Der flexibelste Formularersteller für Elementor – MetForm ist der schnellste Weg, benutzerfreundliche Kontaktformulare mit der höchsten Anzahl an Funktionen zu erstellen. Mit den hochwertigen vorgefertigten Webdesign-Layouts, die im Drag-and-Drop-Kontaktformular-Builder enthalten sind, können Sie optisch ansprechende Formulare erstellen.
MetForm-Plugin integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
Erforderliche Plugins:
- Elementor: Plugin herunterladen
- MetForm: Plugin herunterladen
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
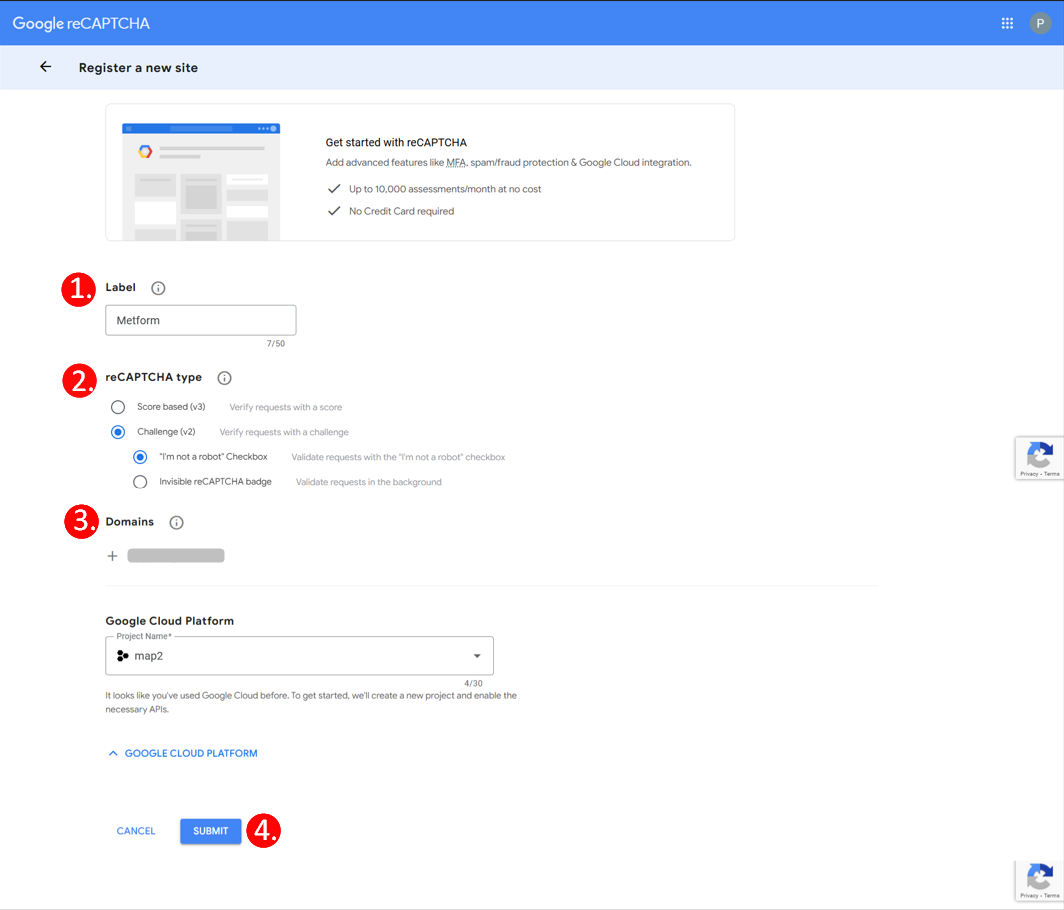
Gehen Sie zunächst zu Google reCAPTCHA-Seite um einen neuen reCAPTCHA Site Key und Secret Key für Ihre Site zu erstellen. Auf der Seite:
- Type a Etikett für die Seite.
- Wählen Sie das reCAPTCHA-Typ. Hier haben wir uns für reCAPTCHA v2 entschieden.
- Add the Domain Ihrer Website.
- Klicken Einreichen Taste.

