O sistema de pagamento de pedidos de checkout WooCommerce é um recurso que permite aos clientes concluir sua compra inserindo seu informações de pagamento parcial e confirmando seu pedido.
ShopEngine trouxe um Widget de pagamento de pedido de checkout para você. Com o widget, seus clientes podem usar diversos gateways de pagamento. Ele garante uma experiência de checkout segura e perfeita para os clientes.
📌 O widget de pagamento do pedido de checkout é desenvolvido por ShopEngine Pro!
Vamos aprender o widget de pagamento de pedidos do Checkout.
Pagamento do pedido WooCommerce Checkout – ShopEngine Widget #
O procedimento principal é dividido em duas partes-
- Habilitando Pagamento Parcial
- Ativando o widget de pagamento de pedidos do Checkout
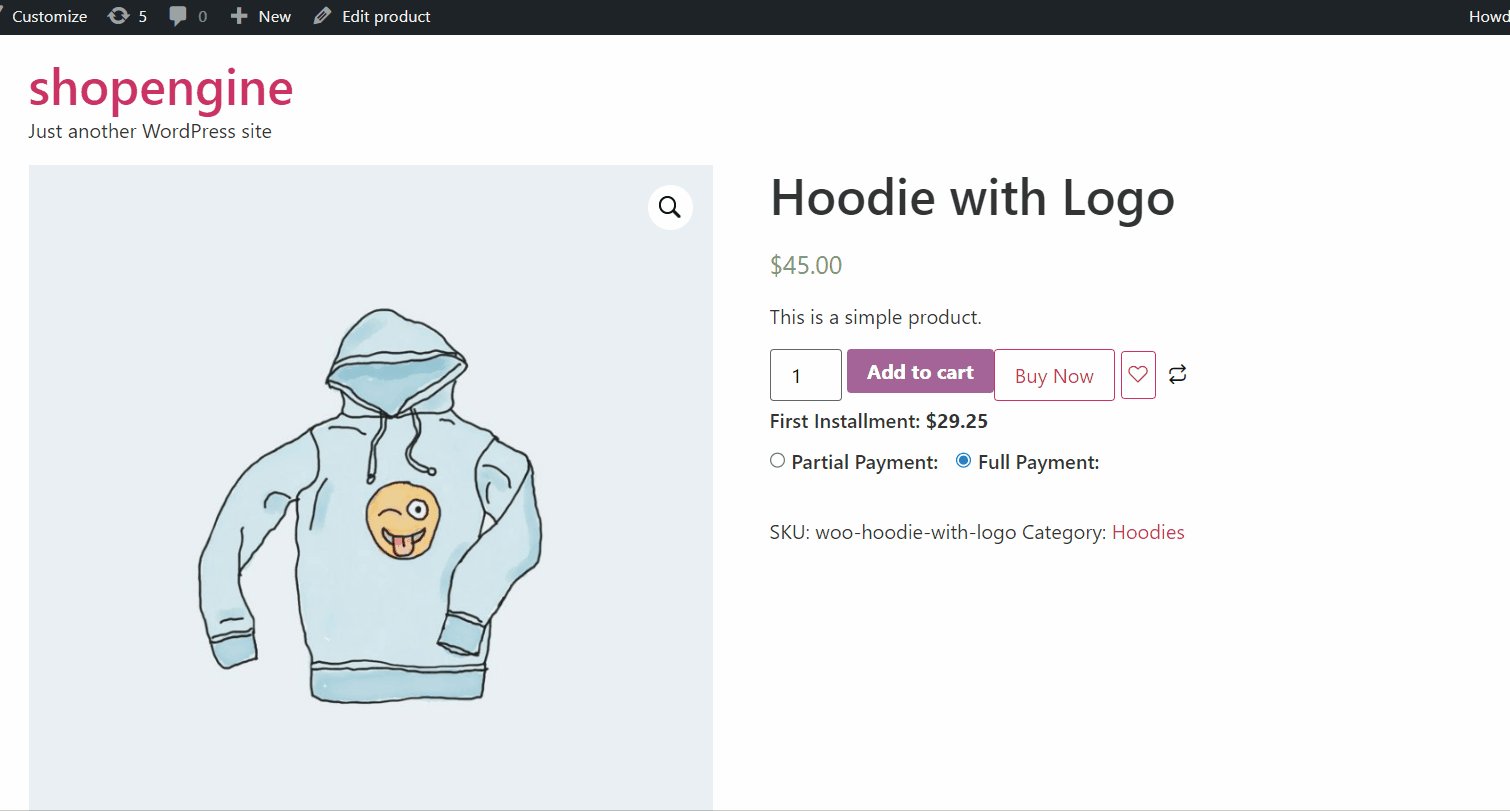
1. Habilitando Pagamento Parcial #
