O uso do Morfismo de Vidro no design tornou-se cada vez mais popular nos últimos anos. Você pode usar uma aparência de vidro fosco para dar aos elementos uma aparência interativa. O Módulo ElementsKit Glass Morfismo permite aplicar facilmente o estilo de morfismo de vidro em qualquer página ou site baseado em Elementor.
Neste post, você aprenderá como adicionar efeito de morfismo de vidro a qualquer widget Elementor.
Como adicionar efeitos de morfismo de vidro a qualquer widget Elementor #
Siga as etapas abaixo para obter um passo a passo completo sobre como trazer um estilo de aparência de vidro para o seu site Elementor.
Passo 1: Habilite o Módulo de Morfismo de Vidro #
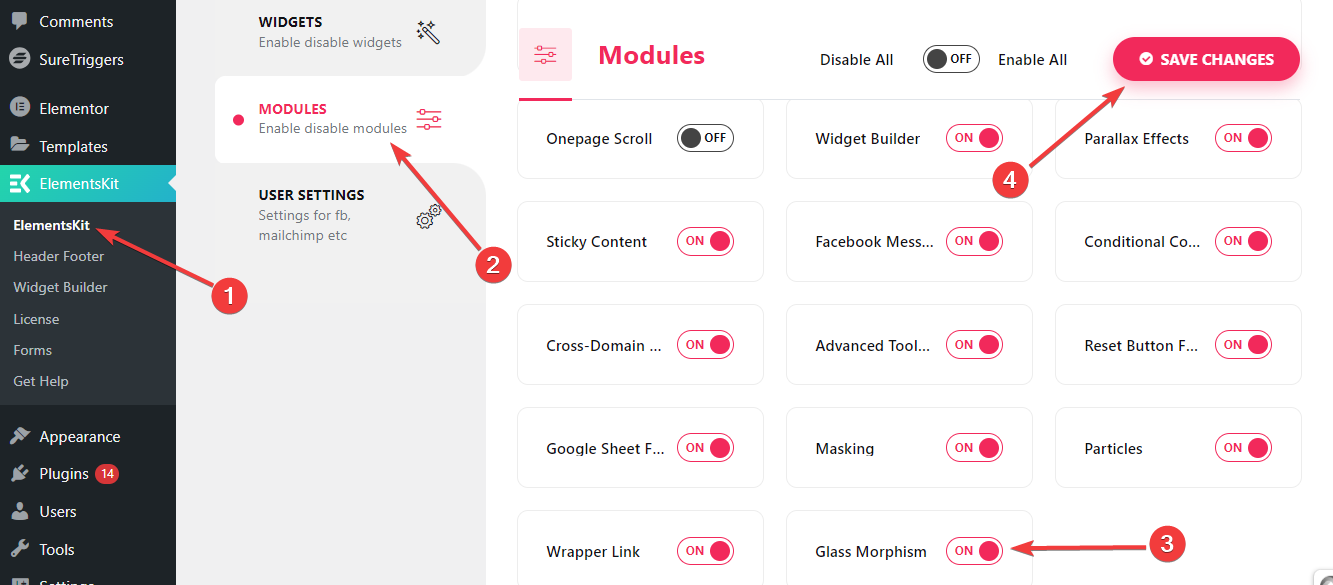
Para começar, você precisa habilitar manualmente o módulo Glass Morphism. Para isso, no painel do WordPress,

- Seguir ElementsKit > MÓDULOS.
- Encontre o Morfismo de Vidro módulo.
- Ative o botão de alternância próximo a ele.
- Em seguida, clique no botão “Salvar alterações”No canto superior direito.
Agora, você verá o recurso Glass Morphism na guia avançada de qualquer widget ou coluna.
Etapa 2: adicionar o efeito de morfismo de vidro #
Você pode adicionar efeitos de Morfismo de Vidro para estilizar itens de produtos, galerias de imagens, seções de preços, comparações e muito mais.
Para fazer isso,
- Adicione qualquer página ou postagem e edite com Elementor.
- Em seguida, insira uma coluna ou widget.
- Agora, vá para a guia Configurações avançadas.
- E abra o “ElementsKit Morfismo de Vidro" configurações.
- Clique no ícone de edição e ele revelará todos os recursos do estilo Glass Morphism.
Vamos ver como esse recurso funciona 👇
Borrão #

Defina um valor de desfoque dependendo de quão desfocada é a superfície que você deseja para o design. Os efeitos de desfoque trazem uma estética de vidro ao seu design, adicionando camadas coloridas e transparentes entre os elementos do design. Assim, apresenta uma aparência multicamadas ao design.
Brilho #

Use o controle deslizante ou adicione um valor personalizado para ajustar o brilho do design do morfismo do vidro.
Contraste #

Defina o grau de contraste. Isso ajudará a manter a hierarquia visual ao usar vários elementos de design simultaneamente.
Saturação #

Use este controle deslizante ou forneça um valor personalizado para controlar o nível de cinza na cor do elemento. Se você aumentar o nível de saturação, sua cor ficará mais vibrante. Por outro lado, diminuir a saturação fará com que o tom da cor fique opaco.
Tons de cinza #

A partir daqui, você pode aplicar tons de cinza ao seu design. Você decide quão claro ou escuro será o design em tons de cinza. Selecionar uma faixa mais alta trará a versão mais escura do design. Já inserir um valor mais baixo trará brilho ao seu design.
Matiz #

Matiz é um termo usado para descrever a intensidade da mistura entre duas cores. Aqui, você não está alterando a cor principal, apenas ajustando o brilho dela em relação à cor correspondente.
Por exemplo, se você adicionar duas cores como vermelho e rosa, seu design terá dois tons. E o controle deslizante permitirá alterar a intensidade de ambas as cores.
Esta configuração é baseada em uma roda de cores de 0 a 360. Aqui,
- 0 refere-se ao vermelho.
- 120 refere-se ao verde.
- 240 refere-se ao azul.
Agora é sua vez. Mostramos como usar todos os recursos do ElelmentsKit Glass Morphism para criar uma aparência atraente de vidro fosco em qualquer lugar do site Elementor.



