You can automatically store form entries from your WordPress site to a Google Sheet using MetForm.
This form builder plugin allows seamless integration between your forms and Google Sheets, so you can organize and manage form data more efficiently.
Here is the procedure:
Erforderliche Plugins: #
Since MetForm is an Elementor form builder, you need to have Elementor plugin installed and activated on your website.
- Elementor: Plugin herunterladen
- MetForm Pro: Holen Sie sich das Plugin
👑 This is a premium feature. Holen Sie sich MetForm Pro to use this feature.
Step 1: Set up a project in the Google Cloud Console #
You will need APIs to connect the Google Sheet with WordPress form. For that, login to your Google Cloud console acoount. After that,
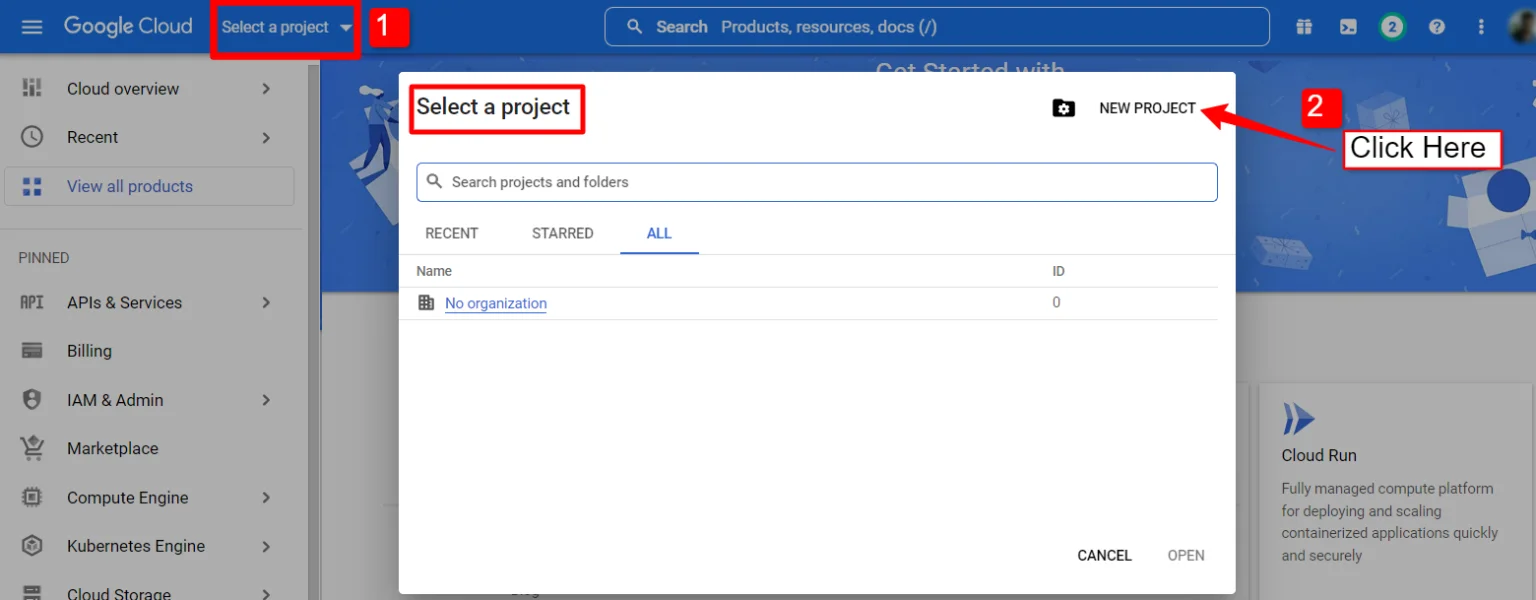
1. Click on the Select a project runterfallen.
2. A popup will appear, there click on the Neues Projekt Möglichkeit.

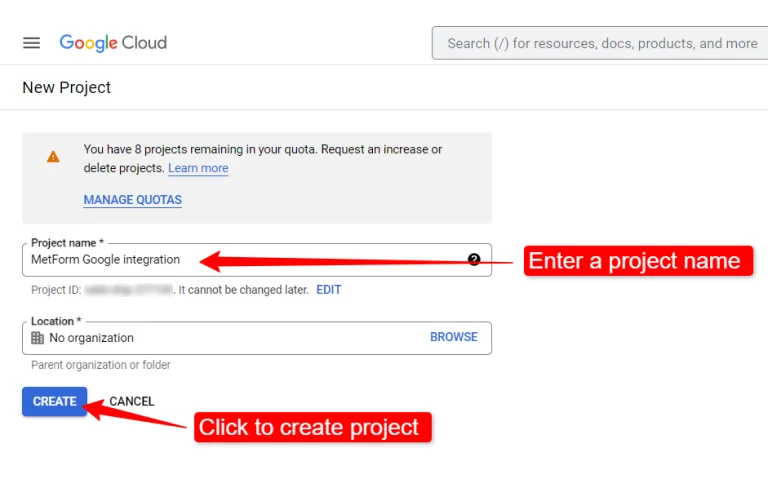
Um ein neues Projekt zu erstellen, geben Sie a ein Projektname Und Standort (falls zutreffend) und klicken Sie auf Schaltfläche „Erstellen“..

