ShopEngine vem com vários widgets e o widget Descrição do arquivo é um deles. Com este widget, você pode exibir as descrições do seu arquivo tanto na página da loja quanto na página do arquivo.
Essas descrições ajudarão seus clientes a entender melhor os produtos da loja e da página de arquivo. Você terá controle total para personalizar as descrições com base nos produtos. Você pode incluir recursos, benefícios e outros itens essenciais de acordo com suas necessidades.
Como funciona o widget de descrição do arquivo?
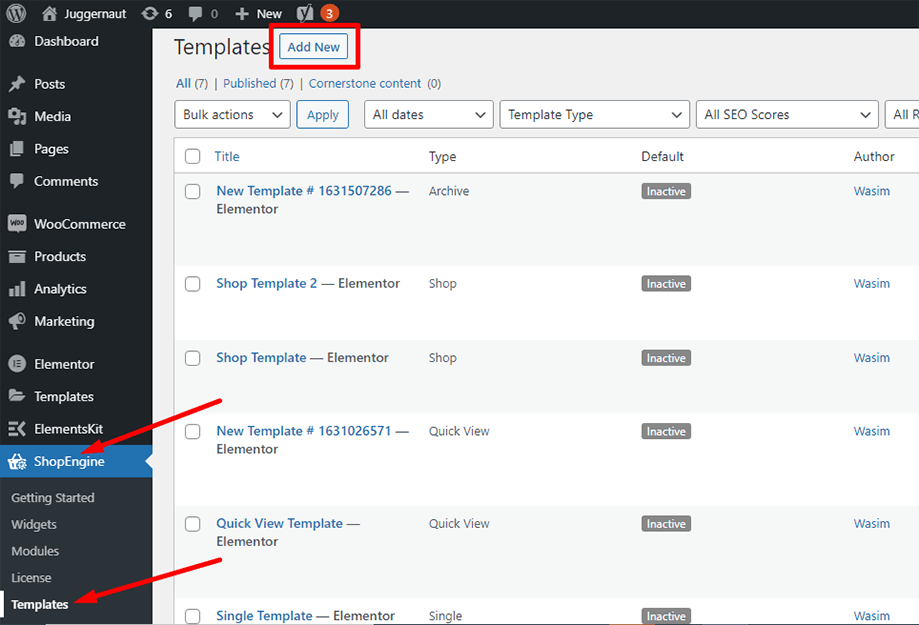
Em primeiro lugar, vá ao painel do seu painel de administração e encontre ShopEngine na lista de itens. Clique em ShopEngine e selecione Modelos no menu suspenso. Em seguida, clique no botão “Adicionar novo”Botão no canto superior direito ao lado do texto“Modelos”.

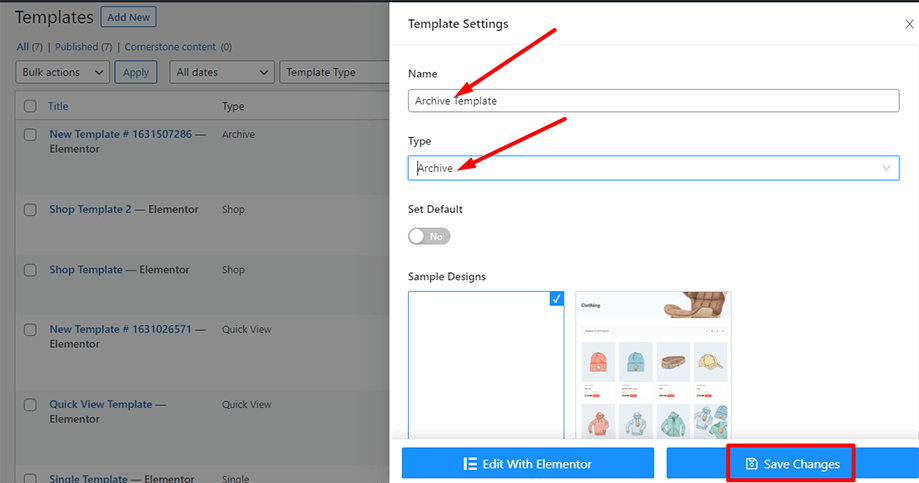
Imediatamente depois disso, uma janela pop-up aparecerá para configurações do modelo. Defina o nome do seu modelo no Nome campo e selecione o tipo Arquivar/Loja já que seu objetivo é verificar o widget de descrição do arquivo.
Além disso, você pode escolher um design de amostra padrão ou começar a projetar do zero. Por fim, clique no botão “Salvar alterações" botão.

