Um efetivo Tabela de plugins WordPress com filtro permite exibir e personalizar dados do usuário. O widget de tabela elementor para WordPress é útil para exibir dados de forma ordenada com várias opções de estilo avançadas. Você pode criar uma tabela de acordo com as opções escolhidas e mostrar informações. E também há duas opções para fazer upload de qualquer índice existente.
Nesta documentação, discutiremos as funções deste widget de tabela do WordPress.
Tabela de plugins WordPress com filtro #
Navegue até ElementsKit > ElementsKit > Widgets > Ativar widget de tabela > Salvar alterações

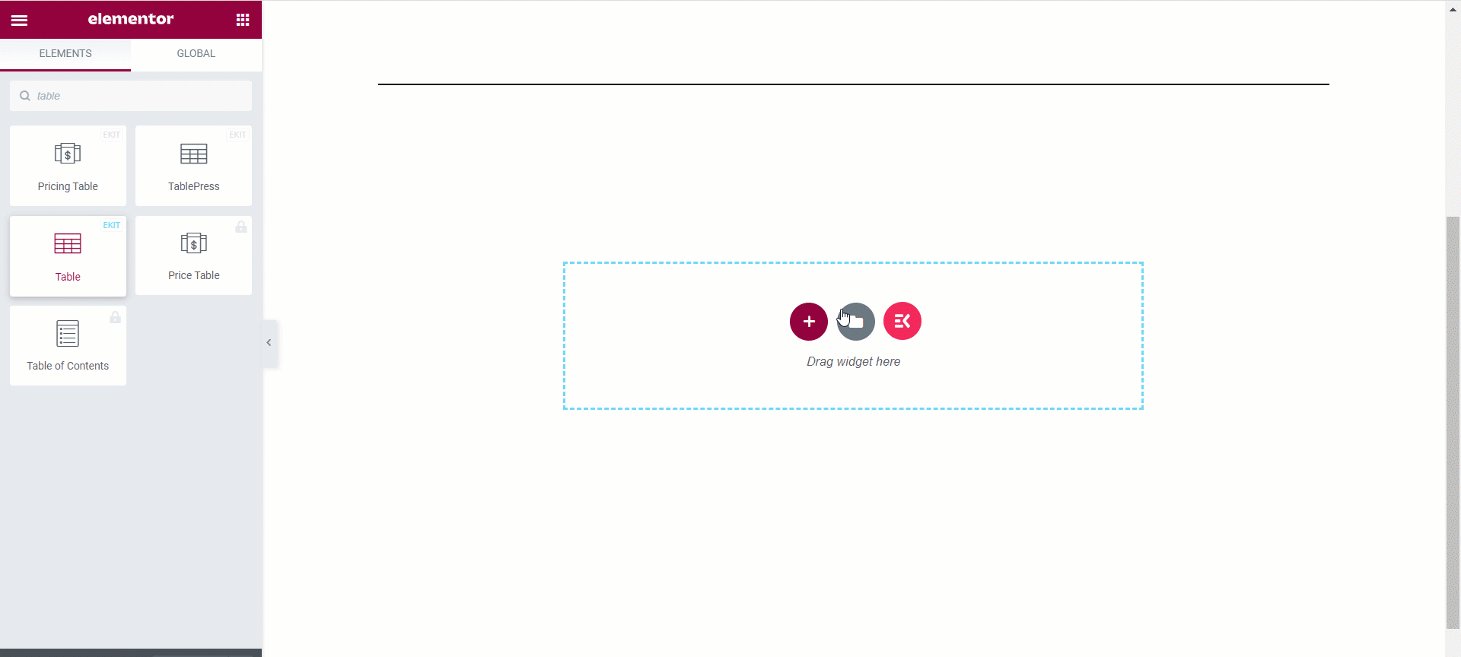
Mesa #
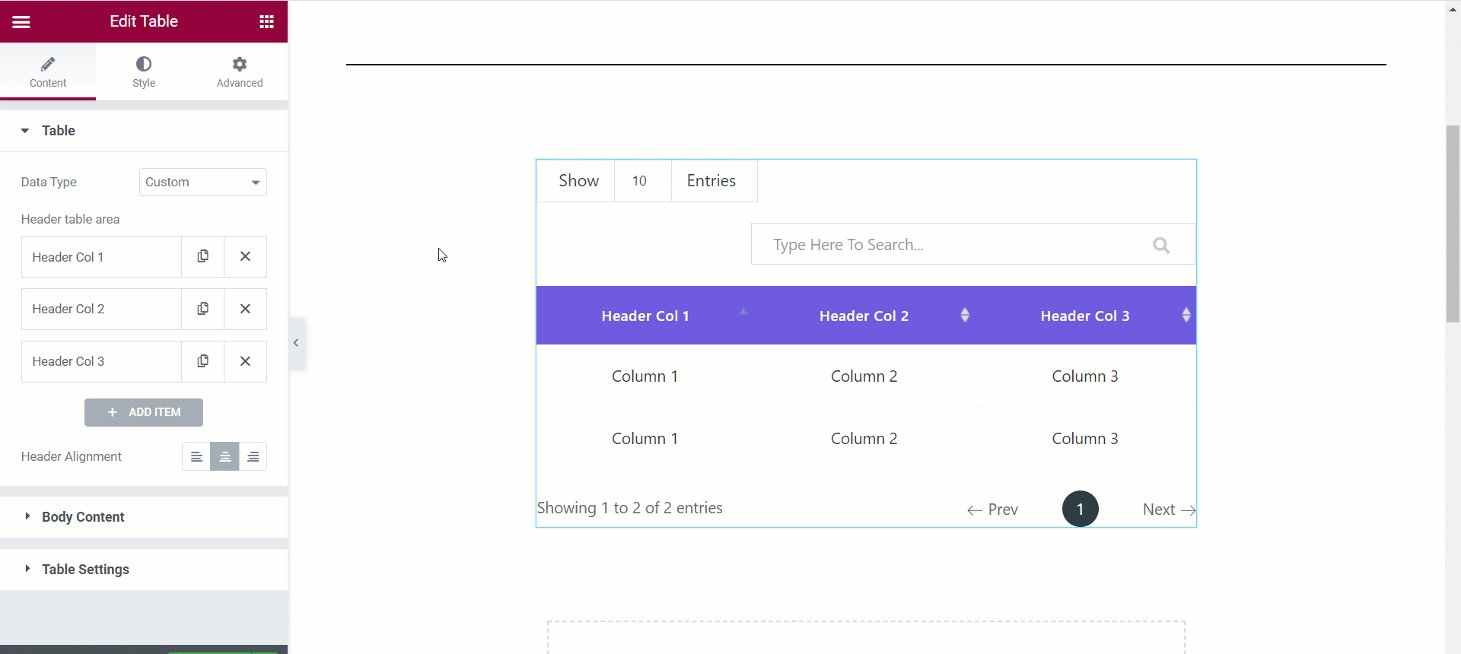