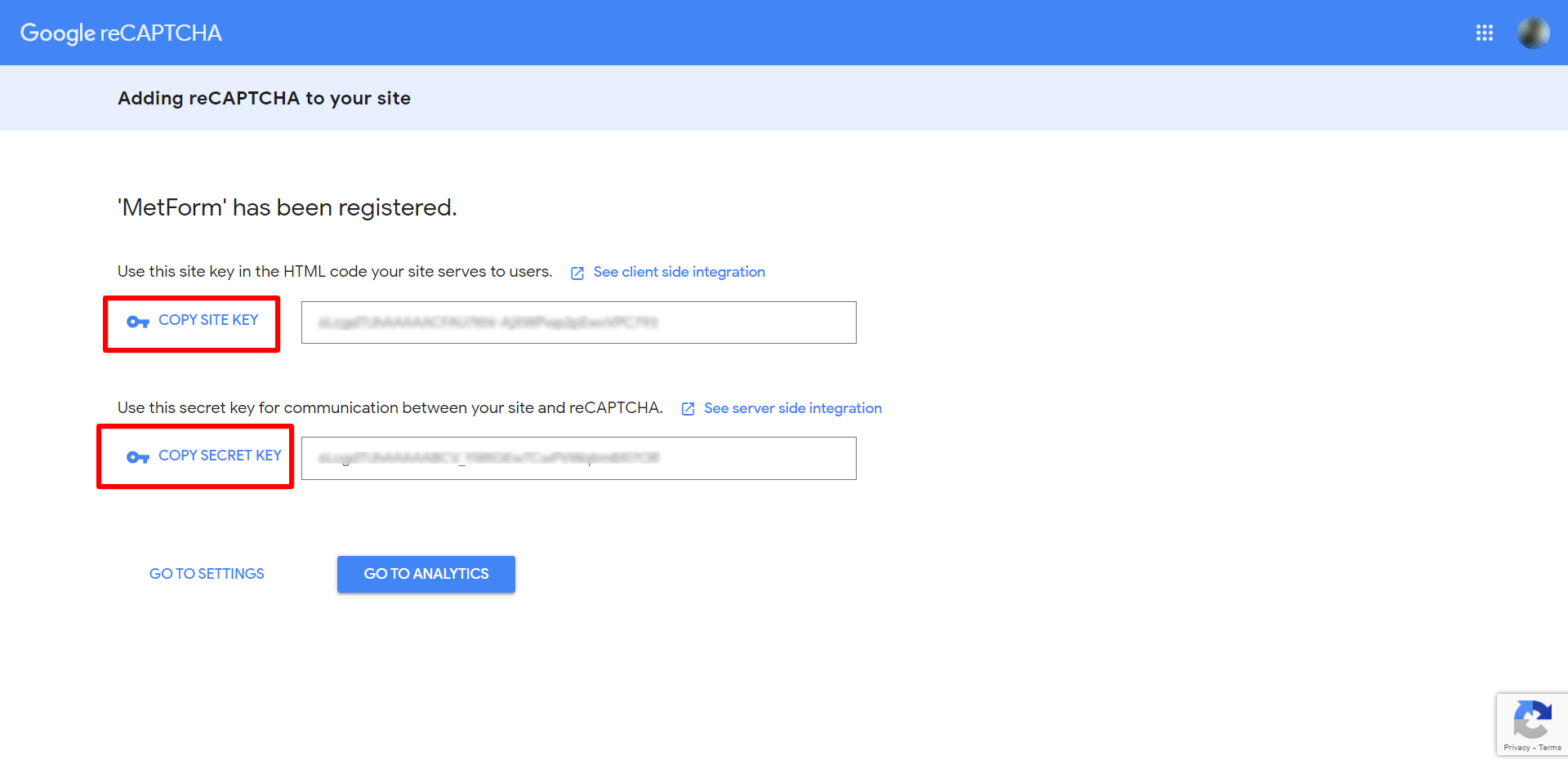
5. On the next page, you will get the Site-Schlüssel Und Geheimer Schlüssel für reCAPTCHA. Kopieren Sie sie zur späteren Verwendung.

