Estatísticas mostram que a taxa média de abandono de carrinho é de cerca de 70% em diferentes setores. Isso significa que os negócios online acabam perdendo muita receita. Um processo de checkout tedioso é um dos fatores que contribuem para essa perda.
Recentemente, também analisamos diferentes métodos para otimizar o processo de checkout. E uma delas é adicionar checkout com um clique às lojas de comércio eletrônico.
Neste artigo, mostraremos como configurar a finalização da compra com um clique do WooCommerce sem complicações de codificação.
O que é o check-out com um clique do WooCommerce?
A implementação de um recurso de um clique permite reduzir o longo processo de checkout de seus sites WooCommerce padrão. No processo convencional, seus clientes precisam colocar no carrinho os produtos desejados, visitar a página do carrinho, preencher o formulário de checkout e fazer o pedido.
Este processo de compra de várias etapas pode impor uma experiência de compra negativa que pode resultar em uma grande perda de seus clientes em potencial. Como mencionamos antes, a porcentagem é de cerca de 70%. Enquanto isso, o checkout em um clique do WooCommerce garante a conclusão de toda a compra com apenas um clique.
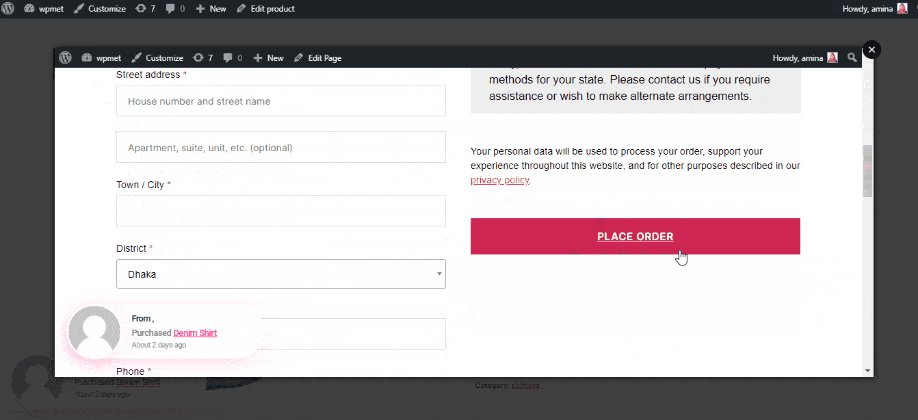
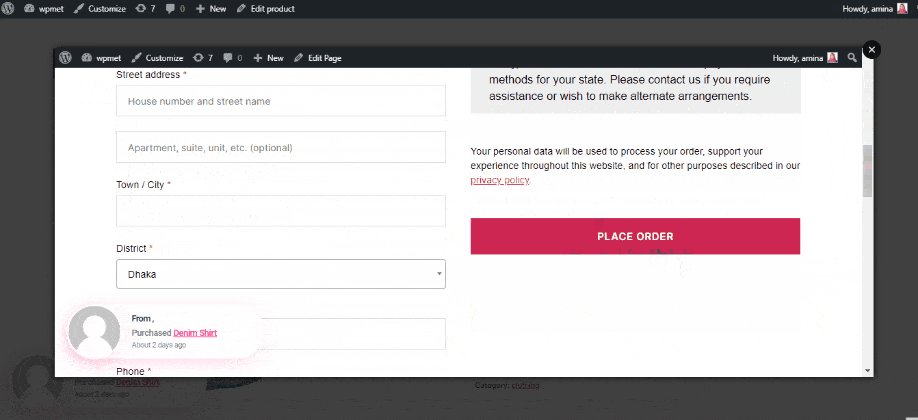
Os usuários não precisam passar pelo obstáculo de inserir informações transacionais todas as vezes. Um pop-up aparecerá quando você clicar no botão de um clique. Não há necessidade de mover mais páginas.
Como configurar o check-out com um clique do WooCommerce? (Processo passo a passo)
A maneira mais fácil de configurar uma opção de checkout com um clique em seu site WooCommerce é usando um plugin. Recomendamos o Check-out rápido do ShopEngine módulo por sua interface intuitiva e funcionalidades avançadas.