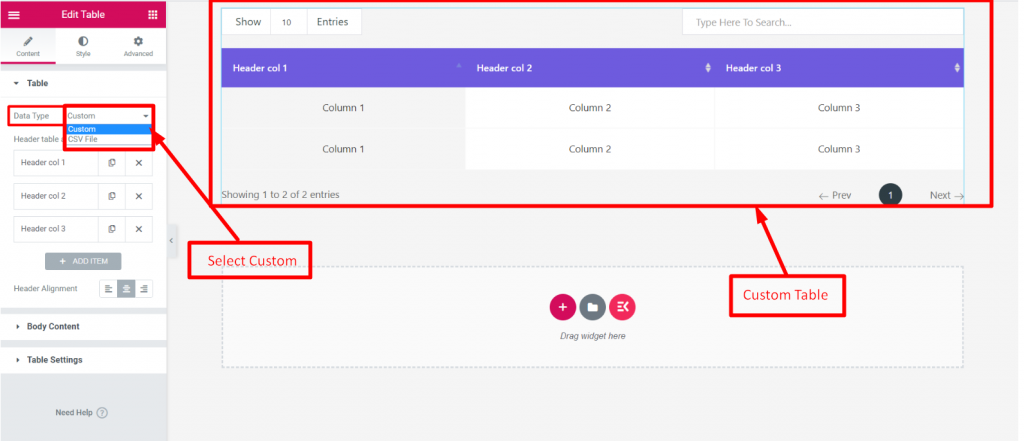
Existem duas opções de tipo de dados, Personalizado e CSV. Você pode personalizar seus dados ou também fazer upload de um arquivo CSV. Vamos ver como eles funcionam.
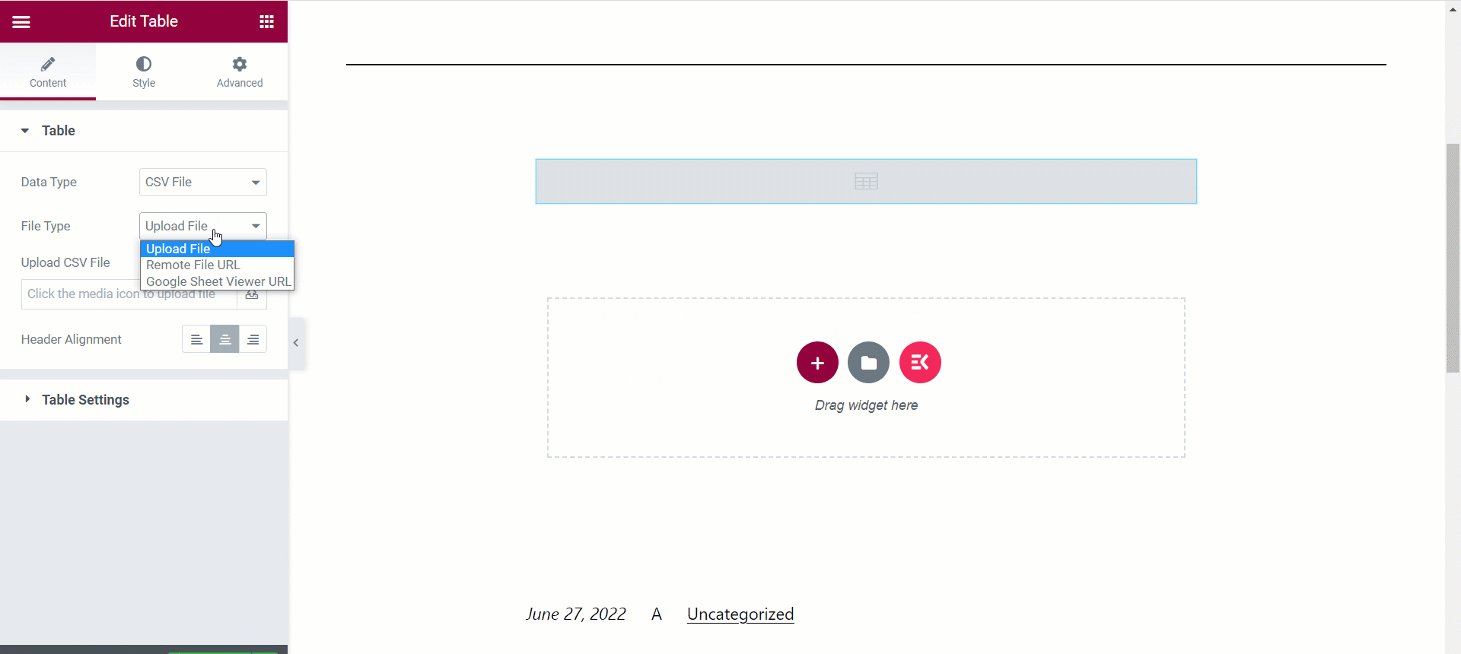
Tipo de dados - CSV #
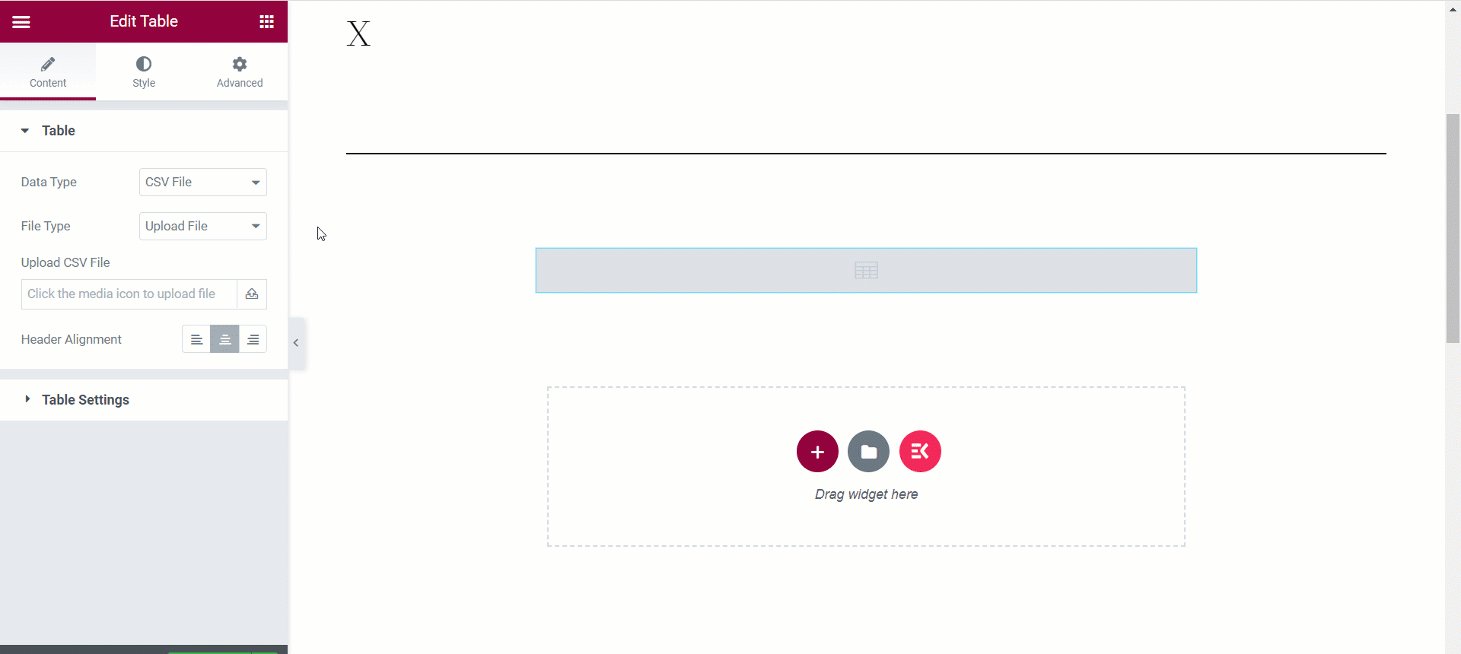
- Selecione o tipo de dados: Arquivo CSV
- Tipo de arquivo: Subir arquivo
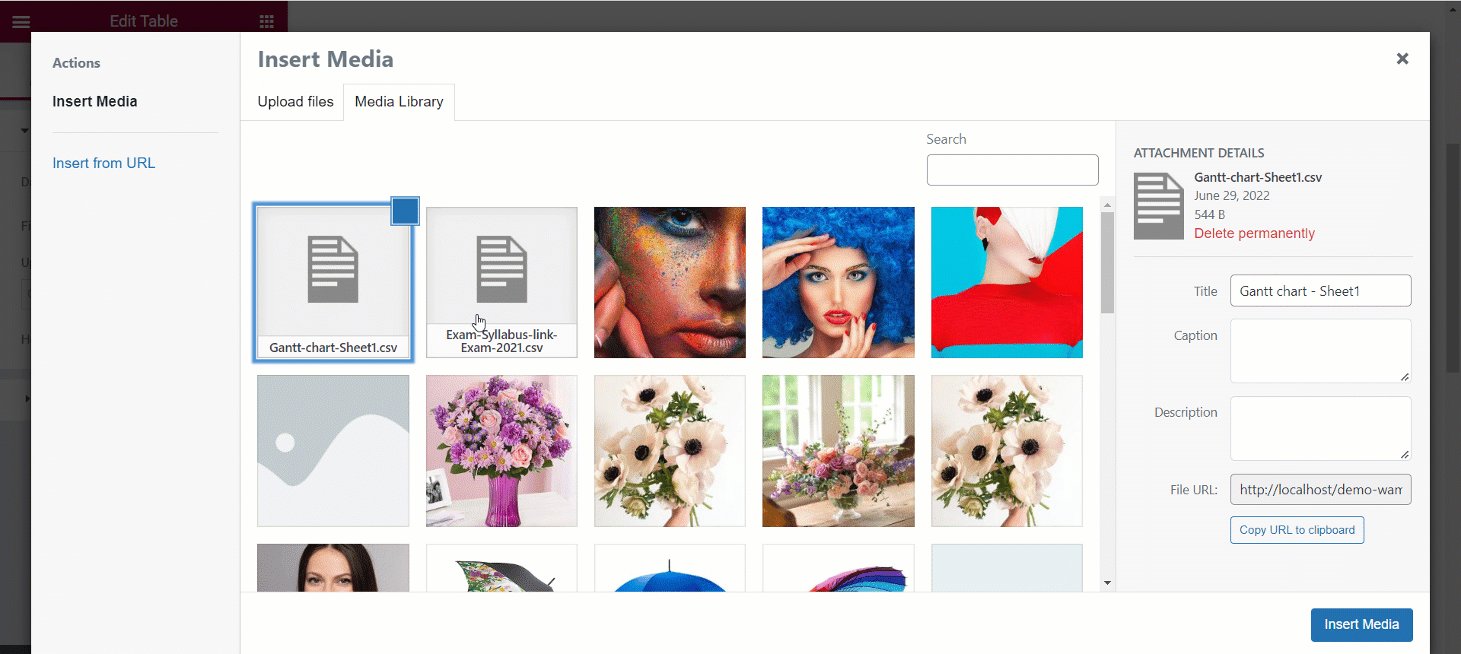
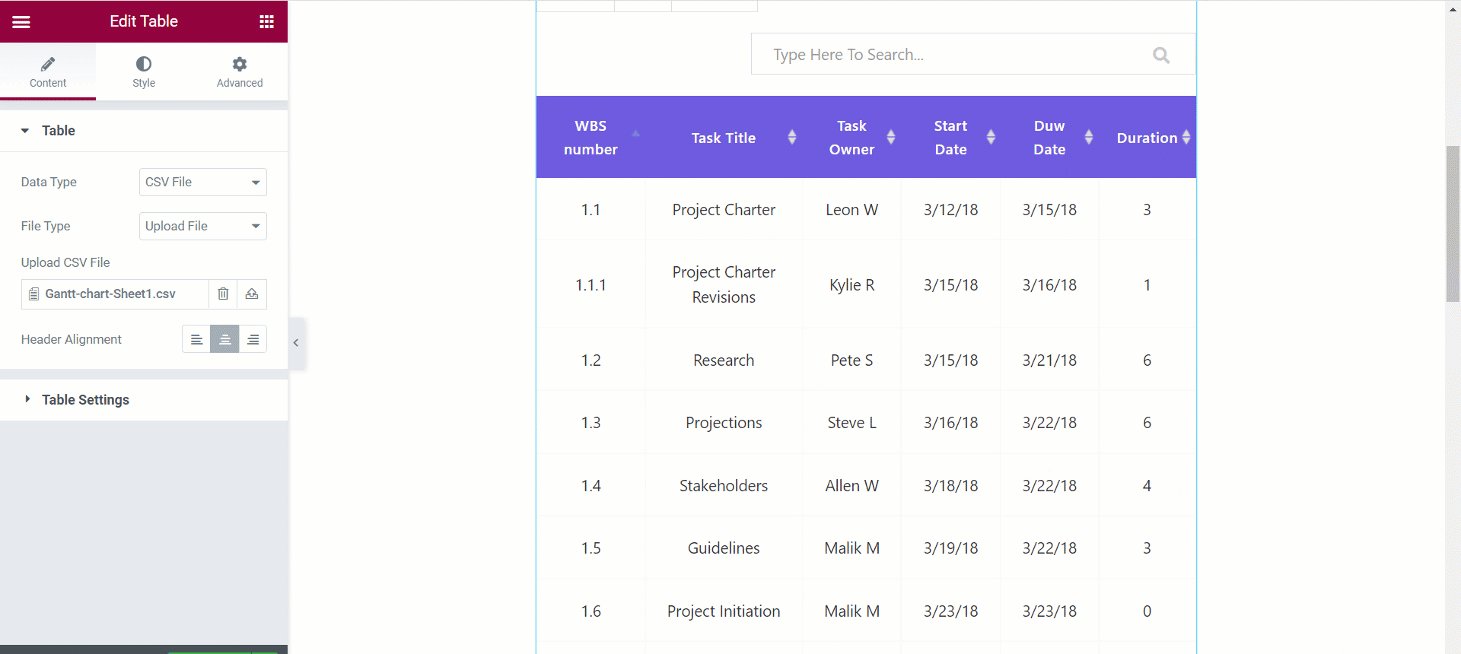
- Carregue um arquivo CSV. E, se você já tiver um arquivo carregado em Inserir mídia em seguida, encontre o arquivo e clique em inserir.
- Alinhamento do cabeçalho: defina o alinhamento da tabela alinhamento do cabeçalho Esquerda, Centro ou Direita.

