Você pode incluir o suporte de contato do WhatsApp em seu site com o widget ElementsKit WhatsApp. Basta arrastar e soltar o widget no editor de design Elementor e obter botão WhatsApp no site perfeitamente.
O WhatsApp é uma das opções de mensagens seguras mais populares da atualidade. As pessoas preferem isso como mídia de mensagens instantâneas. Portanto, este widget é útil para ouvir dúvidas, interesses e solicitações imediatas dos clientes.
Leia esta documentação para aprender como usar o widget de botão Elementor WhatsApp do ElementsKit.
Etapa 1: Obtenha o botão Elementor WhatsApp no site - ElementsKit #
Para obter o botão WhatsApp em seu site, primeiro habilite o widget ElementsKit WhatsApp, depois abra o editor Elementor e arraste e solte o widget na área de design.
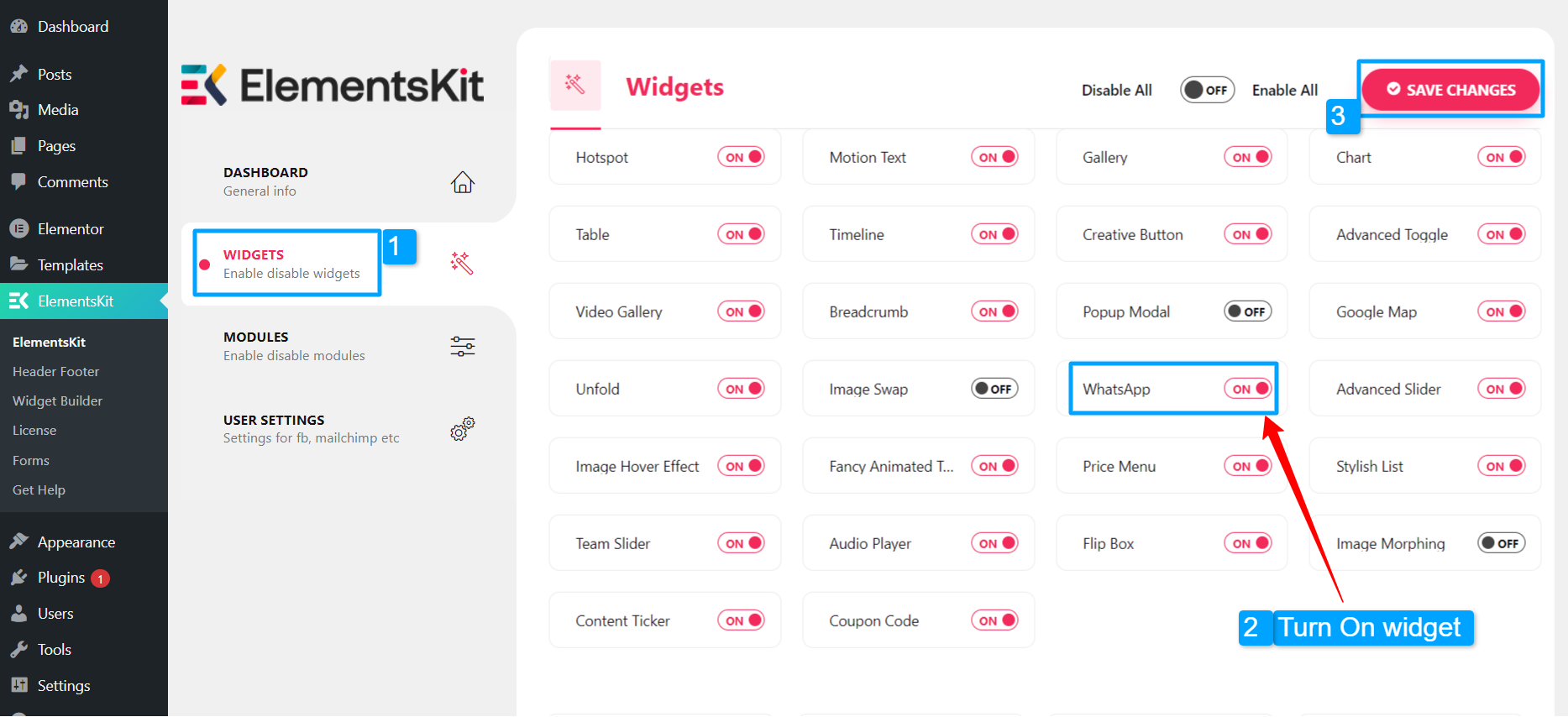
Habilite o widget do WhatsApp: #
Para ativar o widget:
- Navegar para ElementsKit > Widgets.
- Encontre o código do cupom e ativar o widget.
- Clique em SALVAR ALTERAÇÕES.

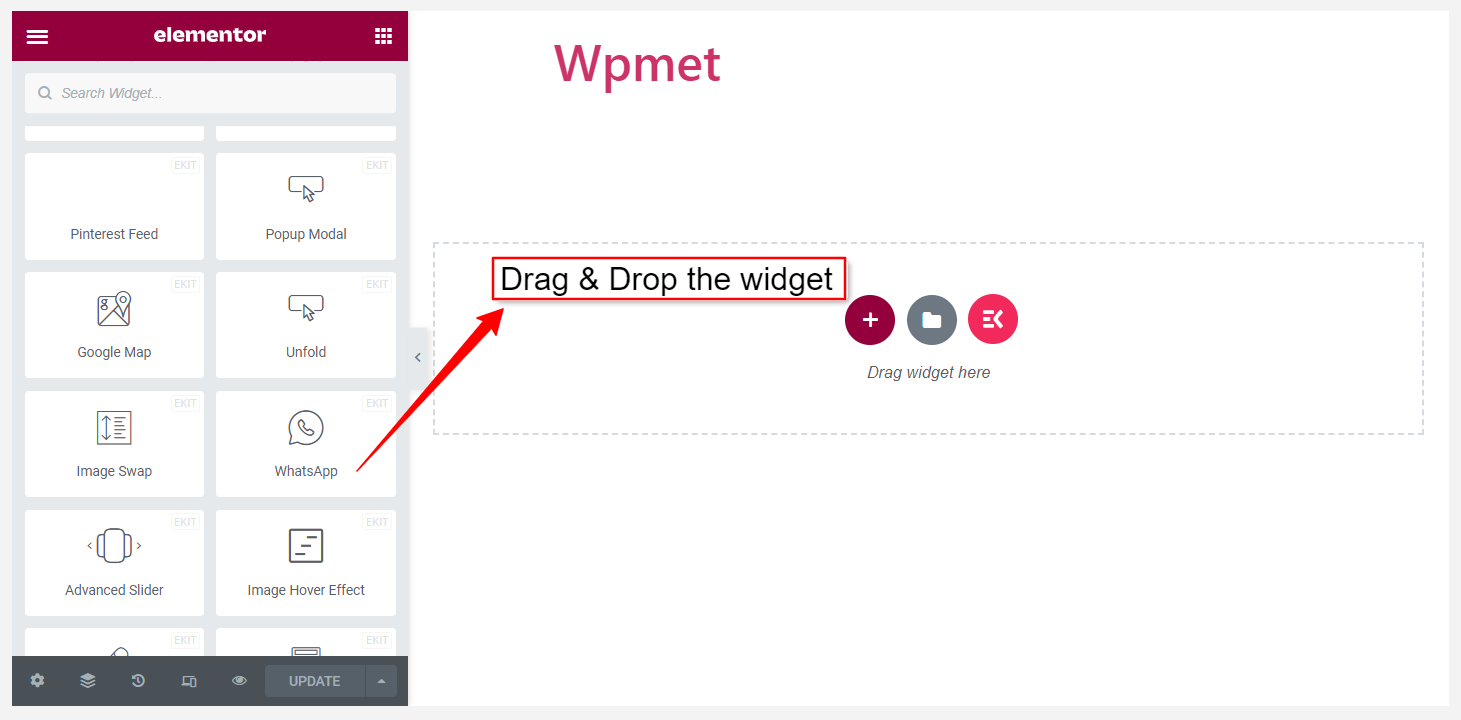
Arraste e solte o widget: #
Depois disso, arraste e solte o widget ElementsKit Content Ticker na área de design do editor Elementor.

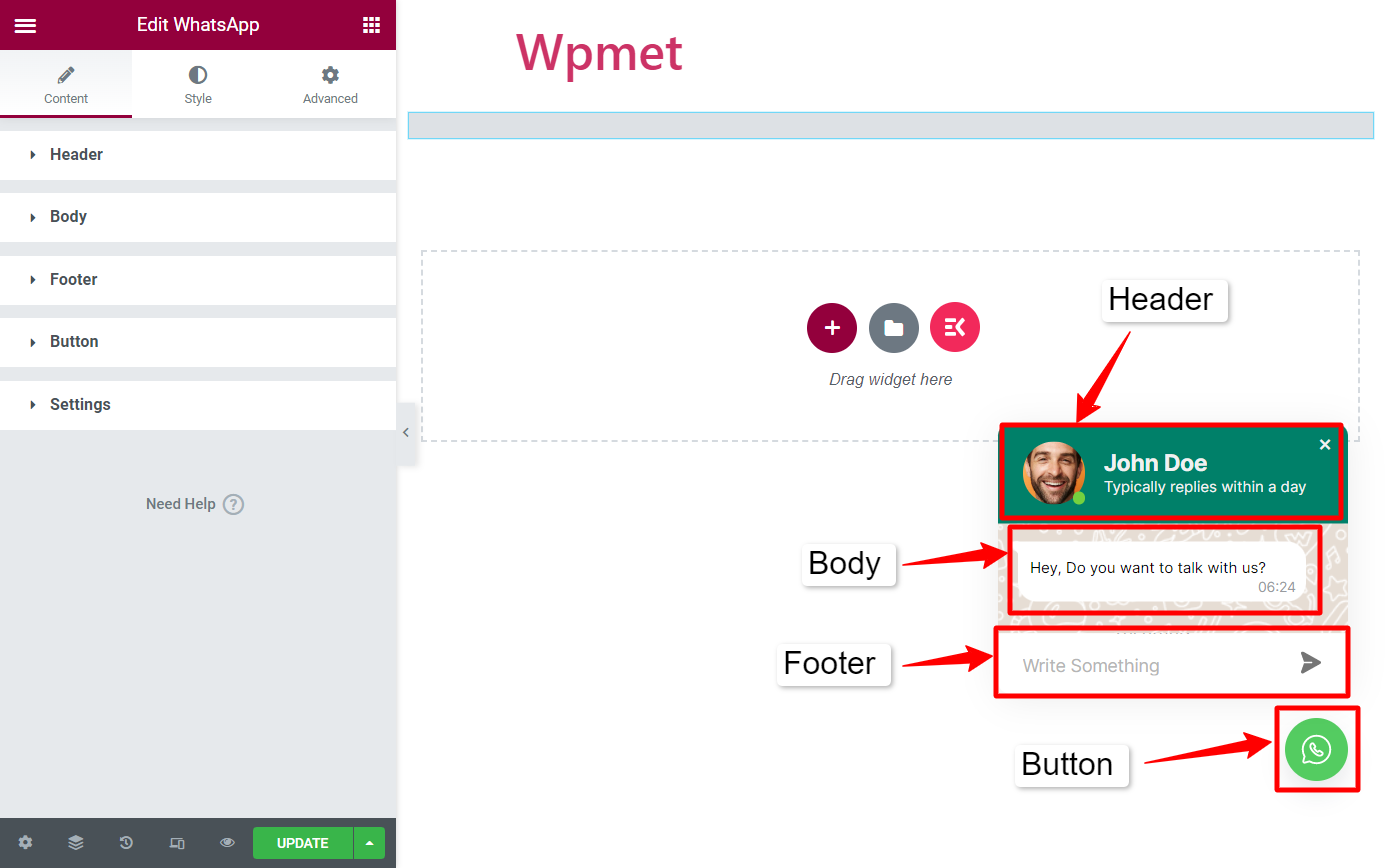
Passo 2: Configurar o widget do WhatsApp #
Você pode configurar o cabeçalho, corpo, rodapé, botão e configurações do widget ElementsKit WhatsApp.

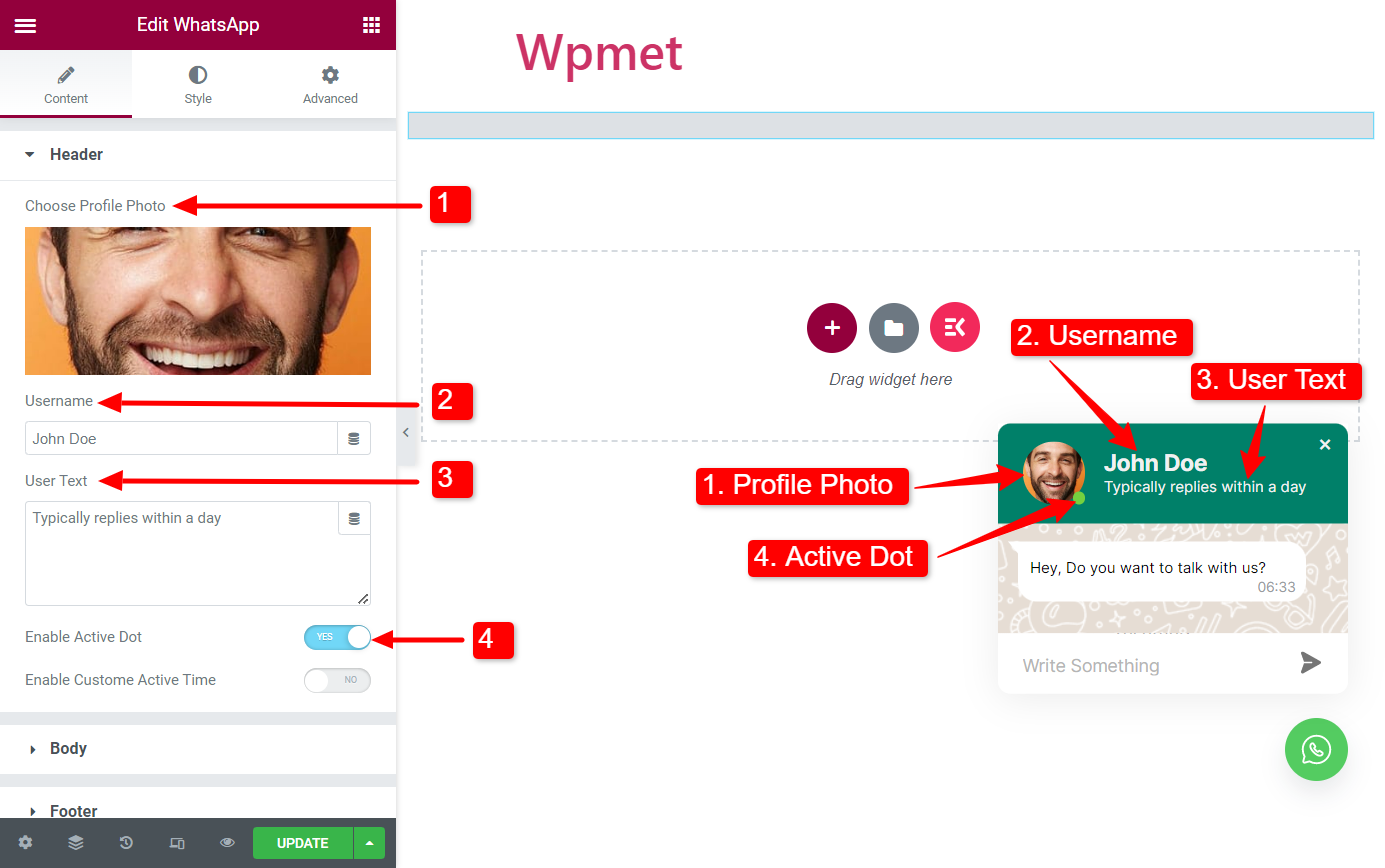
Cabeçalho #
- Escolha a foto do perfil: Você pode adicionar uma foto de perfil na caixa de bate-papo do WhatsApp. Carregue uma foto ou escolha uma na biblioteca de mídia do WordPress.
- Nome de usuário: Digite seu nome no campo de nome de usuário.
- Texto do usuário: Você pode inserir um texto curto que aparece abaixo do nome de usuário.
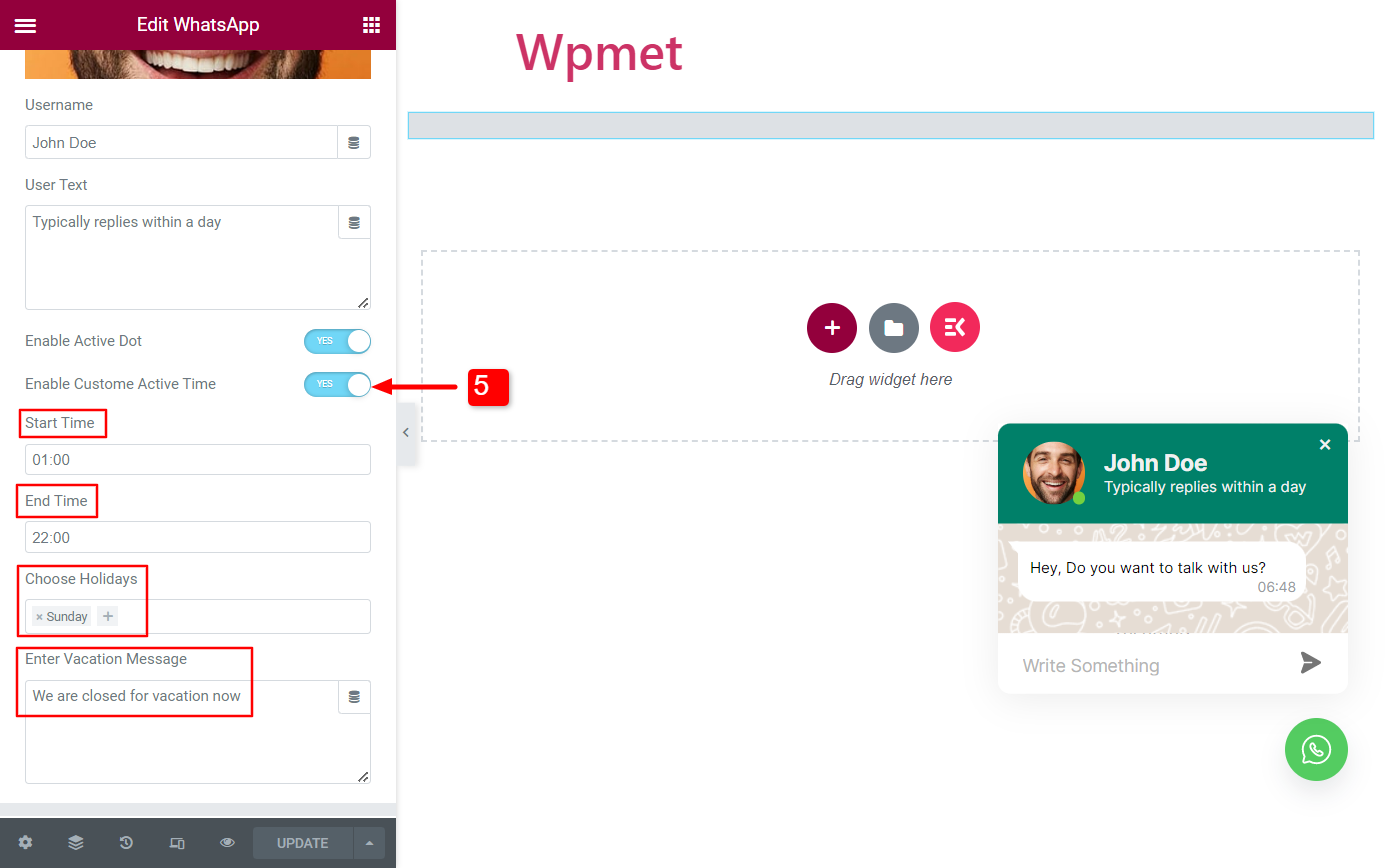
- Ativar ponto ativo: Mostre seu status ativo ativando o ponto ativo.

- Habilitar tempo ativo personalizado(Disponível quando Active Dot está ativado): Você pode mostrar o status ativo em um determinado horário do dia ativando esse recurso. Quando ativado, as seguintes opções estarão disponíveis:
- Hora de início: Defina um horário do dia em que você estará online.
- Fim do tempo: Defina um horário do dia em que você não estará mais disponível online.
- Escolha Feriados: Escolha os dias de folga.
- Digite a mensagem de férias: Você pode definir uma mensagem para os clientes quando estiver de férias.

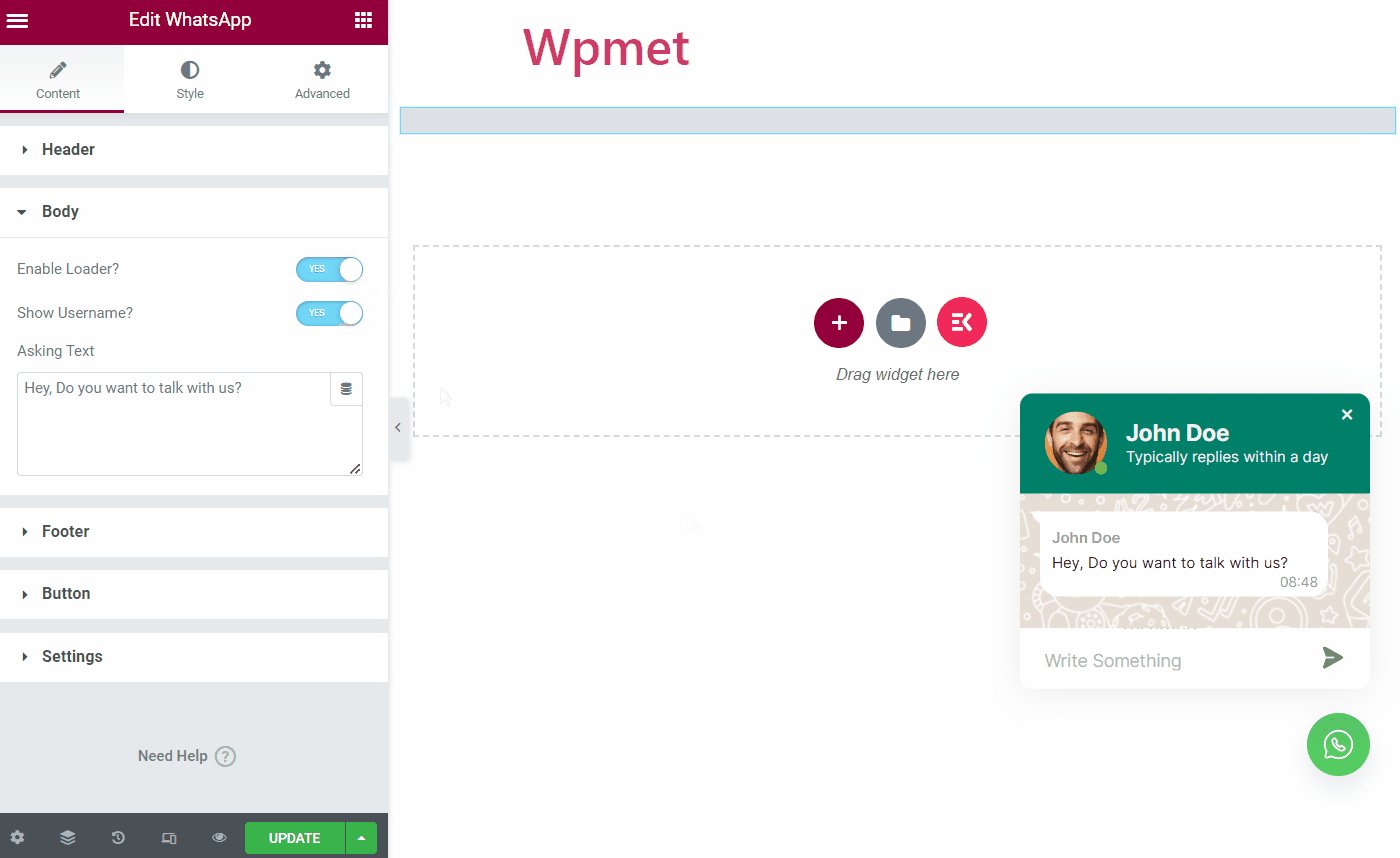
Corpo #
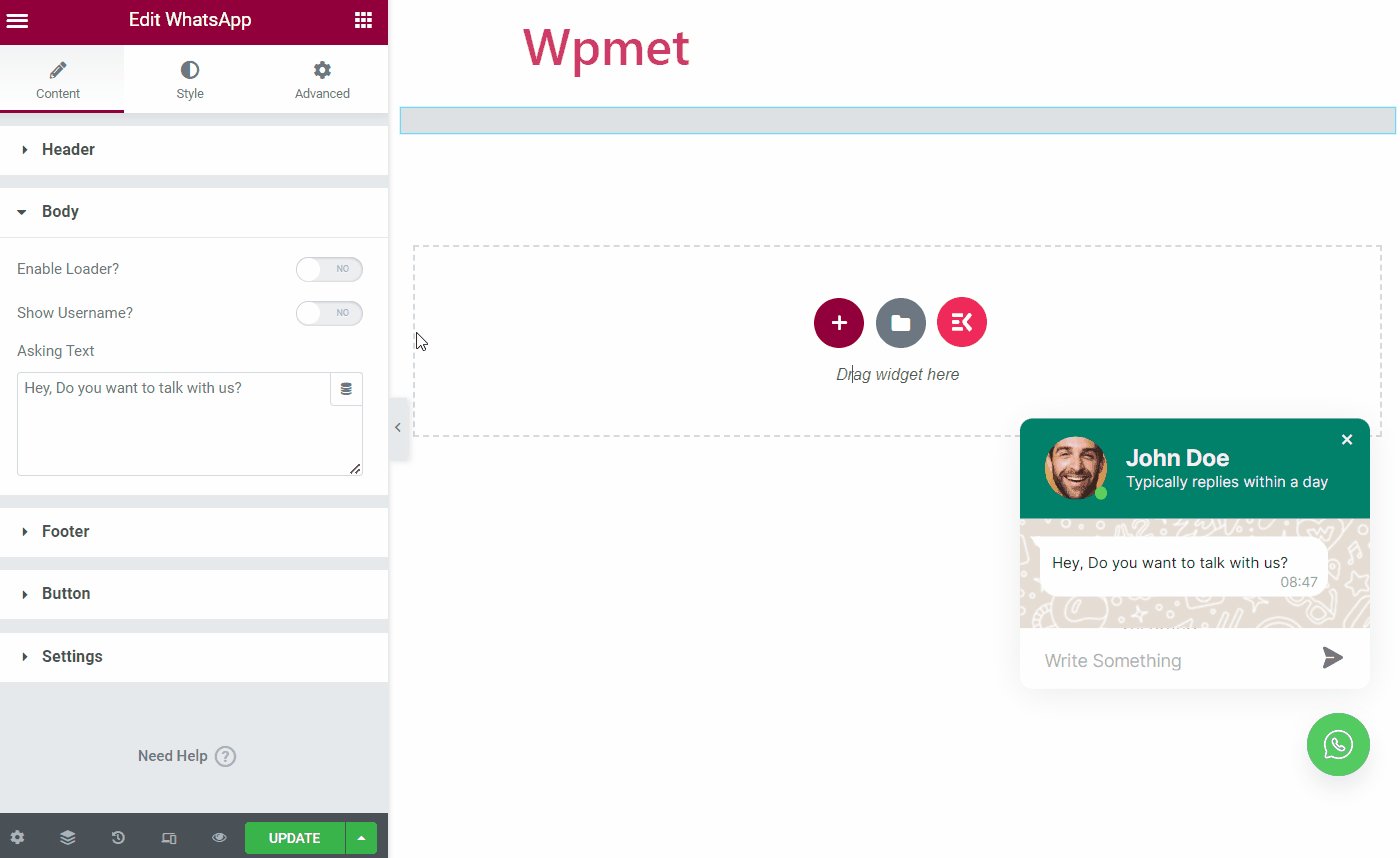
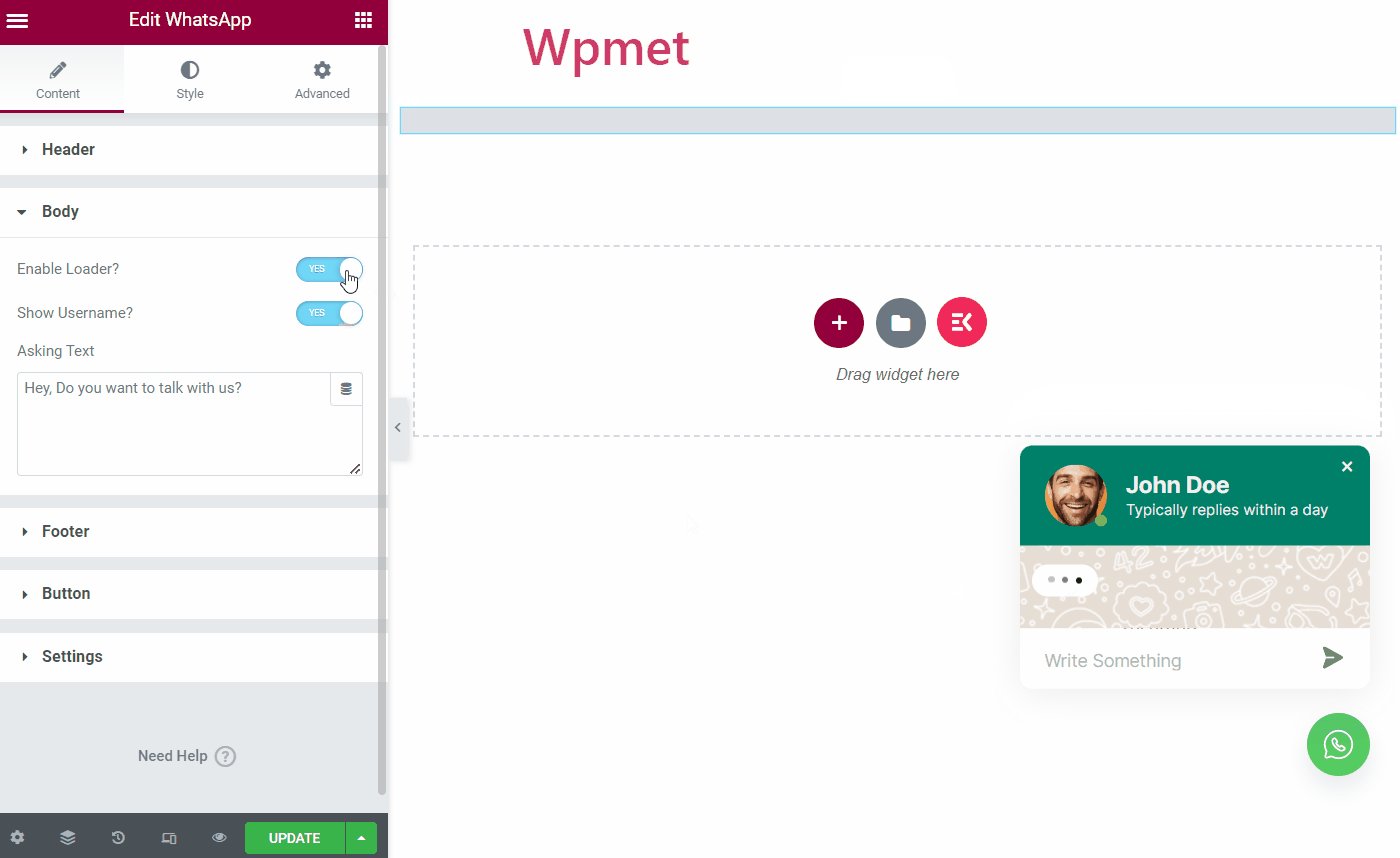
- Habilitar carregador: Quando ativado, uma animação de digitação aparecerá na tela do usuário enquanto você digita.
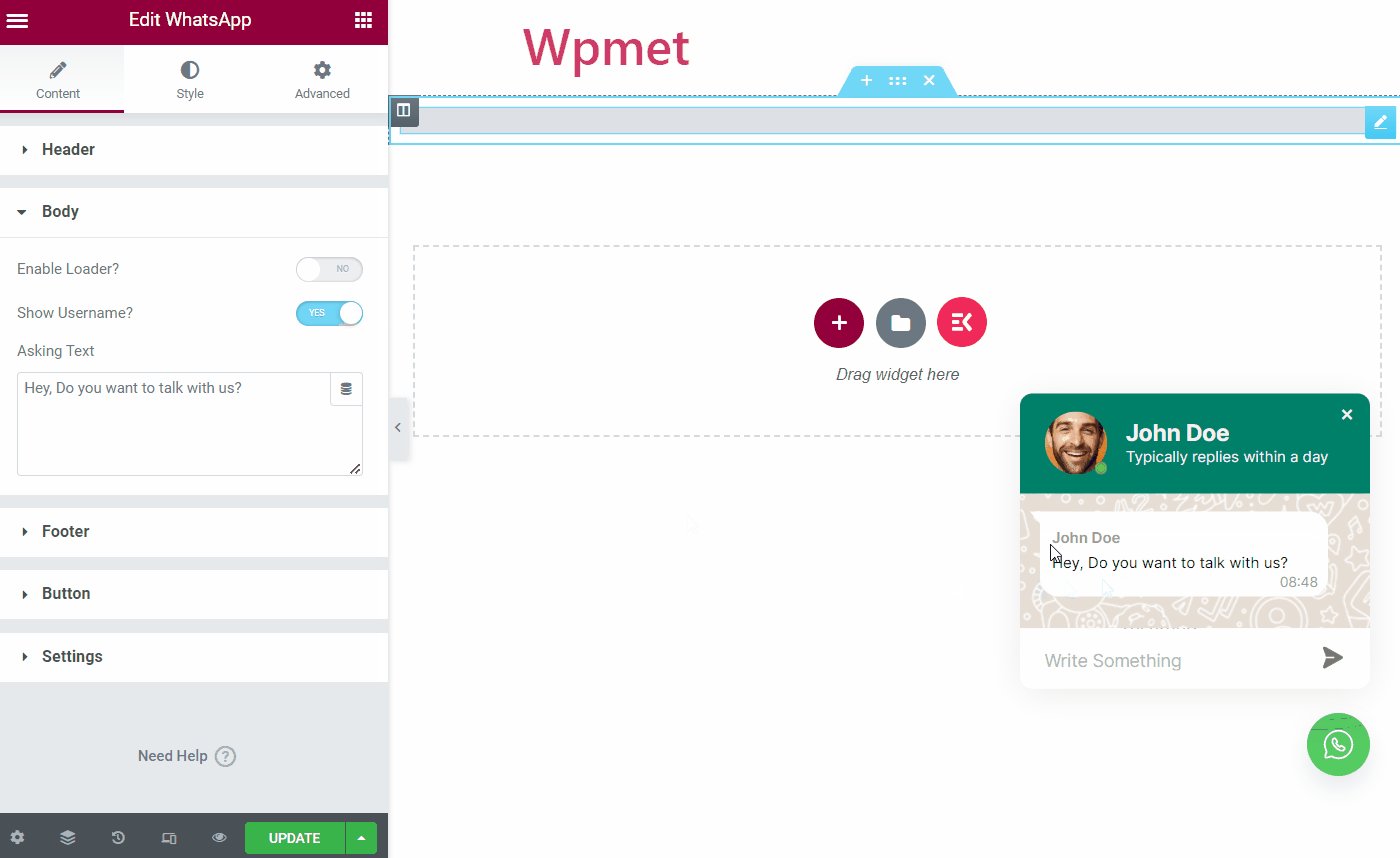
- Mostrar nome de usuário: Você pode mostrar o nome de usuário com a mensagem se ativar esta opção.
- Perguntando texto: Este texto aparecerá por padrão quando um usuário clicar no botão WhatsApp.

