Loslegen #
Mit Metform können Sie ganz einfach ein langes Formular erstellen. Erstellen Sie jetzt ganz einfach mehrstufige WordPress-Formulare mithilfe beliebiger Widgets.
Sehen Sie sich die Videoanleitung zum Hinzufügen des mehrstufigen Elementor-Formulars an:
Oder befolgen Sie die Schritt-für-Schritt-Anleitung unten, um ein mehrstufiges WordPress-Formular hinzuzufügen:
Pre-requisite: #
To create a WordPress multi-step form, you need to have the following plugins installed in your WordPress site.
- Elementor: Plugin herunterladen
- MetForm: Plugin herunterladen
- MetForm Pro: Holen Sie sich das Plugin

Step 1: Create a new WordPress form with MetForm #
To create a new WordPress form with MetForm:
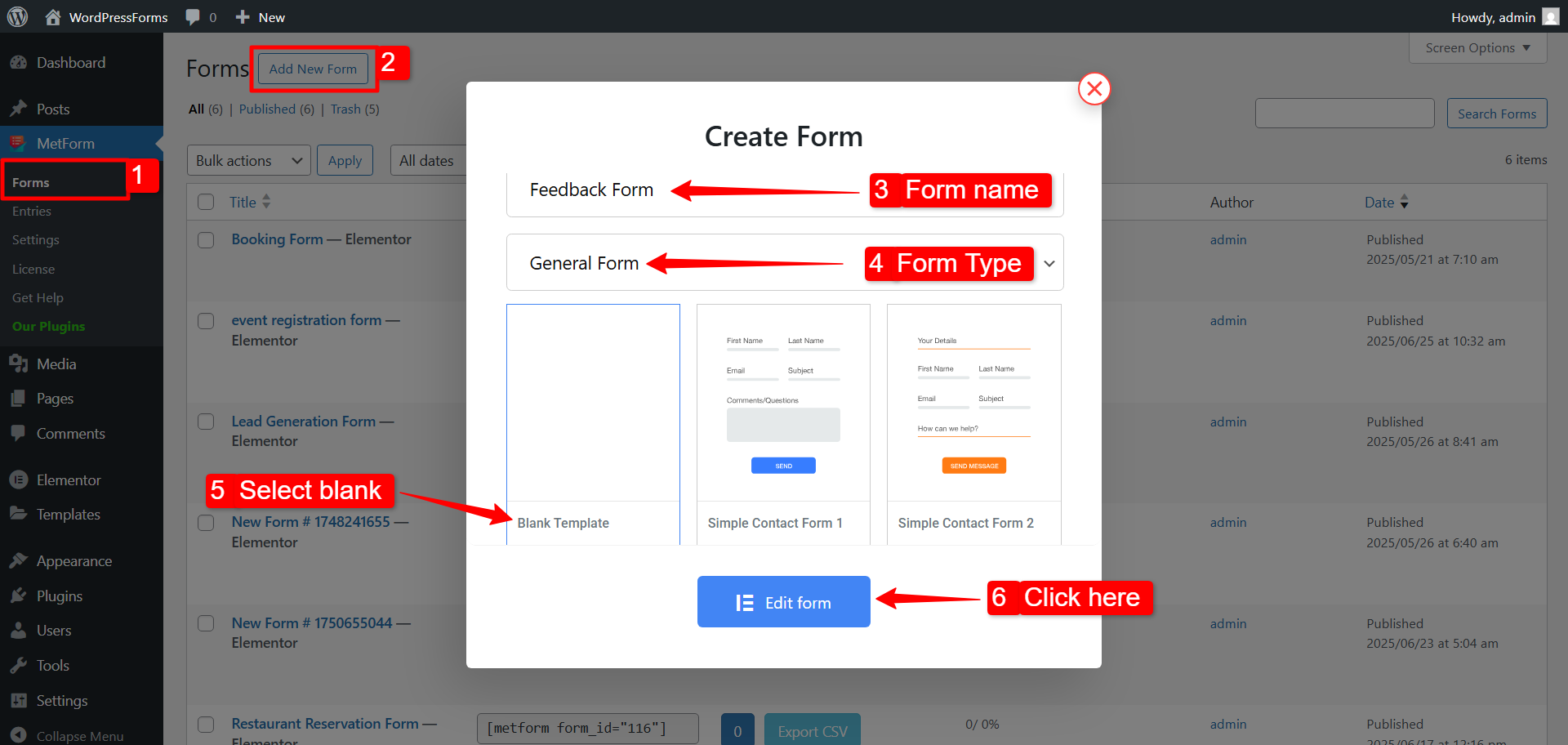
- Gehe zu MetForm → Forms in Ihrem WordPress-Dashboard.