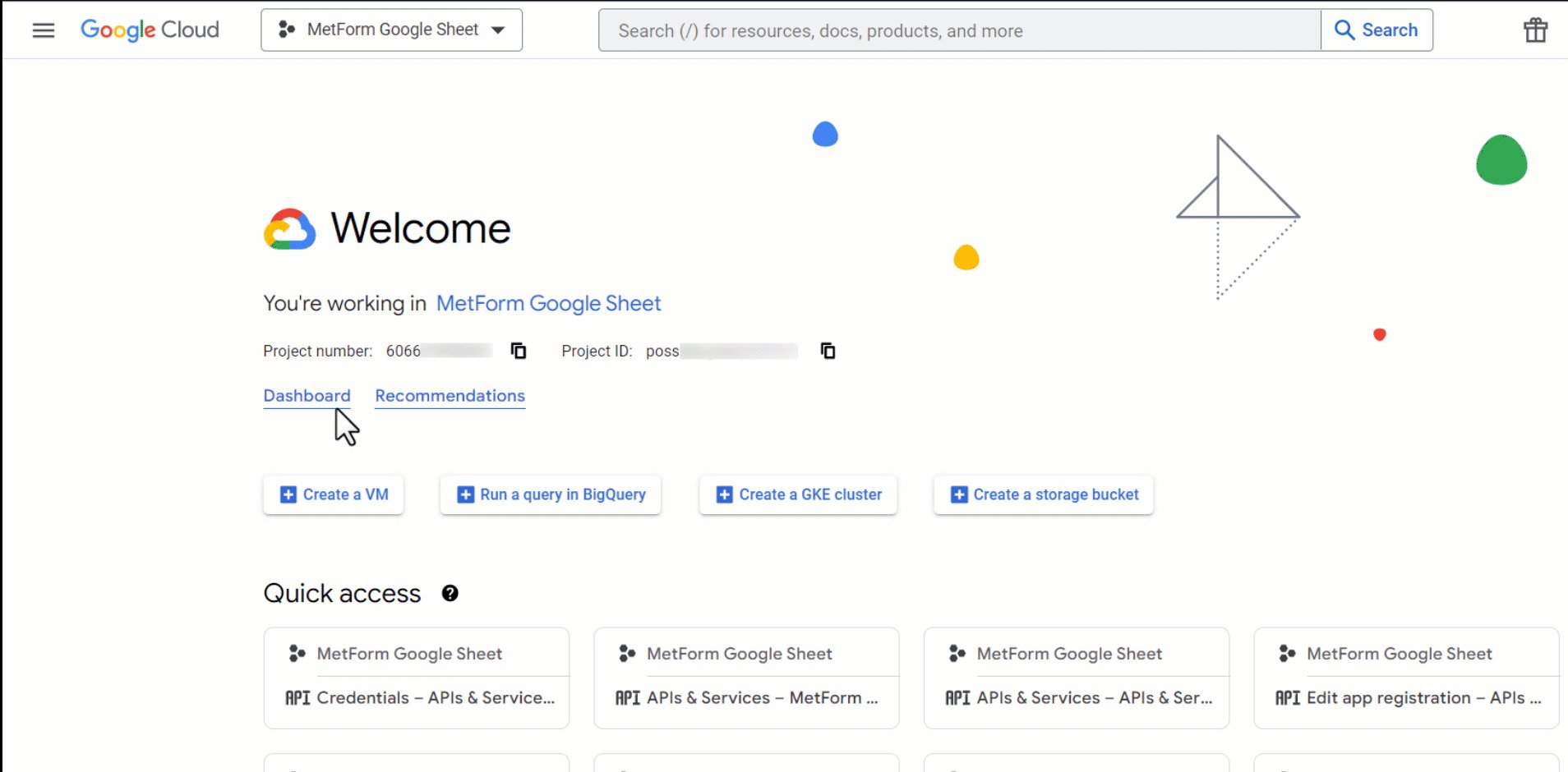
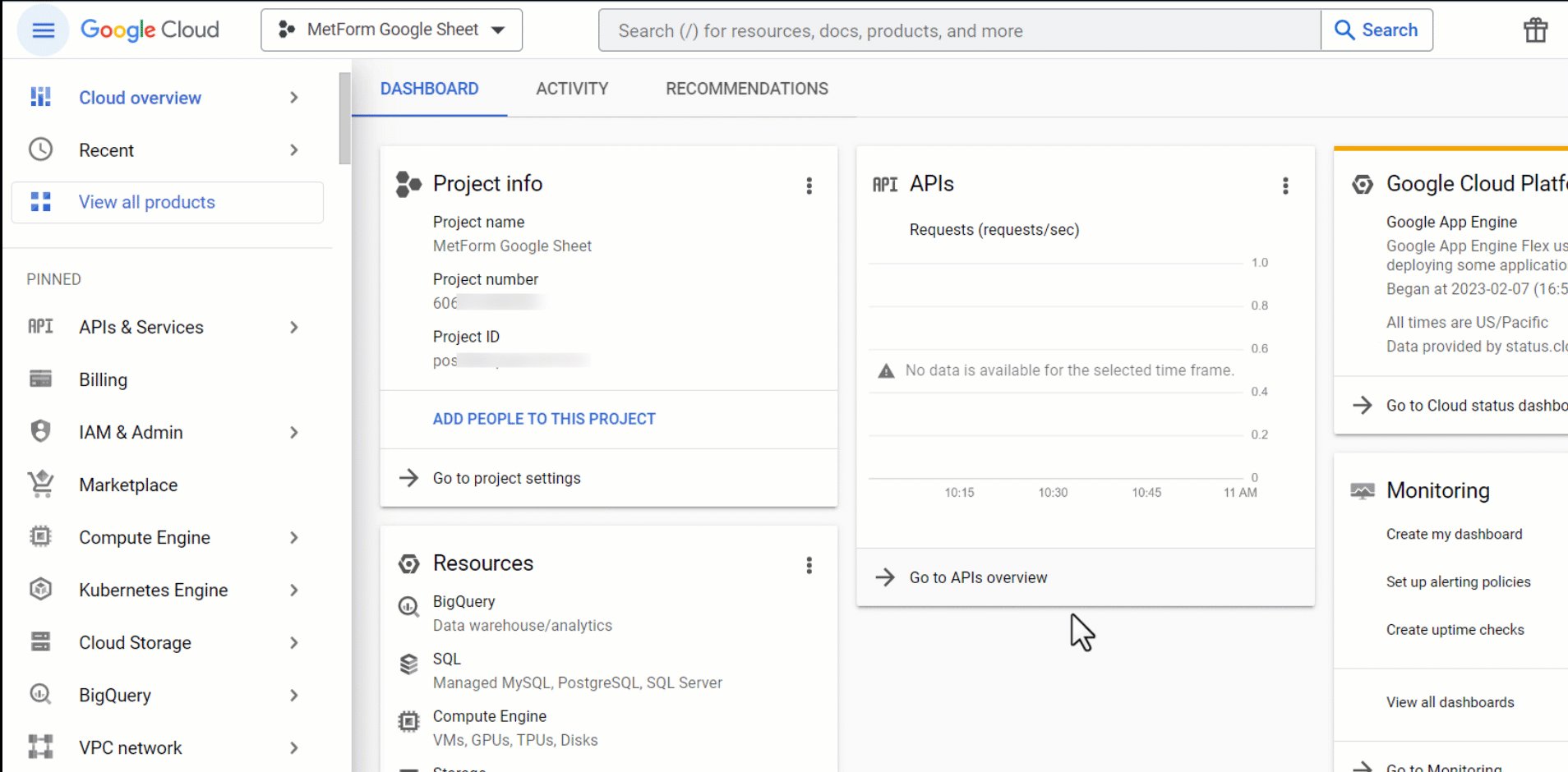
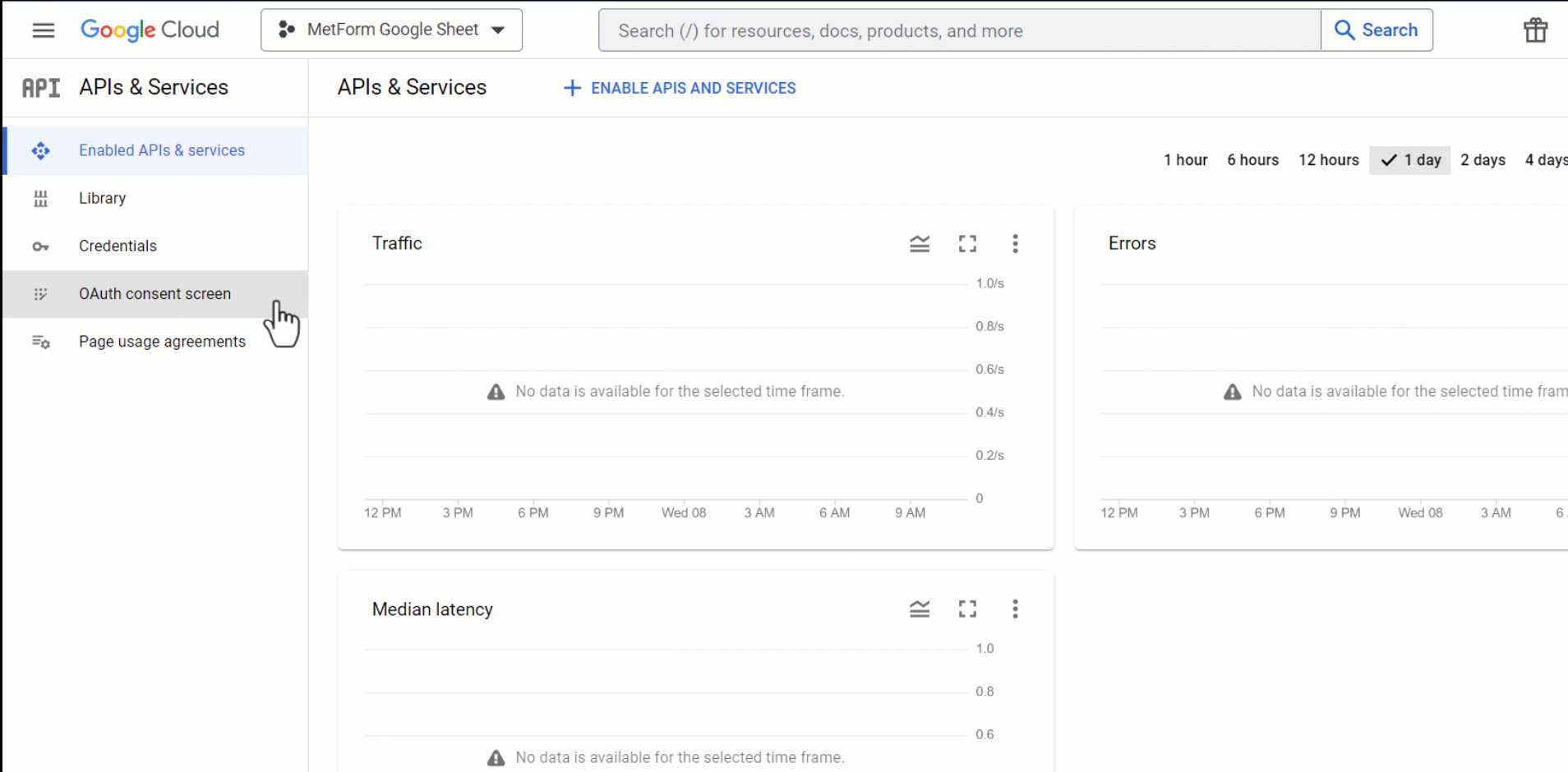
Then go to your project dashboard, and navigate to APIs overview >> OAuth consent screen.

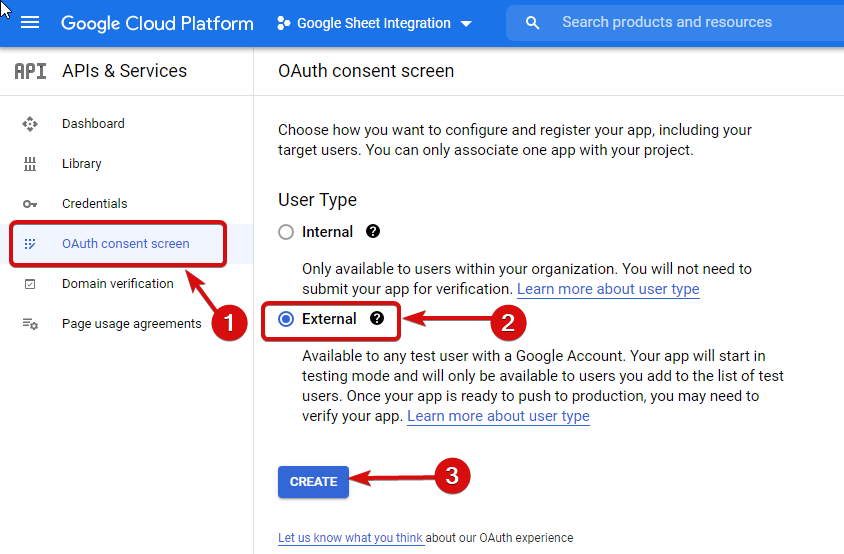
On the OAuth consent screen select the Wählen Sie als Benutzertyp „Extern“ aus und fahren Sie fort, indem Sie auf die Schaltfläche „Erstellen“ klicken.

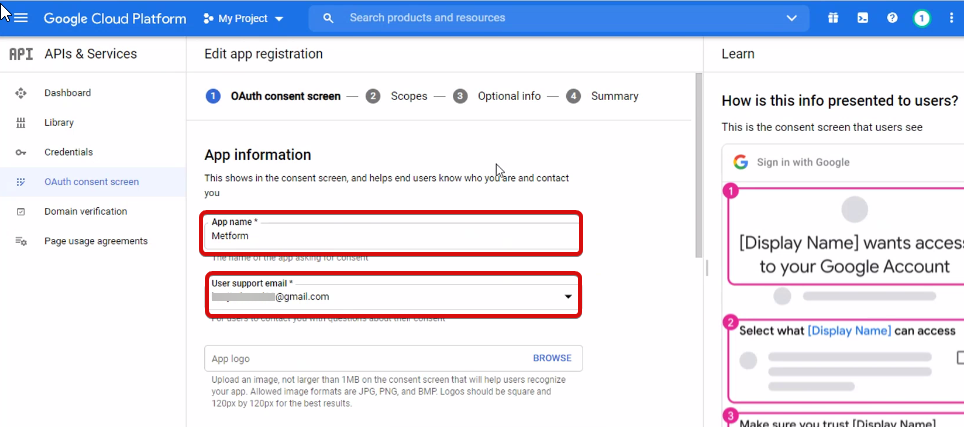
On the next screen, enter your App information including:
- App Name
- Benutzer-Support-E-Mail
- Autorisierte Domänen
- Developer contact
Klicken Sie abschließend auf Speichern und fortfahren

Gehen Sie zur API-Übersicht
- Gehen Sie zur OAuth-Zustimmungsbildschirmseite
- Wählen Sie den Benutzertyp extern
- Klicken Sie auf die Schaltfläche „Erstellen“.
Geben Sie Ihre App-Informationen an, siehe Bild unten –

