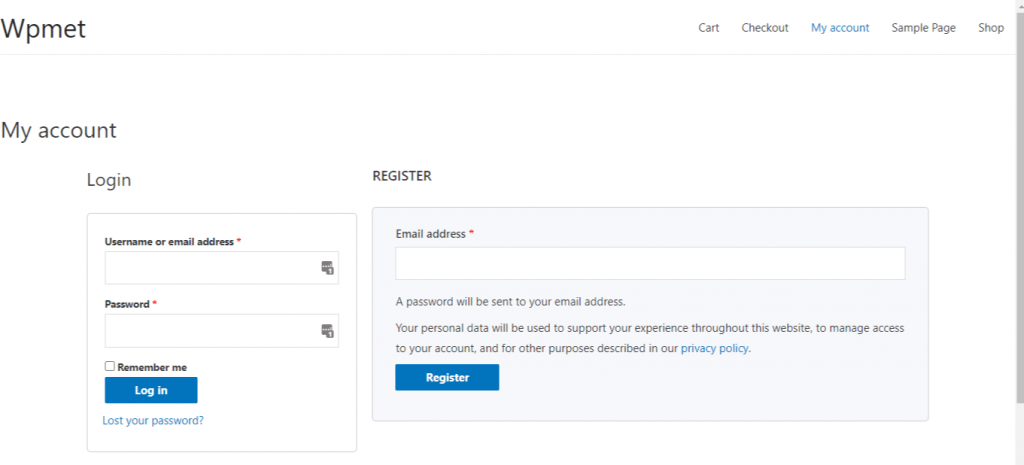
Med ShopEngine kan du enkelt skapa en "Mitt konto"-sida där kunderna kan se sin instrumentpanel, spåra sina beställningar och nedladdningar, redigera sina kontoadresser och detaljer. Från just denna sida kan de också logga in eller registrera sig på sitt konto på din webbplats.
Vanligtvis innehåller en "mitt kontosida" en kontopanel, kontoorder, kontobeställningsdetaljer, kontonedladdningar, kontoadresser, kontodetaljer och kontoinloggnings-/registreringssida.
Let’s get to know how to create each of these pages to create a complete “my account page” for your users with a friendly WooCommerce my account page builder.
Quick Overview
Starting from my account dashboard to account login page, this guide will demonstrate creating any type of account pages with ShopEngine, a no-code WooCommerce my account page builder.
Tools Used: ShopEngine, Elementor, and WooCommerce.
After installing and activating these plugins, you need to create and customize the following My Account pages:
- My account dashboard
- My account order
- My account order details
- My account downloads
- My account address
- My account details
- My account register
1. Skapa instrumentpanelsidan för mitt konto #
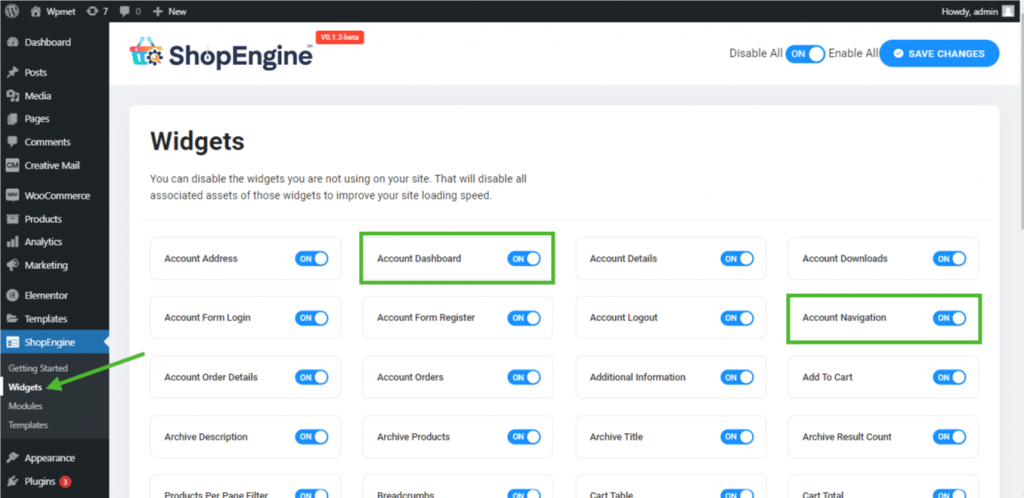
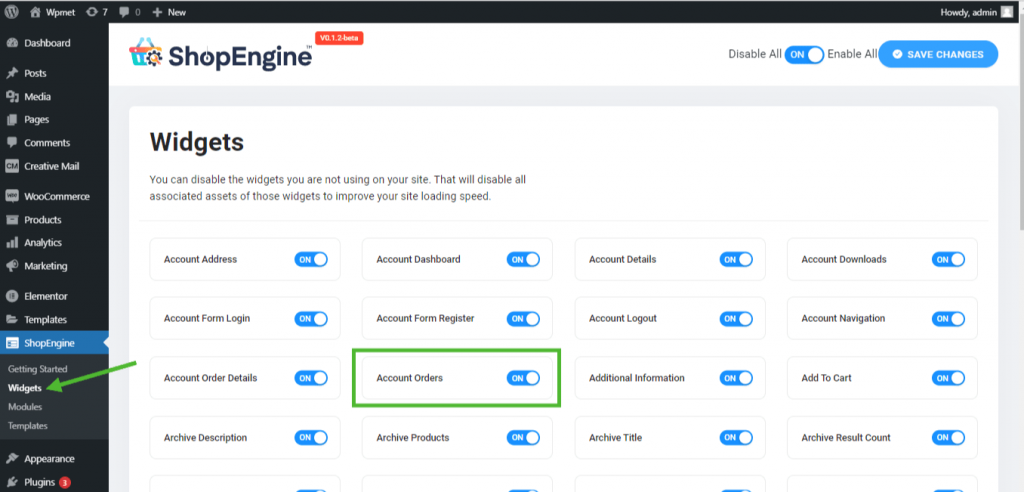
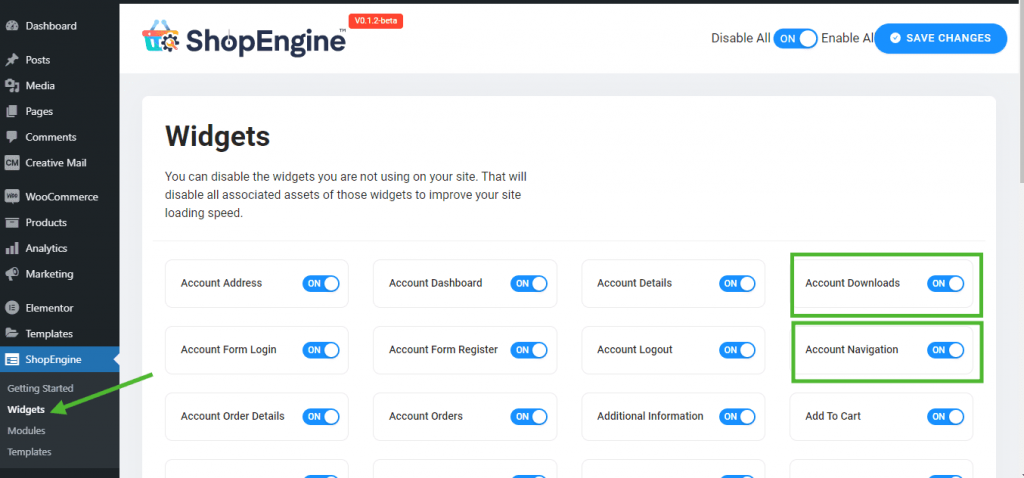
Steg 1: Aktivera nödvändiga widgetar #
- Go to ShopEngine-> Widgets -> Make sure that the Kontoinstrumentpanel och Kontonavigering widgets är aktiverad.

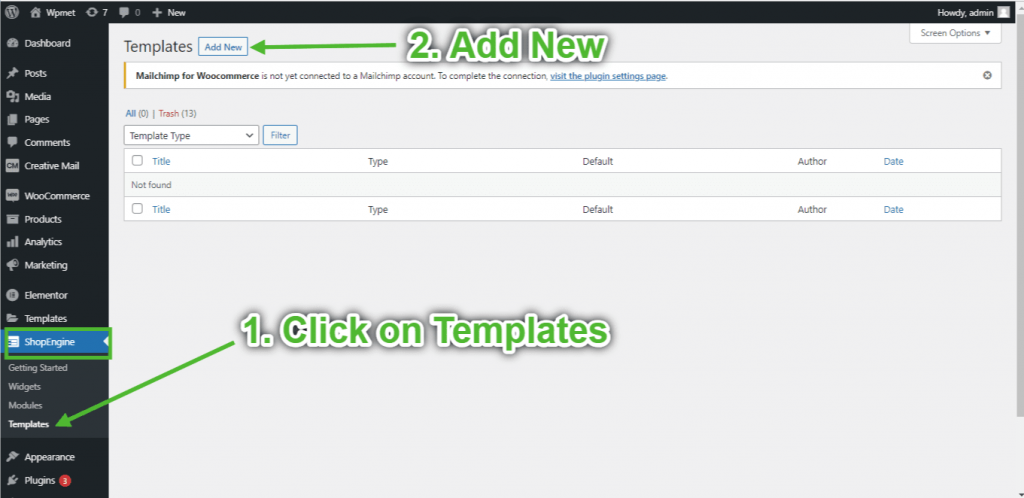
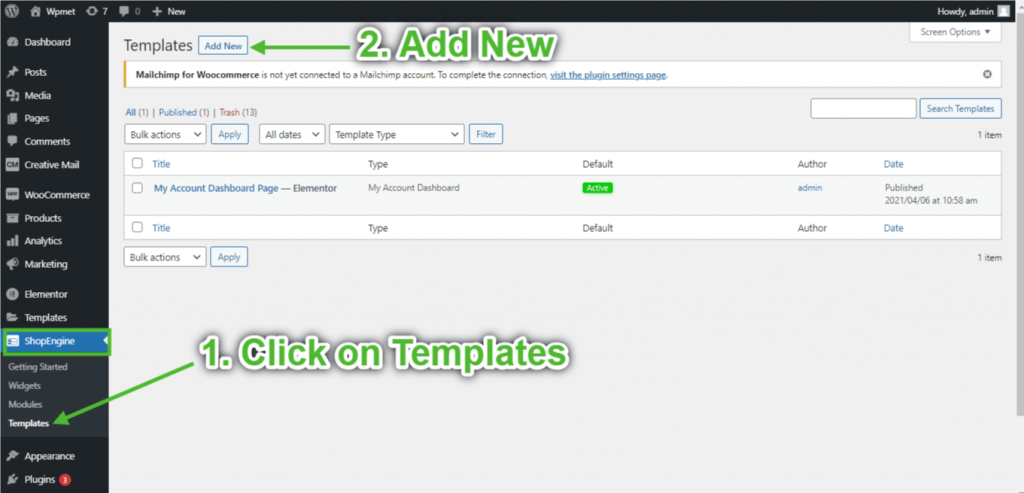
Steg 2: Skapa instrumentpanelsmall #
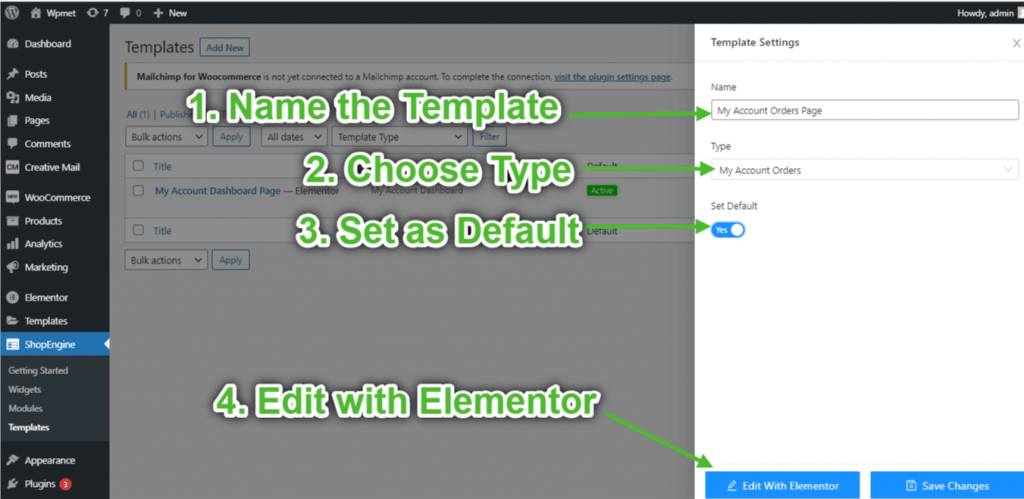
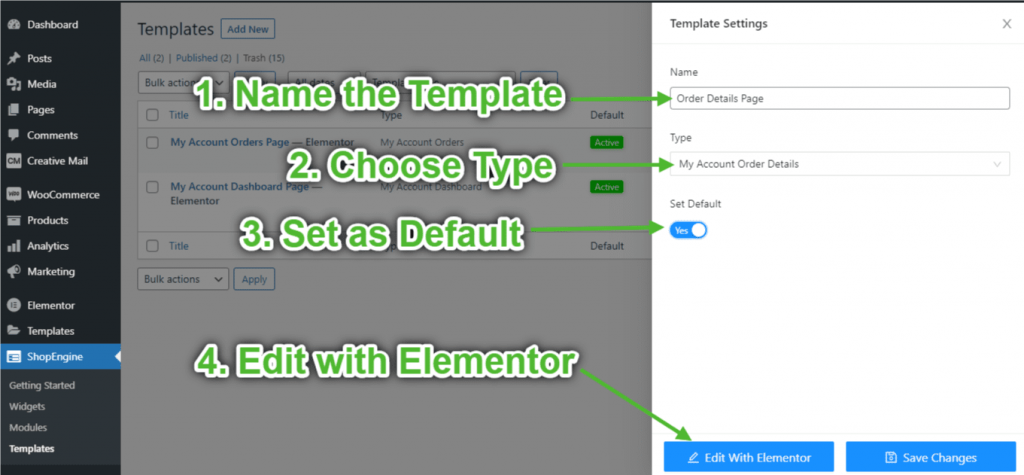
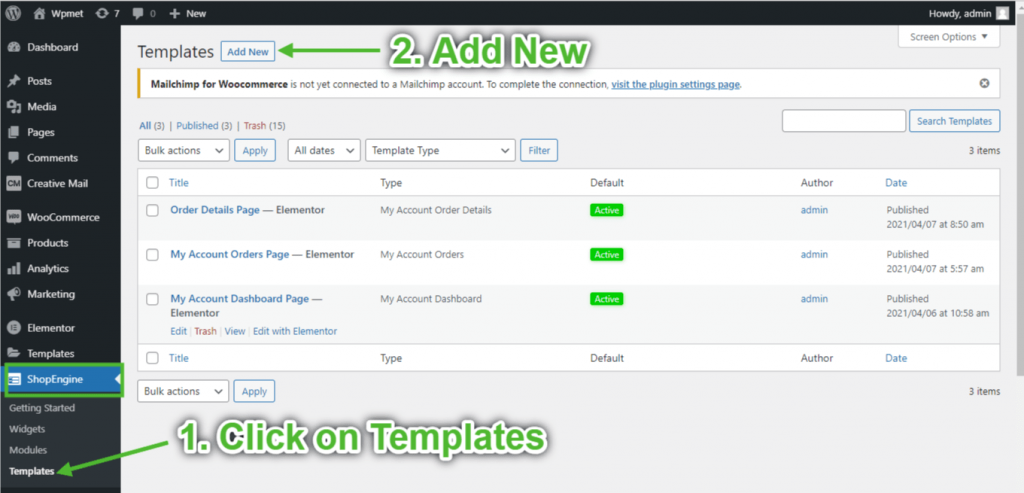
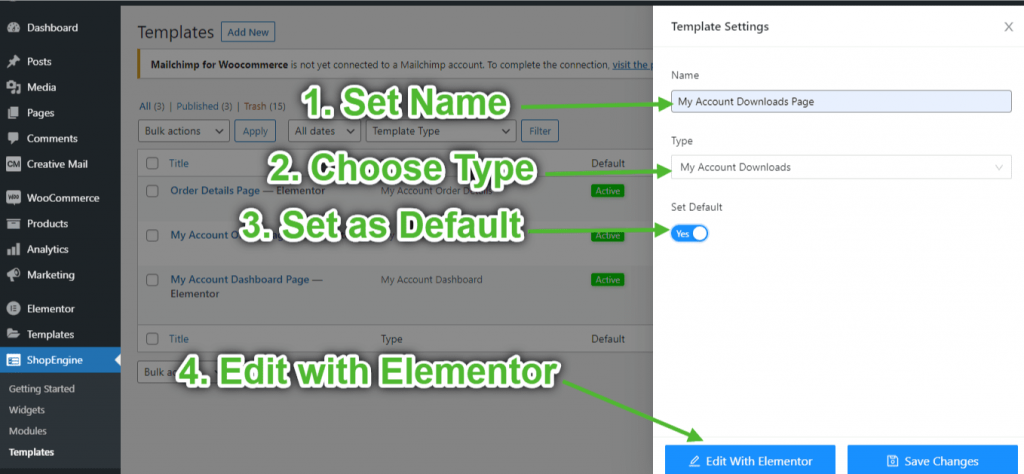
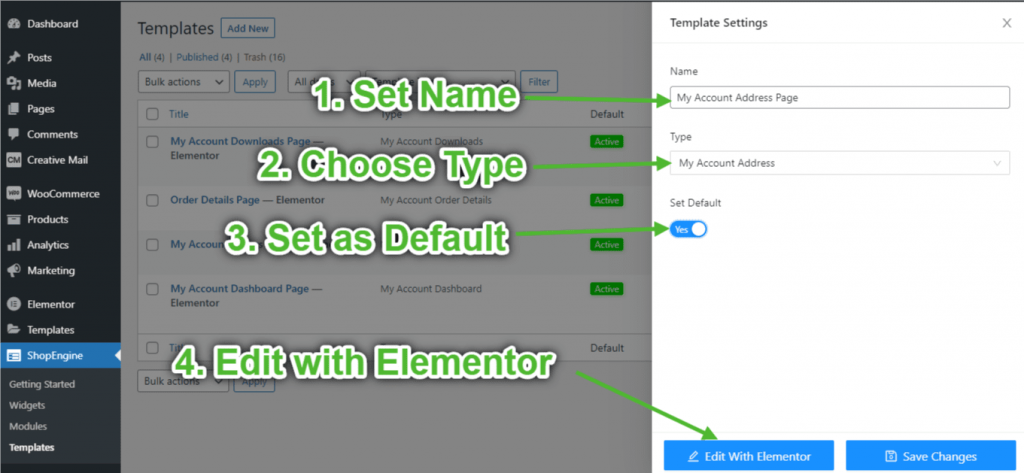
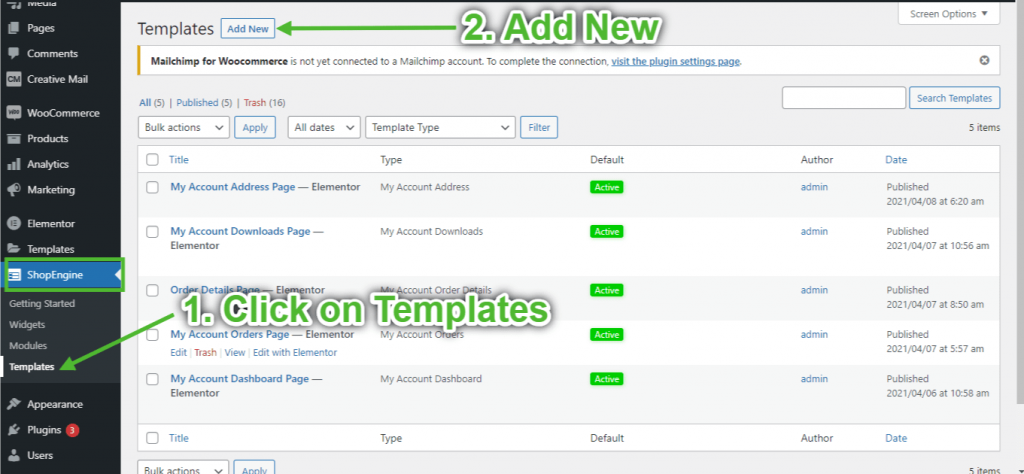
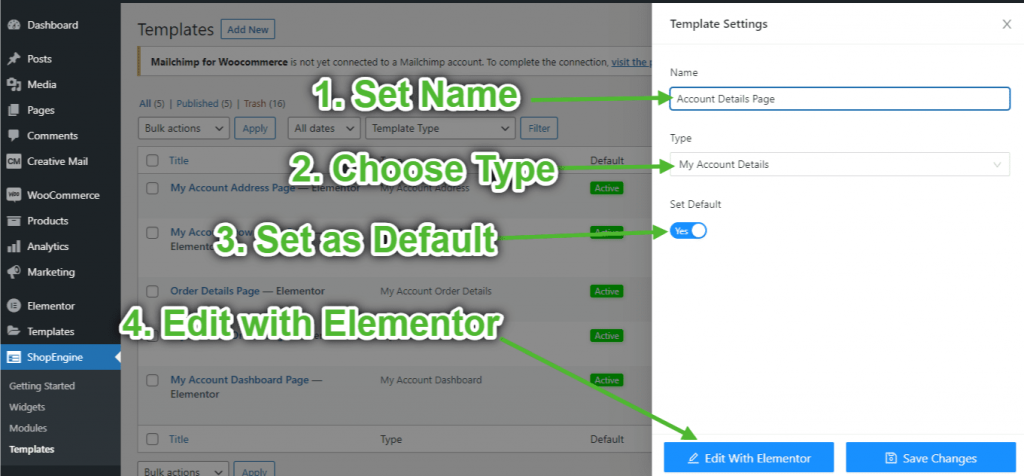
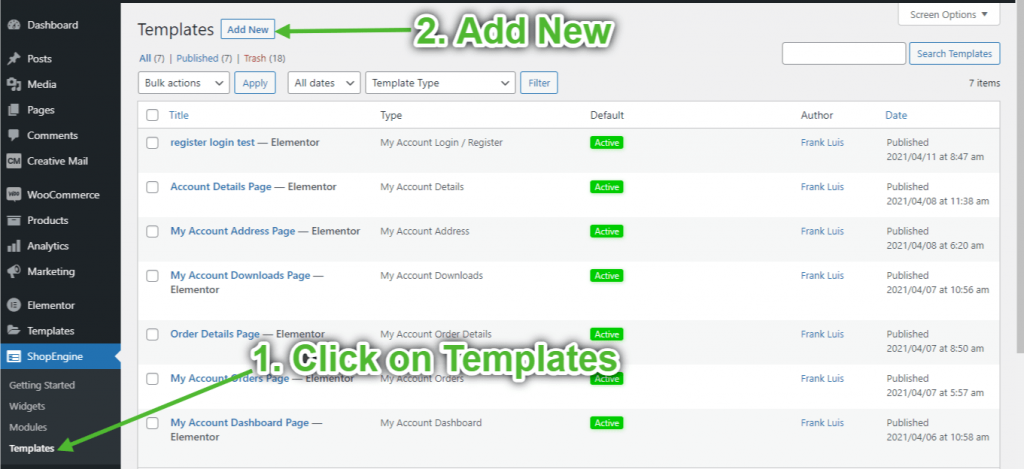
- Go to ShopEngine-> Mallar -> Lägg till ny.