- Klick auf das Add New Form button at the top right corner. A pop-up window will appear.
- In that window, add a Name für das Formular.
- Set the form type to Generelle Form.
- Wähle aus blank template.
- Klicken Sie abschließend auf Formular bearbeiten Taste.

Now you will be redirected to the Elementor editor, where you can start designing your WordPress multi-step form.
Step 2: Design WordPress multi-step form in Elementor editor #
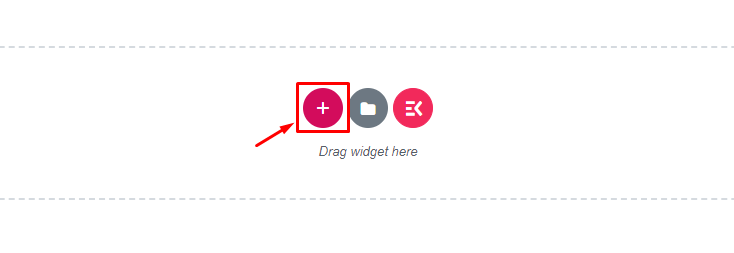
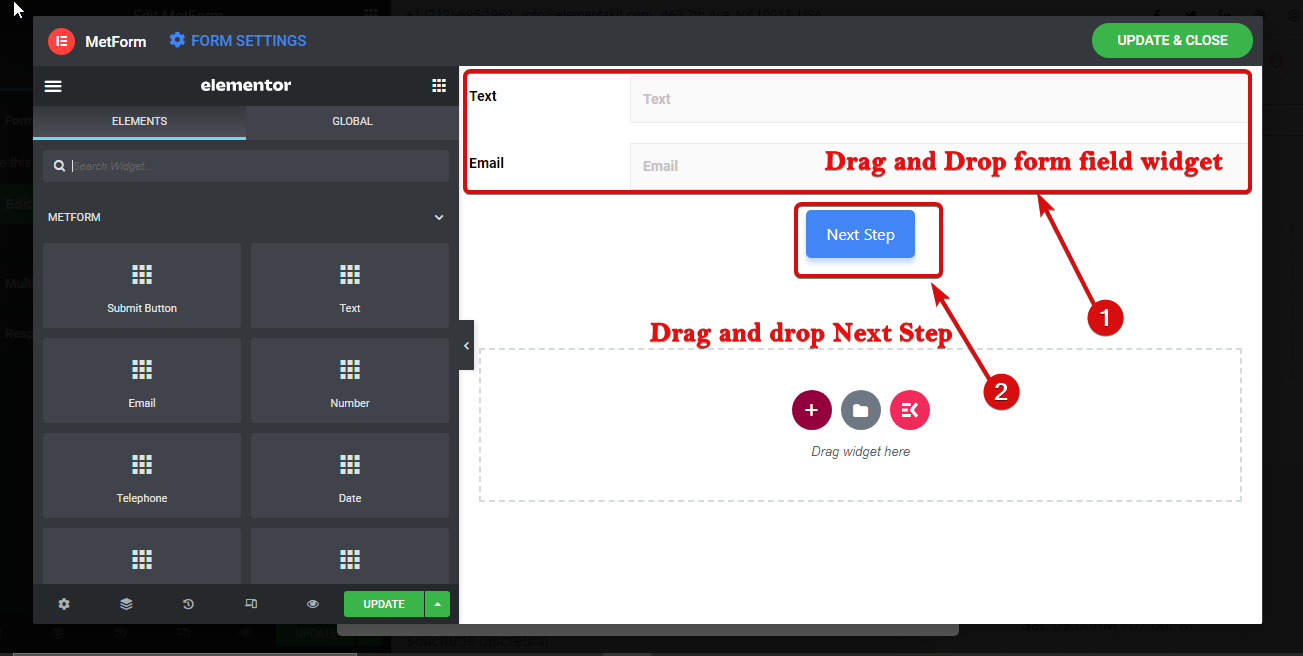
In the Elementor editor, click the ‘Plus’ sign button to add a new section.