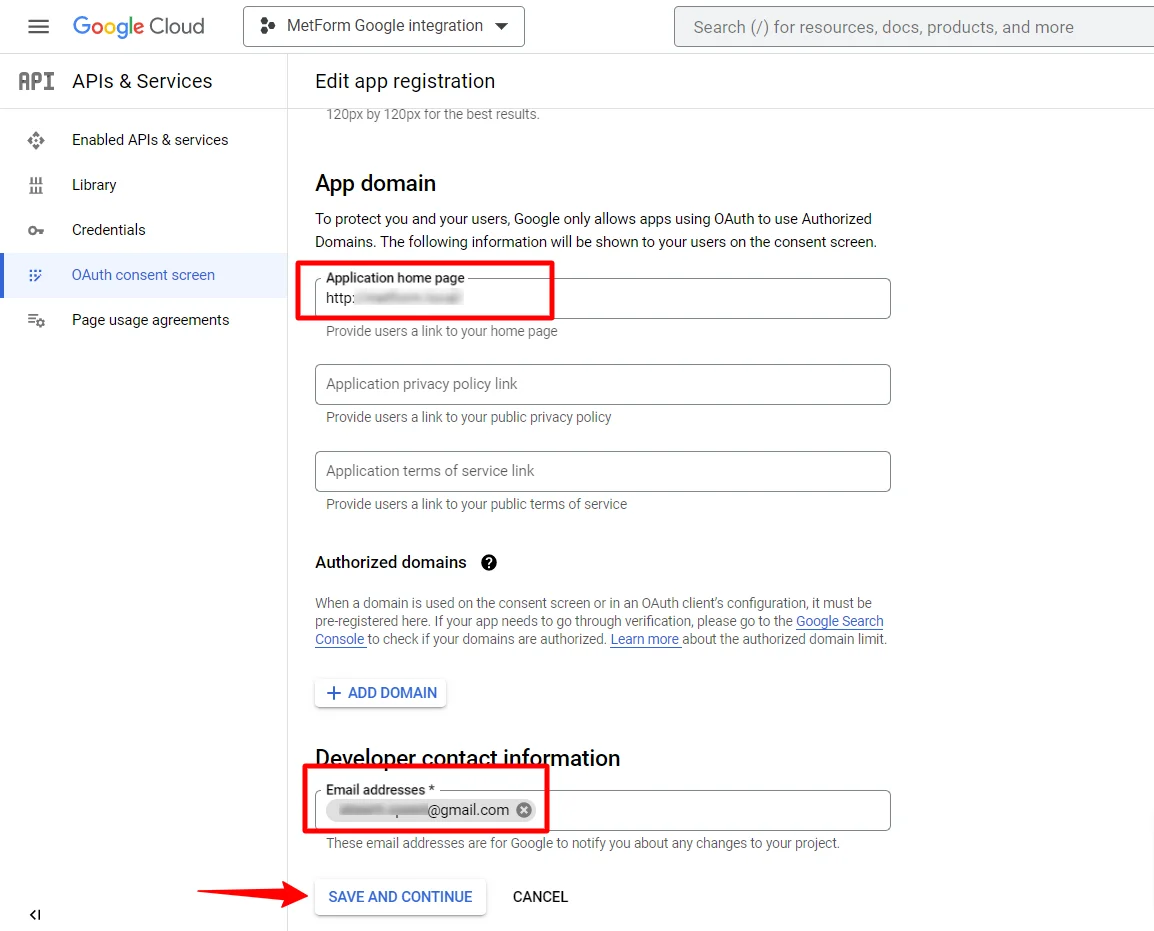
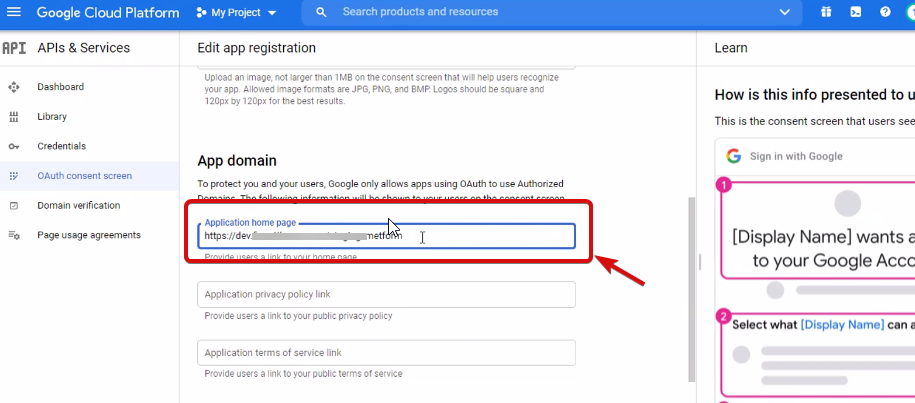
Jetzt musst du es tun add App domain. If your site is on the live server then you need to authorize the domain. An authorized domain does not allow subdomain names and any protocol. However, you can use this Google project for websites created with your subdomain. For localhost, you do not need to authorize the domain.
Als nächstes speichern und fortfahren.

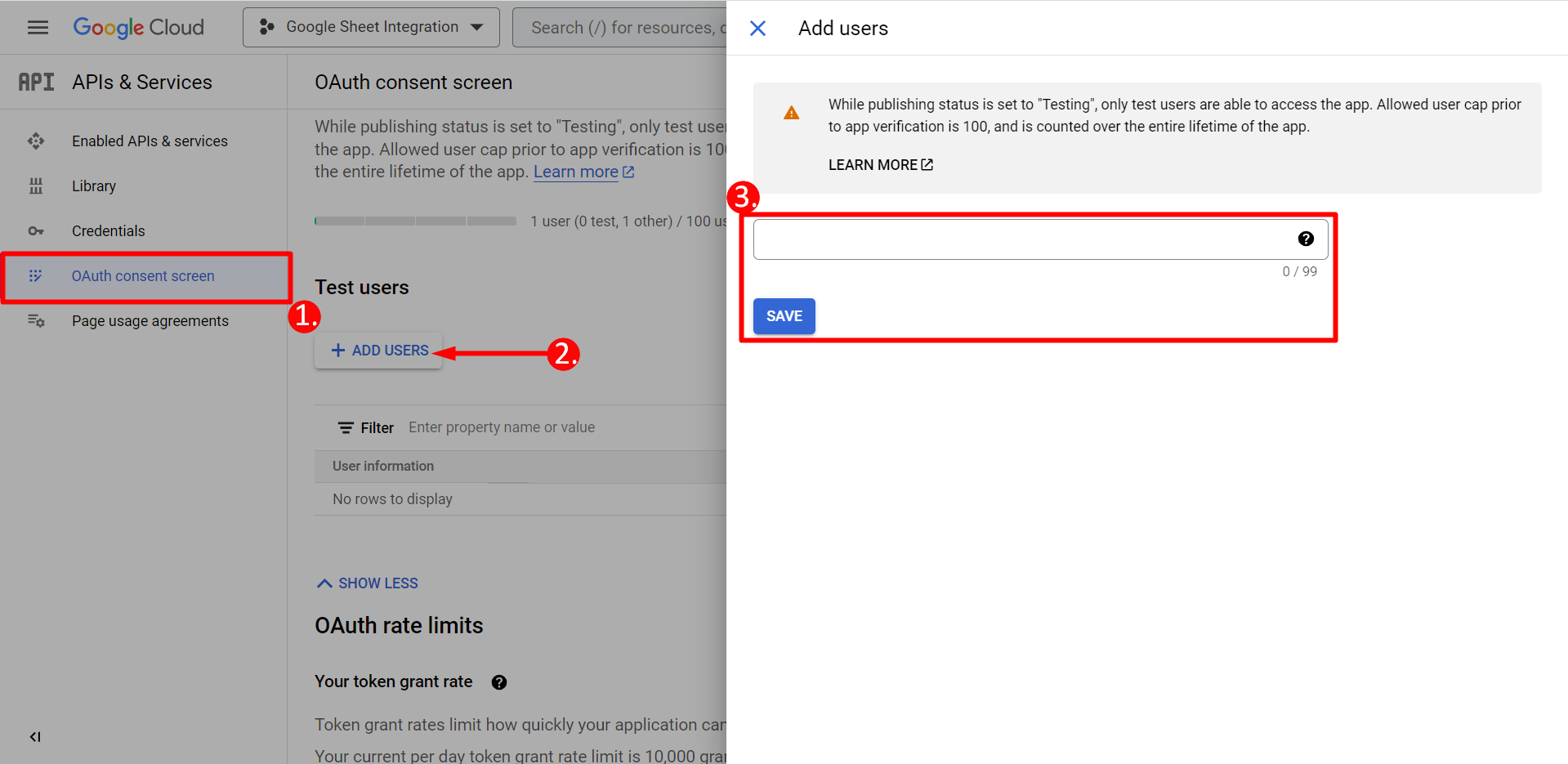
- Über den OAuth-Zustimmungsbildschirm
- Klicken Sie auf Benutzer hinzufügen
- Add your email address and save it

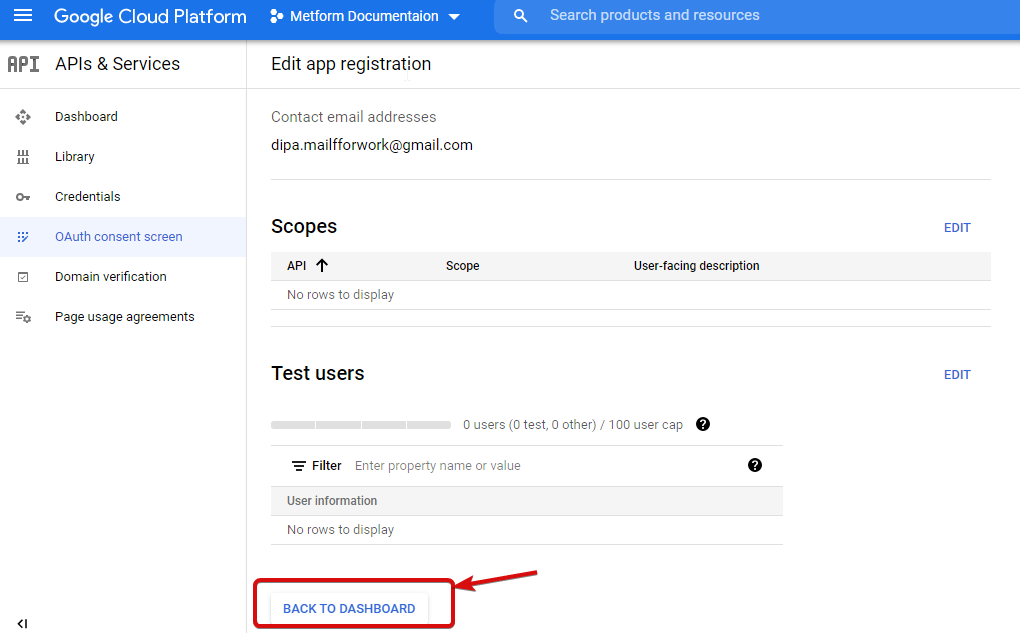
Klicken Sie auf die Schaltfläche „Zurück zum Dashboard“.