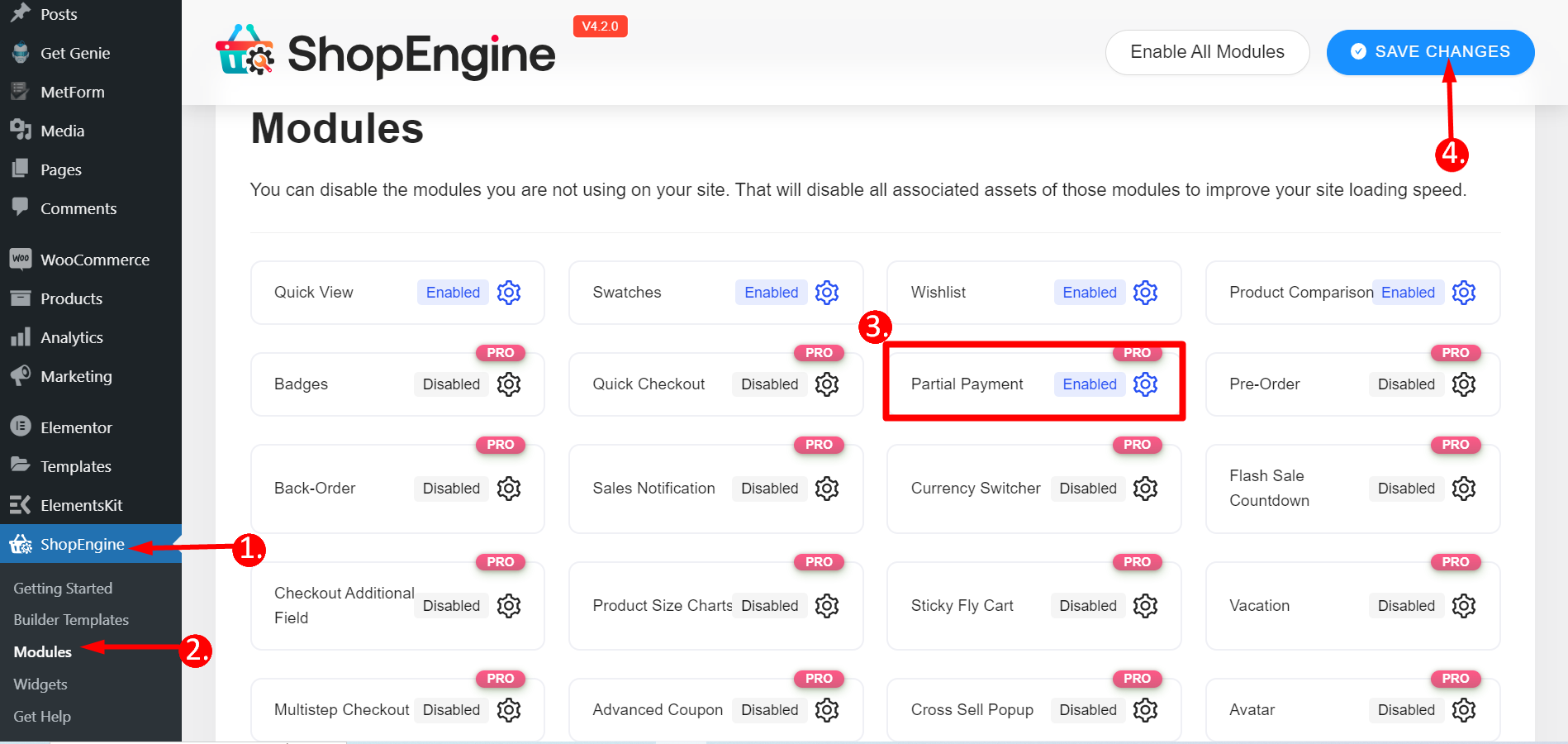
Acesso para o painel do WordPress => 1. ShopEngine => 2. Módulos => 3. Encontrar Pagamento parcial e habilitá-lo => 4. Clique Salvar alterações

Agora, você tem que edite uma página de produto para permitir o pagamento parcial do produto.
Aqui estão os detalhes para você 👉 Pagamento parcial documentação.
2. Ativando o widget de pagamento de pedidos do Checkout #
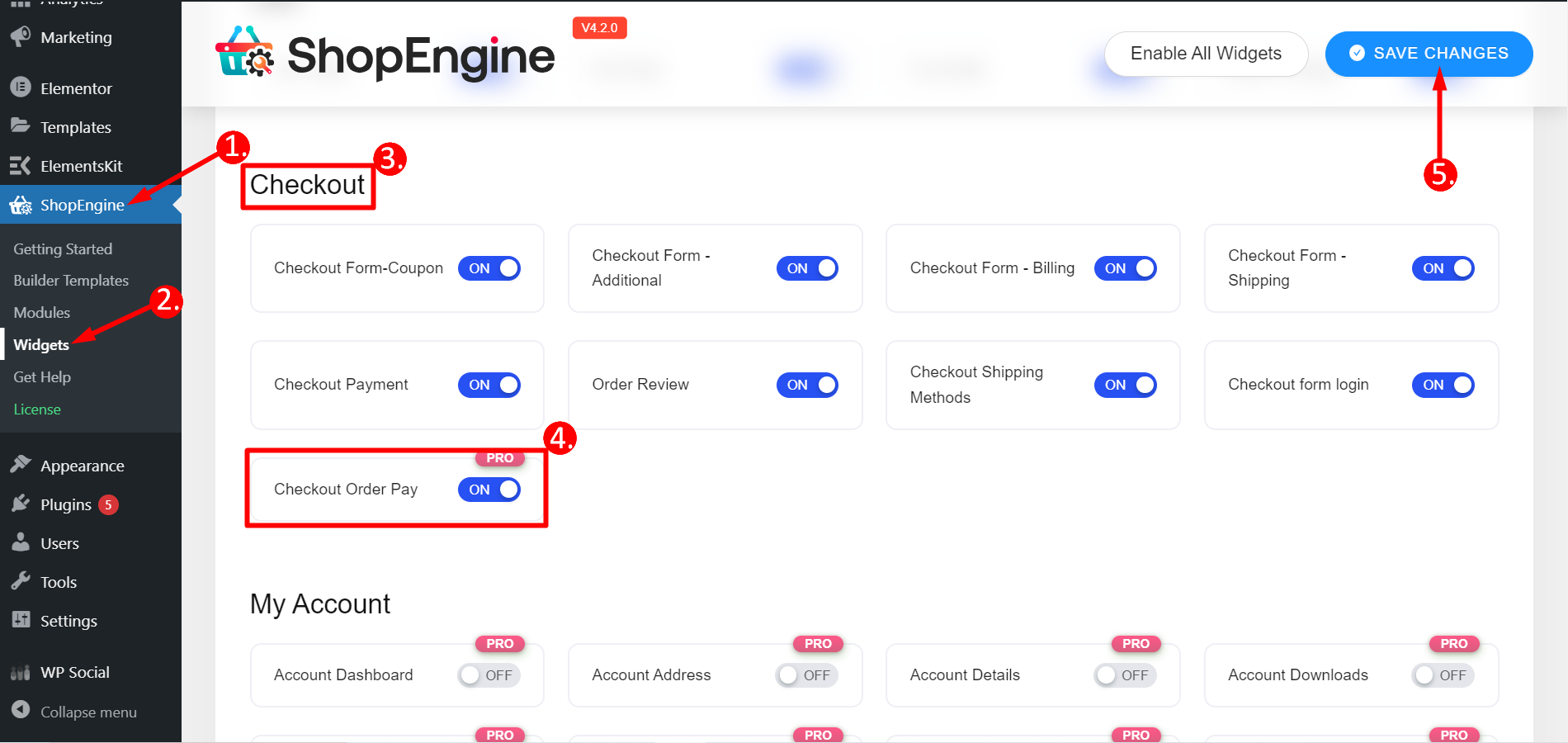
De você Painel WordPress => 1. ShopEngine => 2. Widgets => 3. Vá para o Confira seção => 4. Encontrar Pagamento do pedido de finalização da compra e vire-o SOBRE => 5. Clique Salvar alterações

Criando modelo de pagamento de pedido de checkout #
Para obter o widget de pagamento do pedido do Checkout você precisa criar um modelo para o pagamento devido.
