A tabela de carrinho do ShopEngine é um widget bastante eficaz que pode incrementar sua tabela de carrinho. O widget permite ajustar diferentes elementos da tabela do carrinho, como cabeçalho, imagem do produto no rodapé, etc.
Como usar a tabela de carrinho do ShopEngine?
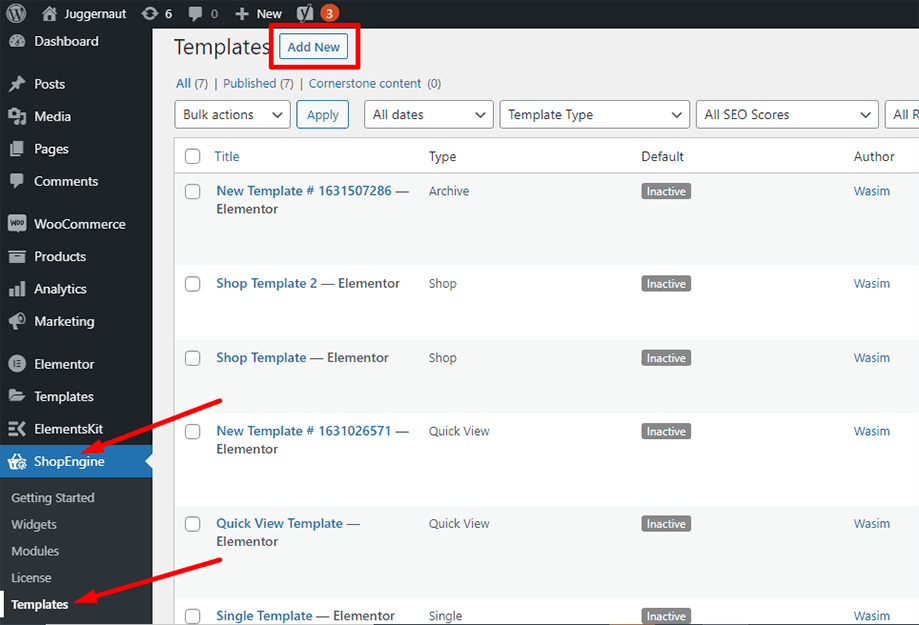
Em primeiro lugar, vá ao painel do seu painel de administração e encontre ShopEngine na lista de itens. Clique em ShopEngine e selecione Modelos no menu suspenso. Em seguida, clique no botão “Adicionar novo”Botão no canto superior direito ao lado do texto“Modelos”.

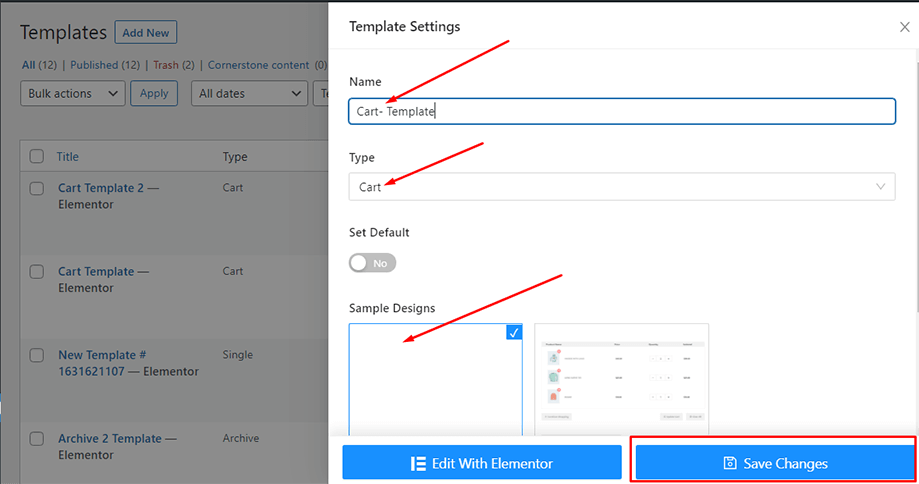
Imediatamente depois disso, uma janela pop-up aparecerá para configurações do modelo. Defina o nome do seu modelo no Nome campo e selecione o tipo Carrinho, pois seu objetivo é conferir o widget Tabela de Carrinho.
Além disso, você pode escolher um design de amostra padrão ou começar a projetar do zero. Por fim, clique no botão “Salvar alterações" botão.

