O título de uma página de arquivo ou página de loja é muito importante para atrair clientes. O widget Archive Title do ShopEngine é outra maneira de chamar a atenção de seus compradores. O widget permitirá que você estilize seu título de várias maneiras, como alterar o alinhamento, cor, tipografia e assim por diante.
Como funciona o widget de título de arquivo?
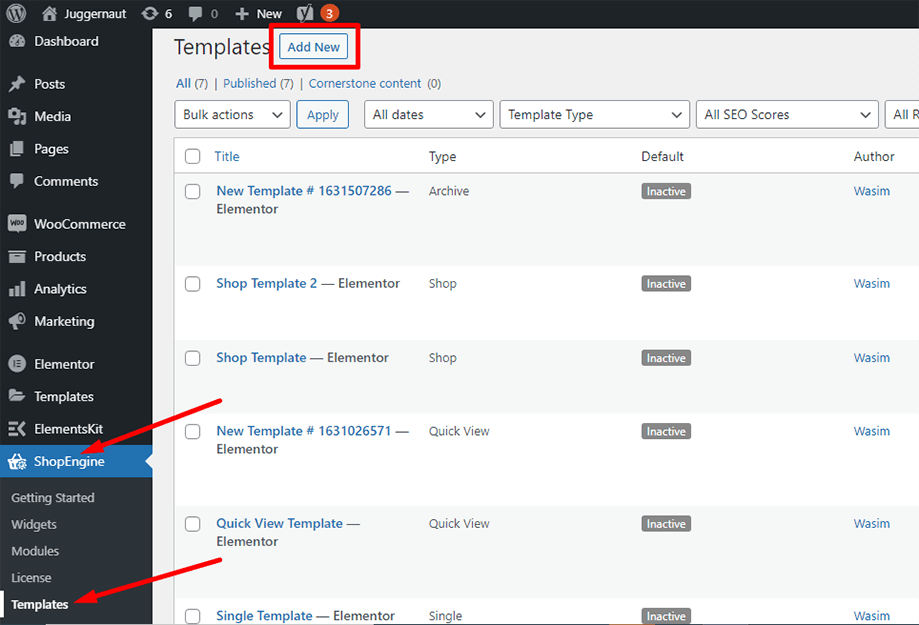
Em primeiro lugar, vá ao painel do seu painel de administração e encontre ShopEngine na lista de itens. Clique em ShopEngine e selecione Modelos no menu suspenso. Em seguida, clique no botão “Adicionar novo”Botão no canto superior direito ao lado do texto“Modelos”.

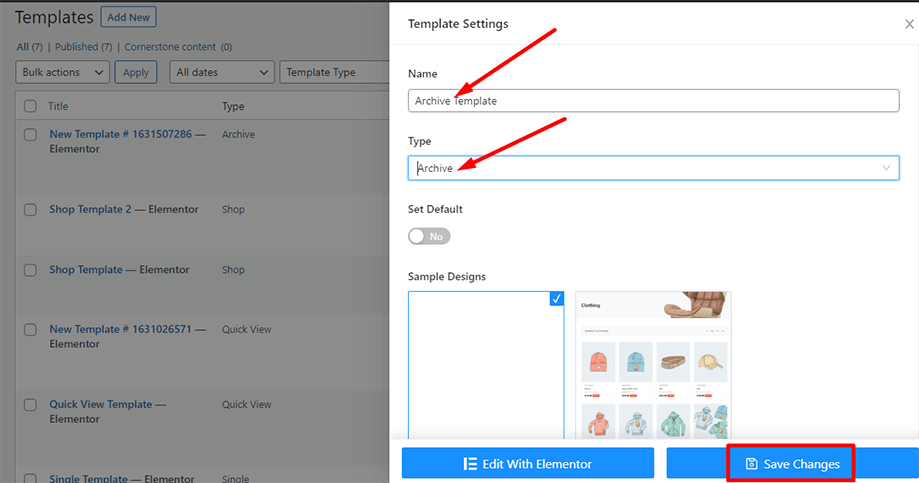
Imediatamente depois disso, uma janela pop-up aparecerá para configurações do modelo. Defina o nome do seu modelo no Nome campo e selecione o tipo Arquivar/Loja já que seu objetivo é verificar o widget Título do arquivo.
Além disso, você pode escolher um design de amostra padrão ou começar a projetar do zero. Por fim, clique no botão “Salvar alterações" botão.

