Com Produtos visualizados recentemente, você pode mostrar aos clientes os produtos que eles navegaram para que possam adicioná-los facilmente ao carrinho. Você pode adicionar esse recurso extra na página de detalhes do produto e tornar o processo de pedido mais flexível para seus clientes.
Este é um widget geral do ShopEngine. Portanto, você pode usar isso em qualquer um dos modelos do ShopEngine.
Mas como adicionar produtos visualizados recentemente? Vamos aprender como você pode usar widgets de produtos visualizados recentemente em seu site WooCommerce:
Produtos visualizados recentemente - Widget ShopEngine #
Etapa 1: ativar o widget de produtos visualizados recentemente #
Para ativar o widget,
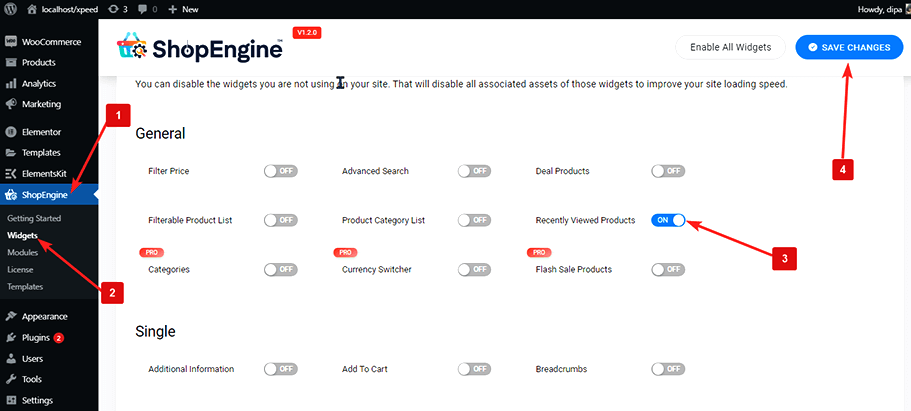
- Vá para ShopEngine > Widgets > Produtos visualizados recentemente
- Ligar Produtos visualizados recentemente na seção Geral
- Salvar mudanças

Observação: você também pode ativar Produtos visualizados recentemente com uma configuração global que ativa todos os widgets do ShopEngine ao mesmo tempo.
Etapa 2: adicionar produtos visualizados recentemente #
Antes de adicionar o widget, você precisa primeiro de qualquer modelo ShopEngine WooCommerce. Confira a documentação em como criar um modelo.
Para adicionar produtos visualizados recentemente:
- Vá para ShopEngine > Modelos > Qualquer modelo do ShopEngine
- Clique em Editar com Elementor

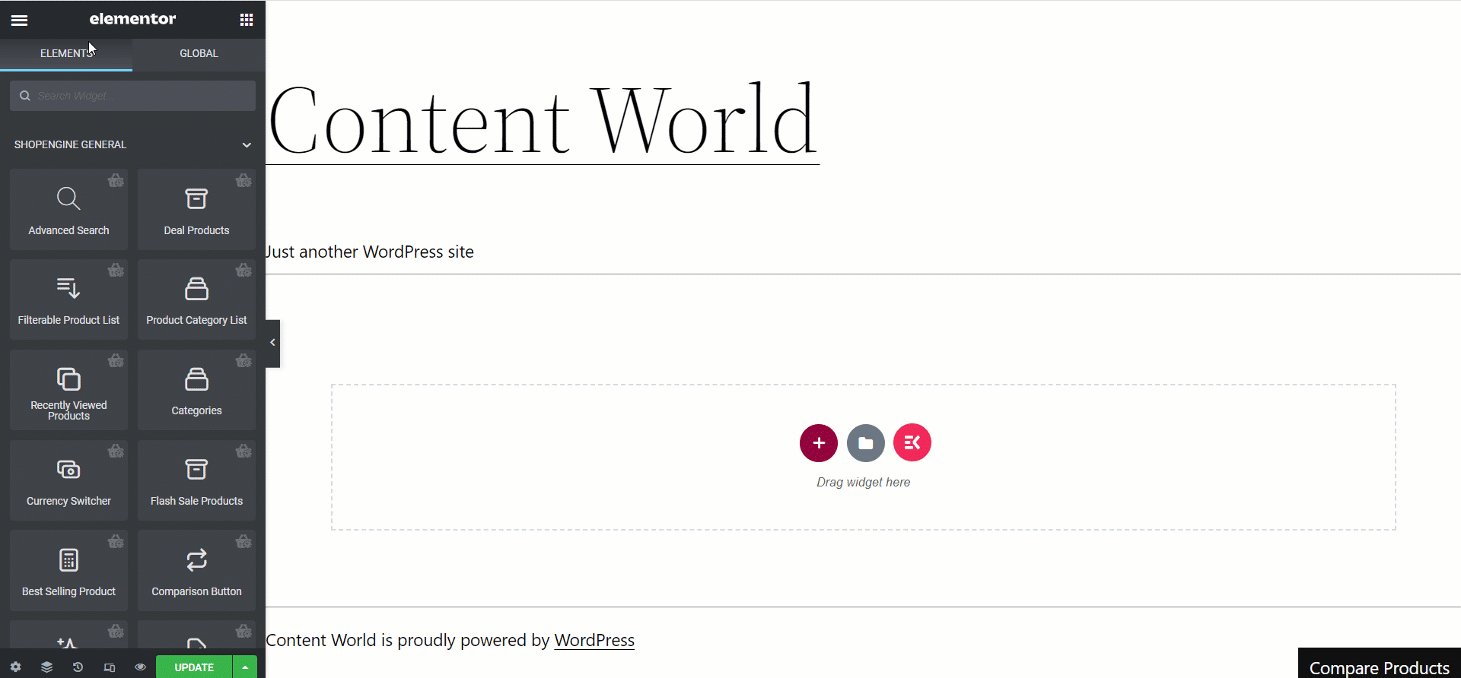
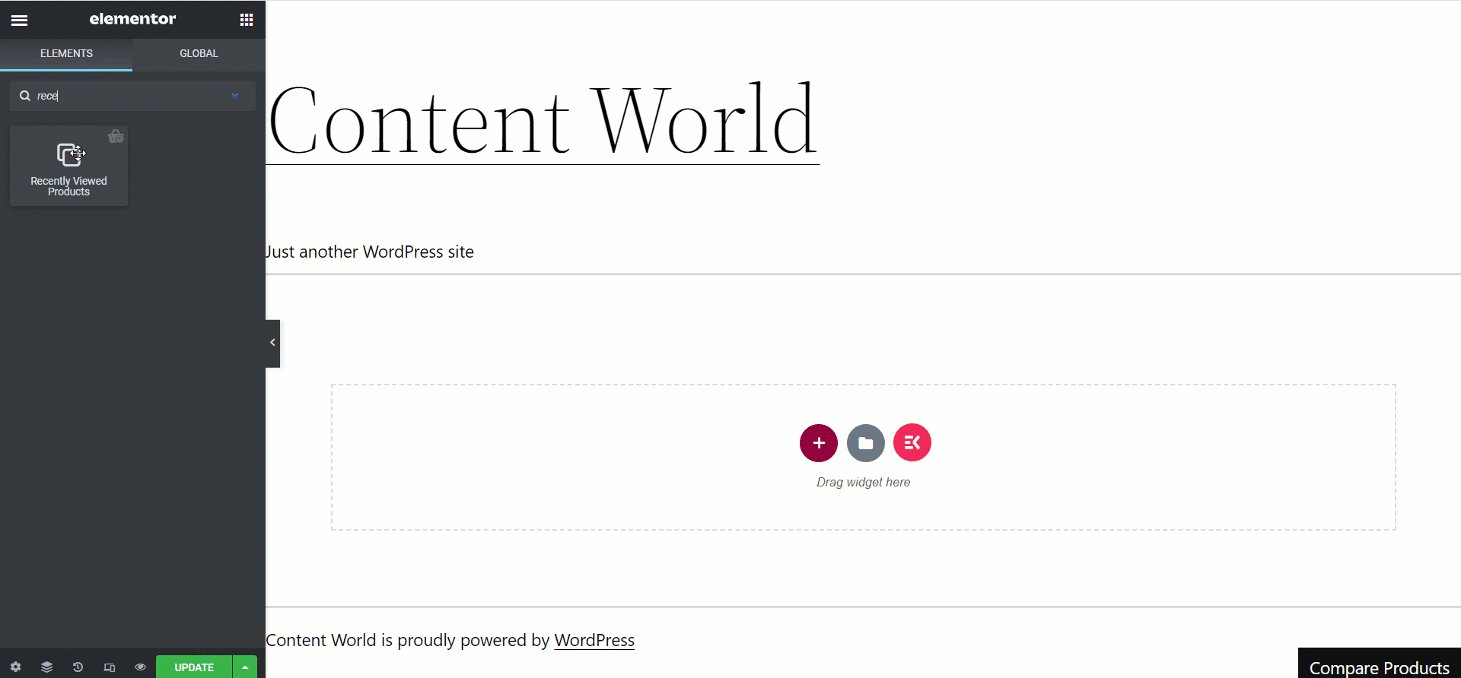
- Procurar para produtos visualizados recentemente na opção Pesquisa de elementos.
