Las estadísticas muestran que la tasa promedio de abandono de carritos de compra es de aproximadamente 70% en diferentes industrias. Esto significa que los negocios en línea terminan perdiendo una gran cantidad de ingresos. Un proceso de pago tedioso es uno de los factores que contribuyen a esta pérdida.
Recientemente, también analizamos diferentes métodos para optimizar el proceso de pago. Y uno de ellos es agregar el pago con un solo clic a las tiendas de comercio electrónico.
En este artículo, le mostraremos cómo configurar el pago con un solo clic de WooCommerce sin problemas de codificación.
¿Qué es el pago con un clic de WooCommerce?
La implementación de una función de un clic le permite reducir el largo proceso de pago de sus sitios web predeterminados de WooCommerce. En el proceso convencional, sus clientes deben cargar los productos que desean, visitar la página del carrito, completar el formulario de pago y realizar su pedido.
Este proceso de compra de varios pasos puede generar una experiencia de compra negativa que puede resultar en una gran pérdida de sus clientes potenciales. Como mencionamos antes, El porcentaje es aproximadamente 70%Mientras que el pago con un solo clic de WooCommerce garantiza la finalización de toda la compra con solo una acción de clic.
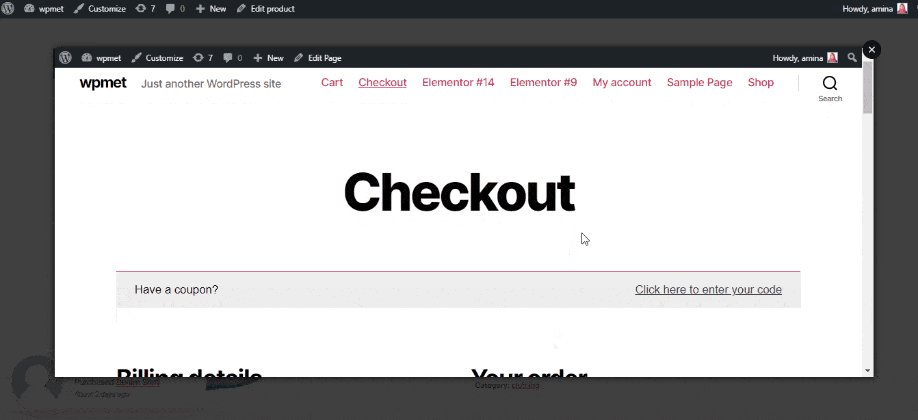
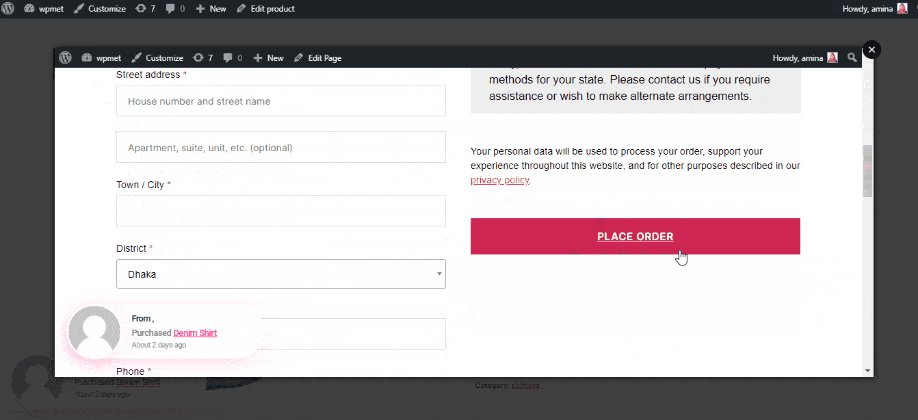
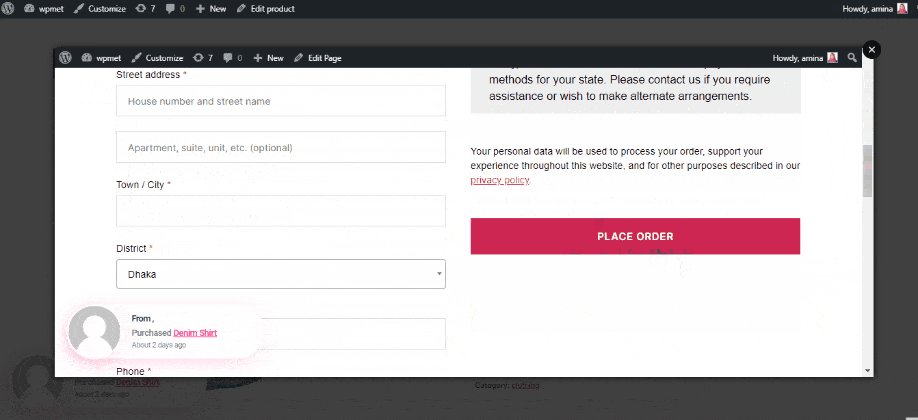
Los usuarios no tienen que pasar por el obstáculo de ingresar información transaccional cada vez. Aparecerá una ventana emergente cuando presione el botón de un clic. No es necesario mover más páginas.
¿Cómo configurar el pago con un clic de WooCommerce? (Proceso paso a paso)
La forma más sencilla de configurar una opción de pago con un solo clic en su sitio web WooCommerce es mediante un complemento. Recomendamos el Pago rápido de ShopEngine módulo por su interfaz intuitiva y funcionalidades avanzadas.
Con este módulo, puede acelerar fácilmente el proceso de pago. Por ejemplo, los clientes pueden omitir el botón "agregar al carrito". Los visitantes pasarán por una sencilla página emergente de pago en poco tiempo.
Para utilizar esta característica de ShopEngine, necesita tener el Elementor Creador de páginas instalado en su sitio web de WordPress.
Paso 1: instale los complementos
Estos son los complementos necesarios para instalar y activar:
- Elementor: Descarga el complemento
- WooCommerce: Instalar el complemento
- TiendaMotor: Instalar el complemento
Para instalar un complemento, desde su panel de WordPress, navegue hasta Complementos > Agregar nuevo > Ingrese el nombre del complemento deseado en el cuadro de búsqueda. Y, cuando aparezca el complemento, instálelo y actívelo.
