Os produtos de upsell mostram aos seus clientes mais opções de escolha. O Upsell incentiva os clientes a comprar produtos complementares e atualizar pedidos e, assim, pode aumentar suas vendas. Você pode usar este widget no modelo de página de produto único.
Antes de iniciar as etapas, certifique-se de ter criou um modelo de página única e tem produtos de upsell adicionados nos produtos para os quais deseja mostrar a opção de upsell.
Vamos aprender como você pode usar widgets de upsell em seu site wooCommerce:
Passo 1: Habilite o widget #
Para ativar o widget,
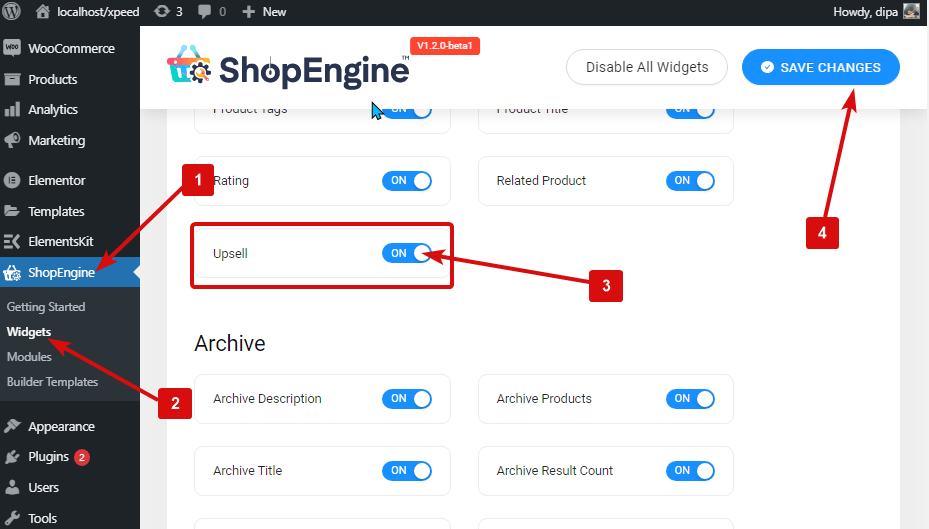
- Vá para ShopEngine > Widgets > Upsell
- Ativar vendas adicionais sob seção única
- Salvar mudanças