Rodapé #
O widget ElementsKit WhatsApp vem com três estilos diferentes para a seção de rodapé.
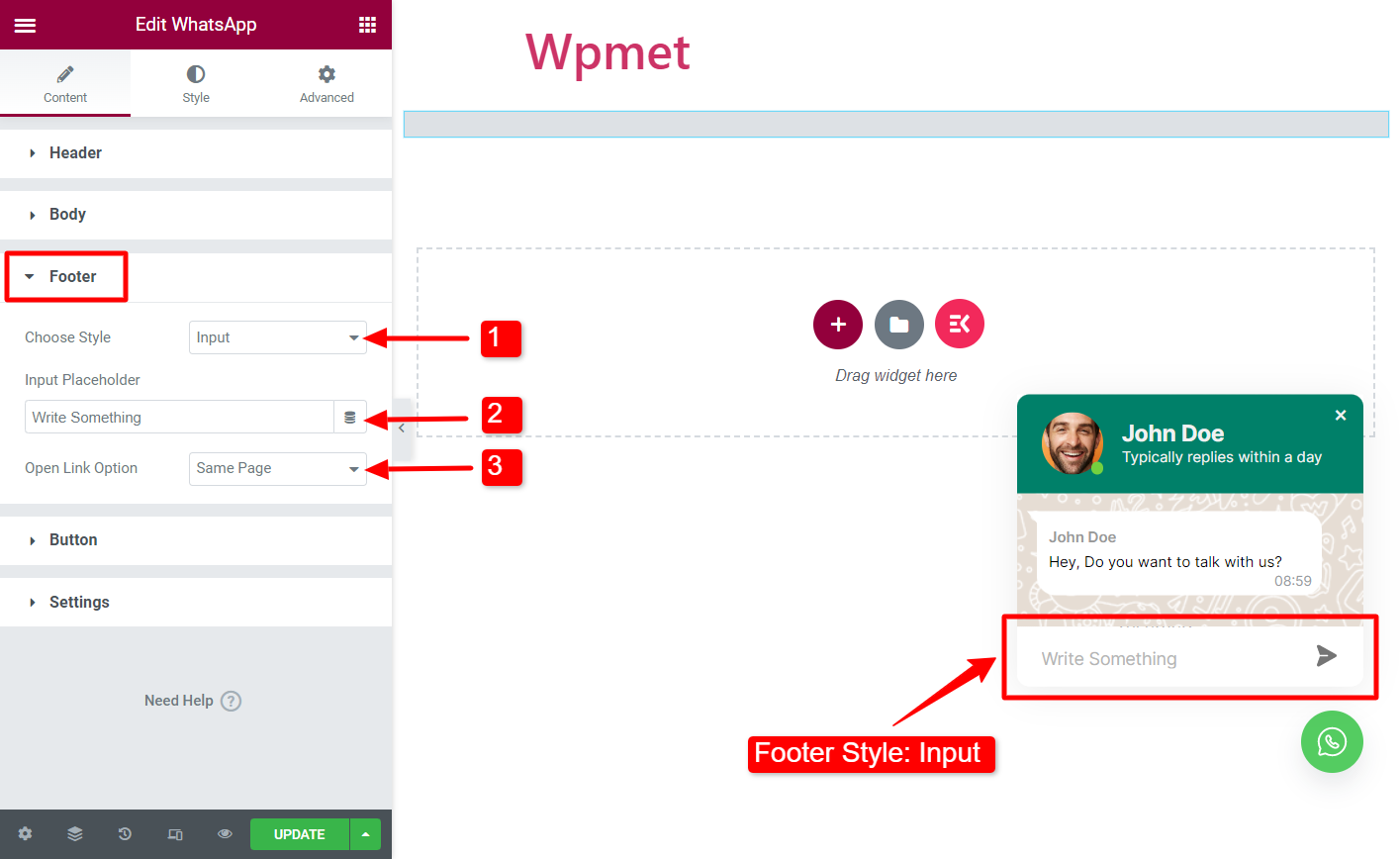
Estilo: Entrada
Um campo de chat simples onde os usuários podem escrever uma mensagem e enviá-la.
- Escolha o estilo: Selecione o estilo “Entrada".
- Espaço reservado de entrada: Insira um texto de espaço reservado.
- Opção de link aberto: Quando o usuário clicar no botão enviar, selecione para onde será redirecionado. Existem três opções disponíveis: 1. Mesma página, 2. Nova guia e 3. Pop-up.

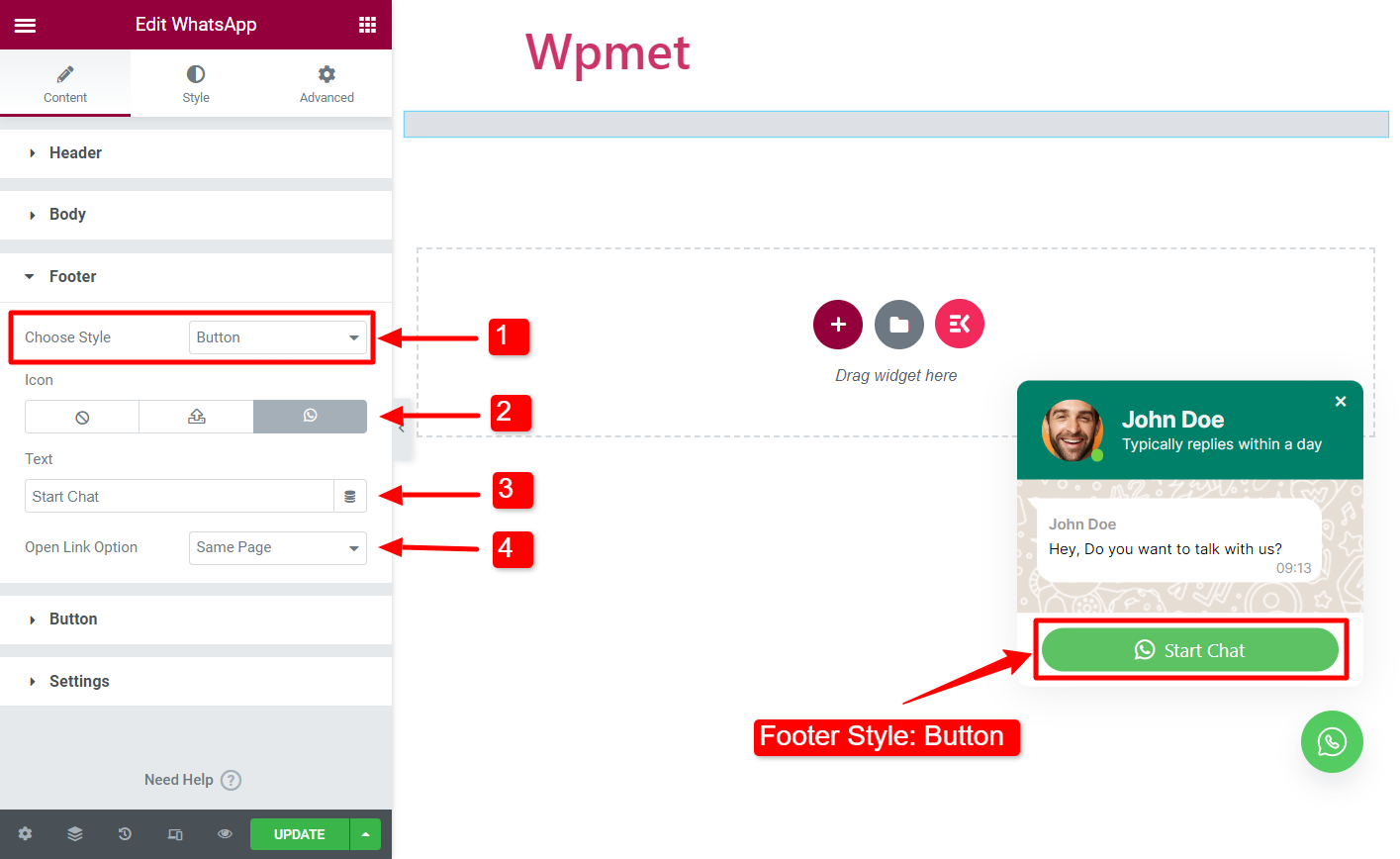
Estilo: Botão
Neste estilo, um botão aparecerá. Ao clicar no botão os usuários podem enviar mensagens através do WhatsApp web.
- Escolha o estilo: Selecione o estilo “Botão".
- Ícone: Você pode adicionar um ícone no botão de mensagem. Carregue um ícone como SVG ou escolha um da biblioteca de ícones Elementor.
- Texto: Insira um texto de botão.
- Opção de link aberto: Quando o usuário clica no botão enviar, os usuários podem ser redirecionados para um dos seguintes: 1. Mesma página, 2. Nova guia e 3. Pop-up.

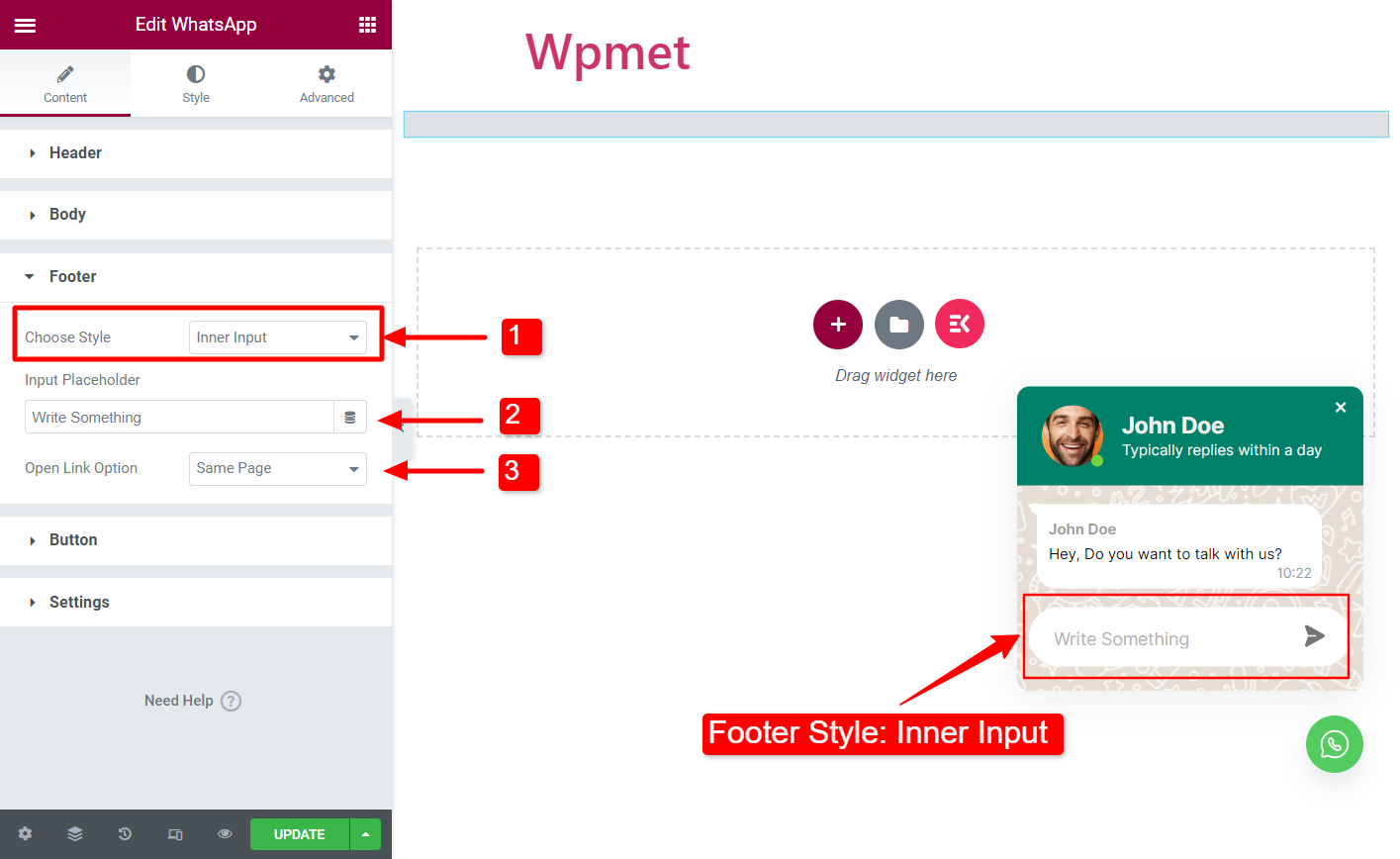
Estilo: entrada interna
Um campo de bate-papo simples, mas o campo fica dobrado dentro da janela do WhatsApp.
- Escolha o estilo: Selecione o estilo “Entrada Interna“.
- Espaço reservado de entrada: Insira um texto de espaço reservado.
- Opção de link aberto: Quando o usuário clicar no botão enviar, selecione para onde será redirecionado. Existem três opções disponíveis: 1. Mesma página, 2. Nova guia e 3. Pop-up.

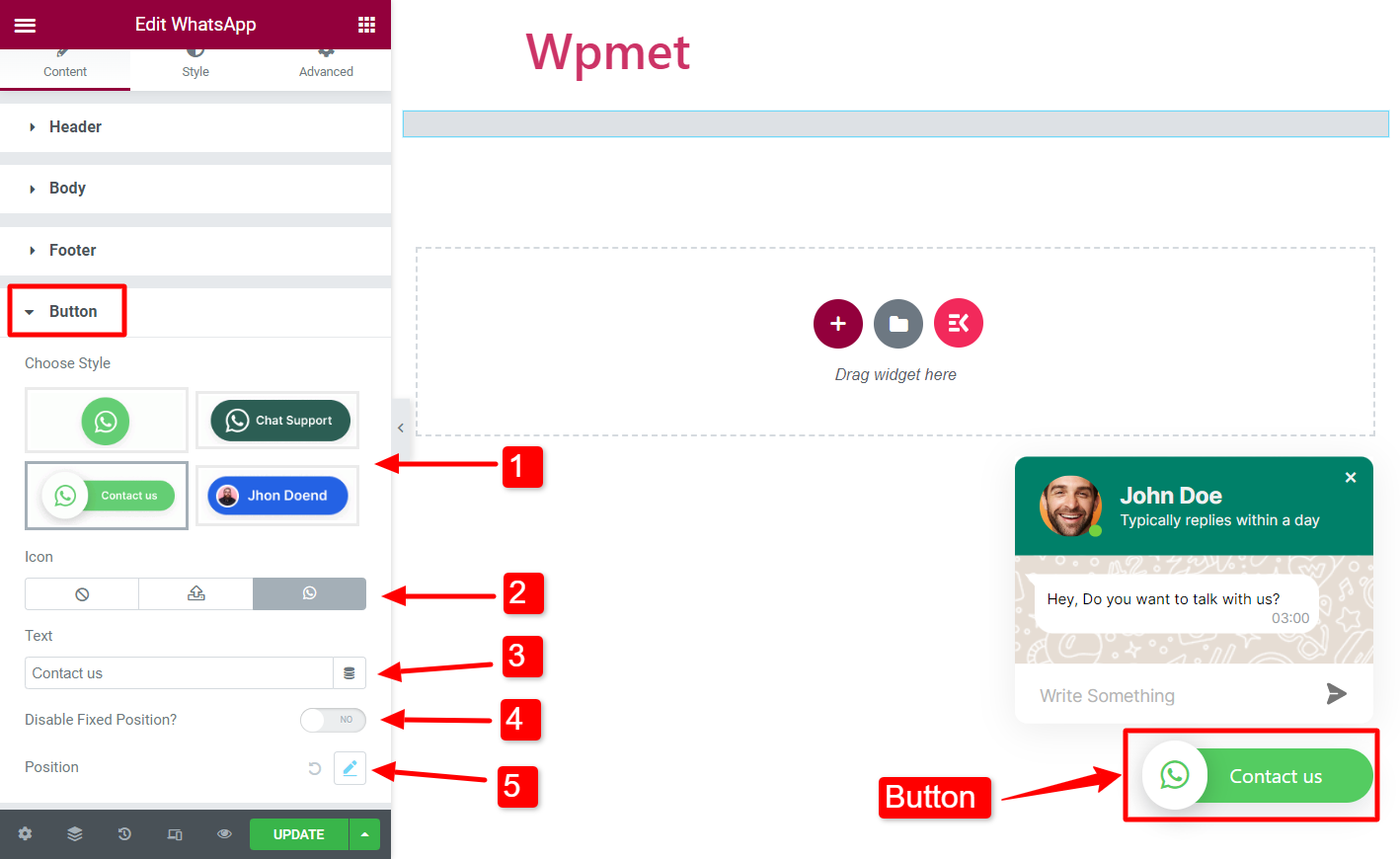
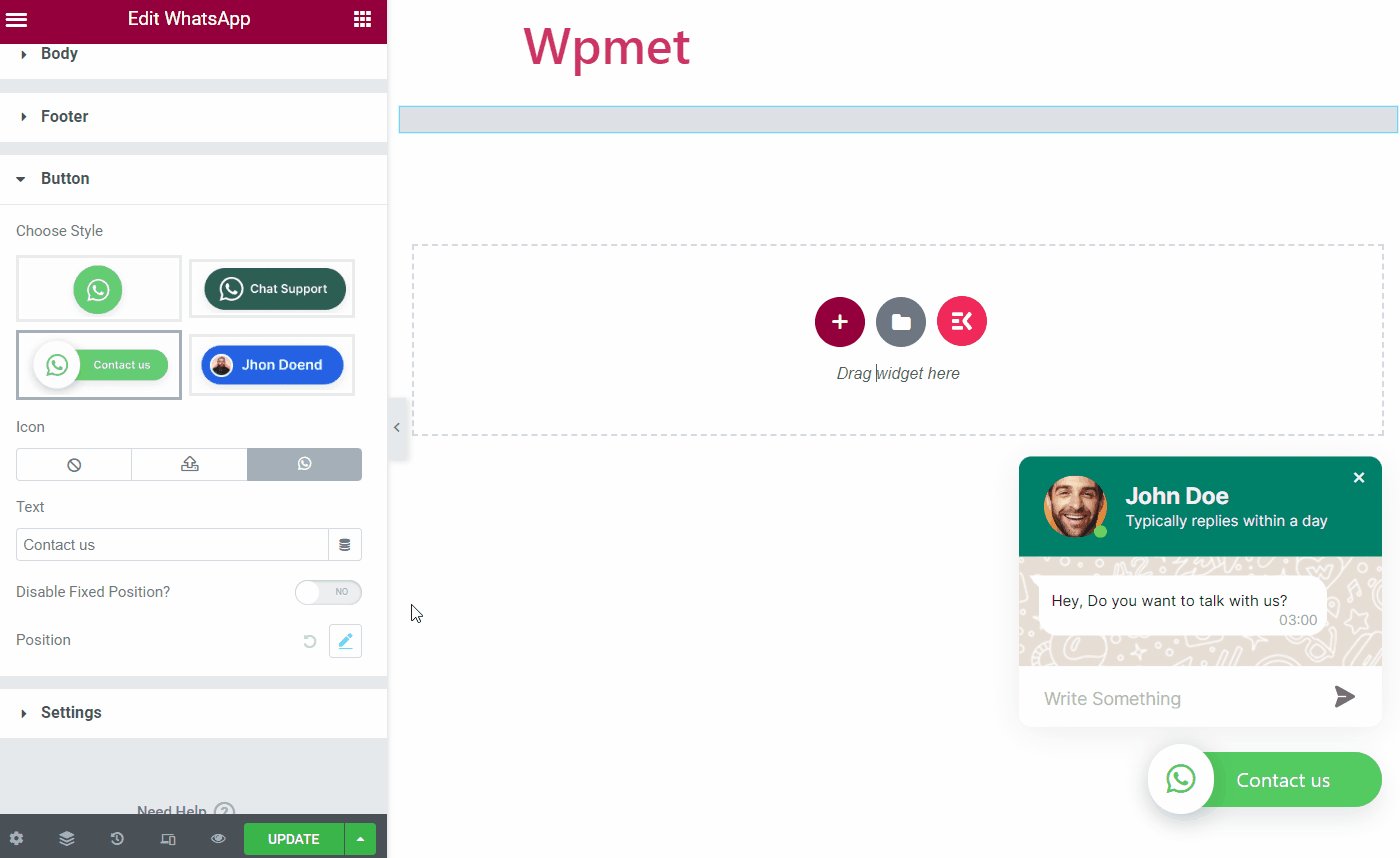
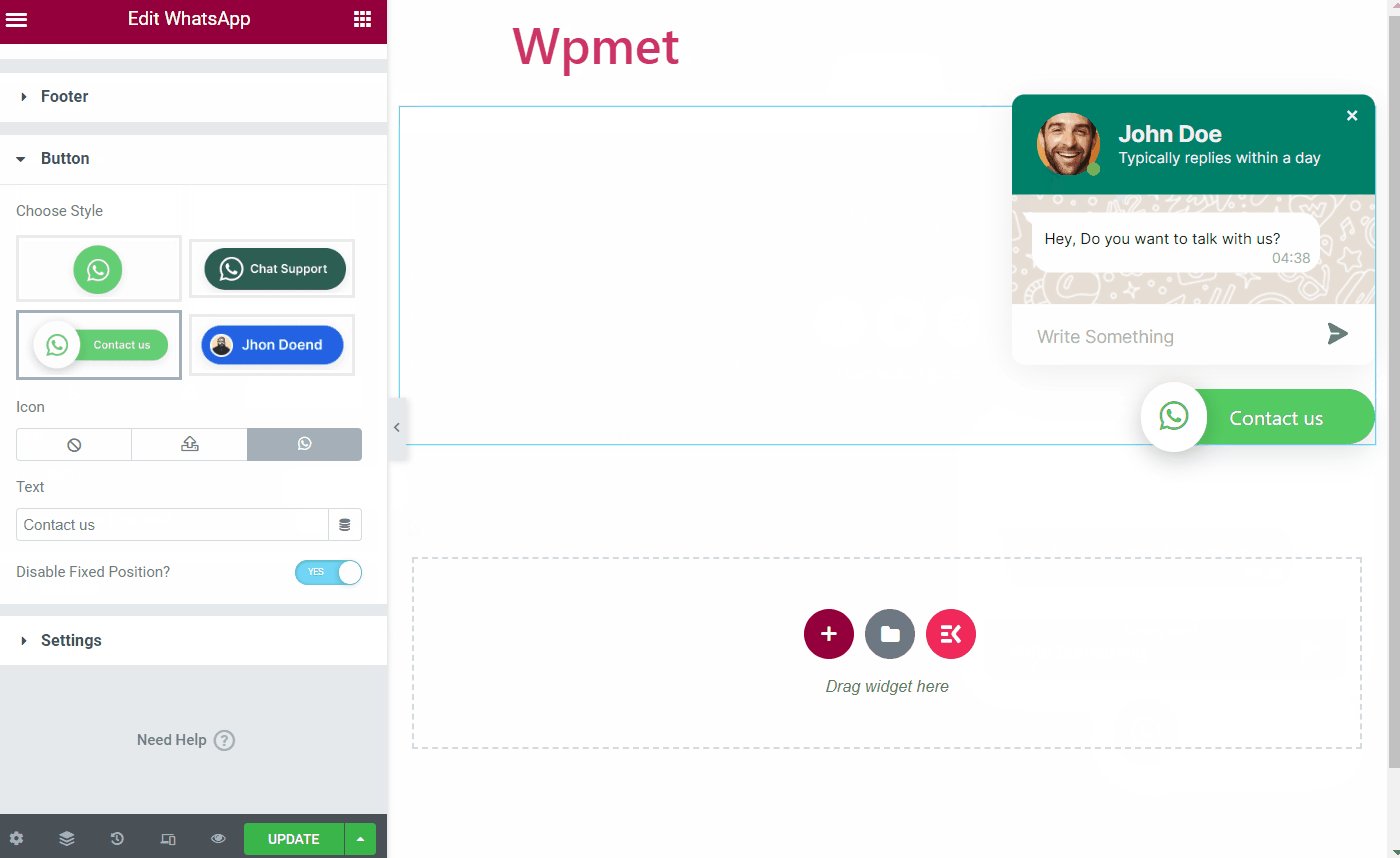
Botão #
- Escolha o estilo: Selecione o estilo do botão entre as opções fornecidas.
- Ícone: Você pode adicionar um ícone para o botão Elementor WhatsApp (se o estilo escolhido tiver uma opção de ícone disponível).
- Texto: Adicione um texto no botão (se o estilo escolhido tiver uma opção de ícone disponível).