Klicken Sie auf die Schaltfläche „App veröffentlichen“ und gehen Sie zur Seite mit den Anmeldeinformationen. Wenn sich Ihre Website auf localhost befindet, müssen Sie nicht auf die Schaltfläche „App veröffentlichen“ klicken. Gehen Sie einfach auf die Seite mit den Anmeldeinformationen.
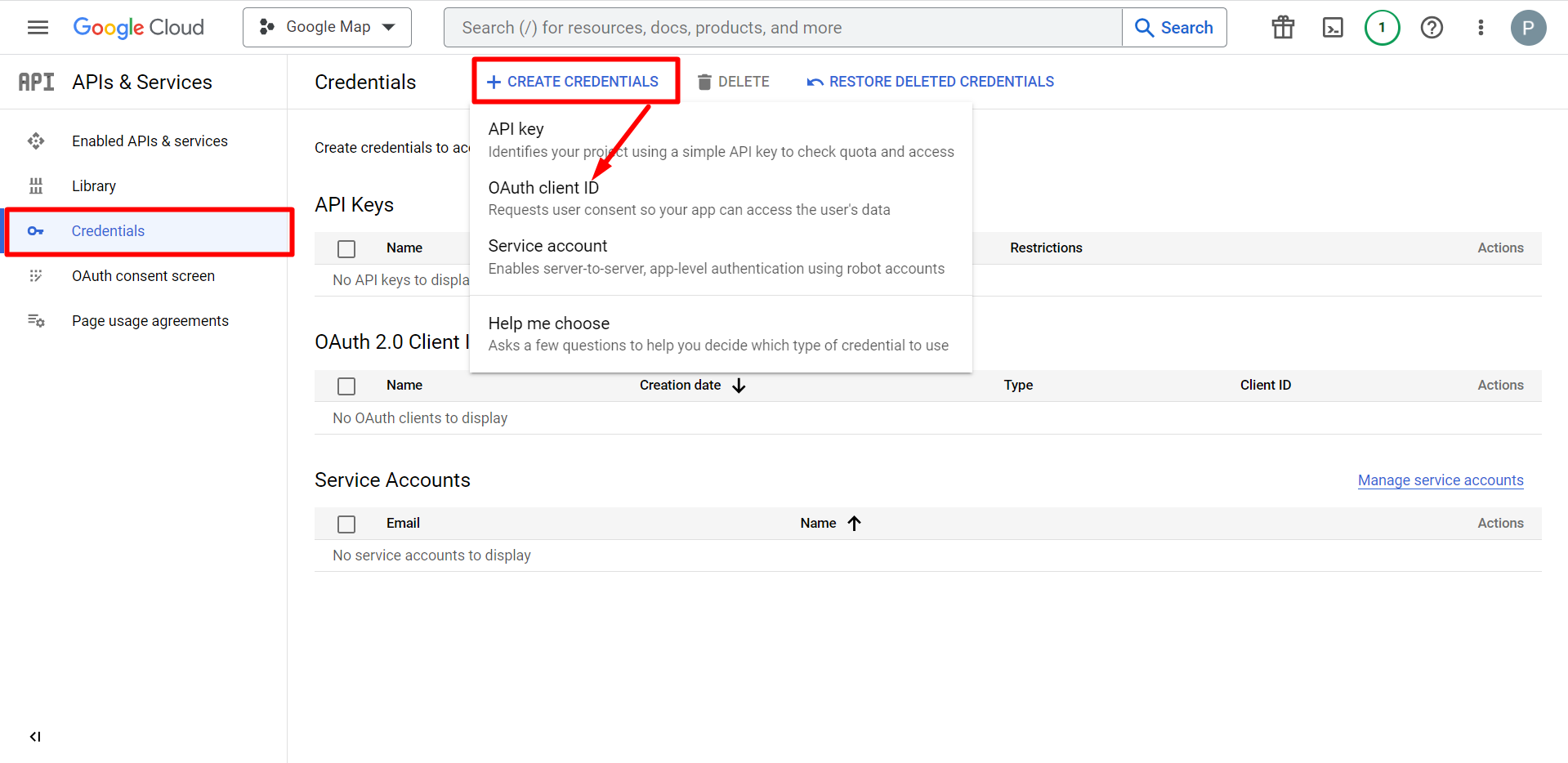
- Gehen Sie zu Anmeldeinformationen
- Anmeldeinformationen erstellen
- Wählen Sie die OAuth-Client-ID aus

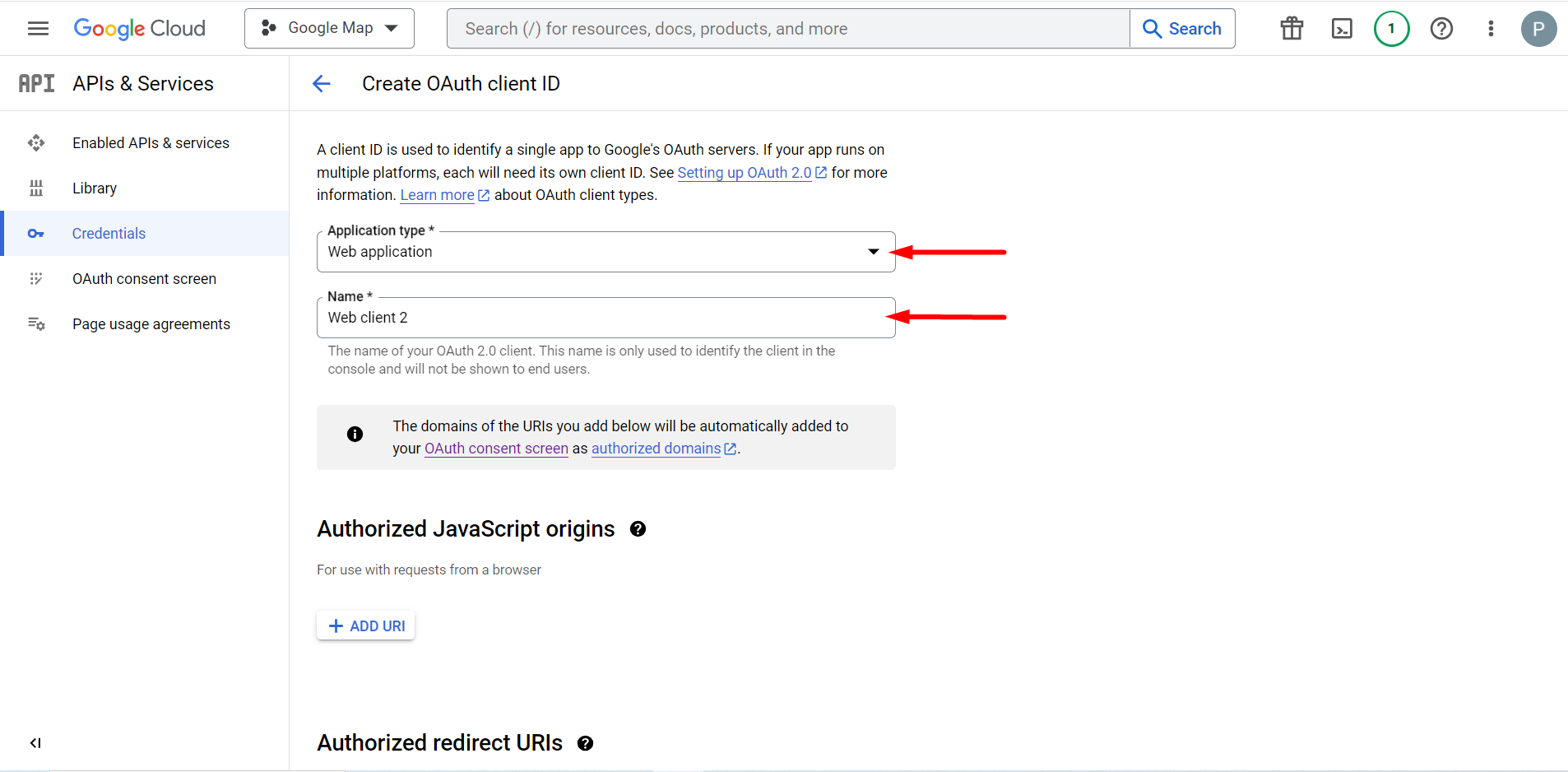
Der ausgewählte Anwendungstyp ist eine Webanwendung. Füllen Sie das Namenseingabefeld aus

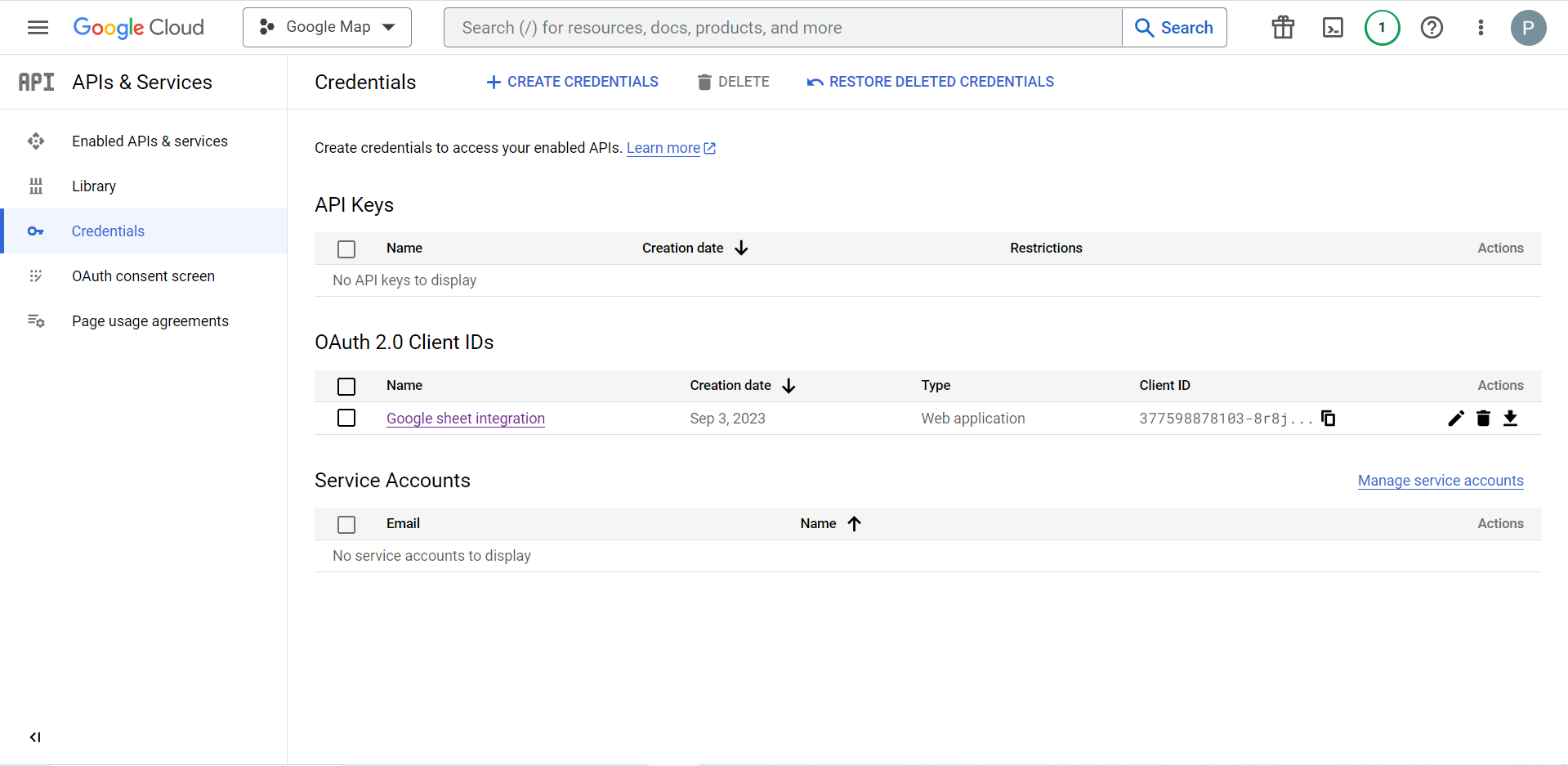
Sie können jetzt die ID Ihres Kunden überprüfen. Sie wird zu den Anmeldeinformationen hinzugefügt