Observação: Você também pode ativar o upsell com uma configuração global que ativa todos os widgets do ShopEngine. Clique aqui para conferir o processo.
Etapa 2: adicionar widget de upsell #
Adicionar widget de upsell:
- Vá para ShopEngine > Modelos > Modelo de página única
- Clique em Editar com Elementor

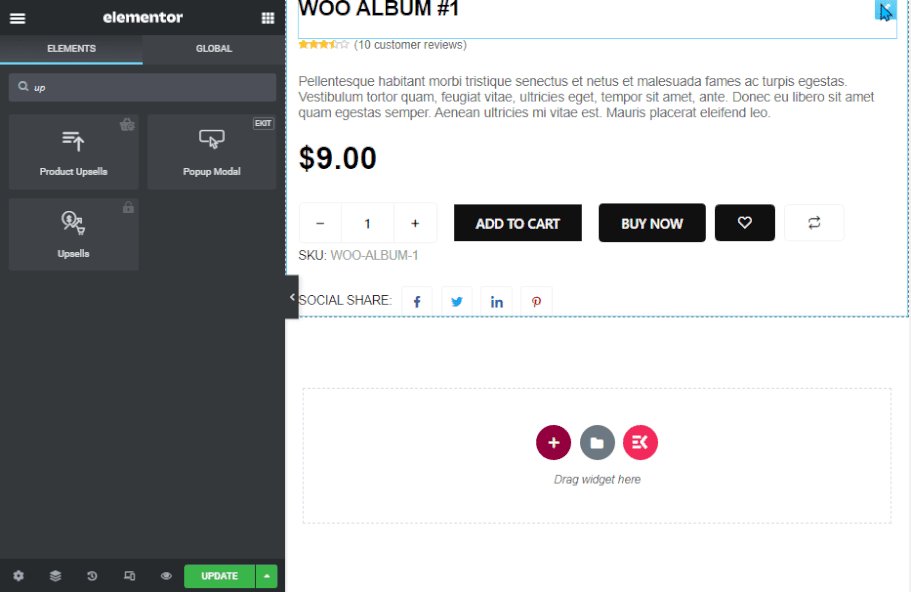
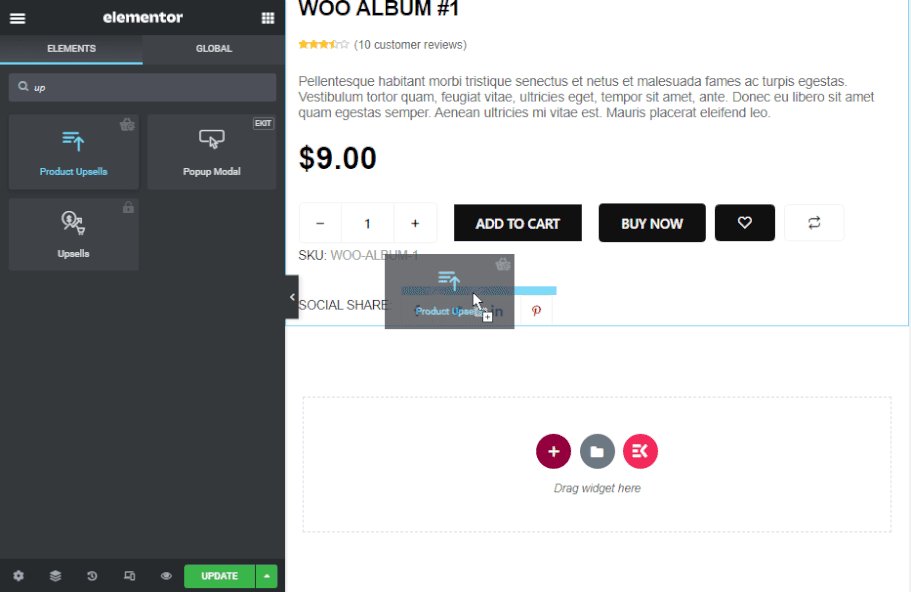
- Procurar para upsell na barra Elementor> Elements Search
- Arraste e solte o widget onde você deseja que o upsell apareça
- Clique em Atualizar para salvar as alterações.

Observação: Você precisa adicionar manualmente produtos de upsell para cada produto para o qual você deseja que o upsell apareça. O widget exibirá apenas os produtos de upsell