Step 2: Enable reCAPTCHA for WordPress #
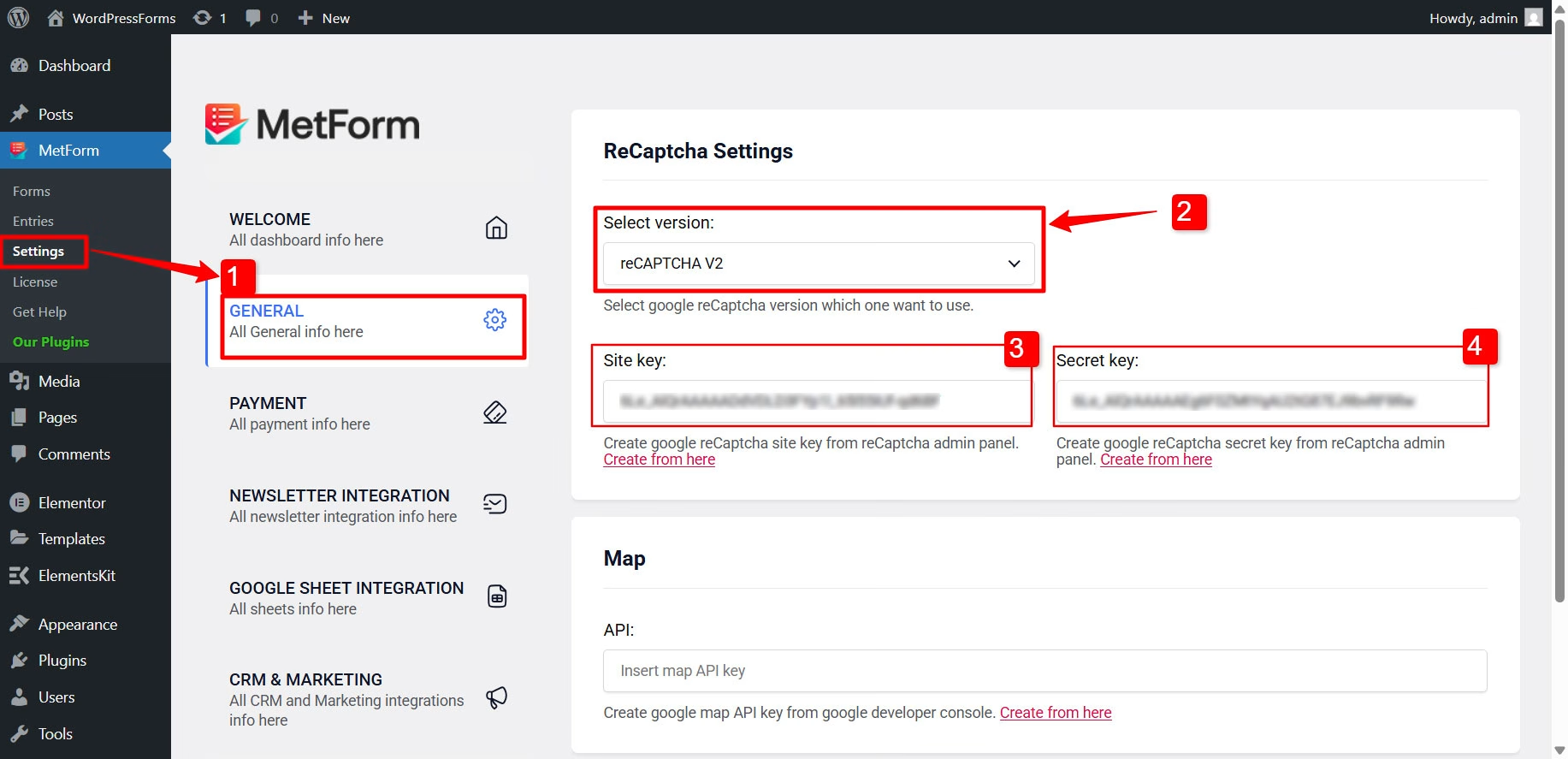
So fügen Sie reCAPTCHA zu Metform hinzu:
- Navigieren Sie zu Metform > Einstellungen > Allgemein aus Ihrem WordPress-Dashboard.
- Unter dem reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- Geben Sie die ein Site-Schlüssel that your have generated earlier.
- Then, enter ther Geheimer Schlüssel that your have generated along with.