Com este módulo, você pode facilmente agilizar o processo de checkout. Por exemplo, os clientes podem pular o botão ‘adicionar ao carrinho’. Os visitantes passarão por uma página pop-up de checkout simples rapidamente.
Para usar este recurso do ShopEngine, você precisa ter o Elementor construtor de páginas instalado em seu site WordPress.
Etapa 1: instale os plug-ins
Aqui estão os plug-ins necessários para instalar e ativar:
- Elementor: Baixe o plug-in
- WooCommerce: Instale o plug-in
- ShopEngine: Instale o plug-in
Para instalar um plugin, no painel do WordPress, navegue até Plug-ins > Adicionar novo > Digite o nome do plugin desejado na caixa de pesquisa. E, quando o plugin aparecer, instale e ative-o.
Observe que, o módulo Checkout rápido é um recurso premium do plugin ShopEngine WooCommerce. Portanto, você também precisa ativar a chave de licença. Aqui está um guia detalhado para começar com a versão ShopEngine Pro.
Depois de concluir a verificação da chave de licença do ShopEngine, a próxima coisa em que nos concentraremos é na ativação do botão com um clique. Clicar neste botão permitirá que os usuários pulem a página de adicionar ao carrinho e concluam o processo de finalização da compra imediatamente.
Etapa 2: ative o botão Checkout com um clique
Depois de concluir a verificação da chave de licença do ShopEngine, a próxima coisa em que nos concentraremos é na ativação do botão com um clique. Clicar neste botão permitirá que os usuários pulem a página de adicionar ao carrinho e concluam o processo de finalização da compra imediatamente.
Por padrão, o Check-out rápido módulo está desabilitado. Você precisa acessar as configurações do ShopEngine para ativá-lo. Por esta:

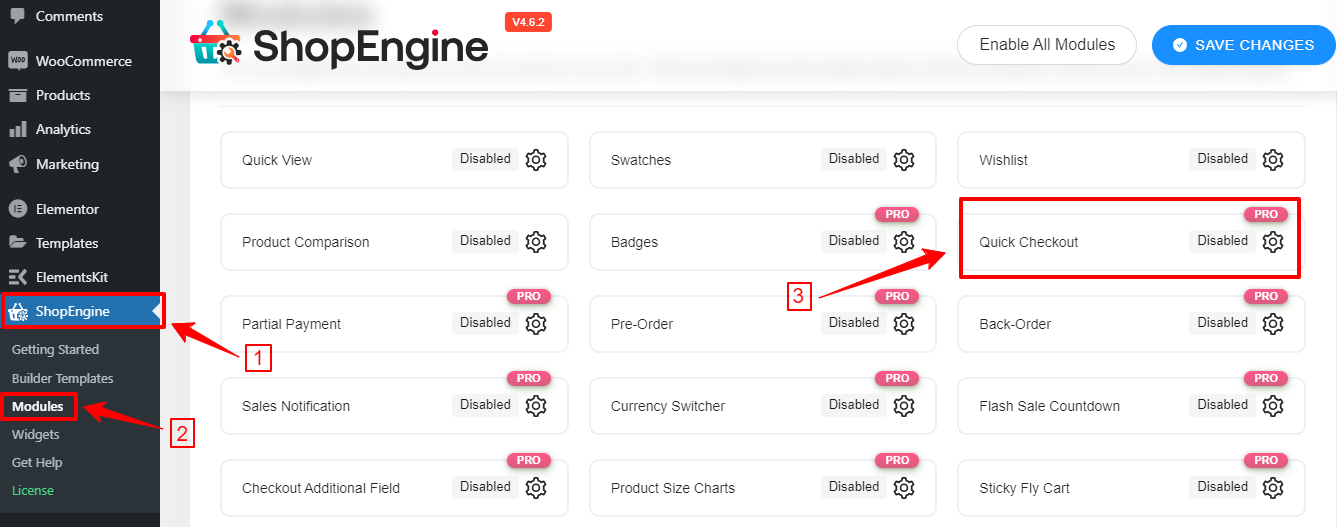
- No painel do WordPress, siga ShopEngine> Módulos.
- Procure o módulo Quick Checkout e clique nele.

- O pop-up de configurações do módulo aparecerá no lado direito da tela.