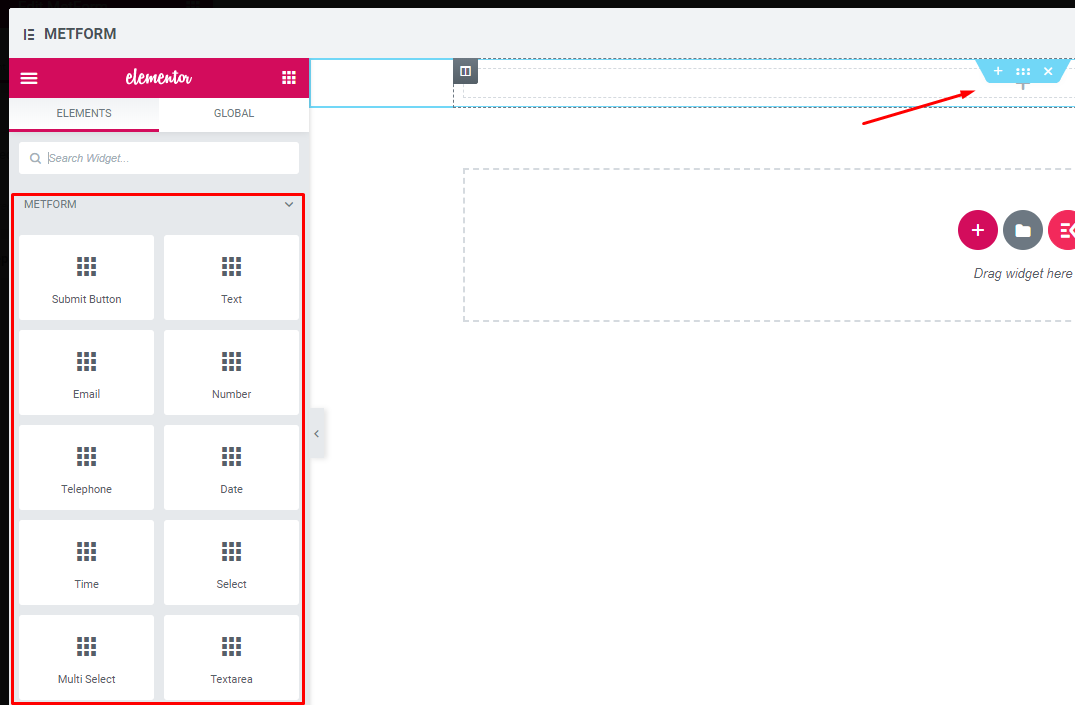
Erstellen Sie nun Ihr Formular mit beliebigen Widgets

Ziehen Sie die Datei per Drag-and-Drop Nächster Schritt Schaltflächen-Widget.

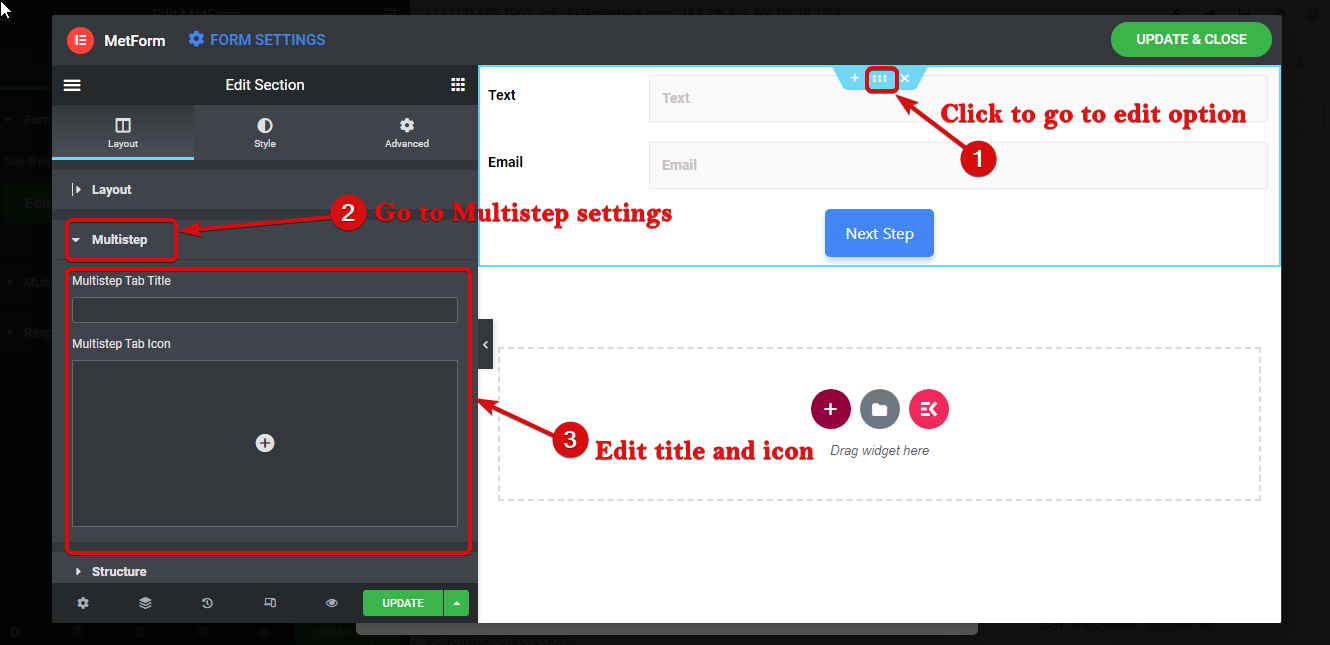
Um den Abschnitt zu benennen. Klicken Sie auf die sechs Punkte, um zu den Einstellungen des Abschnitts zu gelangen. Dann geh zu Layout ⇒ mehrstufig. Hier Ändern Sie den Titel der