- Arraste e solte o widget
- Clique em Atualizar para salvar as alterações.

Etapa 3: configurações de produtos visualizados recentemente #
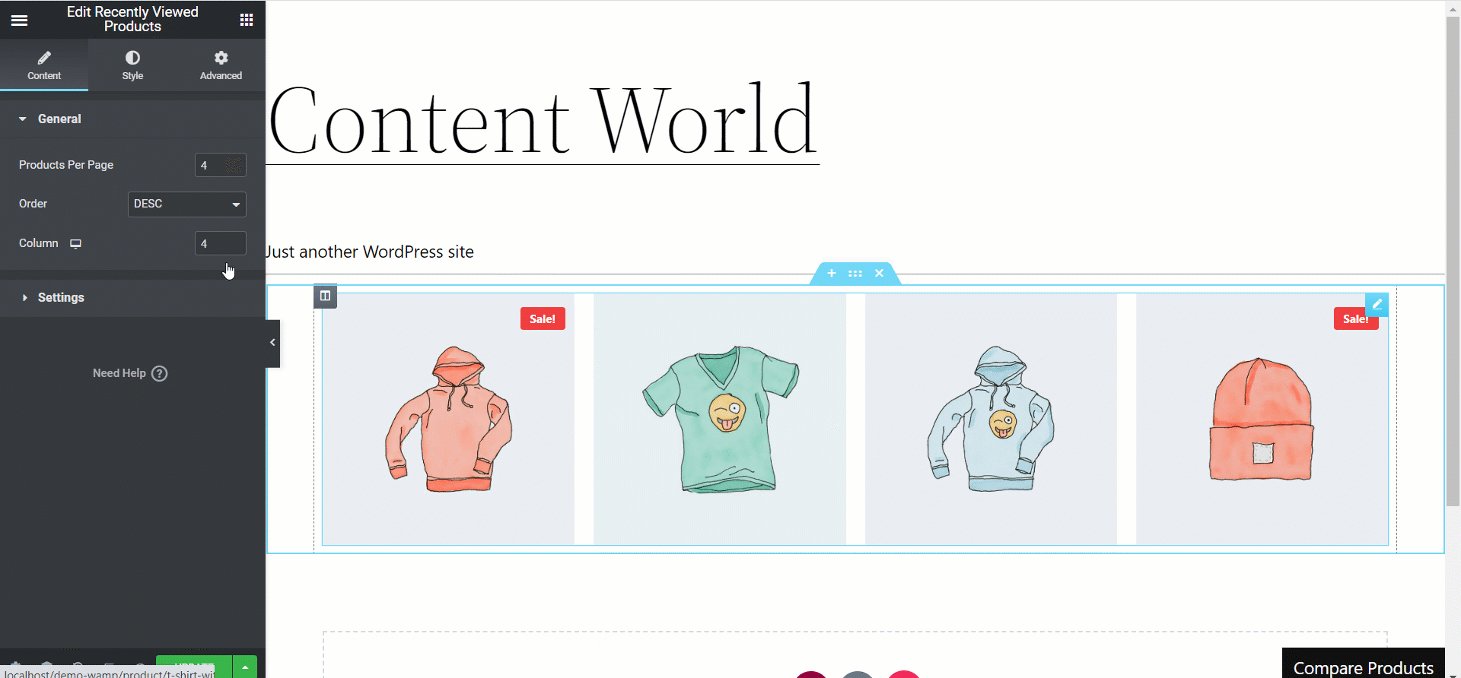
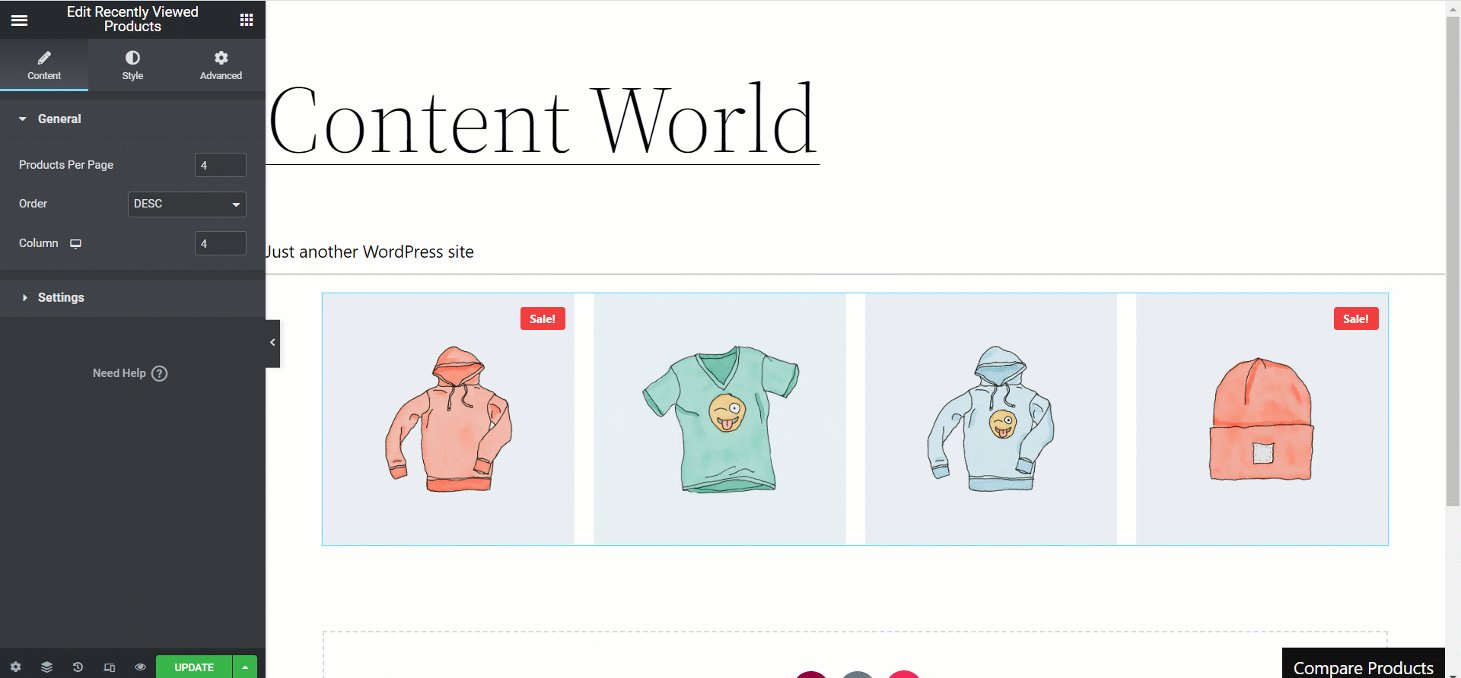
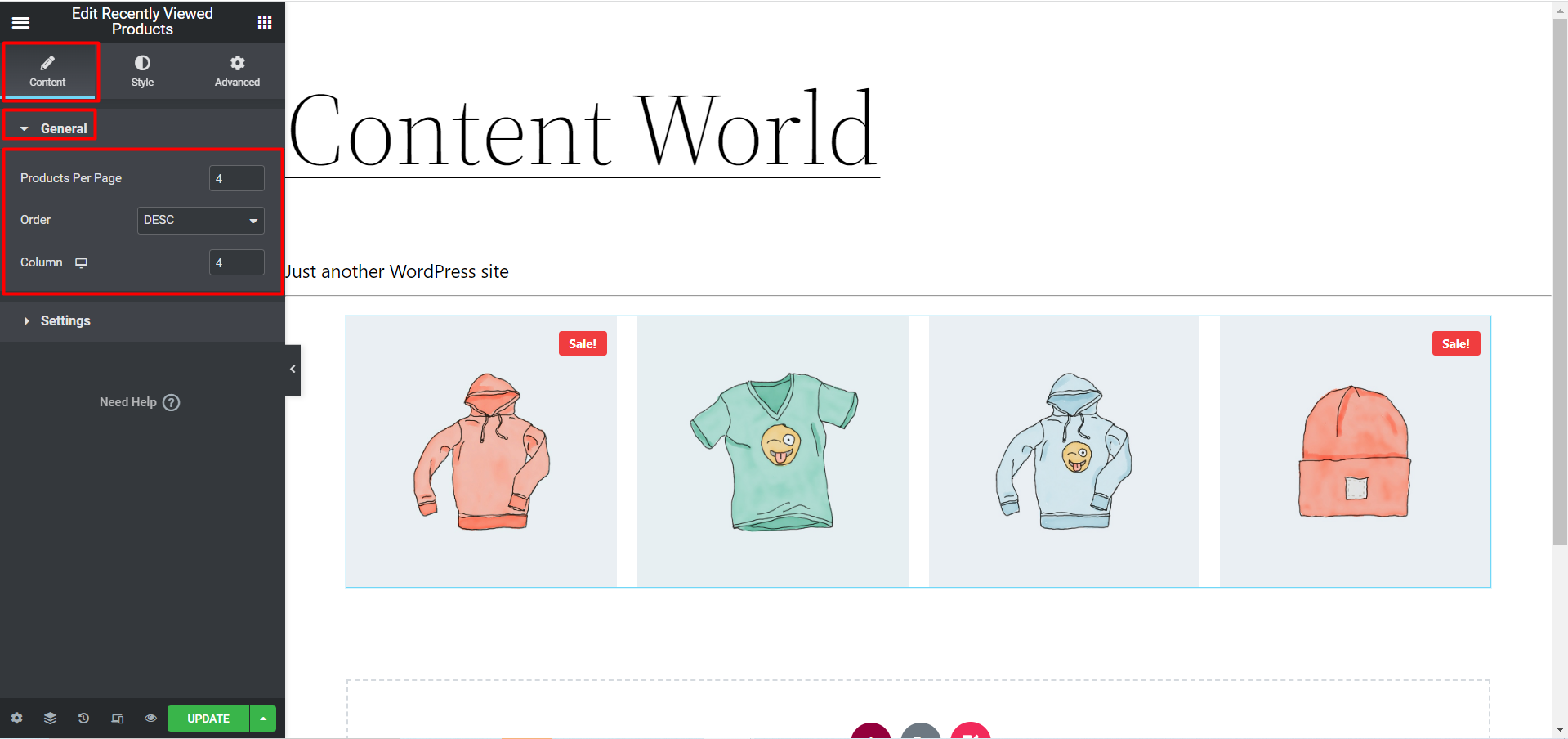
Na seção Conteúdo, você pode personalizar Geral e configurações.
Clique em Geral para expandir

- Produtos por página: Defina o número de produtos visualizados recentemente que você deseja mostrar por página.