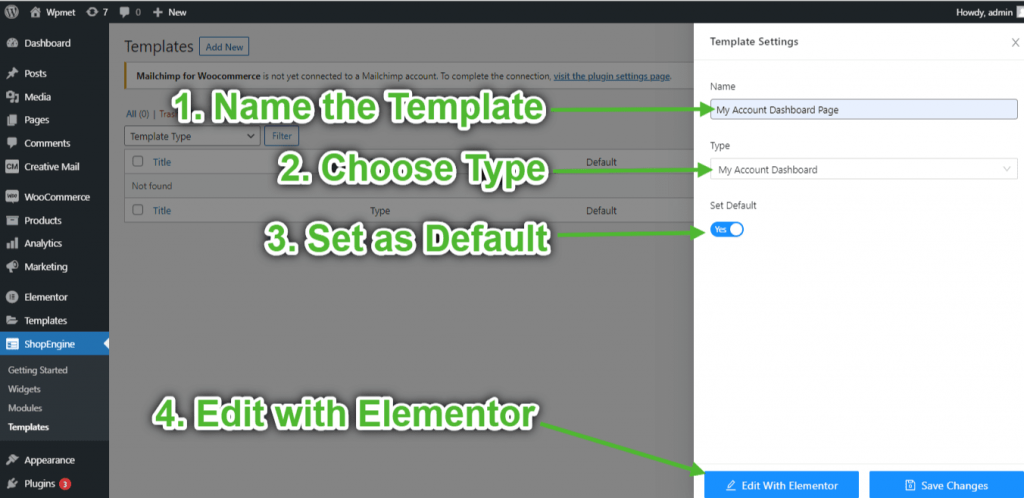
- Tillhandahåll mall namn-> Select Page Type: Mitt konto Dashboard
- Enable Default Template-> Set Default->Ja -> Click on Redigera med Elementor (Mallinställningarna kommer först att infogas och sedan öppnas med Elementor Page Builder)

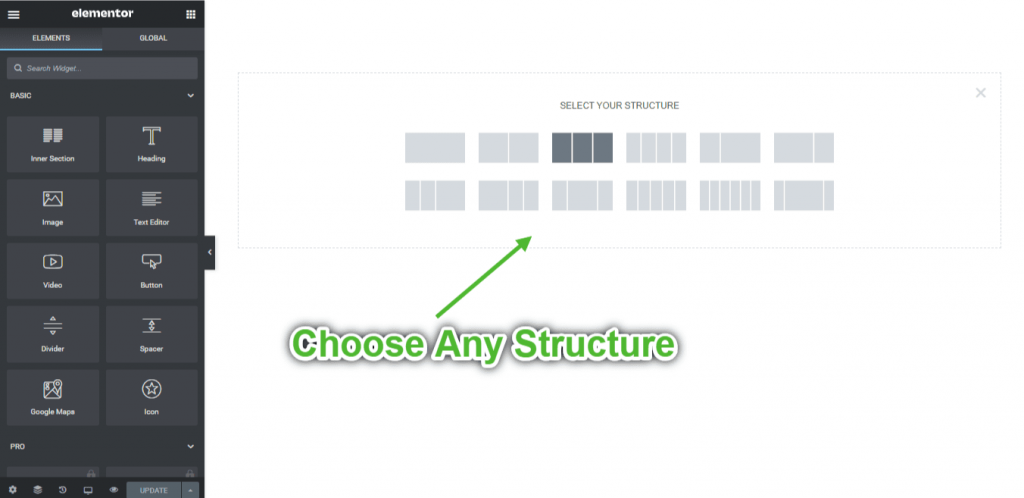
Steg 3: Välj en struktur #
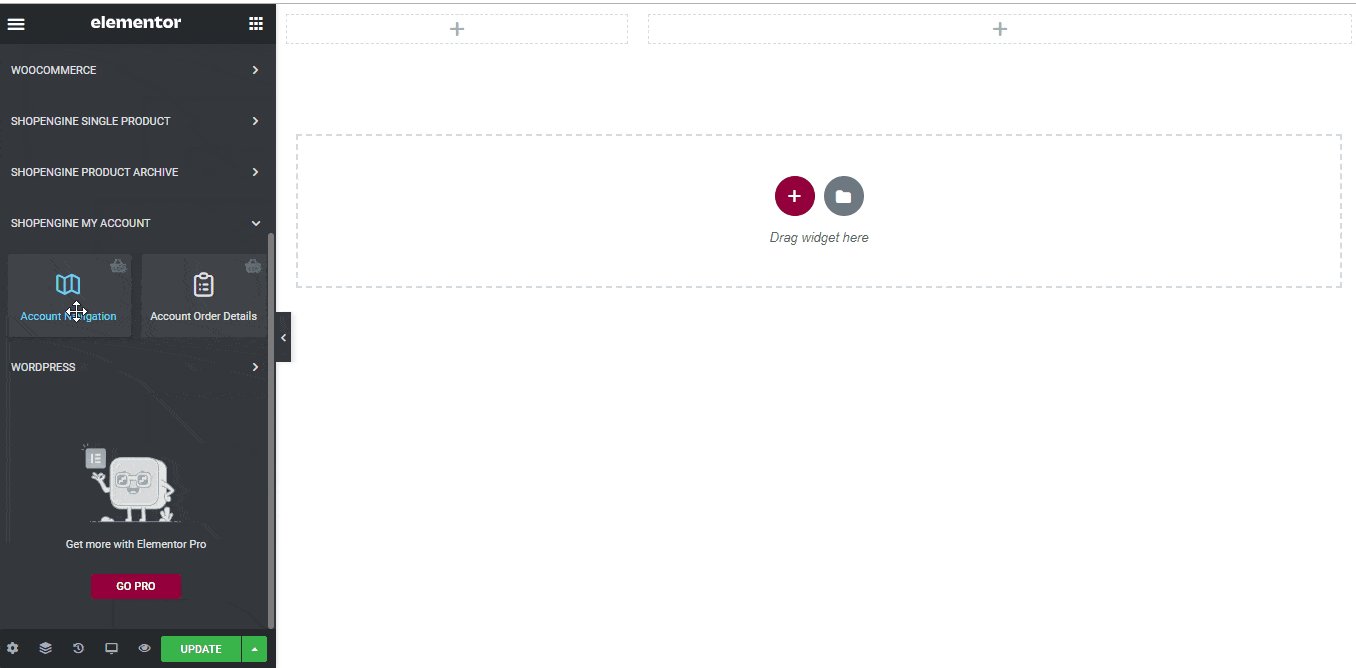
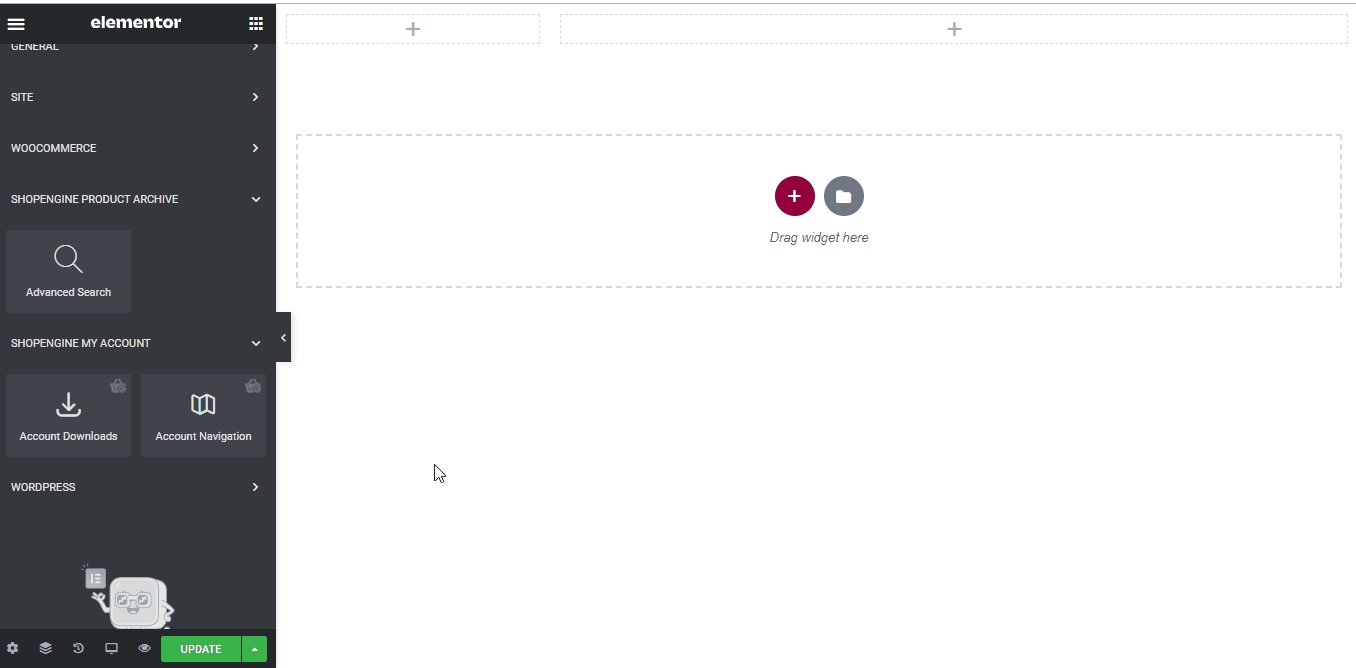
- Klicka på "+”-ikonen för Elementor och välj önskad sektionslayout.