- Scroll down in the page and click the Änderungen speichern Taste.

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
So fügen Sie reCAPTCHA zu einem Formular hinzu:
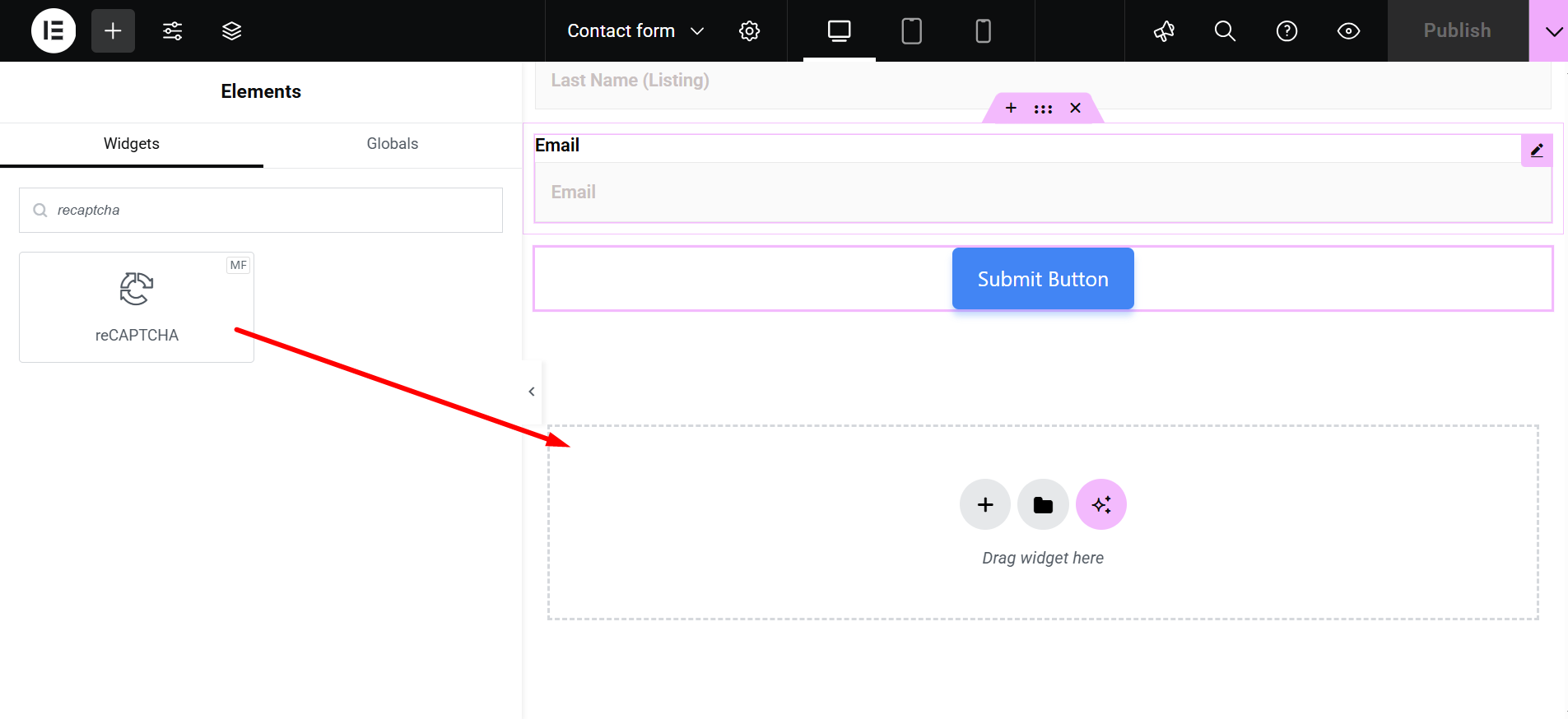
- Create a new form or open a form with Elementor editor.
- Finden Sie die reCAPTCHA-Widget aus dem Editor-Panel. Ziehen Sie es dann in das Design.

Notiz- Zwei der MetForm-Demos sind mit reCaptcha-Feldern gestaltet. Dies sind das einfache Kontaktformular 1 und das einfache Kontaktformular 2. Für eine leere Demo oder eine andere Demo müssen Sie das reCaptcha-Widget per Drag-and-Drop verschieben und dann damit arbeiten.