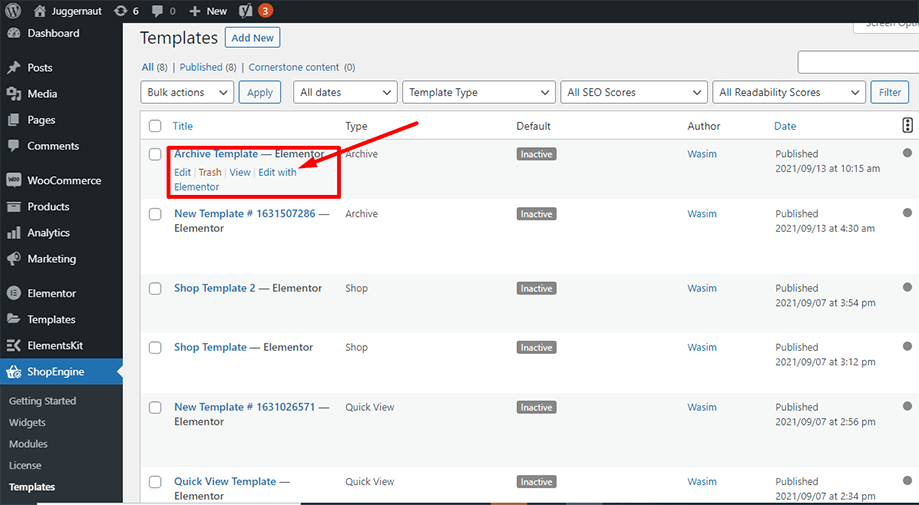
Seu modelo foi criado e você pode vê-lo no topo da lista. Agora clique em “Editar com Elementor”Para mudar para a janela Elementor.

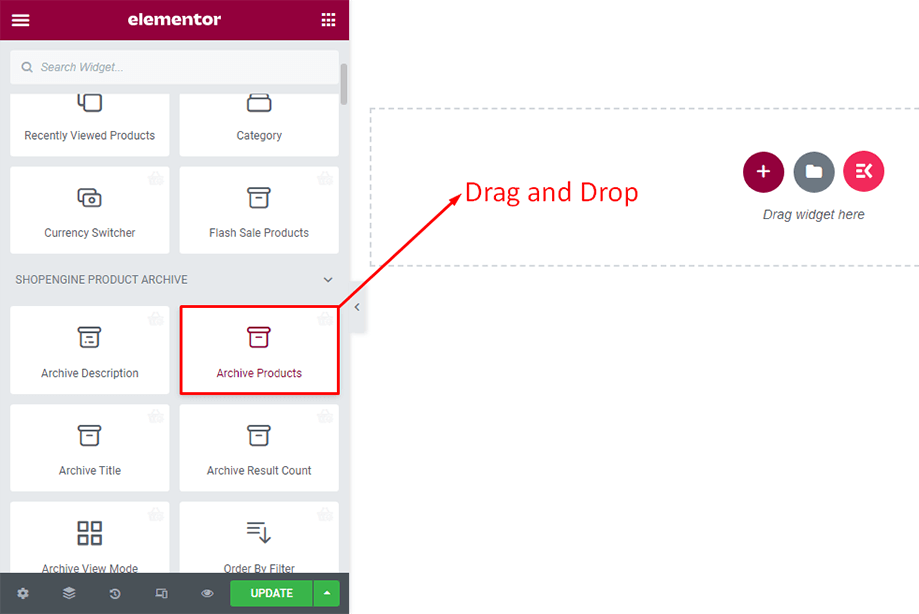
Nesta etapa, você notará uma barra lateral à esquerda com uma lista de widgets do ShopEngine. Encontre produtos de arquivo na seção Arquivo de produtos do ShopEngine ou você pode normalmente pesquisar o widget no campo de pesquisa. e arraste e solte-o na área designada.