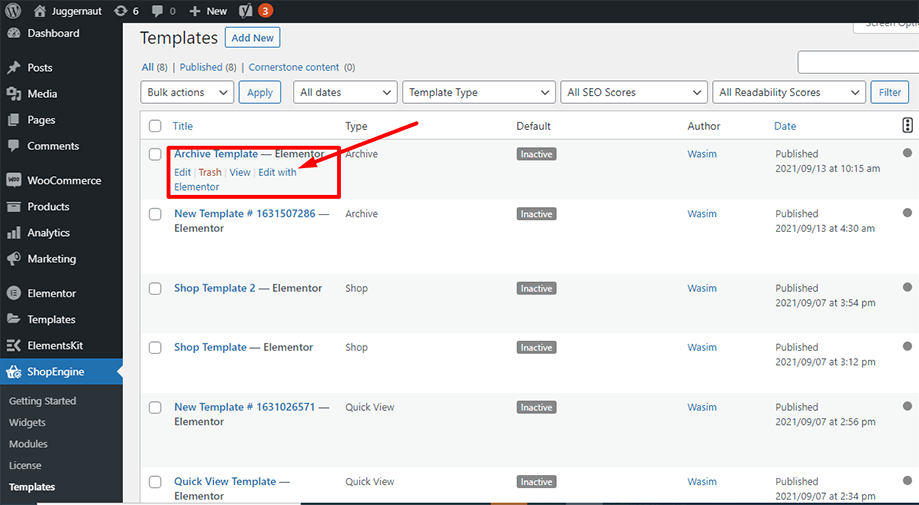
Seu modelo foi criado e você pode vê-lo no topo da lista. Agora clique em “Editar com Elementor”Para mudar para a janela Elementor.

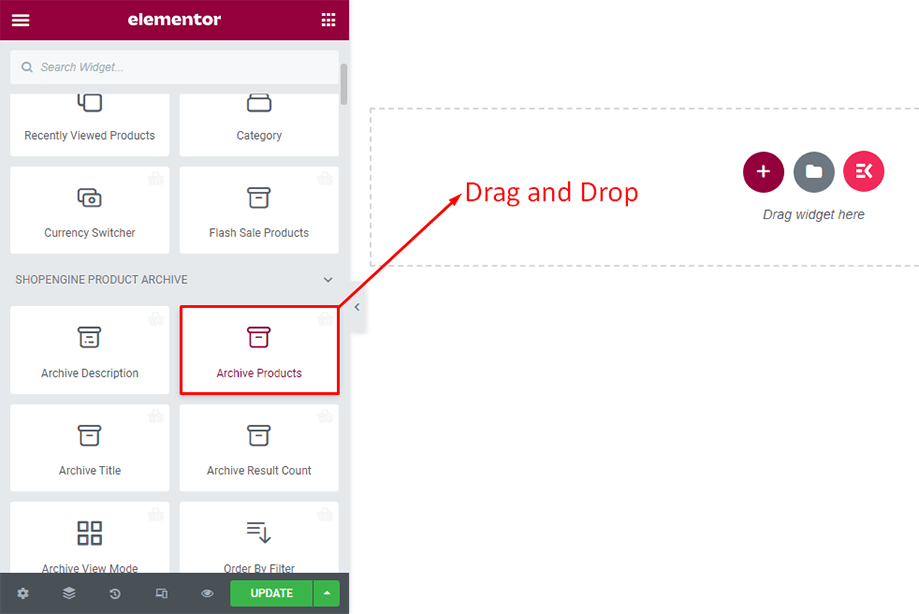
Nesta etapa, você notará uma barra lateral à esquerda com uma lista de widgets do ShopEngine. Encontre Arquivo de Produto na seção Arquivo de Produto do ShopEngine ou você pode normalmente pesquisar o widget no campo de pesquisa. e arraste e solte-o na área designada.

