Generally, people need to use an avatar widget to edit any image like profile image or related things. A quality widget performs tasks that include, placing a user’s image, editing, and designing login or register details. Our new customizable WooCommerce avatar widget has all these priority functions. You can present a better look website with the help of this module and widget.
Her har vi skitseret brugstrinnene for avatarmodulet og widgetten klart og nemt. Lær processen nedenfor.
Quick Overview
This documentation will let you know how to add avatar using ShopEngine’s Avatar module, a no-code WooCommerce builder. This tool needs other free solutions such as WooCommerce and Elementor as ShopEngine is a WooCommerce and Elementor addon. So, install and activate the following plugins:
Tools Used: WooCommerce (free), Elementor (free), & ShopEngine (free & pro)
Now follow the steps below to add Avatar to your eCommerce site:
✅ Enable WooCommerce Avatar Module and widget.
✅ Drag-and-drop Avatar widget on My Account Dashboard widget.
✅ Configure Avatar widget.
✅ Style customize WooCommerce Avatar.
Sådan bruger du Avatar-funktionen #
Der er tre hovedtrin til at bruge avatarværktøjet-
- Aktiveringsmodul
- Aktiverer widget
- Konfigurer widget
Trin 1: Aktivering af modul #
For at bruge Avatar-widgetten skal du Aktiver ShopEngine Avatar Module.
For at aktivere Avatar-modulet skal du navigere til WordPress Dashboard > ShopEngine > Moduler > Aktiver avatar > Gem ændringer.