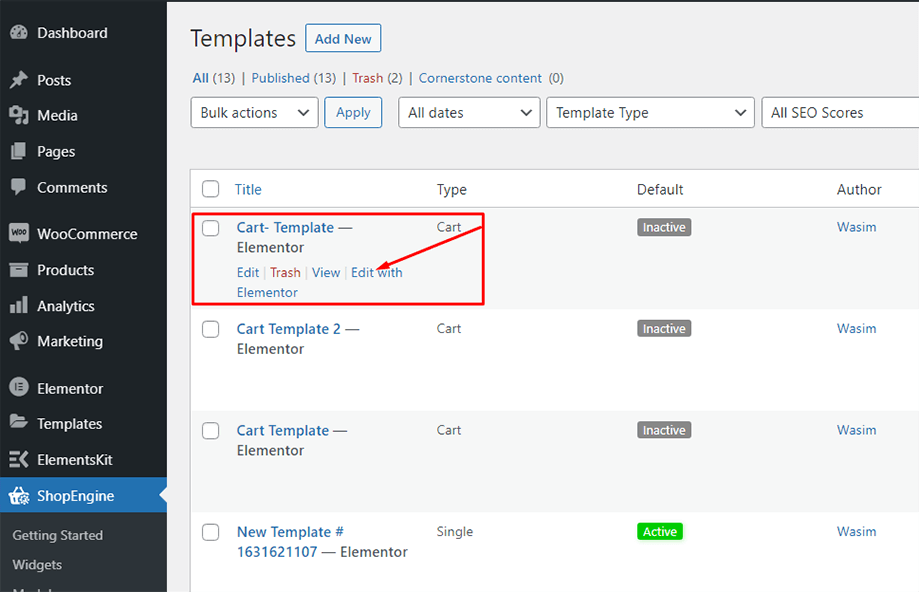
Seu modelo foi criado e você pode vê-lo no topo da lista. Agora clique em “Editar com Elementor”Para mudar para a janela Elementor.

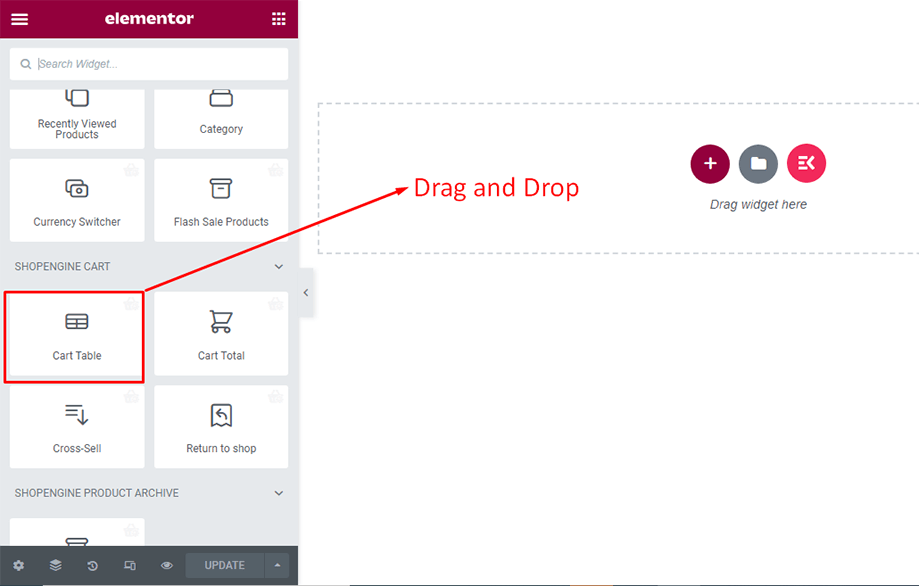
Nesta etapa, você notará uma barra lateral à esquerda com uma lista de widgets do ShopEngine. Encontre o widget Tabela de carrinho na seção Carrinho do ShopEngine ou você pode normalmente pesquisar o widget no campo de pesquisa e arrastá-lo e soltá-lo na área designada.

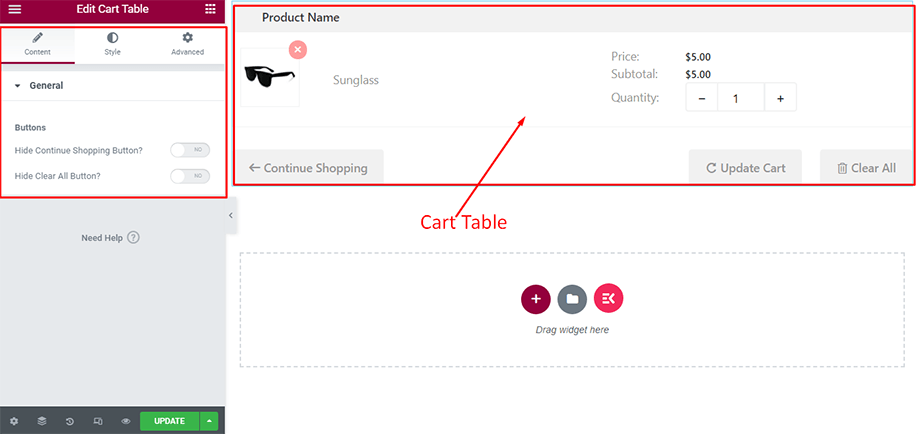
Isso abrirá uma tabela de carrinho com vários itens, como nome do produto, imagem do produto, preço, subtotal, quantidade e outros botões necessários.
Você pode ocultar o botão Continuar comprando e o botão Limpar tudo na seção Geral na guia de conteúdo.

