ElementsKit é a solução completa que vem com todos os recursos úteis para construir sites com Elementor. Isso inclui um conjunto de widgets de feed de mídia social, que você pode usar para incorporar seu feed de mídia social em seu site. ElementsKit atualmente suporta feed do Twitter, feed do Facebook, feed do Instagram, feed do Dribble, feed do Behance e integração de feed do Pinterest.
Como adicionar feed do Pinterest ao WordPress usando Elementor #
Incorporar imagens do Pinterest ao WordPress é fácil com o ElementsKit. Usando o widget de feed do Pinterest, você pode facilmente adicionar feed do Pinterest ao WordPress e exibir pins e painéis do Pinterest em seu site com o maior número de opções de personalização.
Leia esta documentação para aprender como adicionar imagens do Pinterest ao WordPress usando o widget ElementsKit Pinterest Feed para Elementor.
Passo 1: Habilite o widget Feed do Pinterest #
Para usar o widget Pinterest Feed do ElementsKit,
- Faça login no seu site WordPress.
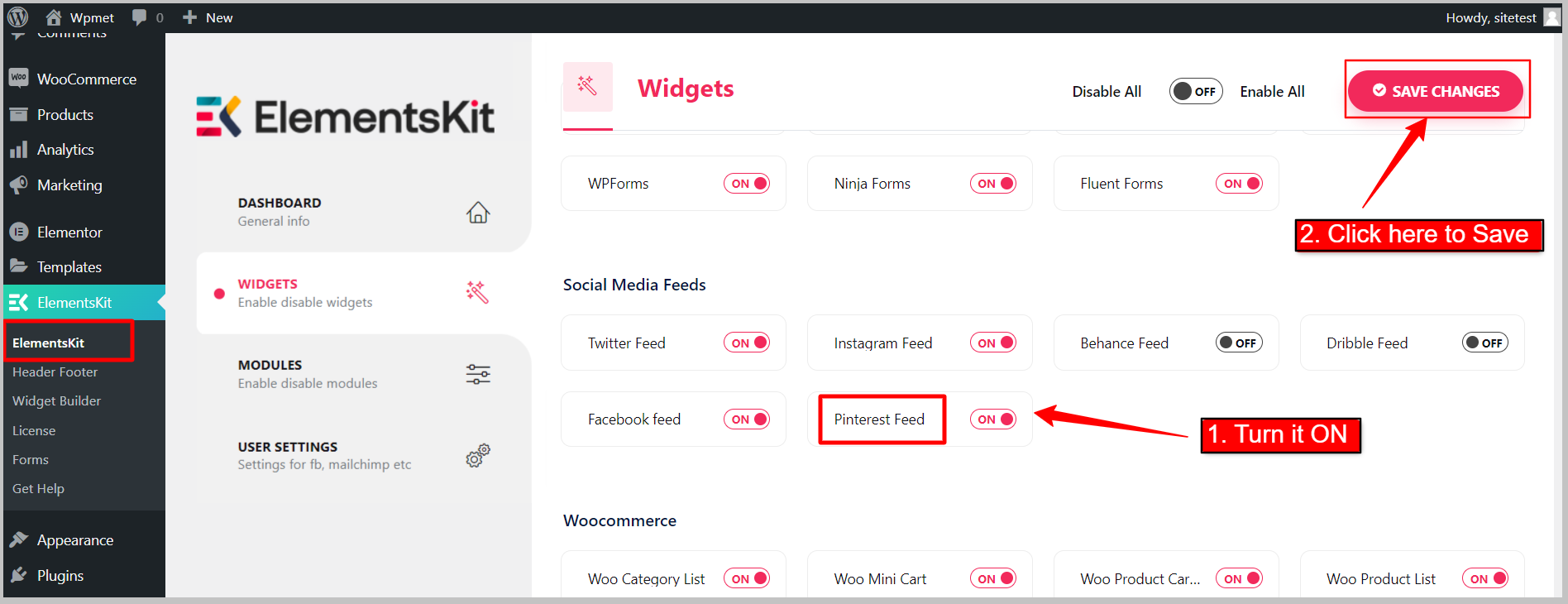
- Navegar para ElementsKit > WIDGETS do seu painel do WordPress.
- Role para baixo até a seção Social Media Feeds e encontre o Feed do Pinterest widget da lista.
- Habilite o widget alternando o botão de alternância para SOBRE.
- Clique no SALVAR ALTERAÇÕES botão.

Etapa 2: como usar o widget Feed do Pinterest #
Agora você pode usar o widget Pinterest Feed. Para usar o widget, siga as etapas a seguir.
2.1 Adicione o widget ao seu design: #
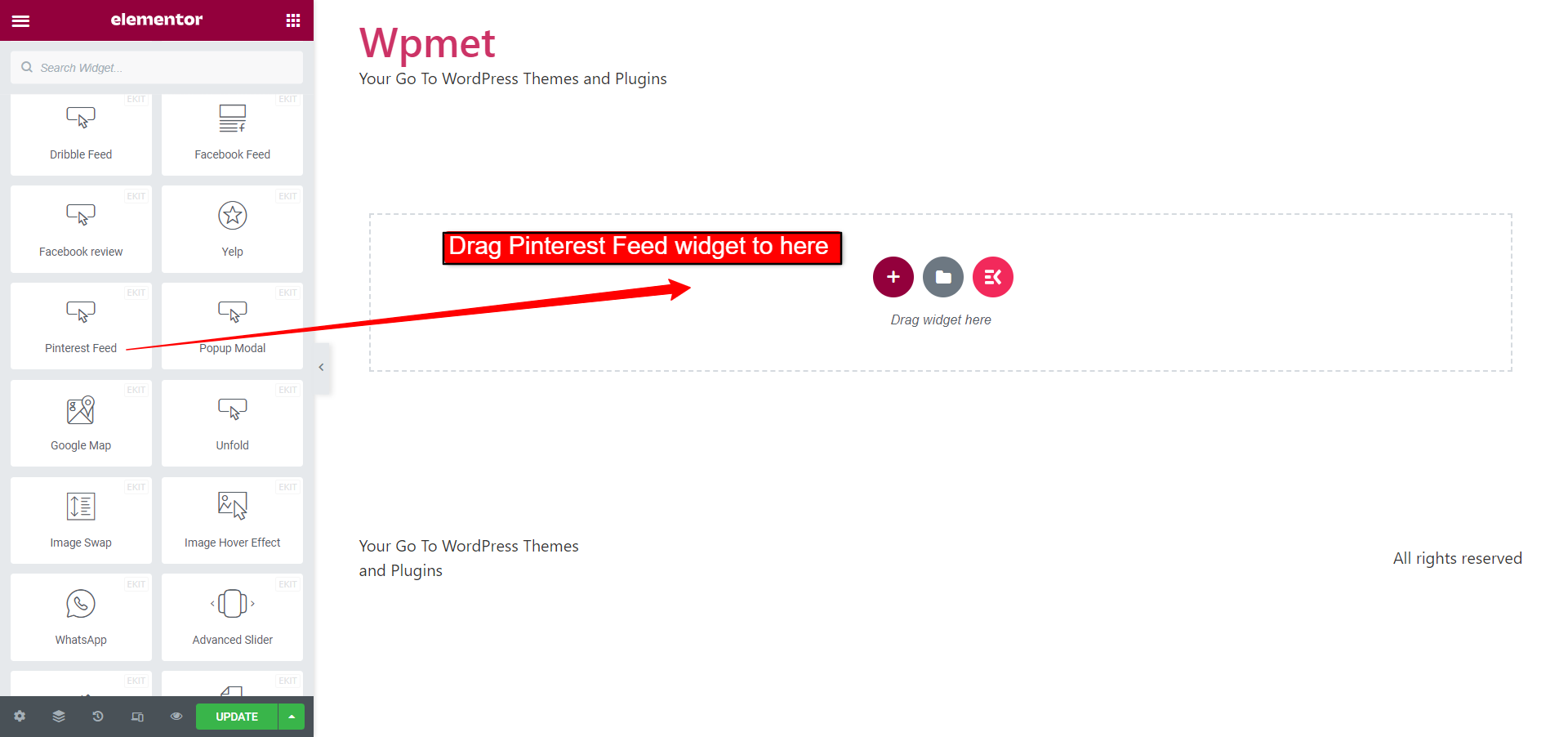
- Abra uma página com o editor Elementor.
- Encontre o widget do Pinterest no painel esquerdo.
- Arraste e solte o widget em seu design.

2.2 Defina a configuração do feed do Pinterest: #
Para definir a configuração do feed do Pinterest,
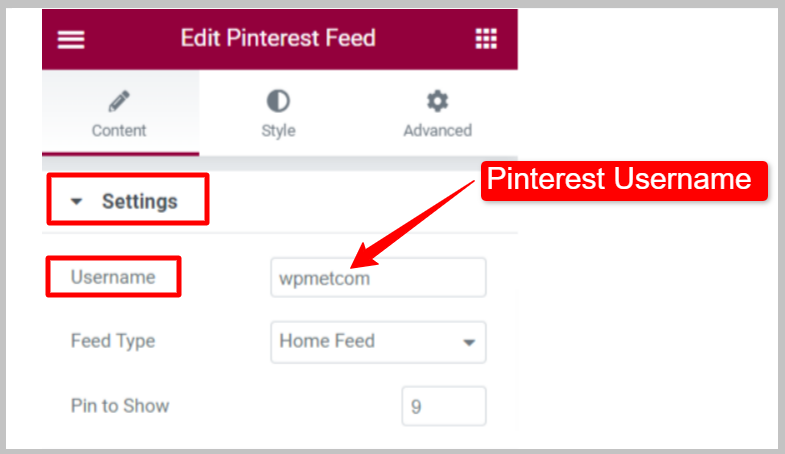
- Vou ao Contexto seção na guia de conteúdo.
- Entre no seu Pinterest Nome de usuário.