Tenga en cuenta que, El módulo de pago rápido es una característica premium del complemento ShopEngine WooCommerce. Por lo tanto, también debe activar la clave de licencia. Aquí está una guía detallada para comenzar con la versión ShopEngine Pro.
Una vez que haya terminado con la verificación de la clave de licencia de ShopEngine, lo siguiente en lo que nos centraremos es en la activación del botón con un solo clic. Al presionar este botón, los usuarios podrán omitir la página de agregar al carrito y finalizar el proceso de pago de inmediato.
Paso 2: habilite el botón de pago con un clic
Una vez que haya terminado con la verificación de la clave de licencia de ShopEngine, lo siguiente en lo que nos centraremos es en la activación del botón con un solo clic. Al presionar este botón, los usuarios podrán omitir la página de agregar al carrito y finalizar el proceso de pago de inmediato.
Por defecto, el Pago rápido El módulo está deshabilitado. Debes acceder a la configuración de ShopEngine para activarlo. Para esto:

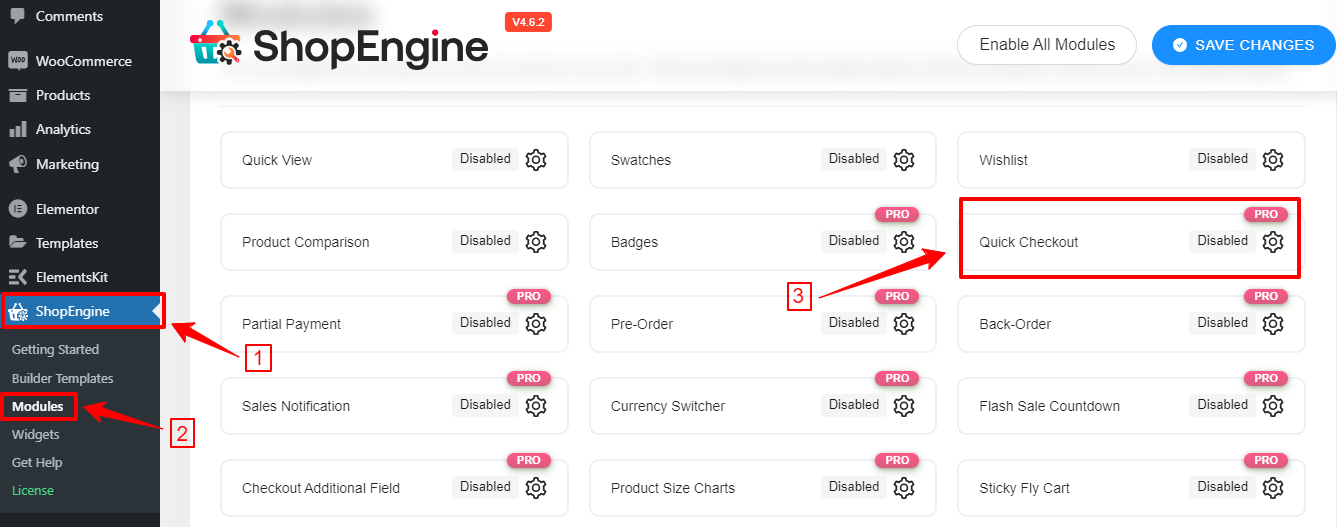
- Desde su panel de WordPress, siga ShopEngine>Módulos.
- Busque el módulo Pago rápido y haga clic en él.

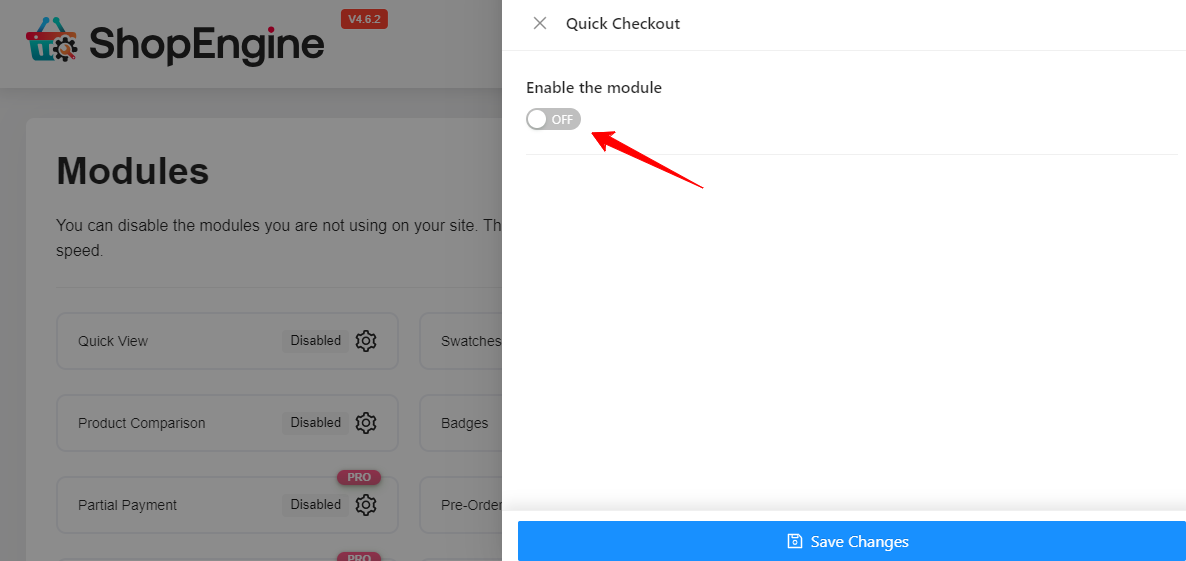
- La ventana emergente de configuración del módulo aparecerá en el lado derecho de la pantalla.
- Activa el “Habilitar el módulo" botón de activación.