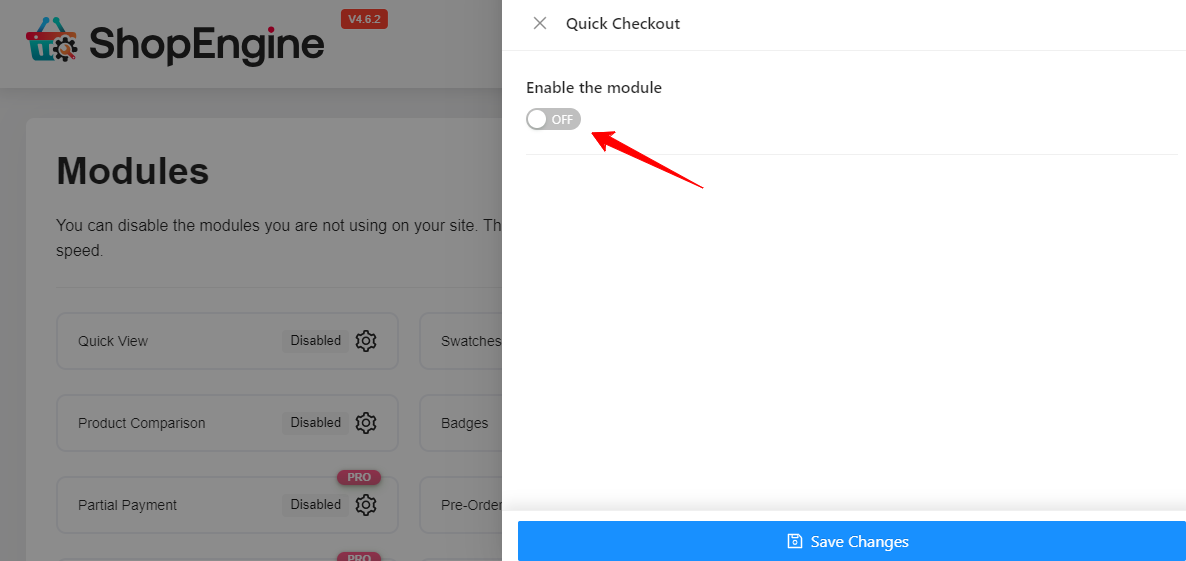
- Ative o “Habilite o Módulo”botão de alternância.

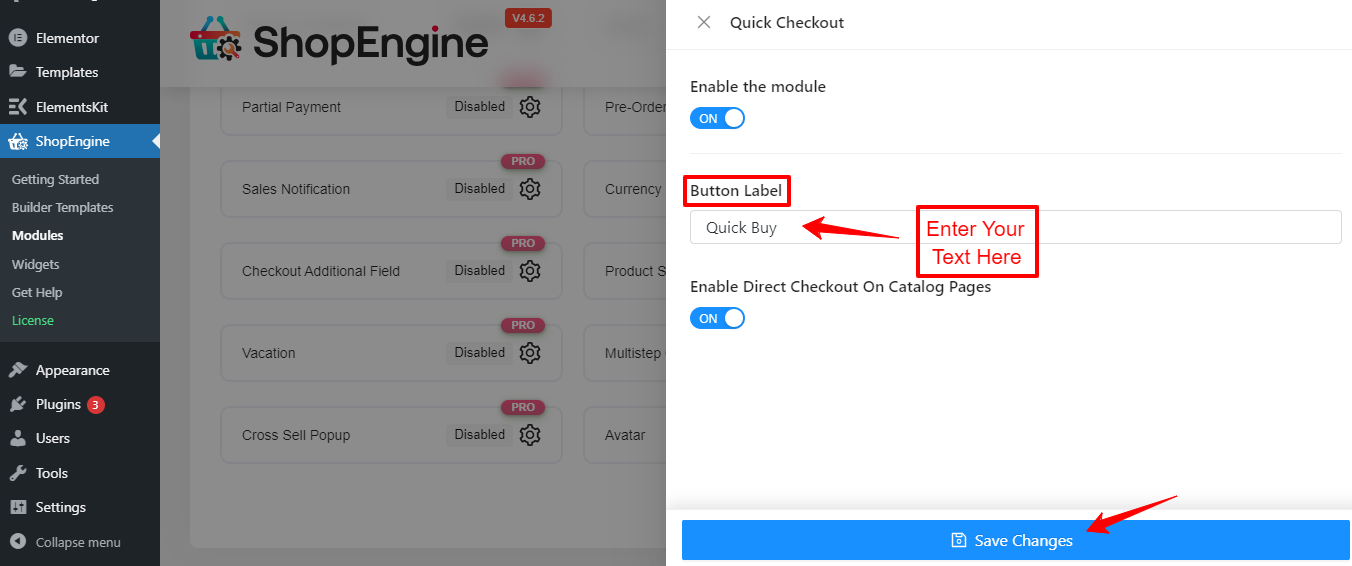
- Fazer isso abrirá uma opção para inserir o texto do botão.