Etapa 3: adicionar produtos de upsell #
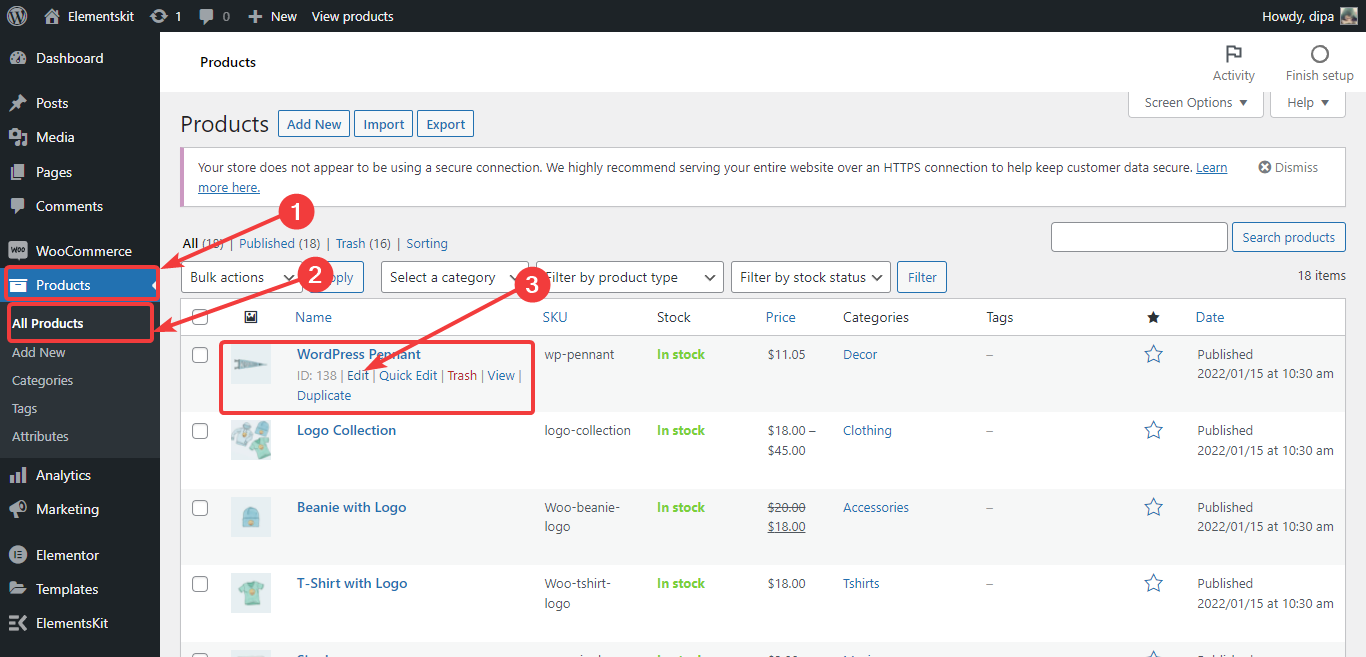
Para adicionar produtos de upsell a qualquer um dos seus produtos existentes, desde o painel vá para produtos ⇒ Todos os produtos e clique na opção de edição do produto você deseja adicionar vendas adicionais.

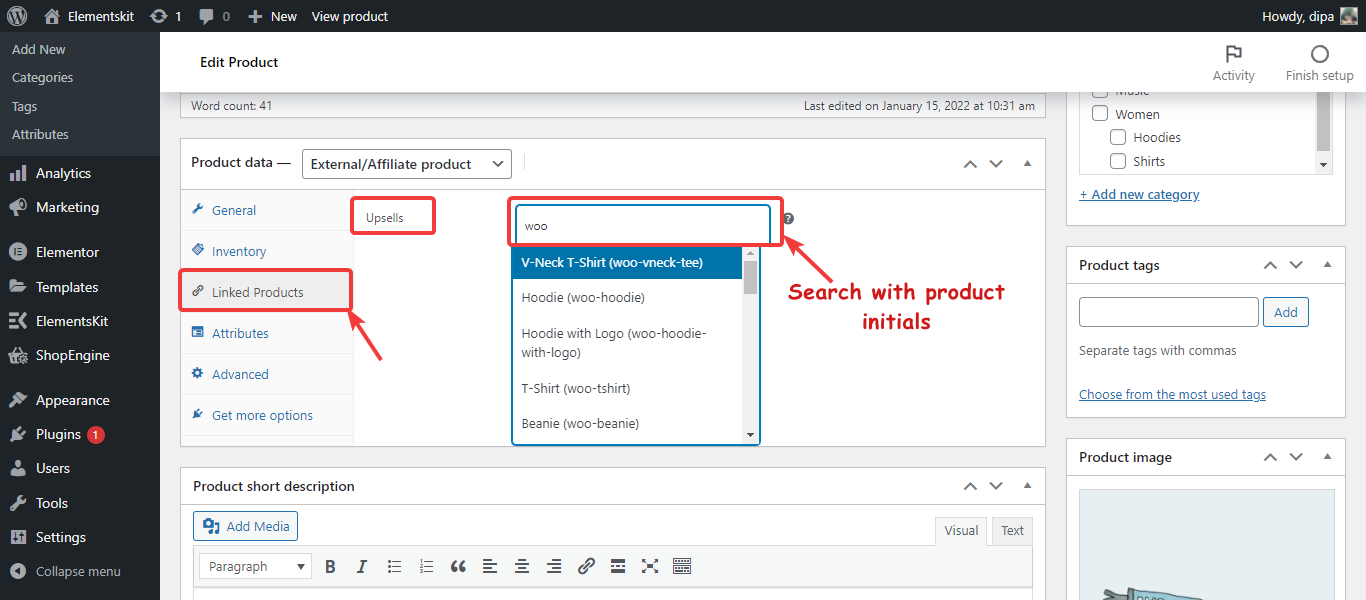
Assim que as configurações do produto aparecerem, Vá para Produtos vinculados. Então, para upsell, digite a grafia inicial dos produtos para pesquisar os produtos que deseja adicionar. Uma lista aparecerá. Escolha os produtos da lista e repita todo o processo se quiser adicionar vários produtos de upsell. Finalmente, clique em atualizar para salvar as configurações de upsell do produto.