Læs hele dokumentationen til ShopEngine Avatar Module:
Trin 2: Aktivering af widget #
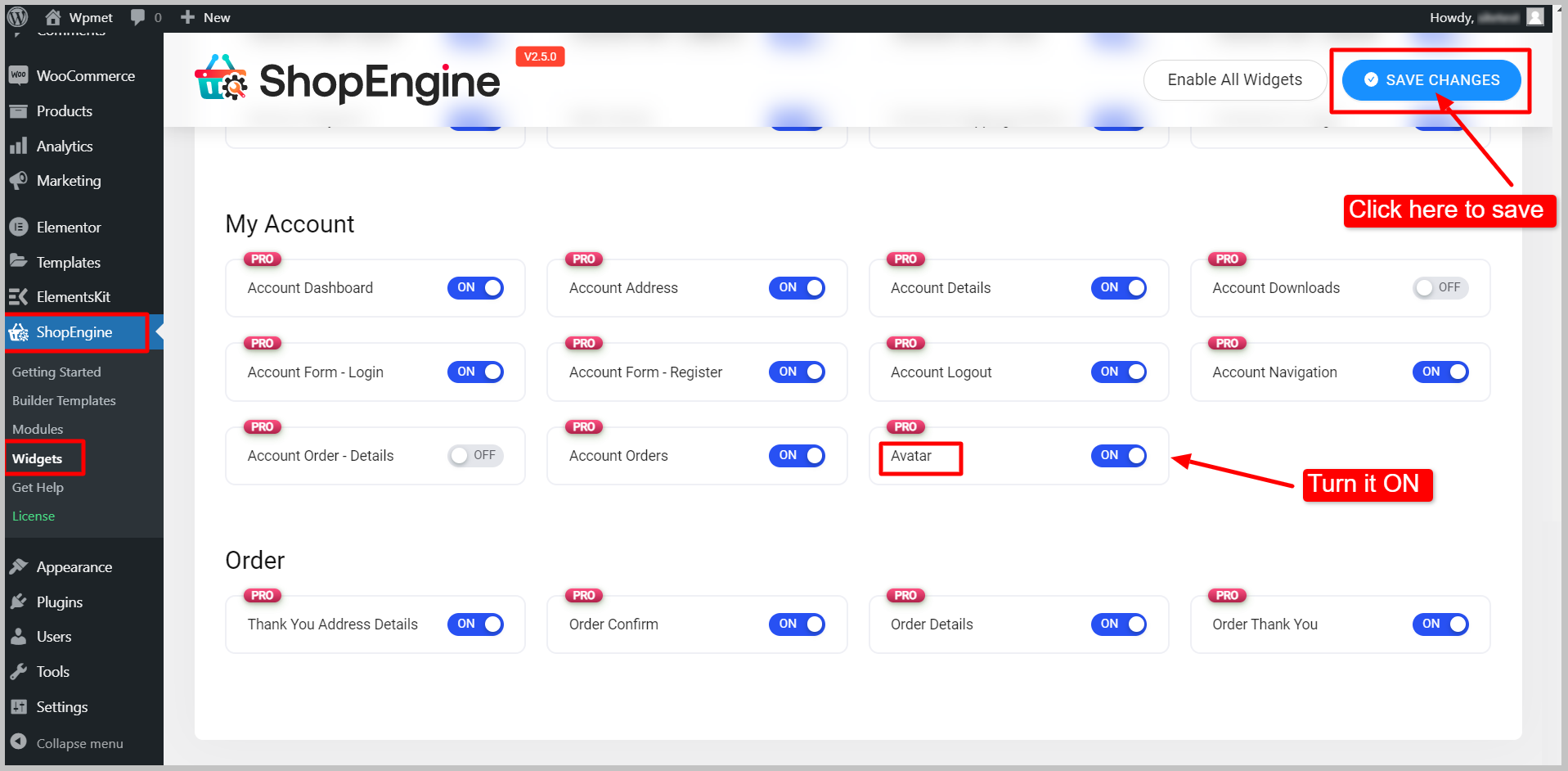
Naviger til: Dit Dashboard -> ShopEngine -> Widgets -> Aktiver Avatar-> Gem ændringer.
For at aktivere ShopEngine WooCommerce Avatar-widget,
- Naviger til ShopEngine > Widgets fra WordPress-dashboardet.
- Rul ned til sektionen Min konto og find Avatar widget fra listen.
- Aktiver widgetten ved at skifte til/fra-knappen til PÅ.
- Klik på GEM ÆNDRINGER knap.

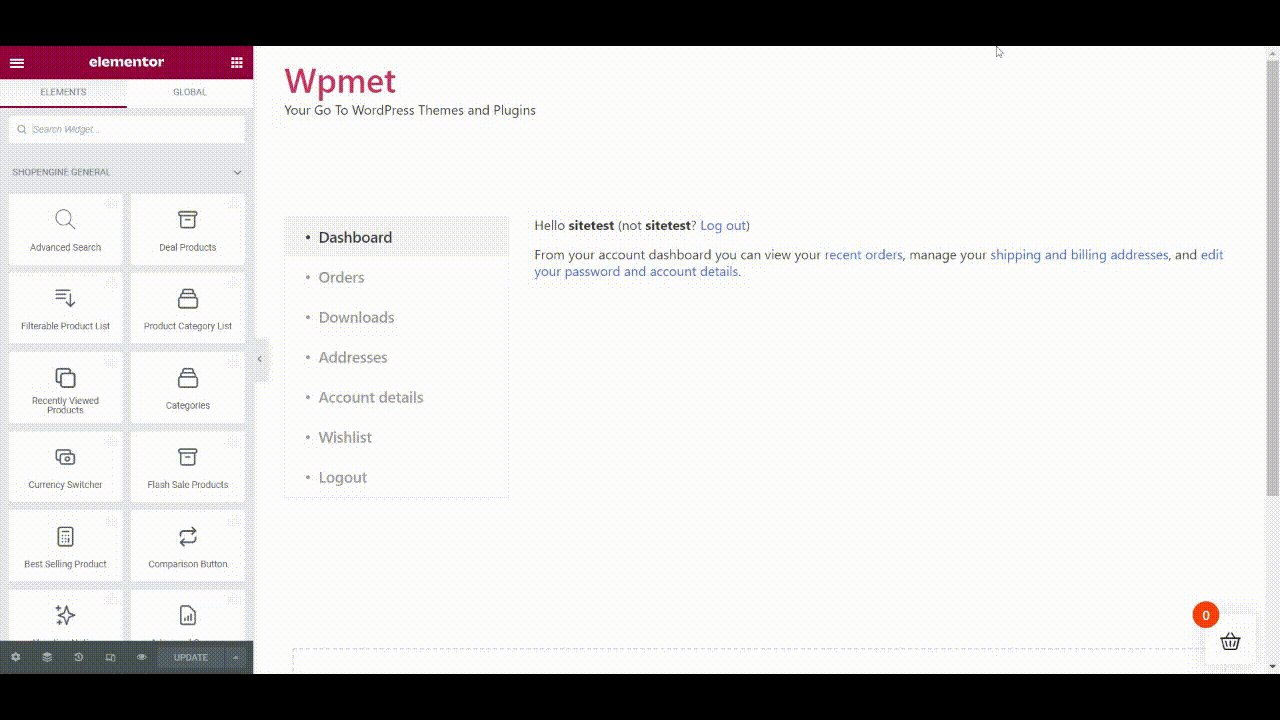
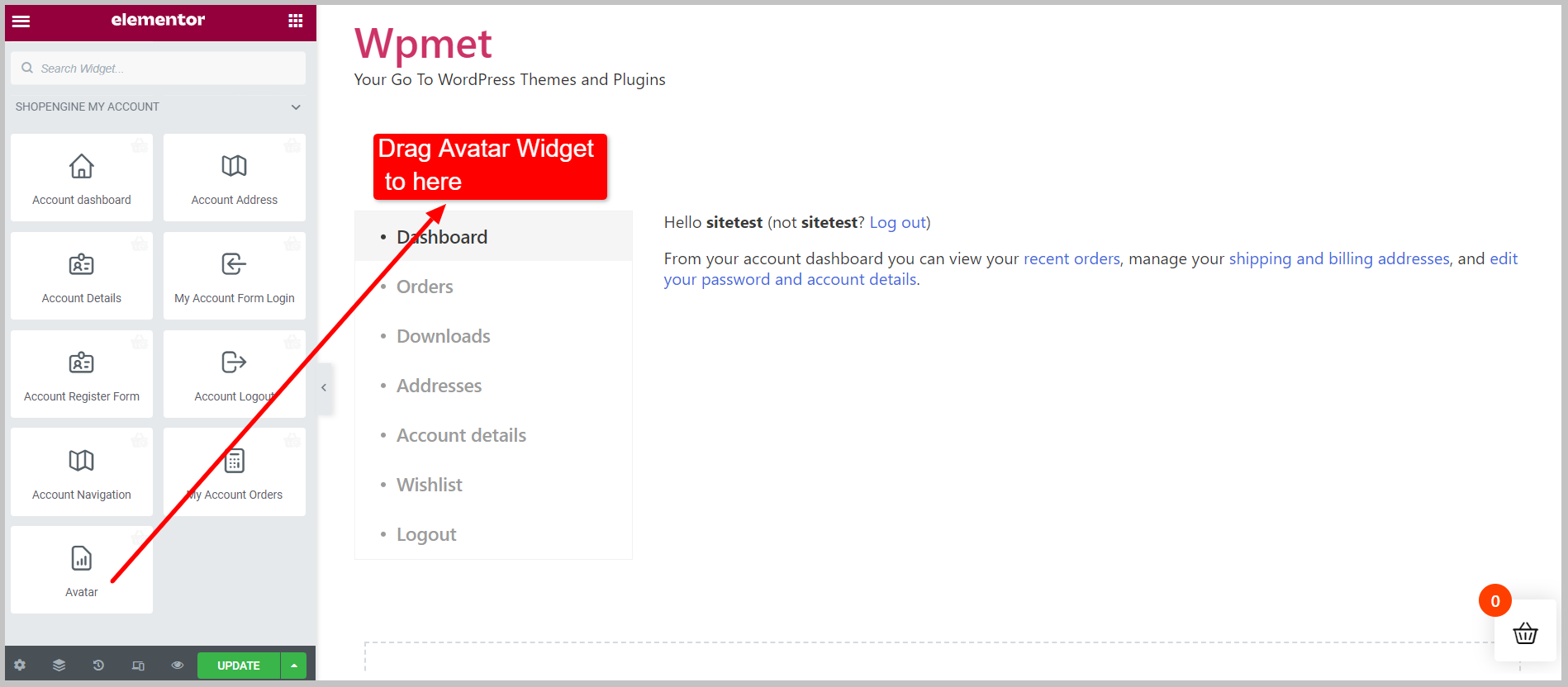
Trin 3: Tilføj Avatar-widget på dashboardskabelonen Min konto #
Avatar-widgetten virker kun på siden Min konto.