- Digite seu texto e clique no Salvar alterações botão.
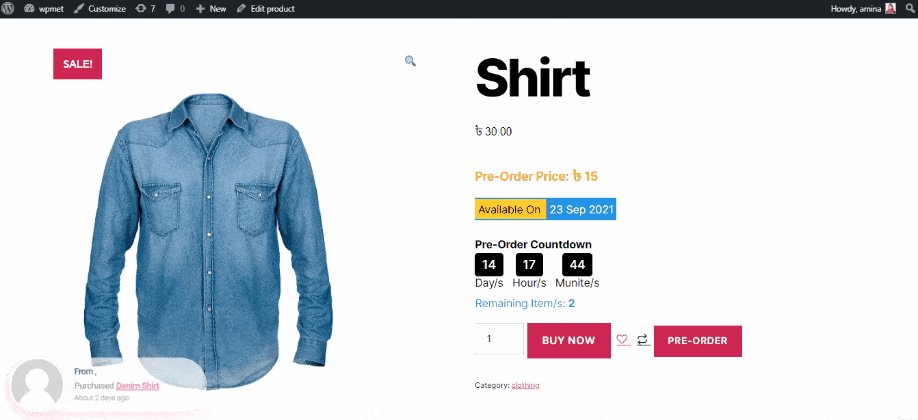
Agora você deverá ver o botão adicionado na loja WooCommerce.

Mas não termine aqui! Para usar o módulo Quick Checkout você deve usar o modelo Quick Checkout. Isso é o que vamos mostrar a seguir.
Etapa 3: configurar o check-out direto no WooCommerce
Outra coisa boa sobre o Módulo ShopEngine Checkout é que você pode ativar o recurso de checkout direto para o seu site WooCommerce. Isso adicionará um ícone ao produto em sua loja.
Quando os clientes clicarem nesse ícone, eles serão direcionados para a página de checkout, ignorando o padrão Página do carrinho WooCommerce. Esta pode ser outra opção importante para agilizar o processo de checkout.
Vamos ver como configurar o checkout direto nas lojas WooCommerce.
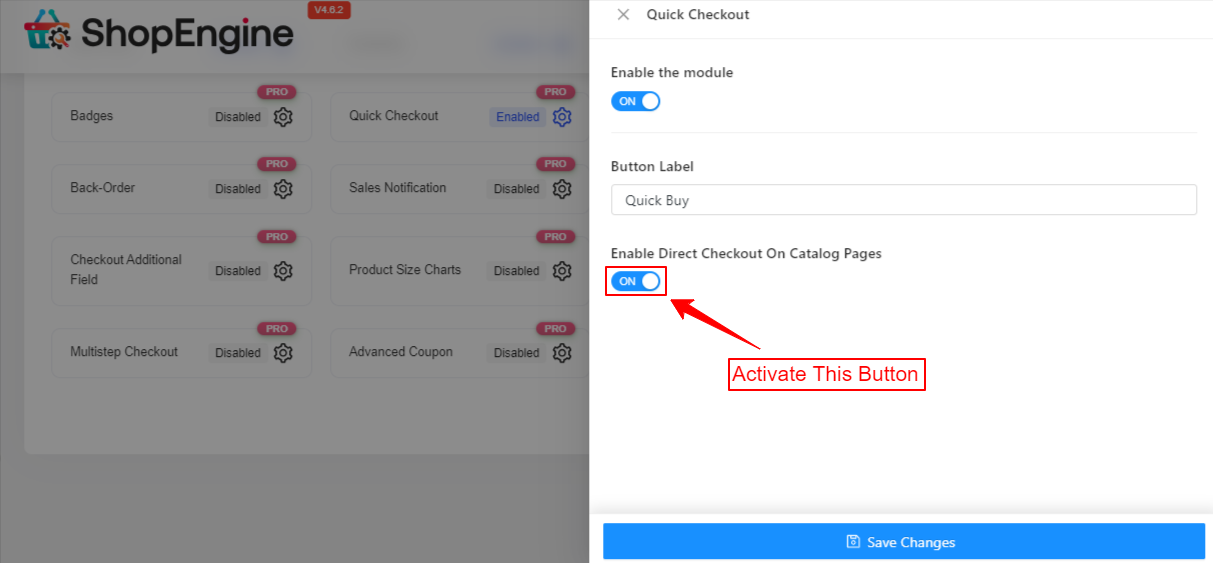
Vá para o painel do WordPress e siga ShopEngine > Módulos > Check-out rápido.