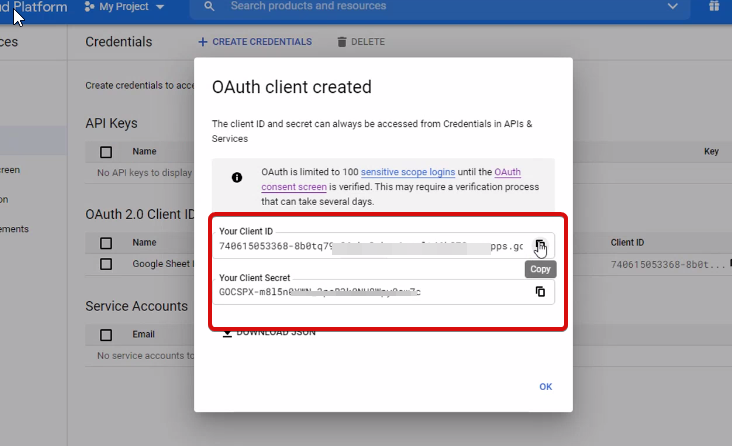
Now you will get the client ID and client secret, just copy them from here.

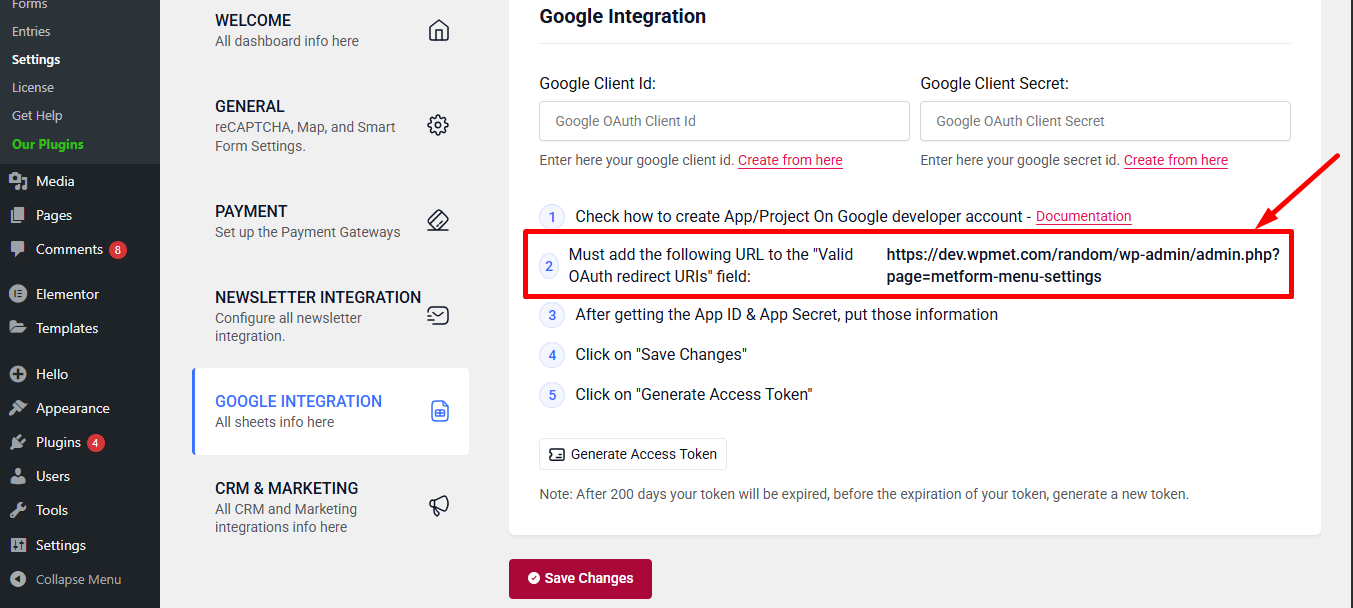
Step 2: Copy the URL From Metform’s Google Integration Tab #
In diesem Schritt müssen Sie einen autorisierten Weiterleitungs-URI hinzufügen. Sie erhalten den Umleitungs-URI in den Google Sheet-Integrationseinstellungen Ihres MetForm.

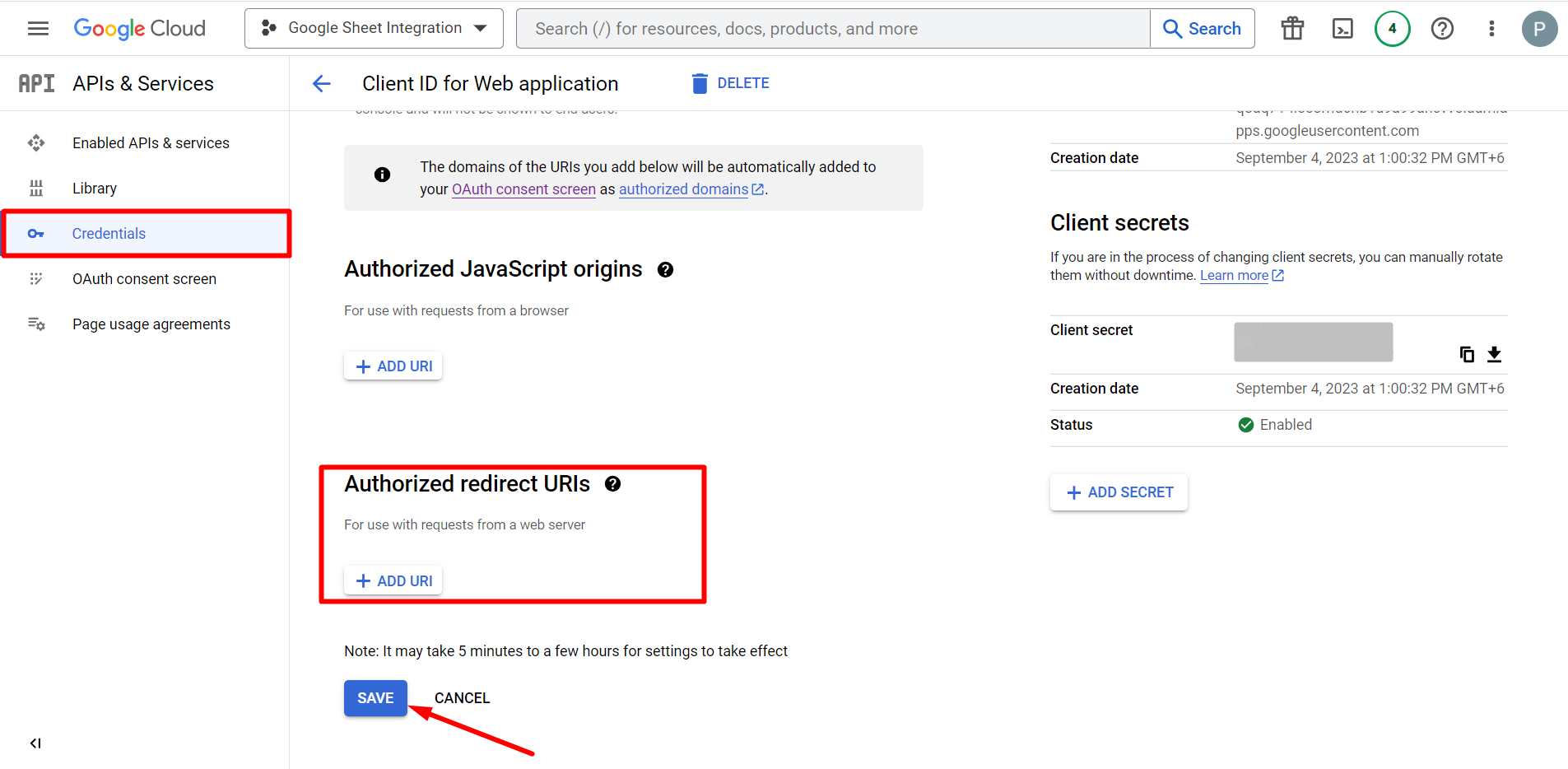
Gehen Sie als Nächstes zu Credentials again > find Authorized redirect URIs > Add URI that you have just copied from Metform’s Google Sheet Integration settings

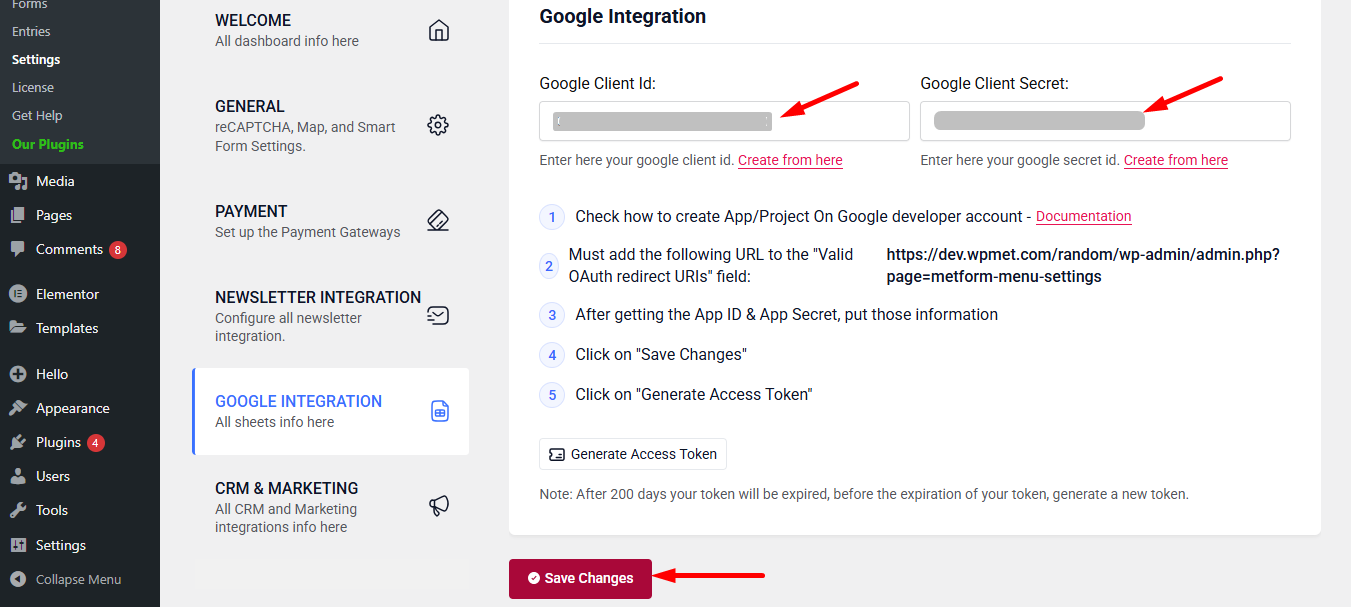
Step 2: Insert the Copied Ids #
Now, return back to Metform’s Google Integration tab from your dashboard.
Here, you have to paste the copied Client ID and Client Secret in the fields and save changes.