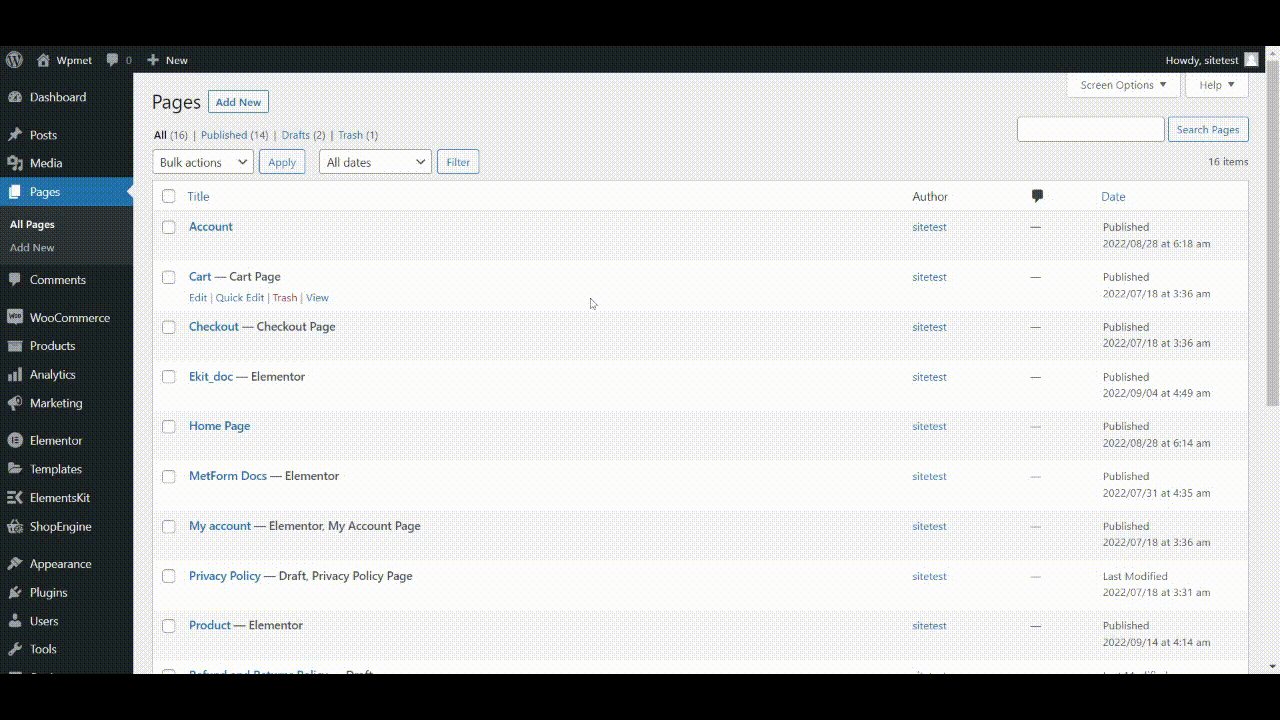
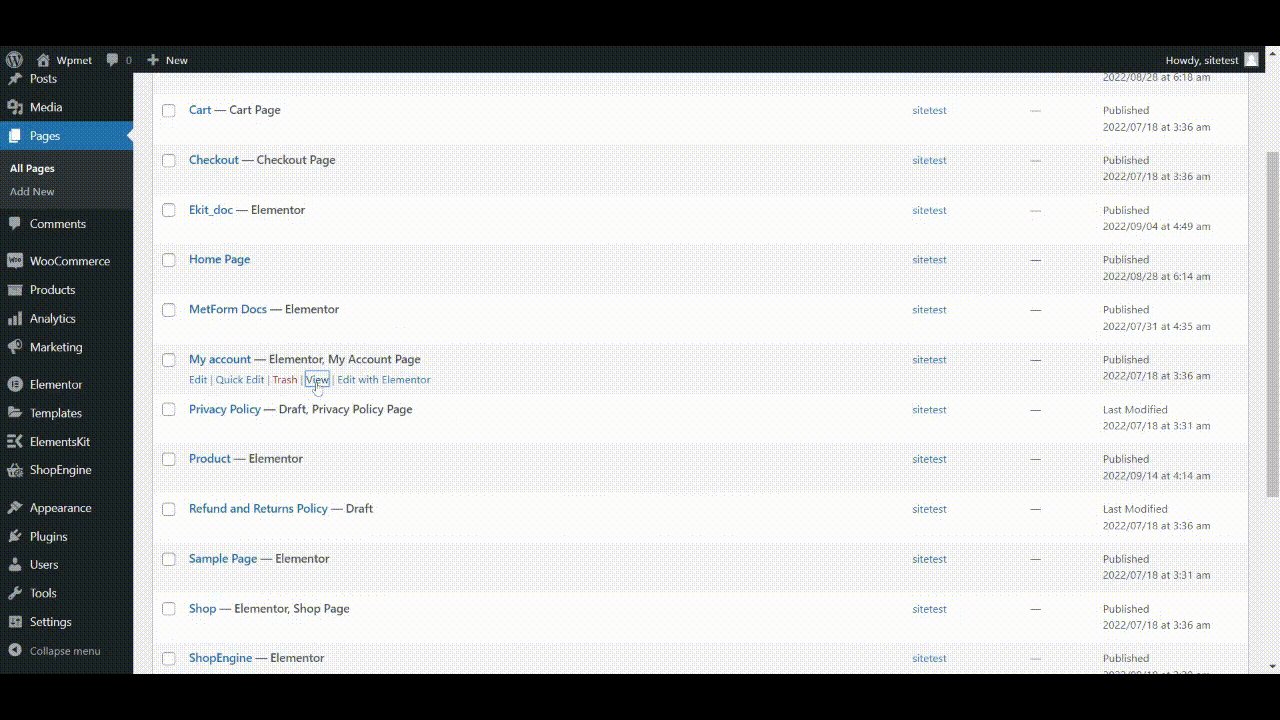
- Gå til din WordPress-sidesektion fra dashboardet.
- Åbn Min konto side i fremvisertilstand.
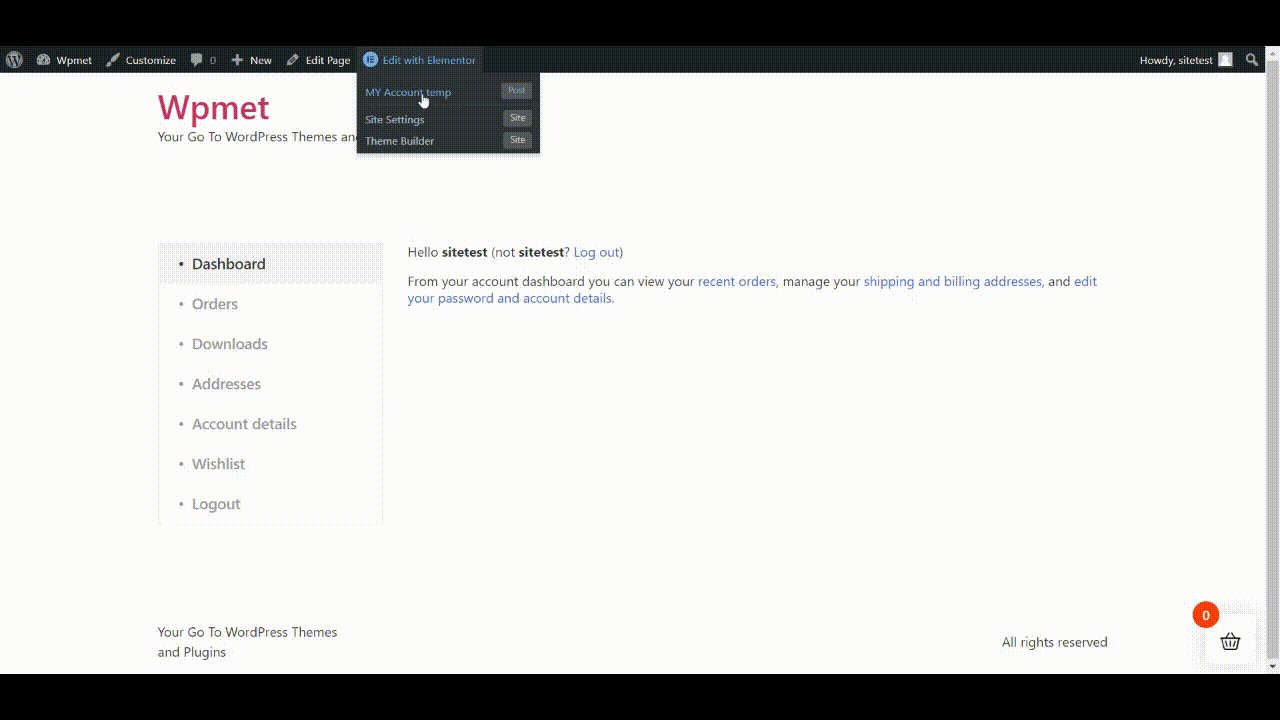
- Hold musen over Rediger med Elementor-indstillingen, og klik på Min kontotemp.

Når du har åbnet skabelonen Min konto i redigeringstilstand, drag and drop the Avatar widget ind i skabelondesignet.

Oprettelse af Min konto-side #
Hvis din konto ikke har en kontoside, skal du oprette en.
Naviger til: Dit Dashboard > ShopEngine > Builder-skabeloner > Tilføj ny > Skabelonindstillinger > Indtast