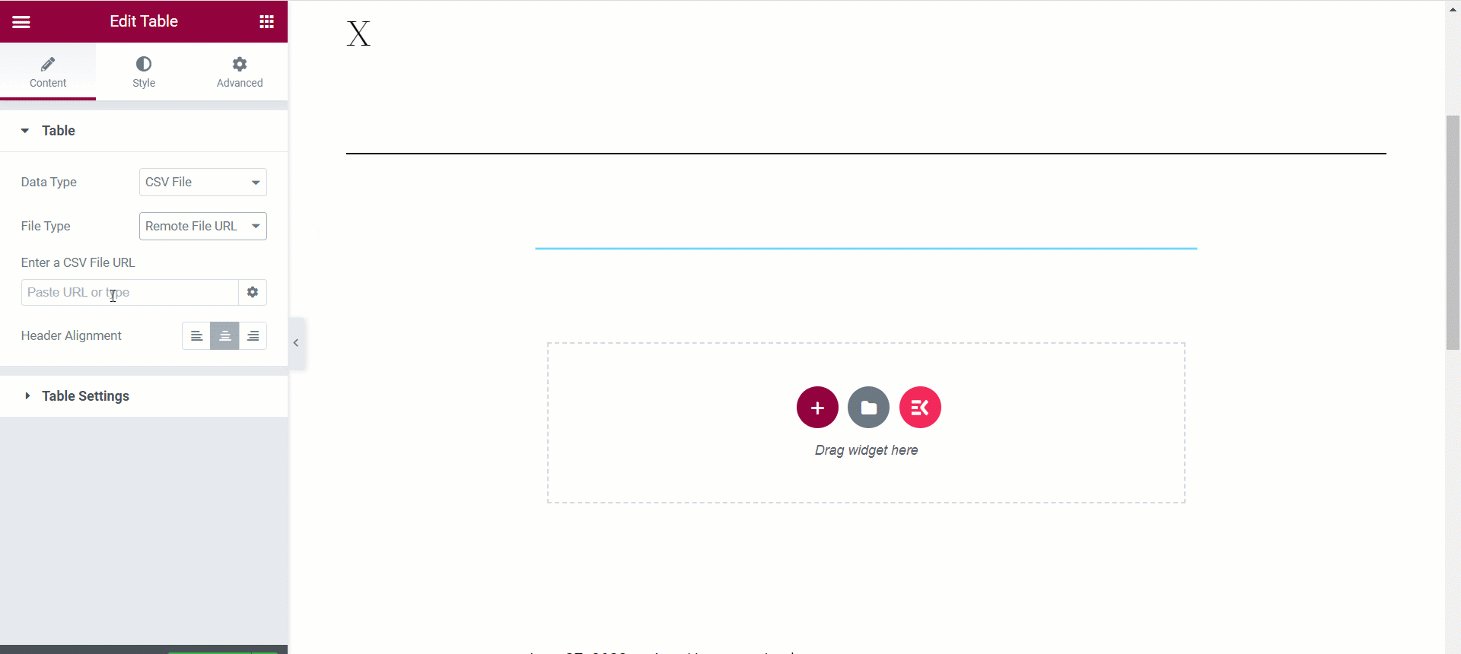
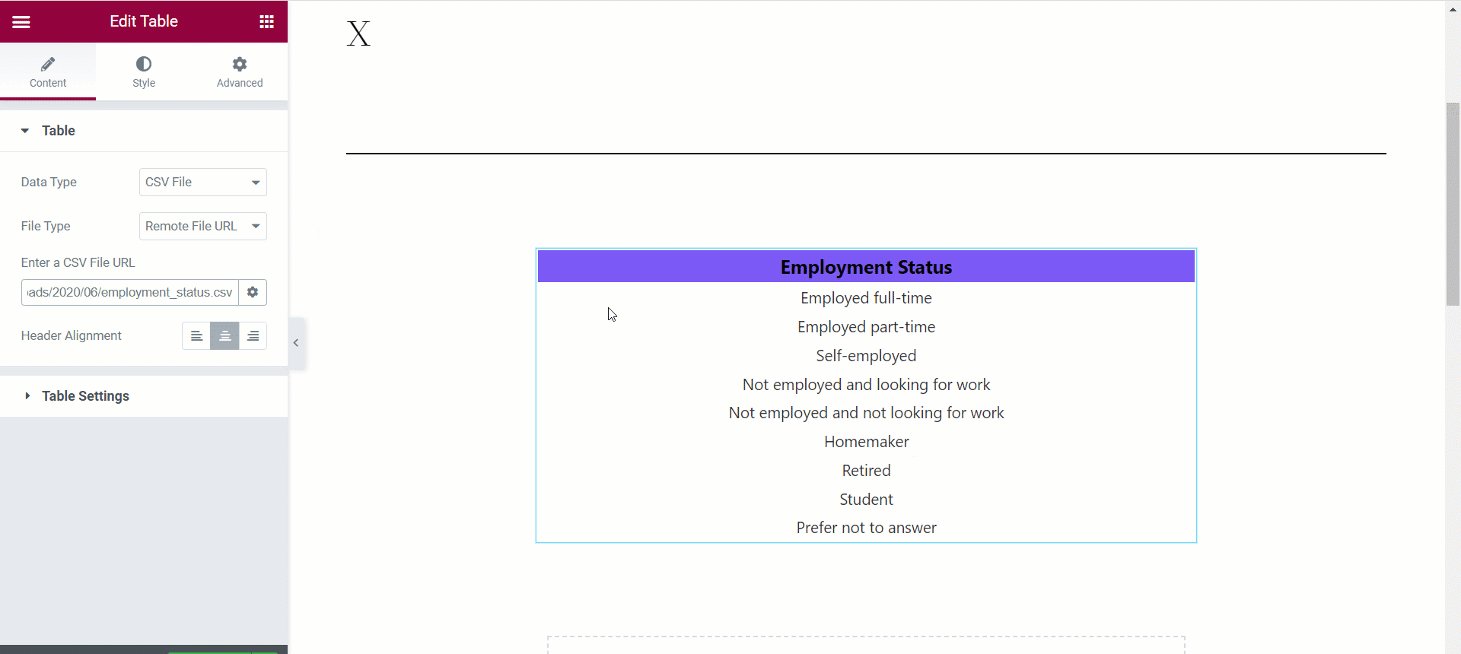
URL do arquivo remoto– Se você escolher esse tipo de arquivo, poderá mostrar os dados usando um arquivo CSV localizado em um servidor diferente. Para isso, após selecionar o URL do arquivo remoto apenas insira o URL do arquivo CSV no campo.