mehrstufigen Registerkarte und fügen Sie ein Symbol hinzu falls Sie es wollen. Sie können ein Symbol aus der Bibliothek hinzufügen oder ein neues hochladen.

Step 3: Add new section for second step of the multi-step form #
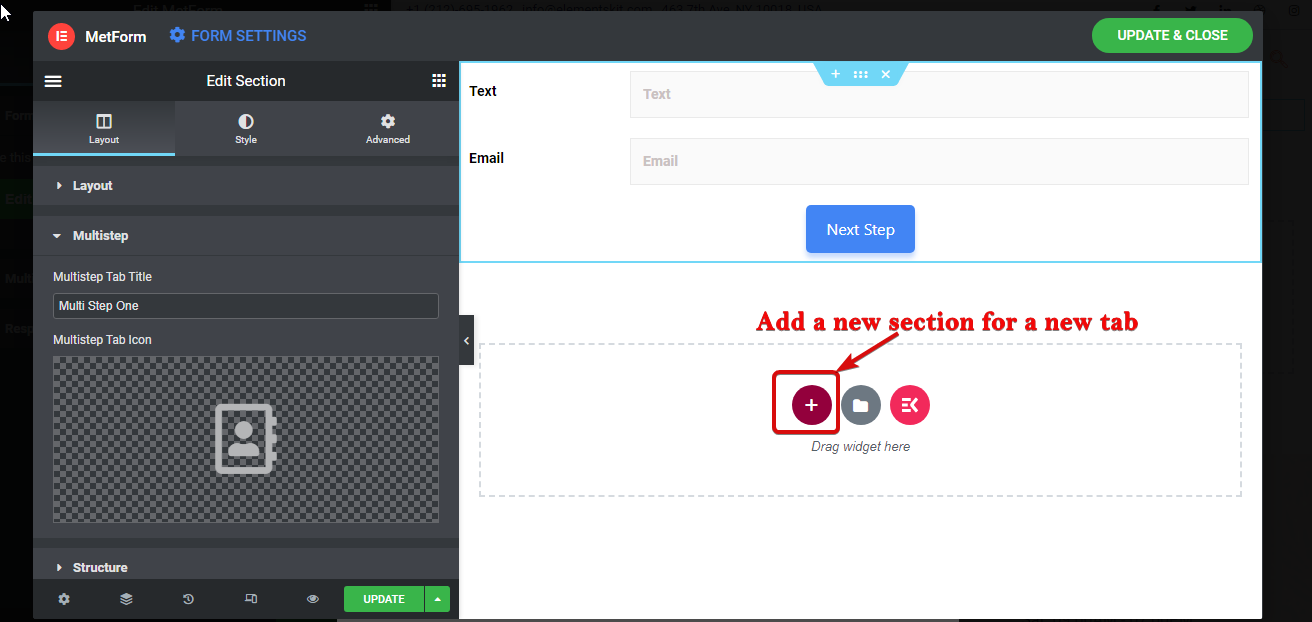
Um einen neuen Schritt/eine neue Phase des Formulars hinzuzufügen, öffnen Sie erneut einen neuen Abschnitt, indem Sie auf das +-Zeichen klicken.