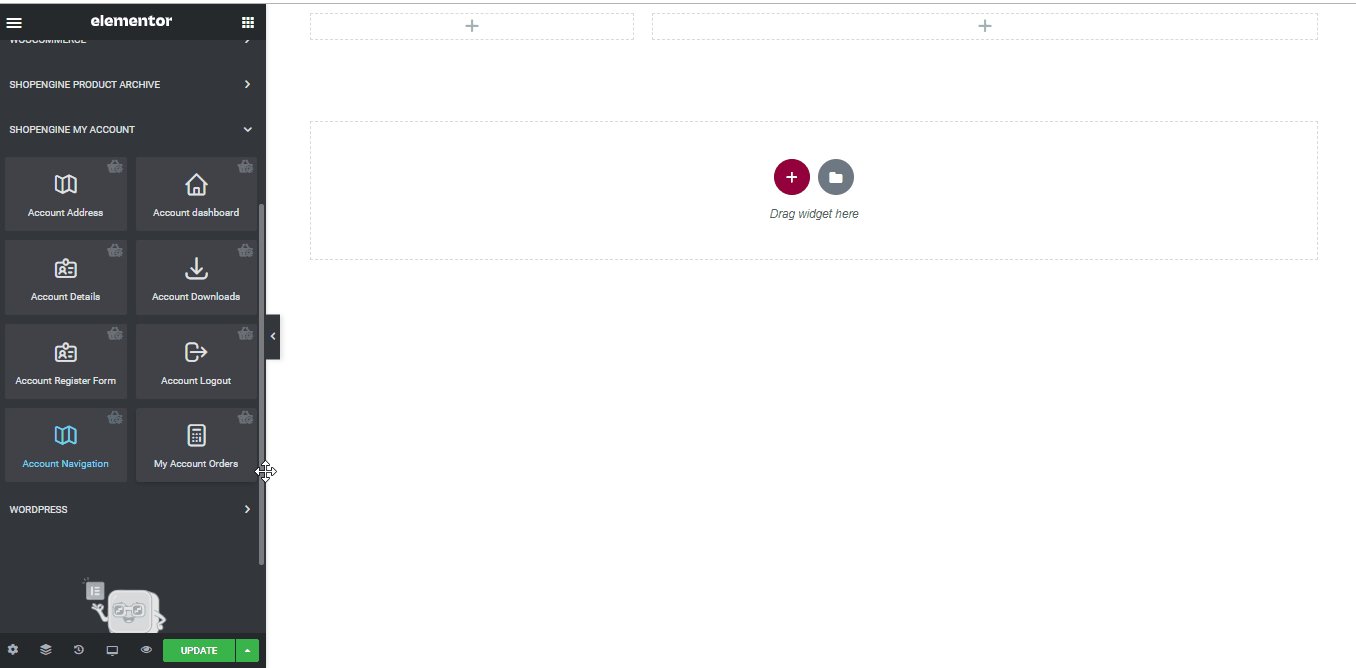
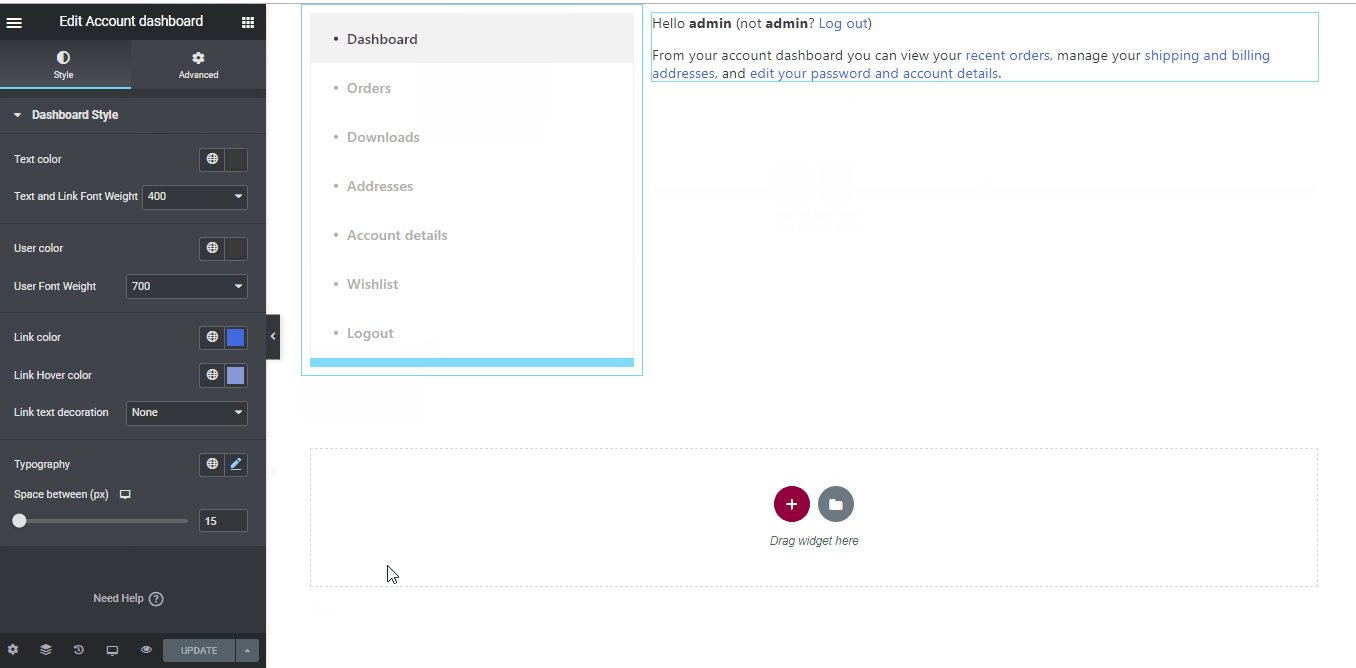
Steg 4: Bygg översiktssida #
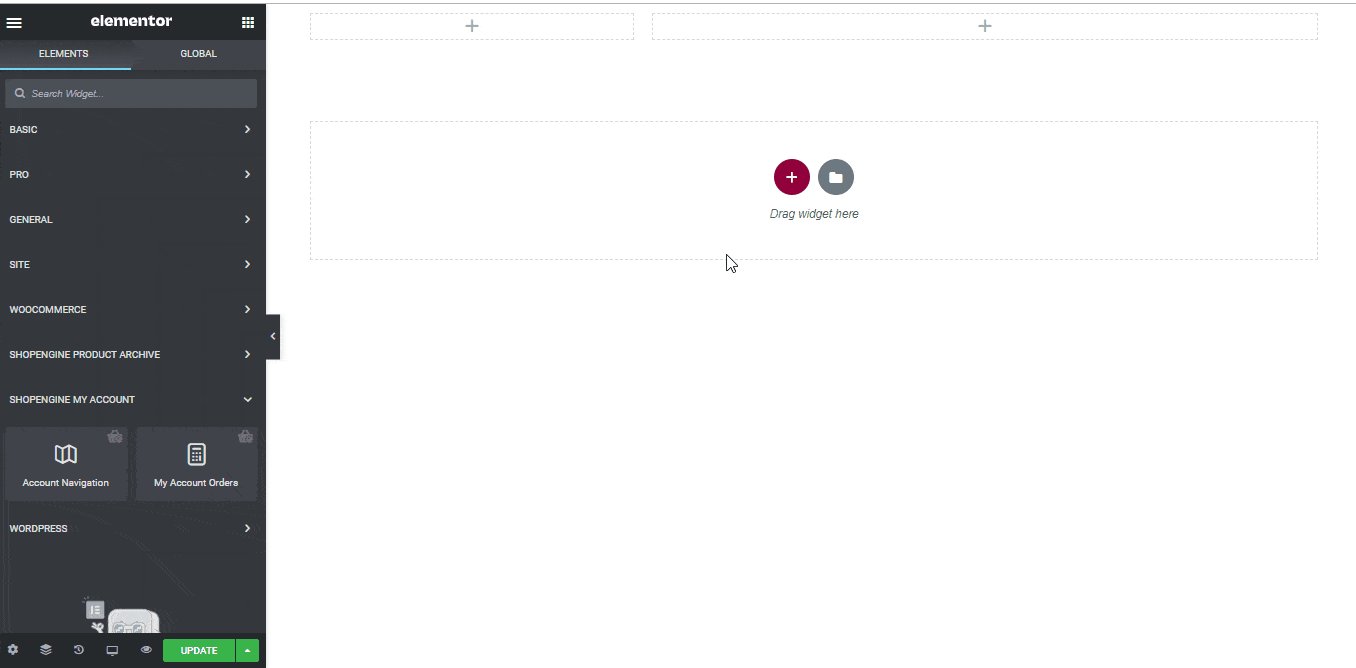
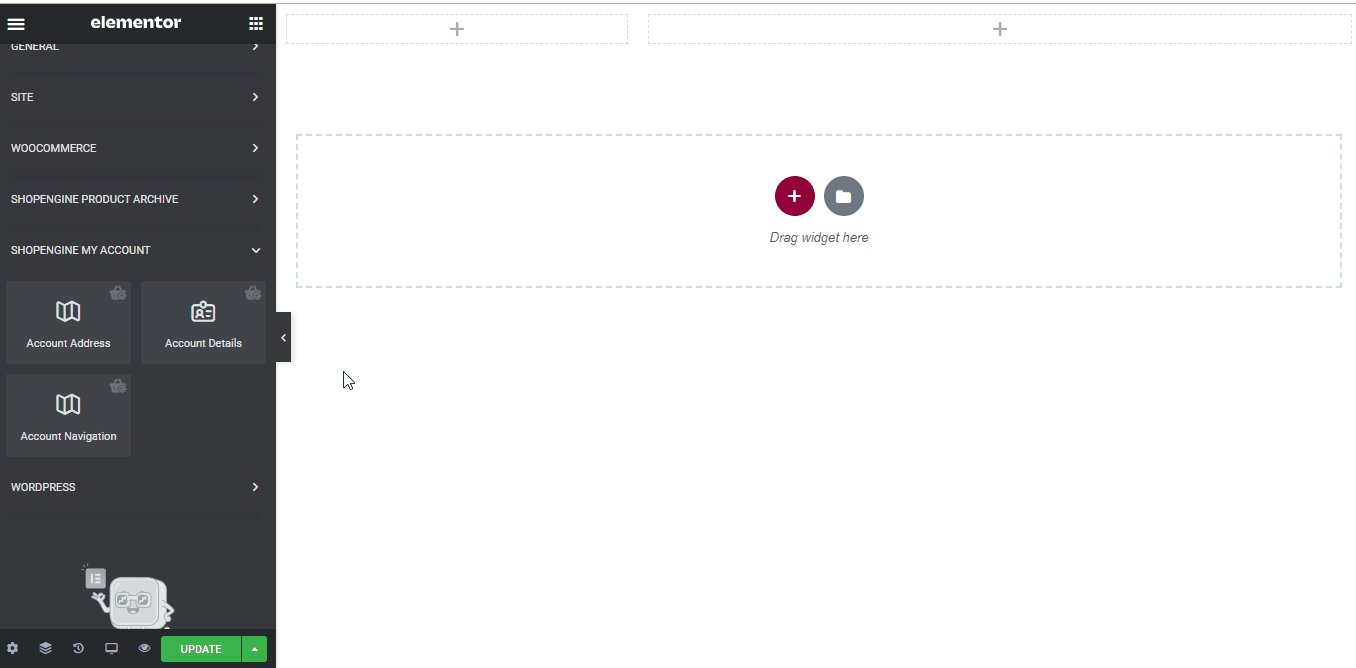
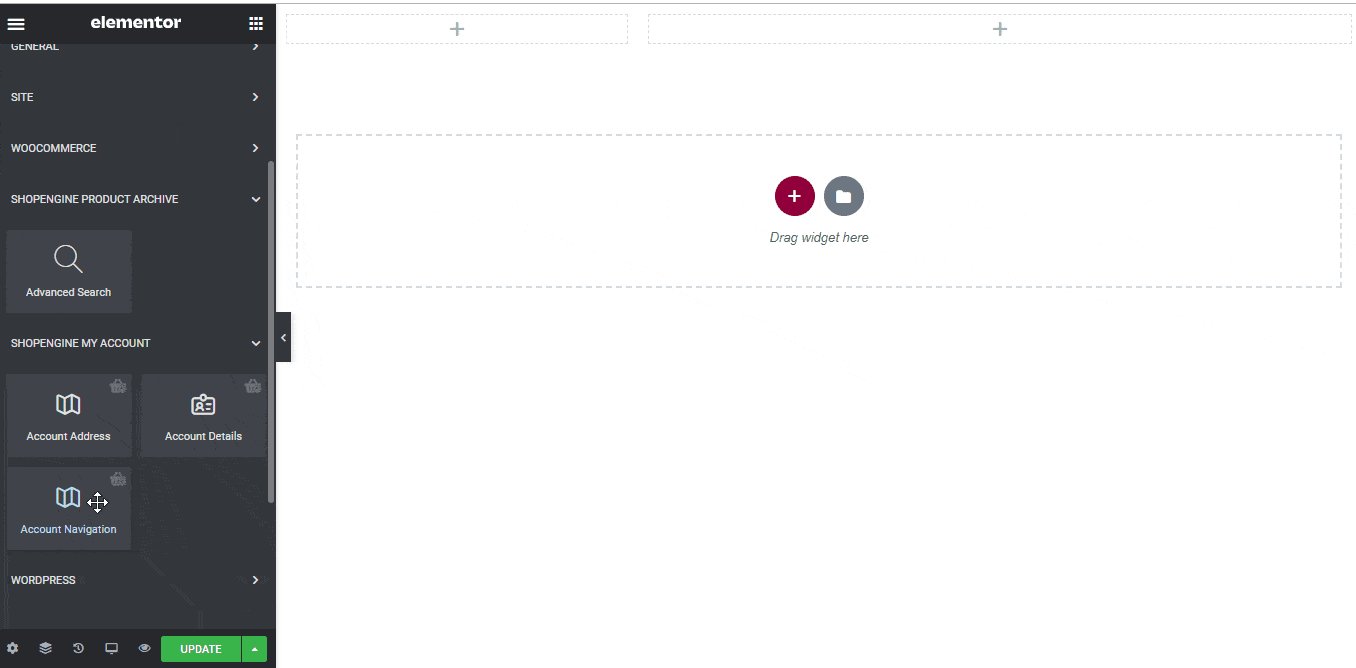
För att skapa sidan Kontoöversikt måste du använda två widgets: Kontonavigering och Kontoinstrumentpanel widgets.
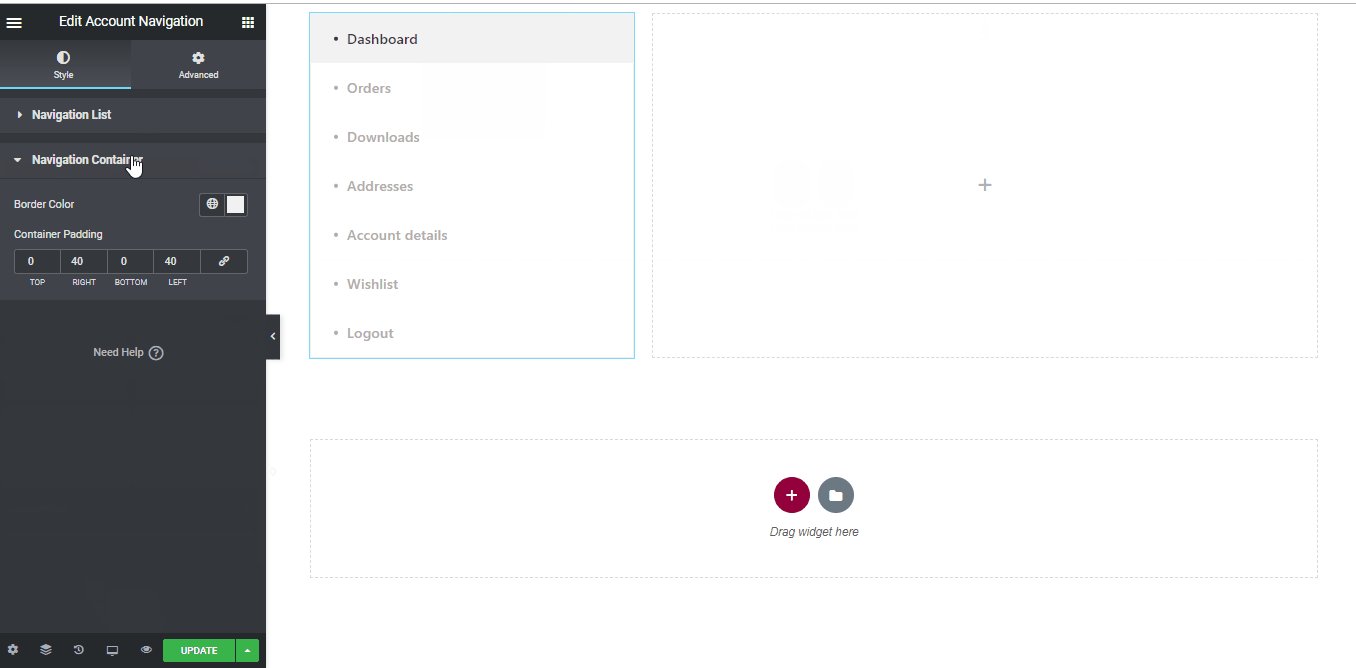
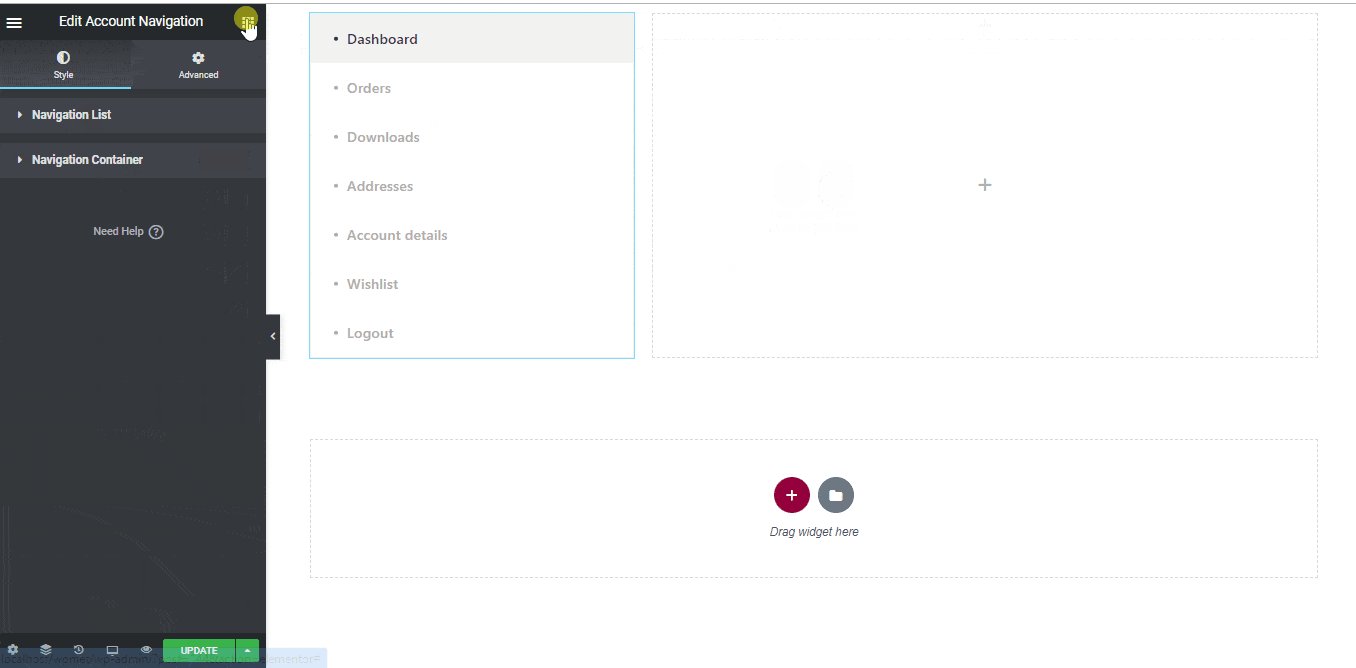
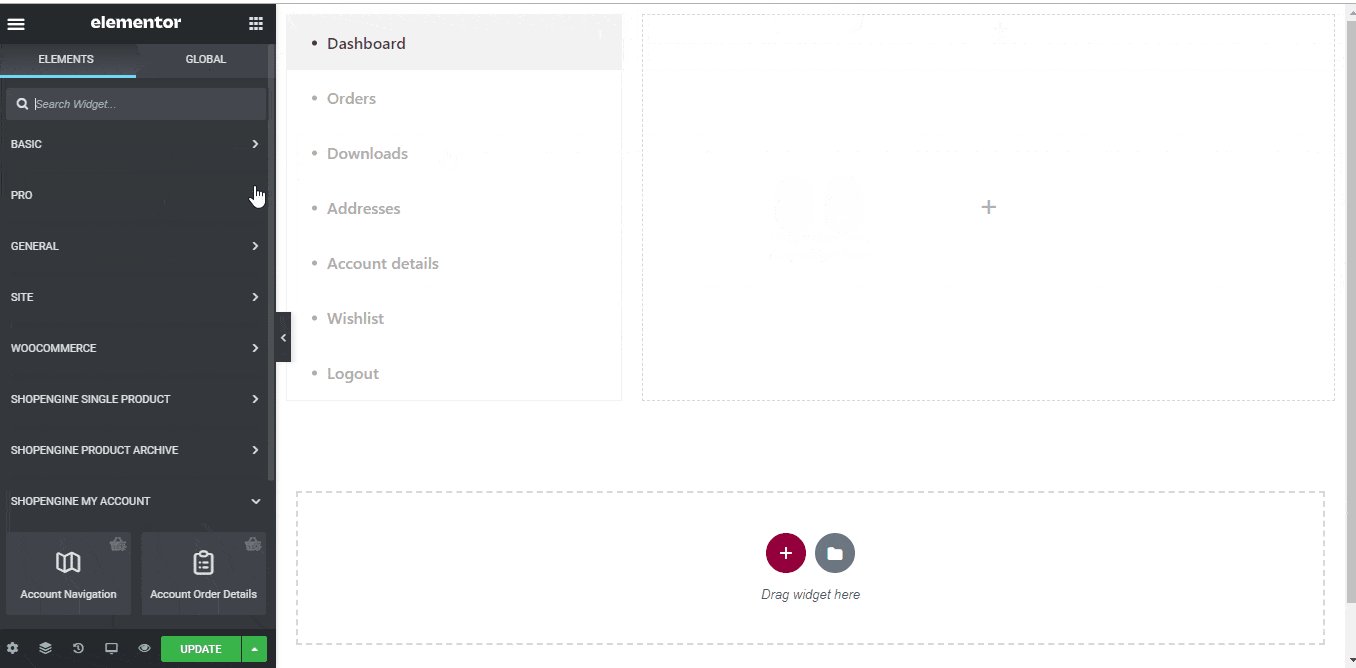
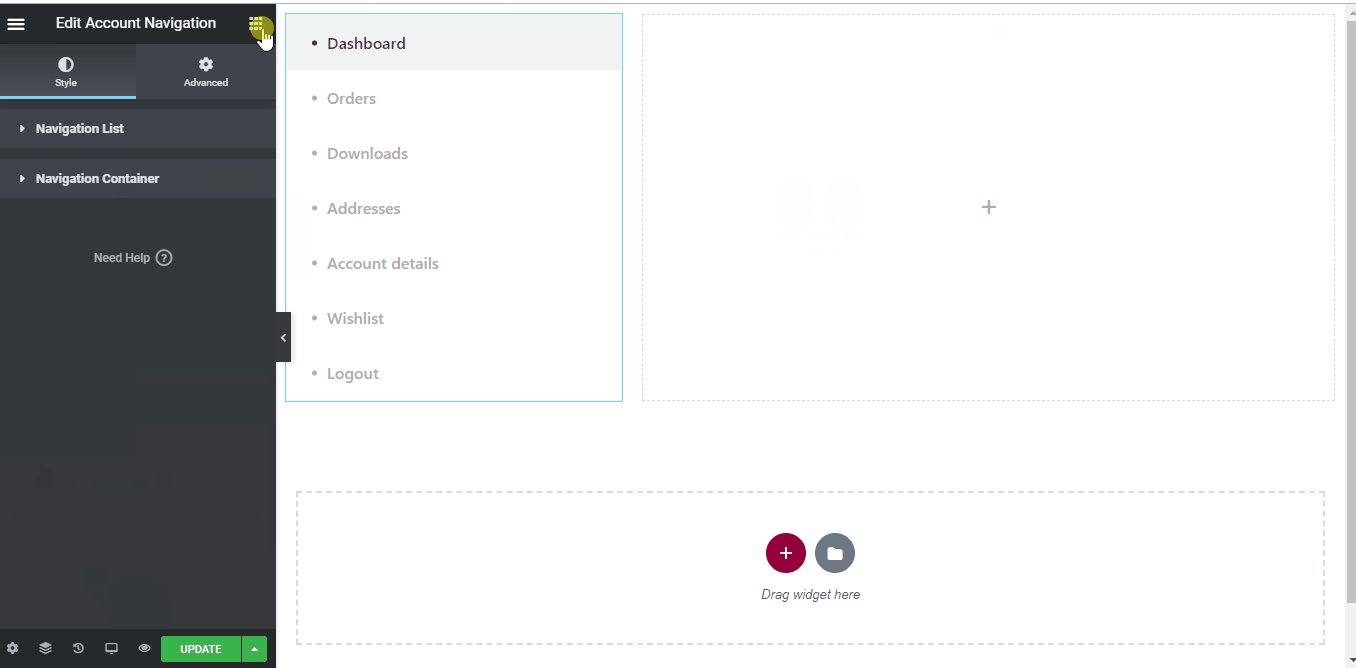
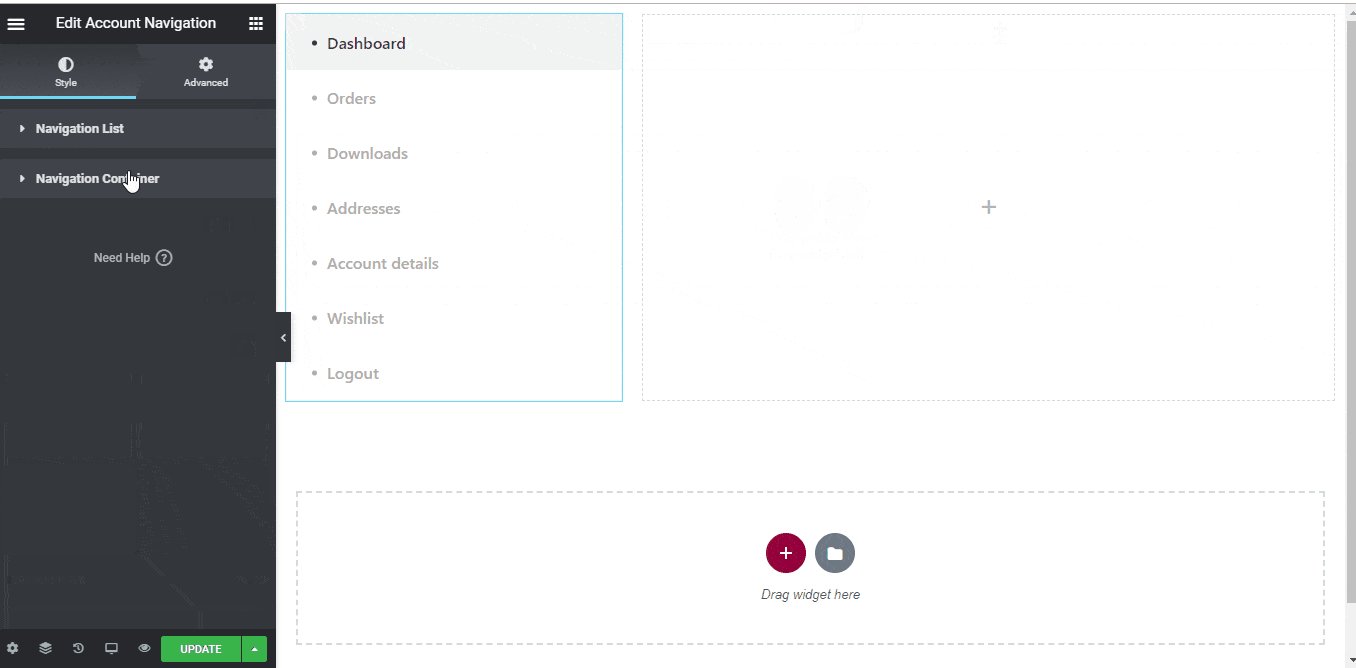
- Dra och släpp widgeten Kontonavigering från ShopEngine Mitt konto-elementblock i Elementor. Du kan ändra text- och länkfärg, text- och länkteckensnittsvikt, användarteckensnittsvikt, typografi, länksvävarfärg etc. från fliken stilinställningar om du vill.
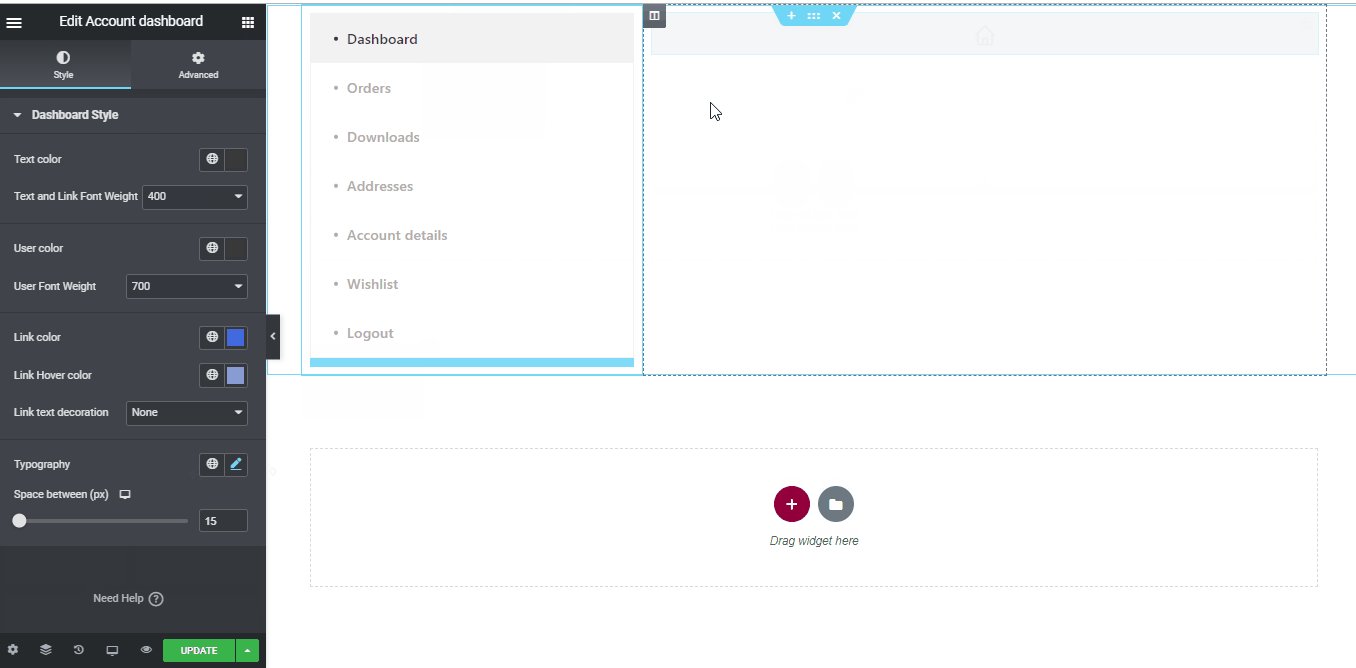
- Dra och släpp även Account Dashboard-widgeten från samma block och gör de ändringar du vill.
- Once you are done editing your Account Dashboard page, save it by clicking on -> Uppdatering.