Selecione Tipo de feed para escolher se deseja mostrar os pins ou os painéis no site.
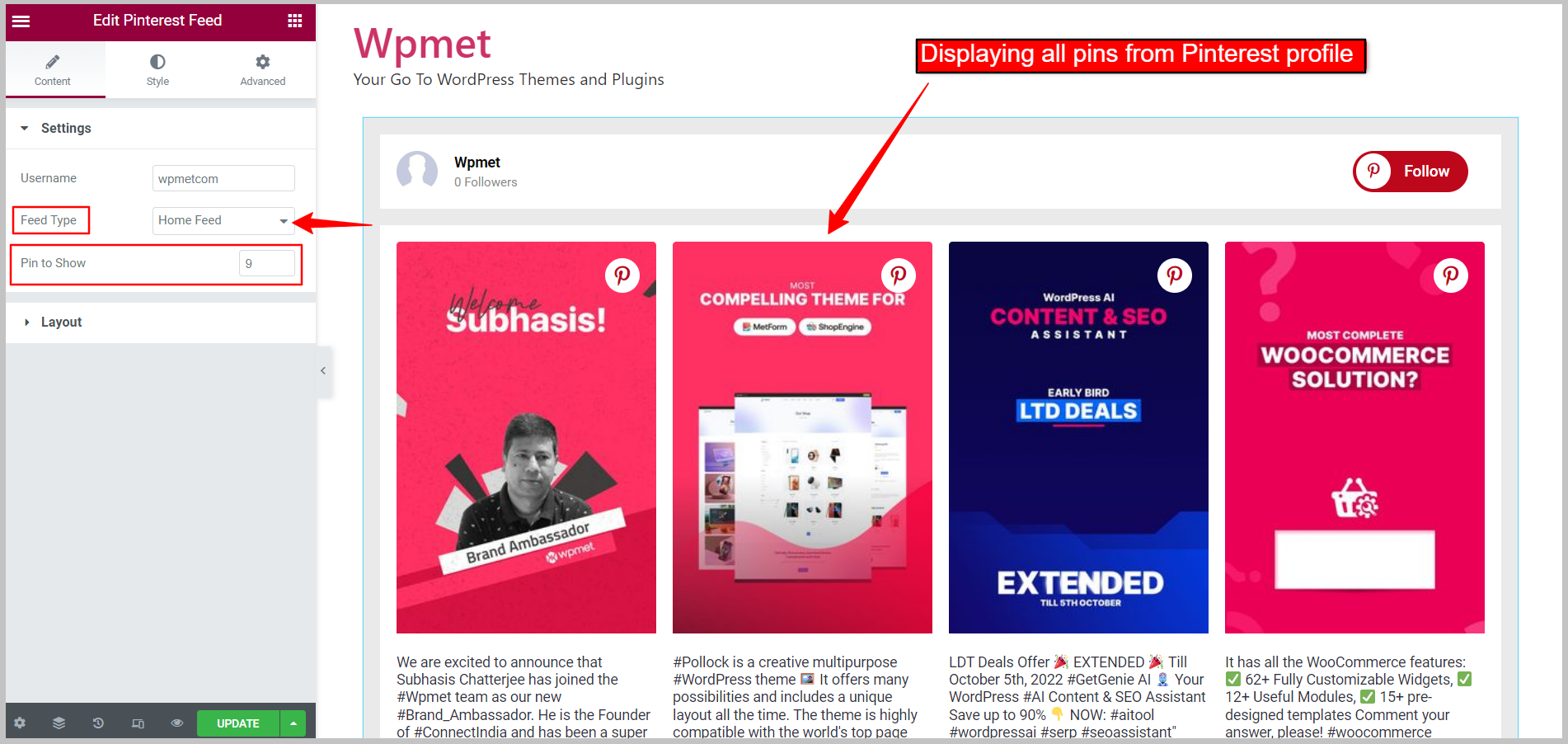
Tipo de feed: feed inicial #
Mostra os Pins do feed inicial do perfil.
- Tipo de alimentação: Defina como feed inicial.
- Pinos para mostrar: Defina o número de Pins do Pinterest a serem exibidos na página da web.

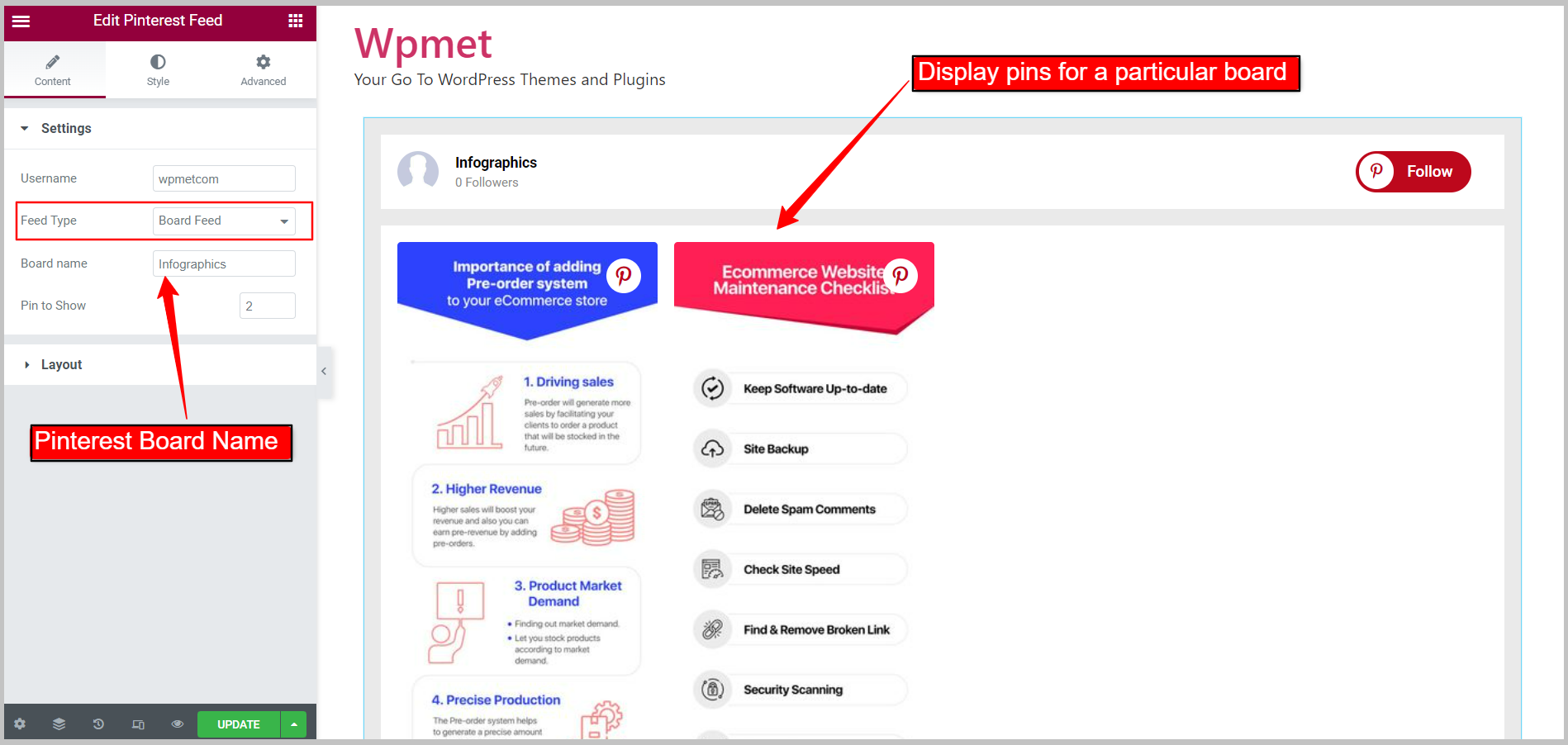
Tipo de alimentação: alimentação de placa #
Mostra um painel específico do seu perfil do Pinterest.
- Tipo de alimentação: Defina como Alimentação do Quadro.
- Nome do conselho: Digite o nome do painel do Pinterest que você deseja exibir.
- Pinos para mostrar: Defina o número de Pins do Pinterest a serem exibidos na página da web.