- Ordem: Você pode mostrar o produto em ordem crescente ou decrescente. Escolha ASC para ascendente e DESC para decrescente.
- Coluna: Escolha quantas colunas você deseja exibir por linha.
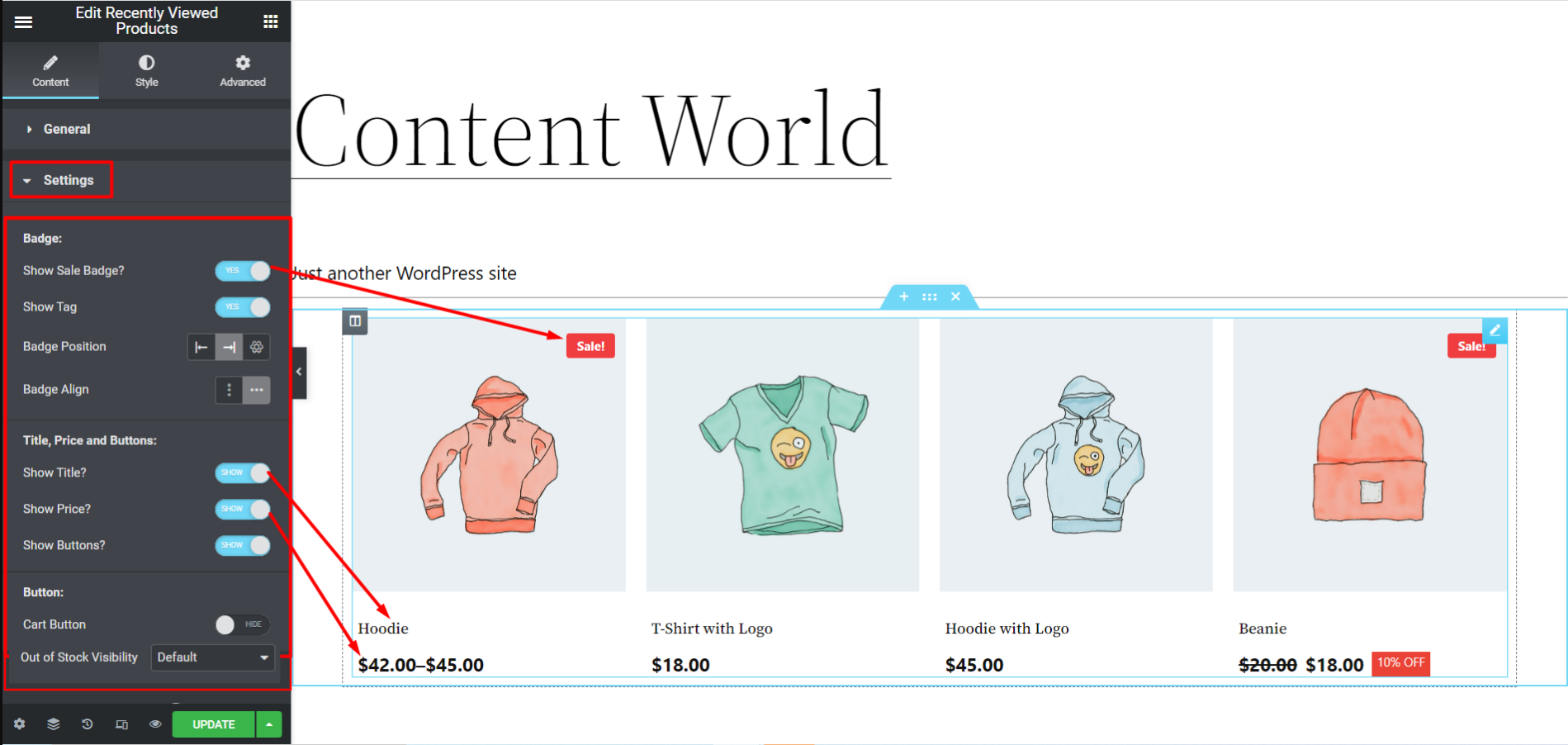
Clique em Configurações e expanda para obter acesso às seguintes configurações de selo:

- Mostrar selo de venda: Ative esta opção para mostrar o selo de venda. Se você não quiser exibir o selo de venda, desative-o.