Hinweis: Denken Sie daran, dass Sie für eine neue Registerkarte/einen neuen Schritt des Formulars einen neuen Abschnitt (nicht den inneren Abschnitt) beginnen müssen.

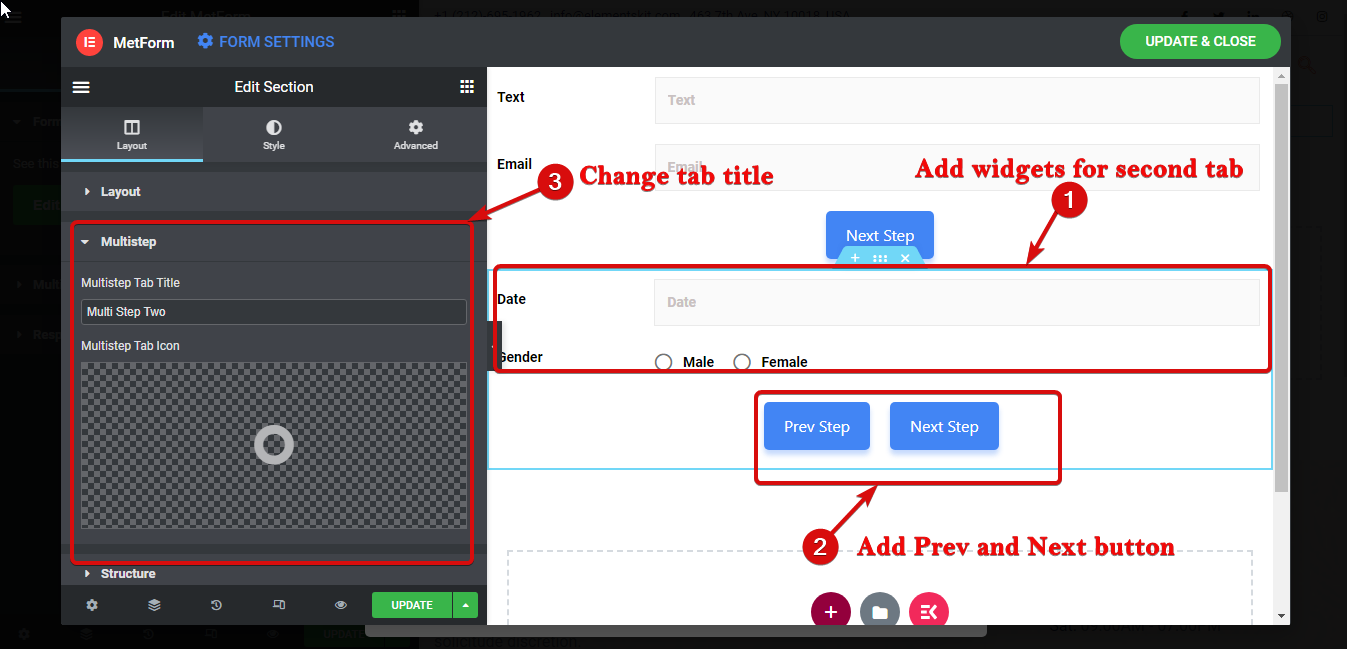
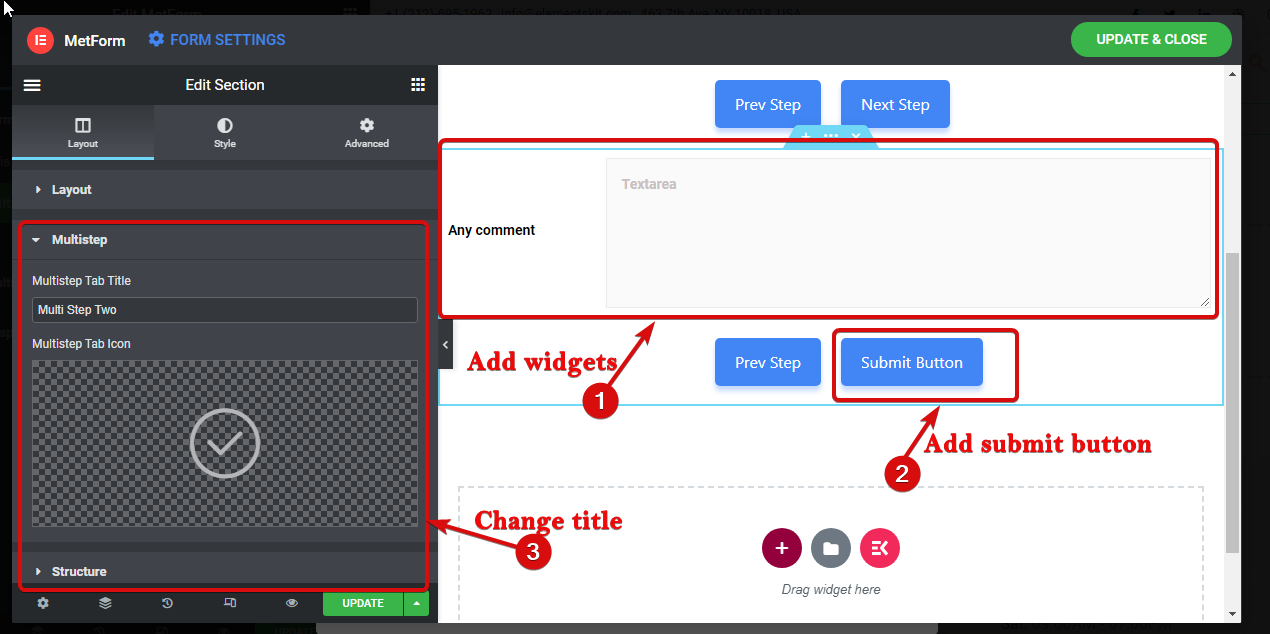
Ziehen Sie nun die Widgets erneut per Drag-and-Drop, um Ihren zweiten Schritt zu erstellen. Danach Fügen Sie die Schaltflächen „Zurück“ und „Weiter“ hinzu. Dann