2.3 Configure o layout do feed do Pinterest: #
Vou ao Seção de layout na guia de conteúdo. O widget possui dois estilos de layout disponíveis.
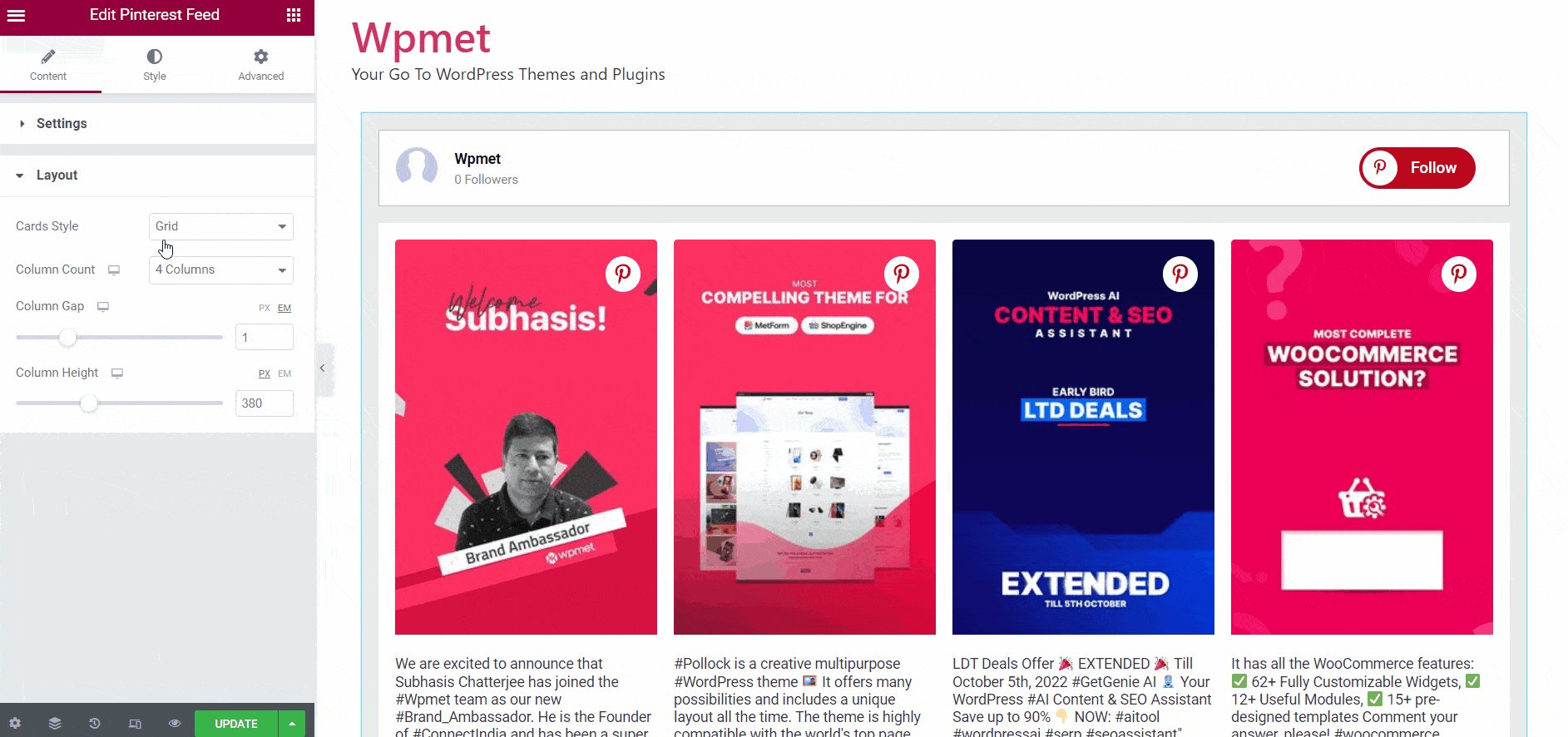
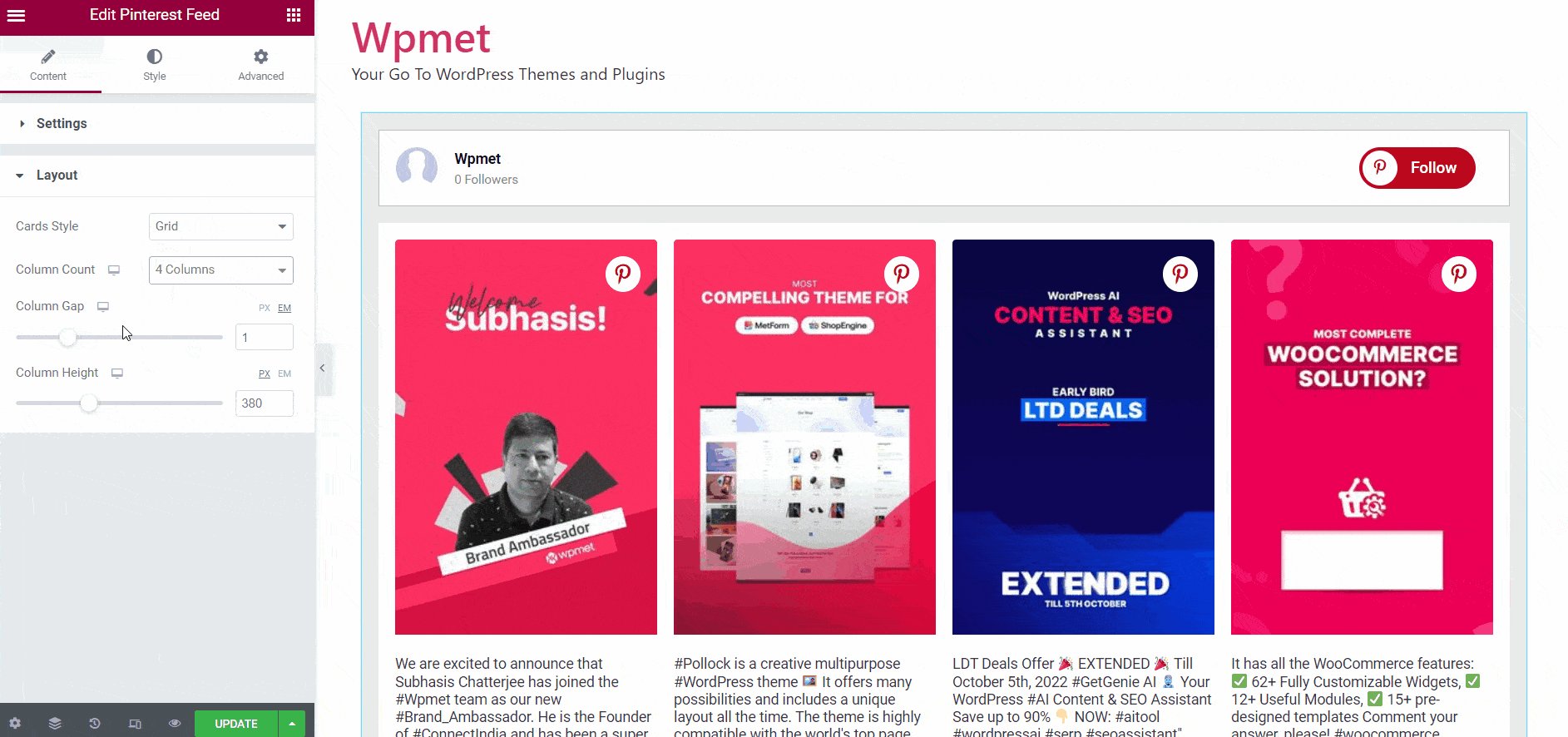
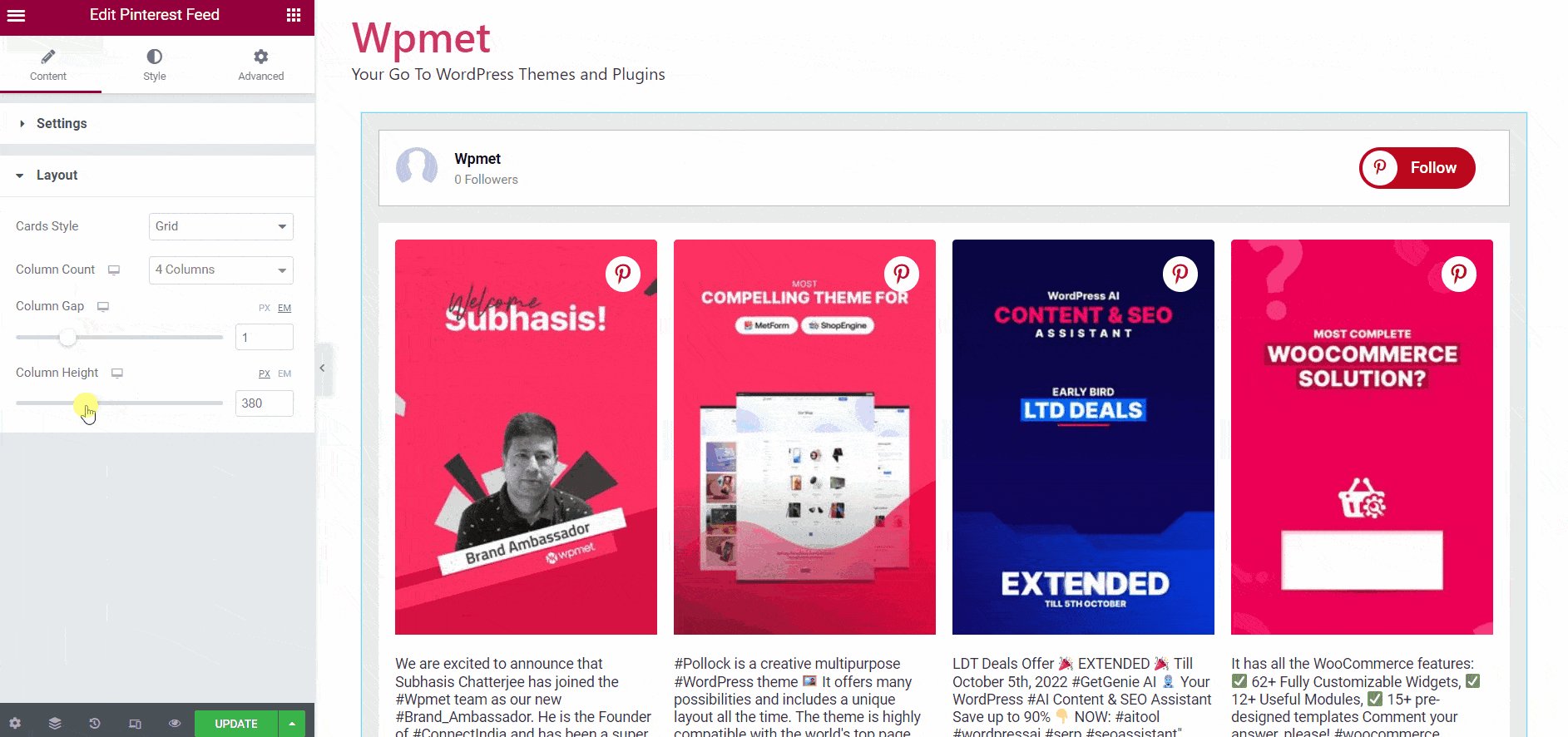
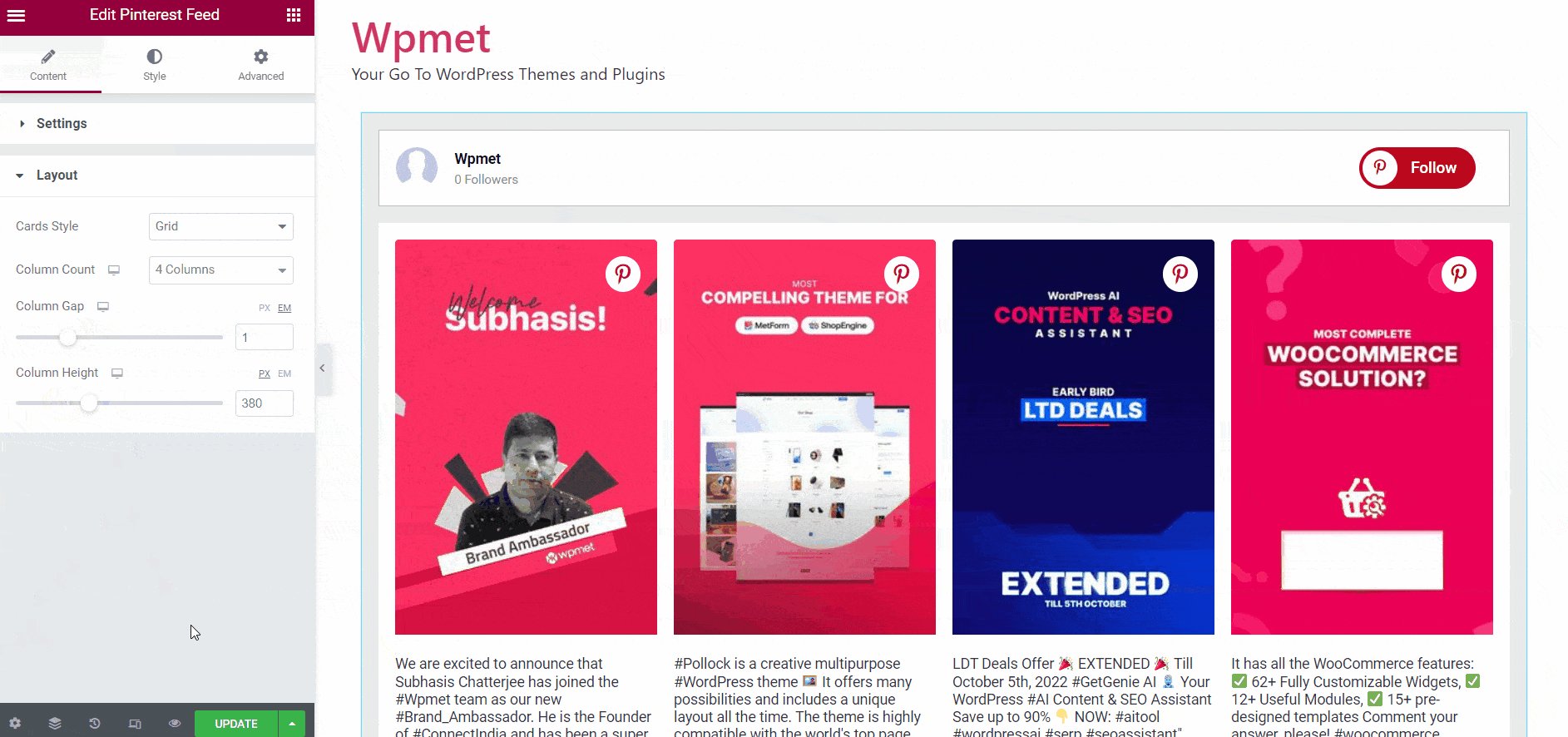
Estilo de cartas: Cinturão #
- Estilo de cartões: Defina como Grade.
- Contagem de colunas: Número de itens a serem exibidos em uma única linha.
- Lacuna da coluna: Ajuste o espaço entre as colunas.
- Altura da coluna: Ajuste a altura da coluna dos itens em cada linha.