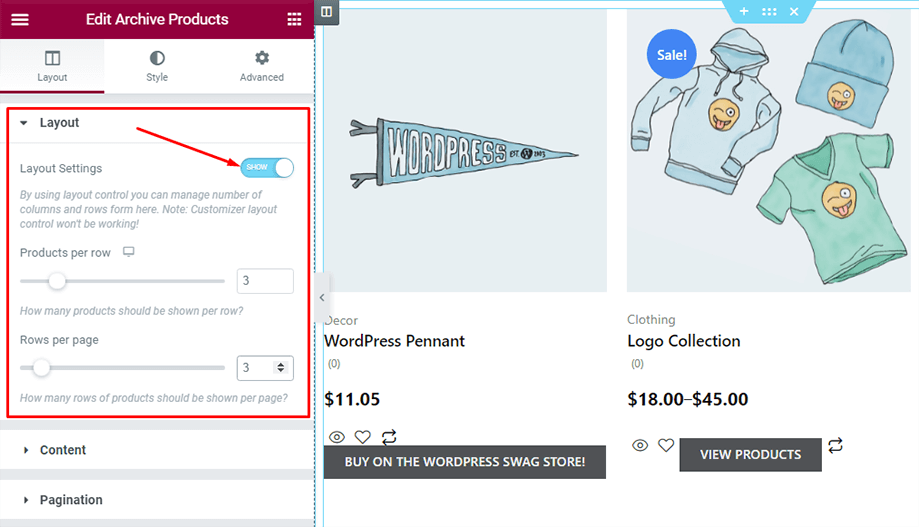
Com isso, os produtos do arquivo aparecerão na tela. O layout pode não parecer atraente, mas você pode apimentá-lo ativando as configurações de layout, definindo produtos por linha e definindo linhas por página, conforme mostrado abaixo.

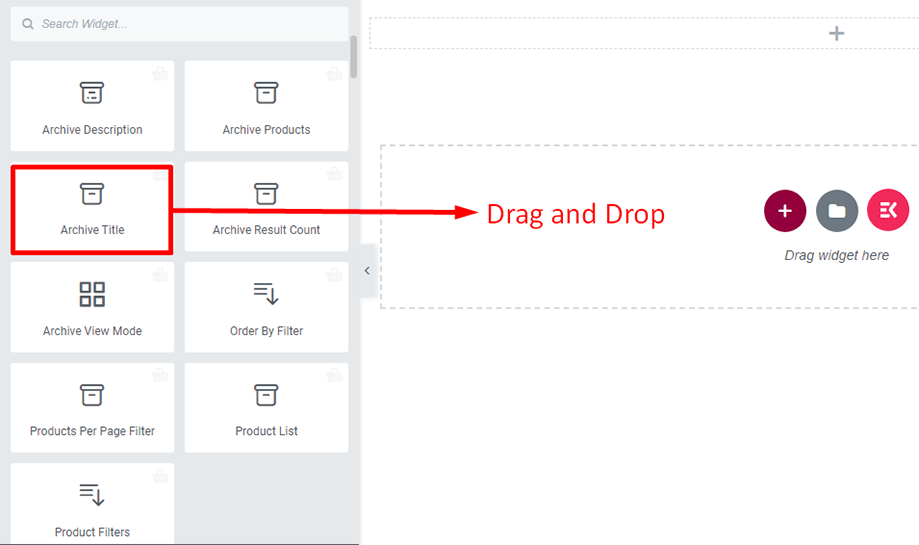
Agora, encontre o título do arquivo na seção ShopEngine Product Archive ou você pode normalmente pesquisar o widget no campo de pesquisa. e arraste e solte-o na área designada.

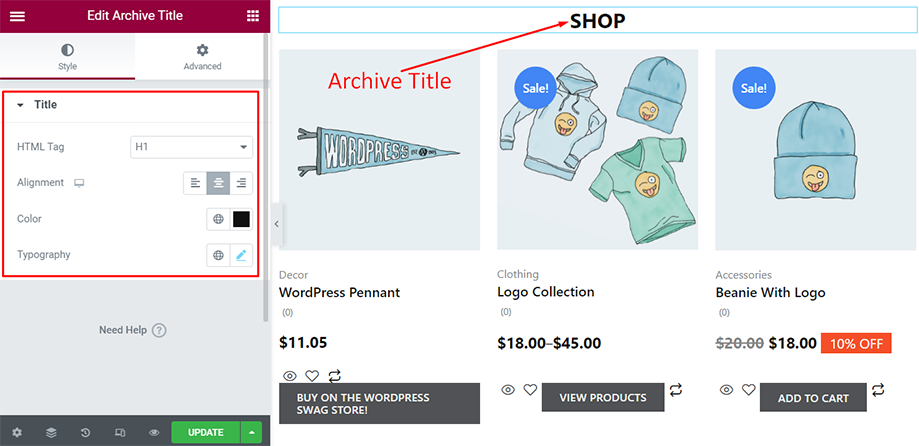
O widget Título do Arquivo aparecerá logo depois disso junto com os produtos do arquivo. A posição do título pode não parecer adequada ao widget. Você pode reposicionar o título alterando o alinhamento na seção Título na guia Estilo.
Além disso, você também pode modificar a cor, a tipografia e outros elementos da barra lateral, conforme mostrado na captura de tela.

