O widget Logout da conta deve ser usado em qualquer modelo Minha conta.
ShopEngine oferece o widget Logout da conta para permitir que você altere e personalize o conteúdo e o estilo do Logout da conta conforme sua escolha.
Ativar widget de logout da conta #
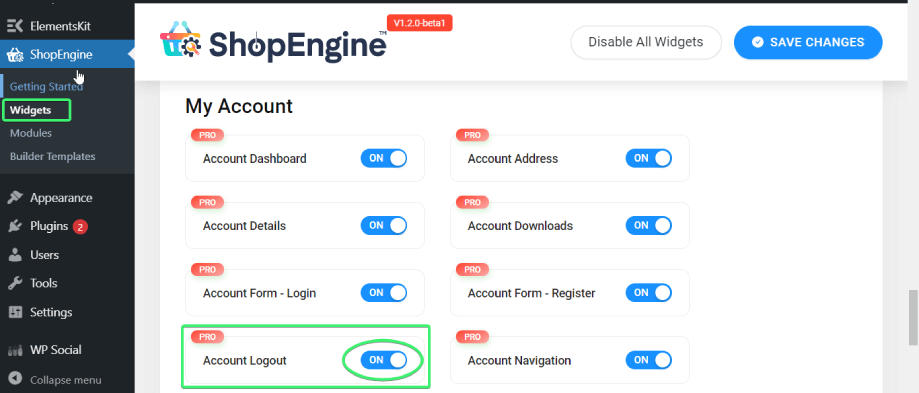
No painel de administração do WordPress, vá para Shop Engine > Widgets. Na lista de widgets Minha conta, ative o widget Logout da conta SOBRE.

Use o widget de logout da conta #
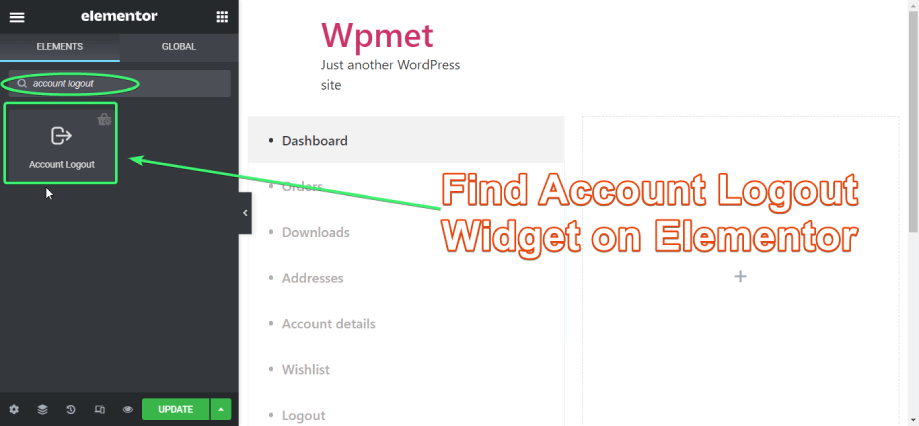
Pesquise o widget Logout da conta nas páginas Minha conta na guia ELEMENTOS do Elementor.

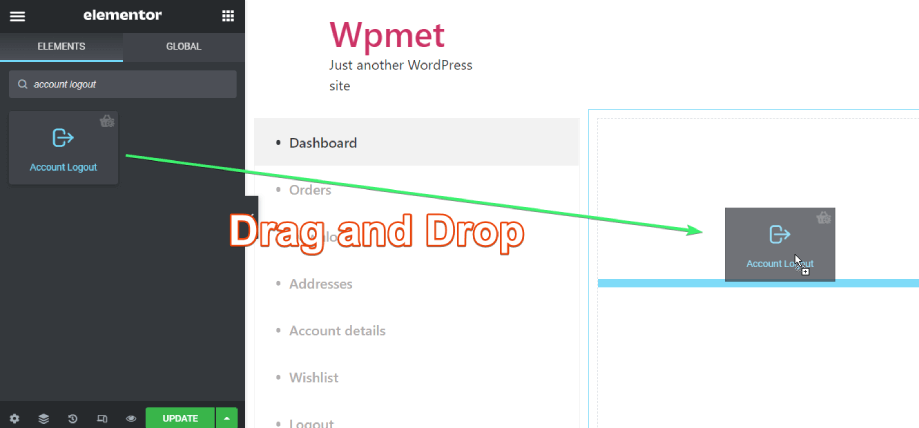
Arraste e solte o widget Logout da conta do Elementor na página desejada.