Estilo de cartas: alvenaria #
- Estilo de cartões: Definido para alvenaria
- Contagem de colunas: Número de itens a serem exibidos em uma única linha.
- Lacuna da coluna: Ajuste o espaço entre as colunas.
[img 2.3b/gif]
Etapa 3: personalize estilos de feed do Pinterest #
Você pode personalizar a aparência do Pinterest Feed em seu site com o maior número de opções disponíveis. Aqui estão as etapas a seguir:
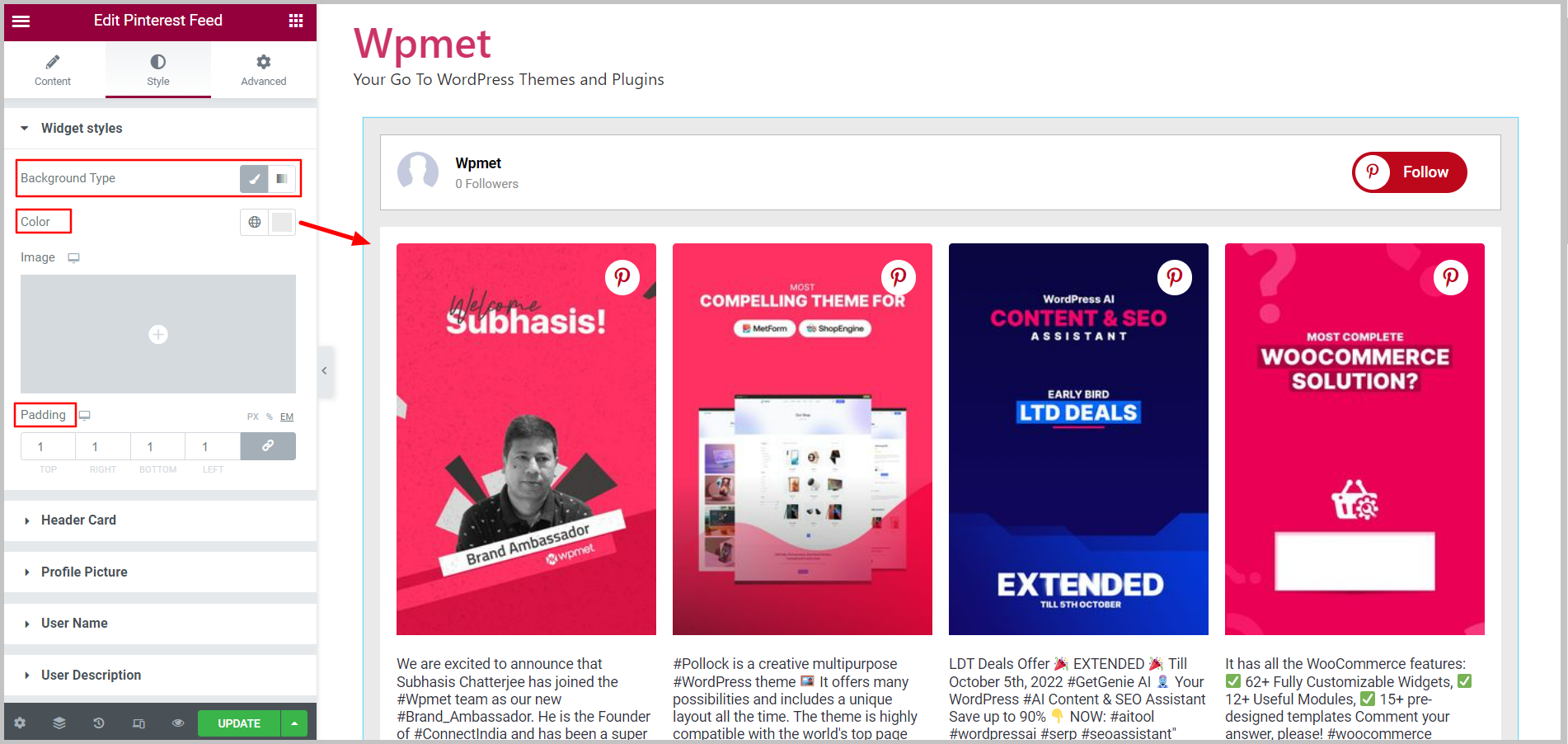
3.1 Estilo do widget #
Opção de estilo para todo o feed. Para personalizar os estilos,
- Tipo de plano de fundo: Escolha o tipo de cor de fundo; Clássico ou Gradiente.
- Cor: Escolha a cor de fundo.
- Imagem: Pode usar uma imagem como plano de fundo.
- Preenchimento: Defina o preenchimento para todo o feed do Pinterest.

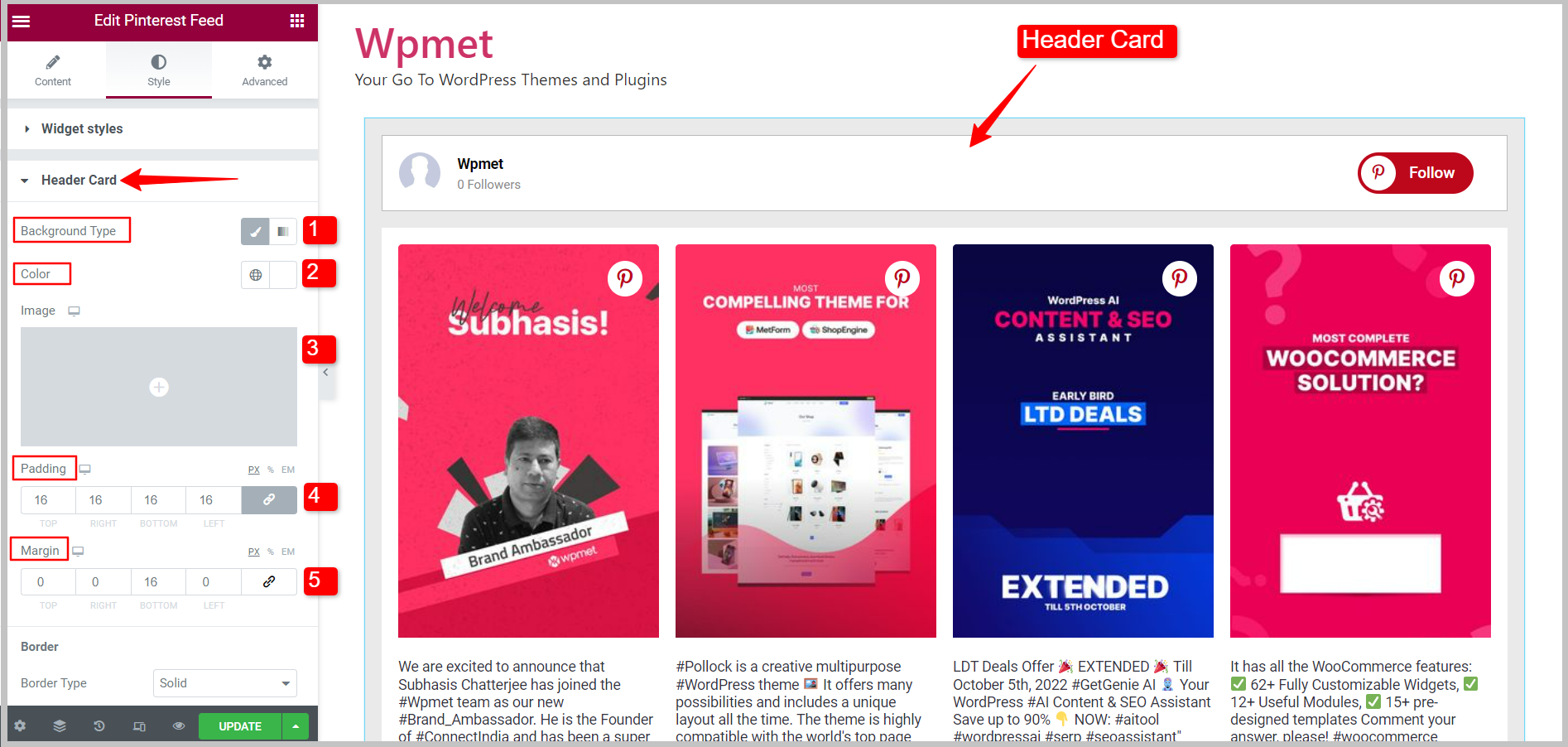
3.2 Cartão de cabeçalho #
Opções de estilo para o cabeçalho do feed. Para personalizar os estilos,
- Tipo de plano de fundo: Escolha o tipo de cor de fundo; Clássico ou Gradiente.
- Cor: Escolha a cor de fundo do cartão de cabeçalho.
- Imagem: Pode usar uma imagem como plano de fundo.
- Preenchimento: Defina o preenchimento para os itens do cabeçalho.
- Margem: Ajuste a margem dos itens no cartão de cabeçalho.