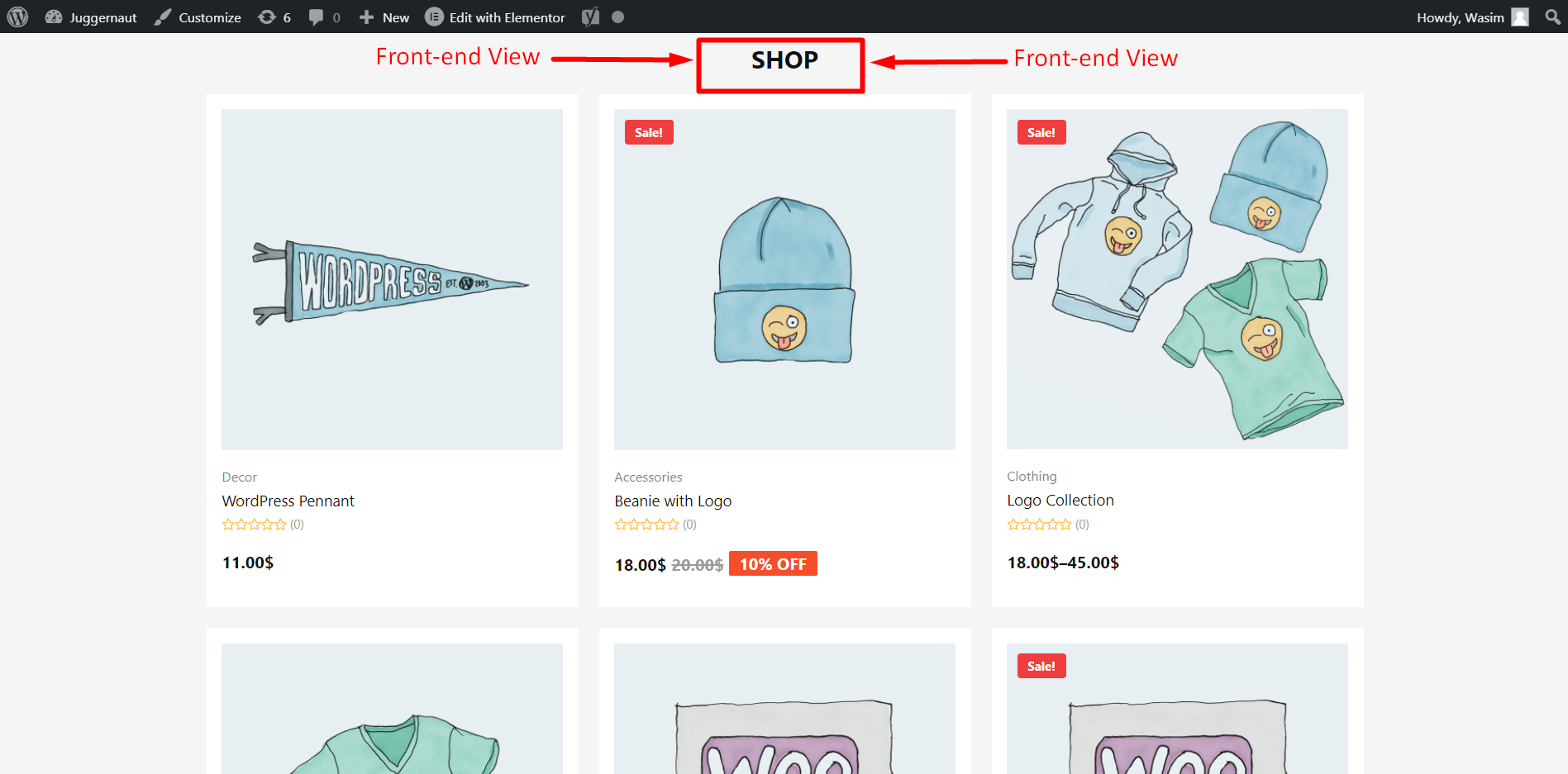
O título do arquivo aparece no front-end conforme mostrado abaixo-

É assim que você pode exibir e estilizar o título da página Arquivo ou da página Loja usando o widget Título do Arquivo.