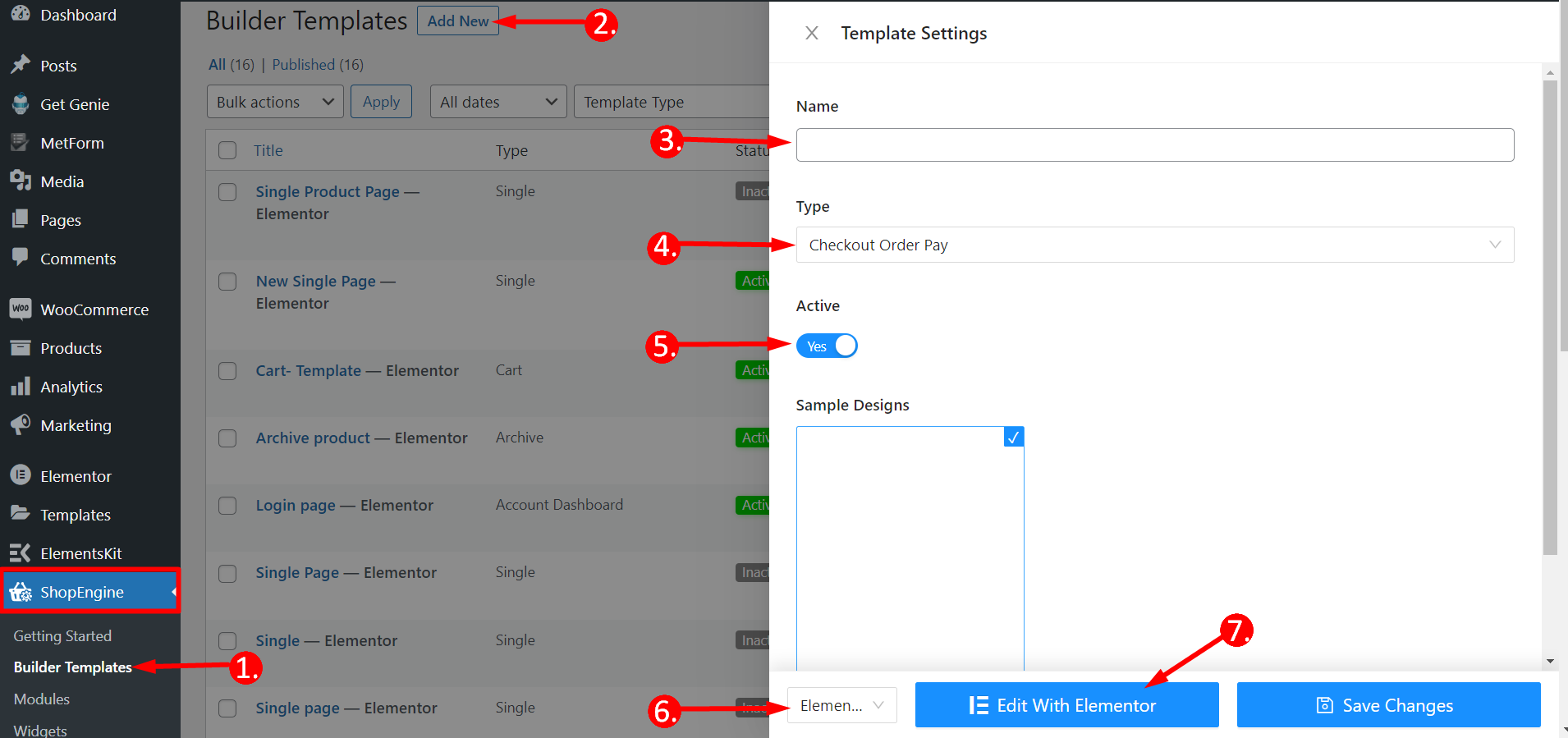
Então, navegue até ShopEngine –
- Clique em Modelos de Construtor
- Clique no "Adicionar novo”Botão no canto superior esquerdo.
- Nome: Insira um nome de modelo.
- Tipo: Finalizar pedido de pagamento.
- Ativar o modelo.
- Selecione o editor (Elementor neste caso).
- Clique no Editar com Elementor.