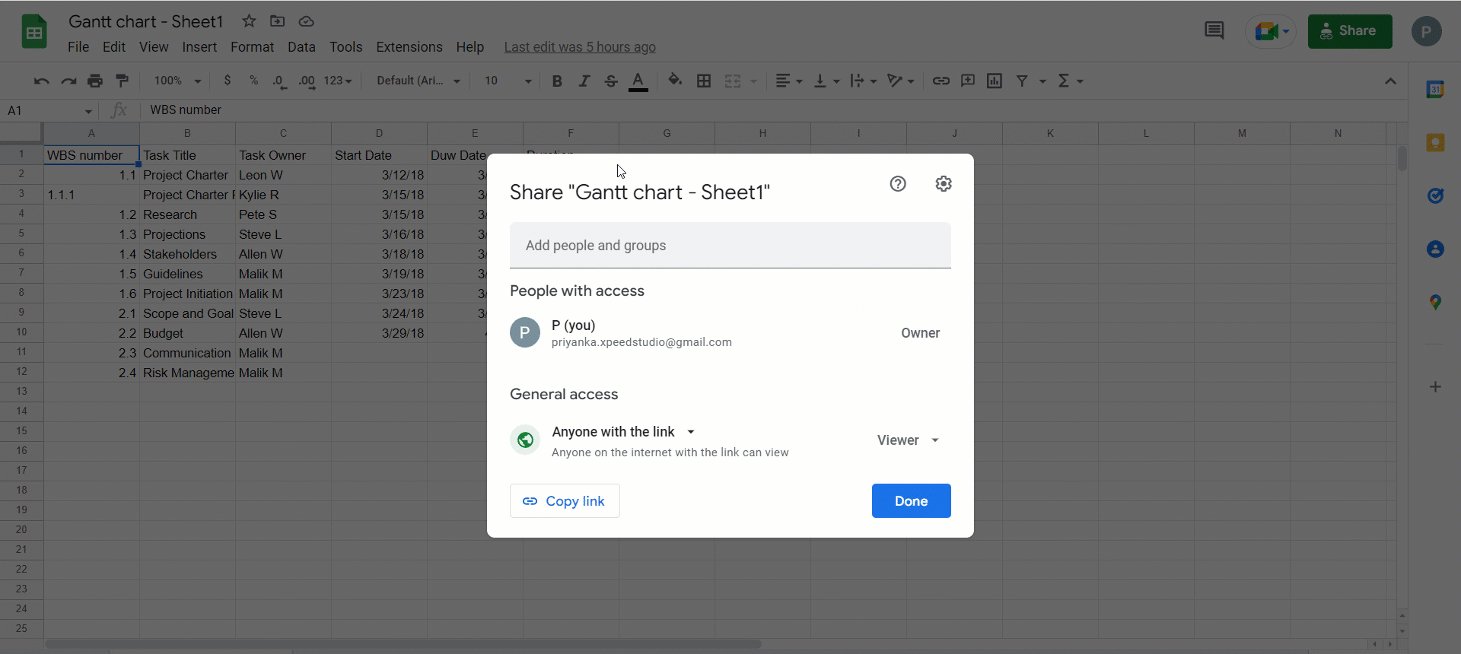
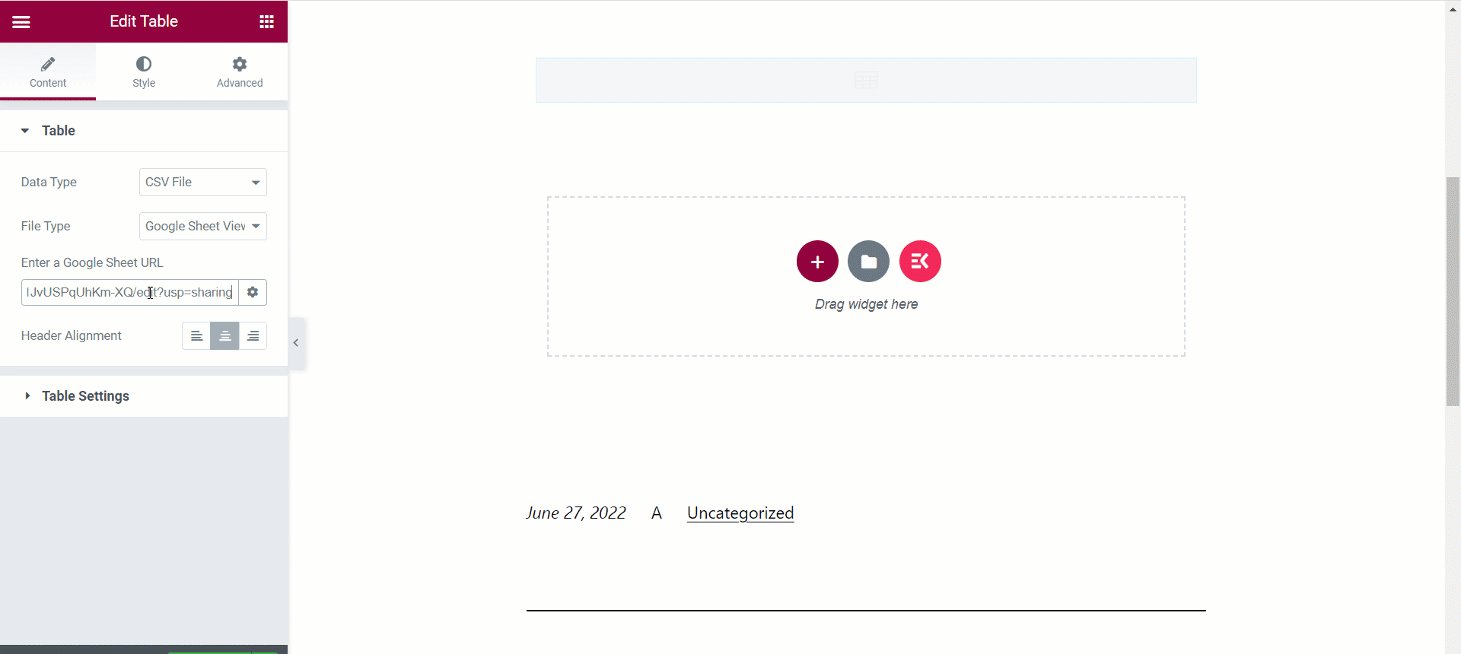
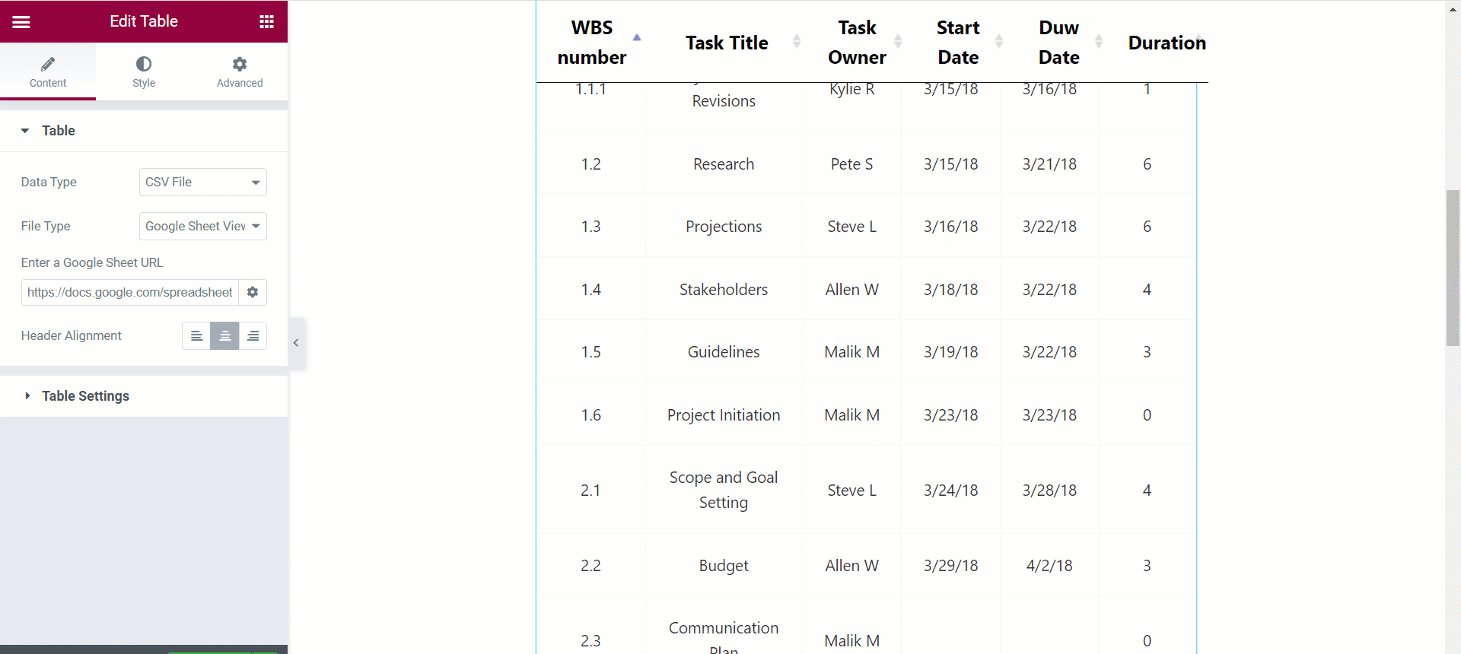
URL do visualizador de planilhas do Google– Novamente, para usar os dados de uma planilha do Google em sua tabela do WordPress, escolha este tipo de arquivo e insira o URL da planilha do Google no campo. Tu tens que te lembrar isso, o URL da planilha do Google deve ter o acesso de Qualquer pessoa na internet com este link pode visualizar.