Befolgen Sie Schritt 7 to give a proper name and icon to this section/tab.

Step 4: Complete deisinging the WordPress multi-step form #
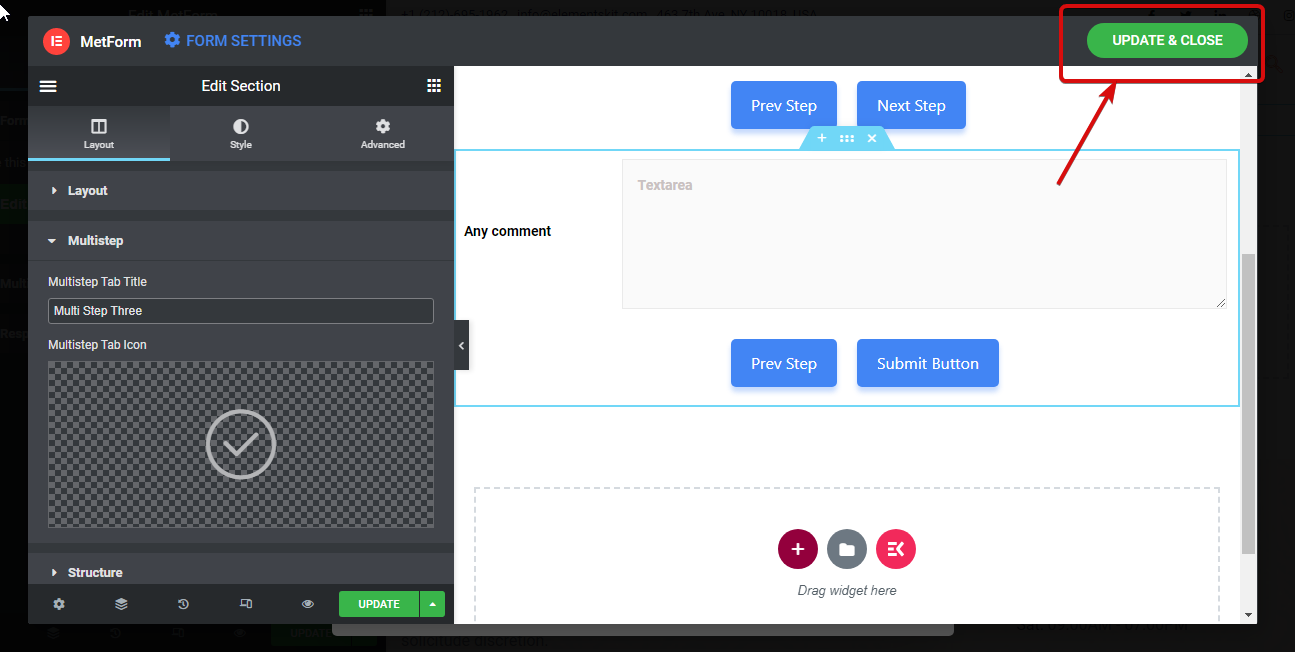
Repeat the step 3 to create another step of the form. But this time add Klicken Sie auf die Schaltfläche „Senden“ statt auf „Weiter“. um das mehrstufige Elementor-Formular auszufüllen.