- Mostrar porcentagem de desconto: Você pode ativar esta opção para mostrar a porcentagem de desconto.
- Mostrar etiqueta: Para mostrar a tag, ative esta opção.
- Posição do emblema: Você pode definir a posição do emblema no canto superior esquerdo e no canto superior direito. Você também pode escolher uma posição personalizada usando os valores do eixo X e do eixo Y.
- Alinhamento do emblema: Defina o emblema para alinhar vertical ou horizontal de acordo com seu desejo.
- Mostrar título?: Habilite esta opção se desejar exibir o nome da imagem.
- Mostrar preço?: Para exibir o preço, selecione MOSTRAR, caso contrário, OCULTAR.
- Mostrar botão?: Se você ativar esta opção, verá o Botão do carrinho abaixo. Também existe a opção de exibir a opção Carrinho selecionando MOSTRAR e, caso contrário, OCULTAR.
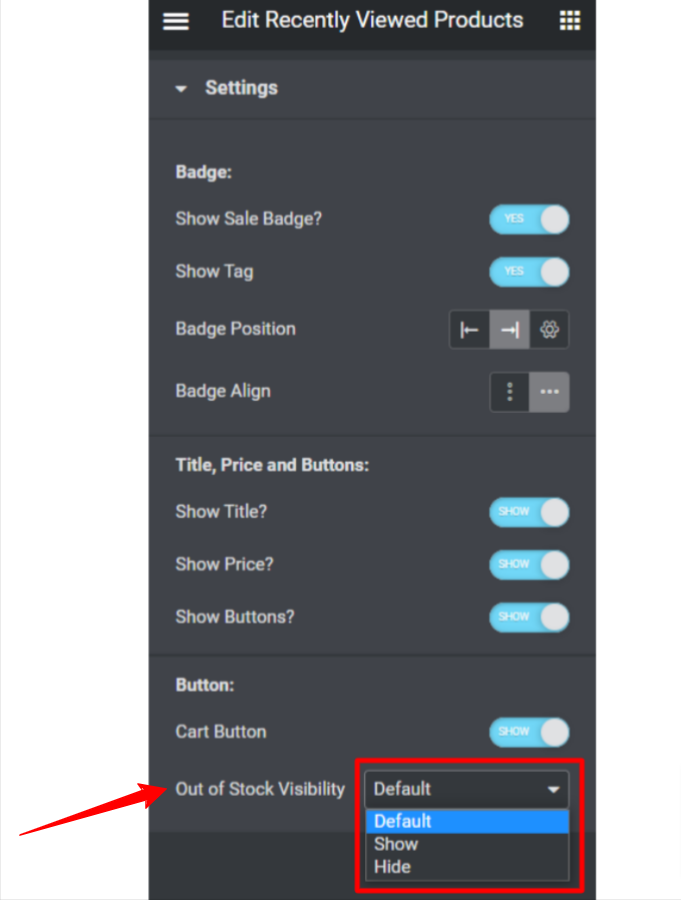
Visibilidade personalizada fora de estoque:
Com o ShopEngine Pro você pode personalizar a visibilidade dos produtos que estão em falta, na lista de produtos visualizados recentemente. Na seção Configuração, encontre o Visibilidade fora de estoque recurso e configure-o para Mostrar ou Esconder ou Padrão.

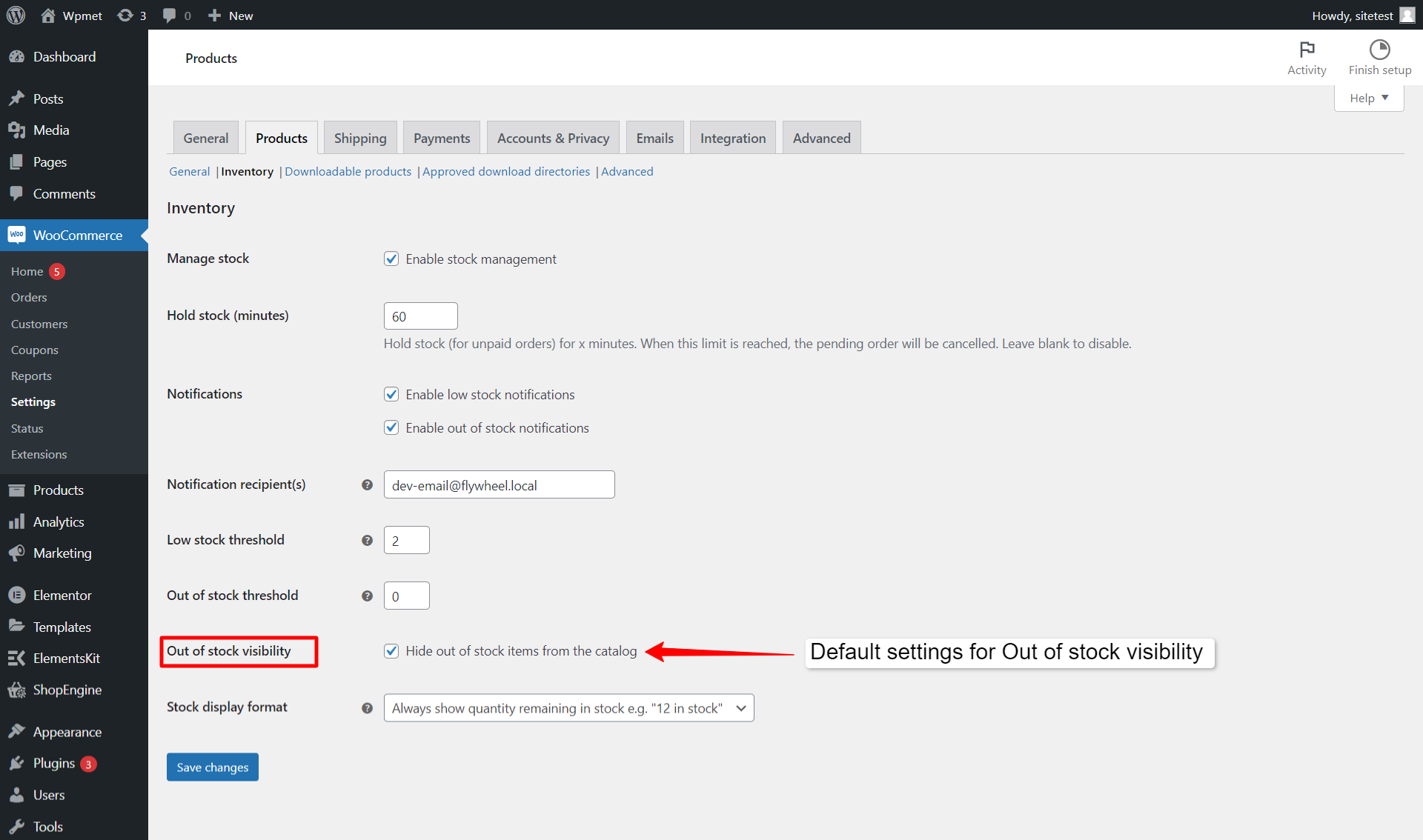
Quando você escolhe Padrão, a visibilidade será definida de acordo com as configurações do produto WooCommerce Visibilidade fora de estoque no WooCommerce > Produtos > Estoque. Caso contrário, selecionando Mostrar ou Esconder substituirá as configurações padrão.

Depois de fazer todas as alterações nas configurações, clique em atualizar salvar.