Insira as configurações do módulo e você verá uma opção intitulada “Habilitar check-out direto nas páginas do catálogo”. Ative o botão de alternância com esta opção. Por último, clique no botão “Salvar alterações" botão. É isso!

Agora, visite seu página da loja e você verá que um novo botão é adicionado a cada produto. E clicar nele o levará diretamente para a página de checkout.
Etapa 4: use o modelo de checkout rápido

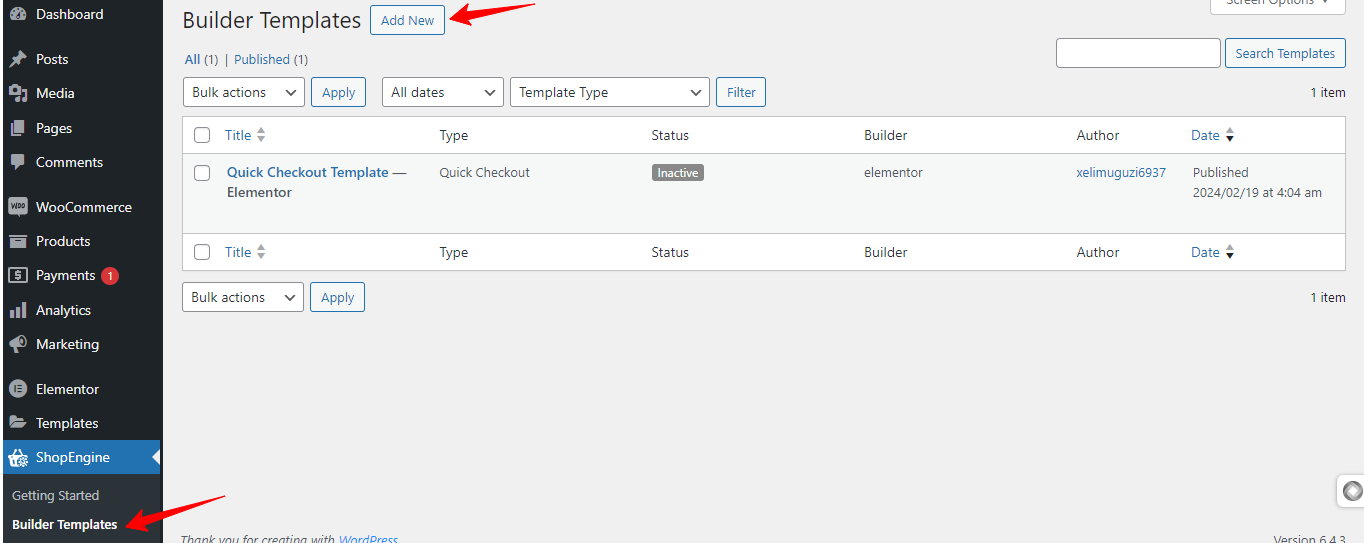
Volte ao painel do WordPress e crie um modelo de checkout rápido. Para fazer isso, visite ShopEngine > Modelos de construtor > Adicionar novo.