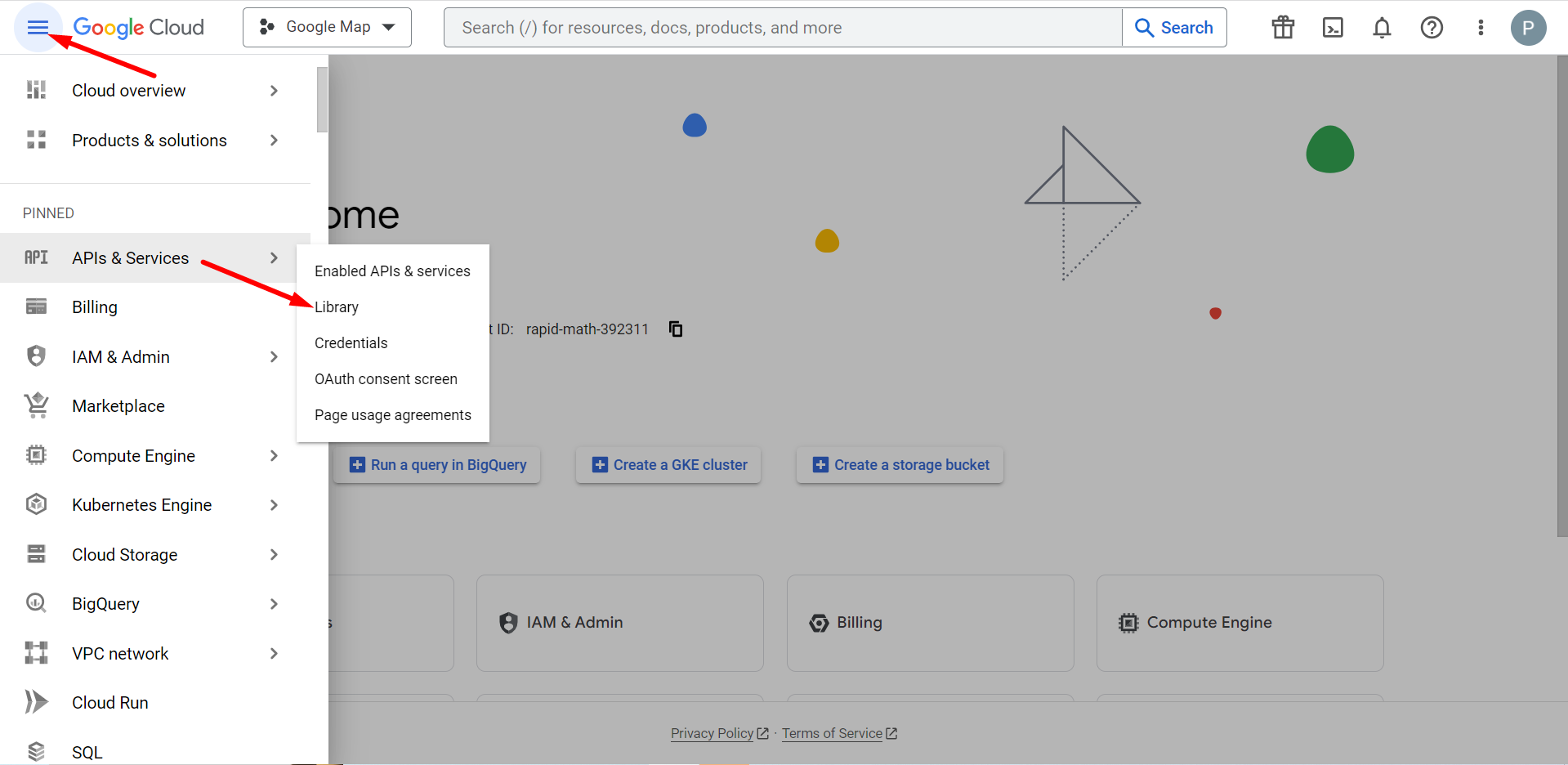
Step 3: Access Google Cloud console #
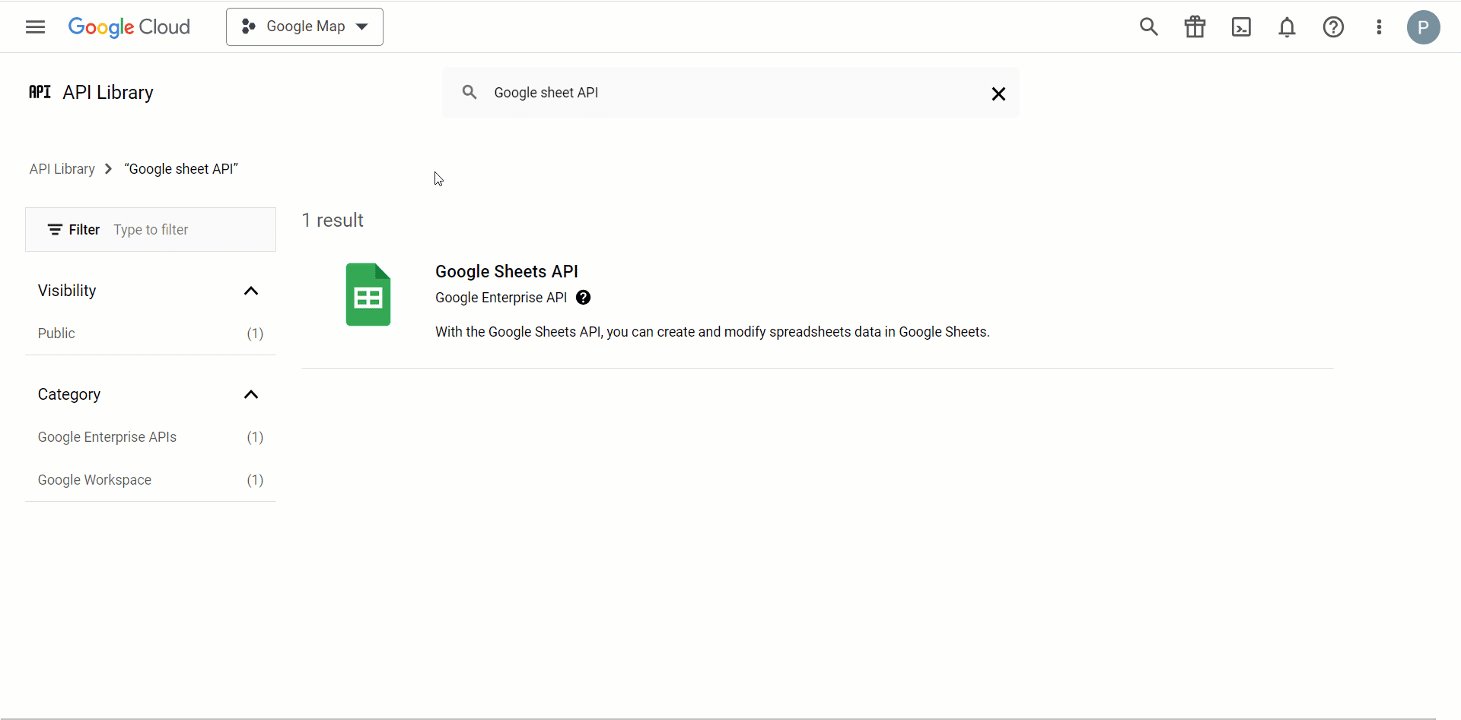
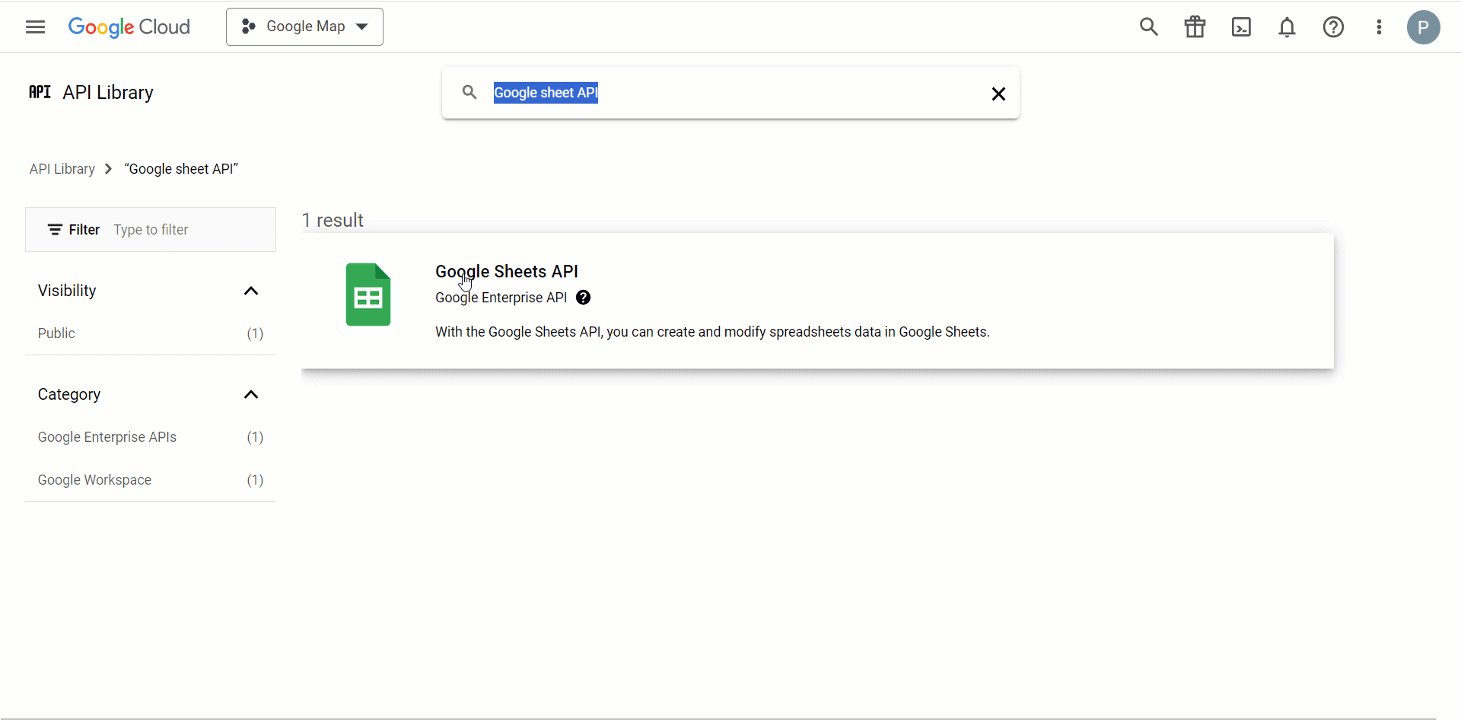
Now, select Library from APIs & Services