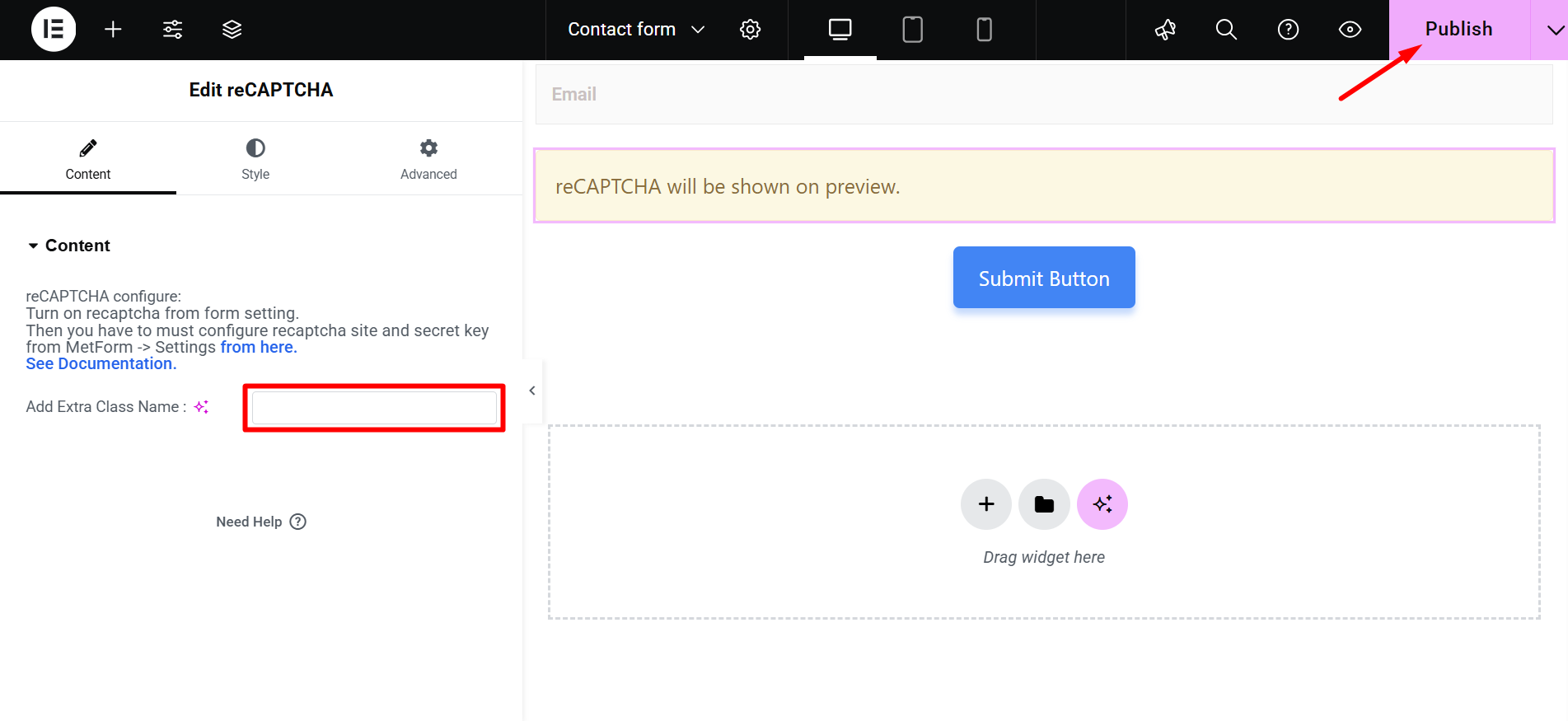
3. Fügen Sie einen zusätzlichen Klassennamen hinzu, wo Sie dem Wrapper des Recaptcha eine neue Klasse hinzufügen können, dann können Sie der Klasse benutzerdefiniertes CSS/JS hinzufügen.