Klicken Sie abschließend auf „Aktualisieren und schließen“, um den mehrstufigen Formularentwurf zu speichern und zu den Einstellungen zurückzukehren.

Step 5: Configure WordPress multi-step form settings #
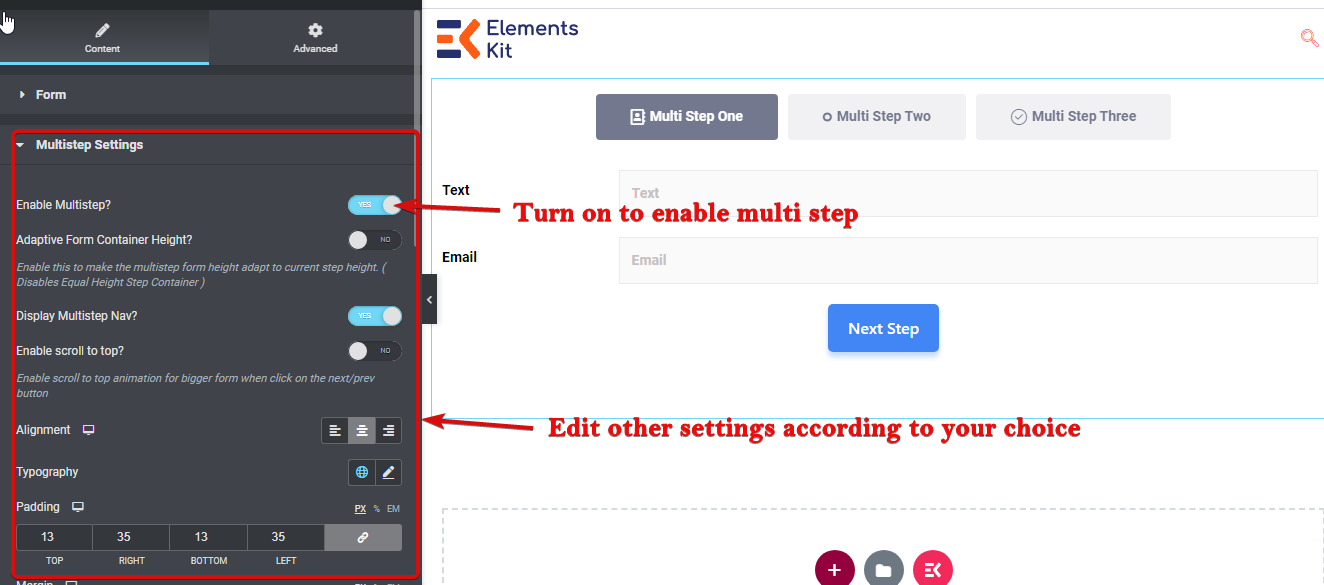
Now it’s time to turn on the multi-step feature. To do that, go to Content ⇒ multistep settings and edit the following settings:
- Enable Multi-step: Aktivieren Sie diese Option, um die Mehrschrittoption zu aktivieren.