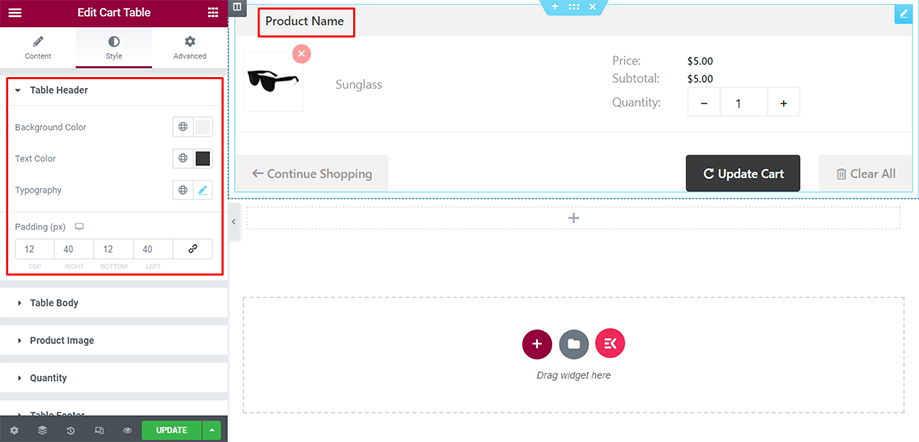
Em seguida, na guia Estilo na seção Cabeçalho da tabela, você pode modificar a tipografia, a cor do plano de fundo, a cor do texto e o preenchimento do cabeçalho da tabela.

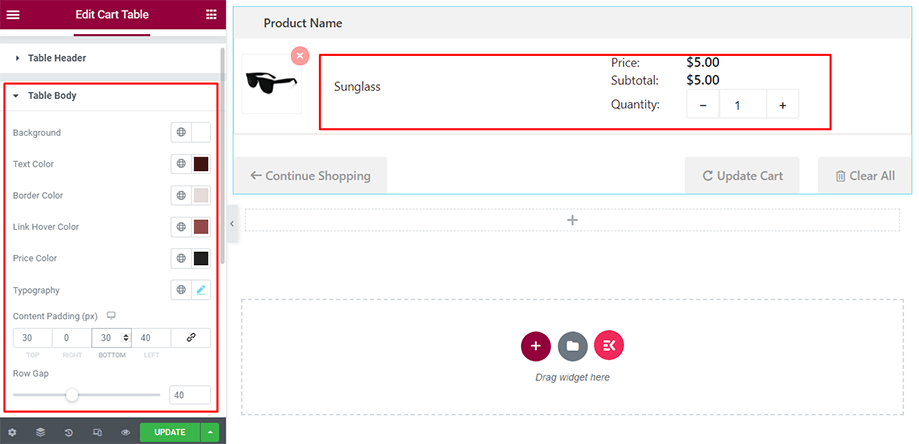
A seguir, você pode ajustar o corpo da tabela usando os parâmetros fundo, cor do texto, cor do preço, cor da borda, tipografia, preenchimento de conteúdo, etc.

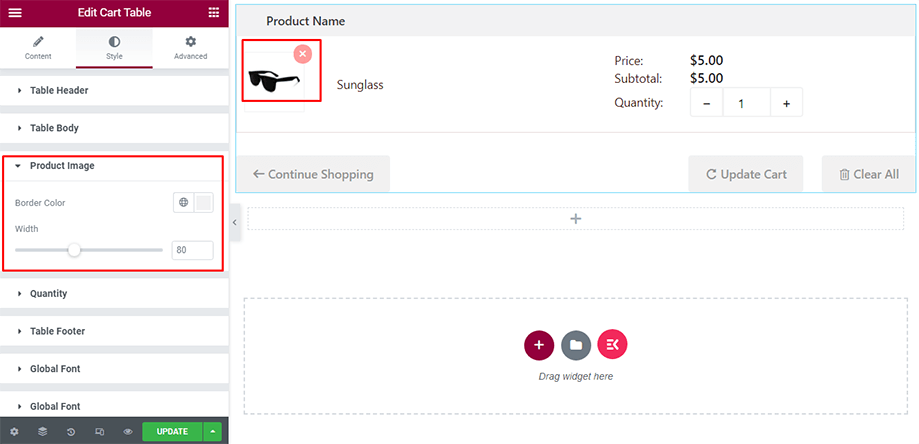
Depois disso, você pode alterar a imagem do produto usando os parâmetros cor e largura da borda.