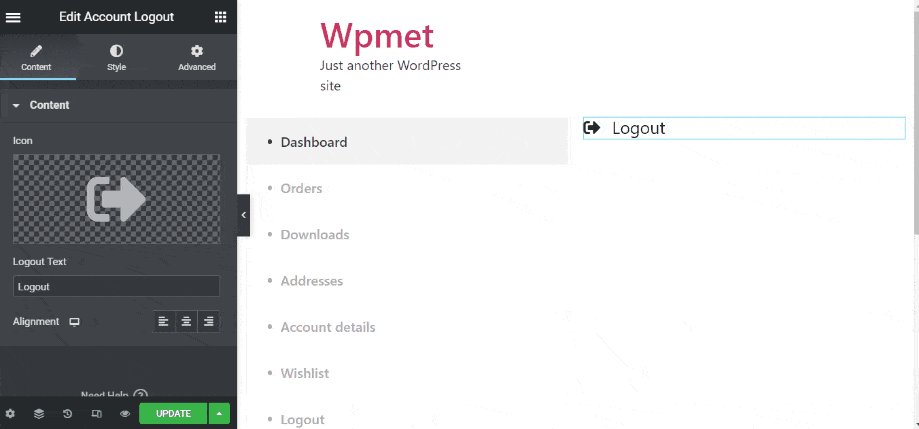
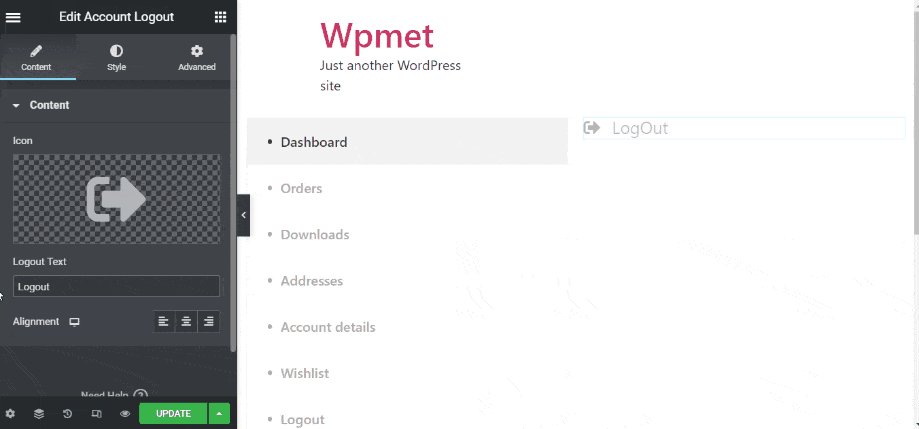
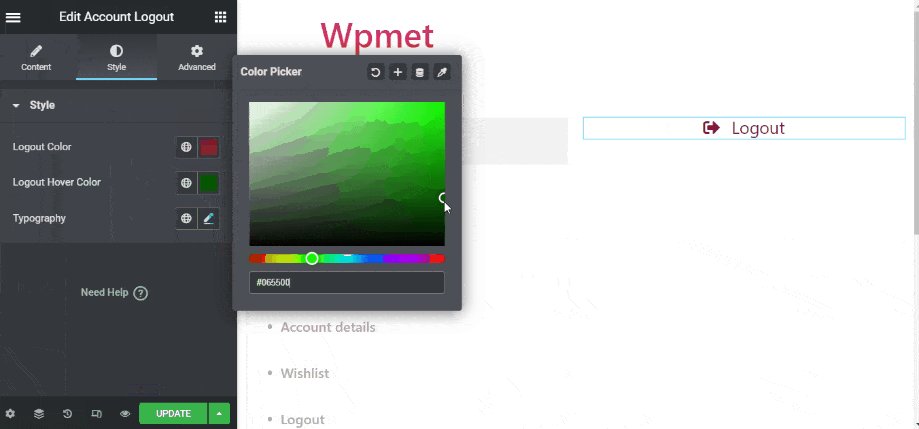
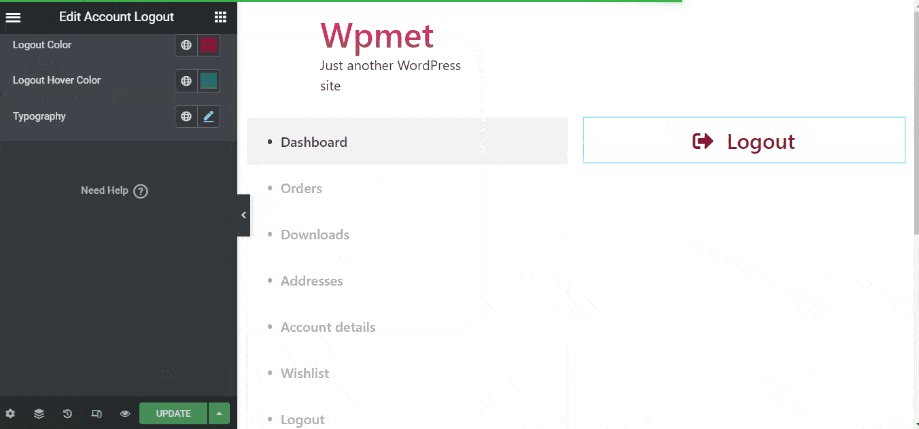
Personalize o widget de logout da conta #
O widget de logout da conta para Elementor permitirá que você personalize o conteúdo e o estilo de exibição do botão de logout.