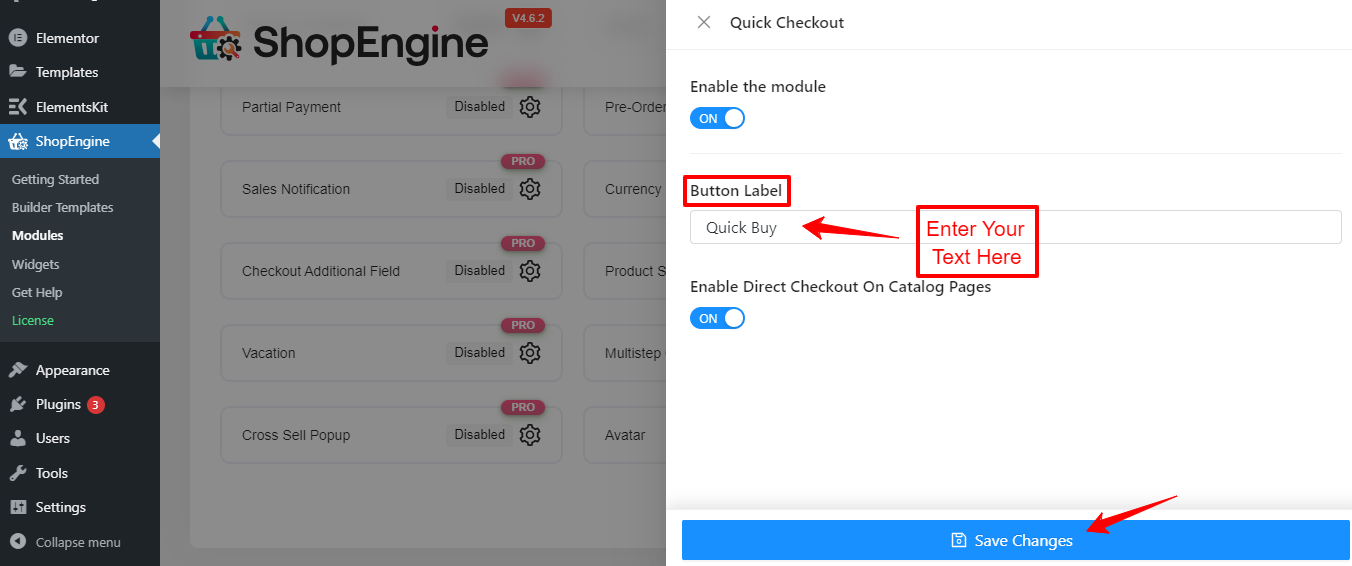
- Al hacer esto, se abrirá una opción para ingresar el texto del botón.
- Escribe tu texto y presiona el Guardar cambios botón.
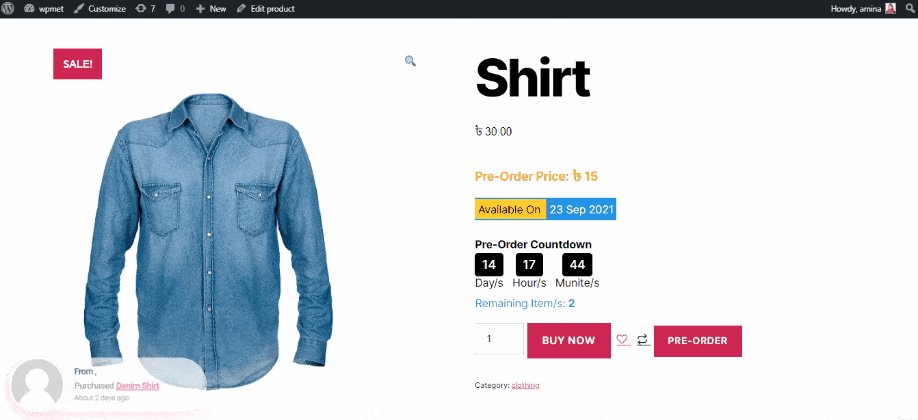
Ahora deberías ver el botón agregado en la tienda WooCommerce.

¡Pero no termines aquí! Para utilizar el módulo de Pago Rápido, debe utilizar la plantilla de Pago Rápido. Esto es lo que te mostraremos a continuación.
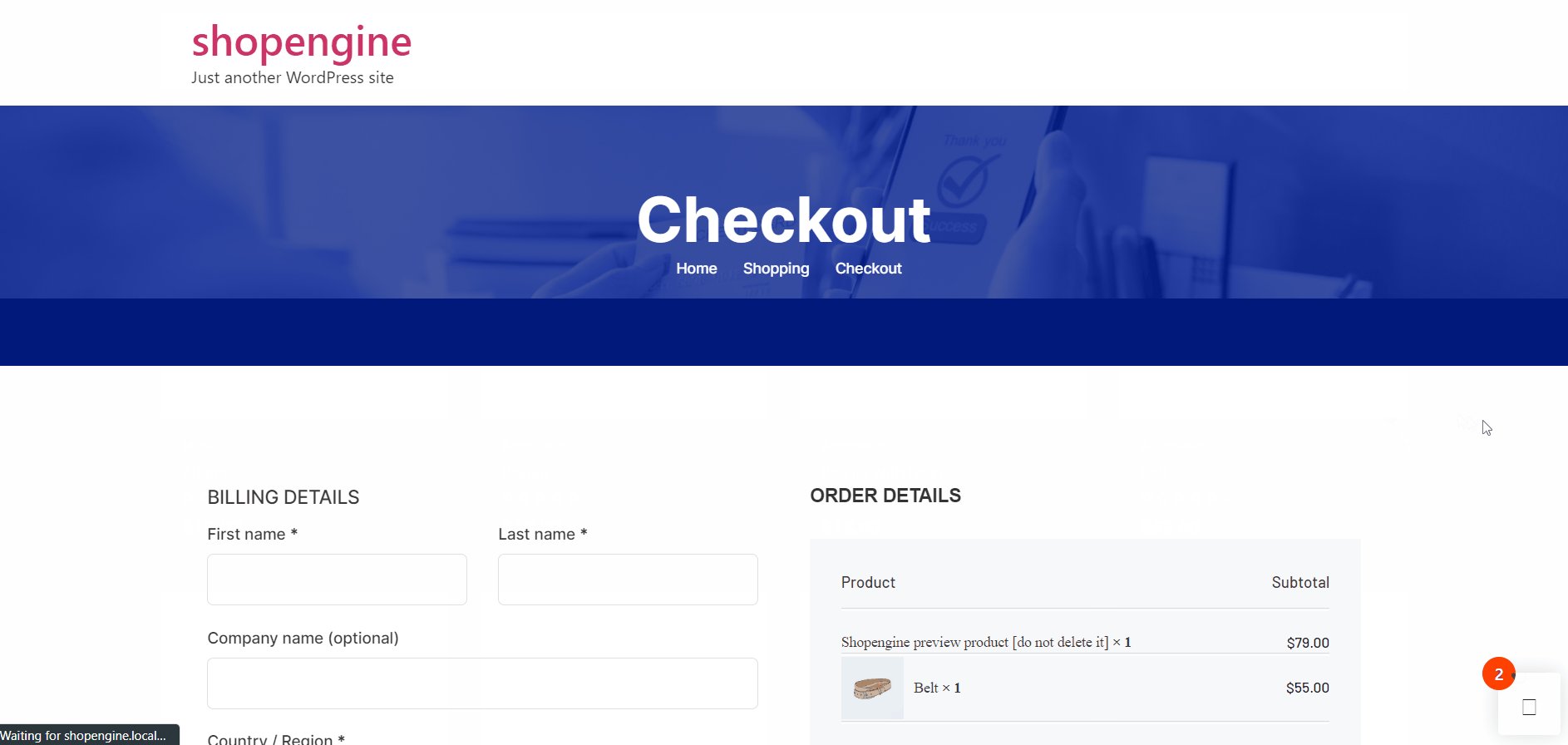
Paso 3: configurar el pago directo en WooCommerce
Otra ventaja del módulo de pago de ShopEngine es que puede habilitar la función de pago directo para su sitio web WooCommerce. Al hacerlo, se agregará un ícono al producto en su tienda.
Cuando los clientes hagan clic en ese ícono, serán dirigidos a la página de pago, omitiendo el ícono predeterminado. Página del carrito de WooCommerce. Esta puede ser otra opción importante para acelerar el proceso de pago.
Veamos cómo configurar el pago directo en las tiendas WooCommerce.
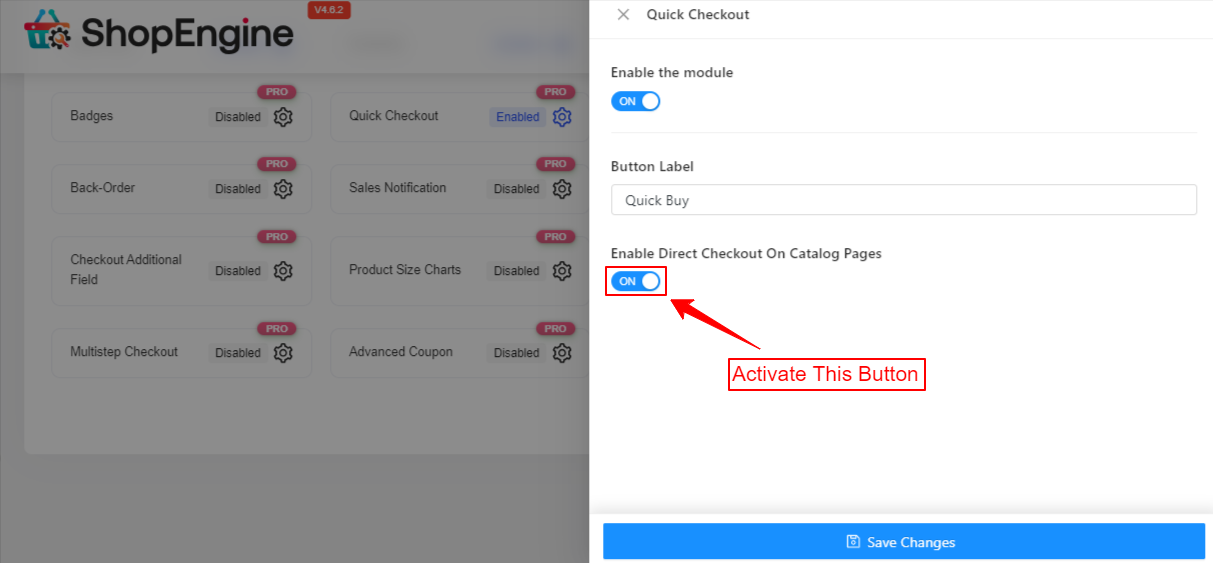
Vaya a su panel de WordPress y siga ShopEngine > Módulos > Pago rápido.

Ingrese a la configuración del módulo y verá una opción titulada “Habilitar el pago directo en las páginas del catálogo”. Active el botón de alternancia con esta opción. Por último, presione el botón "Guardar cambios" botón. ¡Eso es todo!

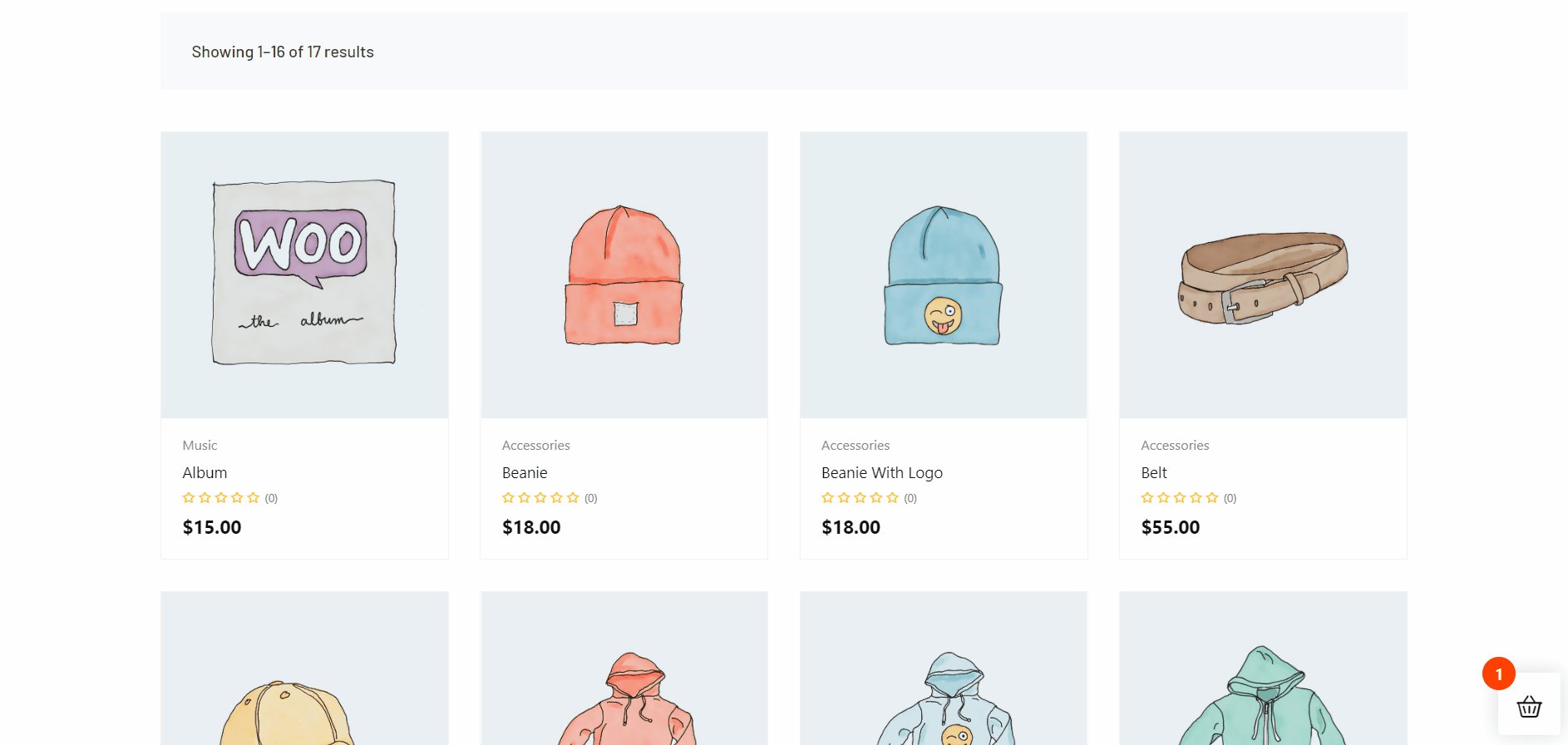