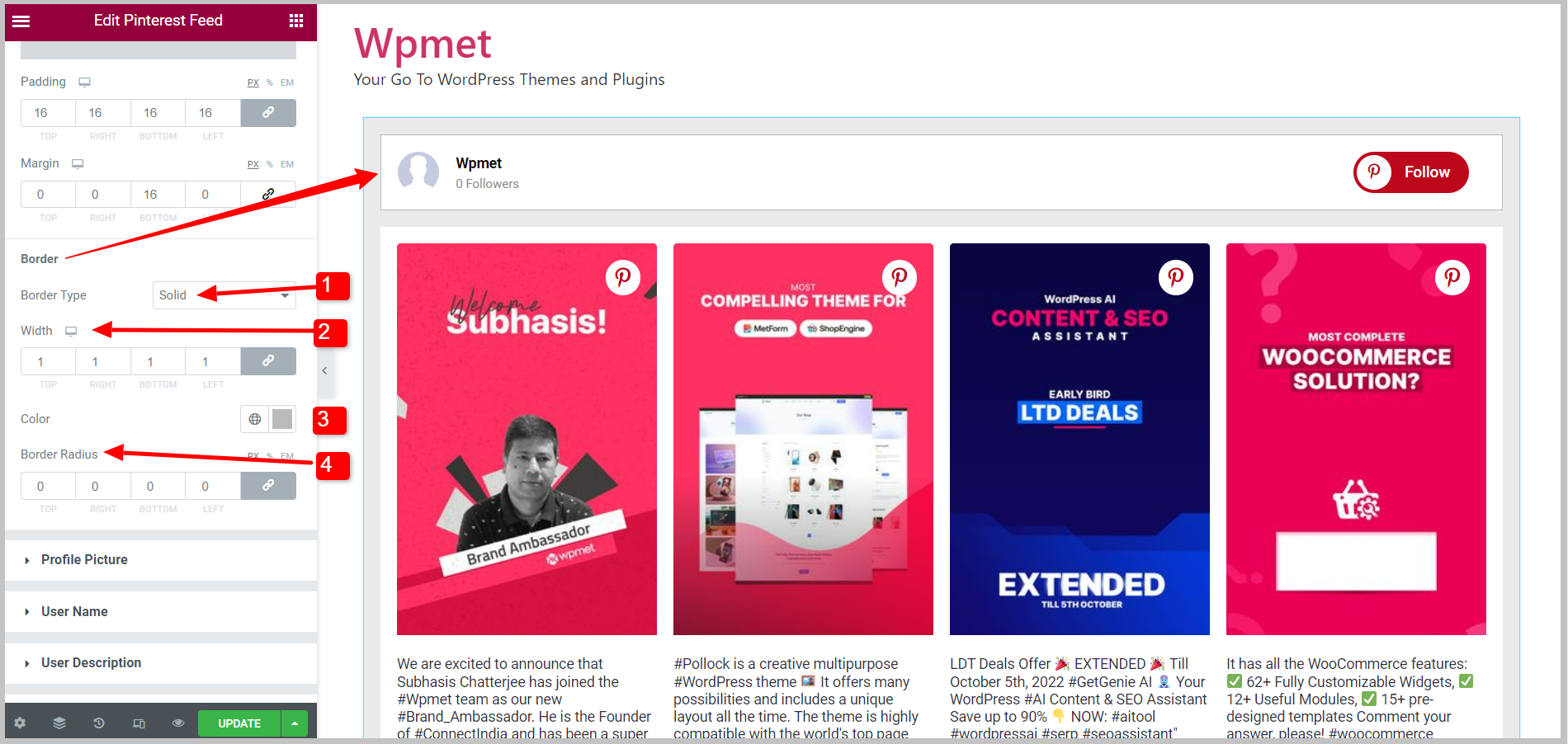
Borda do cartão de cabeçalho
- Tipo de borda: Selecione o tipo de borda para o cartão de cabeçalho entre as opções fornecidas; Sólido, Duplo, Pontilhado, Tracejado, Ranhura ou Nenhum (sem borda).
- Largura: Defina a largura da borda do cartão de cabeçalho.
- Cor: Defina a cor da borda do cartão de cabeçalho.
- Raio da borda: Defina o raio da borda do cartão de cabeçalho.

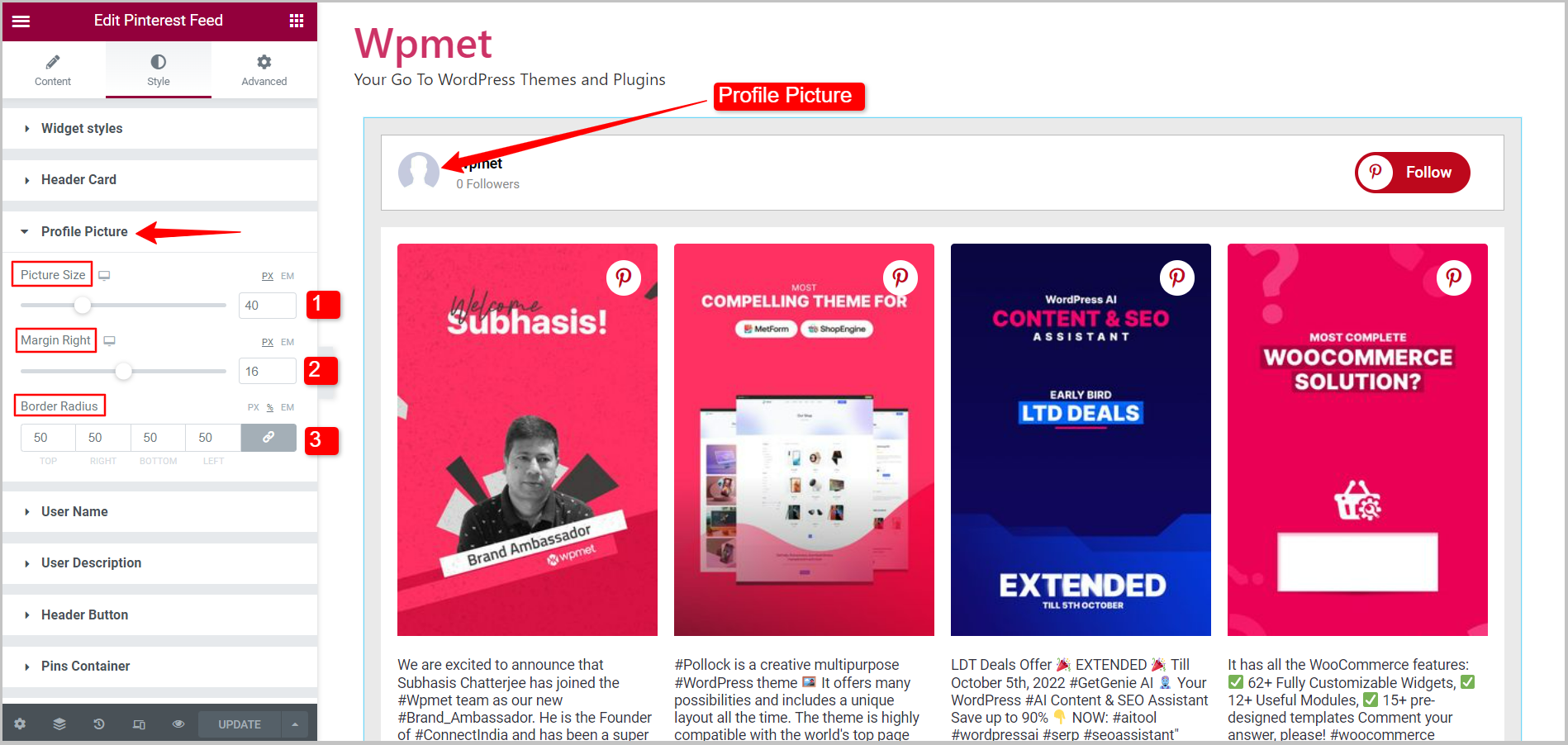
3.3 Foto do perfil #
Opções de estilo para a foto do perfil na tela. Para personalizar os estilos,
- Tamanho da imagem: Ajuste o tamanho da foto do perfil.
- Margem Direita: Ajuste a margem para a direita.
- Raio da borda: Defina o raio da borda da foto do perfil.