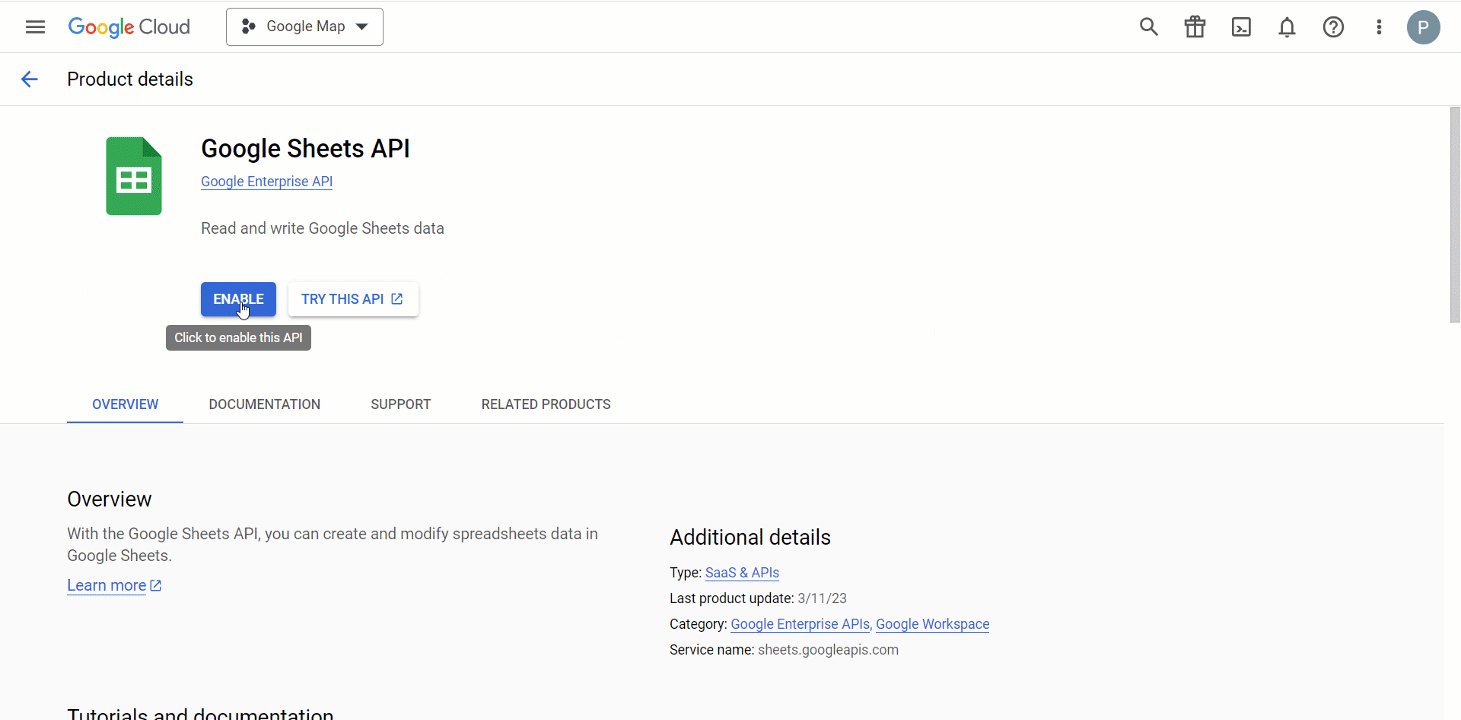
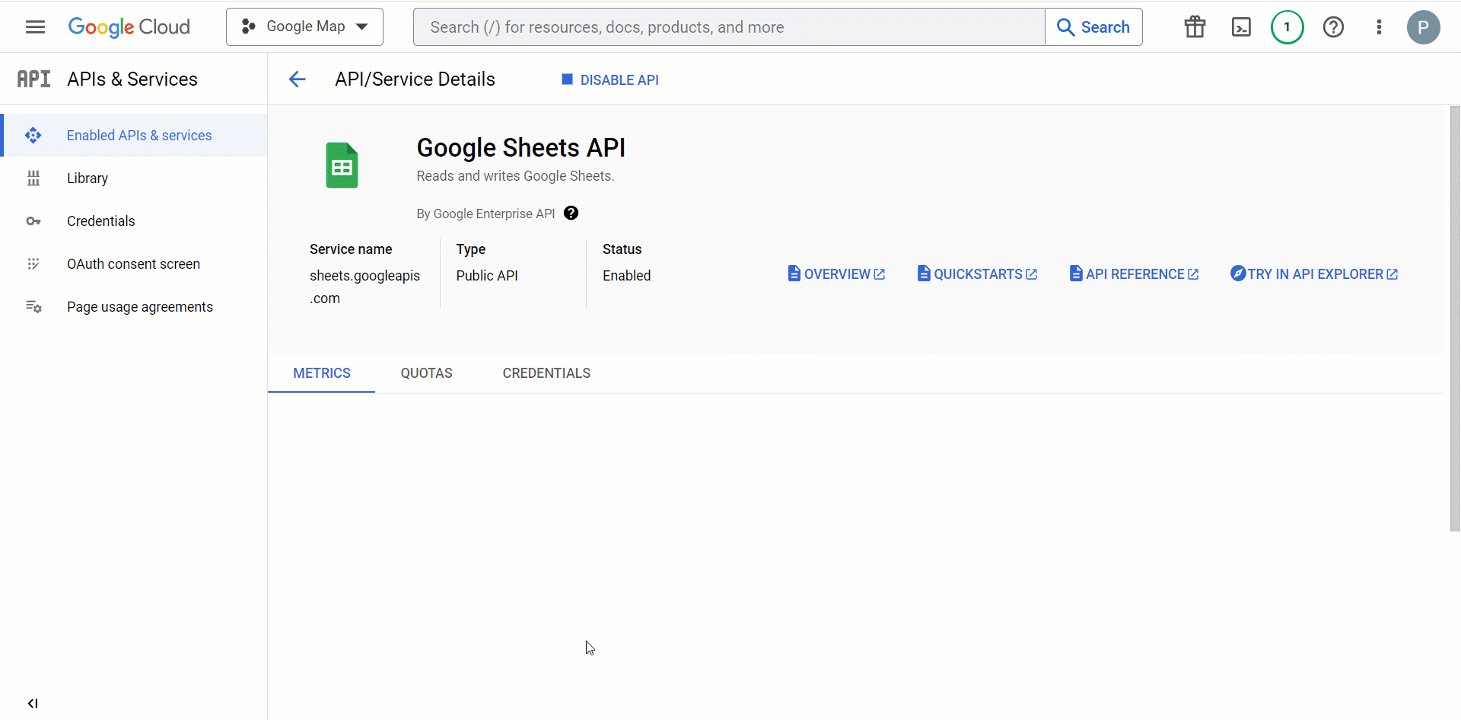
Hier müssen Sie die Google Sheets API aktivieren

Step 4: Go to MetForm’s Google Integration Tab #
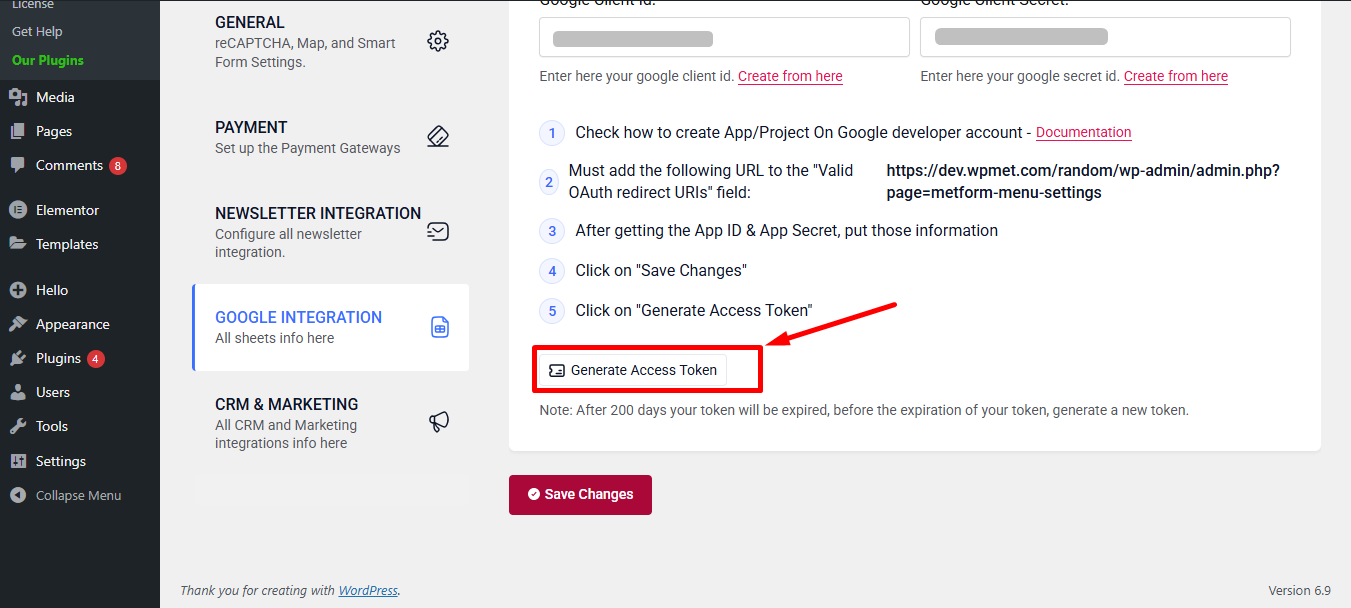
Gehen Sie zu Ihrem MetForm-Dashboard und klicken Sie auf den Link „Zugriffstoken generieren“.