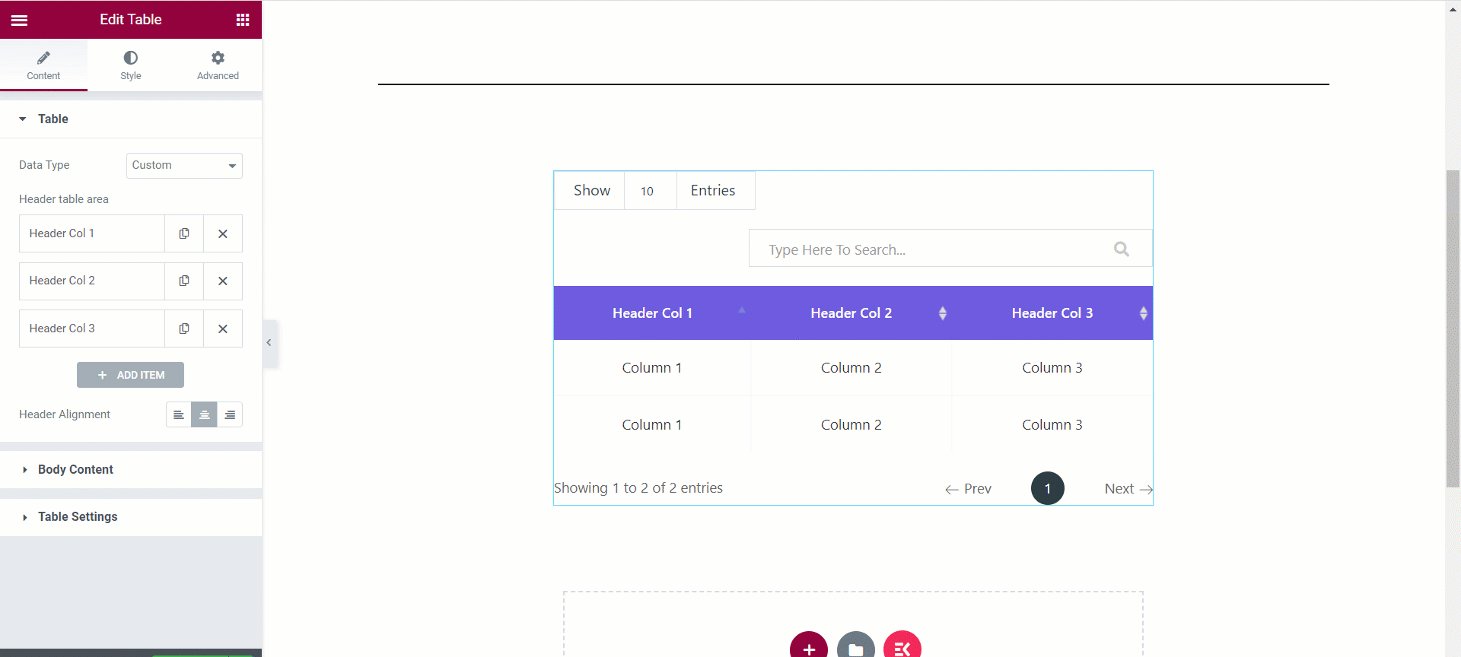
Tipo de dados – Personalizado #
Selecione Personalizado da opção. Vamos ver como você pode personalizar uma tabela e inserir seus dados de acordo.

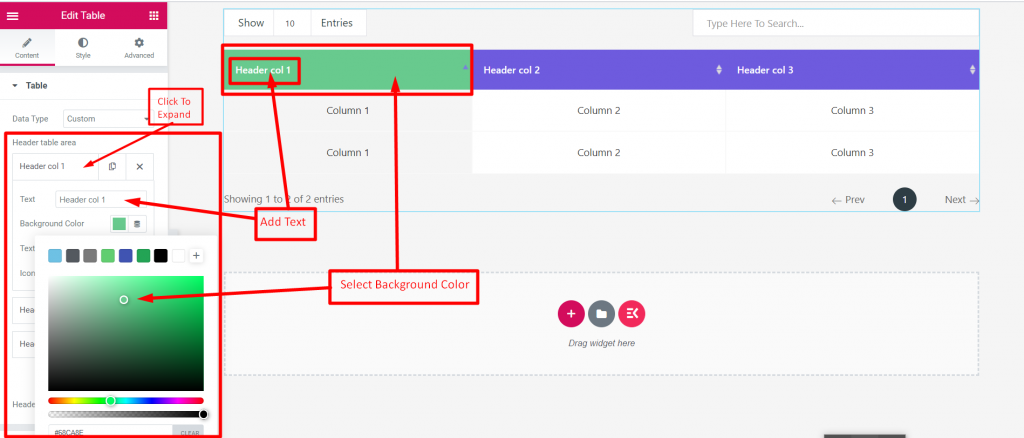
Área da tabela de cabeçalho– Clique na opção
- Será expandido
- Adicionar ou editar texto
- Definir cor de fundo do cabeçalho

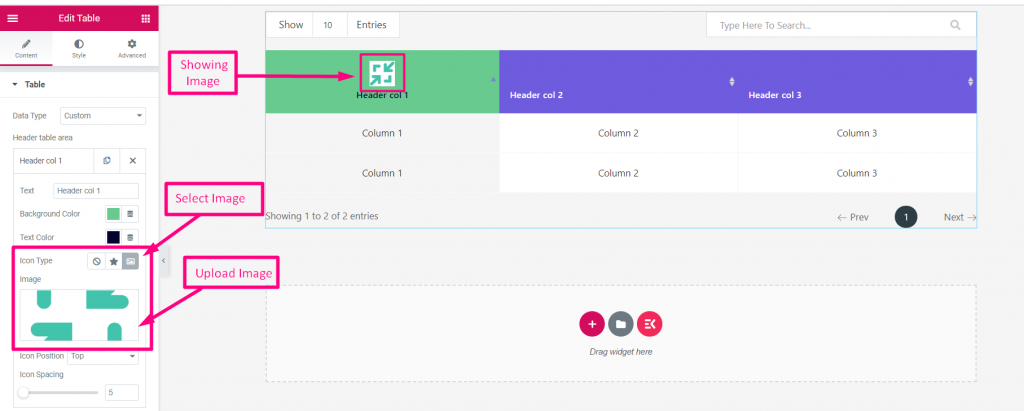
Tipo de ícone: Nenhum, ícone ou imagem então Carregar imagem na próxima opção.