Etapa 4: configurações de estilo de produtos visualizados recentemente #
Depois de concluir as configurações, você pode alterar o estilo de conteúdo > estilo
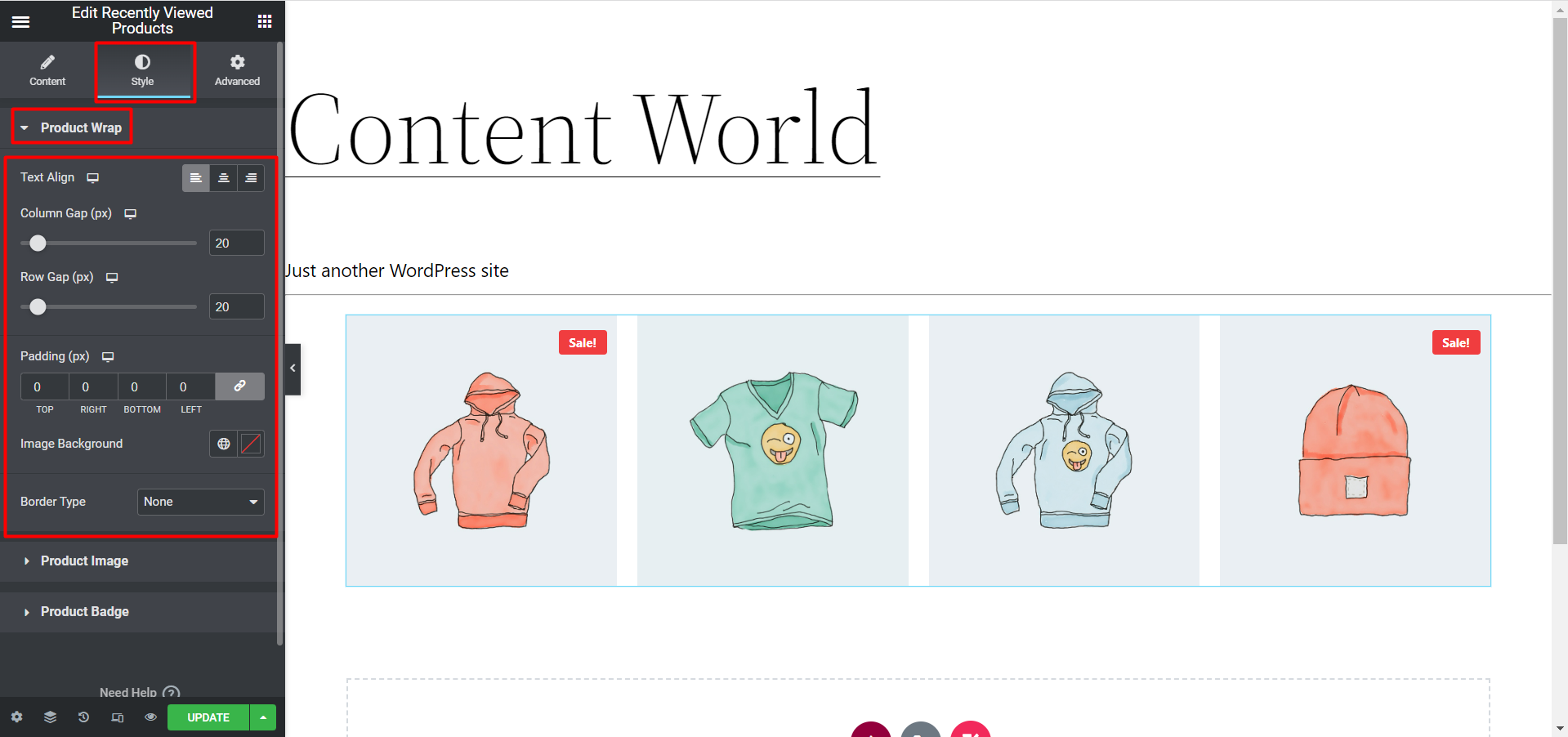
Expandir o Envoltório do produto opção para alterar o seguinte estilo:

- Alinhamento de texto: Você pode alinhar seu texto Esquerda, centroRe Certo.
- Lacuna da coluna: Escolha a lacuna entre cada coluna em pixels.
- Espaço entre linhas: Insira a lacuna desejada entre cada linha aqui.
- Preenchimento: Defina o preenchimento superior, esquerdo, direito e inferior.
- Fundo da imagem: Escolha a cor de fundo
- Tipo de borda: Selecione o tipo de borda desejada em torno de cada seção do produto.
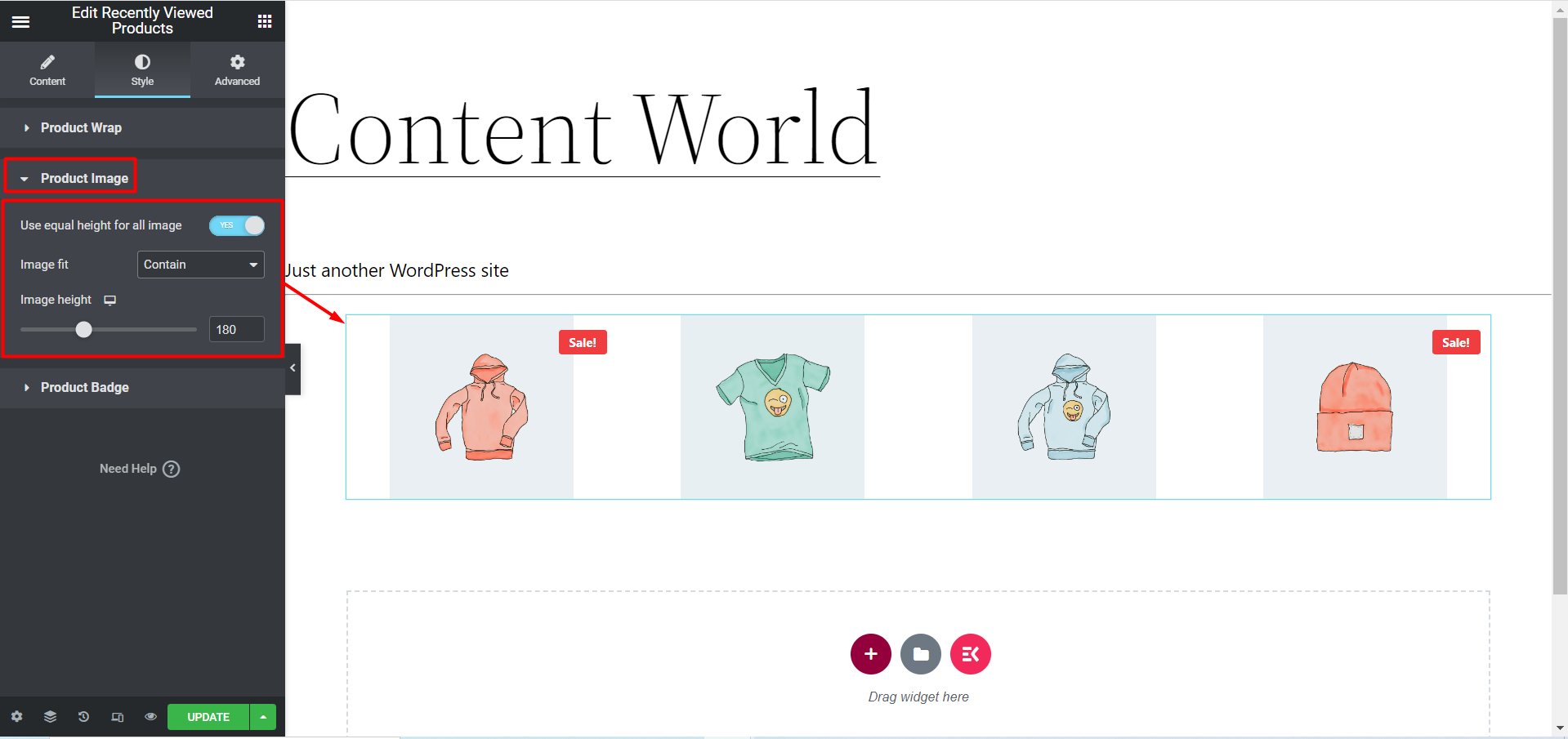
Expandir o Imagem do Produto opção agora:
Aqui, se você clicar SIM para usar altura igual para todas as imagens opção ele irá mostrar Ajuste e altura da imagem opções. Assim, você pode configurá-los de acordo com sua necessidade.