Etapa 4: definir as configurações do widget de upsell #
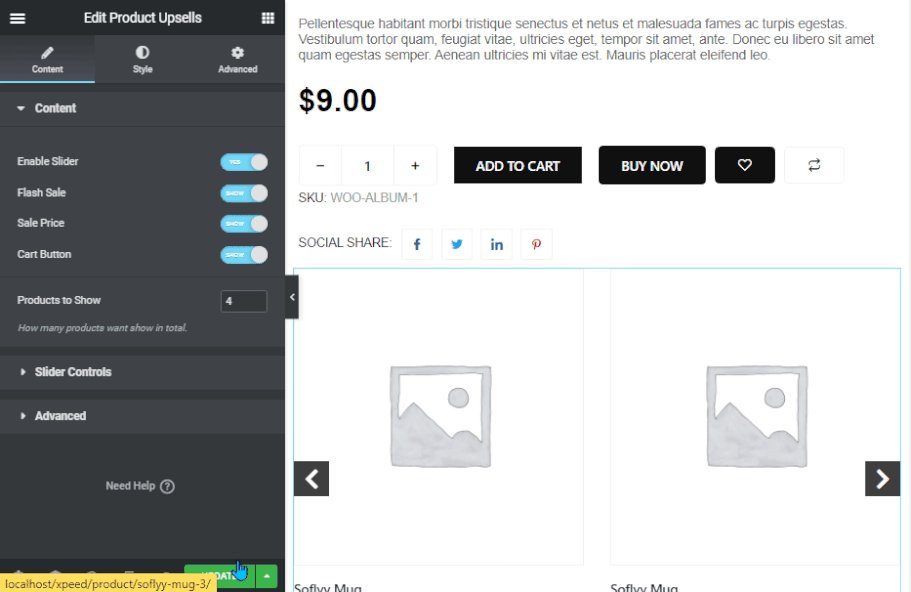
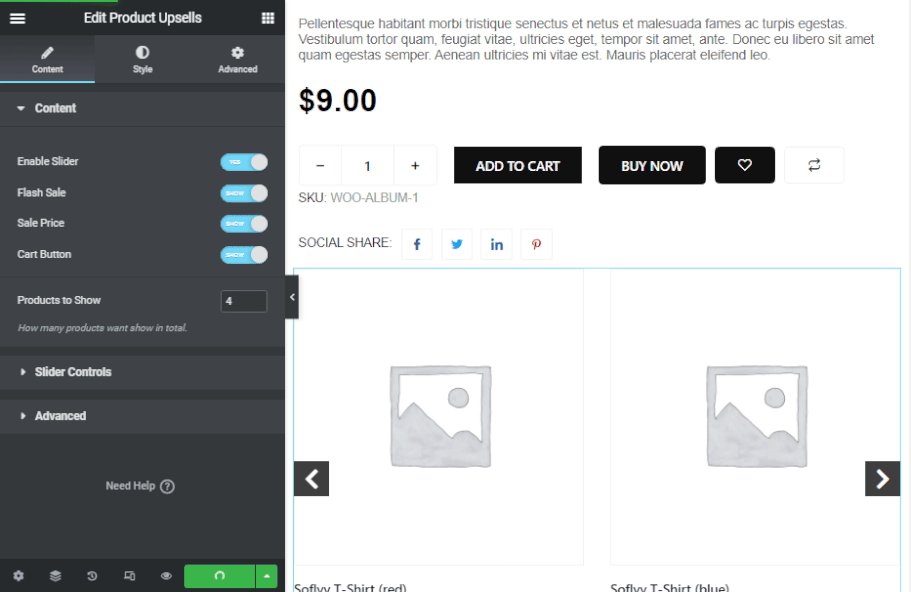
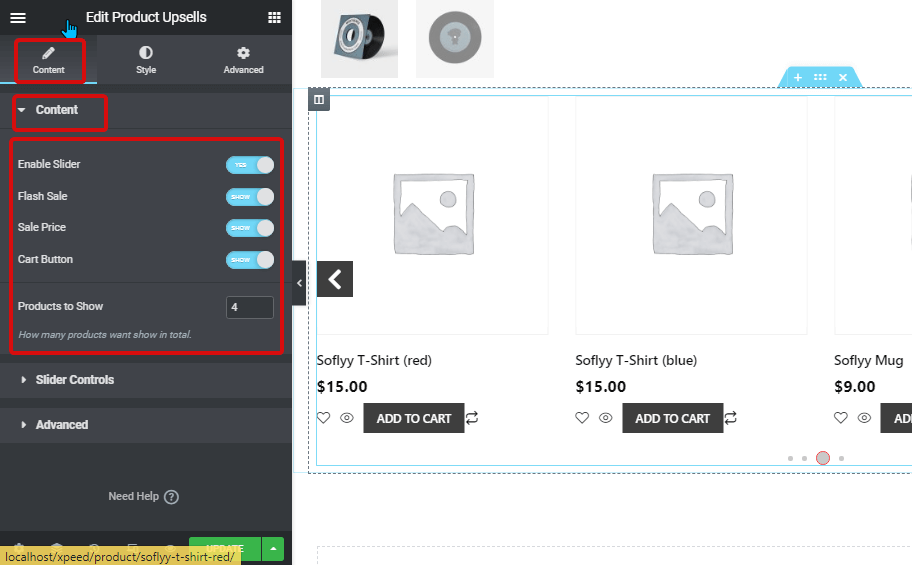
Para personalizar clique na opção de edição do widget e vá em Conteúdo > Conteúdo para personalizar as seguintes configurações:

- Ativar controle deslizante: Habilite este para mostrar produtos de upsell em um controle deslizante.
- Venda rápida: Ative esta opção se desejar que os produtos em promoção apresentem o selo de venda.
- Preço de venda: Ative-o se quiser mostrar também o preço promocional junto com o preço normal.
- Botão do carrinho: Ative esta opção para que as pessoas possam adicionar produtos de upsell ao carrinho de compras.
- Produtos para mostrar: Defina o número total de produtos de upsell que você deseja mostrar na página do produto.
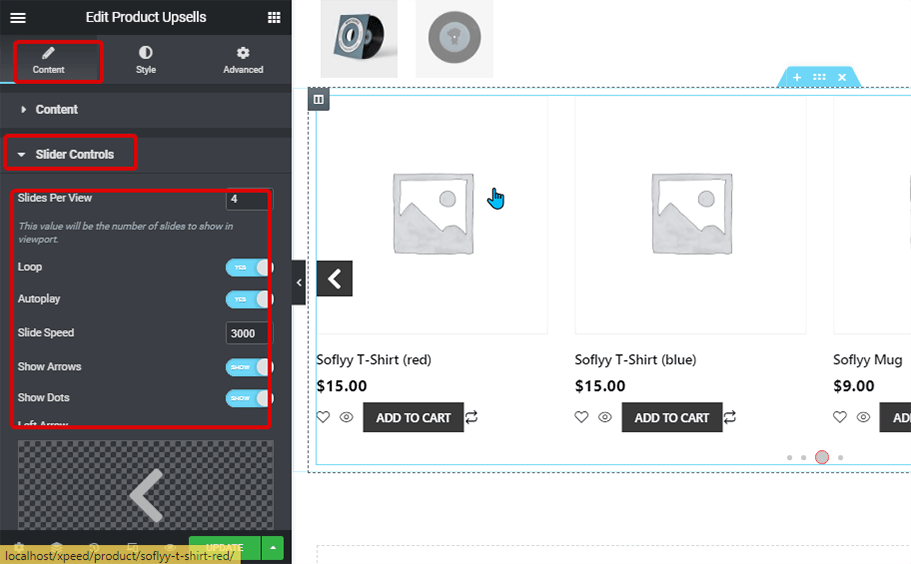
Clique em Controles deslizantes para abrir as opções

- Slides por show: Selecione o número de produtos que deseja mostrar por slide.