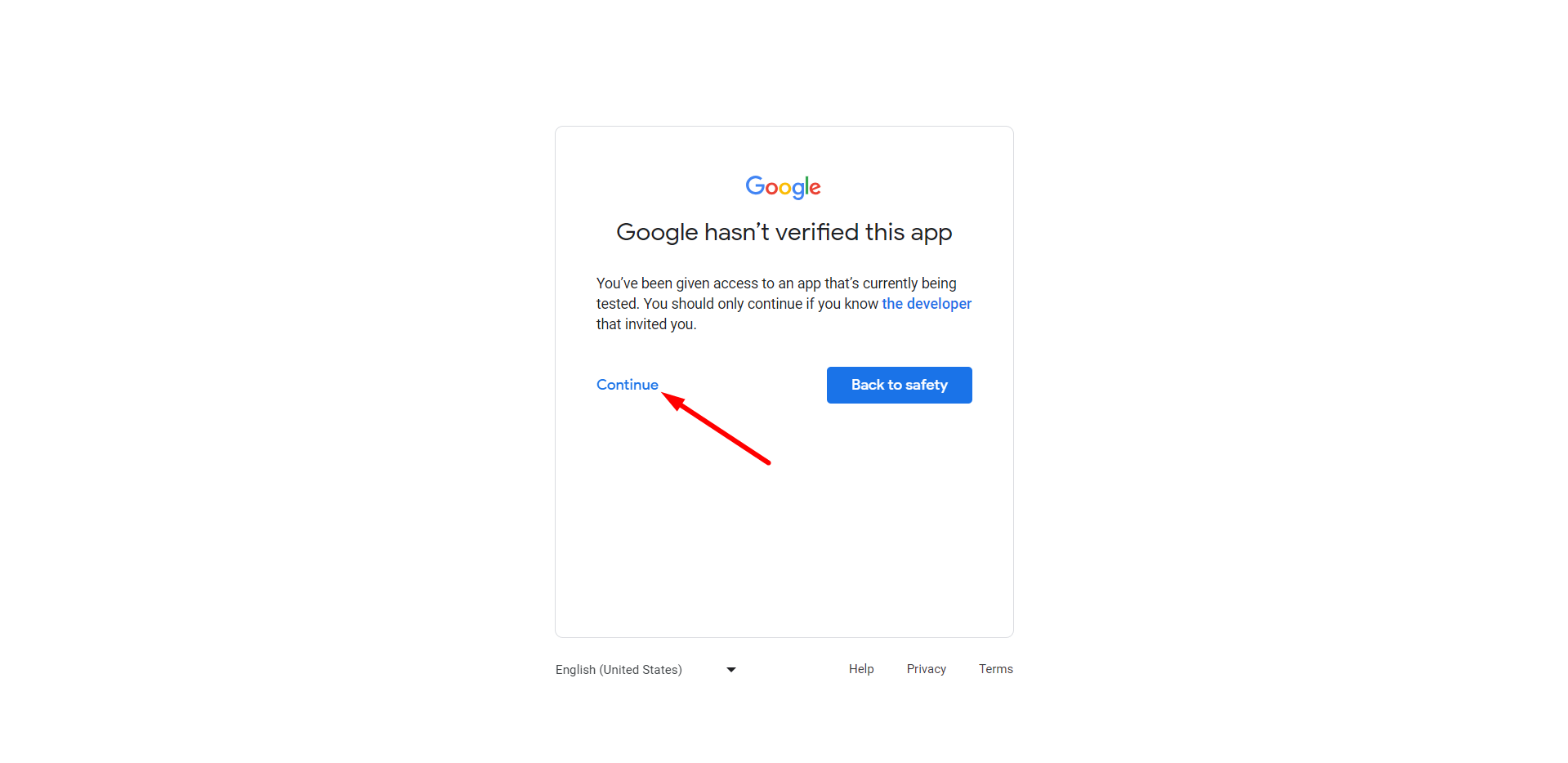
Melden Sie sich bei Ihrem Gmail-Konto an und klicken Sie auf den Weiter-Link. Nach der Anmeldung wird angezeigt, dass Google diese App nicht überprüft hat. Mach dir keine Sorgen und einfach Klicken Sie auf Weiter.

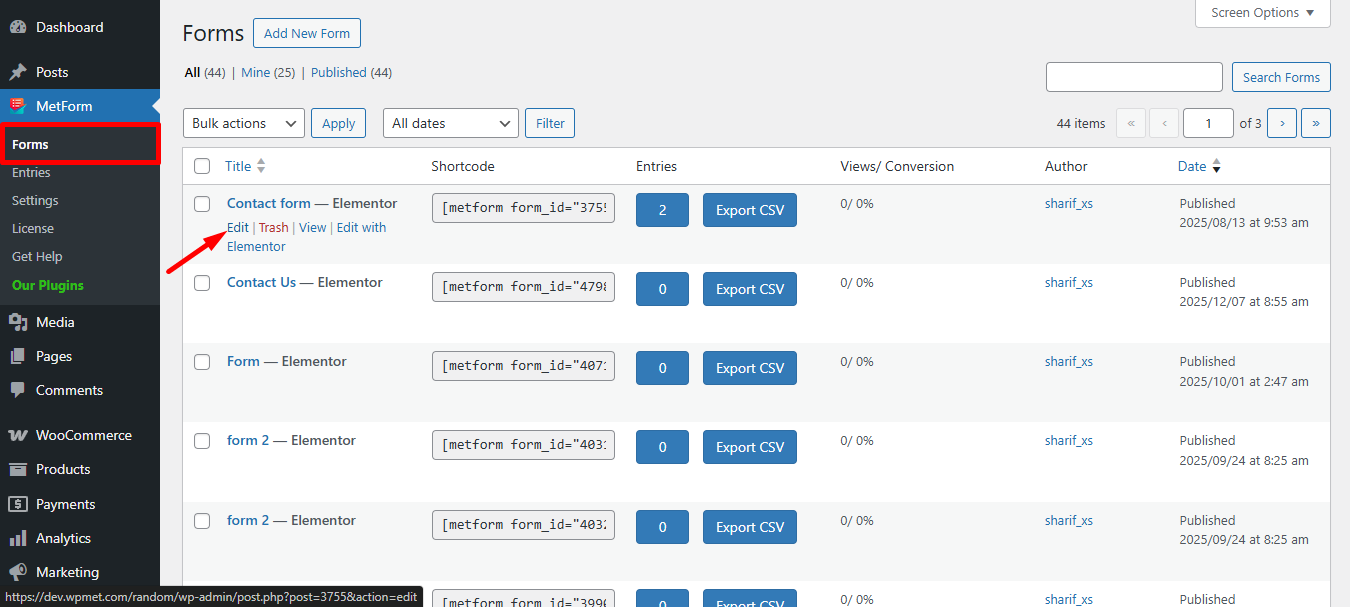
Next, choose the form where you want integrate Google sheet and/or Google drive.

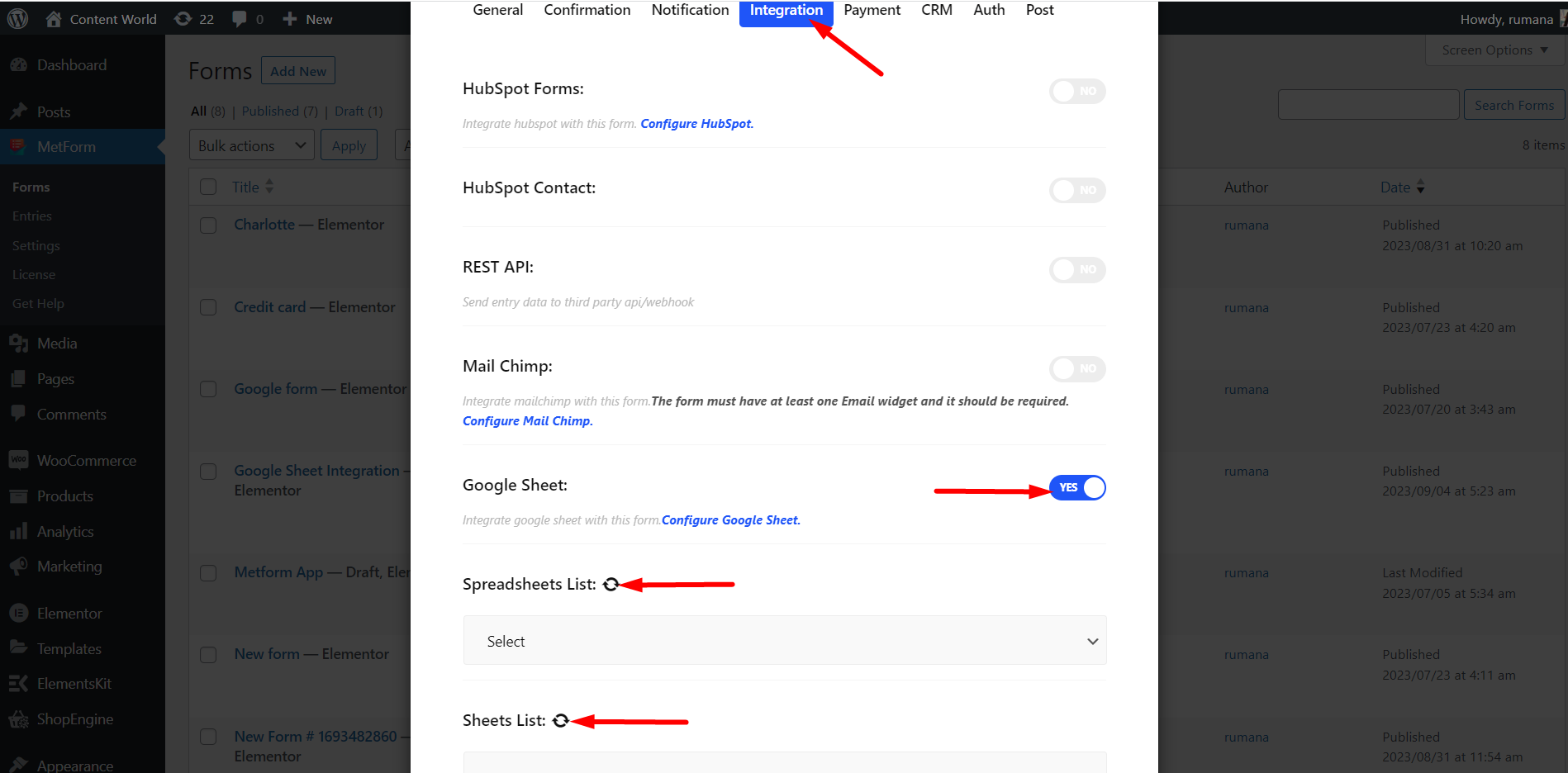
In the settings window, you need to turn on the Google sheet and/or Google drive integration options to use the form in your Google Sheet.
Um dies zu tun, von der Armaturenbrett > Gehe zu Metform > Formulare > Klicke auf Bearbeiten Option des Formulars, das Sie dem Blatt hinzufügen möchten > Gehe zu Bilden Einstellungen > Integration > Anmachen Google Sheet-Option
Schließlich sehen Sie die beiden aufgerufenen Felder Tabellenkalkulationsliste und Tabellenkalkulationsliste. Wenn Sie die aktualisieren Liste der Tabellenkalkulationen Option, es werden Ihnen alle Ihre Blätter vom Laufwerk angezeigt.

Learn in-depth about how to connect WordPress forms to Google Sheets.