Ahora visita tu pagina de la tienda y verá que se agrega un nuevo botón a cada producto. Y al hacer clic en él, accederá directamente a la página de pago.
Paso 4: utilice la plantilla de pago rápido

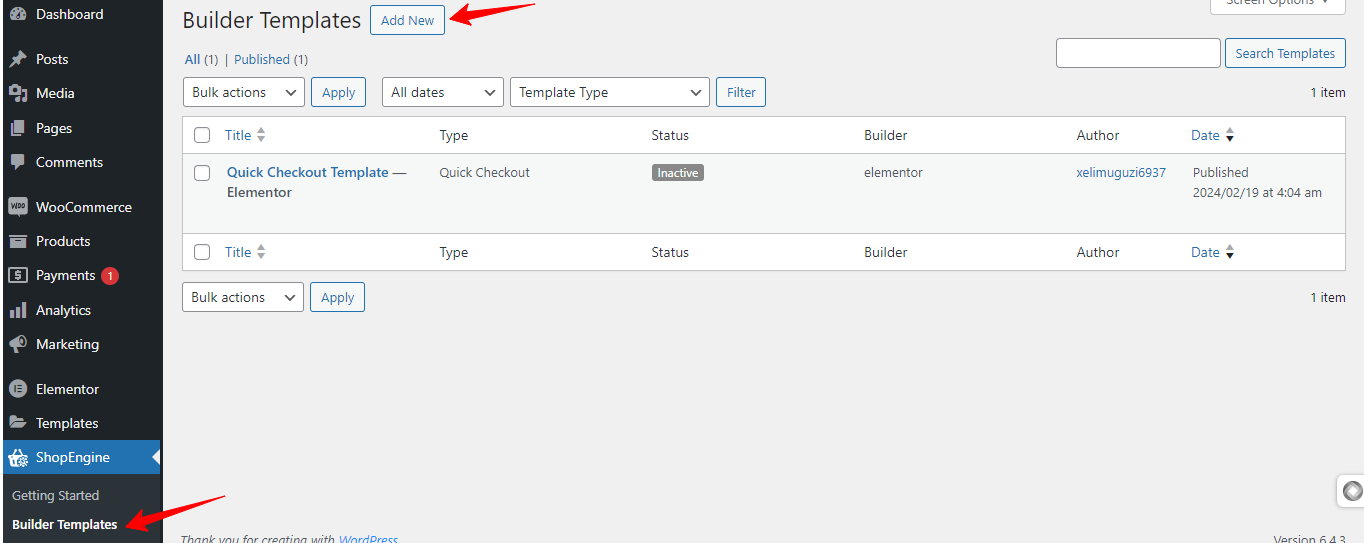
Regrese a su panel de WordPress y cree un plantilla de pago rápido. Para hacer esto, visite ShopEngine > Plantillas de creación > Agregar nuevo.
Al hacer esto, se abrirá una ventana emergente en el lado izquierdo de la pantalla. Aquí haz lo siguiente:

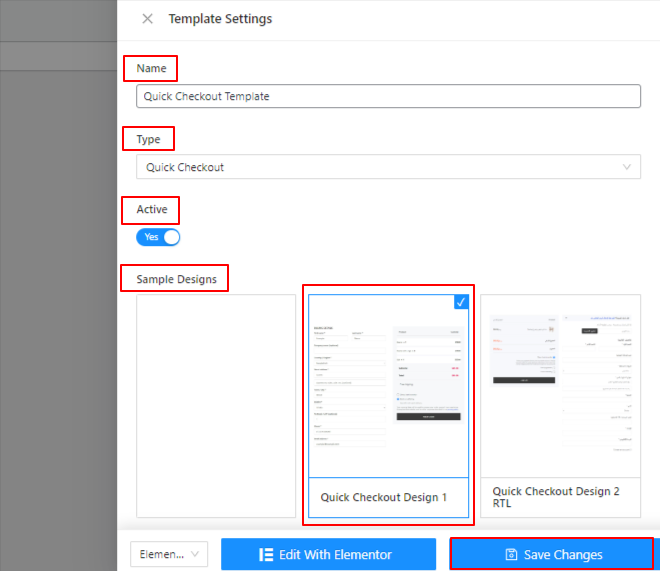
- Primero, proporcione un nombre para la plantilla.
- En el menú desplegable del cuadro Tipo, seleccione Pago rápido.
- Utilice el botón de alternancia para activar o desactivar la plantilla.