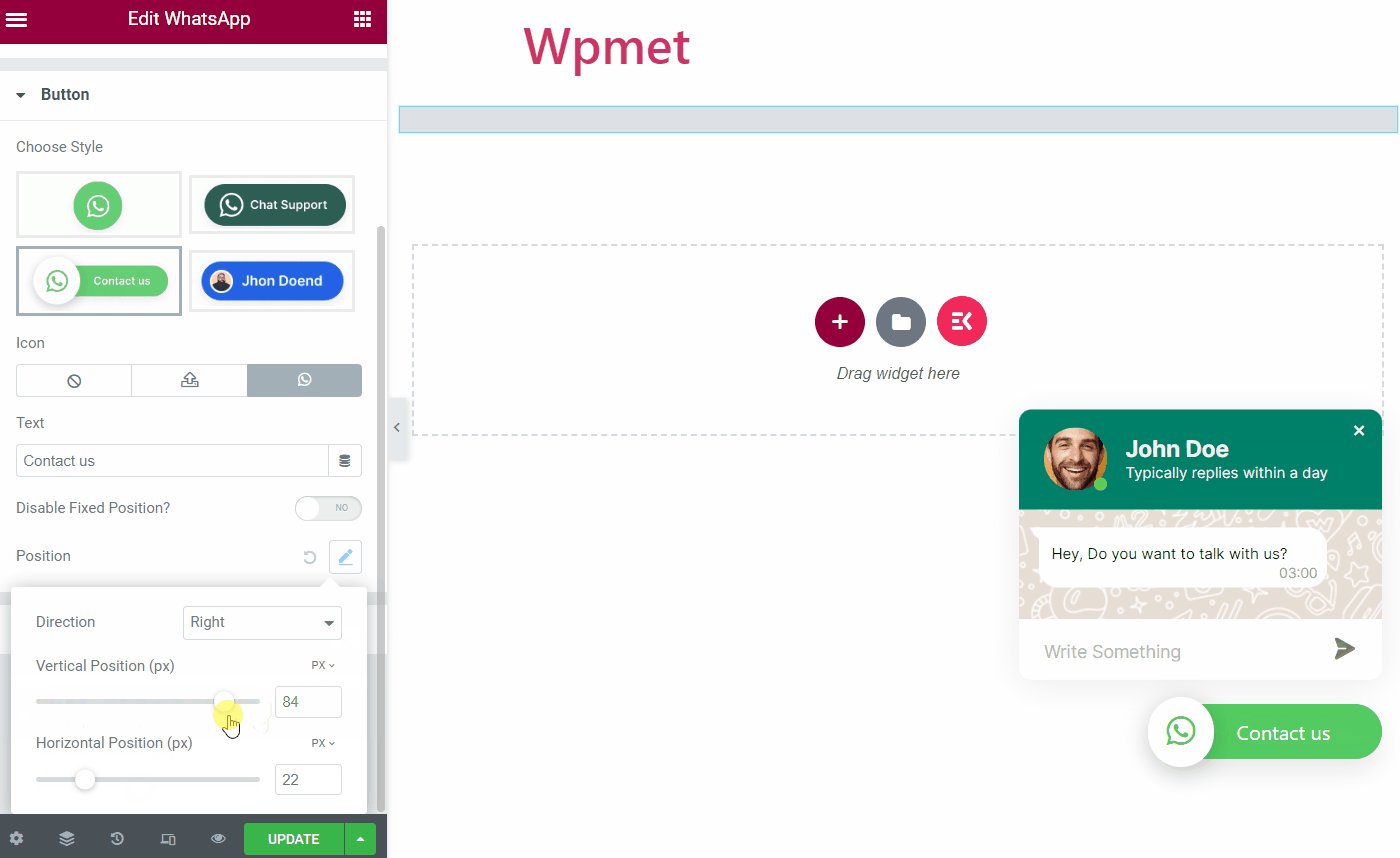
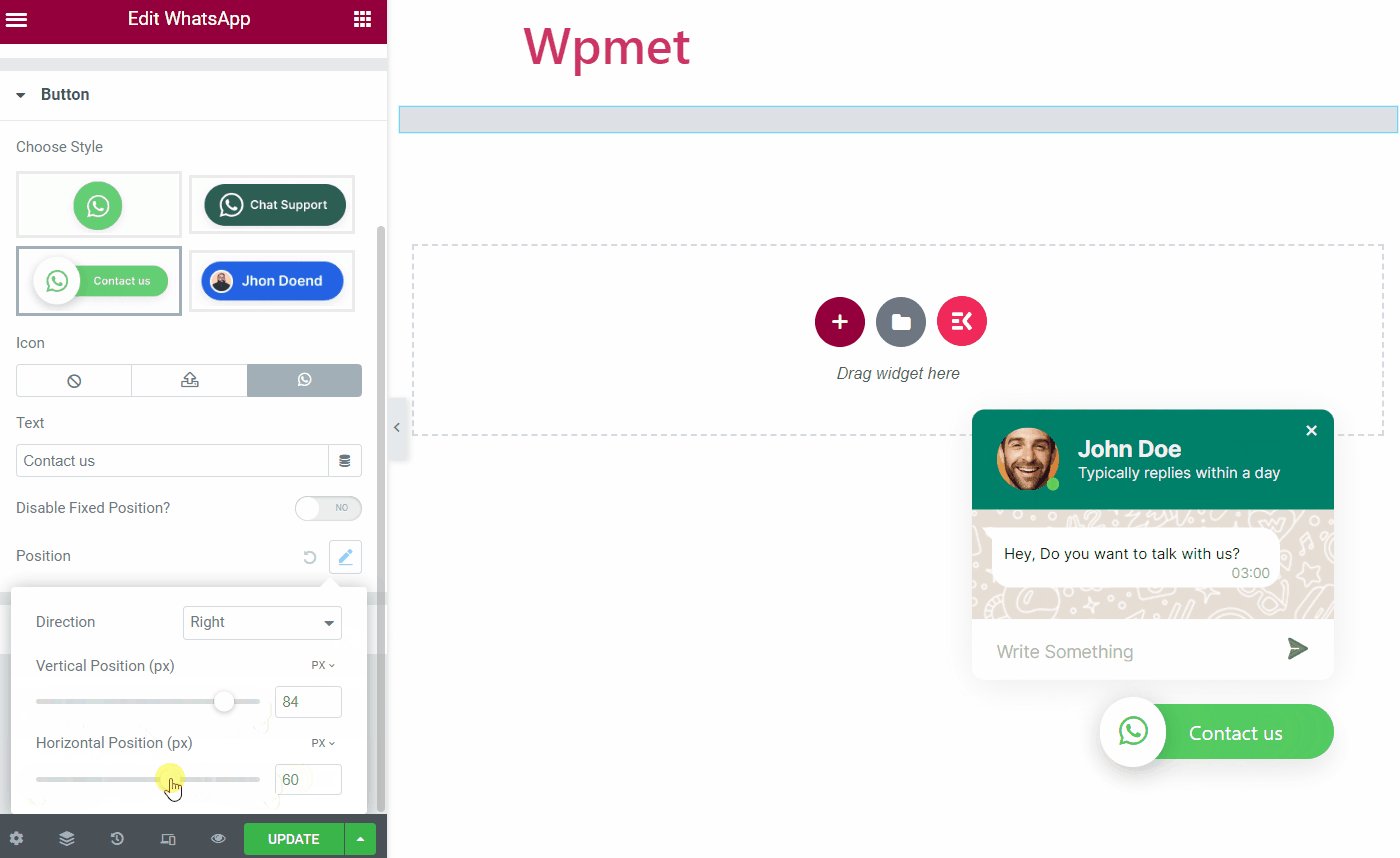
- Desativar posição fixa: Quando desligado, a posição do botão será fixa. Caso contrário, você poderá alterar a posição do botão.
- Posição (personalizado): Você pode alterar a posição do botão se a posição fixa estiver desabilitada.