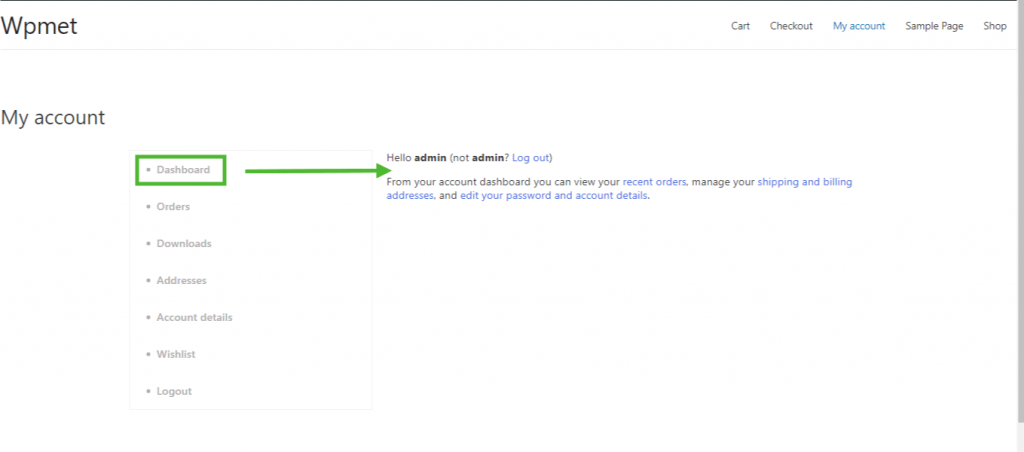
Steg 5: Förhandsgranska instrumentpanelsidan #
- Gå nu till sidan Mitt konto of your website->Click on instrumentbräda. Det är en förhandsvisning av hur dina kunder kommer att se kontoöversikten från sina enheter.

2. Skapa beställningssidan för mitt konto #
Steg 1: Aktivera nödvändiga widgetar #
- Go to ShopEngine-> Widgets -> Make sure that the Kontoorder widget Kontonavigering widgets är aktiverad.

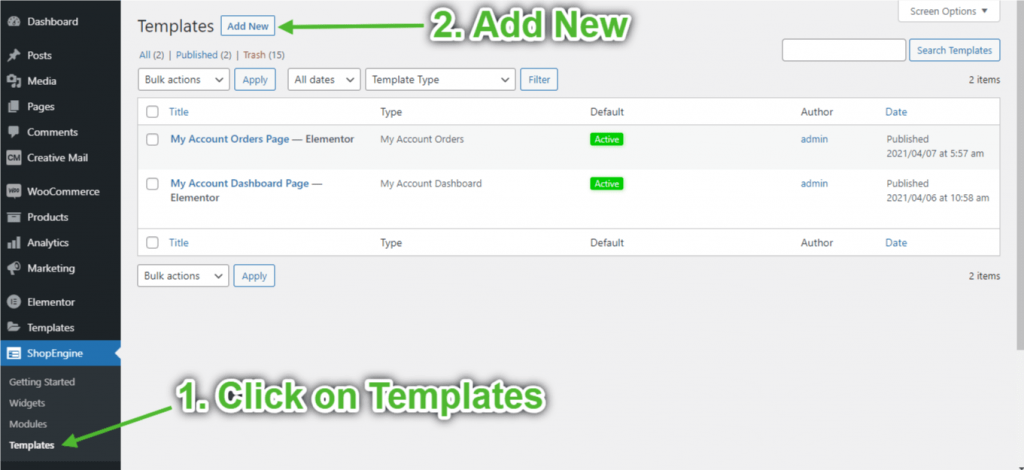
Step 2: Create WooCommerce My Account Order Page Template #
- Go to ShopEngine-> Templates -> Add New

- Tillhandahåll mall namn-> Select Page Typ: Mina kontobeställningar
- Enable Default Template-> Set Default->Ja -> Click on Redigera med Elementor

Steg 3: Välj en struktur #
- Klicka på "+”-ikonen för Elementor och välj önskad sektionslayout.