- A continuación, tienes la opción de crear desde cero o elegir una plantilla prefabricada.
- Por último, pulsa el "Guardar cambios" botón.
- Eso es todo.
Paso 5: personalice la plantilla de pago rápido
ShopEninge permite la personalización rápida de plantillas de pago con infinitas posibilidades. Puede agregar diferentes tipos de widgets y elementos según sus necesidades dentro de un panel de arrastrar y soltar.
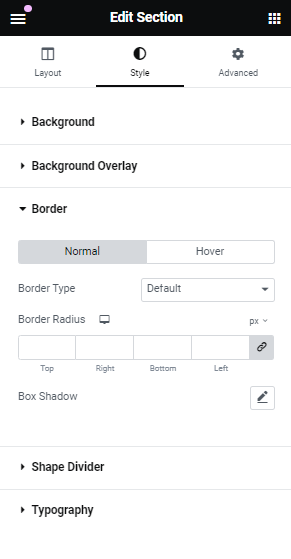
Además, tienes opciones de estilo versátiles para tipografía, fondo, borde, campo, contenedor y muchos más.

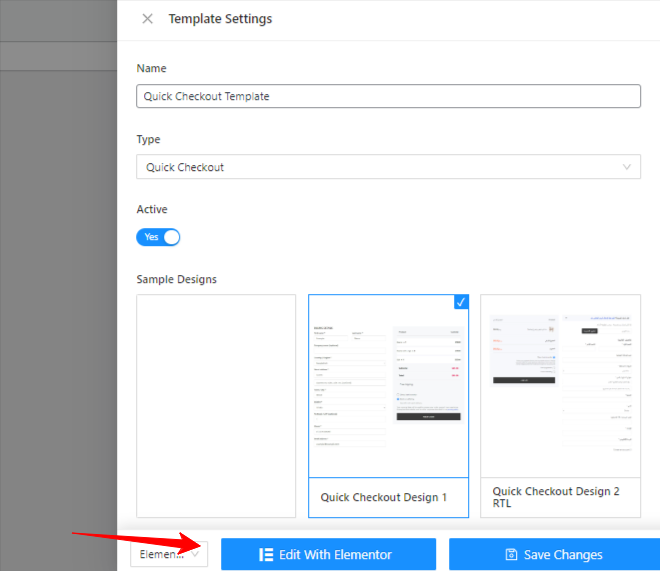
Para acceder a la personalización de la plantilla de ShopEngine, ubique el “Editar con Elementor”Desde la configuración de la plantilla y haga clic en él.

Serás trasladado a una pantalla de edición como el creador de páginas de Elementor.

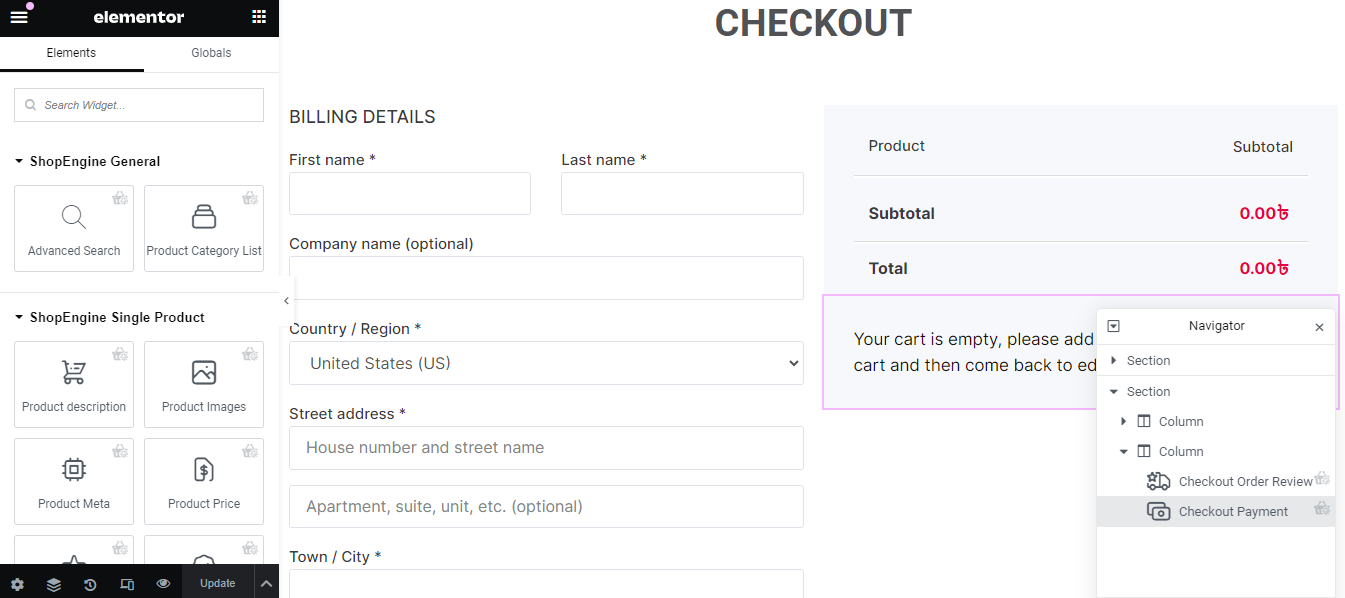
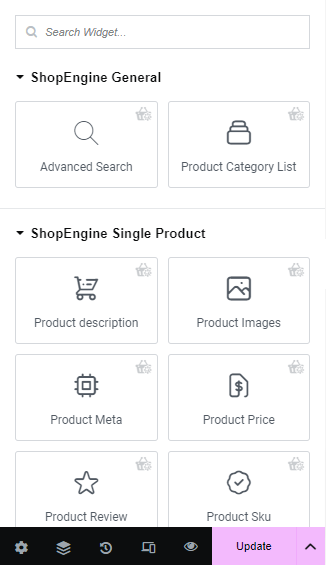
Desde la barra lateral izquierda de esta pantalla, puede agregar diferentes widgets útiles como campo de la plantilla de pago.

Y, al hacer clic en cualquier elemento, verá el Contenido, Estilo, y Avanzado pestaña para configurar y personalizar la apariencia del formulario de pago.
¿Cómo afecta la conversión el pago con un clic de WooCommerce?