navn > Indstil skabelontype til kontokontrolpanel > Vælg prøvedesign > Rediger med Elementor.
Her er dokumentationen til oprettelse af en Konto Dashboard med ShopEngine.
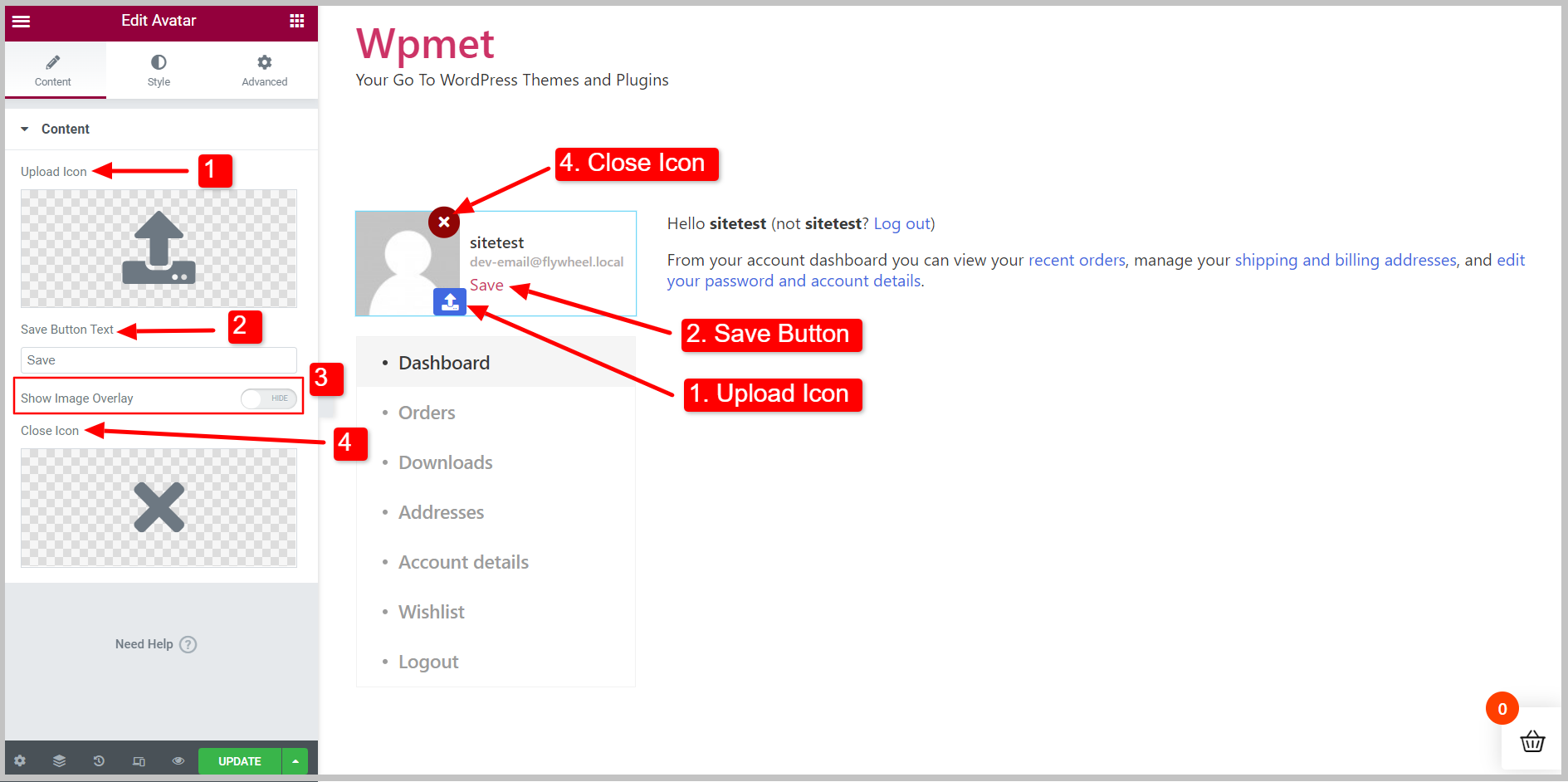
Trin 4: Konfigurer Avatar-widget #
Nu kan du konfigurere widgetten under fanen Indhold.
- Vælg Upload ikon der lader brugeren uploade deres avatar.
- Indstil "Gem knaptekst”.
- Aktiver eller deaktiver Vis billedoverlejring funktion.
- Vælg Luk ikon.

Hvordan bruger man disse funktioner? #
- Upload-ikon: Brugeren kan uploade deres avatar ved at klikke på ikonet. Upload ikonet fra Icon Library eller upload dit eget Icon SVG.