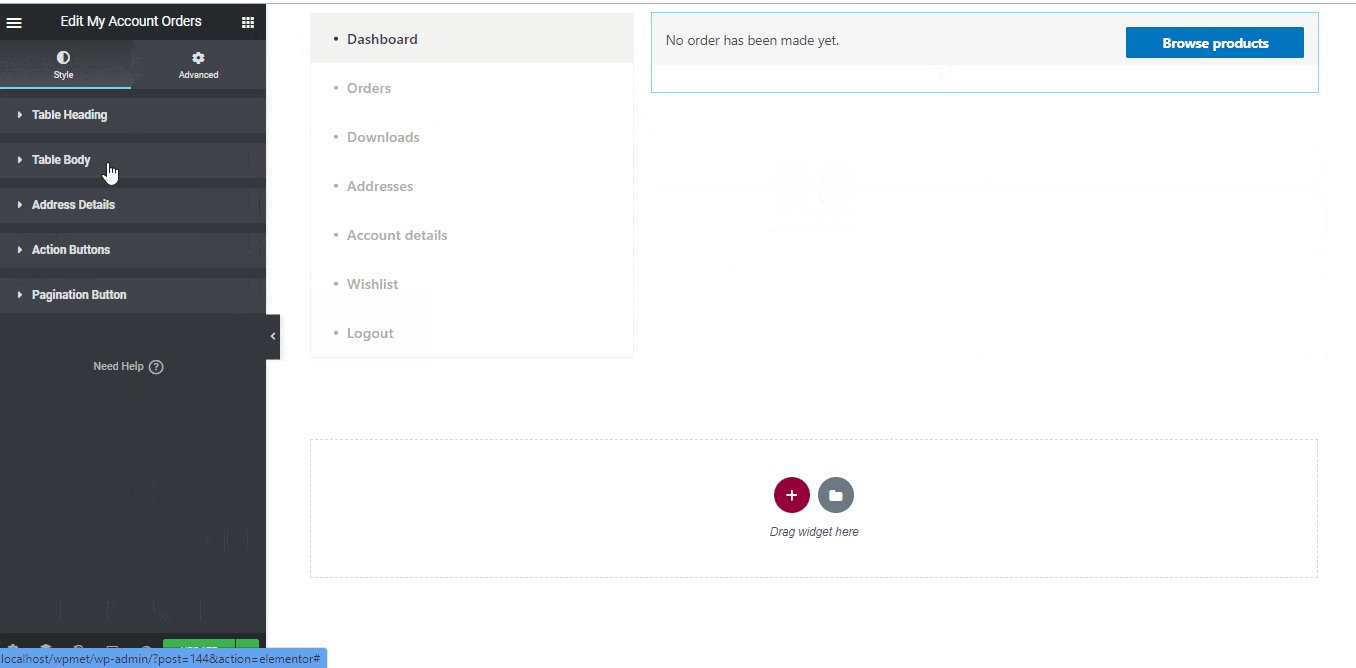
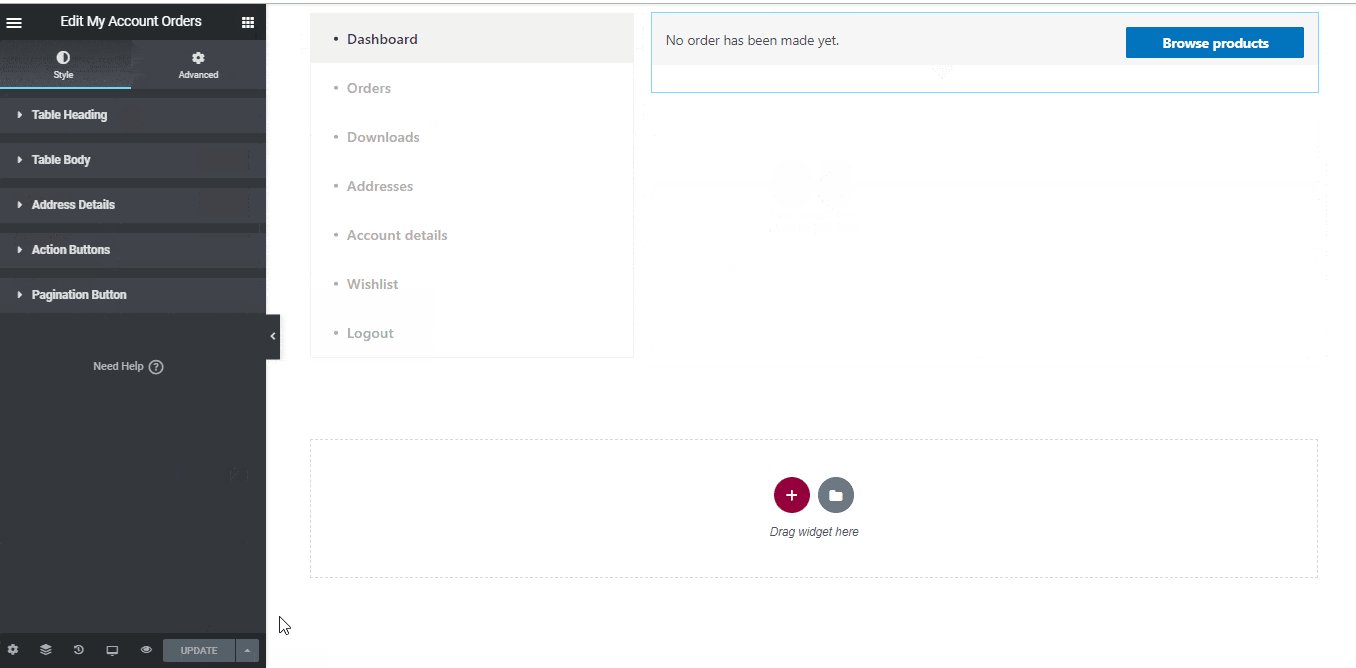
Steg 4: Skapa kontoordersida #
För att skapa sidan Kontoordrar måste du använda två widgets: Kontonavigering och Mina kontobeställningar widgets.
- Dra och släpp widgeten Kontonavigering från ShopEngine Mitt konto-elementblock i Elementor. Du kan ändra text- och länkfärg, text- och länkteckensnittsvikt, användarteckensnittsvikt, typografi, länksvävarfärg etc. från fliken stilinställningar om du vill.
- Dra och släpp widgeten Kontoorder från samma elementblock och gör de ändringar du vill.
- Once you are done editing your Account Orders page, save it by clicking on -> Uppdatering.

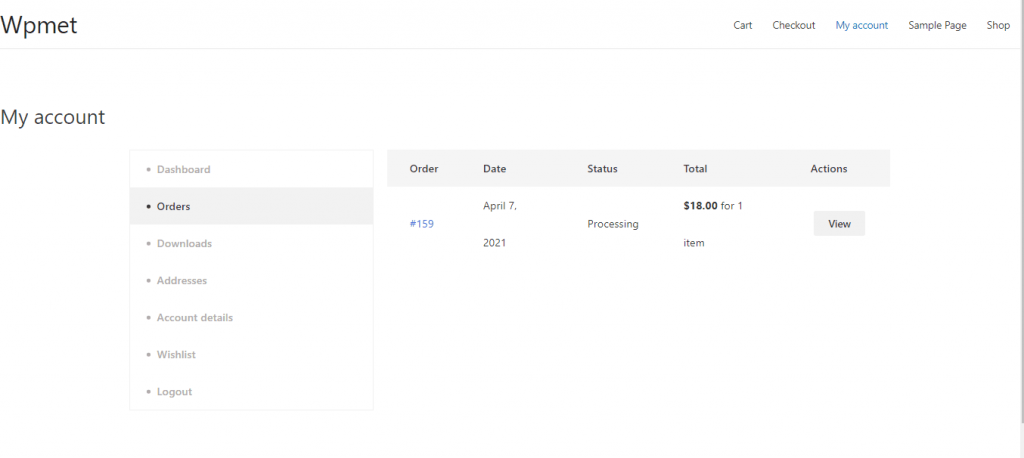
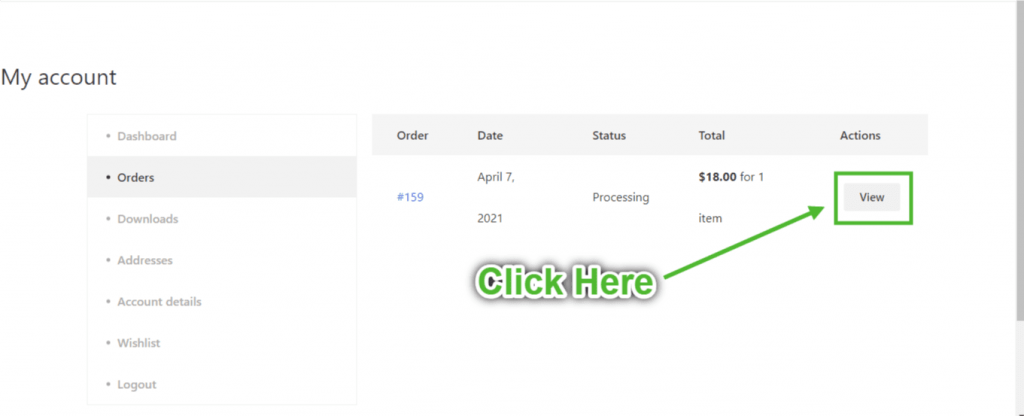
Steg 5: Förhandsgranska sidan med kontobeställningar #
Gå nu till Mitt konto sida på din webbplats->Klicka på Order. Det är en förhandsvisning av hur dina kunder kommer att se beställningssidan från sina enheter.

3. Skapa sidan med beställningsdetaljer för mitt konto #
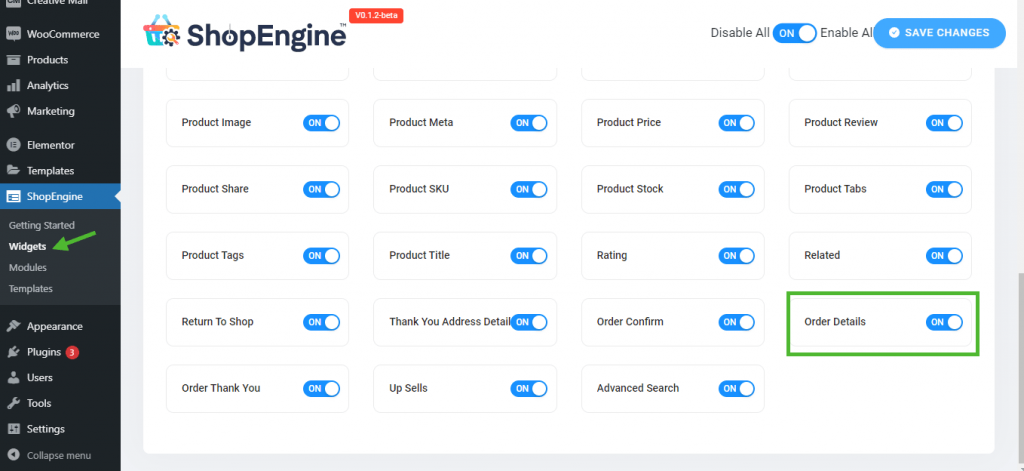
Steg 1: Aktivera nödvändiga widgetar #
- Go to ShopEngine-> Widgets -> Make sure that the Orderdetaljer och Kontonavigering widgets är aktiverad.

Steg 2: Skapa mall för orderdetaljer #
- Go to ShopEngine-> Mallar -> Lägg till ny

- Tillhandahåll mall namn-> Select Page Typ: Beställningsinformation för mitt konto
- Enable Default Template-> Set Default->Ja -> Click on Redigera med Elementor

Steg 3: Välj en struktur #
- Klicka på "+”-ikonen för Elementor och välj önskad sektionslayout.

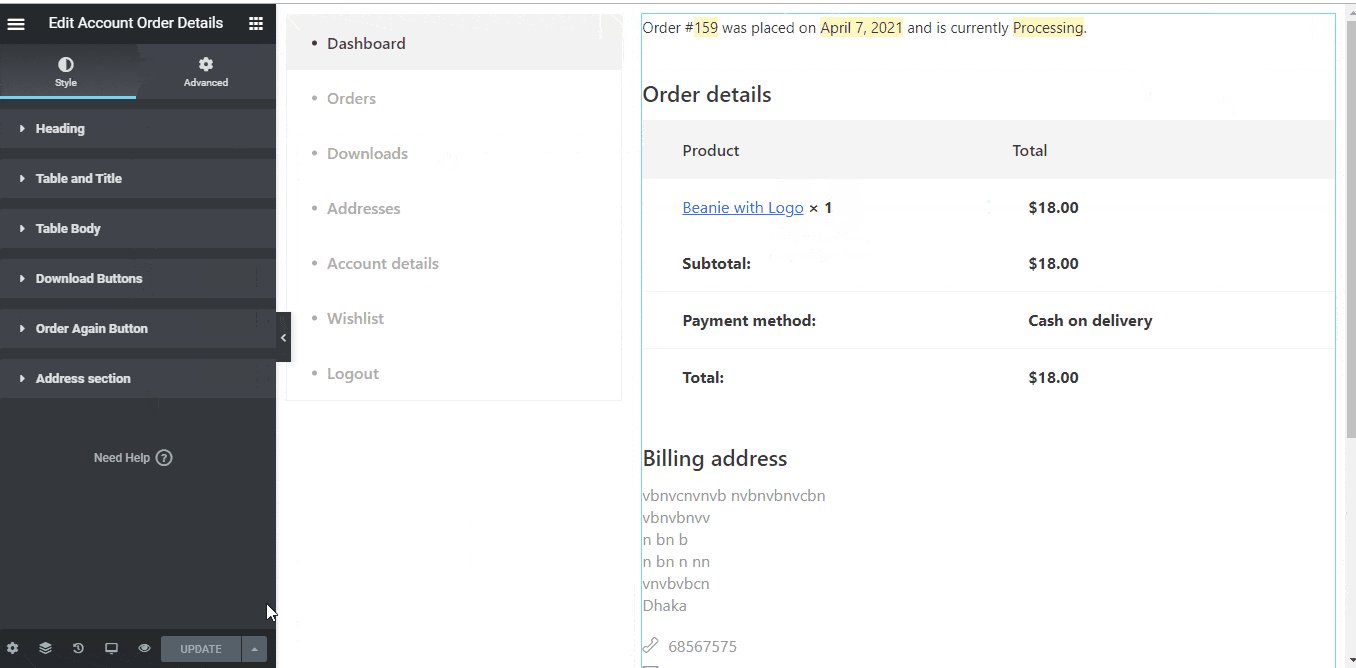
Steg 4: Skapa beställningsinformationssida #
För att bygga beställningsinformationssidan måste du använda två widgets: Kontonavigering och Kontobeställningsinformation widgets.
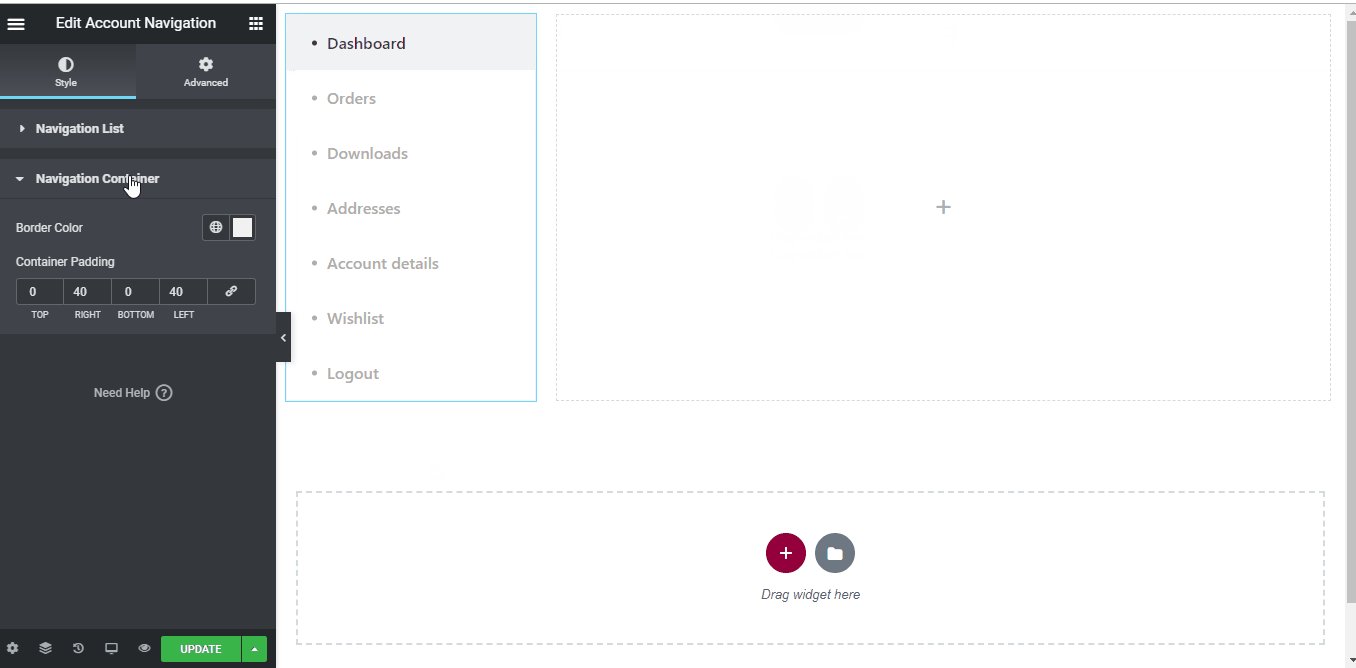
- Dra och släpp widgeten Kontonavigering från ShopEngine Mitt konto-elementblock i Elementor. Du kan ändra text- och länkfärg, text- och länkteckensnittsvikt, användarteckensnittsvikt, typografi, länksvävarfärg etc. från fliken stilinställningar om du vill.
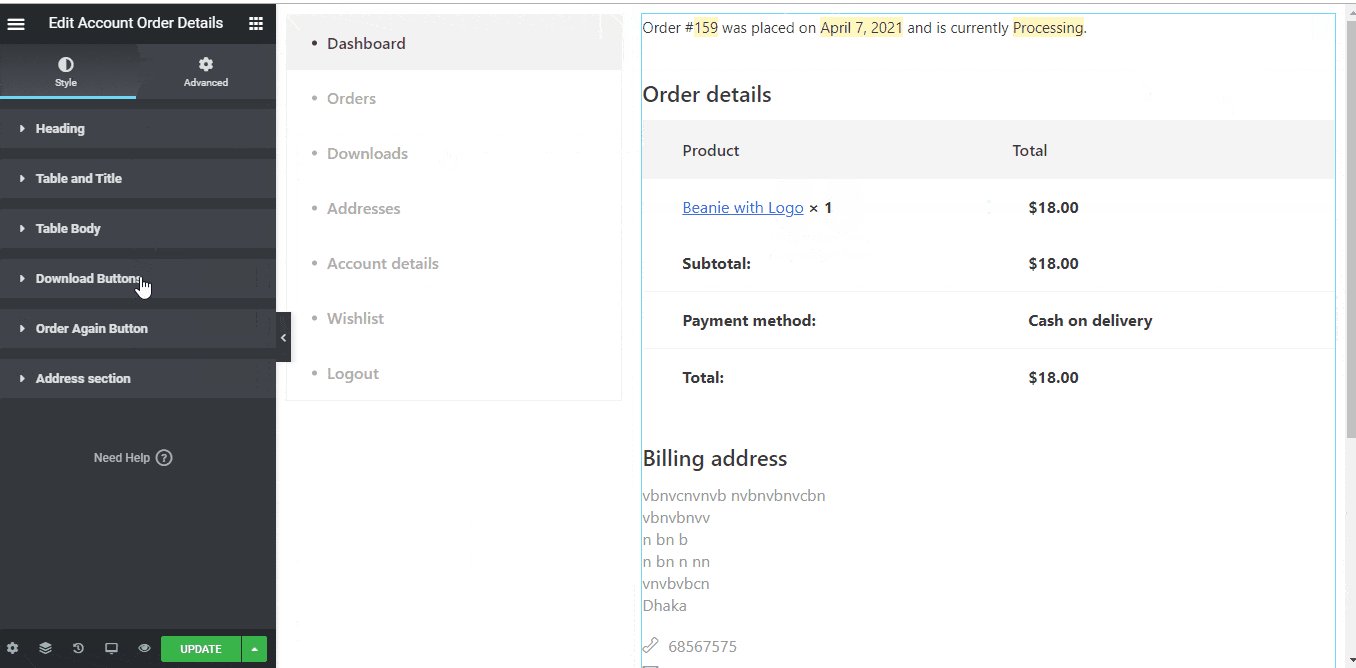
- Dra och släpp widgeten Kontoorderdetaljer från samma elementblock och gör de ändringar du vill.
- Once you are done editing your Account Order Details page, save it by clicking on -> Uppdatering.