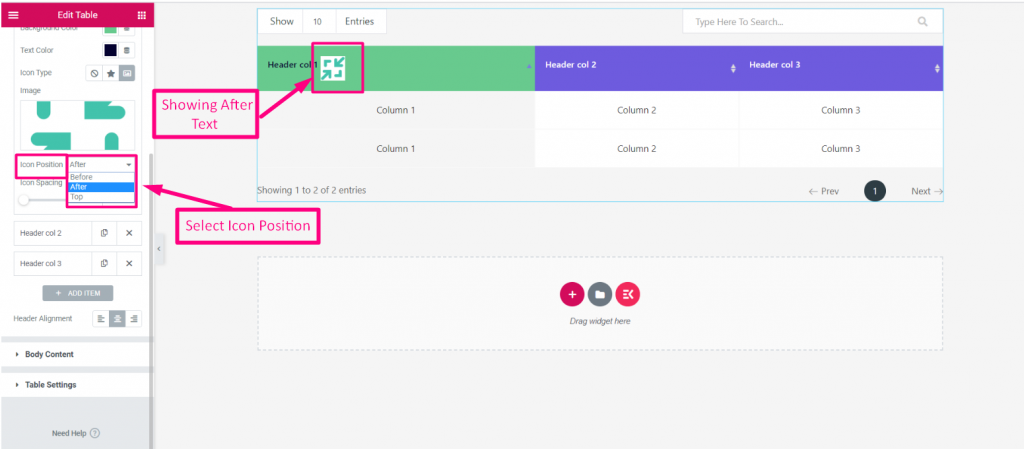
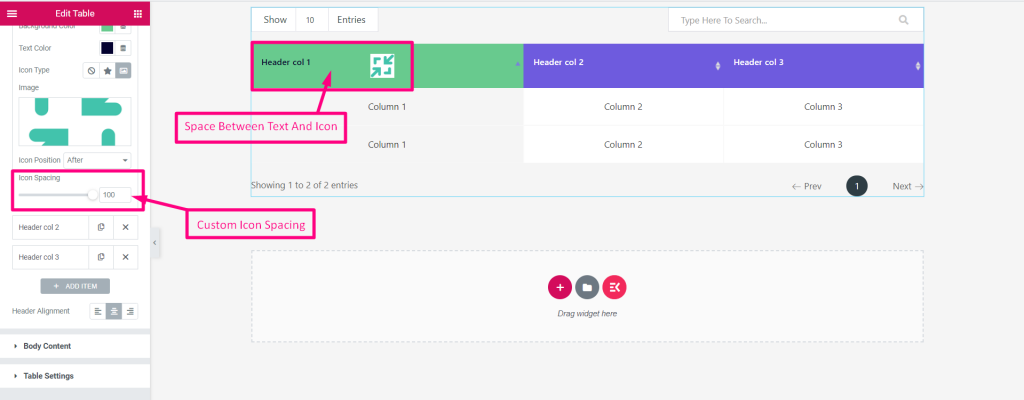
Posição do ícone– Selecione Antes, Depois ou no topo

Espaçamento de ícones– Espaçamento personalizado de ícones entre texto e ícone

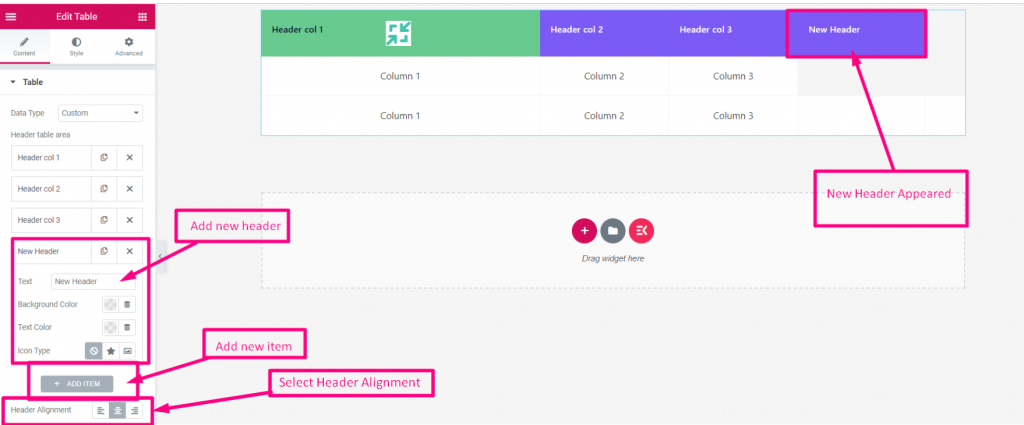
Adicionar Item- Veja as opções
- Adicionar ou editar cabeçalho
- Adicionar novo cabeçalho
- Selecione o alinhamento do cabeçalho: esquerda, centro ou direita

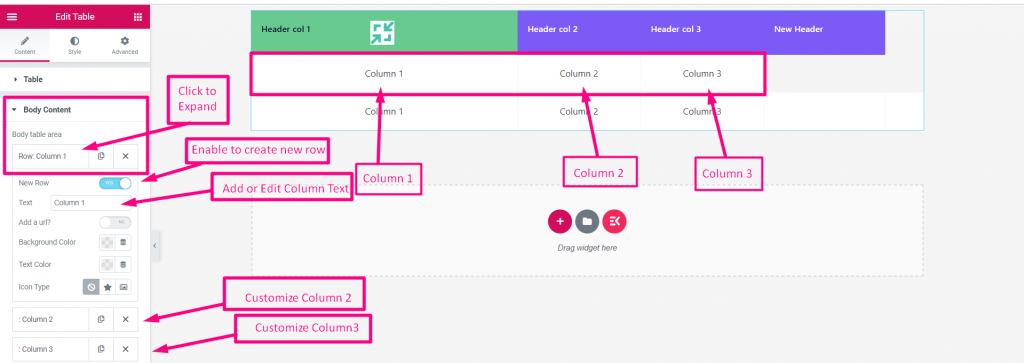
Conteúdo corporal #
- Clique para expandir
- Habilitar nova linha
- Adicionar ou editar texto de coluna
- Personalize qualquer coluna

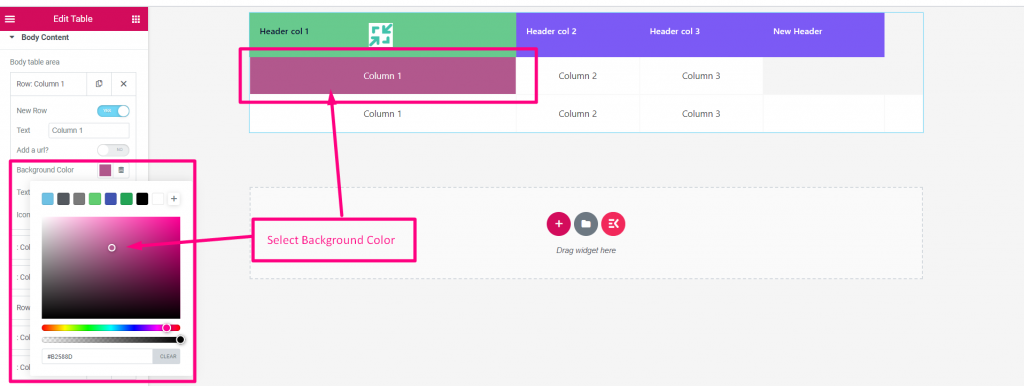
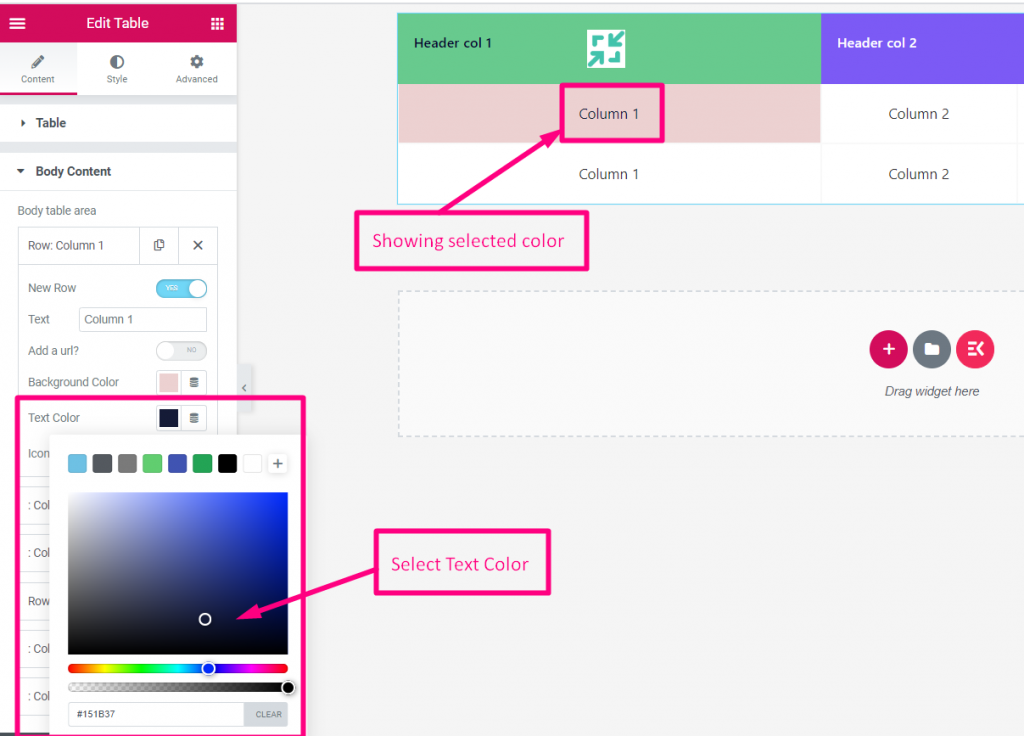
Cor de fundo da coluna– Selecione qualquer Cor de fundo da paleta.