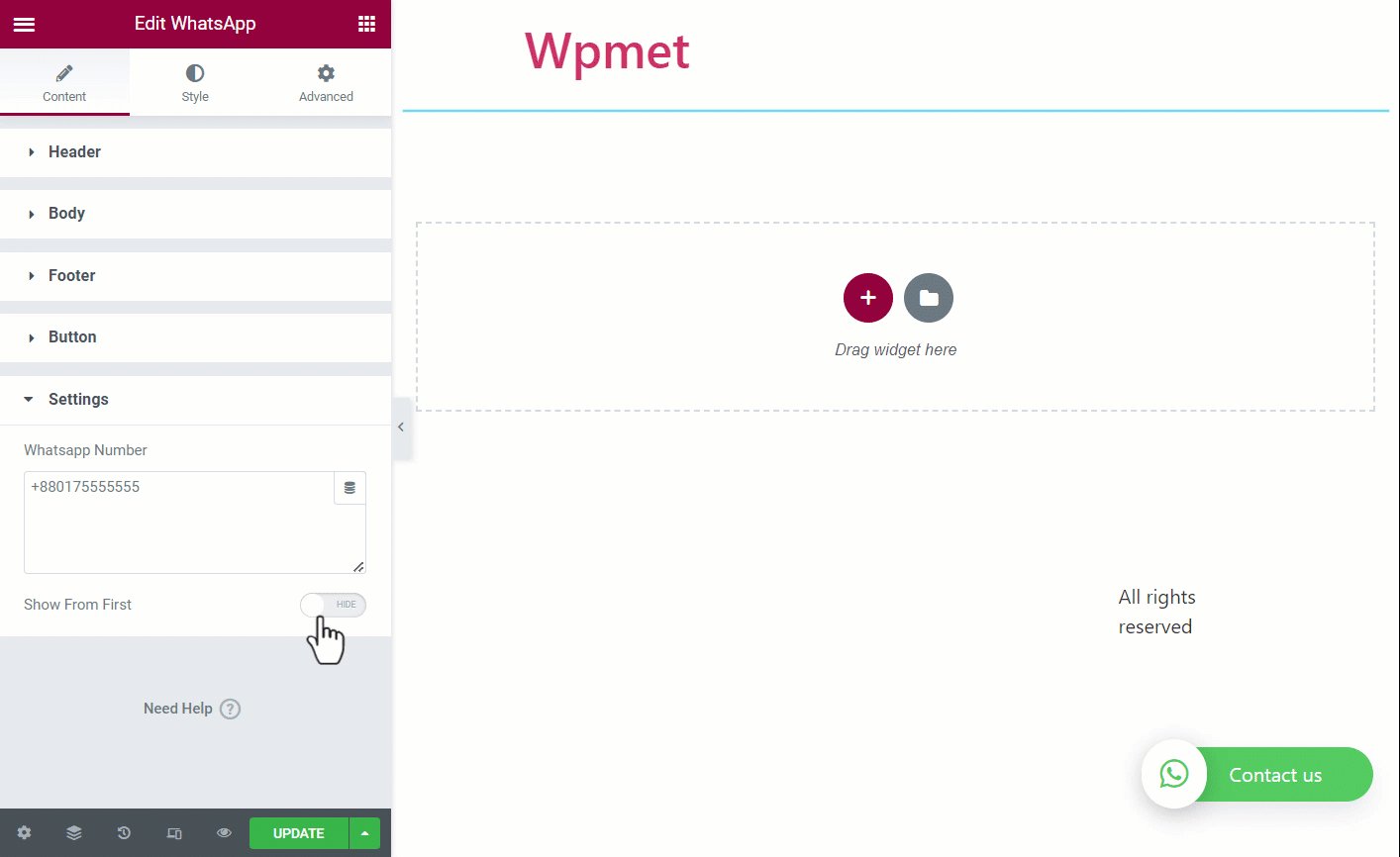
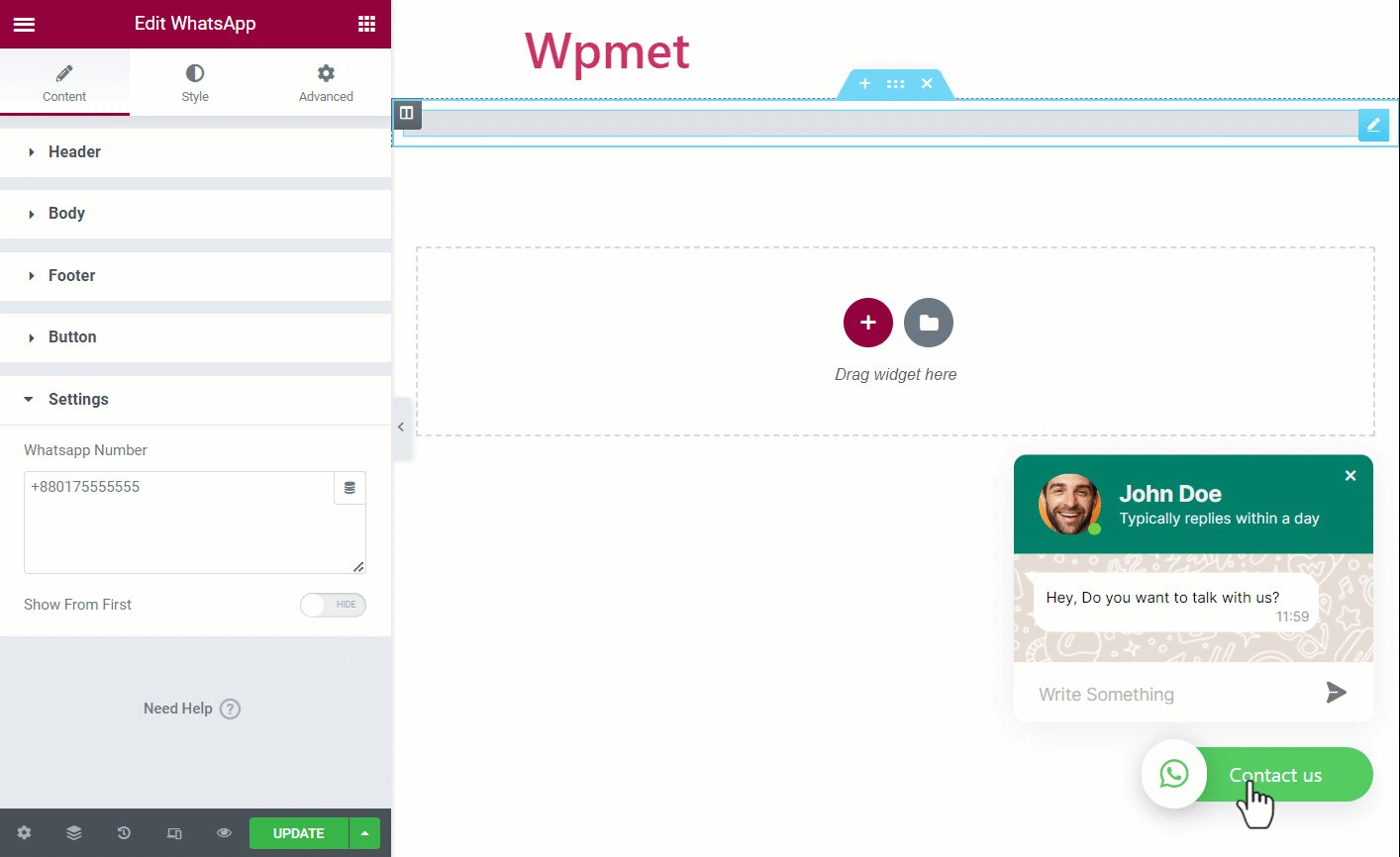
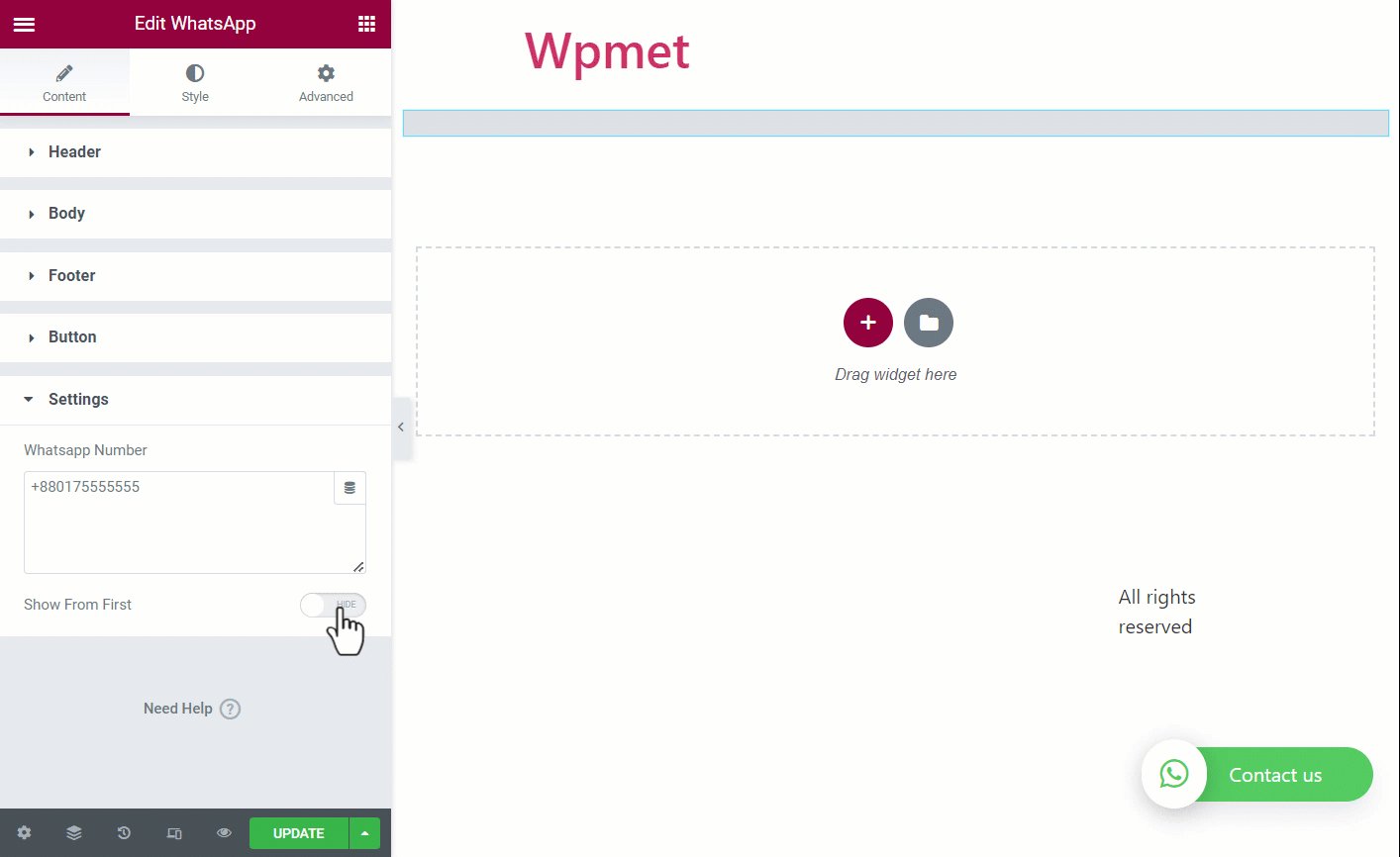
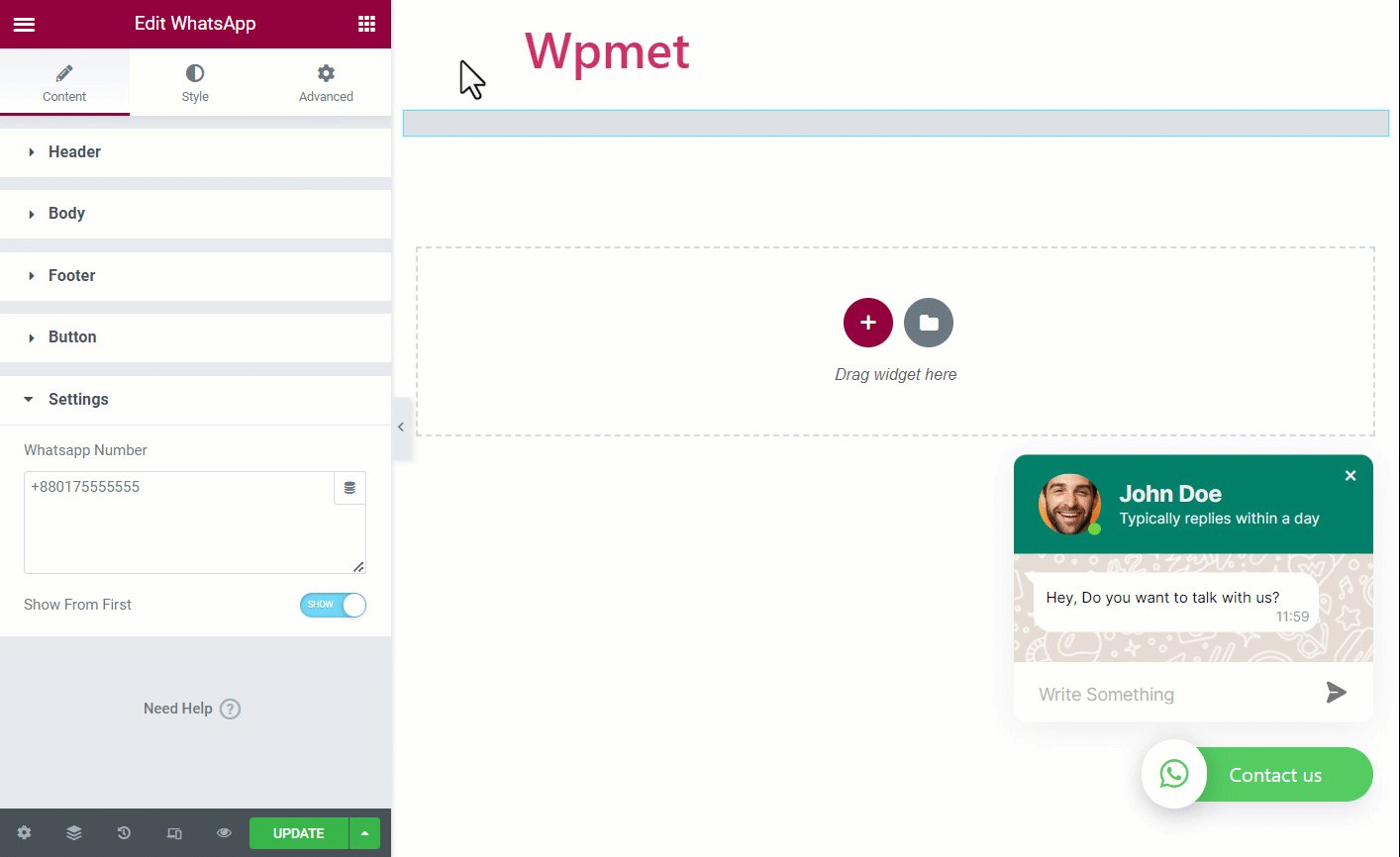
Configurações #
- Número do WhatsApp: Aqui você pode colocar seu número de contato de atendimento do WhatsApp. Este é o número para o qual você configurou o widget do WhatsApp para os usuários.
- Mostrar desde o início: Se você definir Mostrar então a caixa de bate-papo aparecerá desde o início que um visitante visitar seu site. E se você definir Esconder então eles verão apenas o ícone e terão que clicar nele para iniciar um bate-papo.

Etapa 3: personalizar o botão Elementor WhatsApp #
Você pode alterar o estilo e a aparência do botão do WhatsApp e da caixa de bate-papo com o ElementsKit.
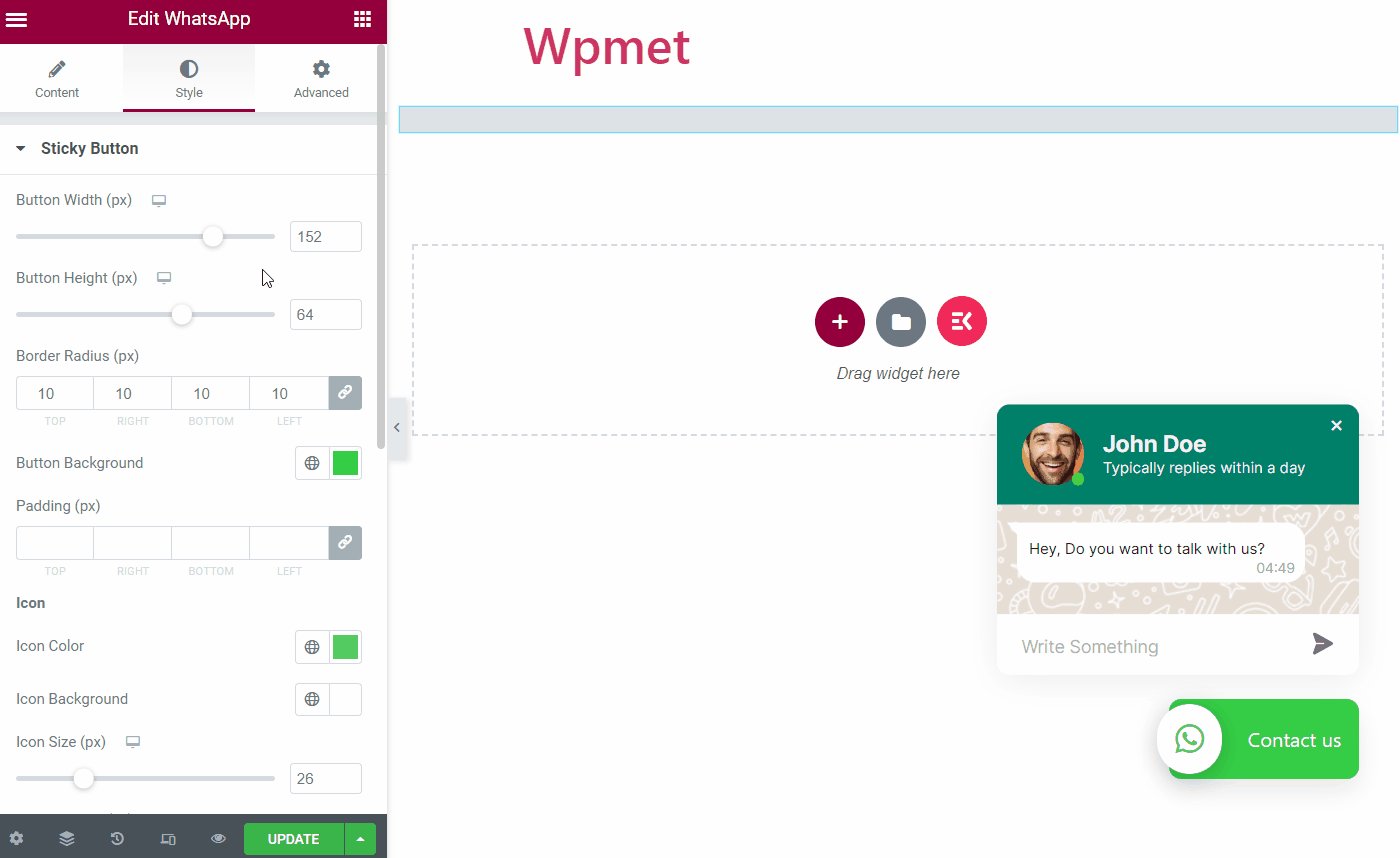
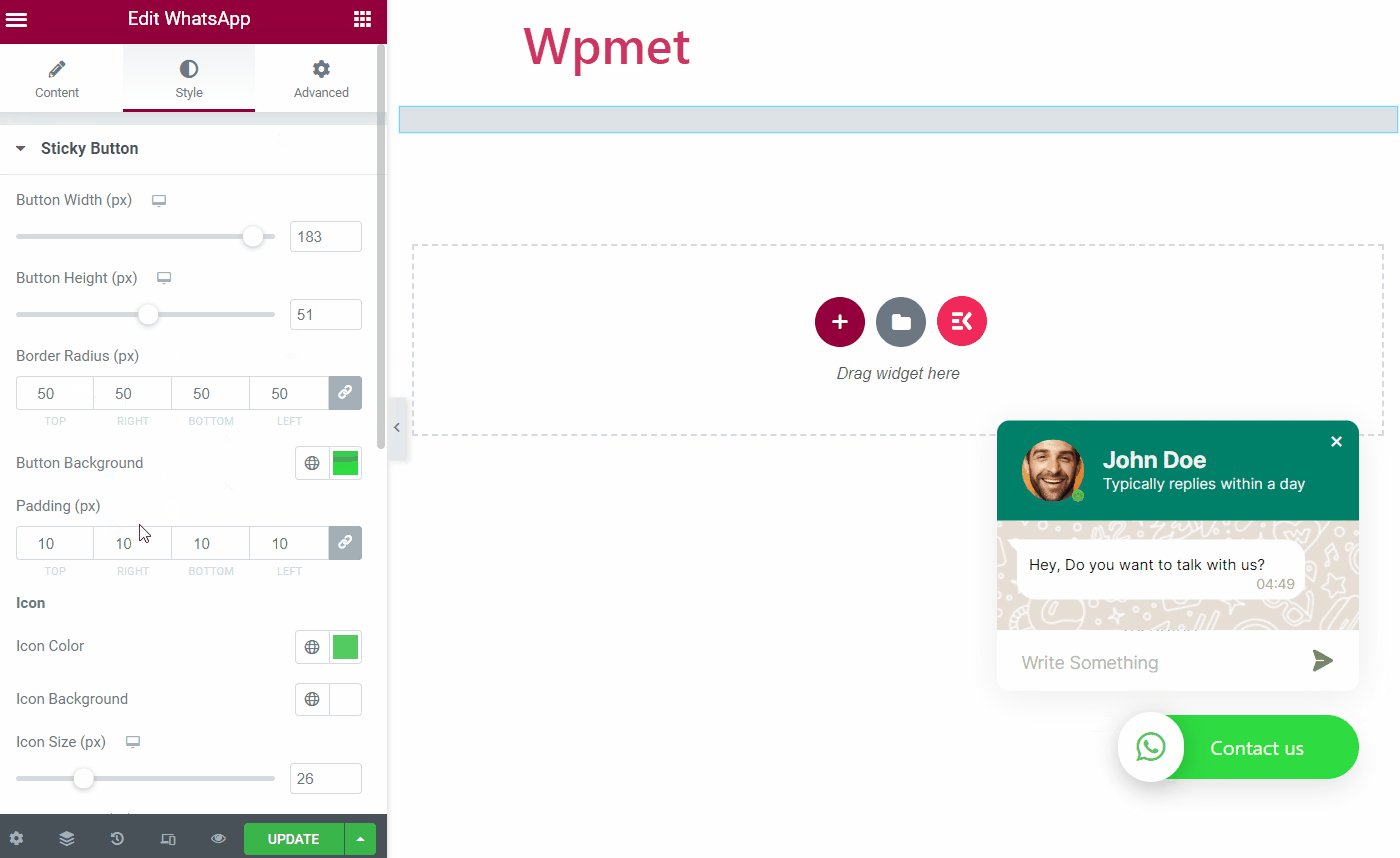
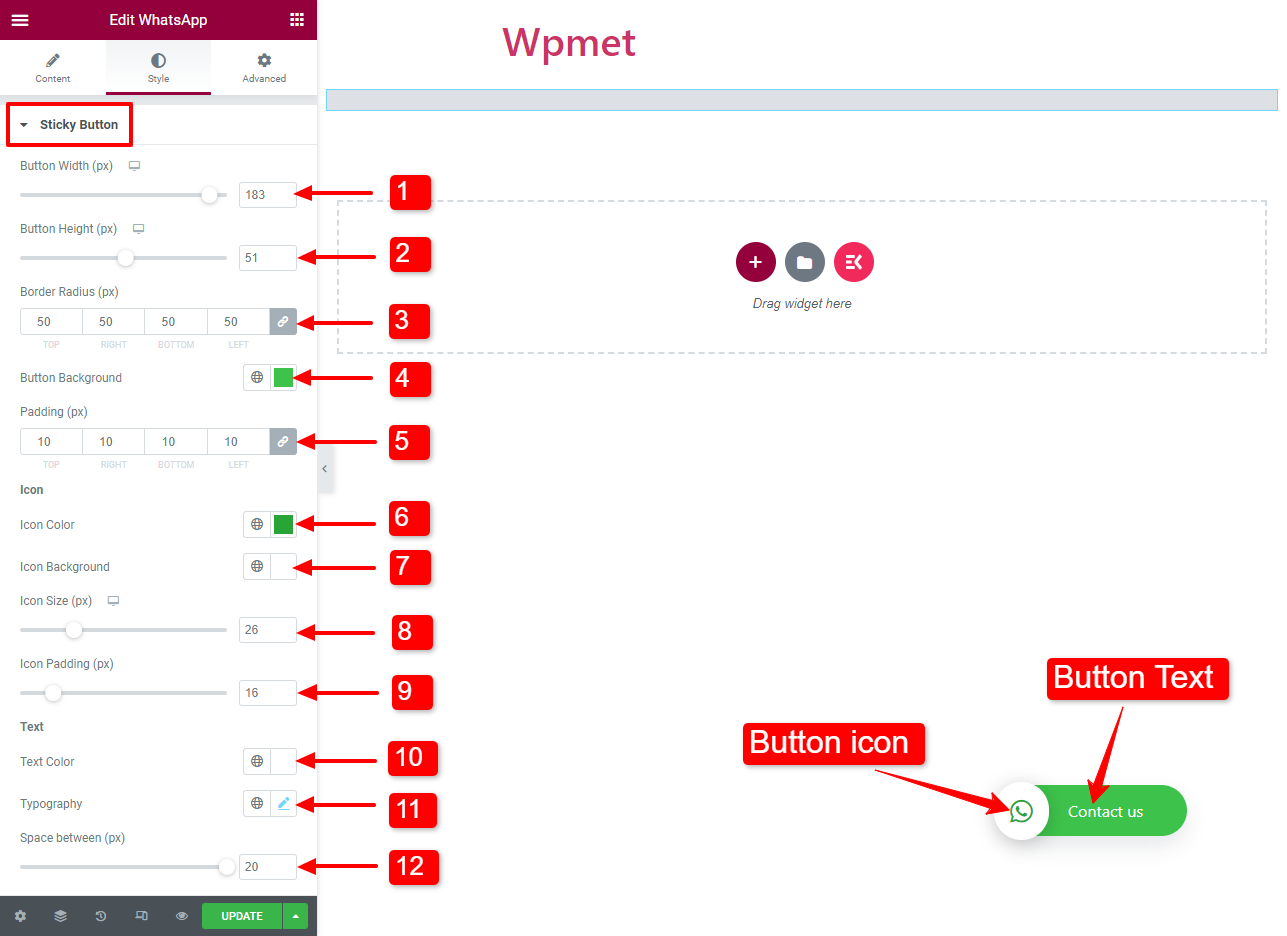
Botão pegajoso #
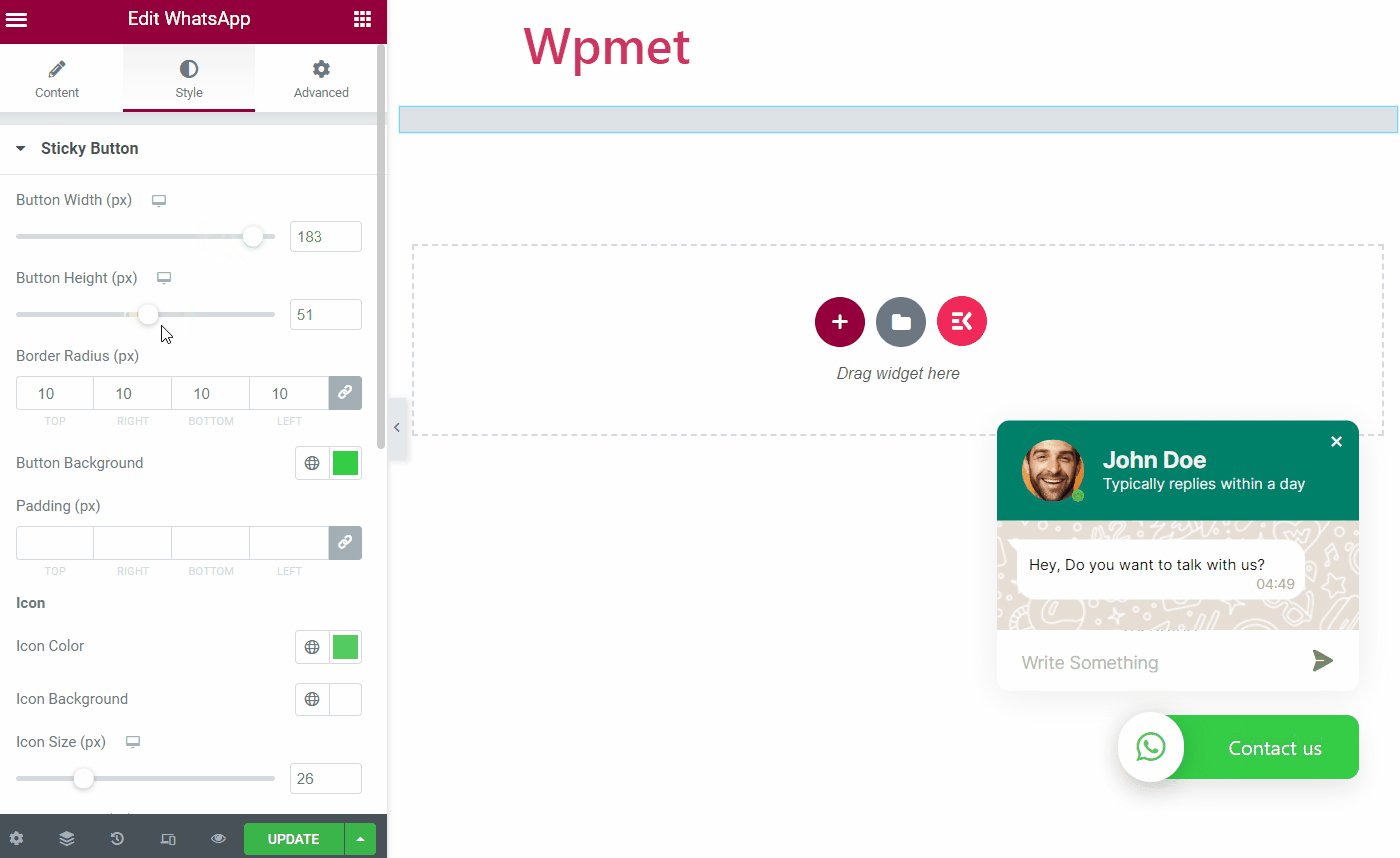
- Largura do botão: Você pode ajustar a largura do botão de contato do WhatsApp.
- Altura do botão: Você também pode ajustar a altura do botão de contato do WhatsApp.
- Raio da borda: Altere a forma do botão usando border-radius.
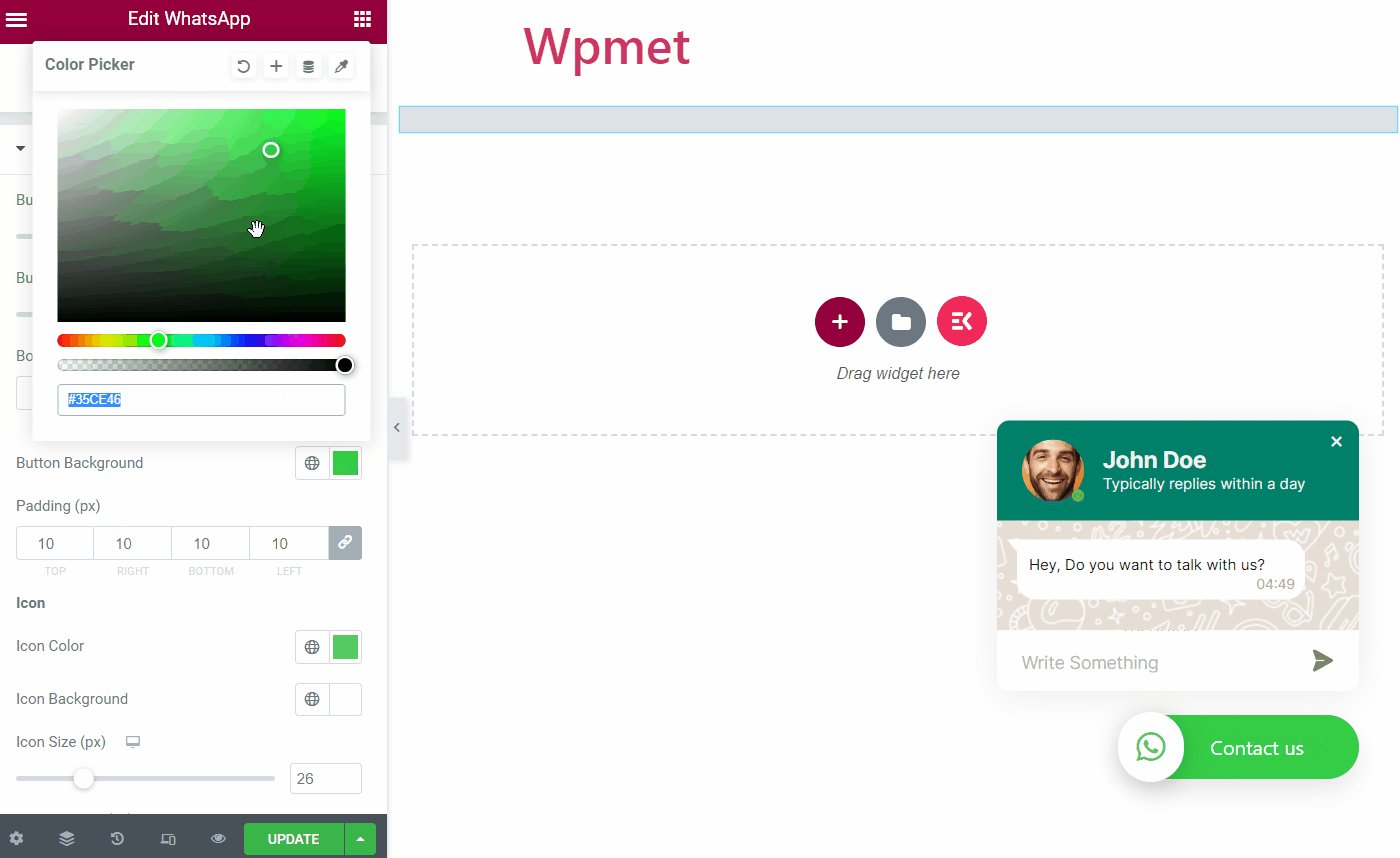
- Fundo do botão: Escolha uma cor para o botão do WhatsApp.
- Preenchimento: Ajuste o preenchimento do botão.