Piense en usted mismo como un cliente y ya ha decidido el producto que desea, entonces, ¿qué quiere hacer a continuación? ¡Obviamente, finaliza el proceso de compra lo antes posible! Por otro lado, como propietario de una tienda online, no querrás perderte ni una oportunidad de ganar y vea a su cliente finalizar el proceso de pago.
Aquí viene la función de un clic de WooCommerce para acelerar el proceso de pago. Agregarlo a su tienda de comercio electrónico puede ayudar de varias maneras. Veámoslos a continuación:
Mejorar la experiencia del cliente
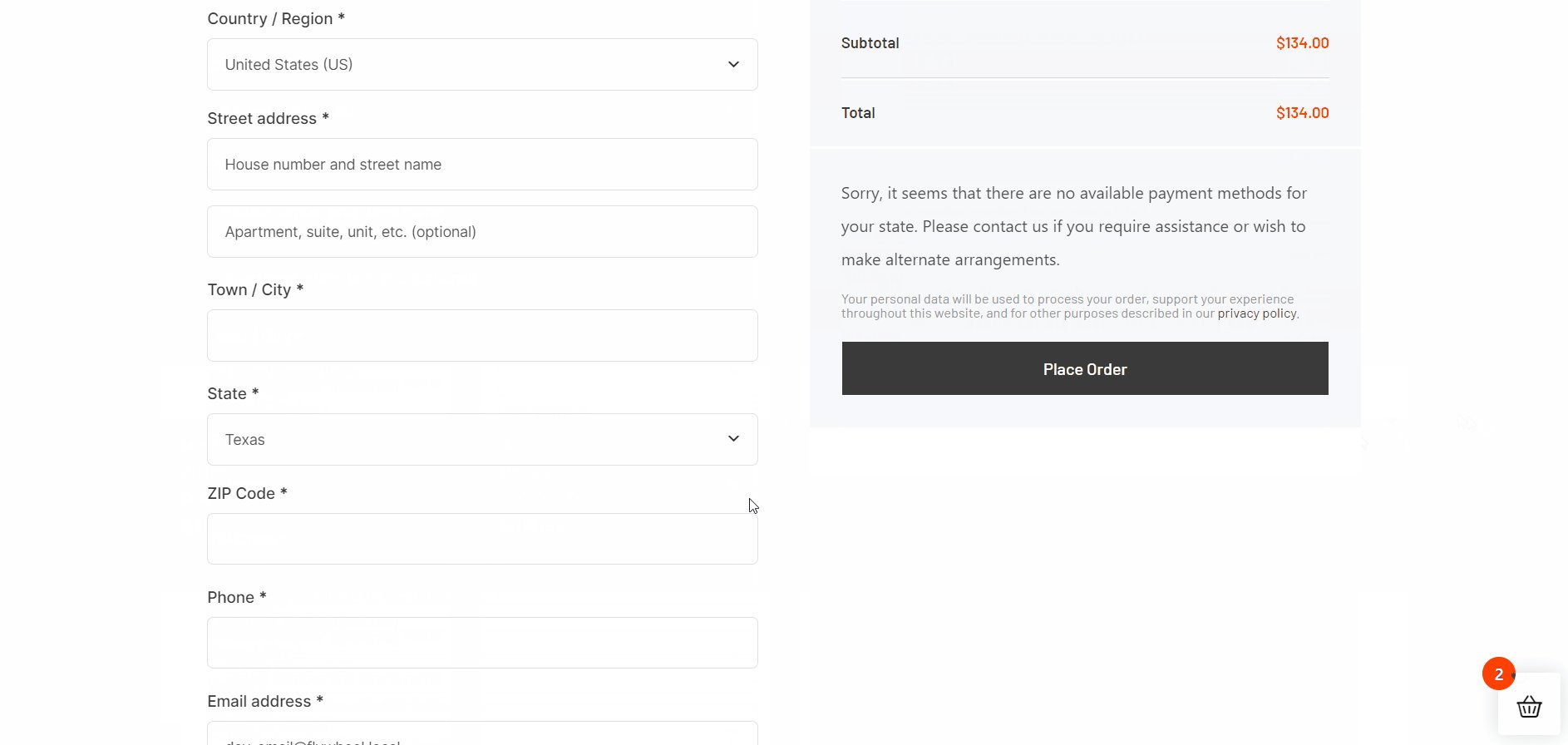
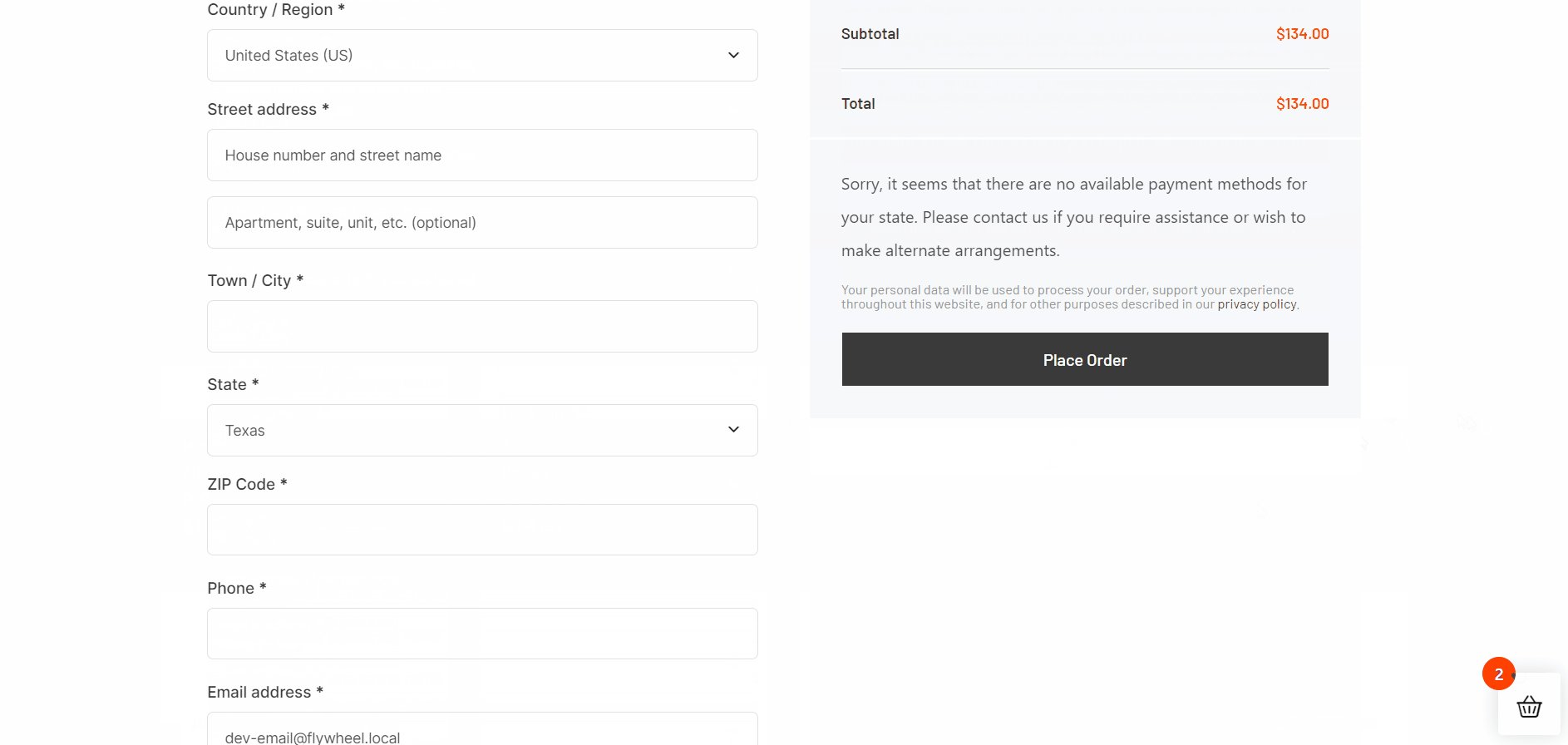
Un proceso de pago optimizado prioriza la facilidad de uso para el cliente. Esta puede ser la forma más sencilla de comprar algo. Los usuarios no necesitan hacer nada más que simplemente hacer clic en un botón. Esta función aparece con toda la información de envío, facturación y pago en una sola pantalla. De este modo, garantiza una visión clara de toda la información y minimiza la posibilidad de errores.
Impulsar la conversión del comercio electrónico
La función de un clic facilita la tediosa tarea de completar la información de la transacción para los clientes y les ayuda a completarla en menos tiempo. Esta experiencia fluida crea una sensación de positividad que ayuda a reducir la cantidad de abandonos de carritos.
Sin pasos innecesarios
En una tienda online basada en WooCommerce, los visitantes tienen que navegar por varias páginas aunque solo compren un producto. Estas páginas pueden ser pasos innecesarios de su embudo de ventas. En lugar de simplemente agregar un solo producto a la página del carrito y verlo por separado, los clientes deben enfrentar el paso de facturación para tener una mejor experiencia.
Eficiente para clientes recurrentes
El proceso de pago con un solo clic garantiza que no haya trabajo redundante para el clientes que regresan. Una vez que ingresan su información de pago y envío, nunca más necesitan completarla. Esto puede motivar a acelerar la decisión de compra.
Función de respuesta móvil
El pago con un clic funciona mejor para clientes que utilizan dispositivos móviles. Esta función ocupa un espacio mínimo y se adapta perfectamente a las pantallas de los móviles, lo que permite a los usuarios completar el proceso de pago sin ninguna complejidad. Y disfrutará de tasas de conversión más altas.
✅ Aprende Cómo mostrar los productos más vendidos en WooCommerce.
Consejos para optimizar y configurar un pago con un solo clic