Cor do texto da coluna- Selecione qualquer Cor do texto da coluna da paleta

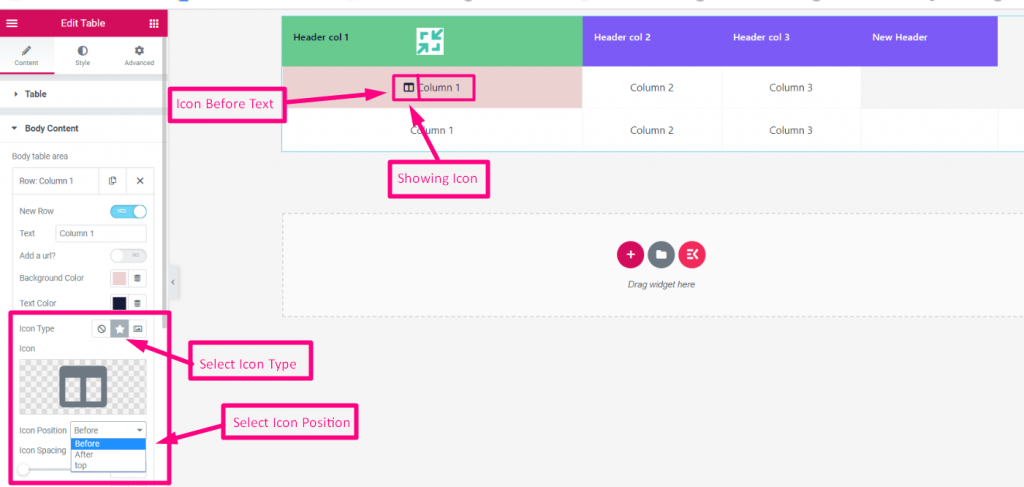
- Tipo de ícone- Selecione: Nenhum, Ícone ou Imagem
- Ícone- Carregar ícone
- Posição do ícone- Antes, depois ou no topo

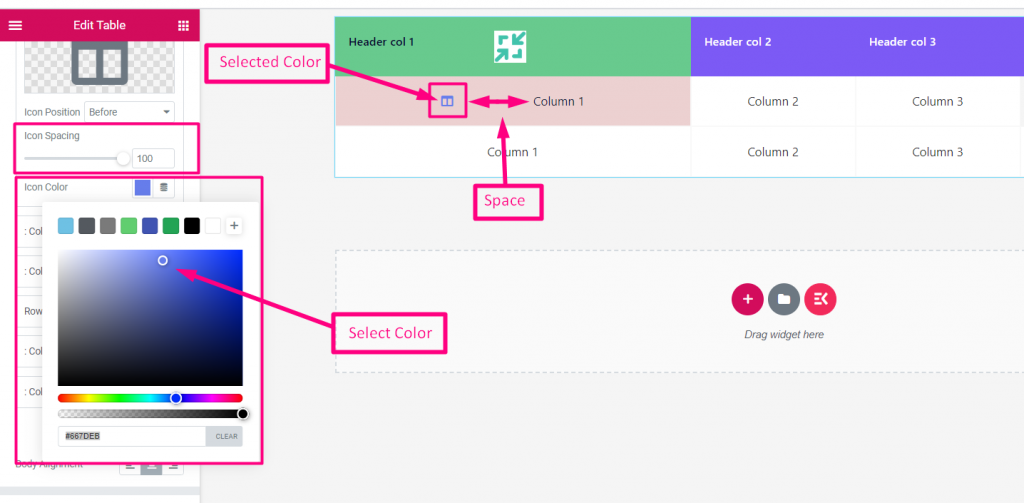
Espaçamento dos ícones da coluna- Defina o espaçamento entre o texto e o ícone e escolha a cor de fundo do ícone.

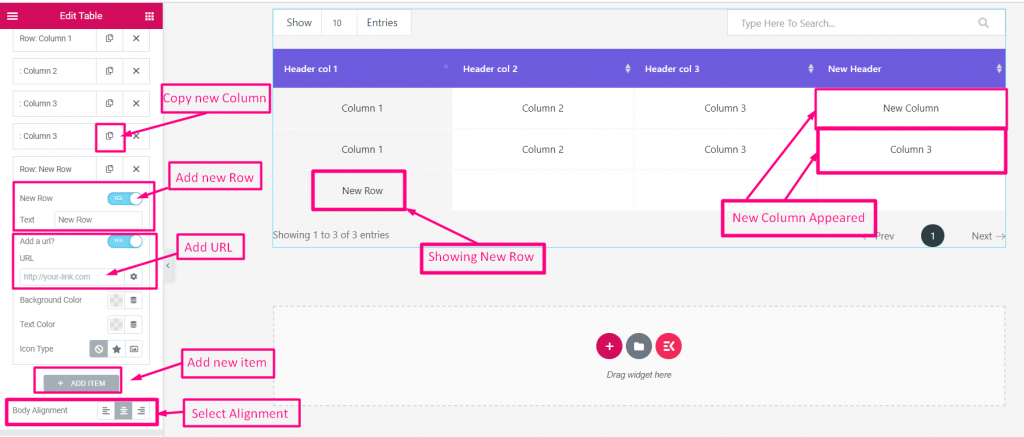
Adicionar novo–
- Você pode cópia de a coluna existente
- Habilitar para Adicionar nova linha
- Adicione URL
- Adicionar novo item
- Selecione Alinhamento: Esquerda, Centro ou Direita

Configuração de mesa #
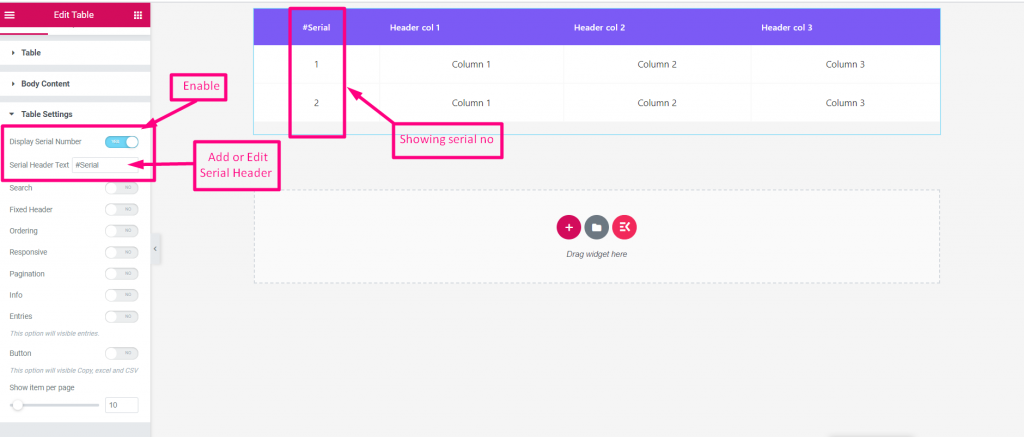
- Exibir número de série- Ative para exibir o número de série.
- Texto do cabeçalho serial- Adicionar ou editar cabeçalho serial.

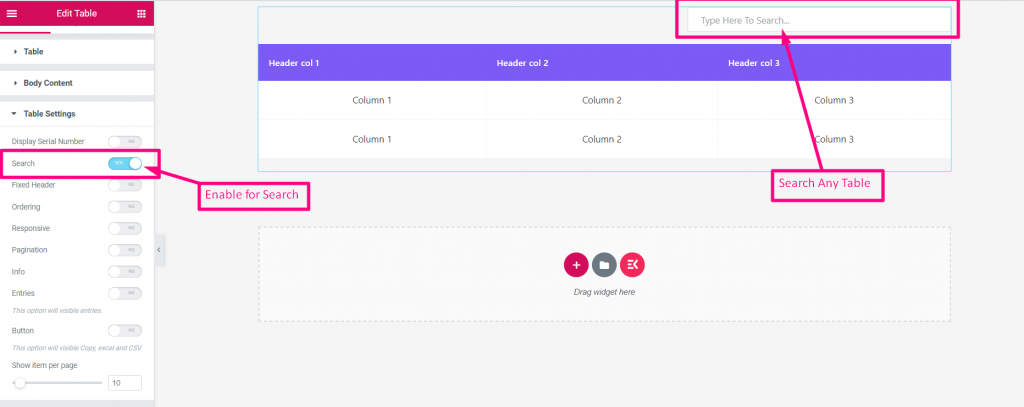
Procurar- Habilite a pesquisa de qualquer item da tabela