- Laço: Ative esta opção para que os slides continuem sendo exibidos em loop.
- Reprodução automática: Ative para permitir a reprodução automática do controle deslizante.
- Velocidade de deslizamento: Insira o valor da velocidade do slide.
- Setas deslizantes: Ative para que os usuários possam alterar o controle deslizante usando a seta.
- Mostrar pontos: Você pode ativar a opção de ponto para que as pessoas possam navegar entre os slides.
- Seta esquerda: Escolha qualquer ícone ou imagem SVG para a seta esquerda.
- Seta direita: Escolha qualquer ícone ou imagem SVG para a seta para a direita.
- Tamanho do ponto: Insira o tamanho dos pontos do controle deslizante em pixels.
- Tamanho do ponto ativo: Insira o tamanho dos pontos ativos em pixels.
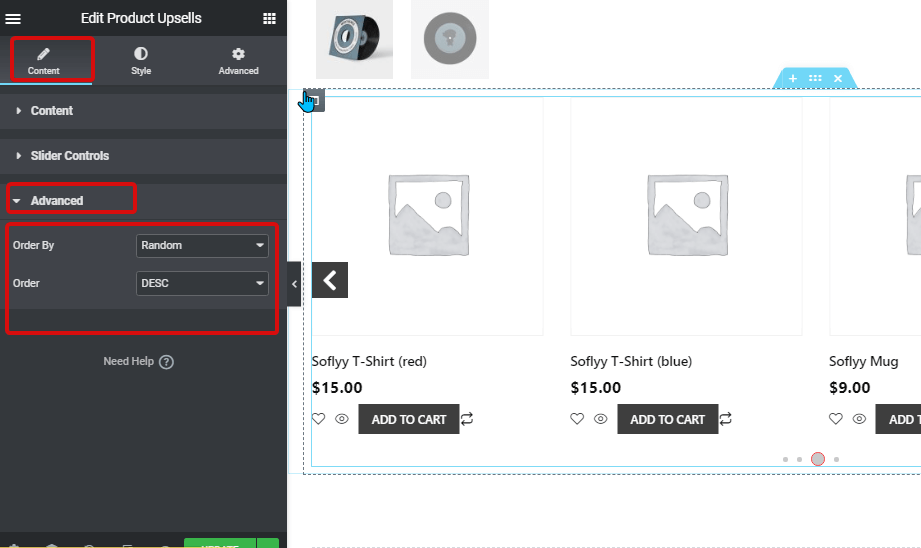
Clique no Opção avançada

- Ordenar por: Defina a ordem dos produtos de upsell. Você pode escolher entre Data, Título, Preço, Popularidade, Classificação, Aleatório, Ordem do Menu e Data de Modificação.
- Ordem: Escolher DESC para descida e ASC para subida.
Após todas as configurações, clique em Atualizar para salvar as alterações.
Etapa 5: configurações de estilo do widget de upsell #
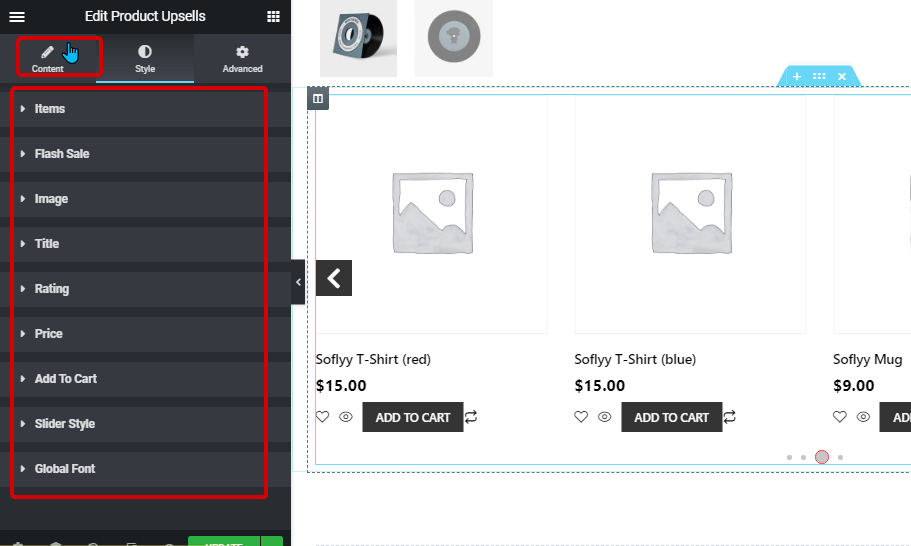
Você pode alterar o estilo dos seguintes itens de produtos de upsell:

- Unid: Você pode alterar o alinhamento do texto para cada um dos itens do produto. Você também pode ajustar o espaço das colunas entre cada produto e o espaço entre os botões.