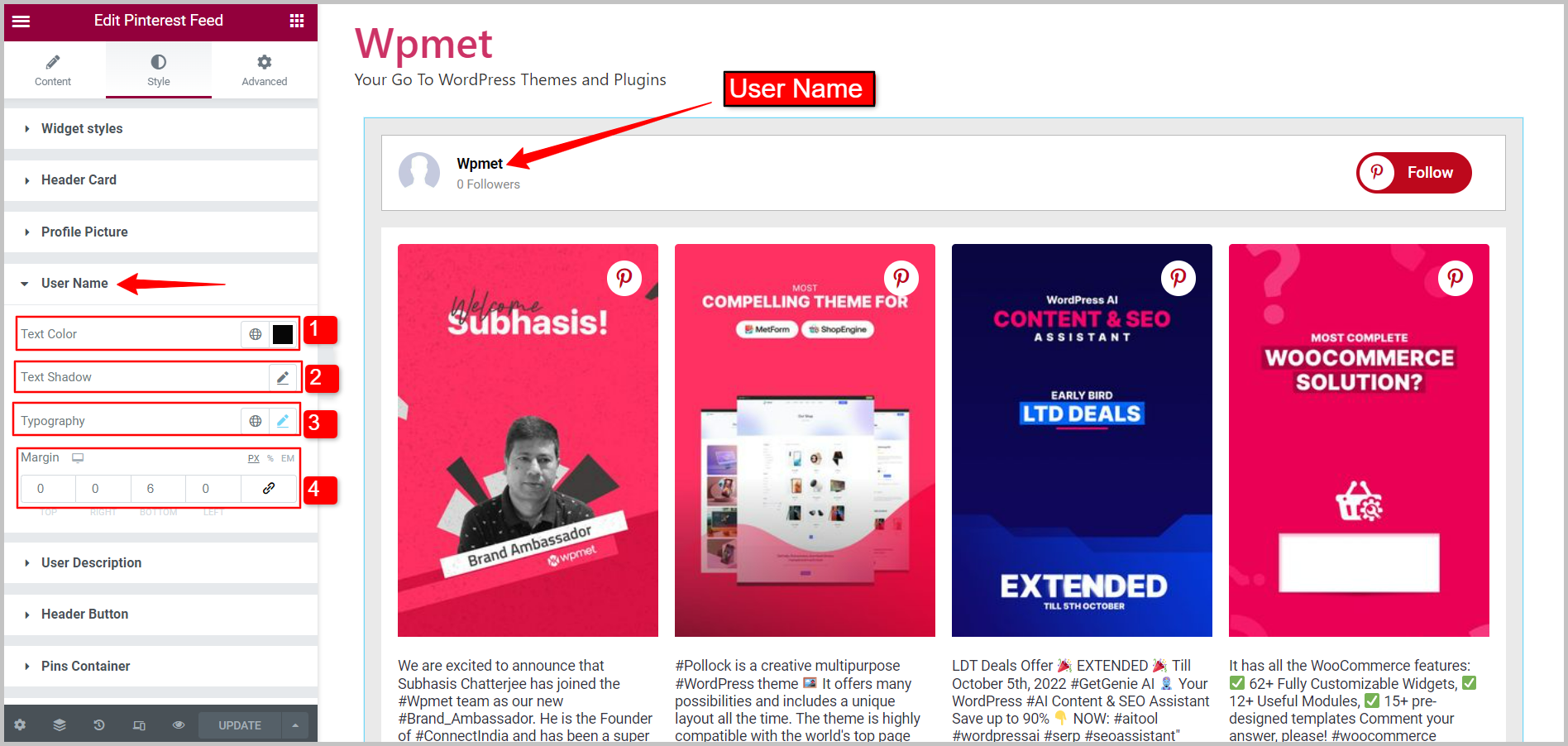
3.4 Nome de usuário #
Opções de estilo para o nome de usuário ser exibido. Para personalizar os estilos,
- Cor do texto: escolha uma cor para o texto do nome de usuário.
- Sombra do texto: Personalize o design adicionando sombra de texto ao nome de usuário.
- Tipografia: Defina a tipografia para o nome de usuário.
- Margem: Ajuste a margem ao redor do nome do usuário.

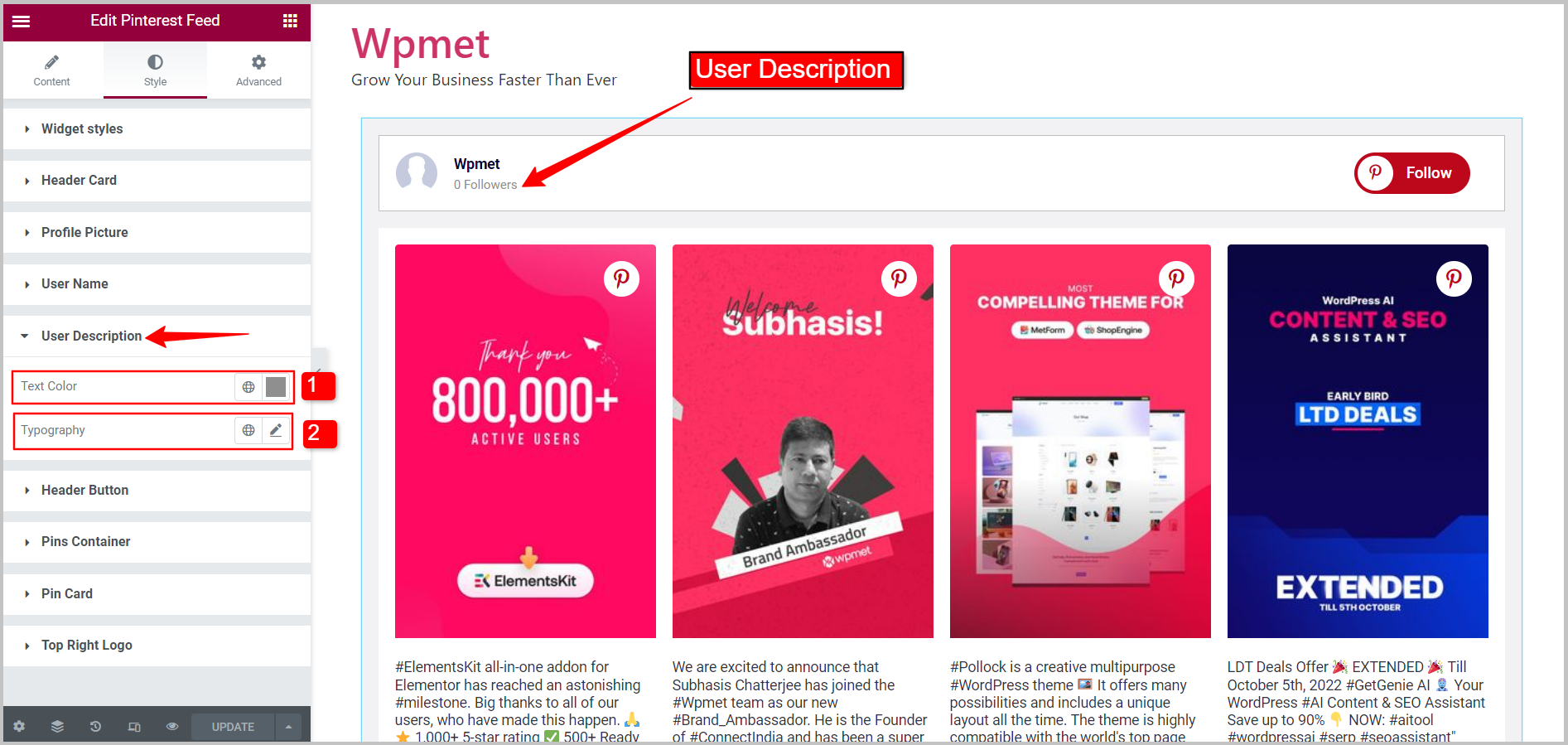
3.5 Descrição do usuário #
Opções de estilo para exibição da descrição do usuário. Para personalizar os estilos,
- Cor do texto: Escolha uma cor para o texto de descrição do usuário.
- Tipografia: Defina a tipografia para a descrição do usuário.

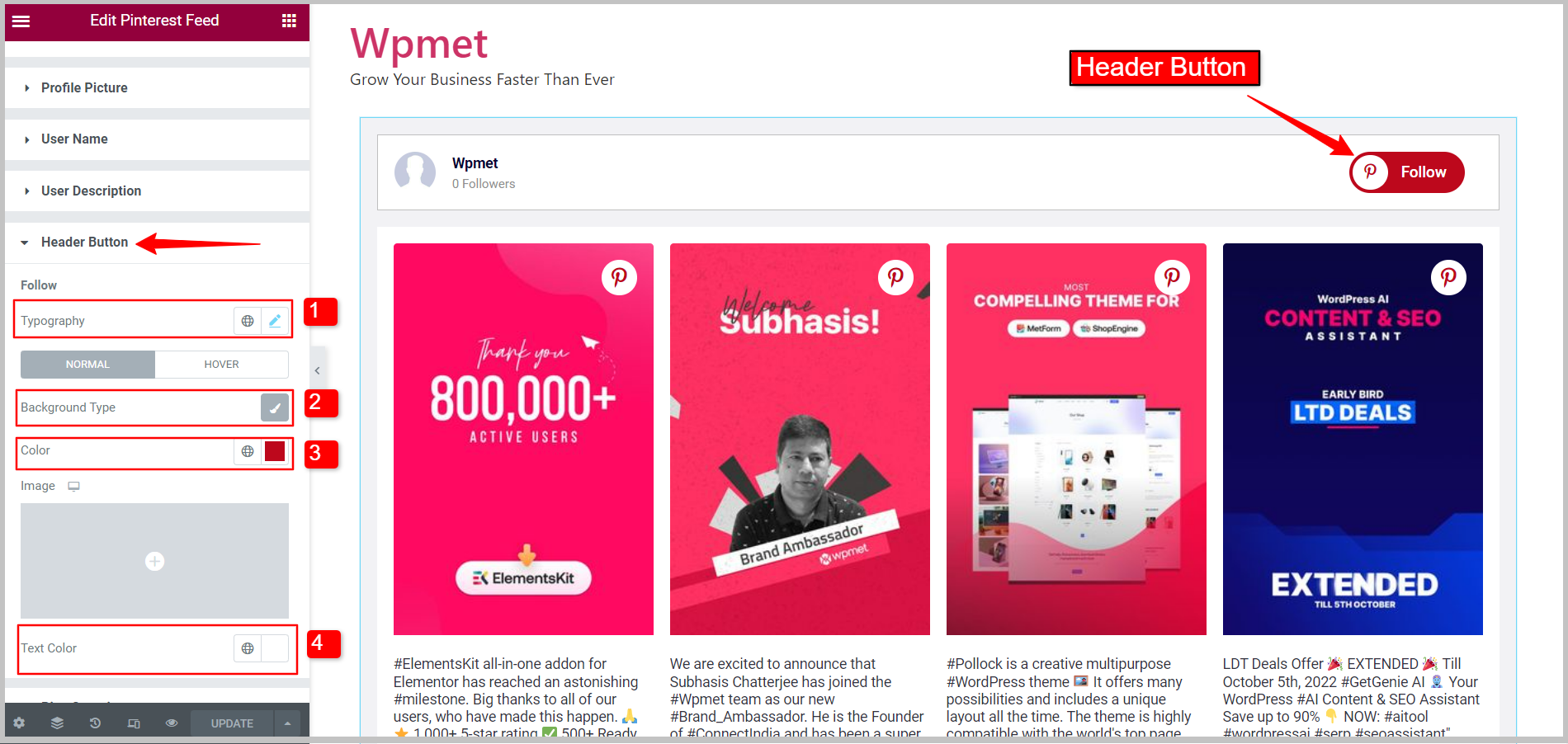
3.6 Botão de cabeçalho #
Opções de estilo para o botão Seguir no cabeçalho. Para personalizar os estilos,
- Tipografia: Defina a tipografia do texto para o botão do cabeçalho.
- Tipo de plano de fundo: Escolha o tipo de cor de fundo; Clássico ou Gradiente.
- Cor: Escolha a cor de fundo do botão do cabeçalho.
- Imagem: Pode usar uma imagem como plano de fundo.
- Cor do texto: Selecione uma cor para o texto no botão Seguir no cabeçalho.