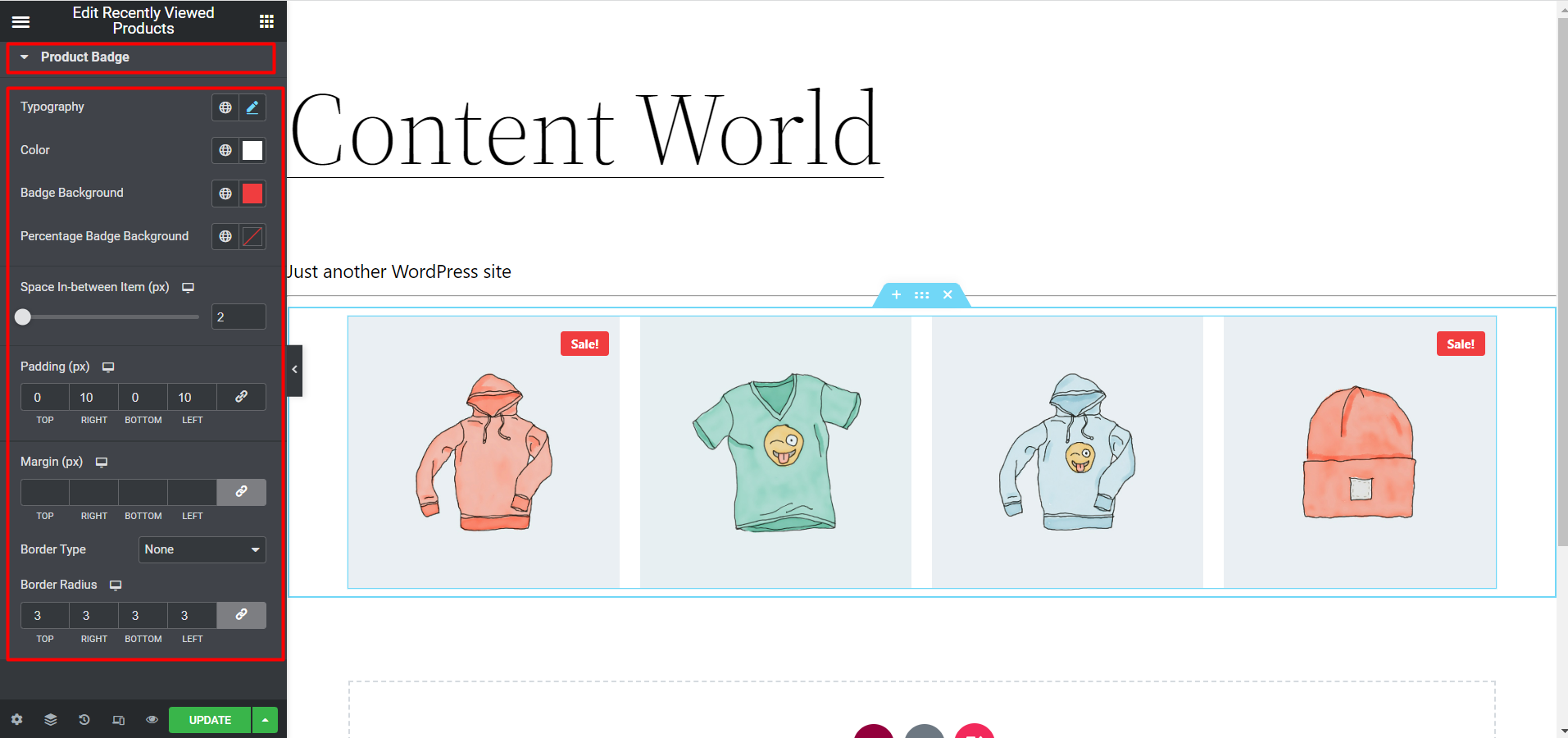
Expandir o Selo do produto opção para alterar o seguinte estilo:

- Tipografia: Escolha a família da fonte, tamanho da fonte, espessura, transformação, altura da linha e espaçamento entre letras para o selo de venda.
- Cor: Altere a cor do texto do emblema.
- Fundo do emblema: Escolha o plano de fundo do emblema nesta opção.
- Fundo do emblema de porcentagem: Selecione a cor de fundo do emblema de porcentagem.
- Espaço entre item (px): Escolha o espaço que deseja entre os itens.
- Preenchimento: Escolha o preenchimento superior, direito, inferior e esquerdo ao redor do emblema.
- Margem: Selecione as margens superior, direita, inferior e esquerda ao redor do emblema.
- Tipo de borda: Você pode alterar o tipo de borda aqui.
- Raio da borda: Aqui você pode definir os valores superior, direito, inferior e esquerdo do raio da borda.
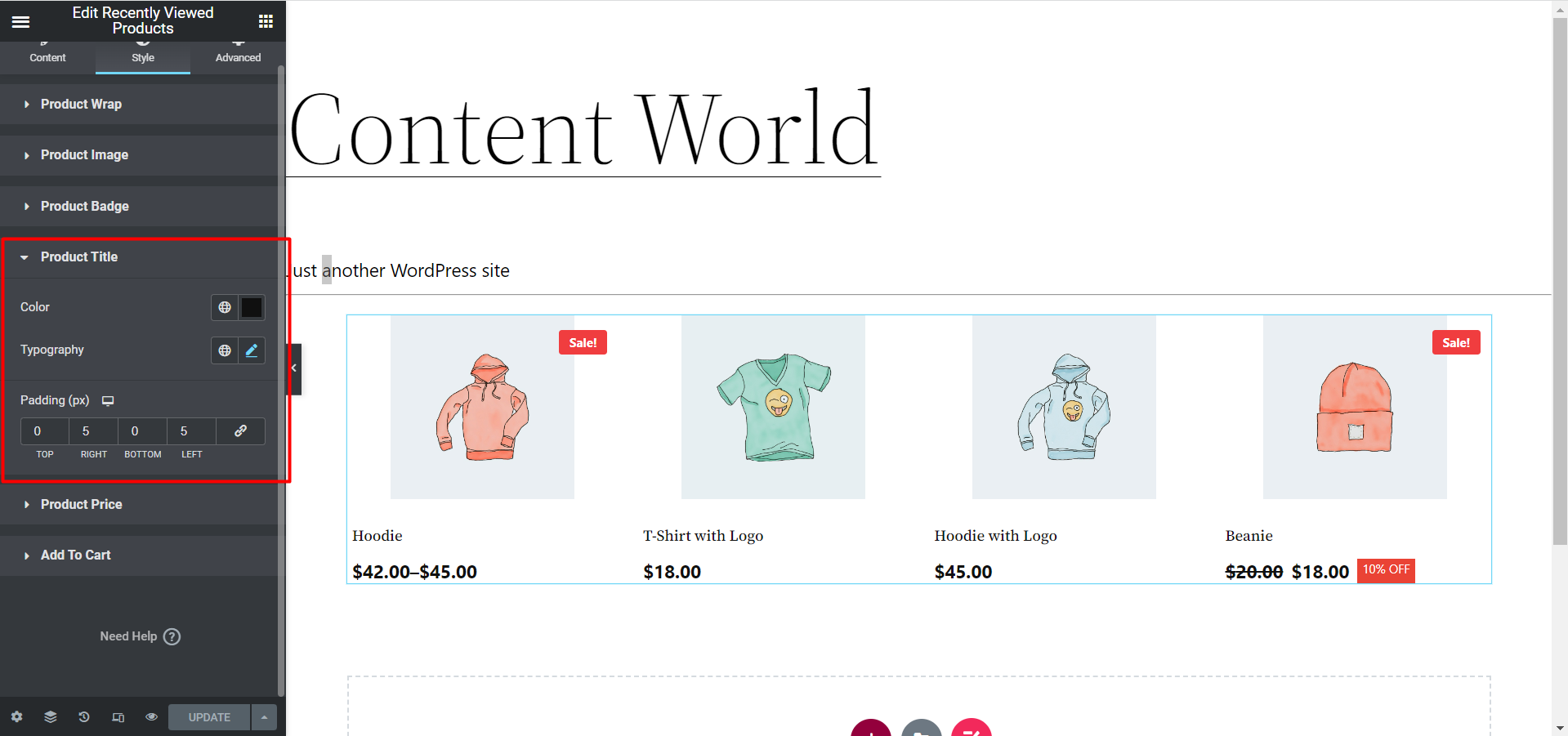
Agora clique produtos Título e altere as opções:
Há Cor, tipografia e preenchimento configurações para o título, portanto, defina-as de acordo.