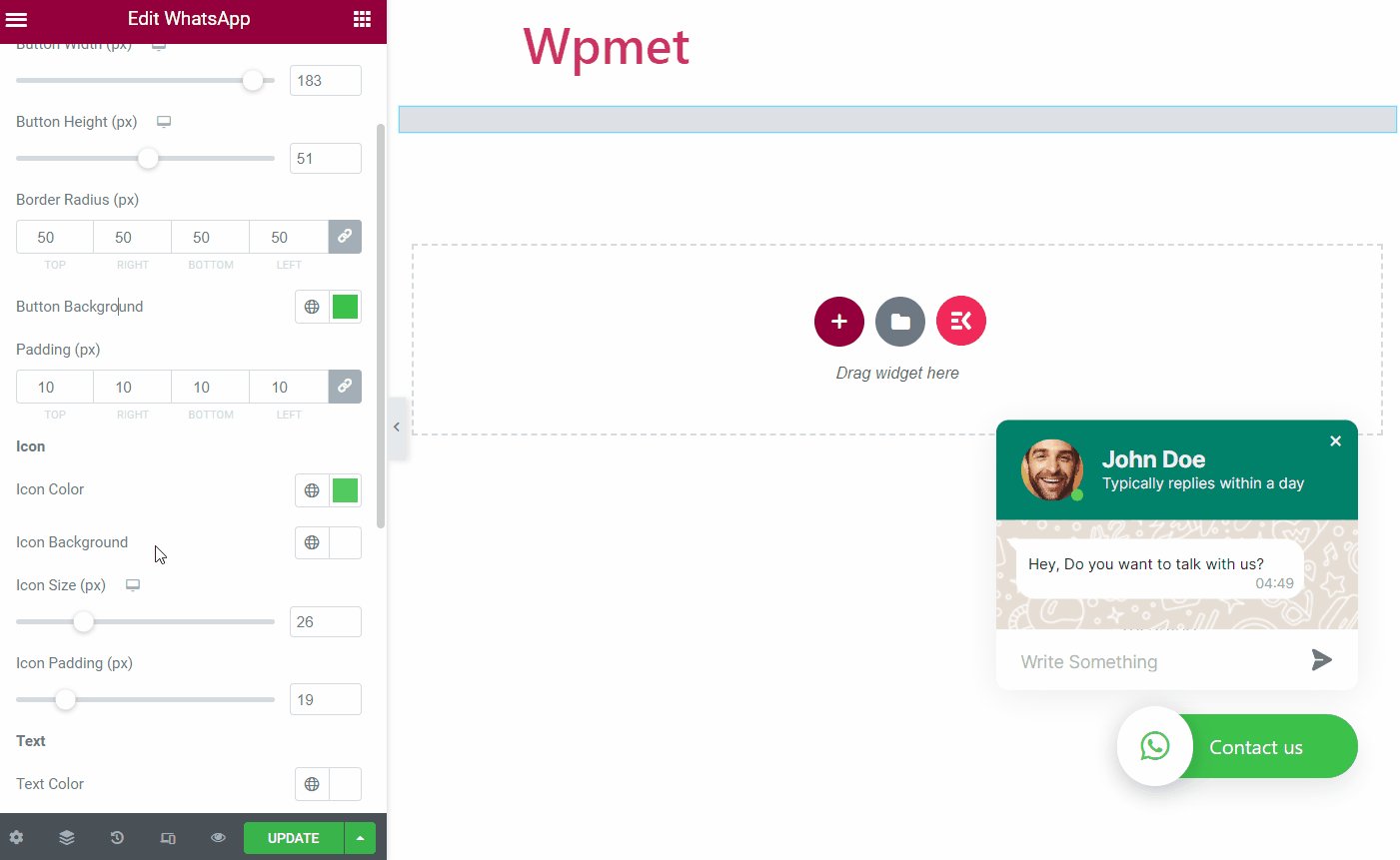
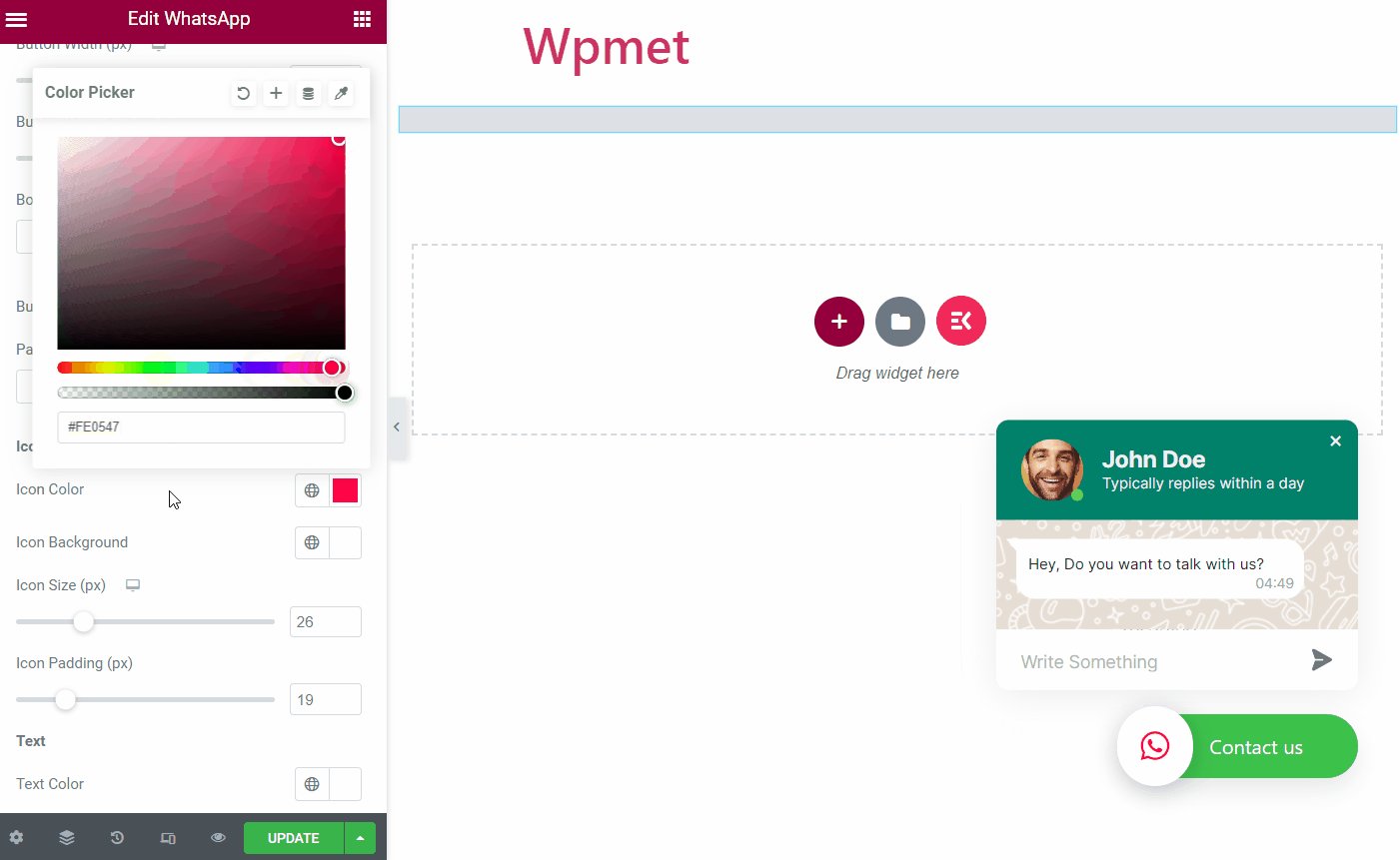
- Cor do ícone: Escolha uma cor para o ícone do WhatsApp com o botão.
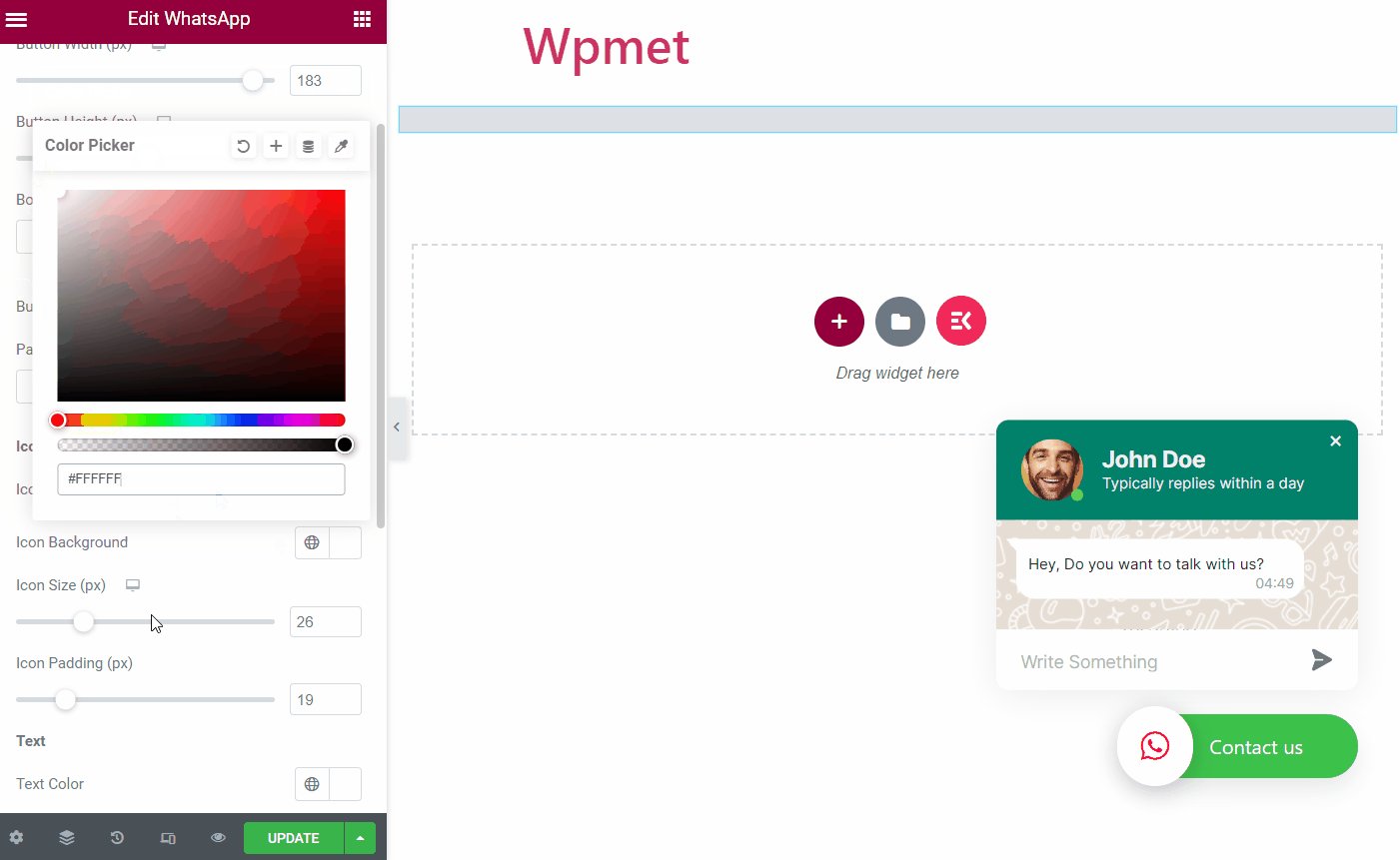
- Fundo do ícone: Escolha uma cor de fundo para o ícone.
- Tamanho do ícone: Ajuste o tamanho do ícone.
- Preenchimento de ícone: Você pode ajustar o preenchimento do ícone do botão.