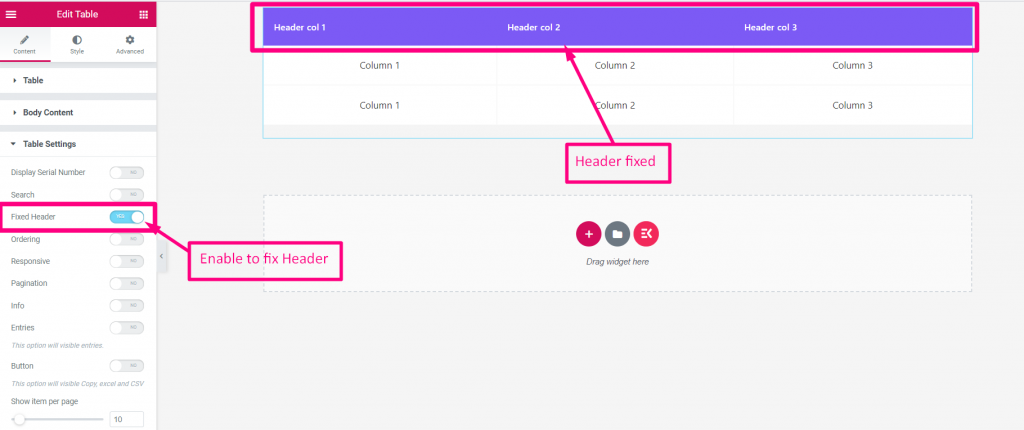
Cabeçalho Fixo- Ative para corrigir seu cabeçalho

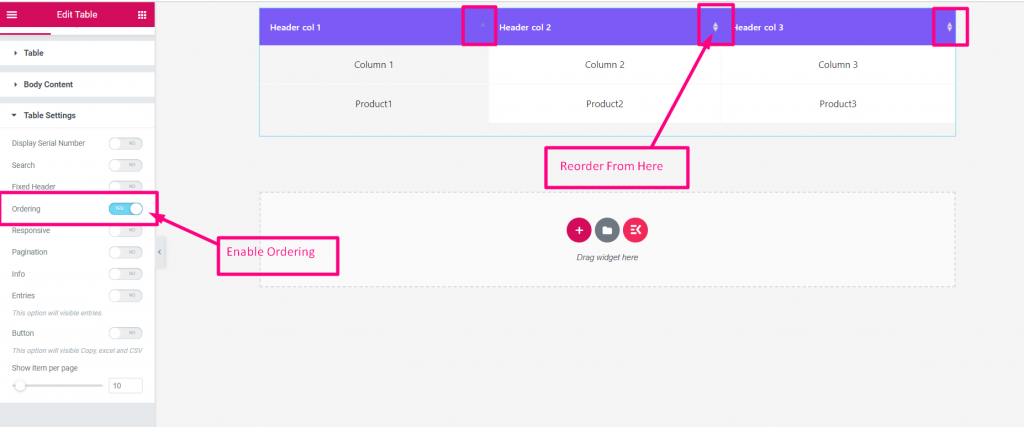
Encomenda- Ative o pedido para reordenar qualquer item

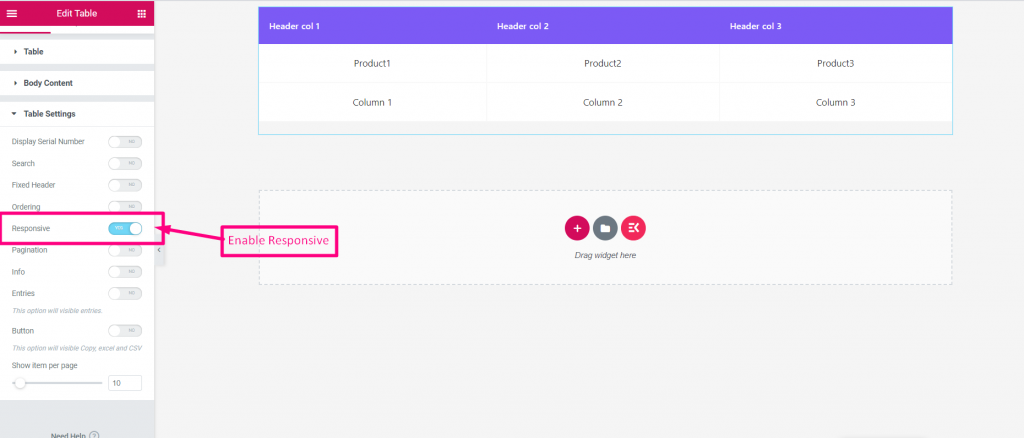
Habilitar Responsivo- Basta ativar a opção se precisar

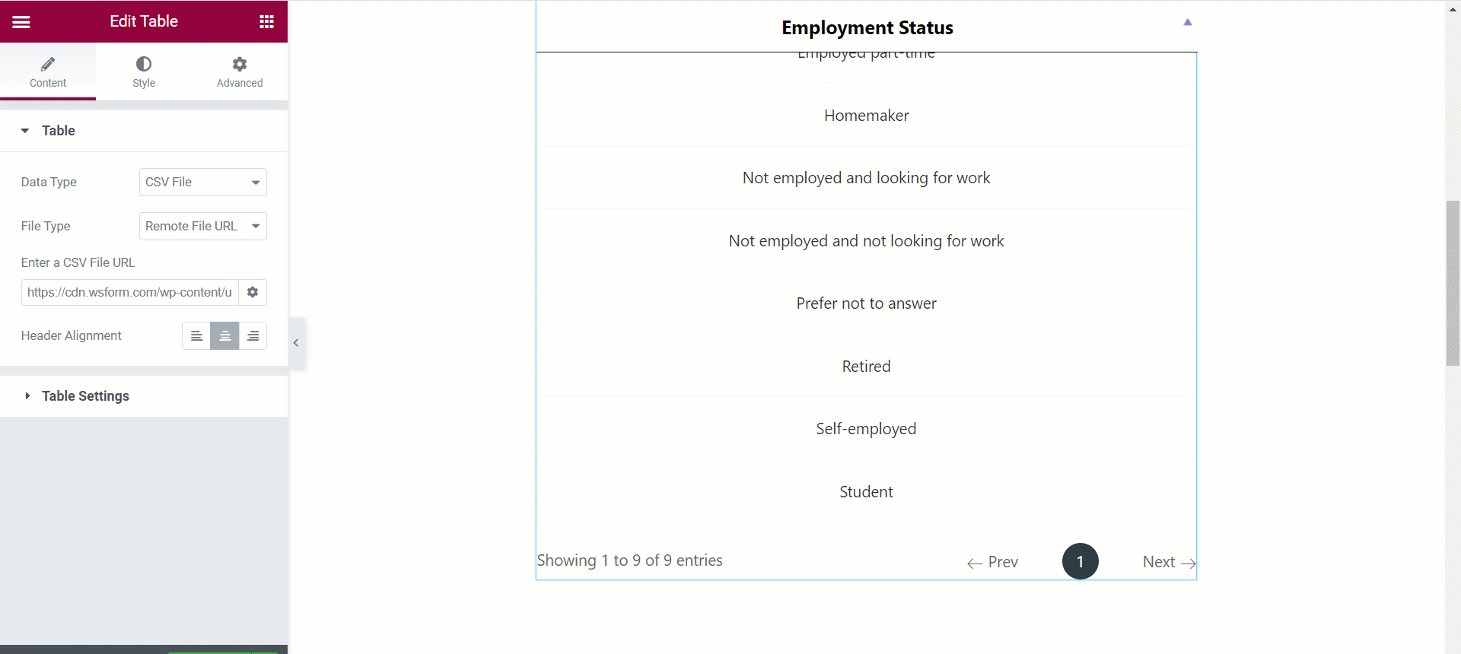
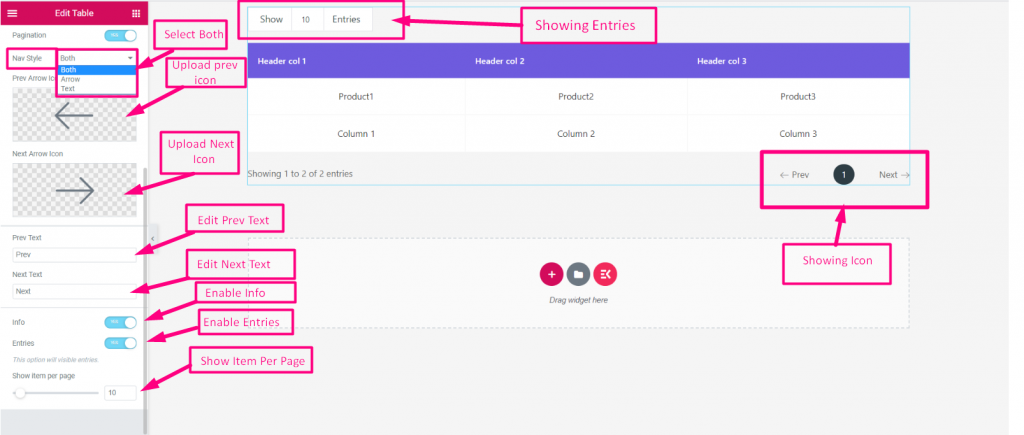
Paginação- Existem algumas etapas aqui
- Habilitar paginação
- Você pode mostrar apenas a seta do ícone ou apenas o texto. Você também pode selecionar Ambos
- Carregar seta anterior e seta seguinte
- Adicionar ou editar texto anterior e próximo texto
- Ativar informações
- Habilitar entradas
- Mostrar item por página

Portanto, este widget de tabela fornece recursos de exibição de tabela padrão para aplicativos. Espero que você ache esta ferramenta fácil de usar e que economize tempo.