Configurar una página de pago con un solo clic es en sí mismo parte de la optimización del proceso de pago de una tienda WooCommerce. Sin embargo, vamos a profundizar más para mejorar mejor el pago con un solo clic. A continuación se ofrecen algunos consejos que debe considerar cuando vaya a crear una página de pago con un solo clic.
Diseñar una nueva página de pago
Cuando aplique un pago con un solo clic, asegúrese de diseñar una nueva página de pago para ello. Dado que toda la información de pago aparecerá en una ventana emergente, es posible que deba redefinir todo el diseño de pago. Aunque nuestro objetivo es minimizar el proceso de pago, no podemos incluir información vital. Deben mostrarse claramente.
Monitoreo y pruebas regulares
El objetivo final de agregar un pago con un solo clic es brindar a los visitantes una experiencia simplificada. Sin embargo, aún es necesario buscar mejoras y actualizaciones periódicas. Debe centrarse en los detalles para obtener una visión integral. Además, debe probar periódicamente que el pago con un solo clic esté funcionando correctamente.
Proporcionar precio detallado
La ventana emergente de pago con un solo clic debería mostrar el desglose total del precio. Su pago debe mostrar el precio de cada producto individualmente. Asegúrese de mostrar costos adicionales como tarifas de envío e impuestos. Incluso, indique también el precio de descuento con precisión. Los clientes abandonarán el carrito si hay un malentendido.
Método de pago y envío
Los métodos de pago y envío son partes vitales del proceso de pago. Los clientes buscarán su forma preferida de realizar pagos y recibir productos. Por lo tanto, debes asegurarte de que todos los métodos de pago y envío disponibles estén visibles.
Mostrar botón ancho
Puede ampliar todos los botones de su página de pago. Ayudará al visitante a navegar fácilmente. Este tipo de botones pueden aparecer con precisión en dispositivos móviles.
¿Puedo usar códigos cortos para configurar el pago con un clic en WooCommerce?
¿Pueden los clientes comprar varios productos mediante el pago con un solo clic?
¿Cuál es la mejor manera de habilitar el pago con un clic en WooCommerce?
¡Impulse sus conversiones hoy!
Esperamos que este artículo le haya ayudado a encontrar la respuesta más sencilla sobre cómo configurar el pago con un solo clic de WooCommerce. Agregar una página de pago con un solo clic mediante código puede ser una tarea difícil. Sin embargo, usando un complemento como TiendaMotor puede ser una manera fácil de crear y diseñar la página de pago con un solo clic a través de una interfaz de arrastrar y soltar.
No enfrentará ningún obstáculo incluso si va a agregar una página de pago con un solo clic por primera vez en su tienda de comercio electrónico.




Deja una respuesta