- Cor do texto: Selecione uma cor para o texto do botão.
- Tipografia: Defina a tipografia do texto do botão.
- Espaço entre: Ajuste o espaço entre o texto do botão e o ícone.

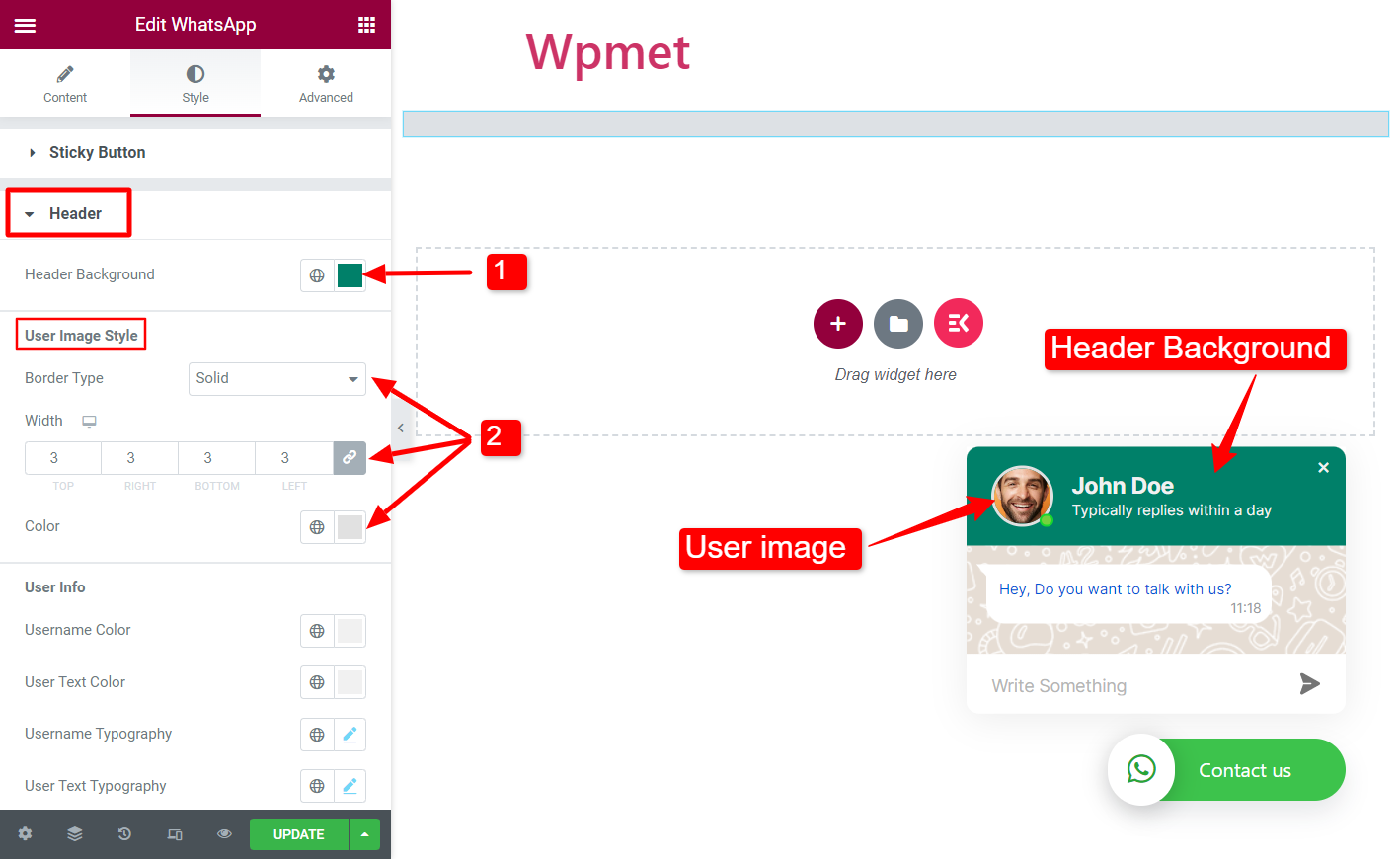
Cabeçalho #
- Plano de fundo do cabeçalho: Escolha uma cor para o fundo do cabeçalho da caixa de bate-papo do WhatsApp.
- Estilo de imagem do usuário – tipo de borda, largura e cor: Você pode selecionar um tipo de borda para a imagem do usuário, definir a largura da borda e escolher uma cor de borda.

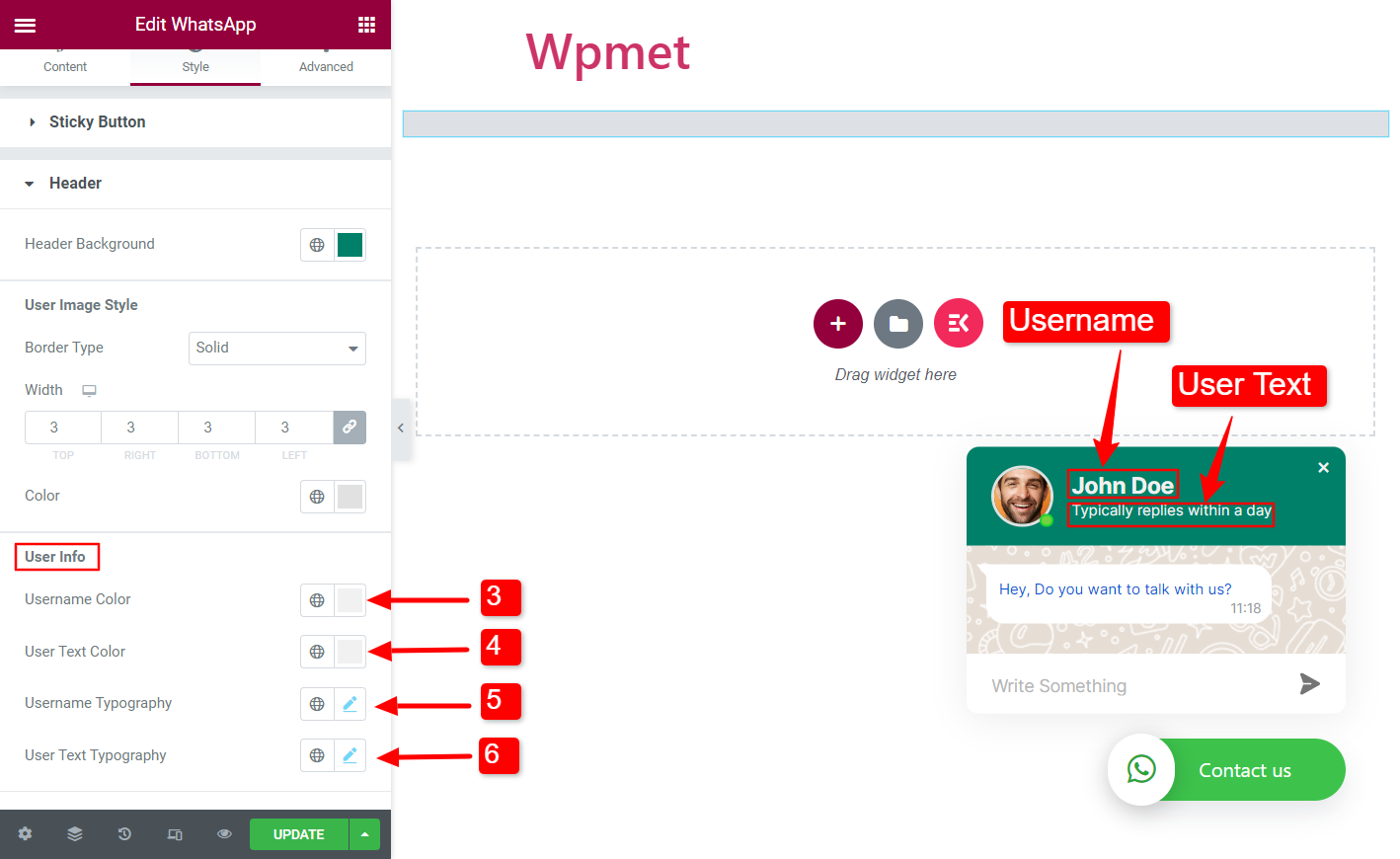
- Cor do nome de usuário: Escolha uma cor para o nome de usuário no cabeçalho.
- Cor do texto do usuário: Escolha uma cor para o texto abaixo do nome de usuário.
- Tipografia do usuário: Defina a tipografia do nome de usuário no cabeçalho.
- Tipografia de texto do usuário: Defina a tipografia do texto sob o nome de usuário.

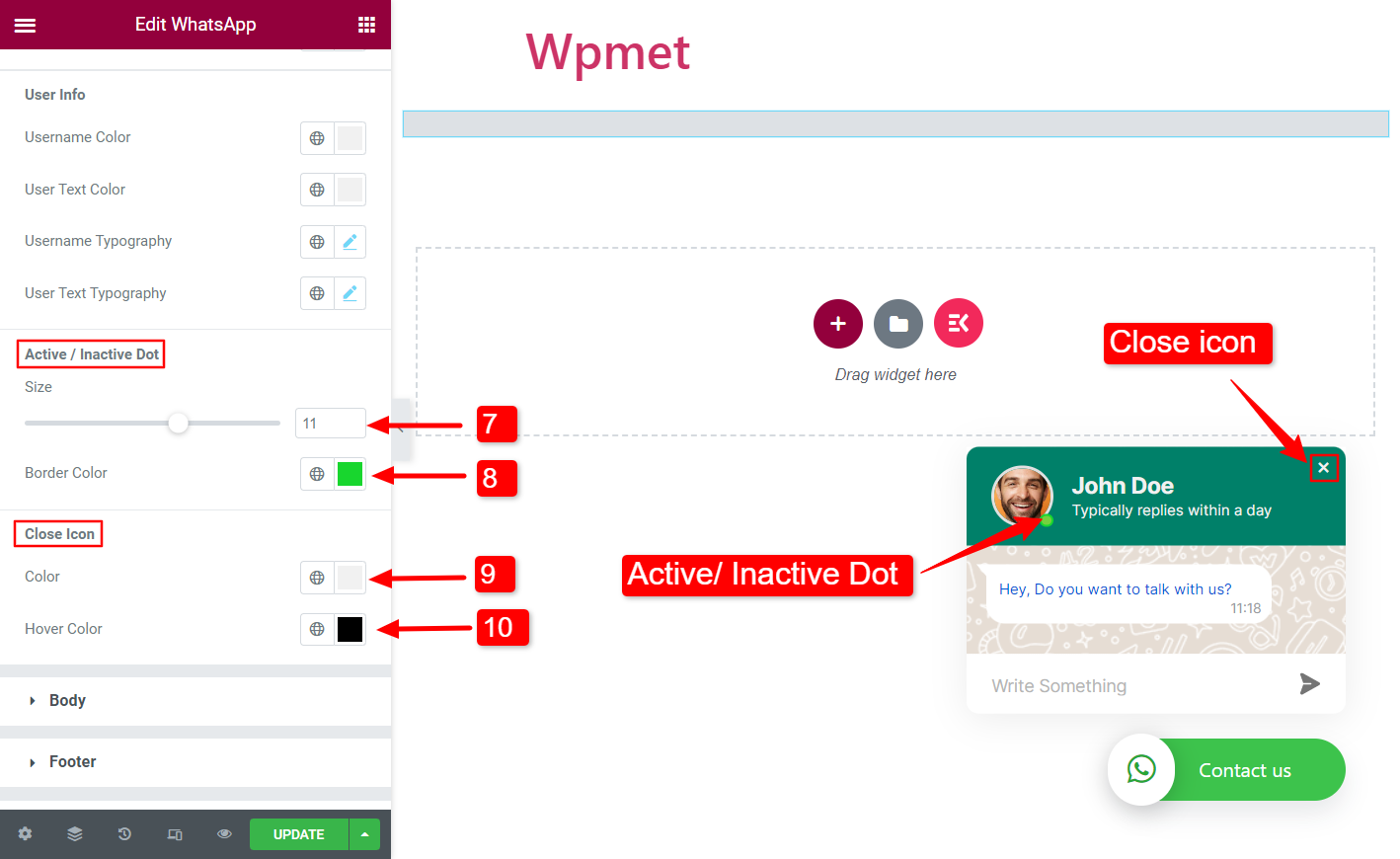
- Ponto Ativo/Inativo – Tamanho: Ajuste o tamanho do ponto ativo/inativo.
- Ponto Ativo/Inativo – Cor da Borda: Escolha uma cor de borda para o ponto ativo/inativo.
- Ícone Fechar – Cor: Defina uma cor para o ícone de fechamento da caixa de bate-papo.
- Ícone Fechar – Cor do mouse: Escolha uma cor para o ícone de fechamento da caixa de bate-papo quando passar o mouse.

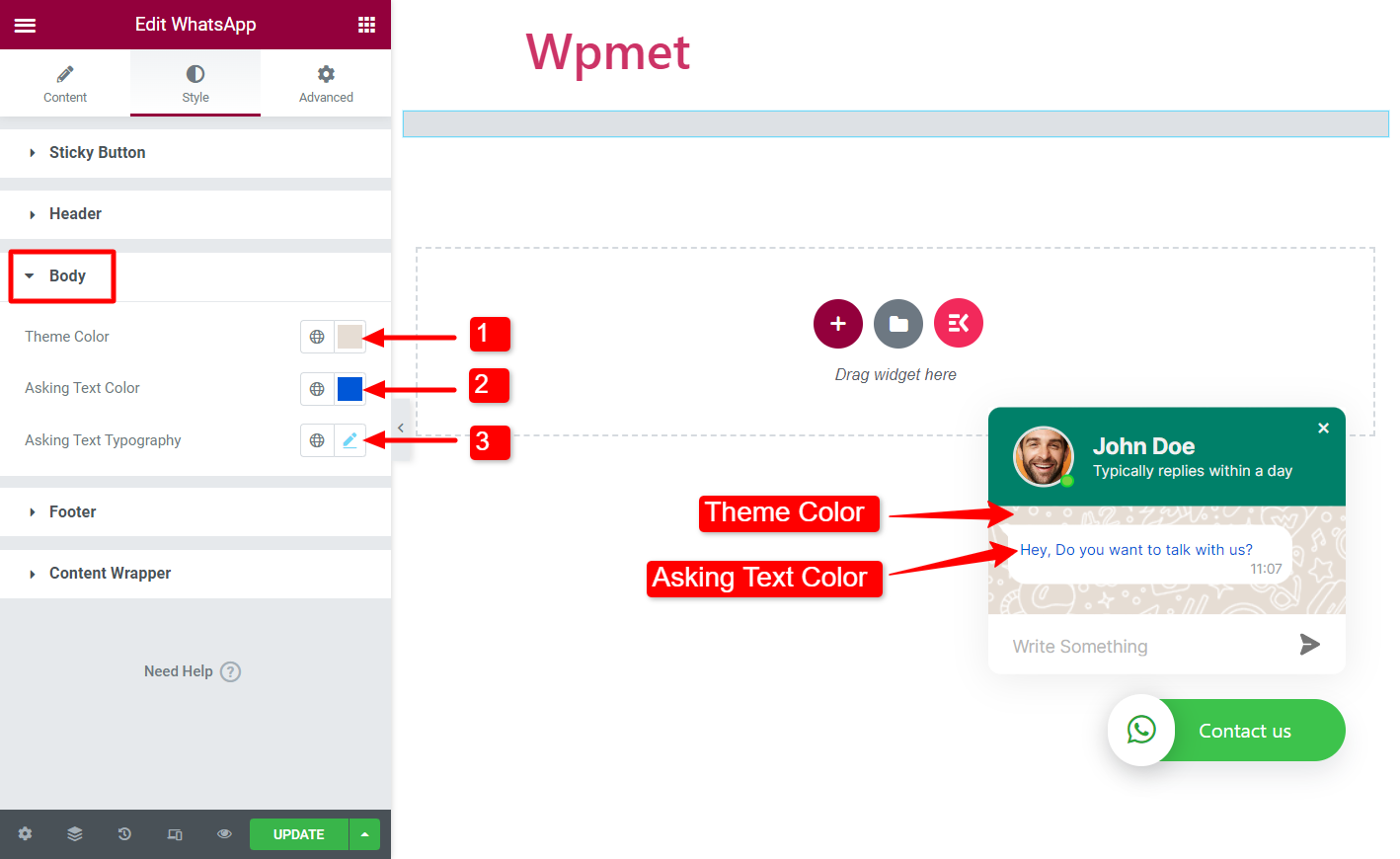
Corpo #
- Cor do tema: Escolha uma cor para a seção do corpo.
- Perguntando a cor do texto: Selecione uma cor de texto para a mensagem.
- Perguntando tipografia de texto: Defina a tipografia do texto da mensagem.

