O widget Checkout- Order Review do ShopEngine oferece muitas opções de personalização. Você pode ajustar os elementos da tabela como Produto, Total e Subtotal com vários parâmetros, incluindo cor, tipografia, margem, preenchimento, etc.
Como usar o widget Checkout - Revisão de pedidos? #
A criação de uma página de revisão de pedido de checkout envolve as seguintes etapas: 1. Habilitar o widget, 2. Editar o modelo de Checkout e 3. Personalizar o widget.
Etapa 1: ativar o widget Revisão de pedidos #
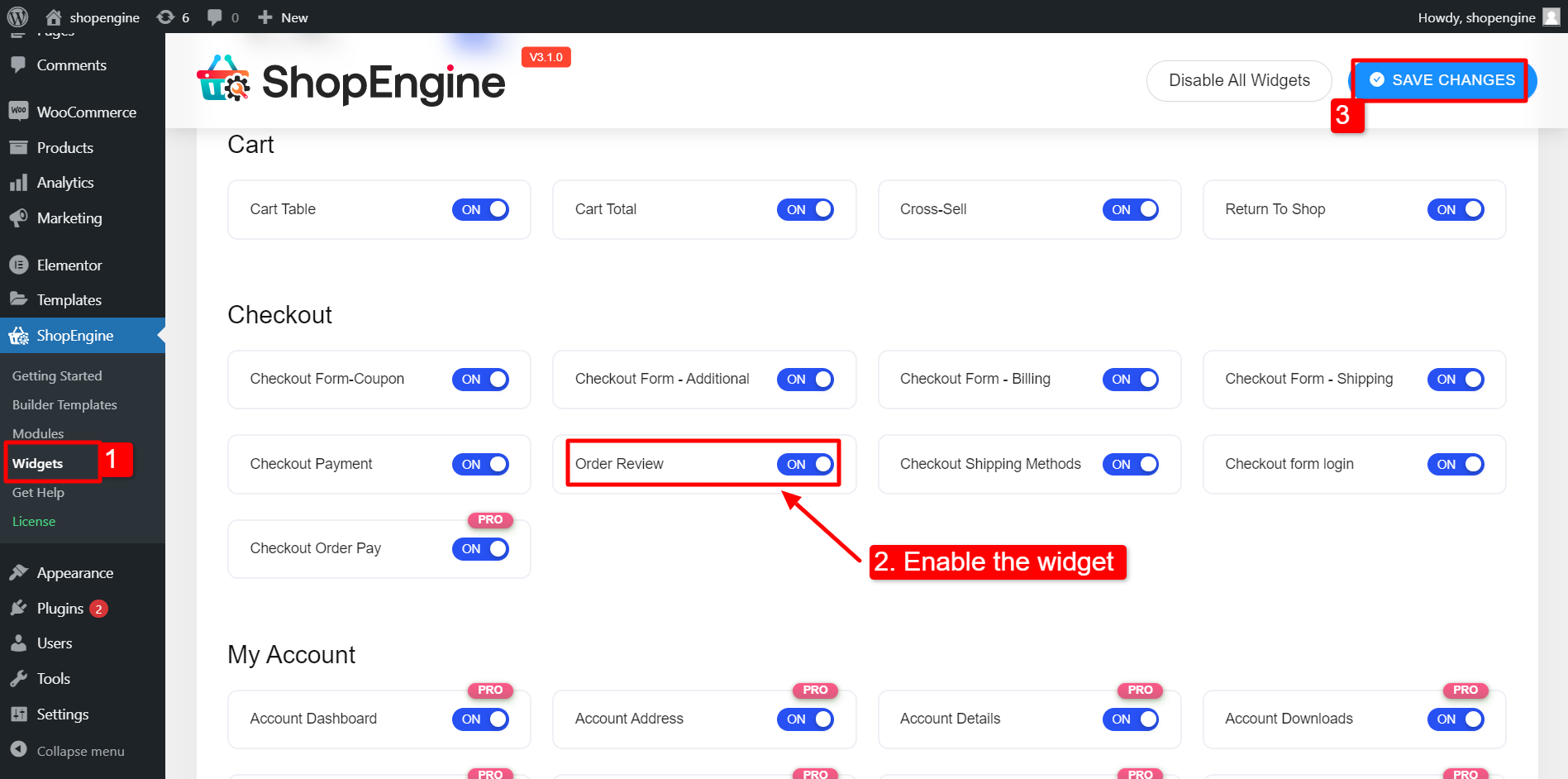
Para ativar o widget,
- Navegar para Shop Engine > Widgets.
- Habilite o Revisão do pedido ferramenta.
- Clique no SALVAR ALTERAÇÕES botão no canto superior direito.

Etapa 2: edite o modelo de checkout #
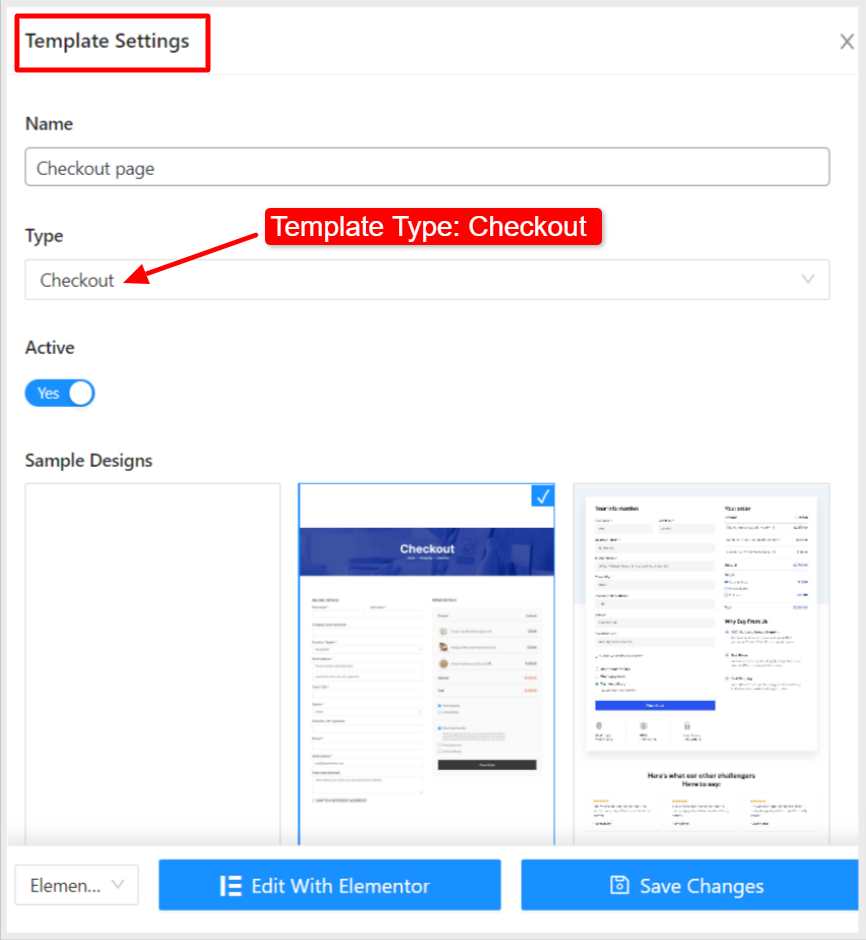
o widget Order Review funciona com o modelo ShopEngine Checkout. Portanto, você precisa criar um modelo para a página de checkout usando o construtor de modelos ShopEngine.
Para criar um modelo navegue até ShopEngine > Builder Template > Adicionar novo.
Siga a documentação para aprender como criar uma página WooCommece Checkout com ShopEngine.

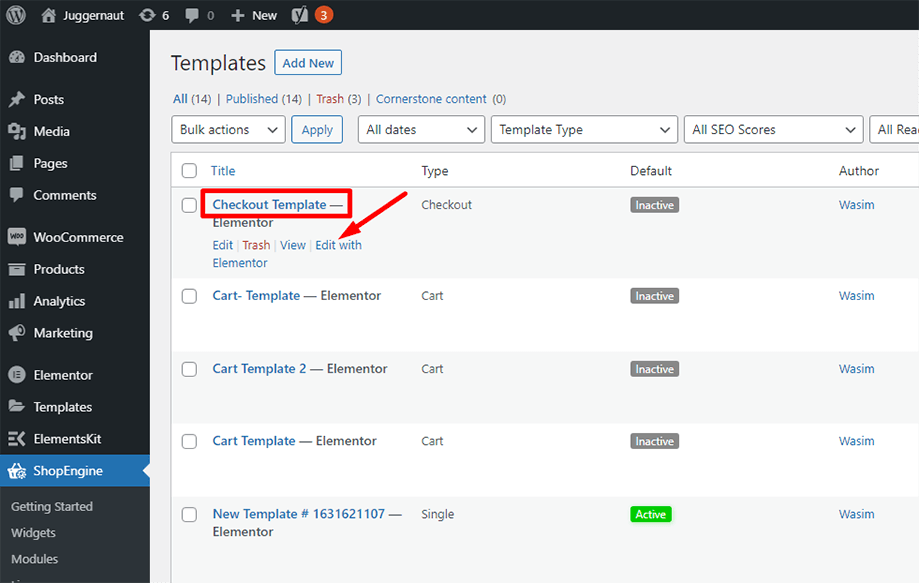
Se você tiver o modelo Checkout criado, poderá vê-lo no topo da lista. Agora clique em “Editar com Elementor”Para mudar para a janela Elementor.

Etapa 3: personalizar o widget Revisão do pedido de checkout #
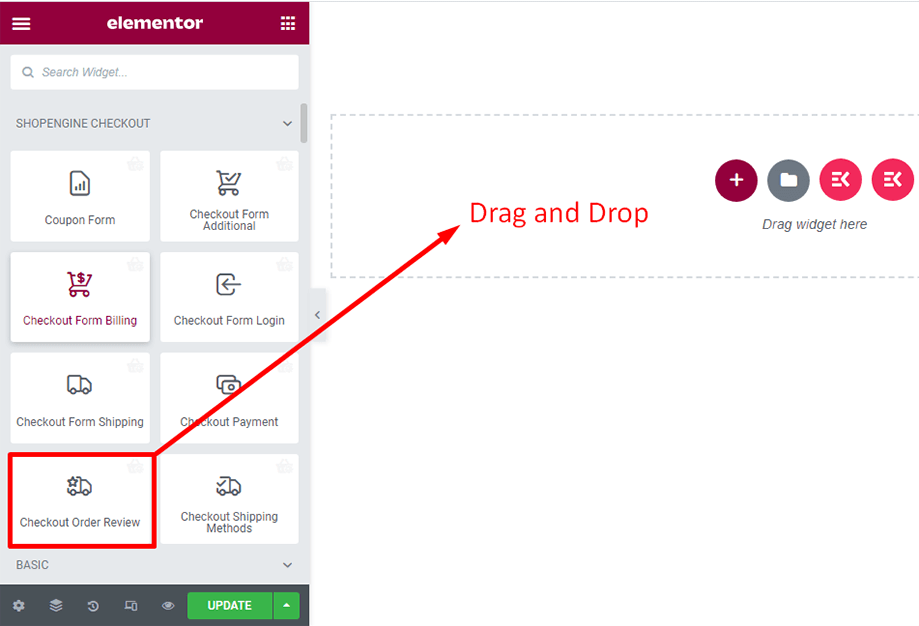
Depois disso, encontre o widget Checkout Order Review na barra lateral esquerda. Em seguida, arraste e solte o widget na área de design.

Você pode personalizar o seguinte recurso no widget,
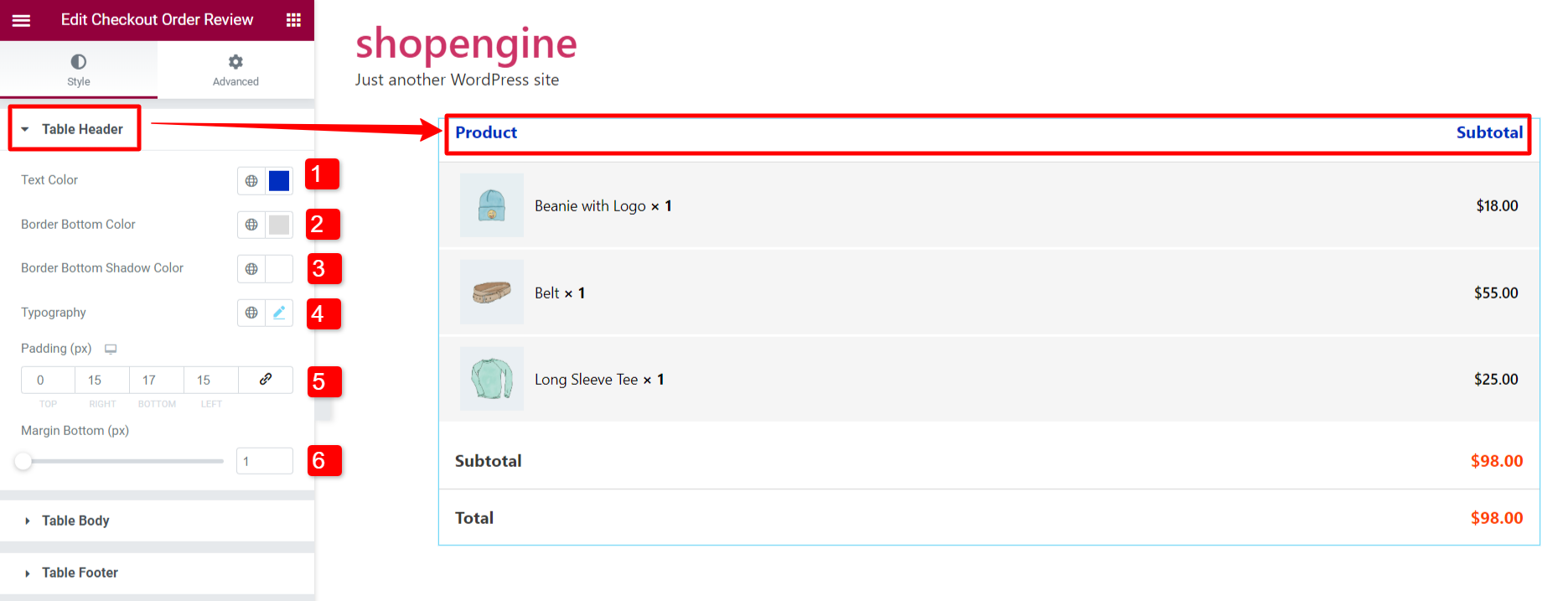
3.1 Cabeçalho da Tabela #
- Escolha o Cor do texto.
- Selecione os Cor inferior da borda.
- Escolha o Cor da sombra inferior da borda.
- Colocou o Tipografia para o cabeçalho.
- Ajuste o cabeçalho Preenchimento.
- Ajusta a Margem Inferior do cabeçalho.

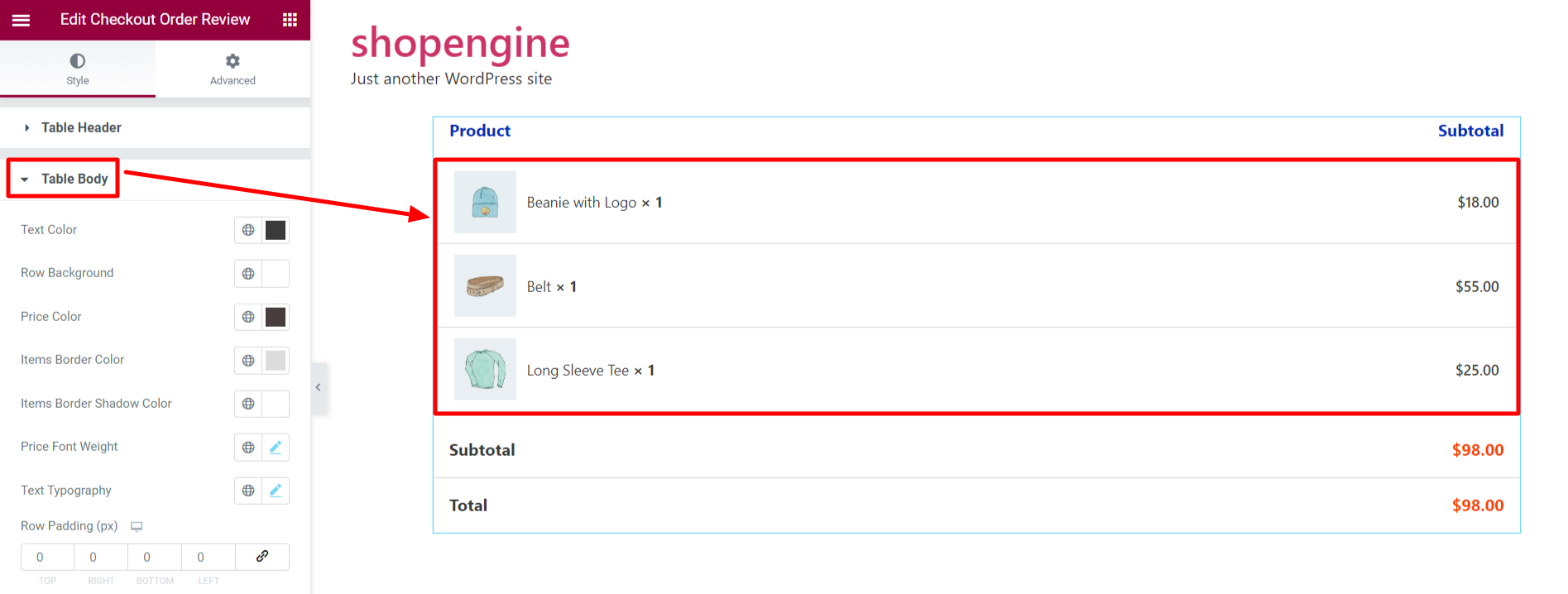
3.2 Corpo da Tabela #
O corpo da tabela contém os produtos e seus preços.

Para personalizar o corpo da tabela,
- Escolha um Cor do texto (cor do texto do nome do produto).
- Definir um Fundo Bruto color (cor de fundo da seção do corpo).
- Escolha um Preço Cor.
- Selecione um Cor da borda do item (cor da borda abaixo de cada item).
- Selecione um Cor da sombra da borda dos itens.
- Colocou o Peso da fonte do preço (Tipografia do texto do preço).
- Colocou o Tipografia de texto.
- Ajusta a Preenchimento de linha e Espaço de linha intermediário os produtos.
- Ajuste o produto Tamanho da imagem.

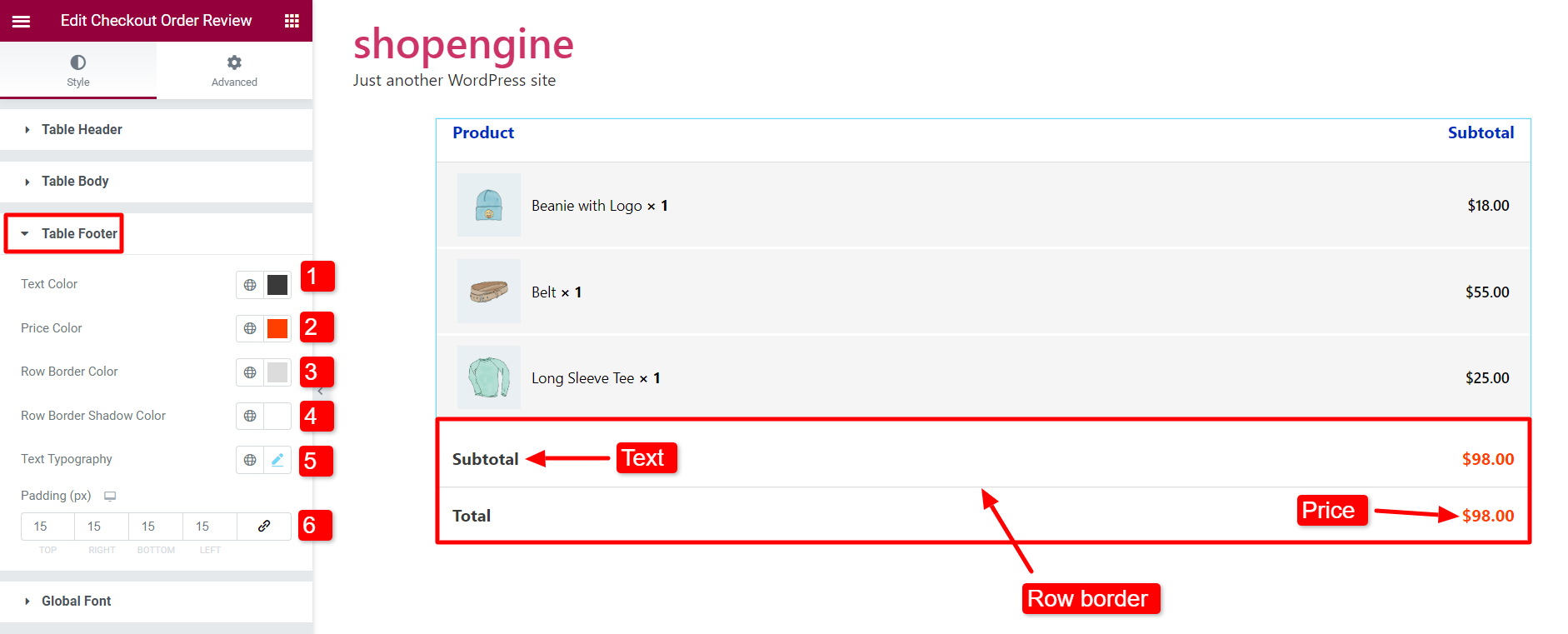
3.3 Rodapé da Tabela #
- Selecione uma Cor do texto.
- Escolha um Preço Cor para texto de preço.
- Escolha o Cor da borda da linha e Cor da sombra da borda da linha.
- Definir Tipografia de texto.
- Ajusta a Preenchimento para o rodapé da tabela.

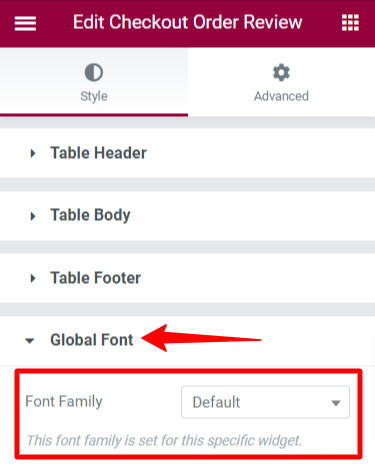
3.4 Fonte Global #
Escolha a fonte da tabela de revisão de pedidos na seção Fonte Global usando o parâmetro Família de fontes. A fonte do texto está definida como padrão, mas você pode escolher a fonte de sua preferência.

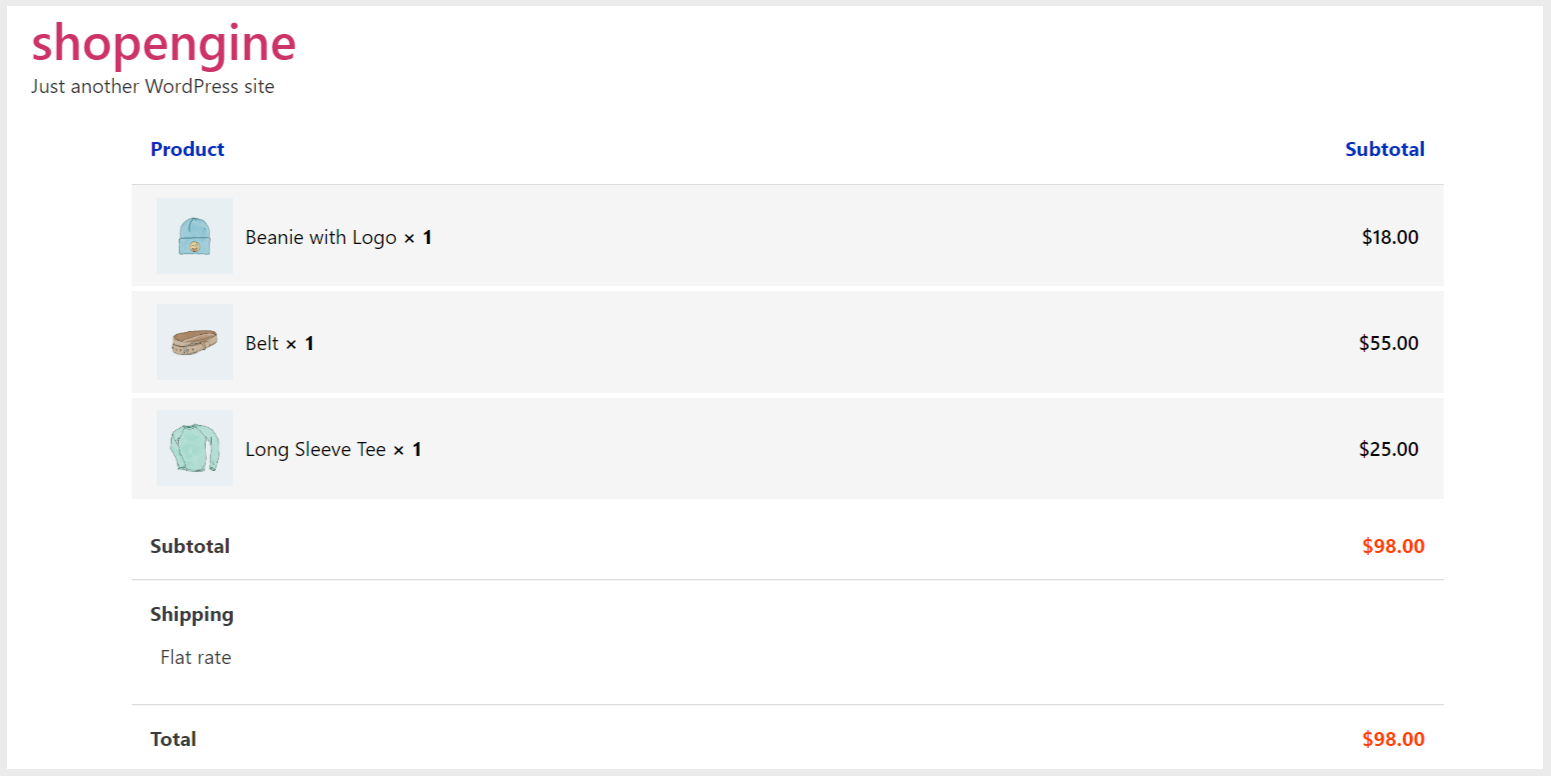
Finalmente, o modelo de revisão de pedido de checkout está pronto. O modelo fica visível quando o usuário prossegue para a finalização da compra.
Esta é a aparência da tabela de revisão de pedidos na página de checkout-

Desta forma, você pode utilizar nosso widget Revisão de Pedidos, fazer as modificações necessárias e proporcionar uma experiência tranquila aos seus clientes.