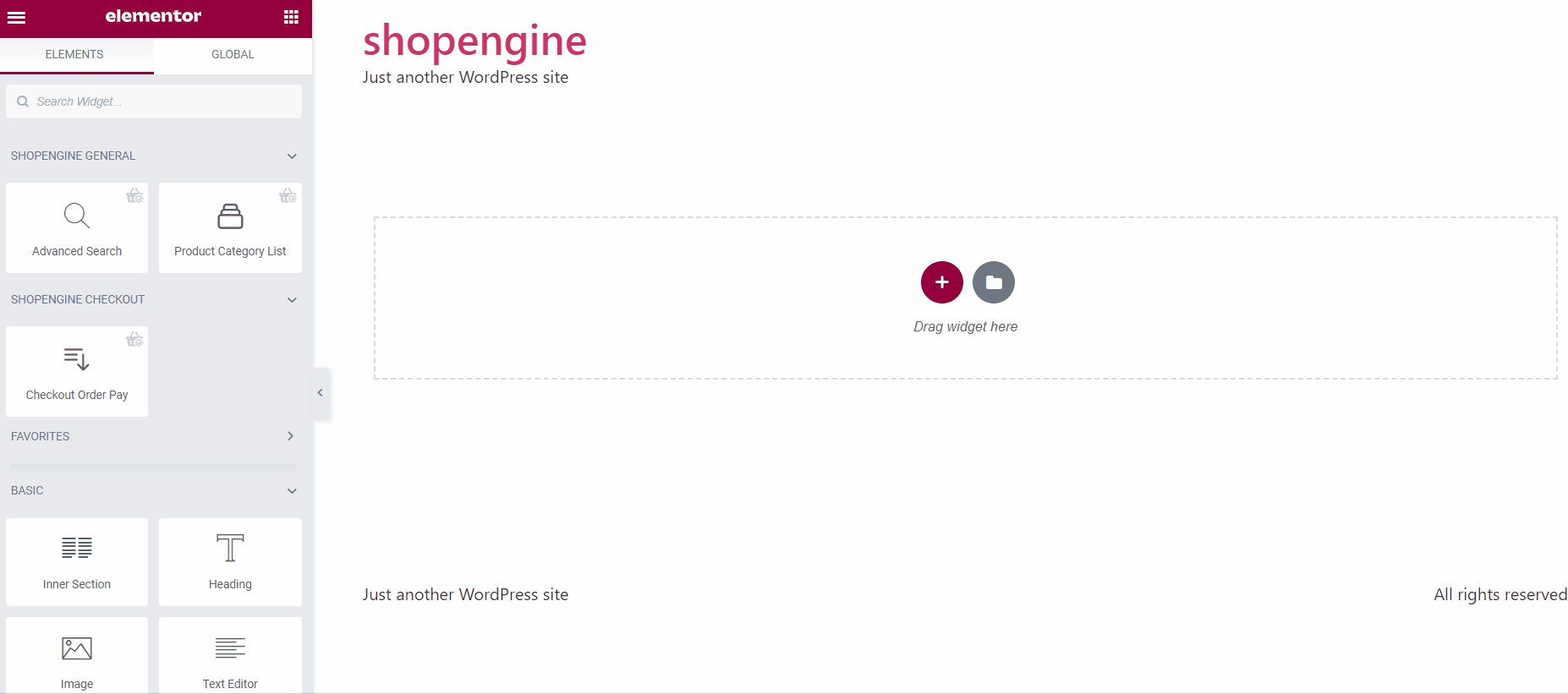
Usando o widget #
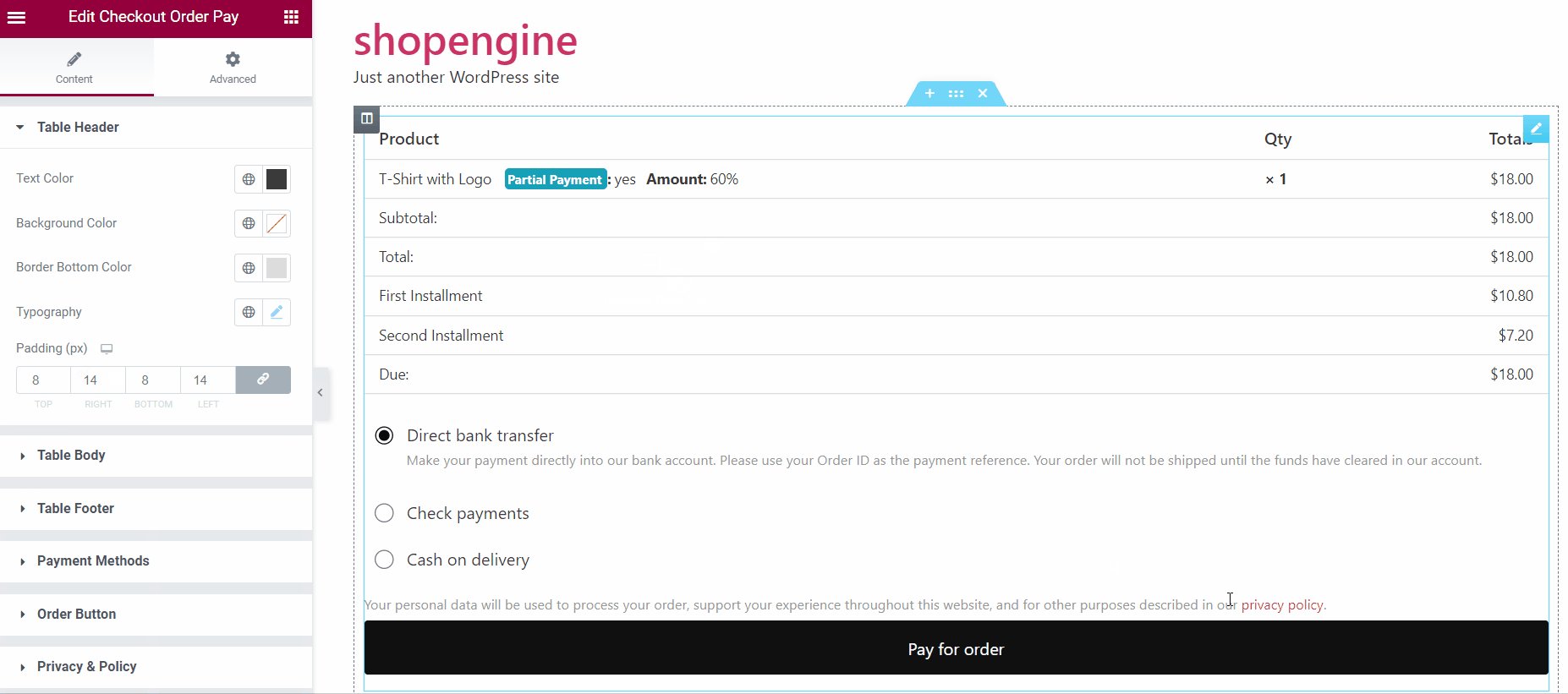
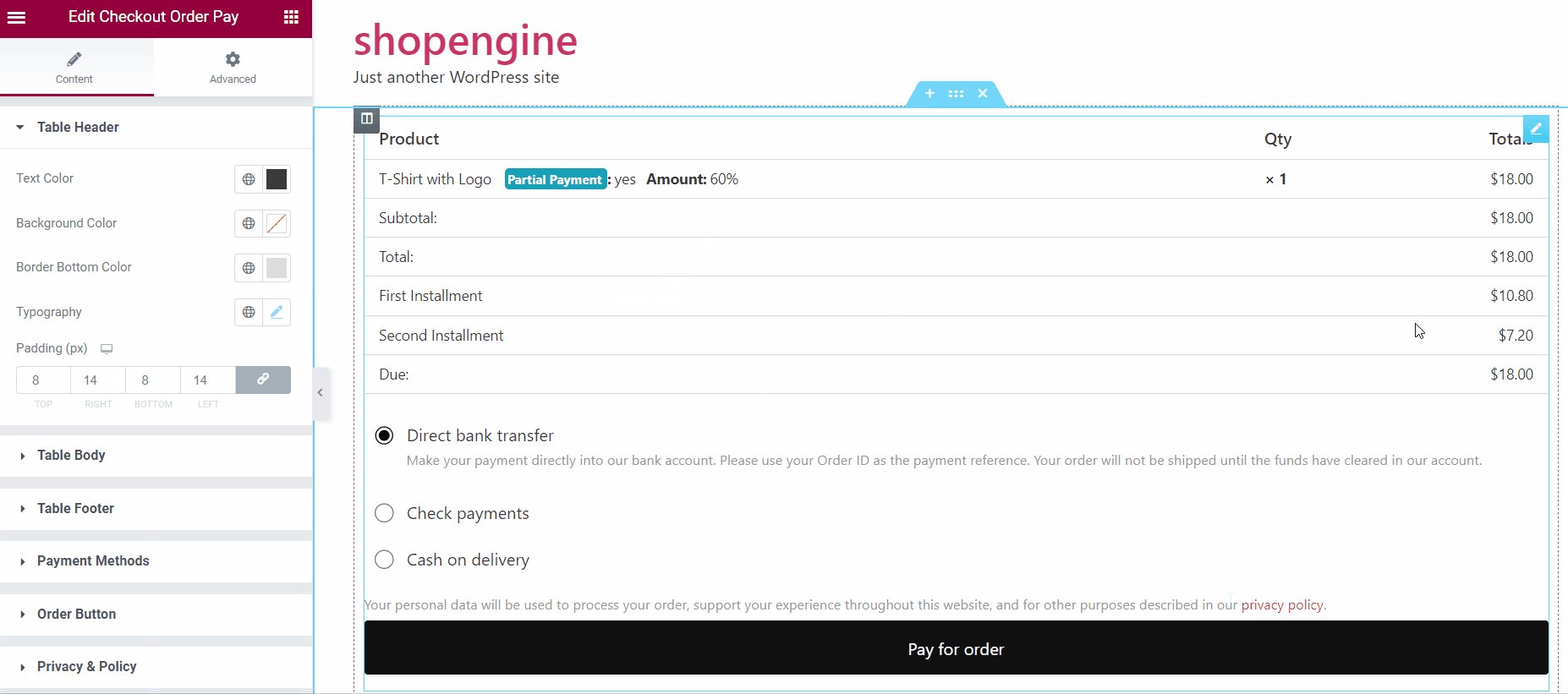
Agora você tem que pesquisar Widget de pagamento de pedido de checkout e arrastar e soltar na área de design. Aqui você pode ver os detalhes de pagamento do seu pedido.