Steg 5: Förhandsgranska sidan med beställningsdetaljer #
Gå nu till My Kontosida på din webbplats->Klicka på Order-> Klicka på Se från den högra sidan av valfri order. Det är en förhandsvisning av hur dina kunder kommer att se sidan Beställningsinformation från sina enheter.

4. Skapa sidan för nedladdningar av mitt konto #
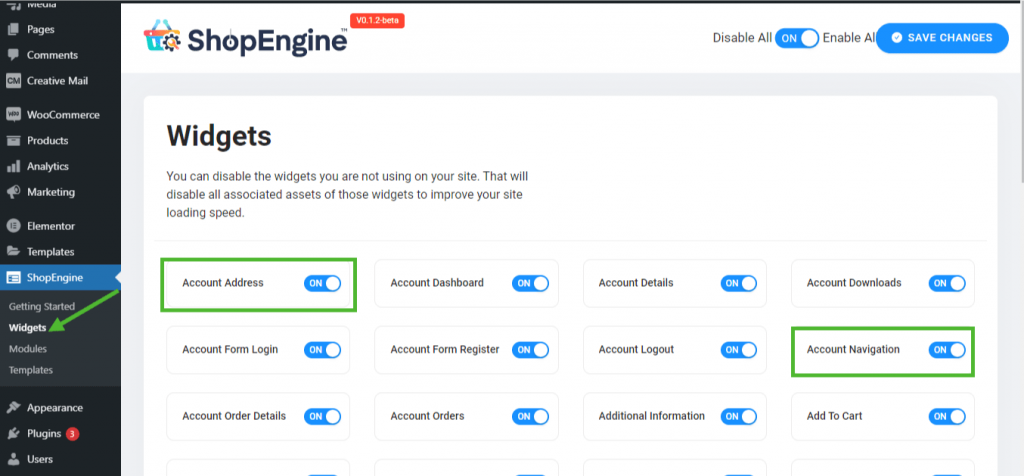
Steg 1: Aktivera nödvändiga widgetar #
- Go to ShopEngine-> Widgets -> Make sure that the konto Navigering och Kontonedladdningar widgets är aktiverad.

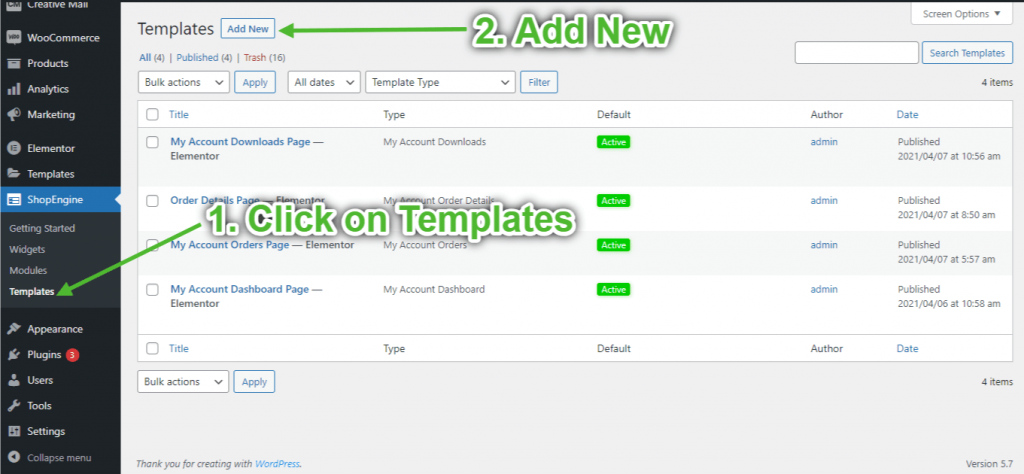
Steg 2: Skapa nedladdningsmall för mitt konto #
- Go to ShopEngine-> Mallar -> Lägg till ny

- Tillhandahåll mall namn-> Select Page Typ: Nedladdningar av mitt konto
- Enable Default Template-> Set Default->Ja -> Click on Redigera med Elementor

Steg 3: Välj en struktur #
- Klicka på "+”-ikonen för Elementor och välj önskad sektionslayout.

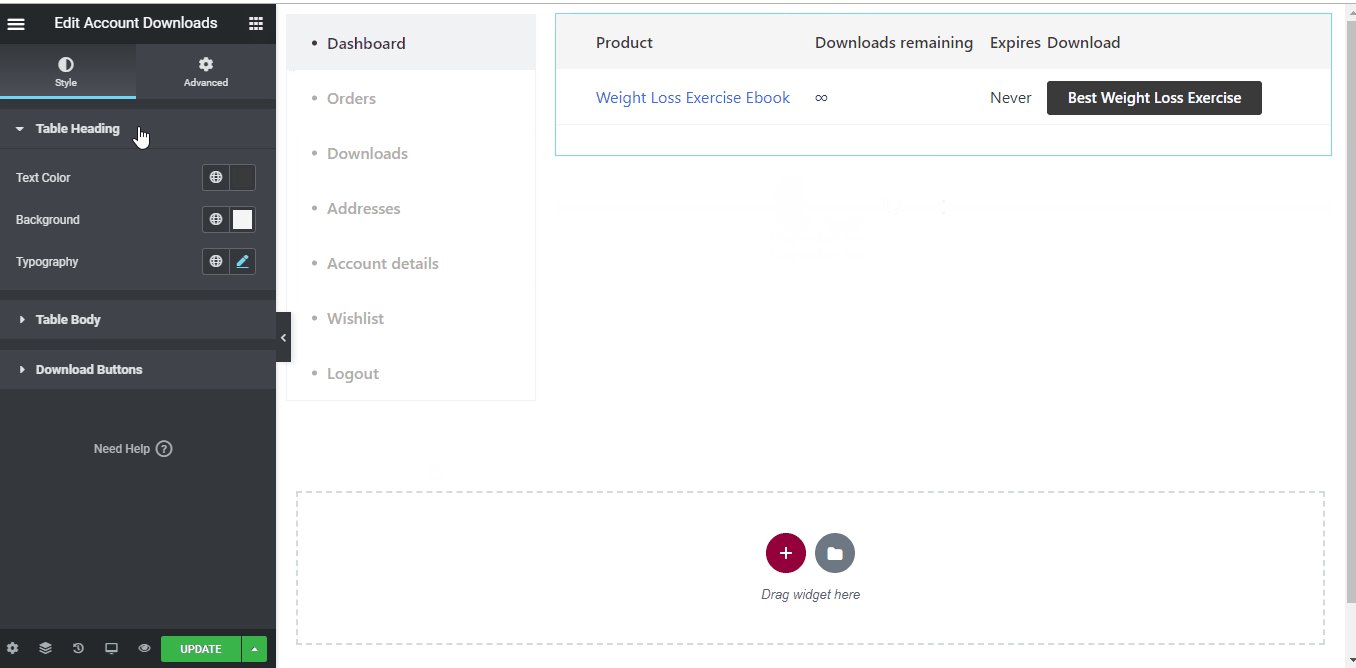
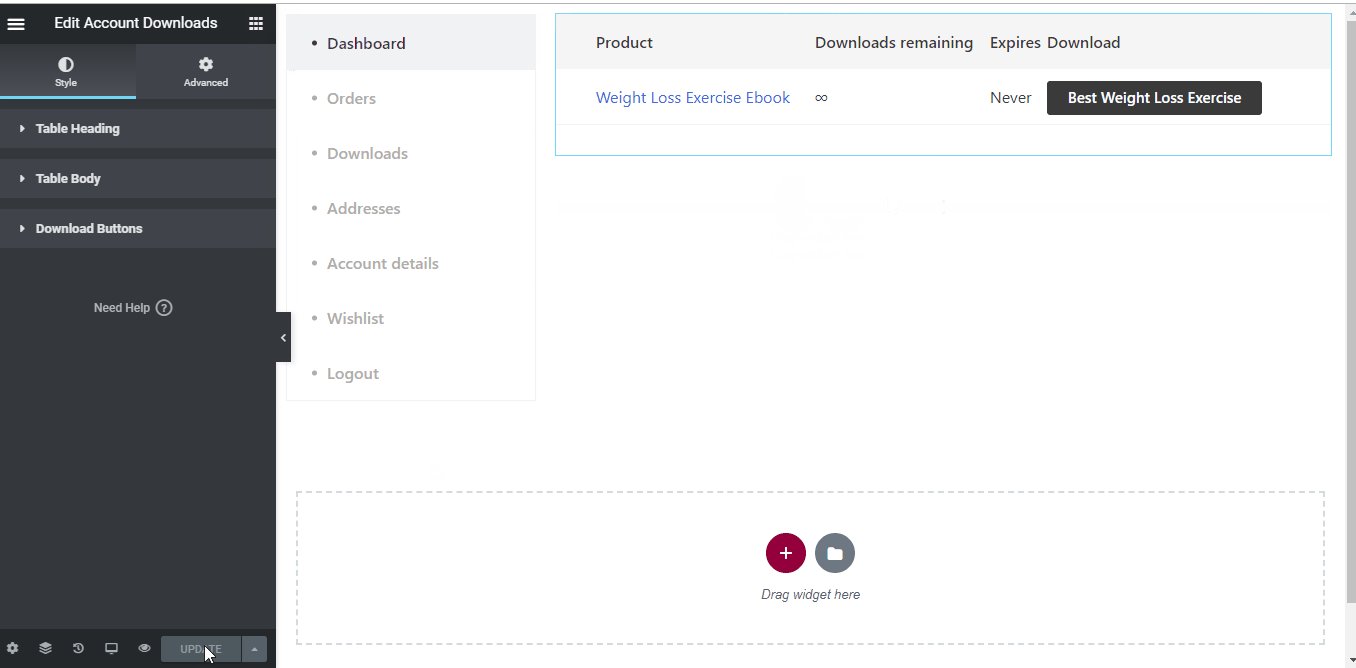
Steg 4: Skapa kontonedladdningssida #
För att skapa sidan Kontonedladdningar måste du använda två widgets: Kontonavigering och Kontonedladdningar widgets.
- Dra och släpp widgeten Kontonavigering från ShopEngine Mitt konto-elementblock i Elementor. Du kan ändra text- och länkfärg, text- och länkteckensnittsvikt, användarteckensnittsvikt, typografi, länksvävarfärg etc. från fliken stilinställningar om du vill.
- Dra och släpp widgeten Kontonedladdningar från samma elementblock och gör de ändringar du vill.
- Once you are done editing your Account Downloads page, save it by clicking on -> Uppdatering.

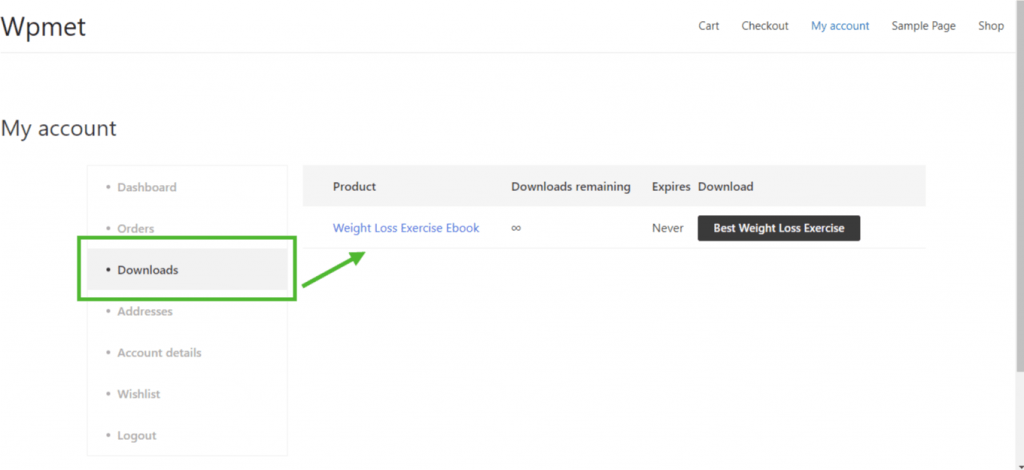
Steg 5: Förhandsgranska sidan för kontonedladdningar #
Gå nu till Mitt konto sida på din webbplats->Klicka på Nedladdningar. Det är en förhandsvisning av hur dina kunder kommer att se sidan från sina enheter.