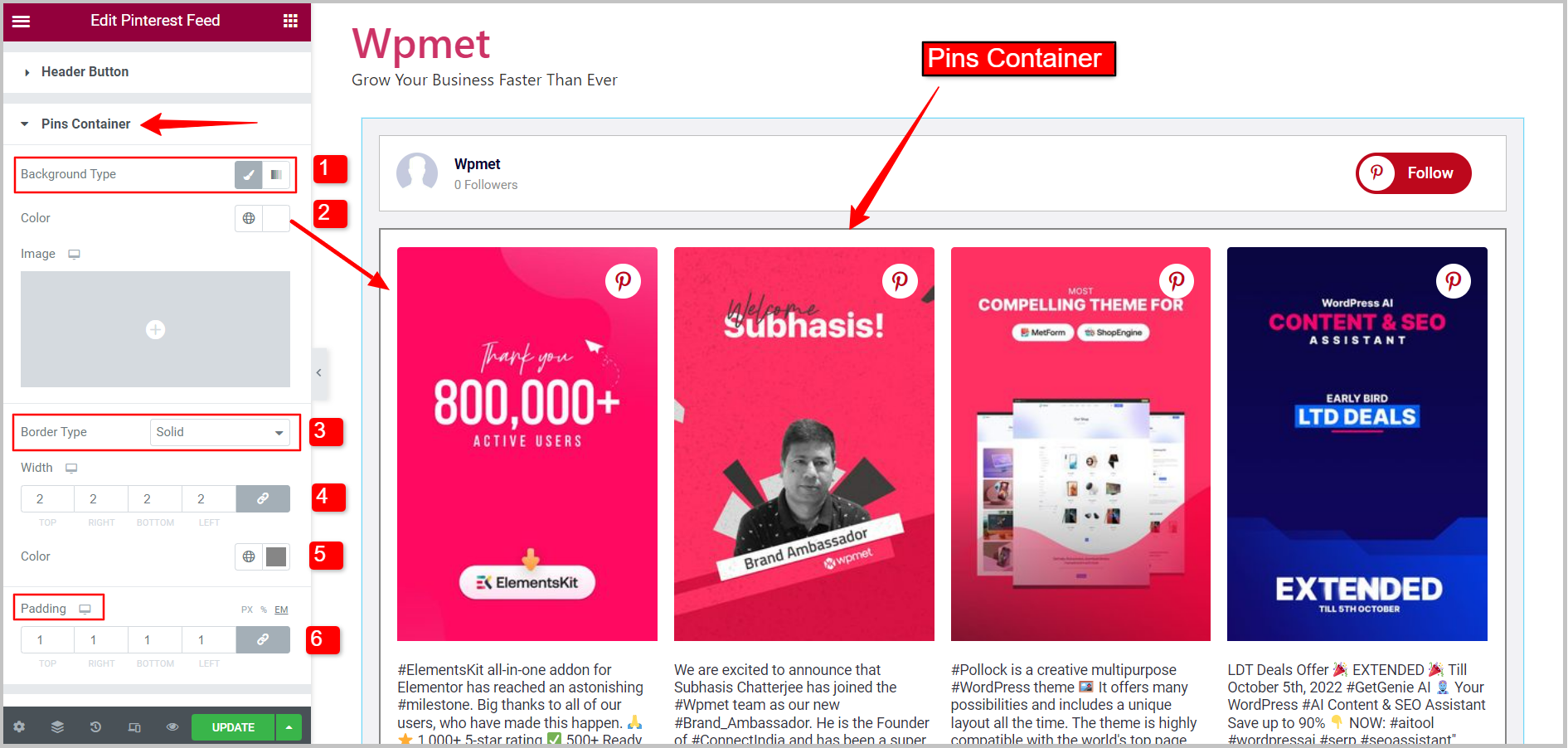
3.7 Recipiente de pinos #
Opções de estilo para o contêiner onde os pinos são exibidos. Para personalizar os estilos,
- Tipo de plano de fundo: Escolha o tipo de cor de fundo; Clássico ou Gradiente.
- Cor: Escolha a cor de fundo do contêiner de Pins.
- Imagem: Pode usar uma imagem como plano de fundo.
- Tipo de borda: Selecione o tipo de borda para Pins Container entre as opções fornecidas; Sólido, Duplo, Pontilhado, Tracejado, Ranhura ou Nenhum (sem borda).
- Largura: Defina a largura da borda do contêiner de pinos.
- Cor: Defina a cor da borda do contêiner de pinos.
- Raio da borda: Defina o raio da borda do contêiner de pinos.

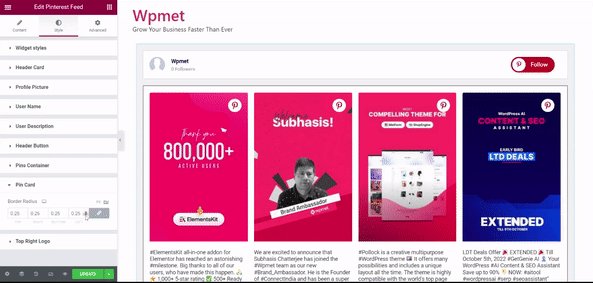
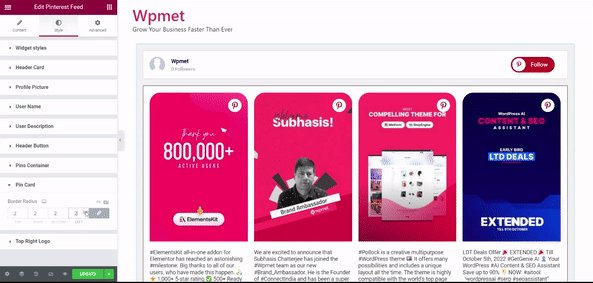
3.8 Cartão PIN #
Opções de estilo para o cartão PIN onde você pode alterar o raio da borda. Para personalizar o estilo, altere o Raio da Fronteira para os cartões PIN.

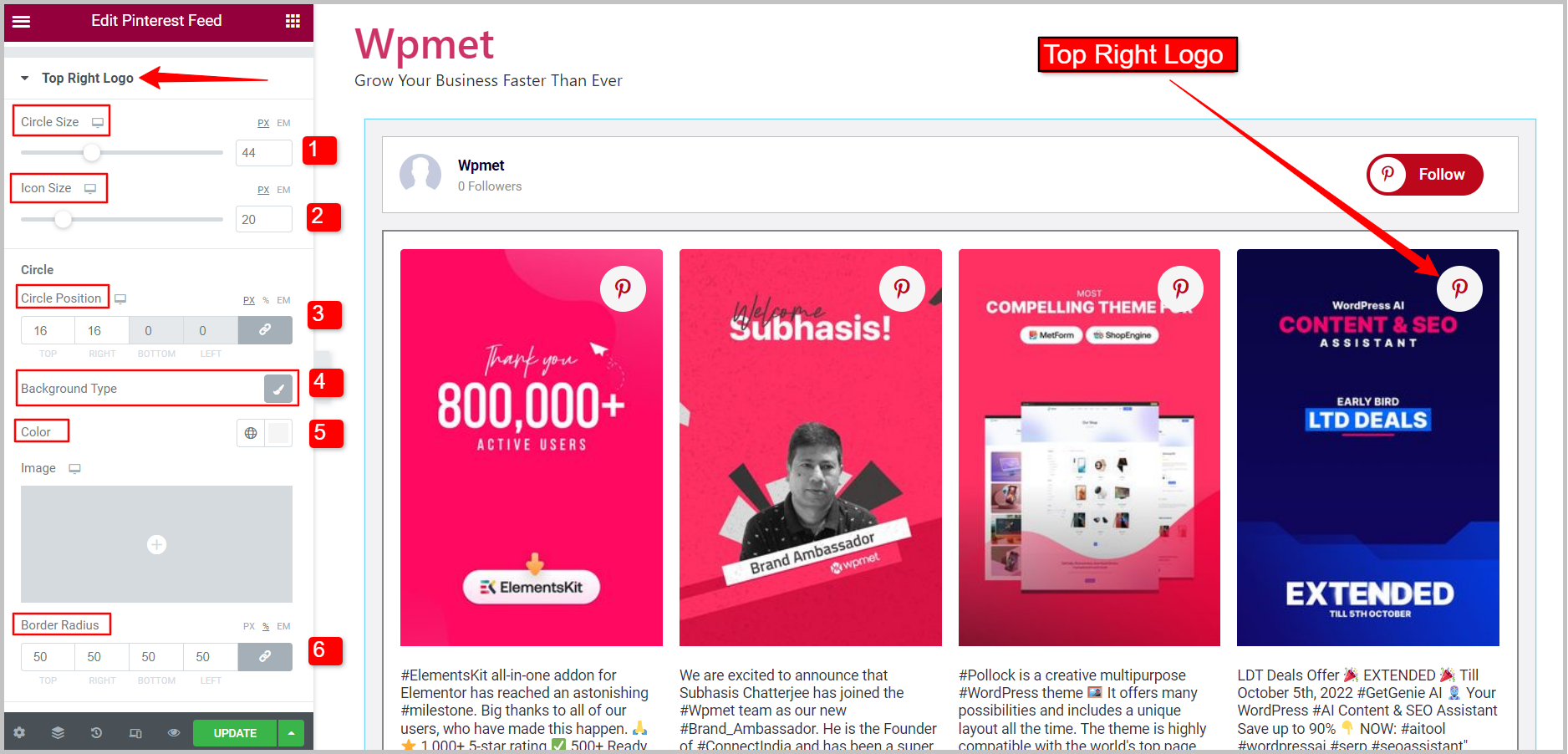
3.9 Logotipo superior direito #
Opção de estilo para personalizar o logotipo do Pinterest nos cartões no canto superior direito. Para personalizar o estilo,
- Tamanho do círculo: Ajuste o tamanho do círculo ao redor do logotipo.
- Tamanho do ícone: Ajuste o tamanho do ícone.
Círculo do logotipo
- Posição do círculo: Defina onde deseja colocar o logotipo nos cartões.
- Tipo de plano de fundo: Escolha o tipo de cor de fundo; Clássico ou Gradiente.
- Cor: Escolha a cor de fundo do círculo.
- Imagem: Pode usar uma imagem como plano de fundo.