Fazer isso abrirá um pop-up no lado esquerdo da tela. Aqui faça o seguinte:

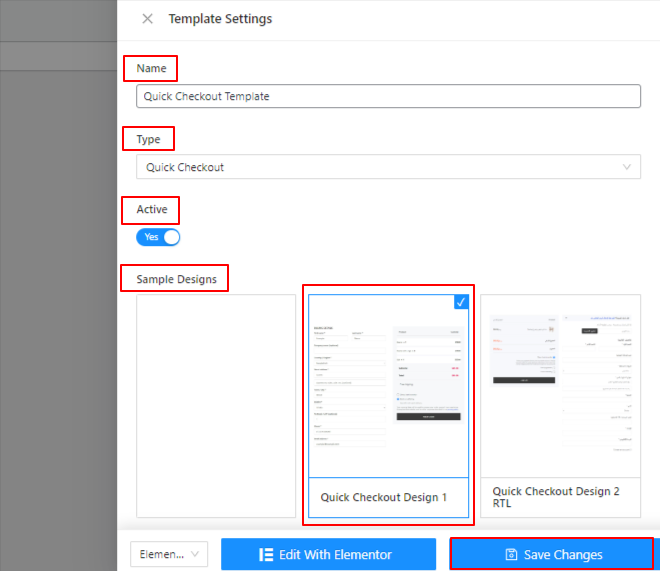
- Primeiro, forneça um nome para o modelo.
- No menu suspenso da caixa Tipo, selecione Check-out rápido.
- Use o botão de alternância para ativar ou desativar o modelo.
- A seguir, você tem a opção de criar do zero ou escolher um modelo pré-fabricado.
- Por último, acerte o “Salvar alterações” botão.
- É isso.
Etapa 5: personalize o modelo de checkout rápido
ShopEninge permite personalização rápida de modelos de checkout com infinitas possibilidades. Você pode adicionar diferentes tipos de widgets e elementos conforme sua necessidade em um painel de arrastar e soltar.
Além disso, você tem opções versáteis de estilo para tipografia, plano de fundo, borda, campo, contêiner e muito mais.

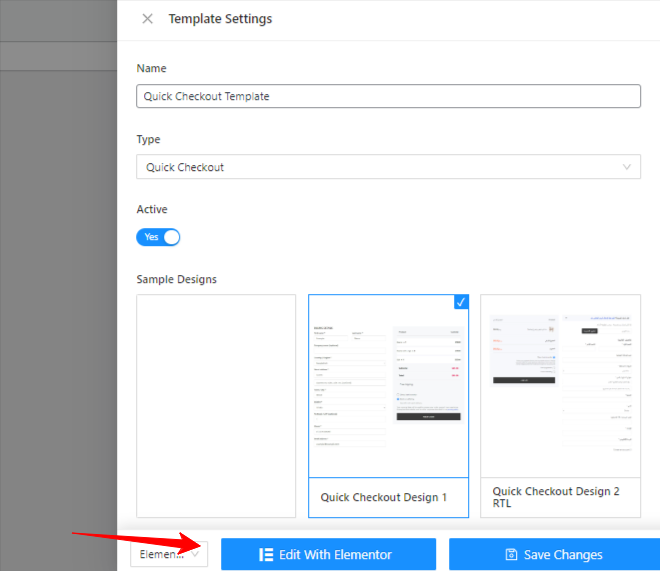
Para acessar a personalização do template do ShopEngine, localize o “Editar com Elementor”Nas configurações do modelo e clique nele.