- Adaptive Form-Containerhöhe: Mit dieser Option kann das Formular die Höhe der aktuellen Stufe annehmen.
- Mehrschrittnavigation anzeigen: Sie können diese Option deaktivieren, falls Sie die Navigationsoption oben nicht anzeigen möchten.
- Nach oben scrollen aktivieren: Aktivieren Sie diese Option, um nach oben scrollen zu können.
- Ausrichtung: Hier können Sie die Ausrichtung der mehrstufigen Navigation auf links, rechts oder mittig einstellen.
- Typografie: Sie können Familie, Gewicht, Transformation, Linienhöhe usw. für den Mehrschritt ändern.
- Polsterung: Legen Sie den linken, rechten, oberen und unteren Abstand für das mehrstufige Formular fest.
- Marge: Passen Sie den linken, rechten, oberen und unteren Abstand für das mehrstufige Formular an.
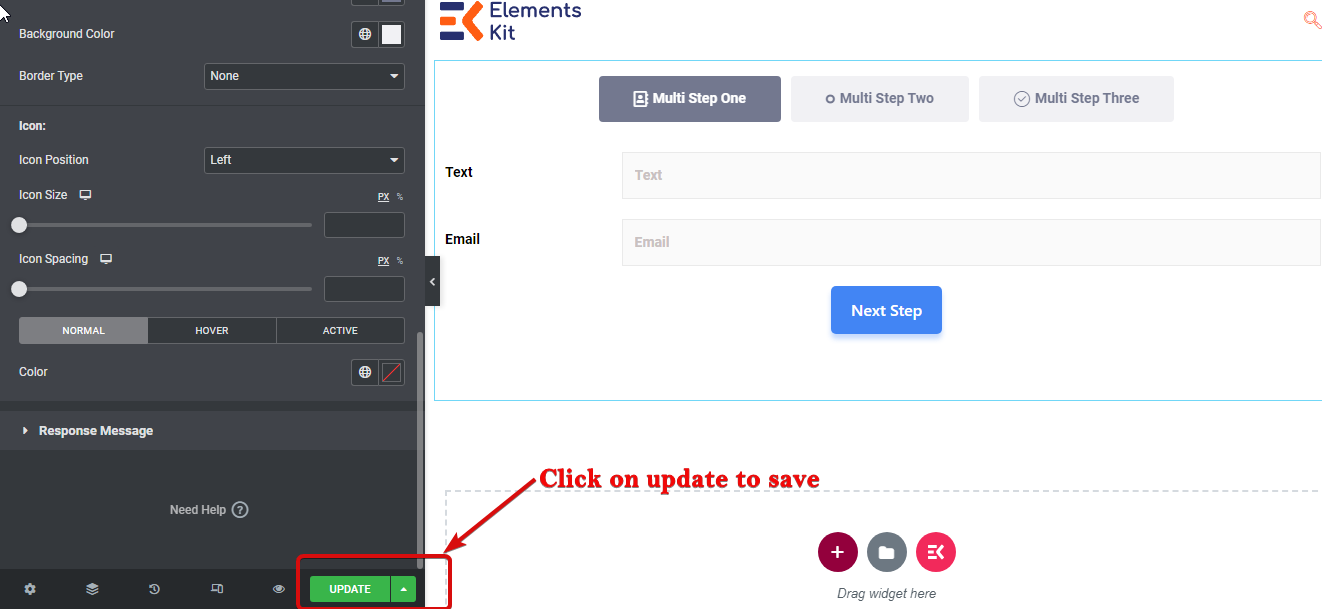
- Text
- Normal: Hier können Sie Farbe, Hintergrundfarbe, Rahmentyp, Symbolgröße, Symbolabstand und Symbolgröße für den Normalmodus bearbeiten.
- Aktiv: Wählen Sie Farbe, Hintergrundfarbe, Rahmentyp, Symbolgröße, Symbolabstand und Symbolgröße für den aktiven Modus.
- Schweben: Bearbeiten Sie Farbe, Hintergrundfarbe, Rahmentyp, Symbolgröße, Symbolabstand und Symbolgröße für den Hover-Modus.

Finally, click on update to save the form with this free WordPress multistep form plugin.

Here is a created multi-step form example by MetForm: