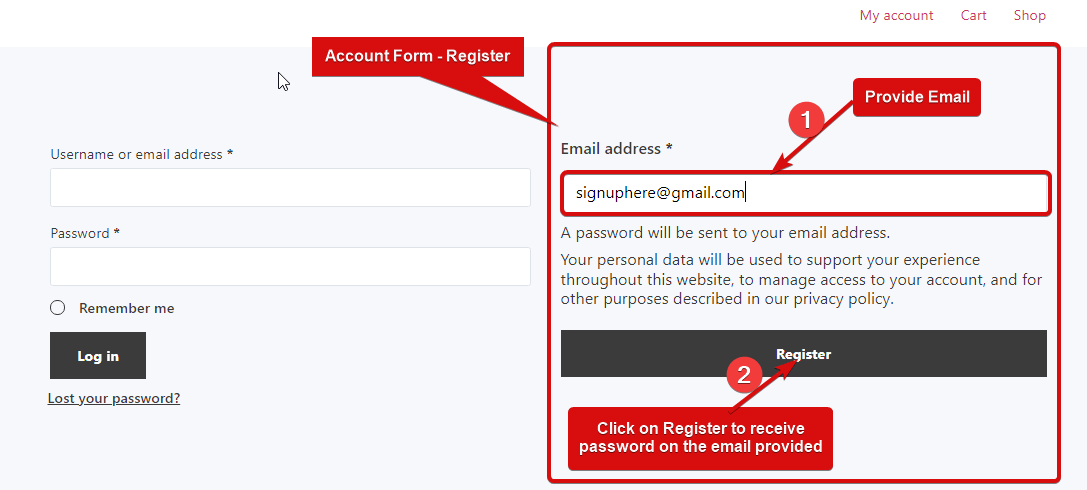
Formulário de conta – widget de registro fornece um formulário de registro para os clientes. Assim que alguém se registrar com um endereço de e-mail, uma senha gerada automaticamente será enviada para o endereço de e-mail. Este é um widget de modelo Minha conta.
Passo 1: Habilite o widget #
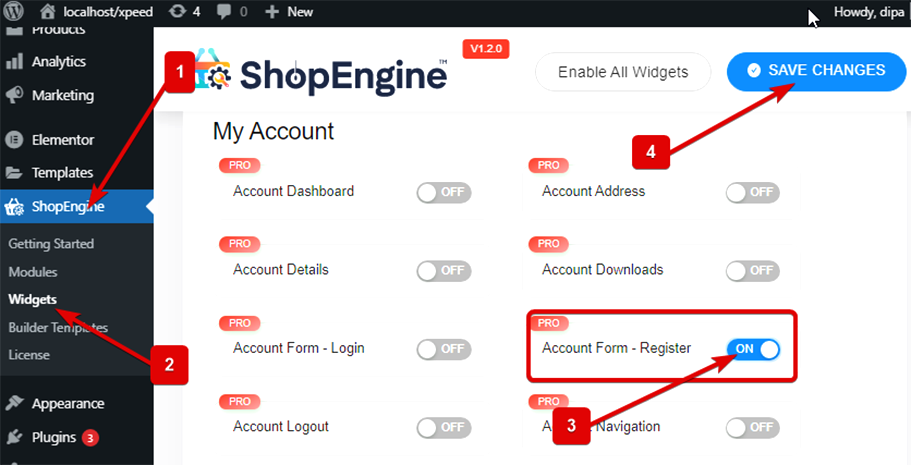
Para ativar o widget,
- Vá para ShopEngine > Widgets > Formulário de conta – Cadastre-se
- Ligar
- Salvar mudanças

Observação: Você também pode ligar Formulário de conta – registre-se em um Configuração global que ativa todos os widgets do ShopEngine.
Etapa 2: Adicionar formulário de conta – Widget de registro #
Antes de poder adicionar o widget, você precisar para criar um Modelo de login/registro da minha conta primeiro. Confira a documentação em como criar um modelo de login/registro de minha conta.
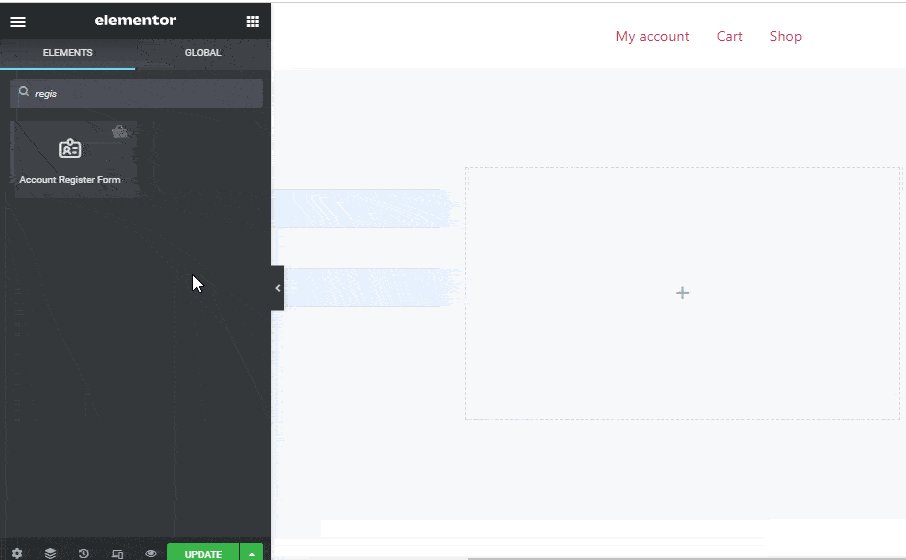
Adicionar Formulário de conta – Cadastre-se:
- Vá para ShopEngine > Modelos > Minha conta Entrar/Registrar
- Clique em Editar com Elementor

- Procurar para Formulário de registro de conta na opção Pesquisa de Elementos
- Arraste e solte o widget
- Clique em Atualizar para salvar as alterações.

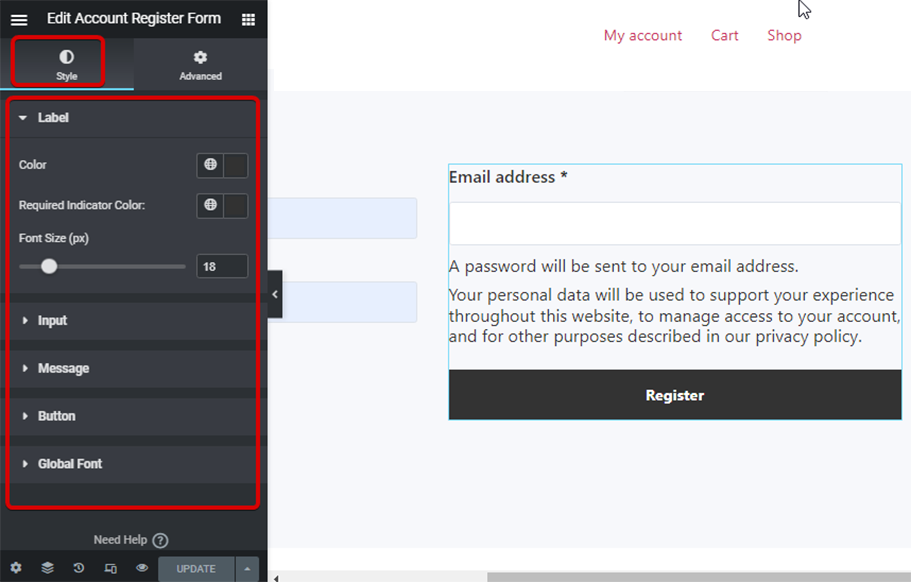
Etapa 3: configurações de estilo #
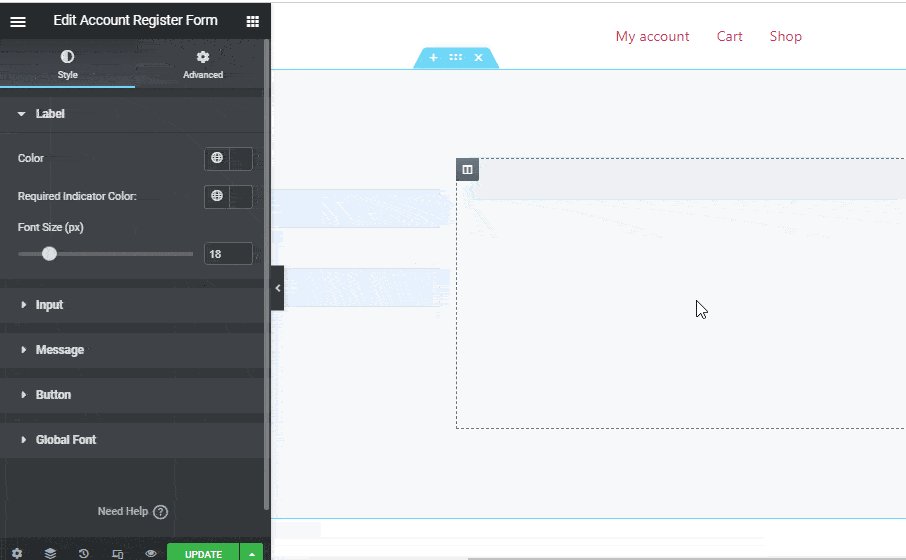
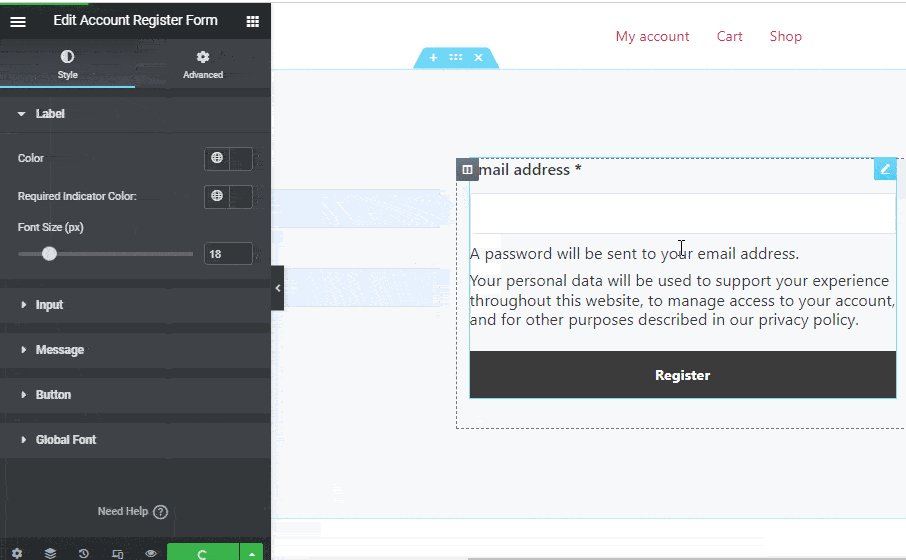
Clique na opção de edição para ir para o Estilo Guia para personalizar os seguintes estilos deste widget:

Rótulo: #
- Cor: Escolha uma cor para a etiqueta.
- Cor do indicador necessária: Escolha uma cor para a etiqueta.
- Tamanho da fonte (px): Aqui você pode definir o tamanho da fonte da etiqueta
Entrada: #
- Tamanho da fonte (px): Escolha um tamanho de fonte para a entrada.
- Preenchimento: Ajuste o preenchimento superior, direito, inferior e esquerdo do botão.
- Margem: Selecione as margens superior, direita, inferior e esquerda.
- Normal/Foco: Escolha a cor e a cor de fundo do campo de entrada para o modo normal e de foco.
- Tipo de borda: Você pode escolher o tipo de borda como ranhura sólida, dupla, pontilhada e tracejada. Escolha nenhum se não quiser nenhuma borda.
- Largura: Selecione os valores de largura superior, direito, inferior e esquerdo.
Mensagem: #
- Cor: Escolha uma cor para a mensagem abaixo do campo de e-mail.
- Cor do link: Selecione uma cor de link para a política de privacidade.
- Tamanho da fonte (px): Defina o tamanho da fonte da mensagem.
- Altura da linha: Aqui você pode escolher a altura da linha.
Botão: #
- Cor: Escolha uma cor para o botão.
- Cor de fundo: Escolha a cor de fundo.
- Flutuação da cor de fundo: Selecione uma cor de fundo para o modo flutuante.
- Preenchimento: Ajuste o preenchimento superior, direito, inferior e esquerdo do botão.
- Margem: Selecione as margens superior, direita, inferior e esquerda.
Fonte global: #
- Família de fontes: Aqui você pode alterar a família de fontes de todo o widget.
Por fim, clique em Atualizar para salvar todas as alterações.
Observação: Depois que o usuário se registra, ele pode fazer login usando o Formulário de conta - Widget de login.
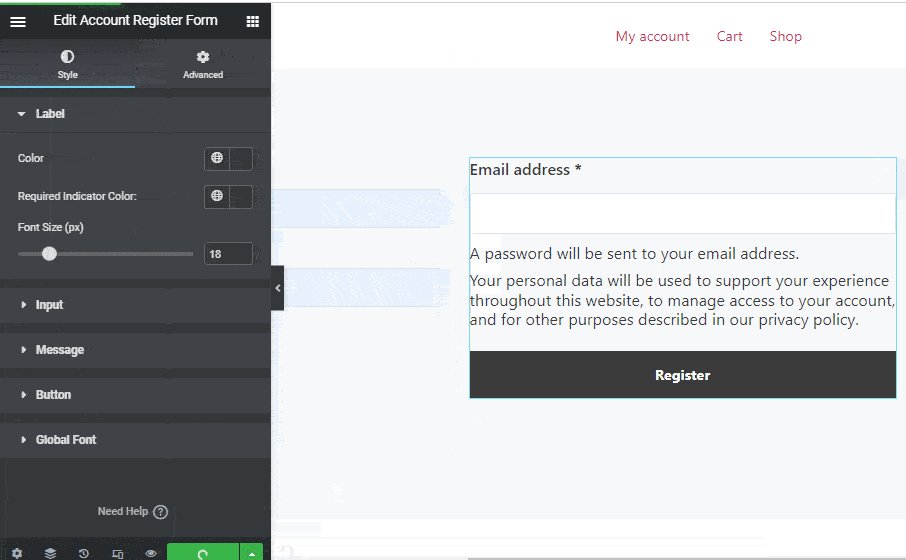
Aqui está a prévia final do formulário de conta – Cadastre-se