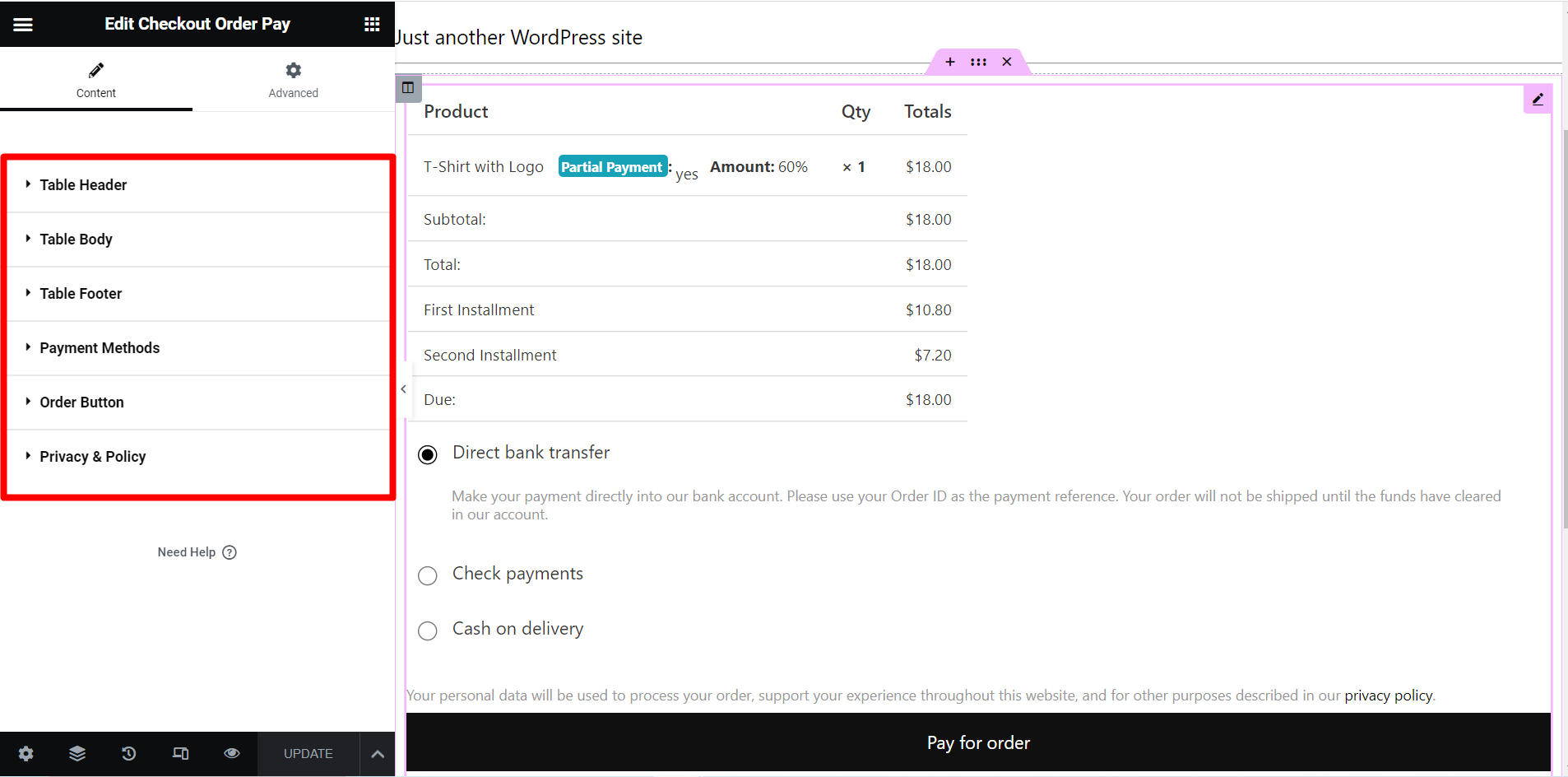
As opções de personalização que você obterá aqui são –
✓ Cabeçalho da tabela – Você pode alterar a cor do texto, a cor do plano de fundo, a cor inferior da borda, a tipografia e o preenchimento da tabela.
✓ Corpo da tabela – Aqui você terá as mesmas opções do