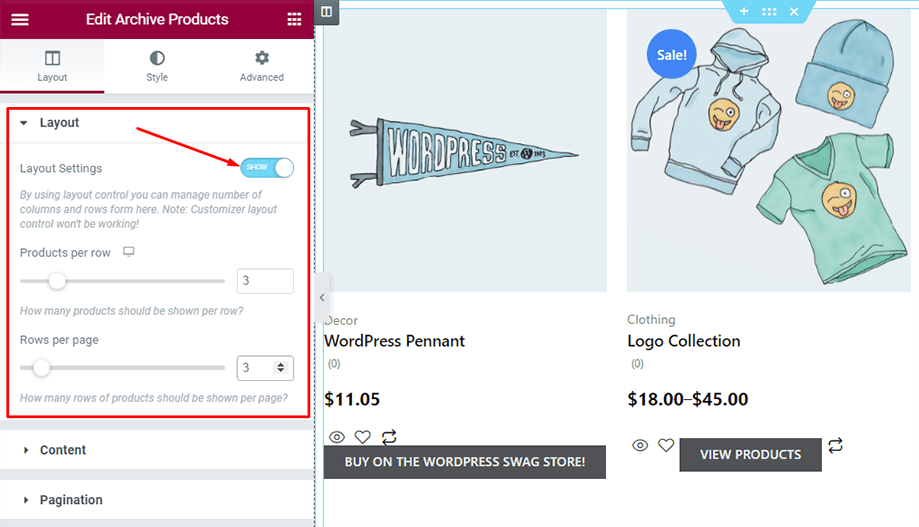
Com isso, seus produtos de arquivo aparecerão na tela. O layout pode não parecer atraente, mas você pode personalizá-lo na guia de layout, conforme mostrado abaixo.

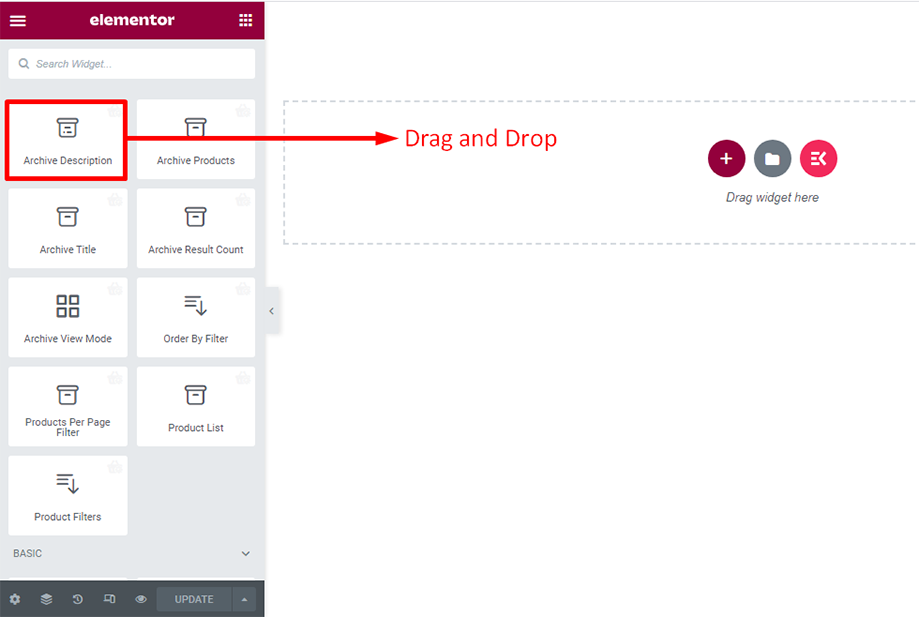
Agora, encontre a descrição do arquivo na seção Arquivo de produtos do ShopEngine ou você pode normalmente pesquisar o widget no campo de pesquisa e arrastá-lo e soltá-lo na área designada.

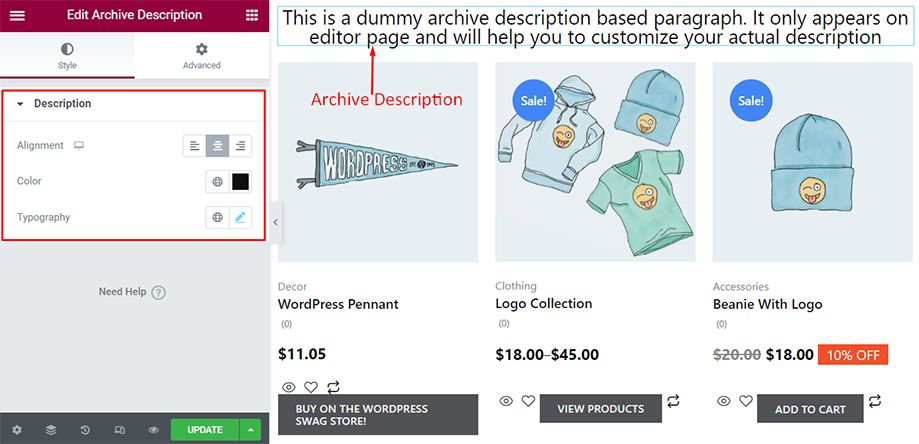
Com isso, uma descrição padrão do arquivo aparecerá na tela junto com os produtos do arquivo. Agora você pode personalizar várias opções na guia Estilos.
Guia Estilo-
Alinhamento- Posicionamento de texto
Cor- Seletor de cores
Tipografia- Família, Tamanho, Peso, Transformação, Estilo, Altura da Linha