4. Click the Aktualisieren Klicken Sie auf die Schaltfläche, um den Vorgang abzuschließen.

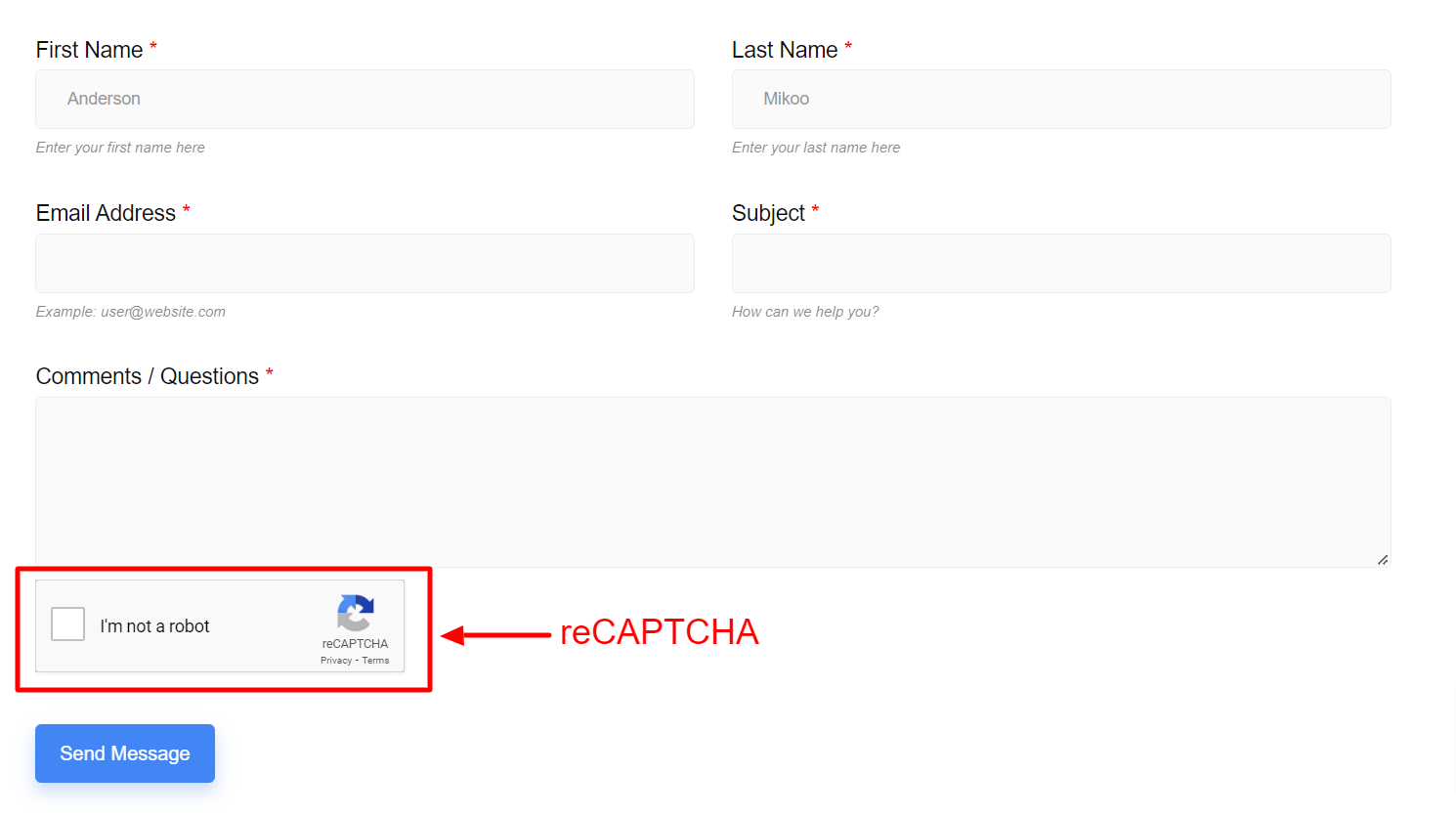
5. Finally, see the preview of reCAPTCHA on the Vorschauseite.
[Hinweis: Die reCAPTCHA-Vorschau ist im Editor nicht verfügbar. reCAPTCHA wird auf der Vorschauseite angezeigt.]