5. Skapa adresssidan för mitt konto #
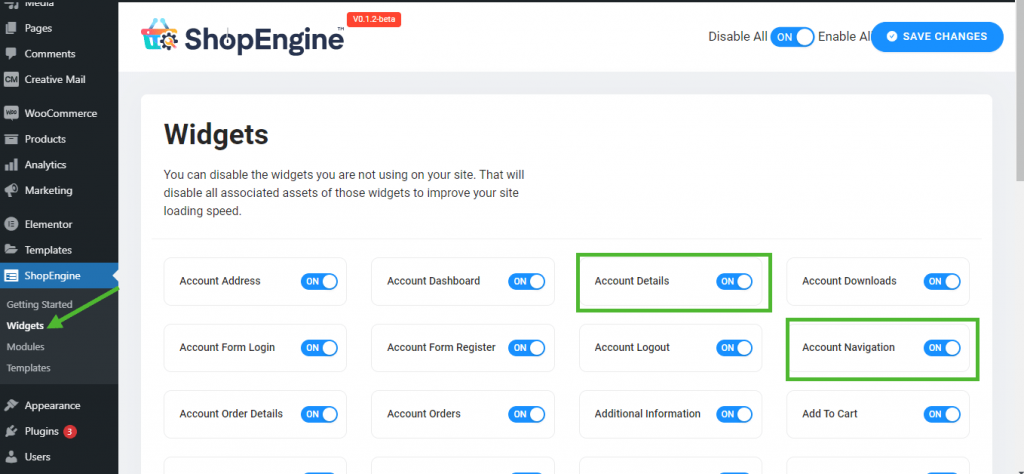
Steg 1: Aktivera nödvändiga widgetar #
- Go to ShopEngine-> Widgets -> Make sure that the konto Navigering och Kontoadress widgets är aktiverad.

Steg 2: Skapa adressmall för mitt konto #
- Go to ShopEngine-> Mallar -> Lägg till ny

- Tillhandahåll mall namn-> Select Page Typ: Mitt kontoadress
- Enable Default Template-> Set Default->Ja -> Click on Redigera med Elementor

Steg 3: Välj en struktur #
- Klicka på "+”-ikonen för Elementor och välj önskad sektionslayout.

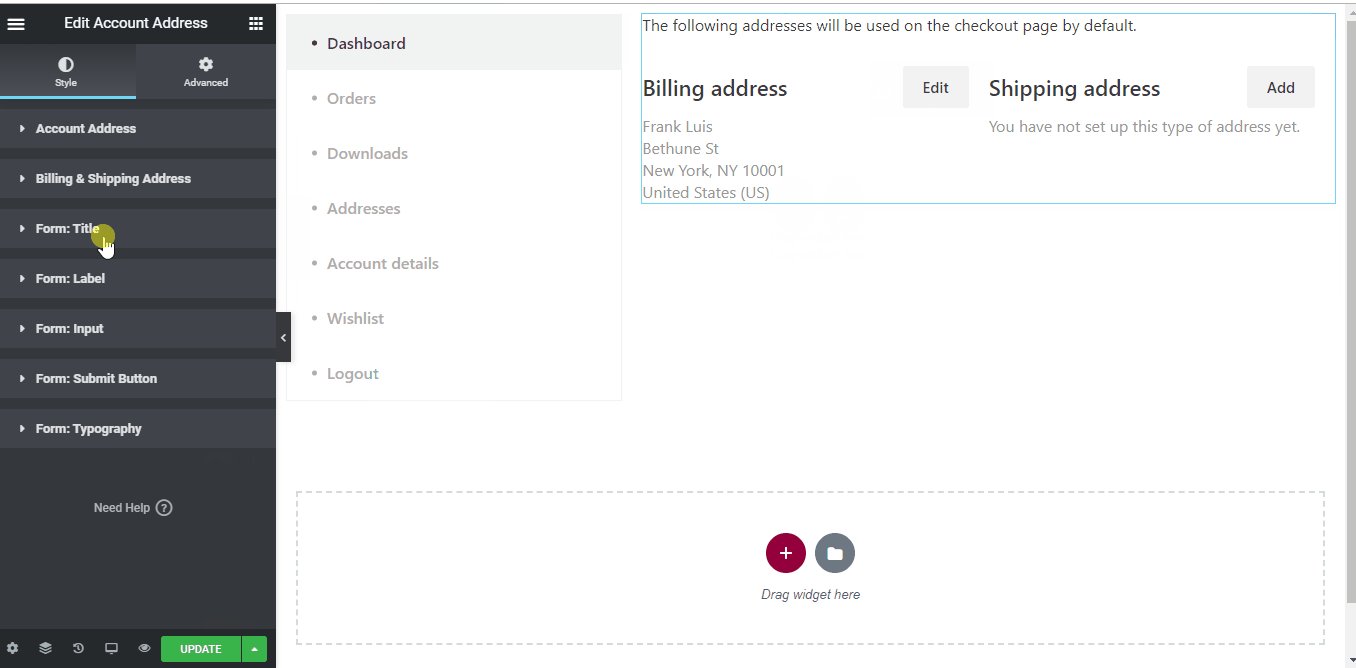
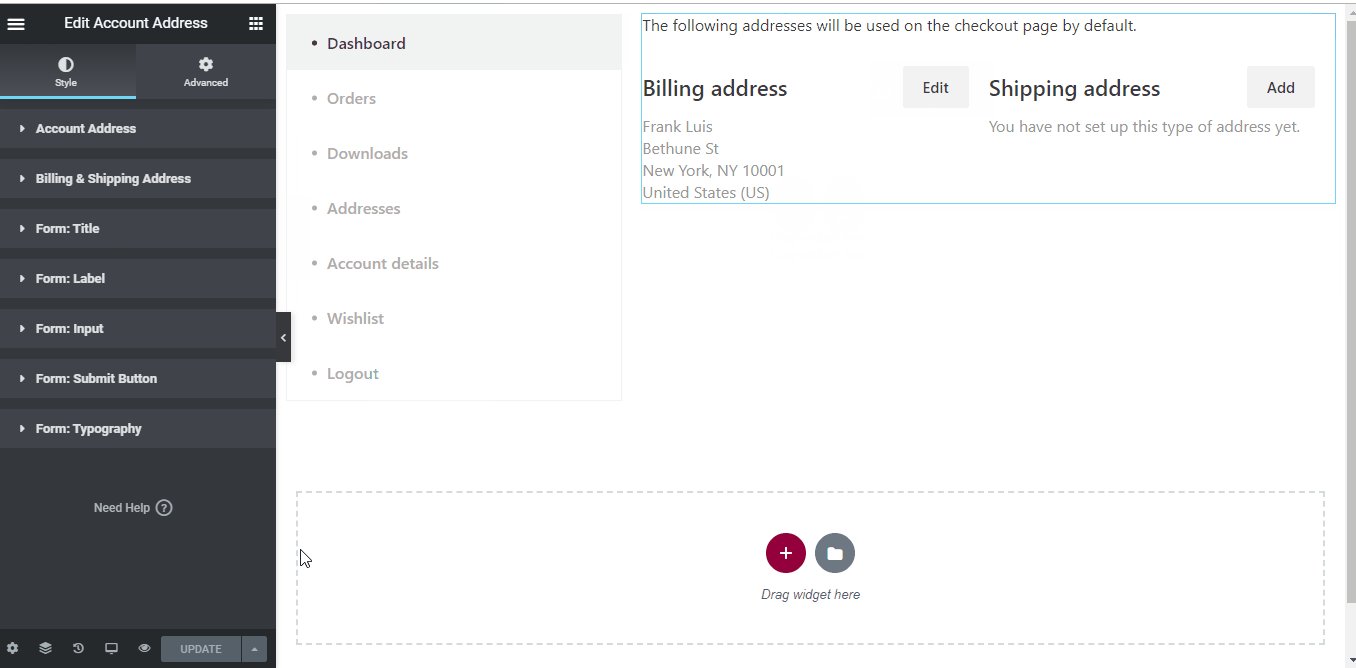
Steg 4: Skapa kontoadresssida #
För att skapa sidan Kontoadress måste du använda två widgets: Kontonavigering och Kontoadress widget.
- Dra och släpp widgeten Kontonavigering från ShopEngine Mitt konto-elementblock i Elementor. Du kan ändra text- och länkfärg, text- och länkteckensnittsvikt, användarteckensnittsvikt, typografi, länksvävarfärg etc. från fliken stilinställningar om du vill.
- Dra och släpp widgeten Kontoadress från samma elementblock och gör de ändringar du vill.
- Once you are done editing your Account Address page, save it by clicking on -> Uppdatering.

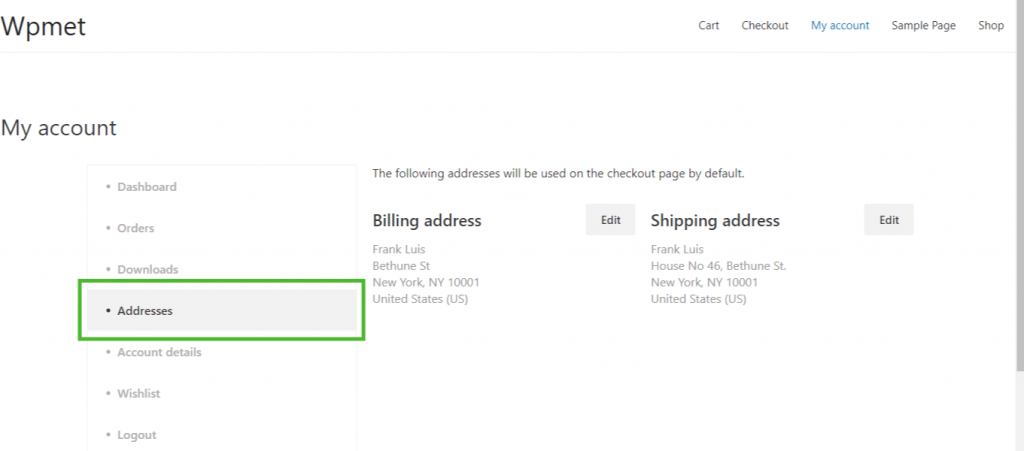
Steg 5: Förhandsgranska kontoadresssidan #
Gå nu till Mitt konto sida på din webbplats->Klicka på Adresser. Det är en förhandsvisning av hur dina kunder kommer att se sidan från sina enheter.

6. Skapa min kontoinformationssida #
Steg 1: Aktivera nödvändiga widgetar #
- Go to ShopEngine-> Widgets -> Make sure that the konto Navigering och Kontouppgifter widgets är aktiverad.

Steg 2: Skapa mall för min kontoinformation #
- Go to ShopEngine-> Mallar -> Lägg till ny

- Tillhandahåll mall namn-> Select Page Typ: Min kontoinformation
- Enable Default Template-> Set Default->Ja -> Click on Redigera med Elementor

Steg 3: Välj en struktur #
- Klicka på "+"-ikonen för Elementor och välj önskad sektionslayout.

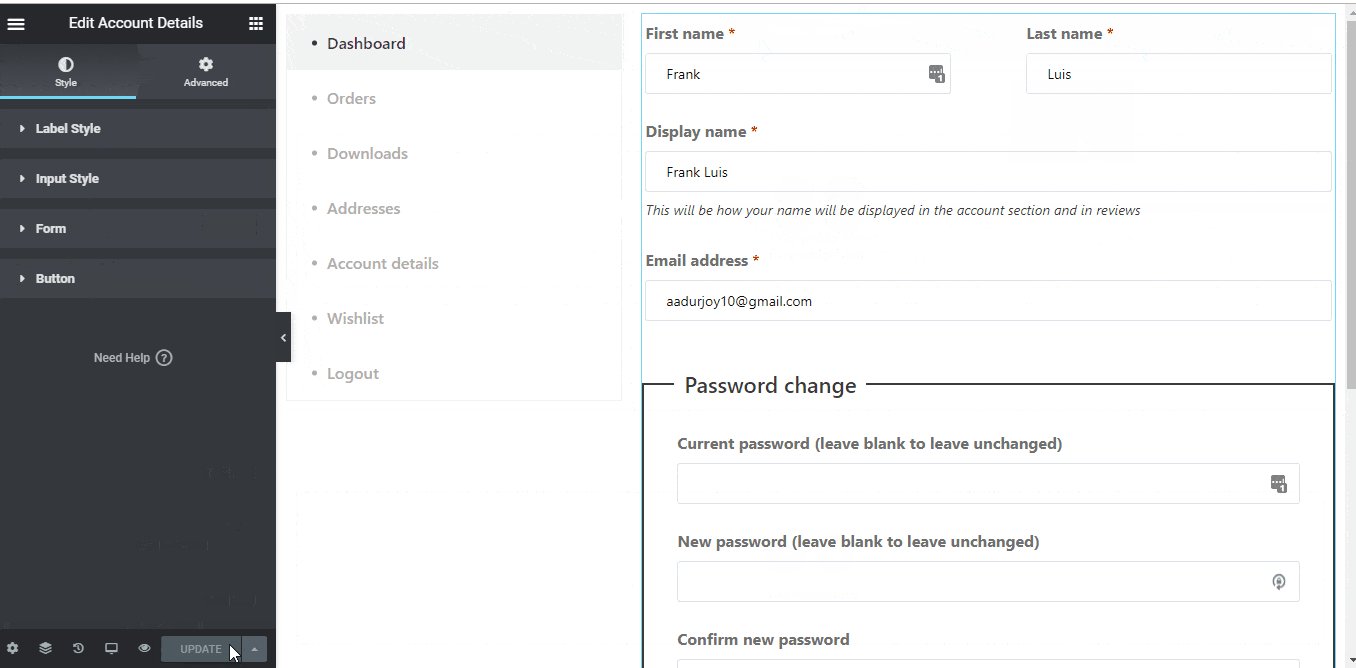
Steg 4: Skapa kontoinformationssida #
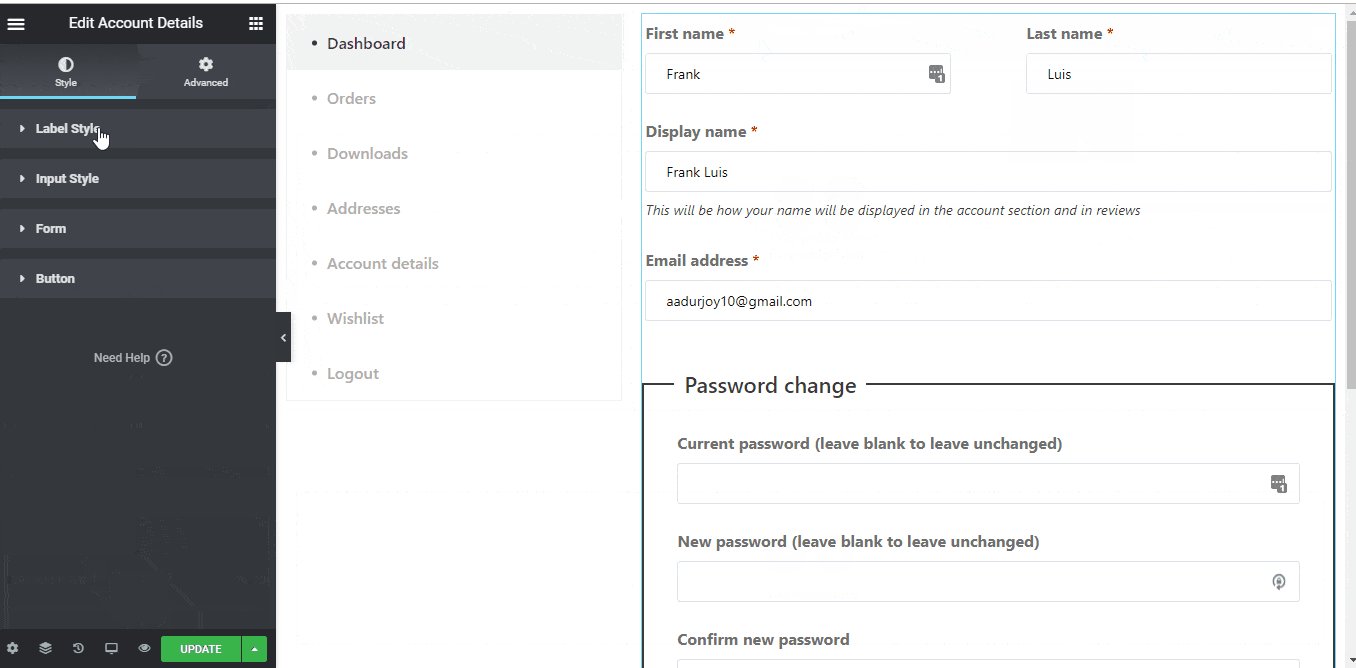
För att skapa sidan Kontoinformation måste du använda två widgets: Kontonavigering och Kontouppgifter widget.
- Dra och släpp widgeten Kontonavigering från ShopEngine Mitt konto-elementblock i Elementor. Du kan ändra text- och länkfärg, text- och länkteckensnittsvikt, användarteckensnittsvikt, typografi, länksvävarfärg etc. från fliken stilinställningar om du vill.
- Dra och släpp widgeten Kontodetaljer från samma elementblock och gör de ändringar du vill.
- Once you are done editing your Account Details page, save it by clicking on -> Uppdatering.