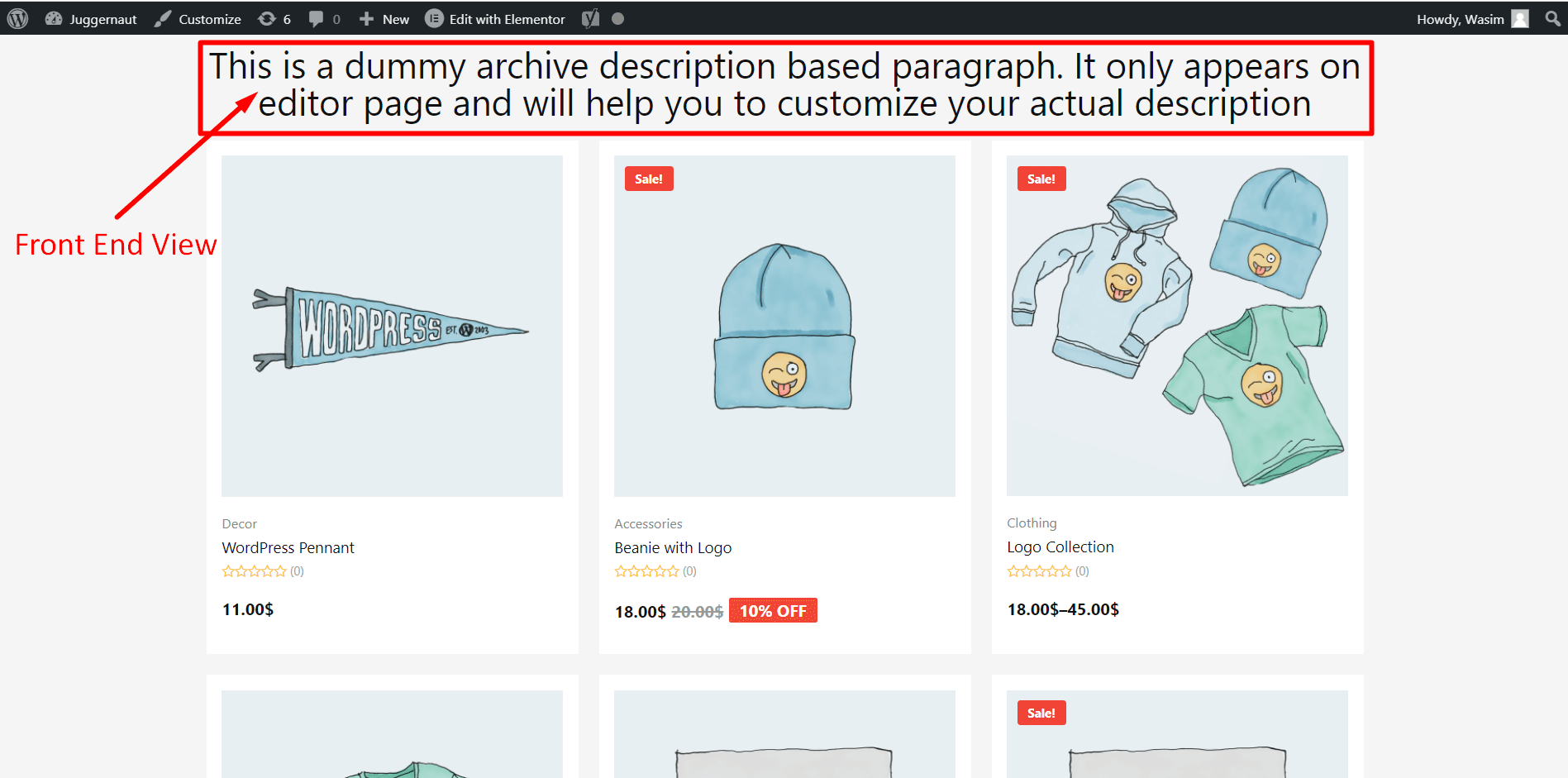
A descrição do arquivo aparece no front-end conforme mostrado na captura de tela abaixo-

É assim que você pode fazer ajustes e estilizar a descrição do seu arquivo, adicionando mais apelo a ele.