- Gem knap: For at gemme ændringerne fra brugersiden.
- Billedoverlejring: Tilføj billedoverlejring, og upload-ikonet vises, når du holder musen over musen.
- Luk ikon: Knap for at lukke sektionen. Vælg et luk-ikon fra ikonbiblioteket, eller upload din egen SVG.
*Alle disse funktioner virker kun i frontenden.“
Trin 5: Tilpas Avatar-stil #
Dernæst kan du tilpasse Avatar-designerne under fanen Stil. I den Stilsektion, redigeringsmulighederne her er-
- Indpakning- Sæt justering og indholdsgab fra billedet.
- Billede- Indstil billedbredden i henhold til designet.
- Indholdsstil- Du kan ændre farve, typografi, polstring osv. for navn, gem knap og e-mail.
- Upload knap- Foretag nødvendige ændringer for knappen her.
- Luk knap- Rediger lukkeknappen her.
Efter udgivelse eller opdatering af siden vil den se ud og fungere sådan i henhold til dine detaljer i frontend
Widgetindstillingerne er en ret ligetil opgave. Og som du så, er funktionerne nyttige og findes i dagens kontofelter. Så brug denne nye widget til at lave flotte brugerprofiler.
ShopEngine kommer med fantastiske funktioner som Avatar Widget og mere. Få ShopEngine-pluginet til at designe fuldt tilpassede WooCommerce-websteder.



