Wishlist Module let customer save products they wish to buy later in their wishlist under their account for future reference. Users can any time add or remove items from the wishlist.
Quick Overview
This guide will let you know in-depth about the process of integrating wishlist on your WooCommerce store. ShopEngine is a WooCommerce page builder that fulfills all the requirement of your eCommerce store. It offers a dedicated Wishlist module which only needs to be enabled and set up for wishlist integration.
Besides ShopEngine, you will need WooCommerce and Elementor free version for this guide.
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Here are the steps to follow for adding wishlist to your WordPress site:
✅ Turn on Wishlist module.
✅ Wishlist module configuration.
Benefits of adding wishlist option to WooCommerce #
Here are the benefits that wishlist module serves to WooCommerce stores:
- Customers can easily add products to the cart from wishlist and make immediate purchase.
- It cut down the browsing hassle and shopping time.
- WooCommerce wishlist can boost overall sales and revenue.
- It can improve customers’ shopping experience by displaying all wishlisted product in one place.
- This increases recurring customers of your eCommerce store.
- It can reduce cart abandonment rate.
- This creates opportunities for future marketing campaign through account creation or registration.
Let’s check how you can use this module on your site:
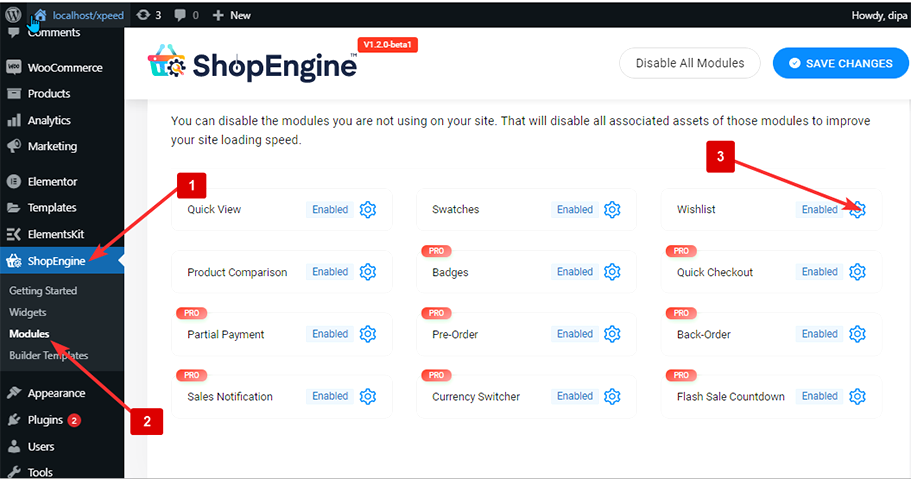
Step 1: Enable the WooCommerce Wishlist Module #
You need to first enable the WordPress Lista de Desejos module. To enable the module
- Navegar para ShopEngine > Módulos.
- Encontre o Módulo de lista de desejos da lista de módulos.
- Clique no Ícone de configurações.

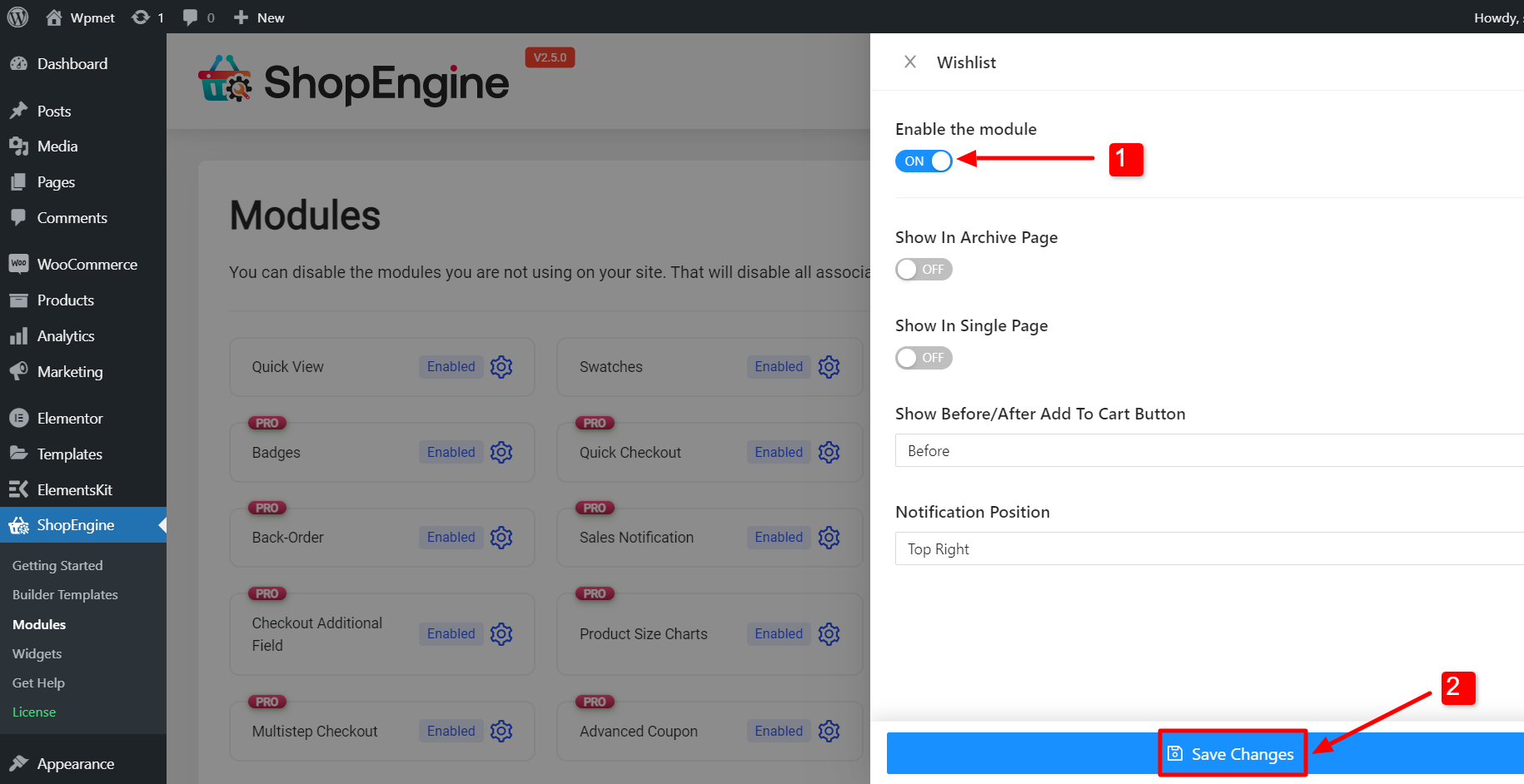
- Ligar o Habilite o módulo toggle.
- Press the “Save Changes” button.