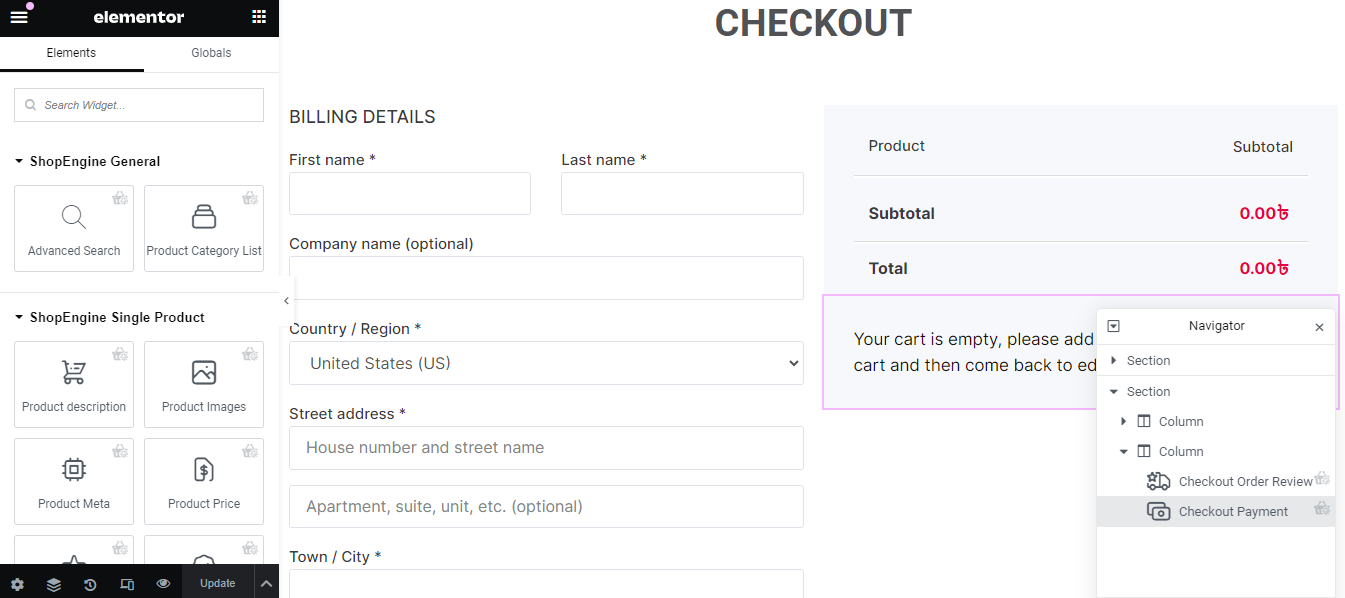
Você será movido para uma tela de editor como o construtor de páginas Elementor.

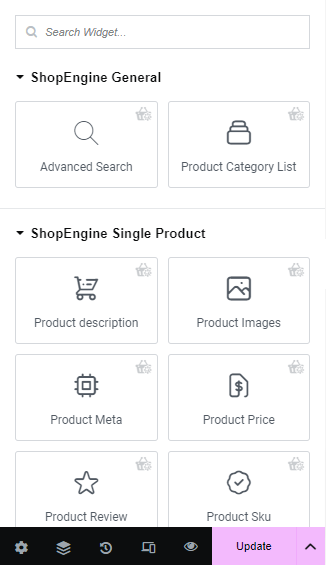
Na barra lateral esquerda desta tela, você pode adicionar diversos widgets úteis como o campo do modelo de checkout.

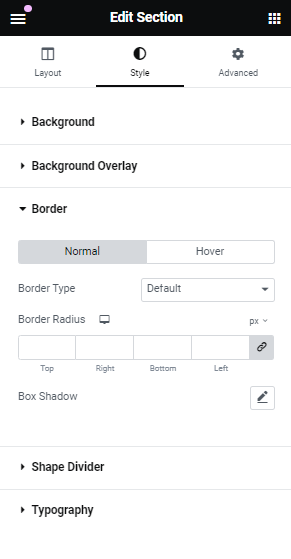
E, ao clicar em qualquer item, você verá o Contente, Estilo, e Avançado guia para configurar e personalizar a aparência do formulário de checkout.
Como o WooCommerce One-Click Checkout afeta a conversão?
Pense em você como um cliente e já decidiu o produto desejado, então o que deseja fazer a seguir? Obviamente, termine o processo de checkout o mais rápido possível! Por outro lado, como proprietário de uma loja online, você não quer perder uma oportunidade de ganhar e veja seu cliente finalizar o processo de checkout.
Aí vem o recurso de um clique do WooCommerce para acelerar o processo de checkout. Adicioná-lo à sua loja de comércio eletrônico pode ajudar de várias maneiras. Vamos vê-los abaixo:
Melhore a experiência do cliente
Um processo de checkout simplificado prioriza a facilidade de uso do cliente. Esta pode ser a maneira mais fácil de comprar algo. Os usuários não precisam fazer nada além de clicar em um botão. Este recurso aparece com todas as informações de envio, cobrança e pagamento em uma única tela. Assim, garante uma visão clara de todas as informações e minimiza a possibilidade de erros.