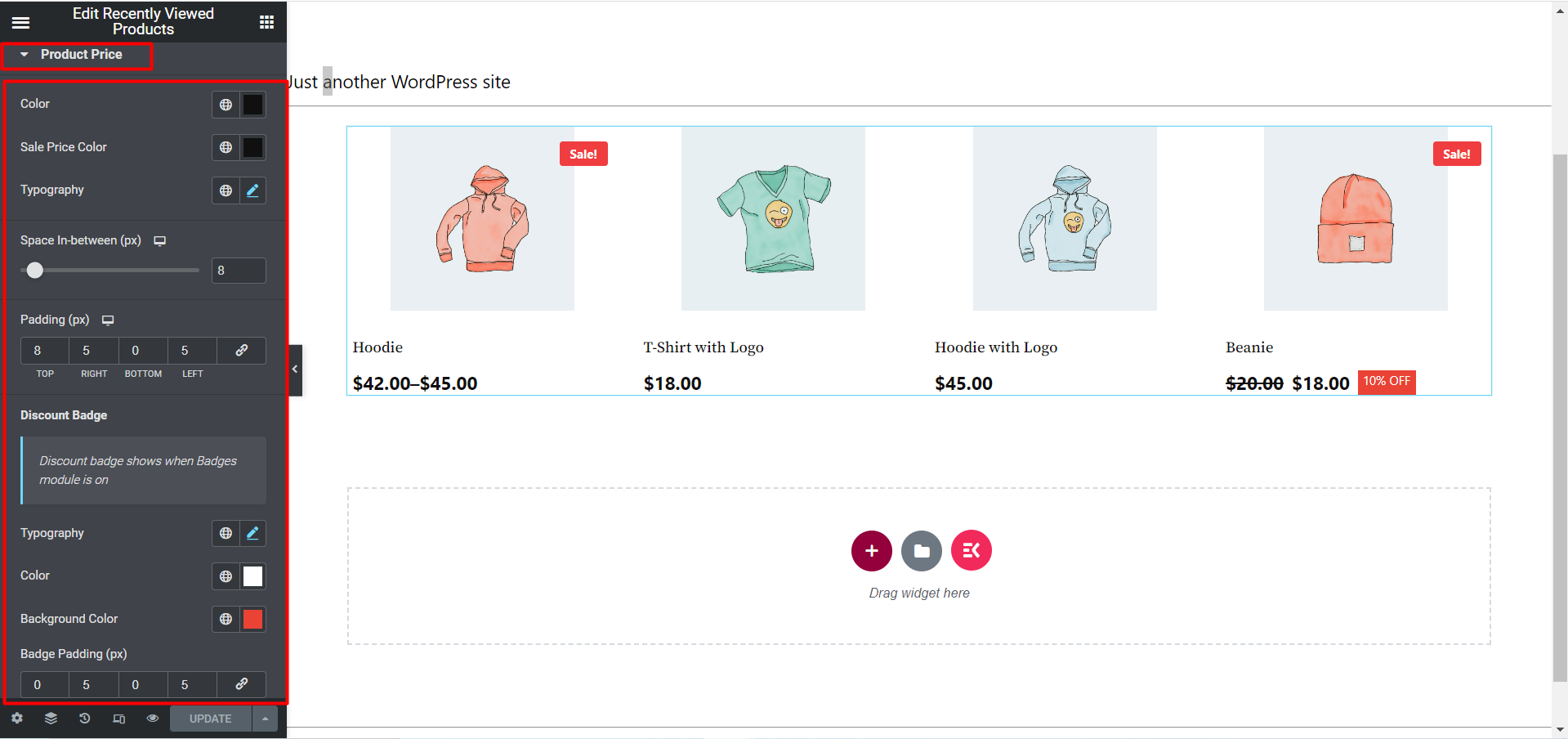
Agora clique produtos Preço e alteração das opções:
Aqui, junto com Opções de cor, tipografia e preenchimento há também um Selo de desconto opção de configuração. Se você ative o módulo de selo de desconto então você pode editar aqui as opções de acordo.

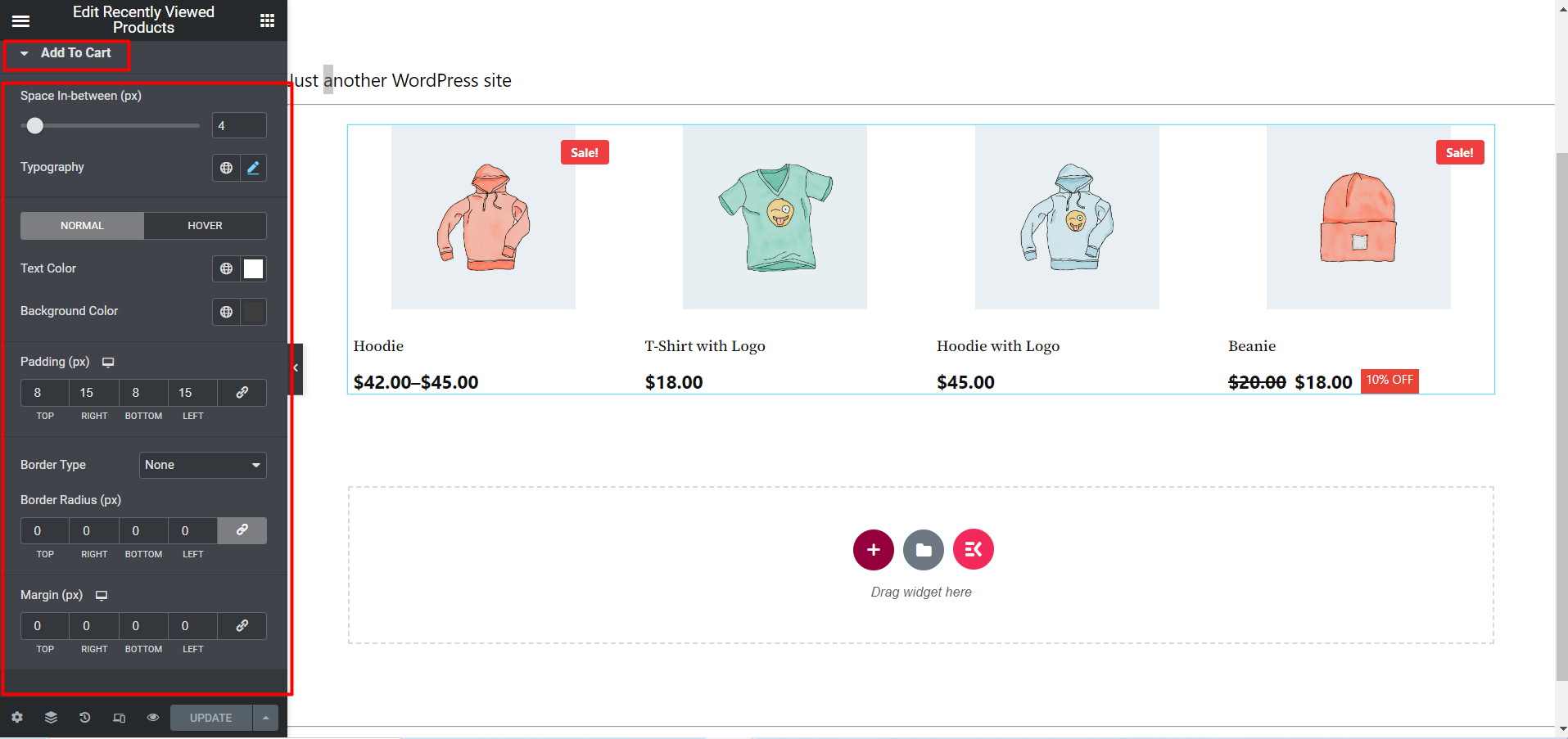
O último é Opção Adicionar ao carrinho:
Veja a imagem abaixo, são múltiplas opções para adicionar produtos e posicioná-los. Você pode definir espaço intermediário, tipografia, preenchimento, margem e assim por diante.