cabeçalho da tabela para alterar a aparência do corpo da tabela.
✓ Rodapé da tabela – As opções são todas iguais aqui, use-as para tornar o rodapé da tabela atraente.
✓ Métodos de Pagamento - Ele fornece opções de design de rótulo, caixa de seleção e descrição, como cor, espaço de rótulo, preenchimento, etc.
✓ Botão de pedido – Este campo também oferece as mesmas opções do cabeçalho da tabela com um recurso de ajuste de margem.
✓ Política de Privacidade – Você pode ajustar cor, cor do link, tipografia e preenchimento

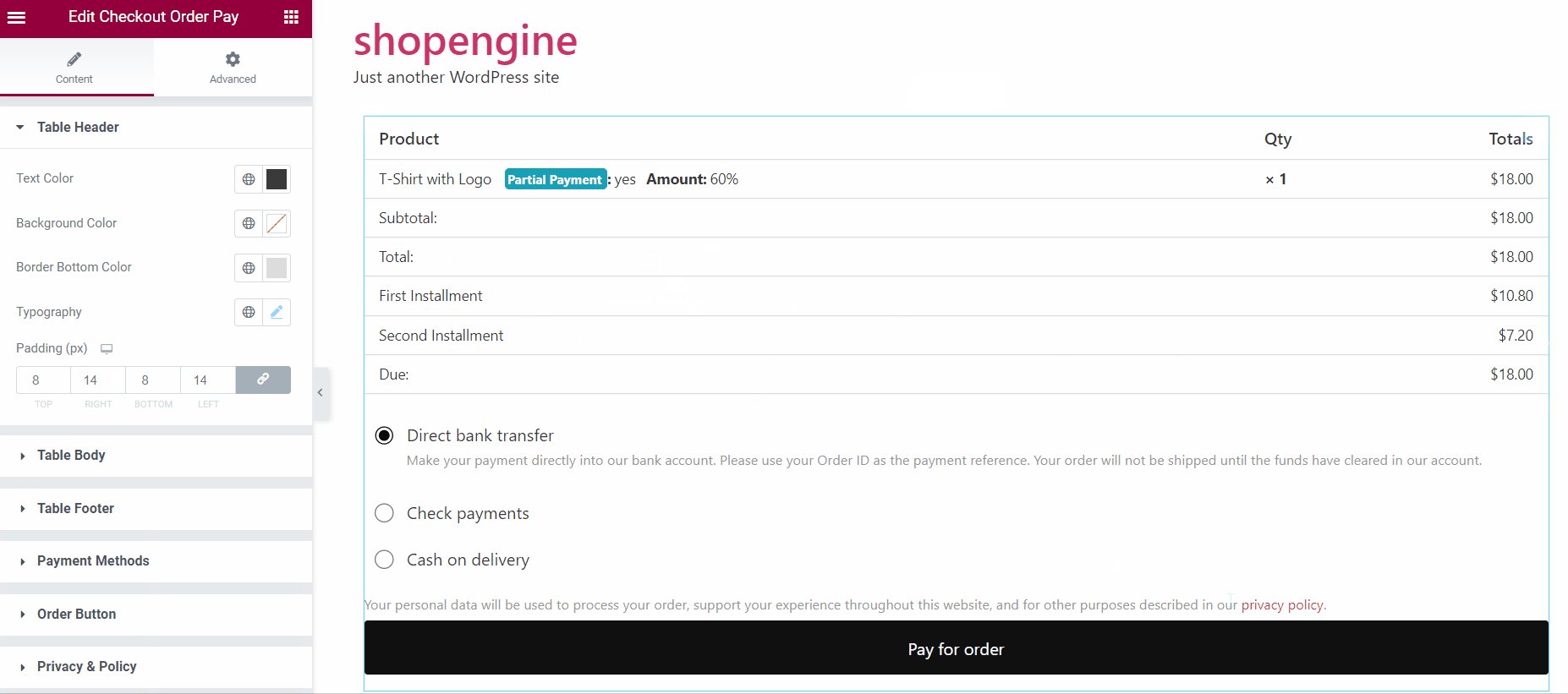
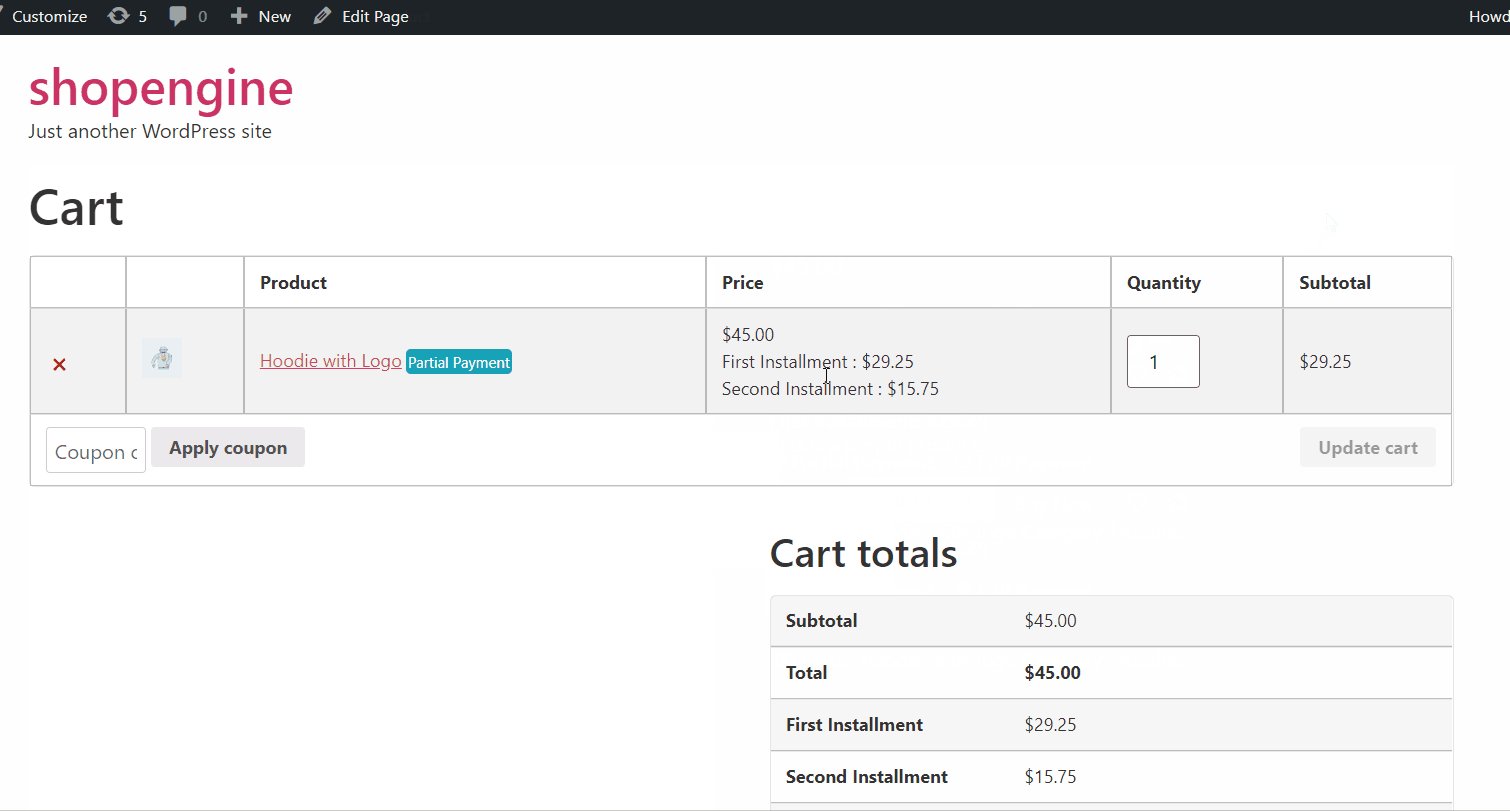
