement aux écrans mobiles, ce qui permet aux utilisateurs de terminer le processus de paiement sans aucune complexité. Et vous bénéficierez de taux de conversion plus élevés.
✅ Apprendre comment afficher les produits les plus vendus dans WooCommerce.
Conseils pour optimiser et configurer un paiement en un clic
La configuration d'une page de paiement en un clic fait en soi partie de l'optimisation du processus de paiement d'une boutique WooCommerce. Cependant, nous allons approfondir pour mieux améliorer le paiement en un clic. Voici quelques conseils à prendre en compte lorsque vous envisagez de créer une page de paiement en un clic.
Concevoir une nouvelle page de paiement
Lorsque vous appliquez un paiement en un clic, assurez-vous de concevoir une nouvelle page de paiement pour celle-ci. Étant donné que toutes les informations de paiement apparaîtront dans une fenêtre contextuelle, vous devrez peut-être redéfinir l'ensemble de la conception de paiement. Bien que notre objectif soit de minimiser le processus de paiement, nous ne pouvons pas inclure certaines informations vitales. Ils doivent être affichés clairement.
Surveillance et tests réguliers
L'objectif ultime de l'ajout d'un paiement en un clic est d'offrir aux visiteurs une expérience simplifiée. Cependant, vous devez toujours rechercher des améliorations et des mises à jour régulières. Vous devez vous concentrer sur les détails pour avoir une vue globale. De plus, vous devez vérifier périodiquement que le paiement en un clic fonctionne correctement.
Fournir un prix détaillé
La fenêtre contextuelle de paiement en un clic devrait afficher la répartition totale des prix. Votre paiement doit indiquer le prix de chaque produit individuellement. Assurez-vous d'afficher les coûts supplémentaires comme les frais d'expédition et les taxes. Et même, indiquez précisément le prix discount. Les clients abandonneront le panier en cas de malentendu.
Mode de paiement et d'expédition
Les méthodes de paiement et d’expédition sont des éléments essentiels du processus de paiement. Les clients rechercheront leur moyen préféré d’effectuer des paiements et de recevoir des produits. Vous devez donc vous assurer que tous les modes de paiement et d’expédition disponibles sont visibles.
Afficher le bouton large
Vous pouvez élargir tous les boutons de votre page de paiement. Cela aidera le visiteur à naviguer facilement. Ces types de boutons peuvent apparaître avec précision sur les appareils mobiles.
Puis-je utiliser des shortcodes pour configurer le paiement en un clic dans WooCommerce ?
Les clients peuvent-ils acheter plusieurs produits via un paiement en un clic ?
Quelle est la meilleure façon d’activer le paiement en un clic dans WooCommerce ?
Boostez vos conversions dès aujourd'hui !
Nous espérons que cet article vous a aidé à trouver la réponse la plus simple sur la façon de configurer le paiement en un clic de WooCommerce. L'ajout d'une page de paiement en un clic via le code peut être une tâche difficile. Cependant, en utilisant un plugin comme Moteur de boutique peut être un moyen simple de créer et de concevoir la page de paiement en un clic via une interface glisser-déposer.
Vous ne rencontrerez aucun obstacle même si vous comptez ajouter pour la première fois une page de paiement en un clic sur votre boutique e-commerce.


Laisser un commentaire