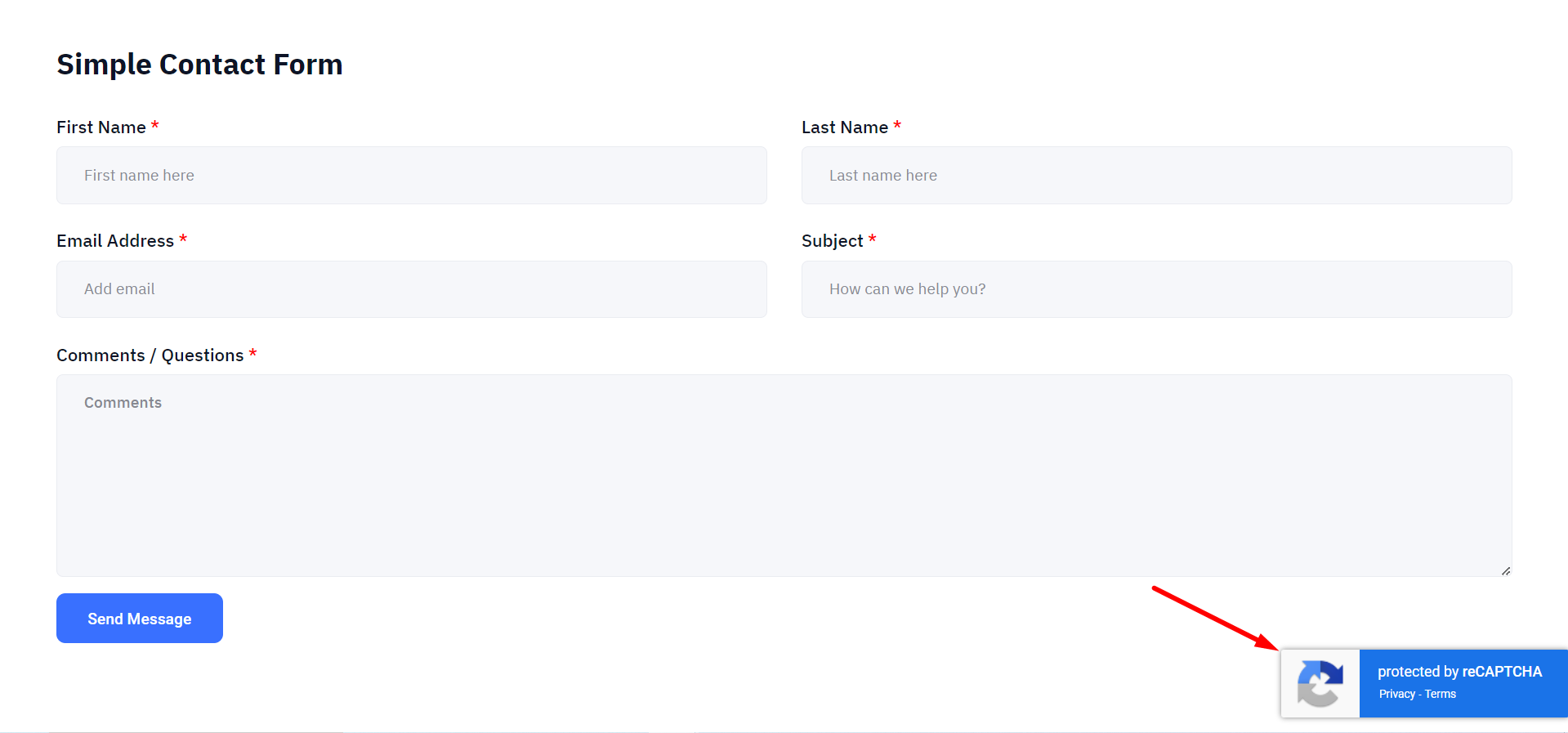
Anwenden von reCAPTCHA (v3) #
Um reCAPTCHA v3 anzuwenden, müssen Sie mit Schritt 1 beginnen. Beginnen Sie mit der Generierung der beiden Schlüssel für v3. Gehen Sie als Nächstes zu Schritt 2, wählen Sie v3 aus und kopieren Sie die Schlüssel und fügen Sie sie ein.
Schauen Sie sich jetzt die Formularvorschau an –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.