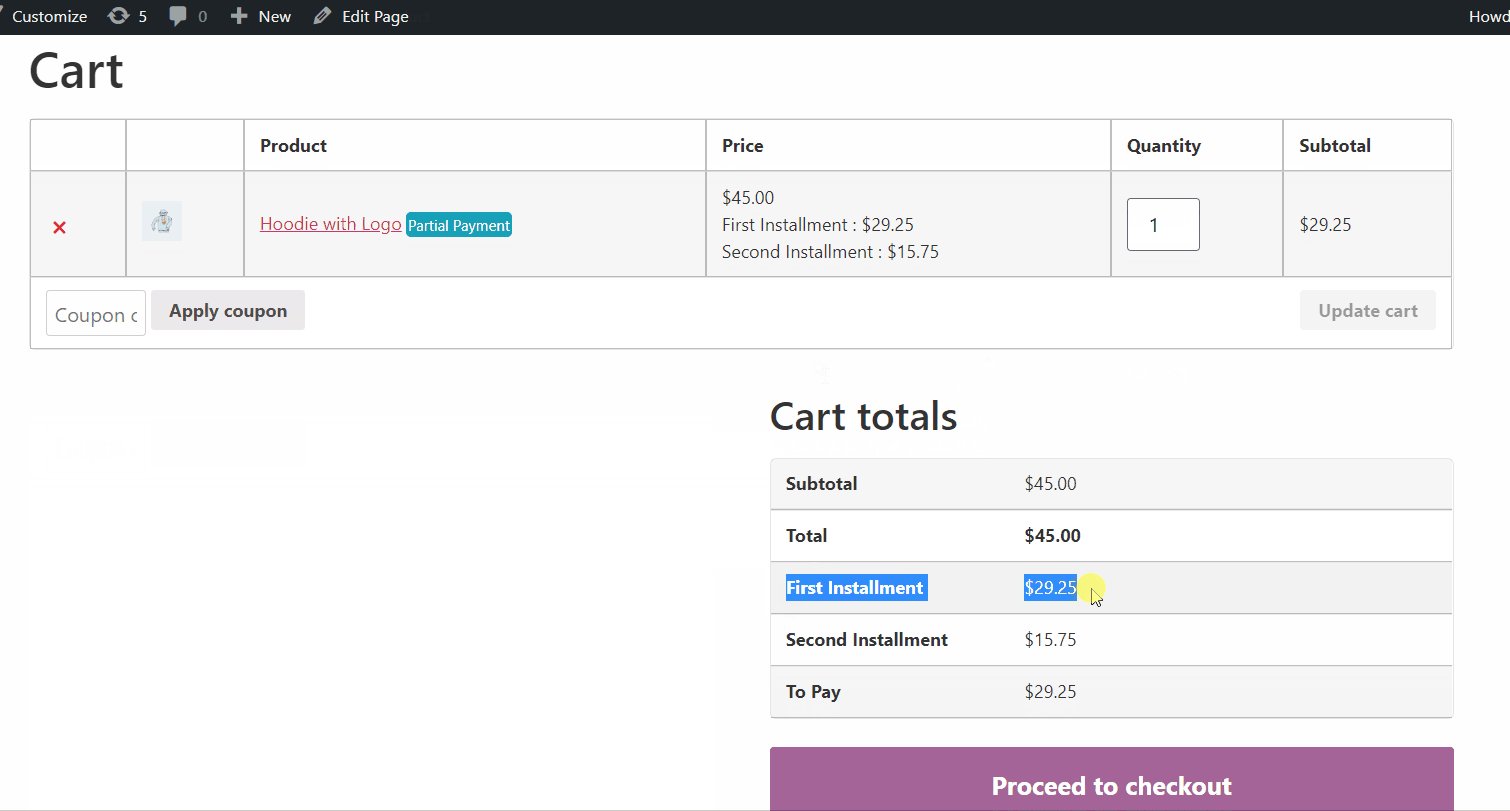
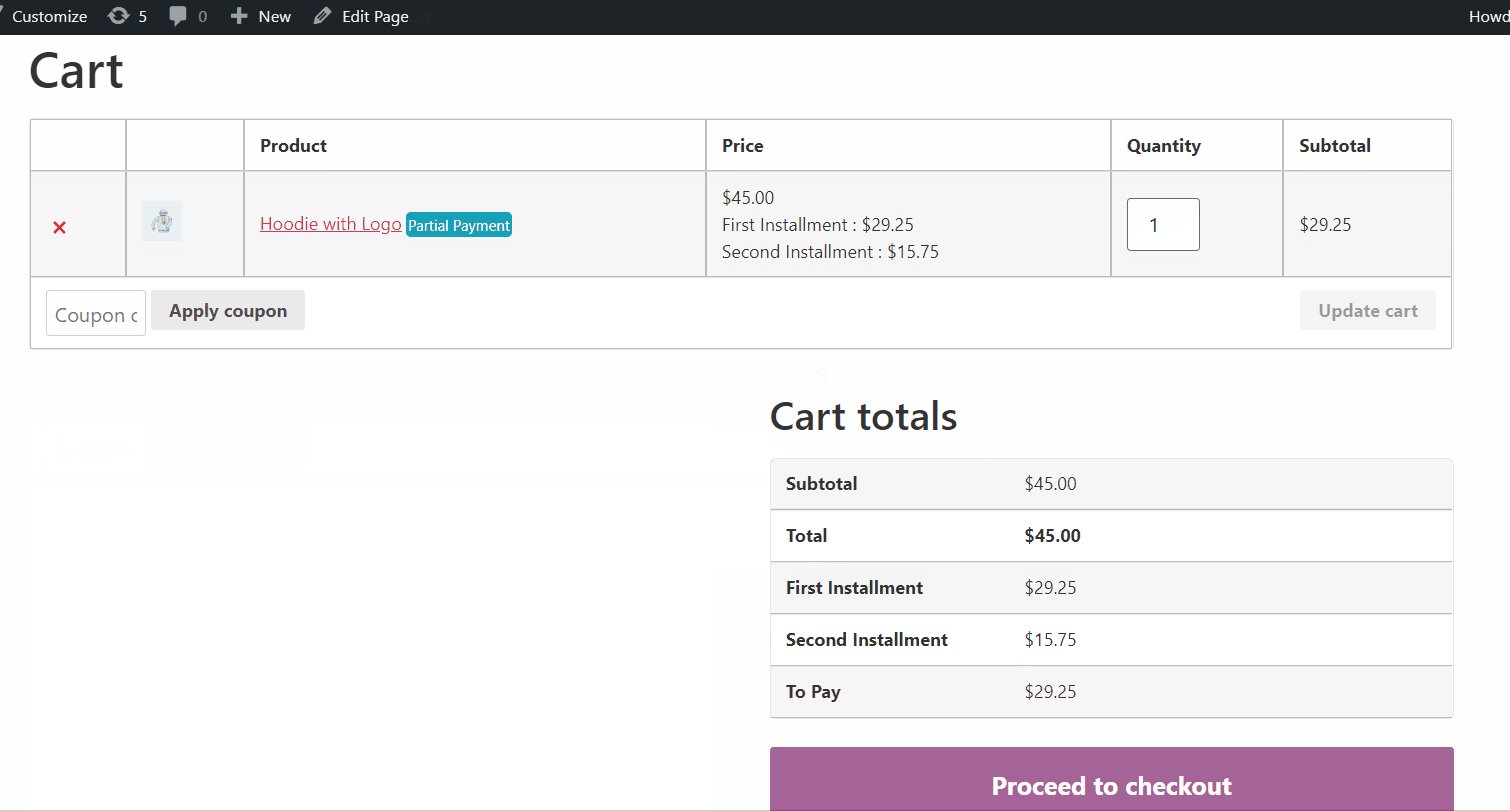
Resultado Final #
É assim que o widget ShopEngine funciona para pagamento parcial como pagamento de pedido de checkout WooCommerce.

Espero que a documentação seja útil para você. Acesse mais adições premium do ShopeEngine 👇 👇