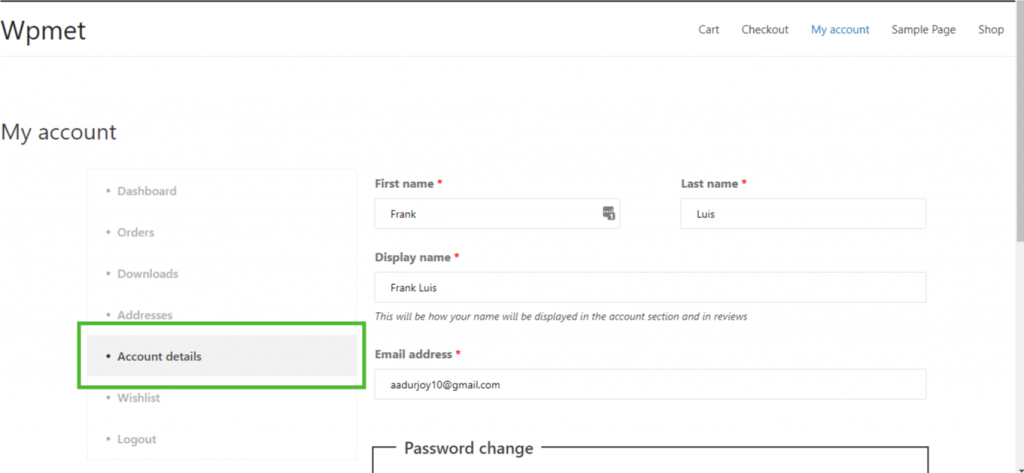
Steg 5: Förhandsgranska sidan med kontoinformation #
Gå nu till Mitt konto sida på din webbplats->Klicka på Kontouppgifter. Det är en förhandsvisning av hur dina kunder kommer att se sidan från sina enheter.

7. Skapa inloggnings-/registreringssida för mitt konto #
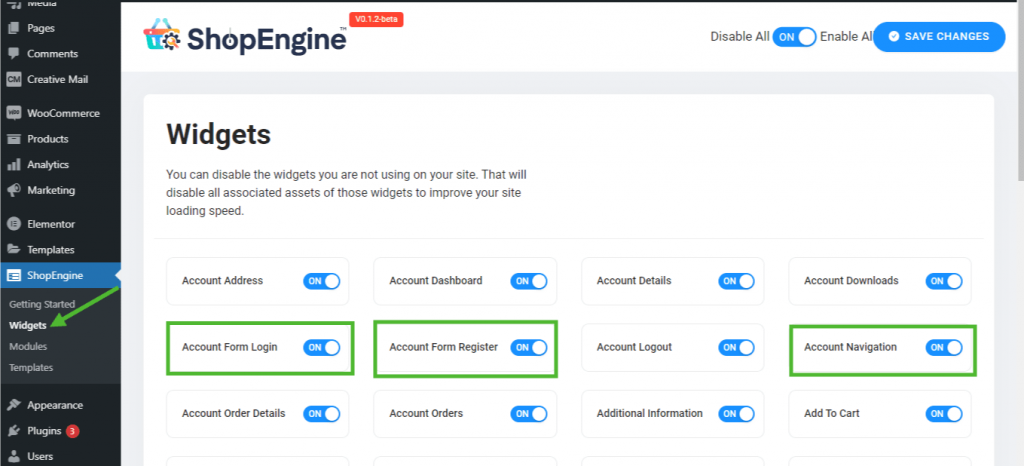
Steg 1: Aktivera nödvändiga widgetar #
- Go to ShopEngine-> Widgets -> Make sure that the konto Navigering, Kontoformulär Register, och Kontoformulär Logga in widgets är aktiverad.

Steg 2: Skapa inloggnings-/registreringsmall för mitt konto #
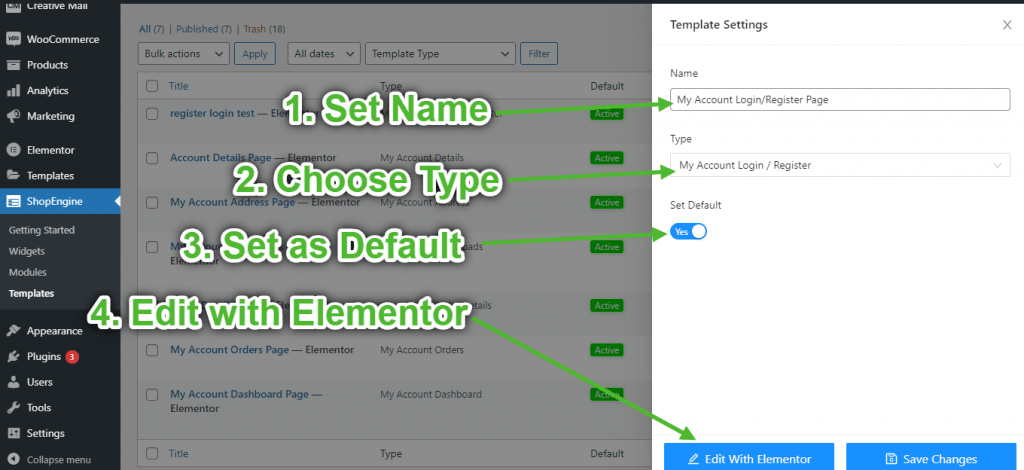
- Go to ShopEngine-> Mallar -> Lägg till ny

- Tillhandahåll mall namn-> Select Page Typ: Mitt konto Logga in/Registrera dig
- Enable Default Template-> Set Default->Ja -> Click on Redigera med Elementor

Steg 3: Välj en struktur #
- Klicka på "+"-ikonen för Elementor och välj önskad sektionslayout.

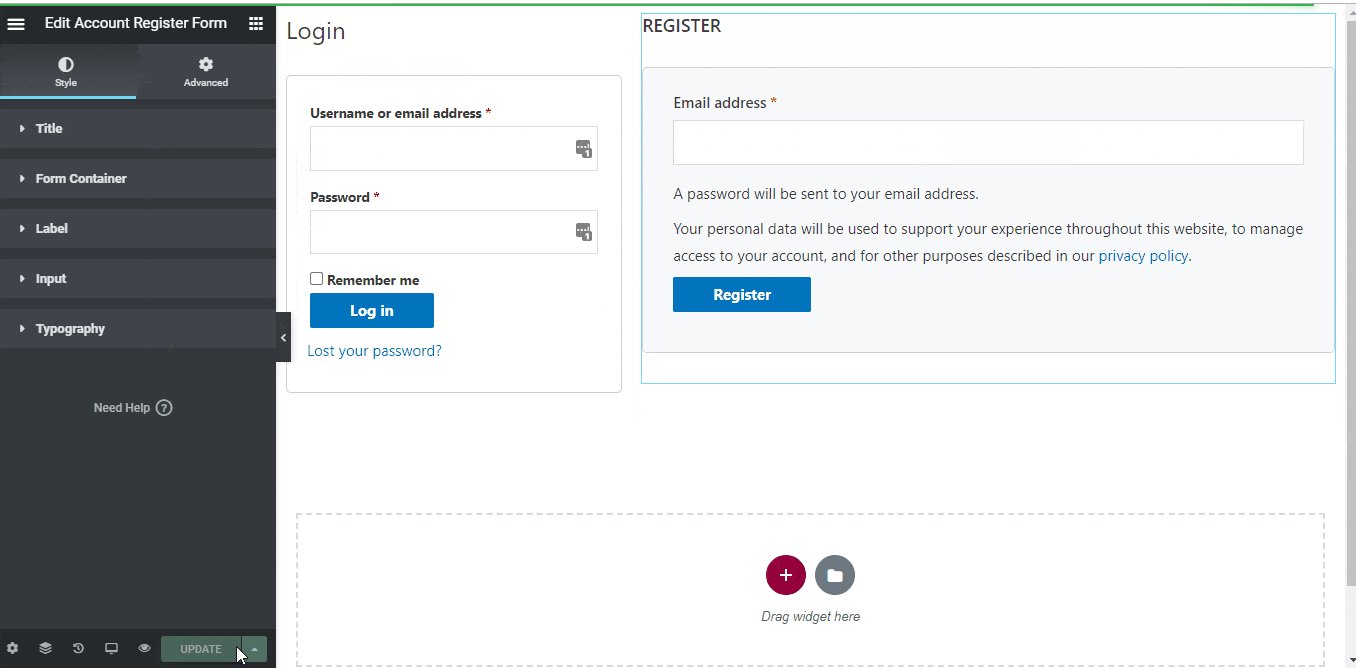
Steg 4: Skapa kontoinloggnings-/registreringssida #
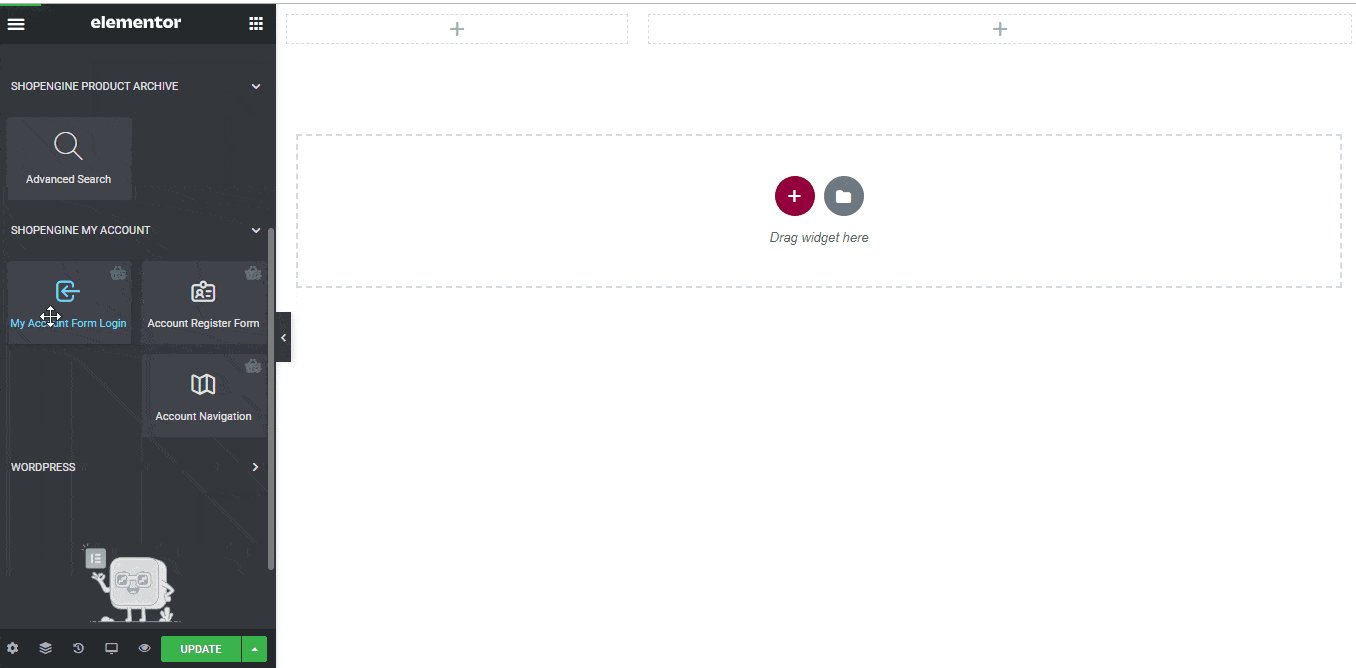
För att skapa sidan för kontoinloggning/registrering måste du använda två widgets: Mitt kontoformulär Logga in, och Kontoregistreringsformulär widget.
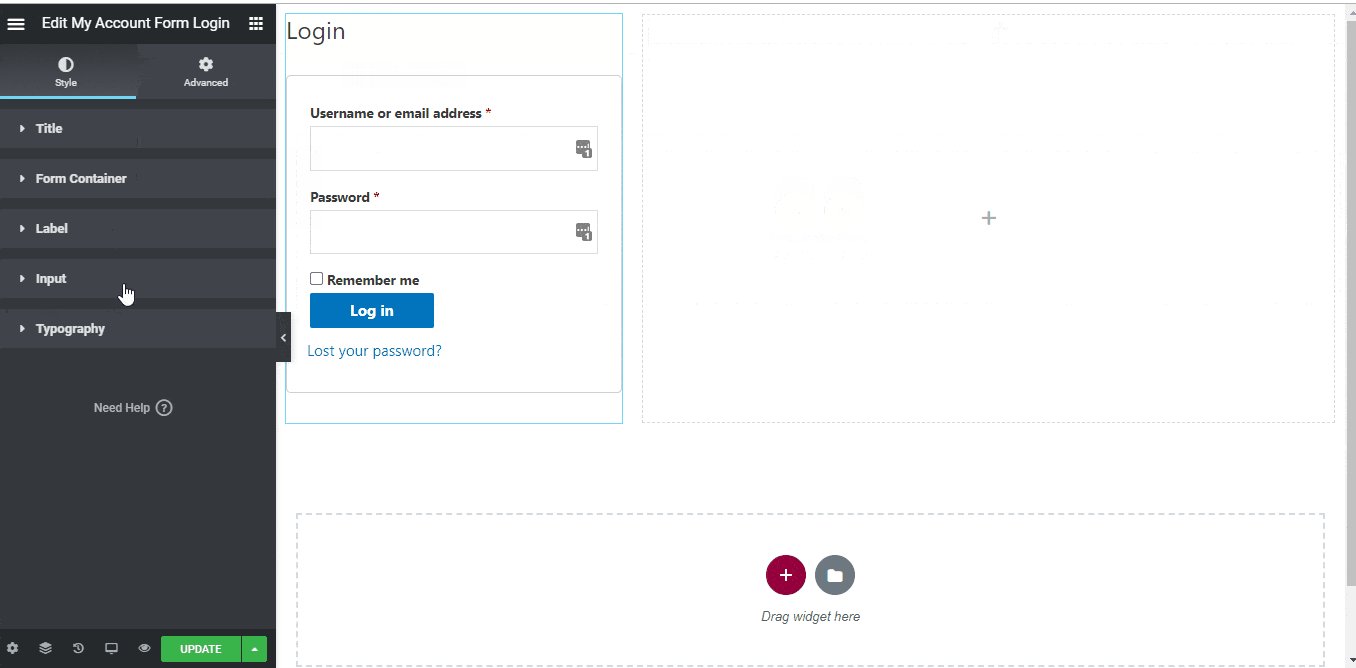
- Dra och släpp Mitt kontoformulär Logga in widget från ShopEngine Mitt konto elementblock av Elementor. Du kan ändra titel, formulärbehållare, etikett, inmatning och typografi från fliken stilinställningar om du vill.
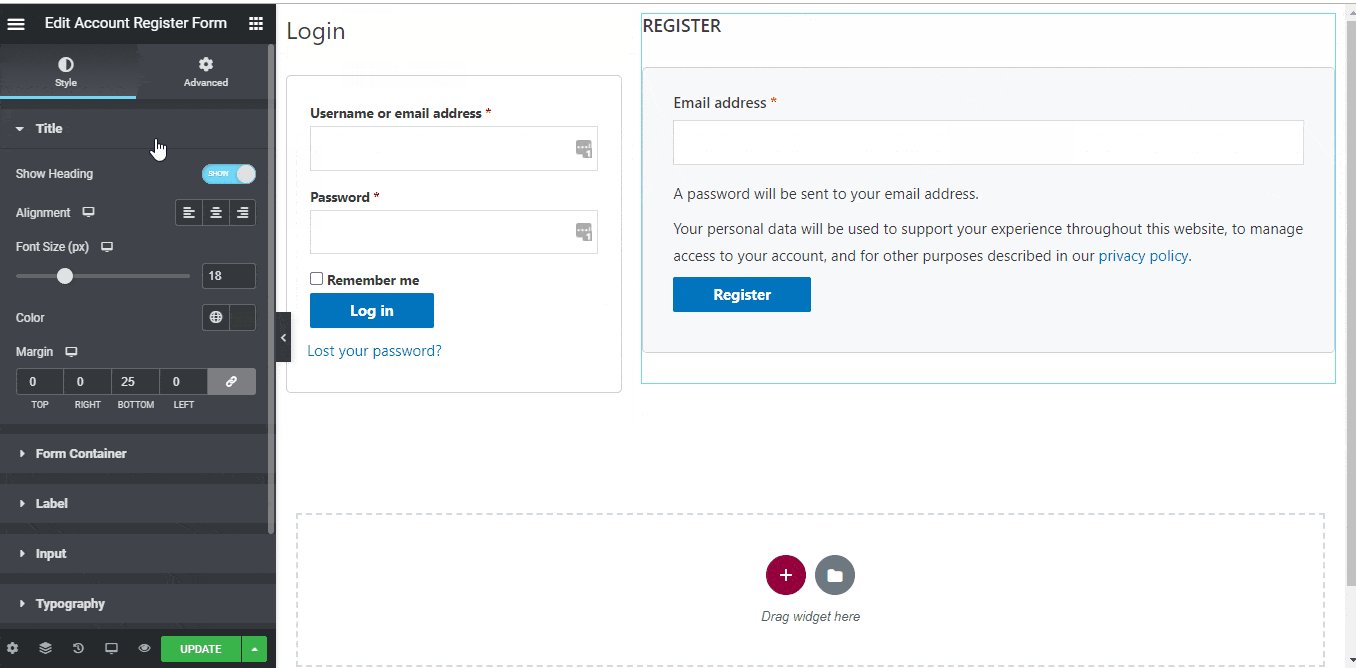
- Dra och släpp också Kontoregistreringsformulär widget från samma elementblock och gör de ändringar du vill.
- Once you are done editing your page, save it by clicking on -> Uppdatering.

Steg 5: Förhandsgranska kontoinloggnings-/registreringssida #
Gå nu till Mitt konto sida på din webbplats->Gå till instrumentbräda -> Klicka på Logga ut. Nu kommer du att kunna se en förhandsvisning av hur dina kunder kommer att se sidan från sina enheter.