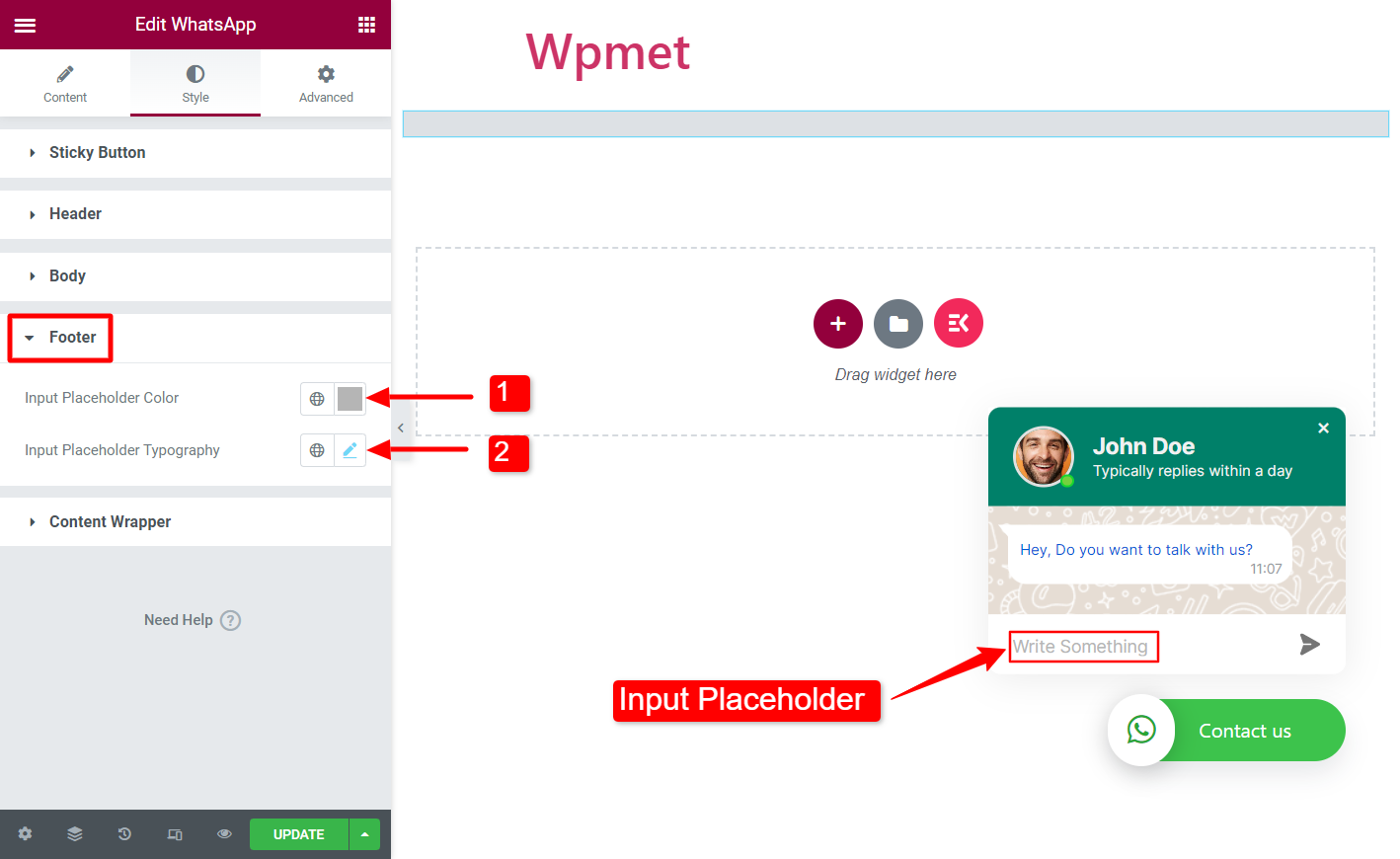
Rodapé #
- Cor do espaço reservado de entrada: Escolha uma cor para o texto do espaço reservado do campo de entrada.
- Tipografia de espaço reservado de entrada: Defina a tipografia para o texto do espaço reservado do campo de entrada.

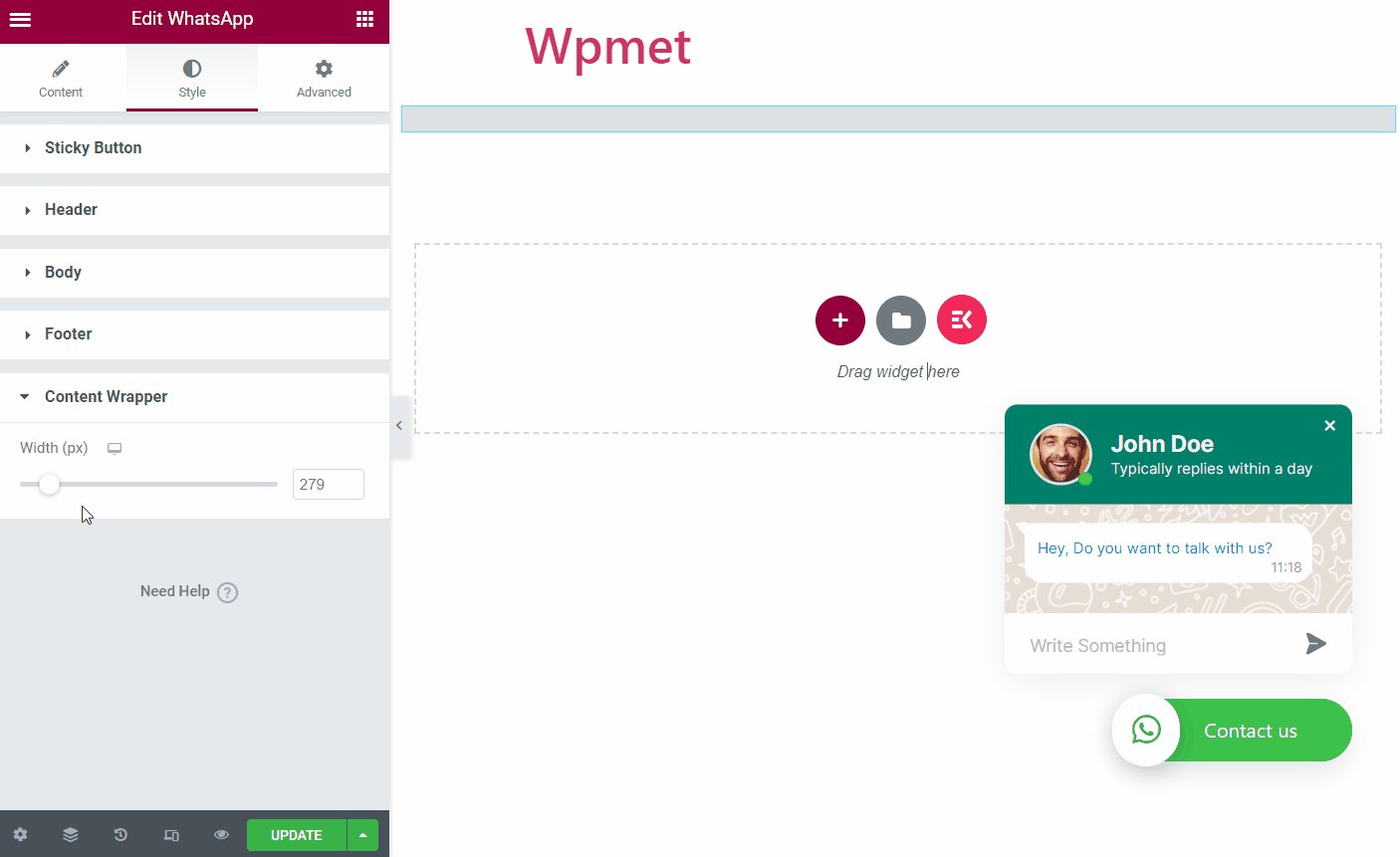
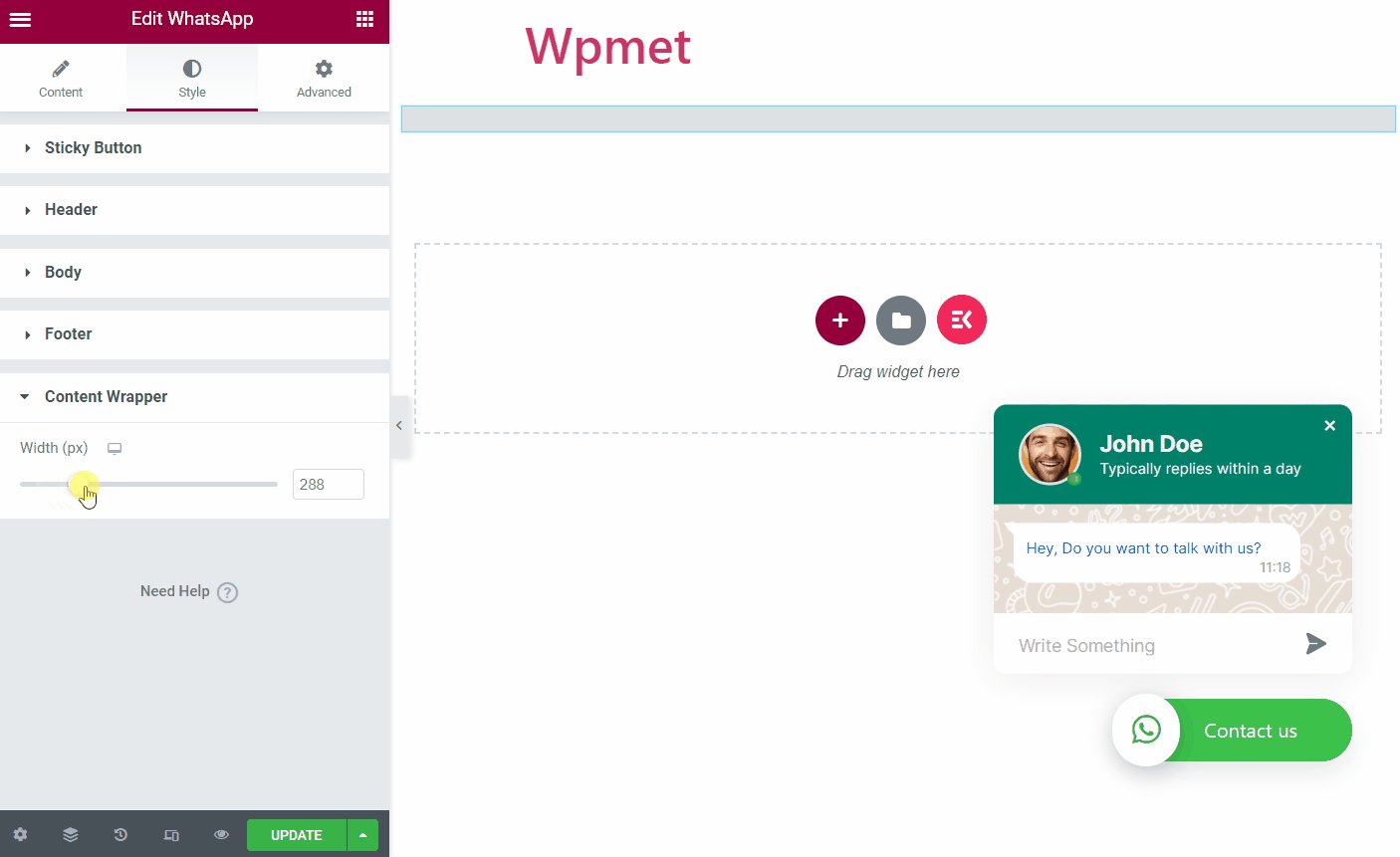
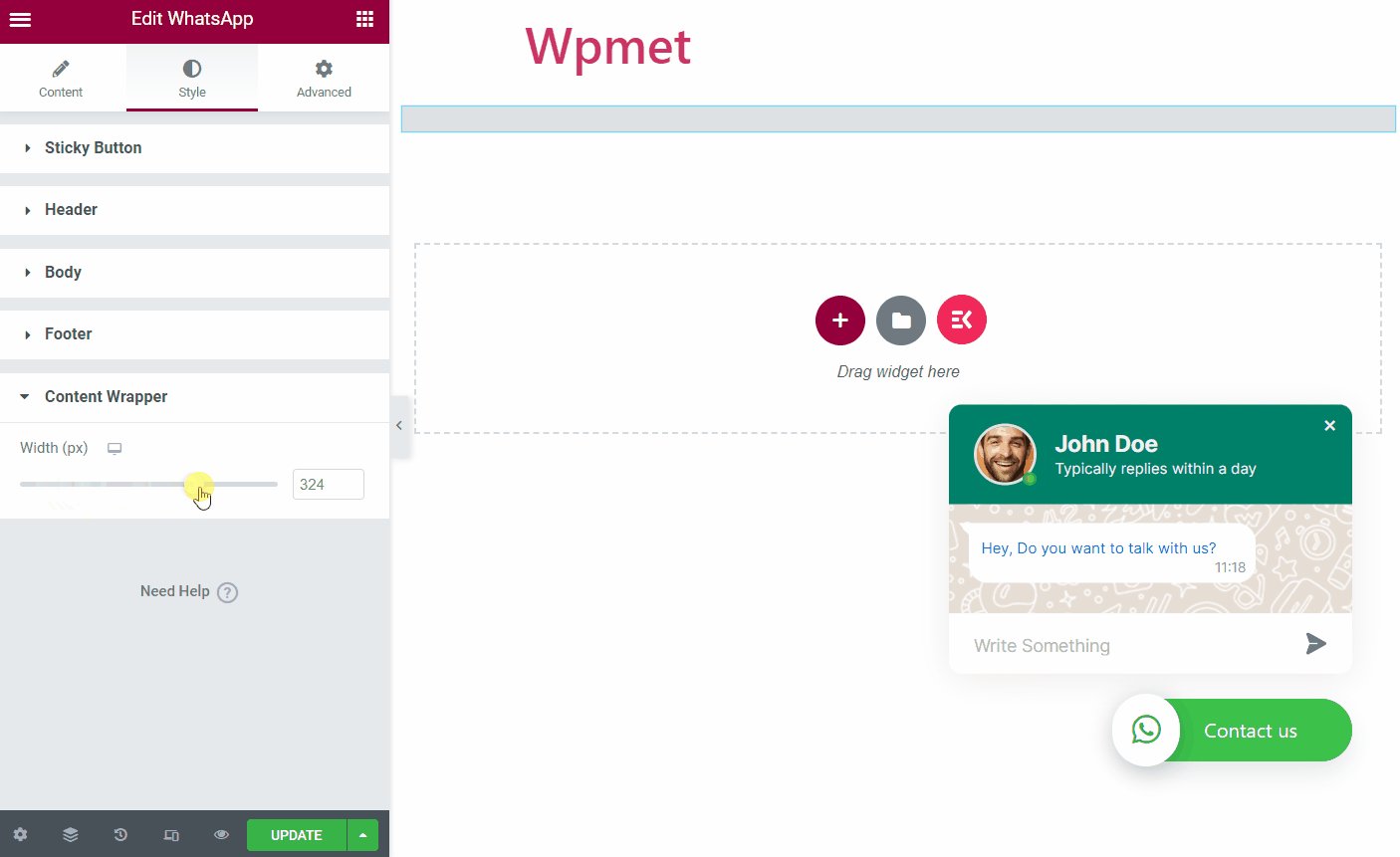
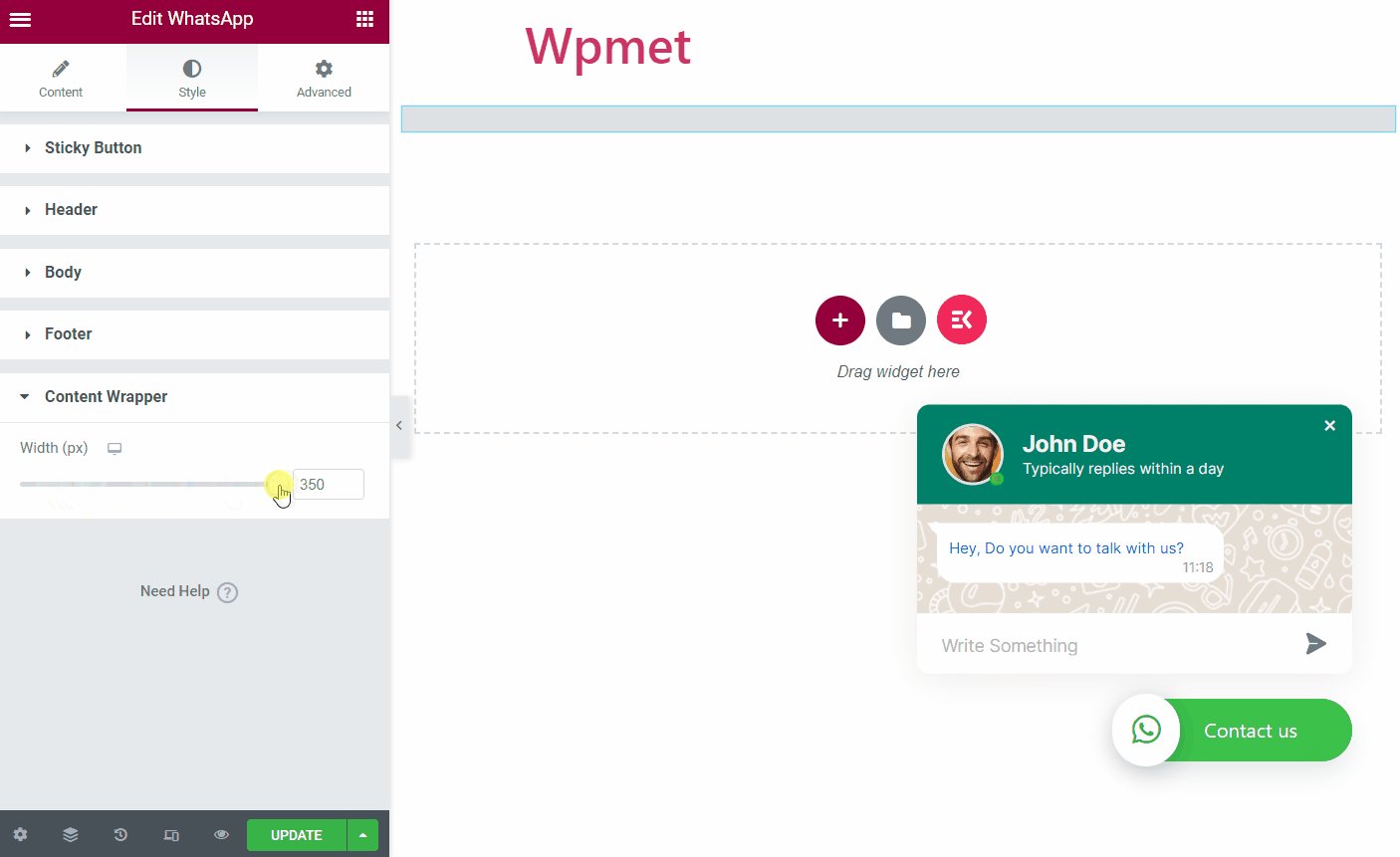
Wrapper de conteúdo #
Nesta seção, você pode ajustar o largura da caixa de bate-papo do WhatsApp.

Assim como o widget do WhatsApp, o ElementsKit vem com centenas de elementos avançados para Elementor. Obtenha o ElementsKit e use esses elementos para construir sites WordPress repletos de recursos.