- Venda rápida: Aqui você pode alterar a cor do crachá de venda, plano de fundo, tipografia, preenchimento, posição horizontal e vertical e muito mais.
- Imagem: Você pode alterar o plano de fundo da imagem do produto, a altura da imagem, configurá-la para ajuste automático e também definir o preenchimento ao redor de cada imagem do produto.
- Título: Você pode alterar a cor e a tipografia do título do produto e também definir o preenchimento ao redor do título.
- Avaliação: Você pode definir a cor da classificação. Tamanho da estrela e também defina a margem inferior.
- Preço: Escolha a cor para preços normais e promocionais. Você também pode personalizar a tipografia e o preenchimento.
- Adicionar ao carrinho: Altere a posição de Adicionar ao carrinho, tipografia, cor de fundo, raio da borda, borda, margem e preenchimento.
- Estilo deslizante: Altere o tamanho da seta, tamanho do ícone, cor, cor de fundo, raio da borda do tipo de borda para o ícone. Além disso, você pode definir a cor do ponto, a cor do ponto ativo e a margem de quebra.
- Fonte global: Você pode alterar a família de fontes de todo o widget aqui.
Após alterar as opções de estilo, clique em atualizar salvar.
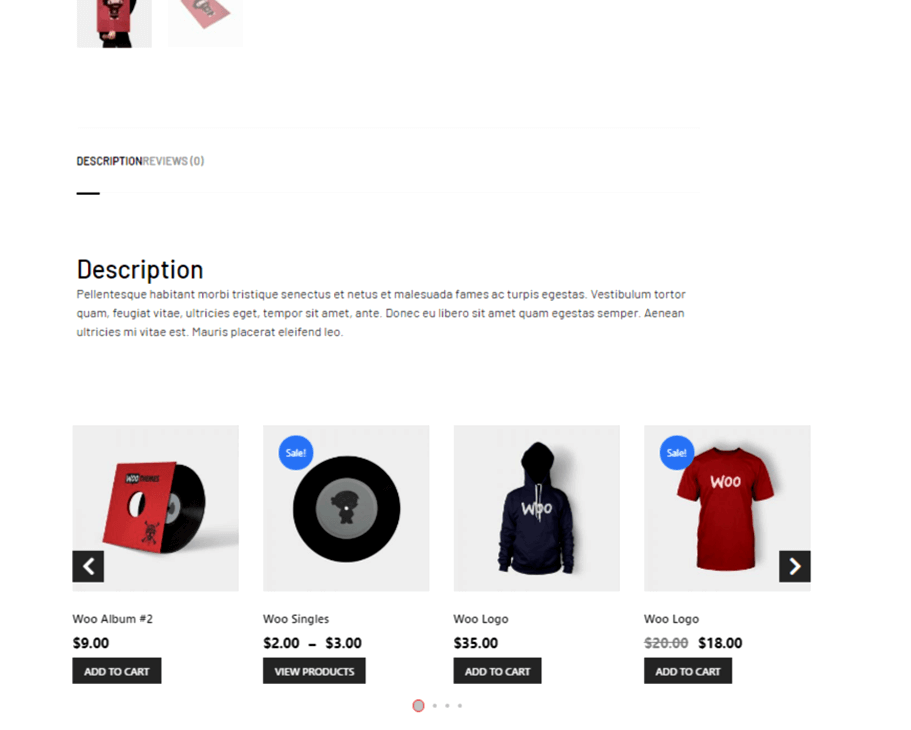
Agora você deve ver produtos de upsell na página do produto único com todas as configurações de personalização e estilo de sua escolha. Aqui está a prévia do upsell.