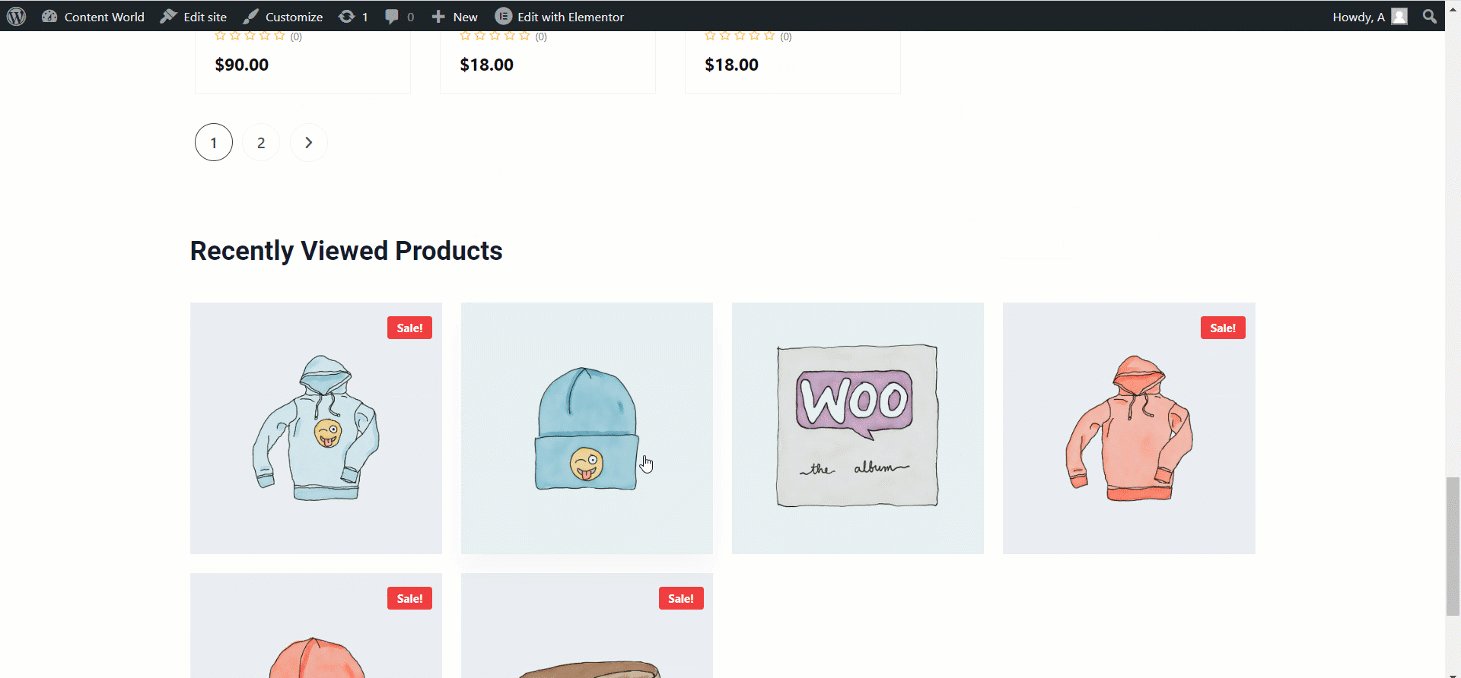
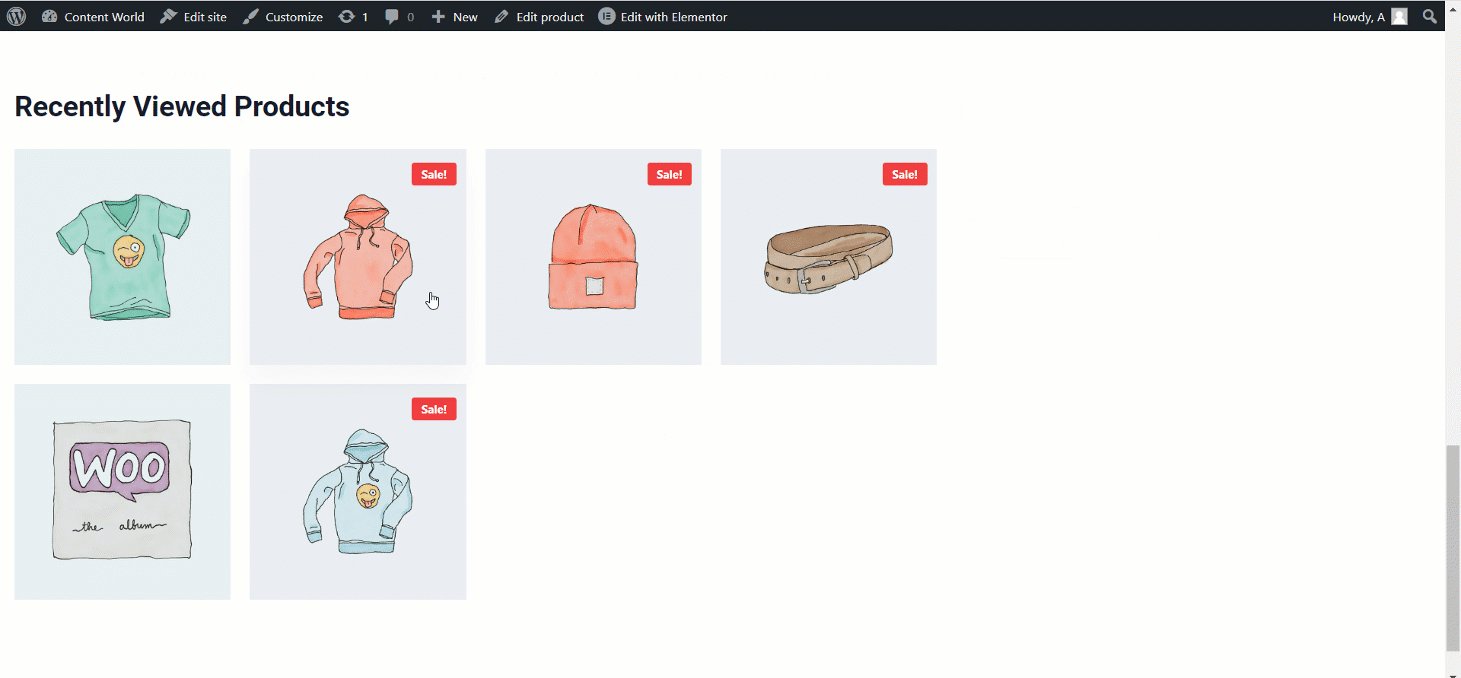
Depois de fazer todas as alterações clique atualizar salvar. Agora, os produtos visualizados recentemente devem ficar visíveis na vitrine com toda a customização e estilo.
Aqui está uma prévia final do widget Produtos visualizados recentemente:

Os clientes às vezes esquecem onde deixaram o último produto. Produtos visualizados recentemente é o recurso que apresenta facilmente aos clientes os produtos visualizados pela última vez ou recentemente. Você pode experimentar este widget e aumentar mais vendas desta forma.