Aumente a conversão de comércio eletrônico
O recurso de um clique facilita a tediosa tarefa de preencher informações de transação para os clientes e os ajuda a concluí-las em menos tempo. Essa experiência tranquila cria uma sensação de positividade que ajuda a reduzir o número de abandonos de carrinho.
Sem etapas desnecessárias
Em uma loja online baseada em WooCommerce, os visitantes precisam navegar em várias páginas, mesmo que comprem apenas um produto. Essas páginas podem ser etapas desnecessárias do seu funil de vendas. Em vez de apenas adicionar um único produto à página do carrinho e visualizá-lo separadamente, os clientes devem enfrentar a etapa de faturamento para uma melhor experiência.
Eficiente para clientes recorrentes
O processo de checkout com um clique garante que não haja trabalho redundante para o clientes recorrentes. Depois de inserir as informações de pagamento e envio, eles nunca mais precisarão preenchê-las. Isso pode motivar a acelerar a decisão de compra.
Recurso responsivo a dispositivos móveis
A finalização da compra com um clique funciona melhor para clientes baseados em dispositivos móveis. Esse recurso ocupa um espaço mínimo e se adapta perfeitamente às telas dos dispositivos móveis, o que permite aos usuários concluir o processo de checkout sem qualquer complexidade. E você desfrutará de taxas de conversão mais altas.
✅ Aprenda como exibir produtos mais vendidos no WooCommerce.
Dicas para otimizar e configurar um checkout com um clique
Configurar uma página de checkout com um clique faz parte da otimização do processo de checkout de uma loja WooCommerce. No entanto, vamos nos aprofundar para aprimorar melhor a finalização da compra com um clique. Aqui estão algumas dicas que você deve considerar ao criar uma página de checkout com um clique.
Crie uma nova página de checkout
Ao aplicar um checkout com um clique, certifique-se de criar uma nova página de checkout para ele. Como todas as informações de checkout aparecerão em um pop-up, pode ser necessário redefinir todo o design do checkout. Embora nosso objetivo seja minimizar o processo de checkout, não podemos incluir algumas informações vitais. Eles devem ser exibidos de forma clara.
Monitoramento e testes regulares
O objetivo final de adicionar um checkout com um clique é fornecer aos visitantes uma experiência simplificada. No entanto, você ainda precisa procurar melhorias e atualizações regulares. Você deve se concentrar nos detalhes para uma visão abrangente. Além disso, você deve testar periodicamente se a verificação com um clique está funcionando corretamente.
Fornecer preço detalhado
O pop-up de checkout com um clique deve mostrar o detalhamento total do preço. Seu checkout deve mostrar o preço de cada produto individualmente. Certifique-se de exibir custos adicionais, como taxas de envio e impostos. Mesmo assim, forneça o preço com desconto com precisão também. Os clientes abandonarão o carrinho se houver um mal-entendido.
Método de pagamento e envio
Os métodos de pagamento e envio são partes vitais do processo de checkout. Os clientes procurarão a forma preferida de efetuar pagamentos e receber produtos. Portanto, você deve certificar-se de que todos os métodos de pagamento e envio disponíveis estão visíveis.
Mostrar botão largo
Você pode ampliar todos os botões da sua página de checkout. Isso ajudará o visitante a navegar facilmente. Esses tipos de botões podem aparecer com precisão em dispositivos móveis.
Posso usar códigos de acesso para configurar a finalização da compra com um clique no WooCommerce?
Os clientes podem comprar vários produtos por meio da finalização da compra com um clique?
Qual é a melhor maneira de ativar a finalização da compra com um clique no WooCommerce?
Aumente suas conversões hoje!
Esperamos que este artigo tenha ajudado você a encontrar a resposta mais fácil sobre como configurar o checkout com um clique do WooCommerce. Adicionar uma página de checkout com um clique por meio de código pode ser uma tarefa difícil. No entanto, usando um plugin como ShopEngine pode ser uma maneira fácil de criar e projetar a página de checkout com um clique por meio de uma interface de arrastar e soltar.
Você não enfrentará nenhum obstáculo, mesmo se adicionar uma página de checkout com um clique pela primeira vez em sua loja de comércio eletrônico.


Deixe um comentário