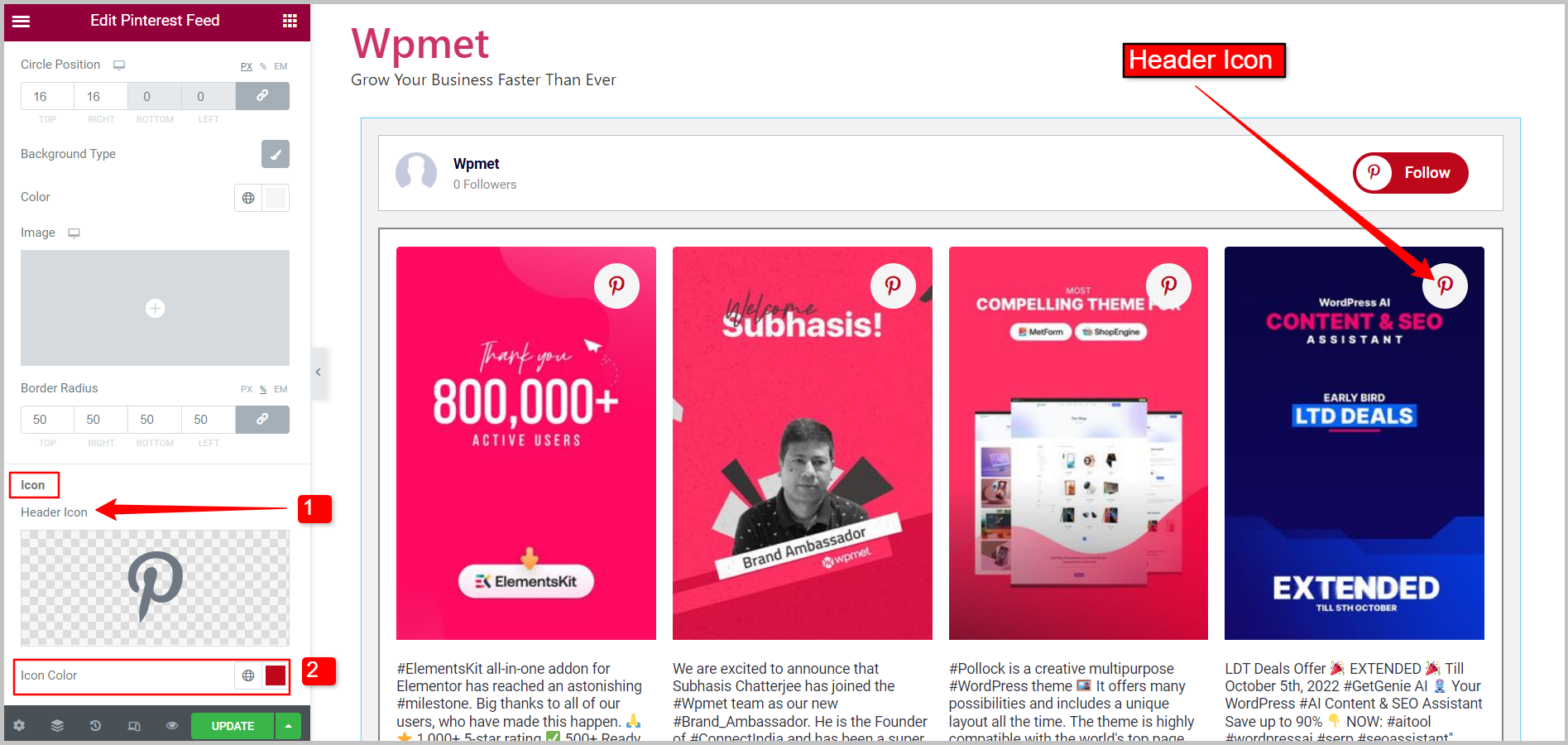
Ícone no logotipo superior direito
- Ícone de cabeçalho: Escolha um ícone para o logotipo superior direito.
- Cor do ícone: Selecione uma cor para o ícone no logotipo superior direito.

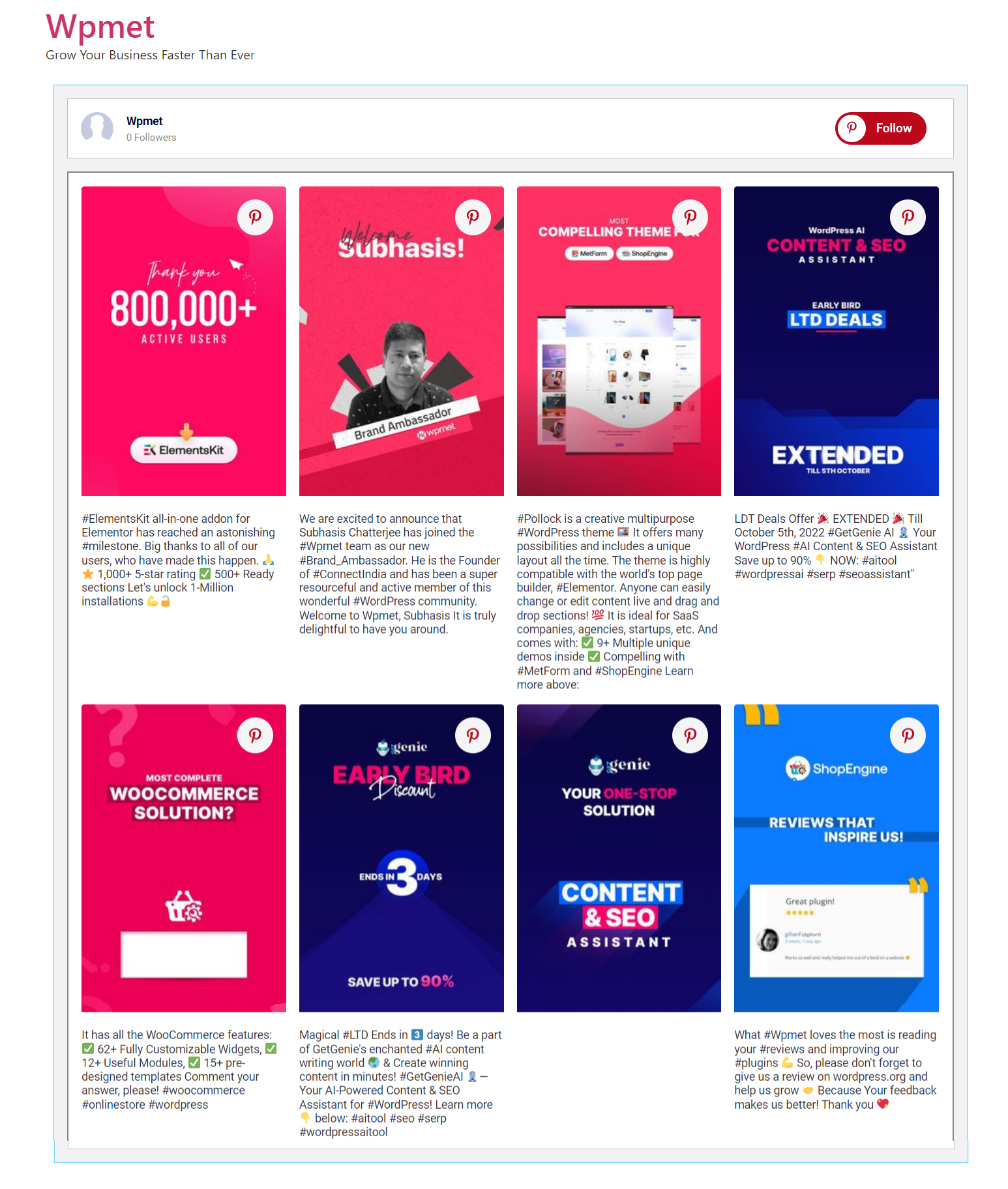
Finalmente, você terá seu feed do Pinterest adicionado ao seu site WordPress. O ElementsKit torna mais fácil incorporar seus pins e painéis do Pinterest em seu site com o Elementor.