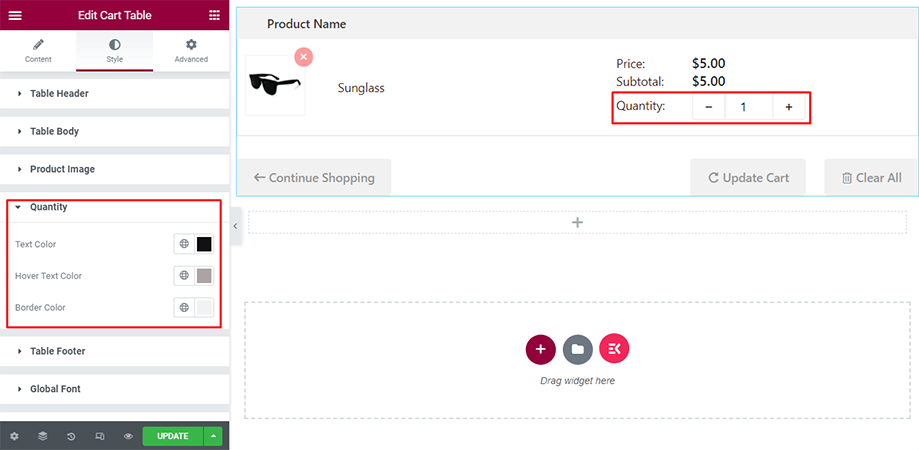
Você também pode fazer alterações na Quantidade na seção Quantidade usando os parâmetros cor do texto, cor do texto suspenso e cor da borda.

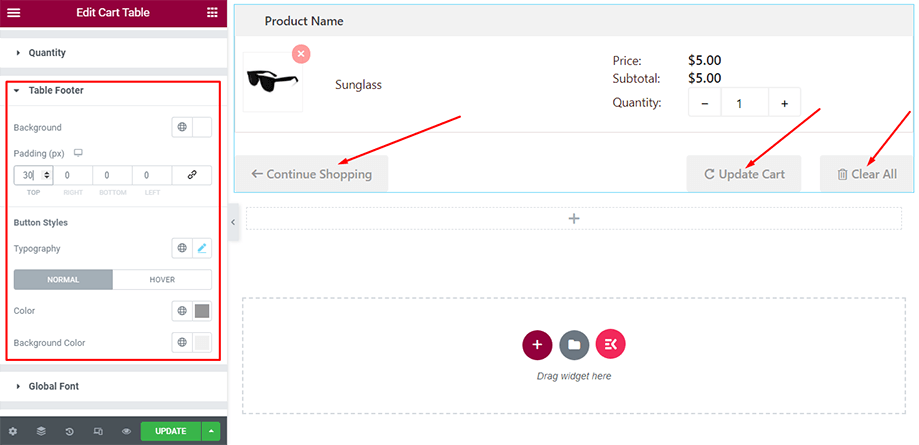
Finalmente, você pode fazer as modificações necessárias no rodapé da tabela na seção Rodapé da tabela usando parâmetros como plano de fundo, preenchimento, estilos de botão, tipografia, cor, etc.

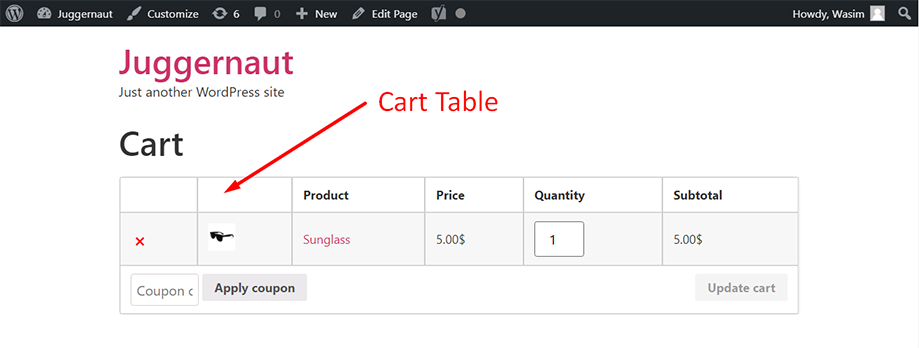
É assim que a mesa do carrinho fica na frente com todos os detalhes do produto conforme mostrado abaixo-

É assim que você pode aproveitar as vantagens do widget Tabela de carrinho e adicionar charme à tabela do seu carrinho.