Observação: Você também pode ativar todos os módulos ao mesmo tempo. Confira como você pode ligue todos os módulos de uma vez.
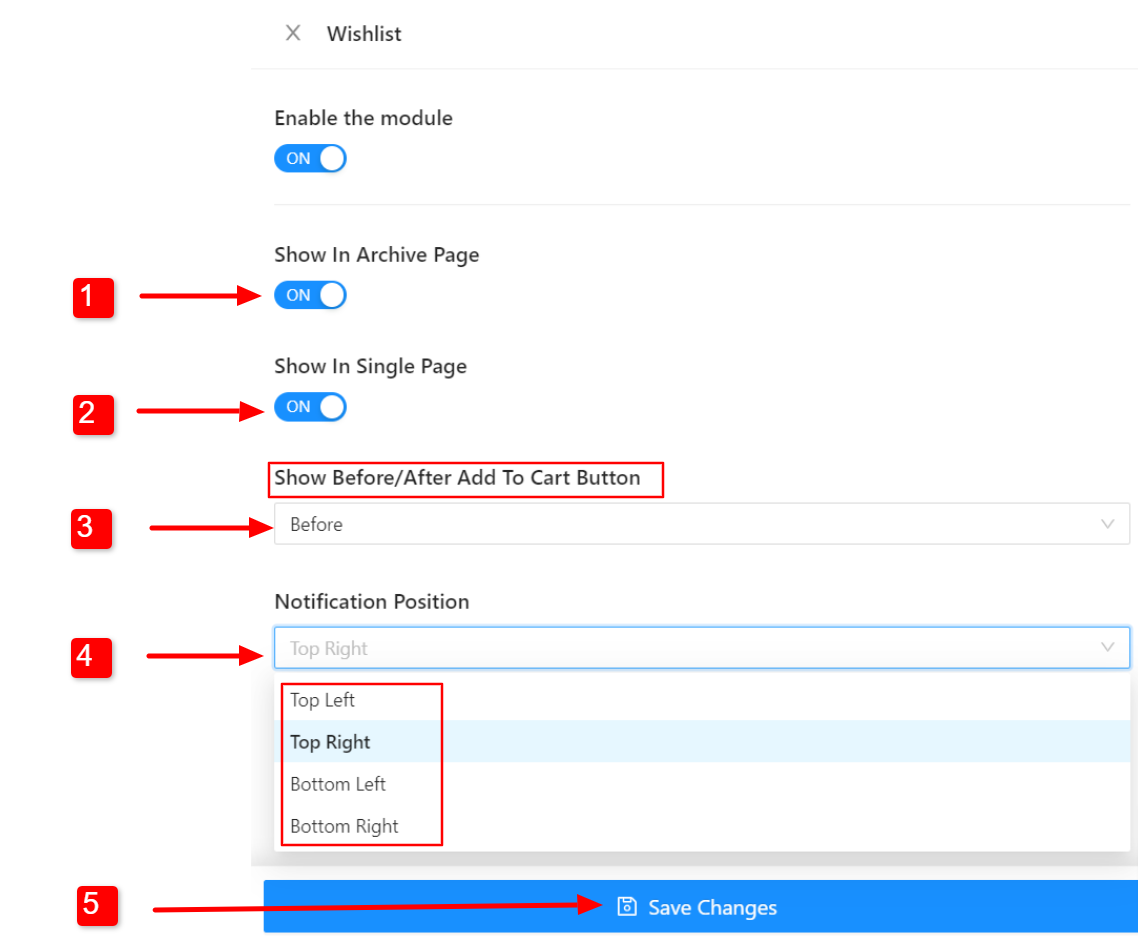
Etapa 2: definir as configurações do módulo Lista de desejos #
You can customize the following settings to show wishlist option on certain WooCommerce pages with ShopEngine, an WooCommerce wishlist plugin:

- Mostrar na página de arquivo: Ative esta opção para mostrar a opção da lista de desejos na página de arquivo.
- Mostrar em página única: Para mostrar a lista de desejos na página de produto único, ative esta opção.
- Mostrar antes/depois do botão Adicionar ao carrinho: Você pode optar por mostrar o botão da lista de desejos antes do botão “Adicionar ao carrinho” ou depois do botão.
- Posição de notificação: Escolha a posição da notificação pop-up que aparecerá quando um produto for adicionado à lista de desejos.
Clique Salvar alterações button to update.
Veja como funciona no front-end #
Now Wishlist module should work on the front end of the website. To check how it works,
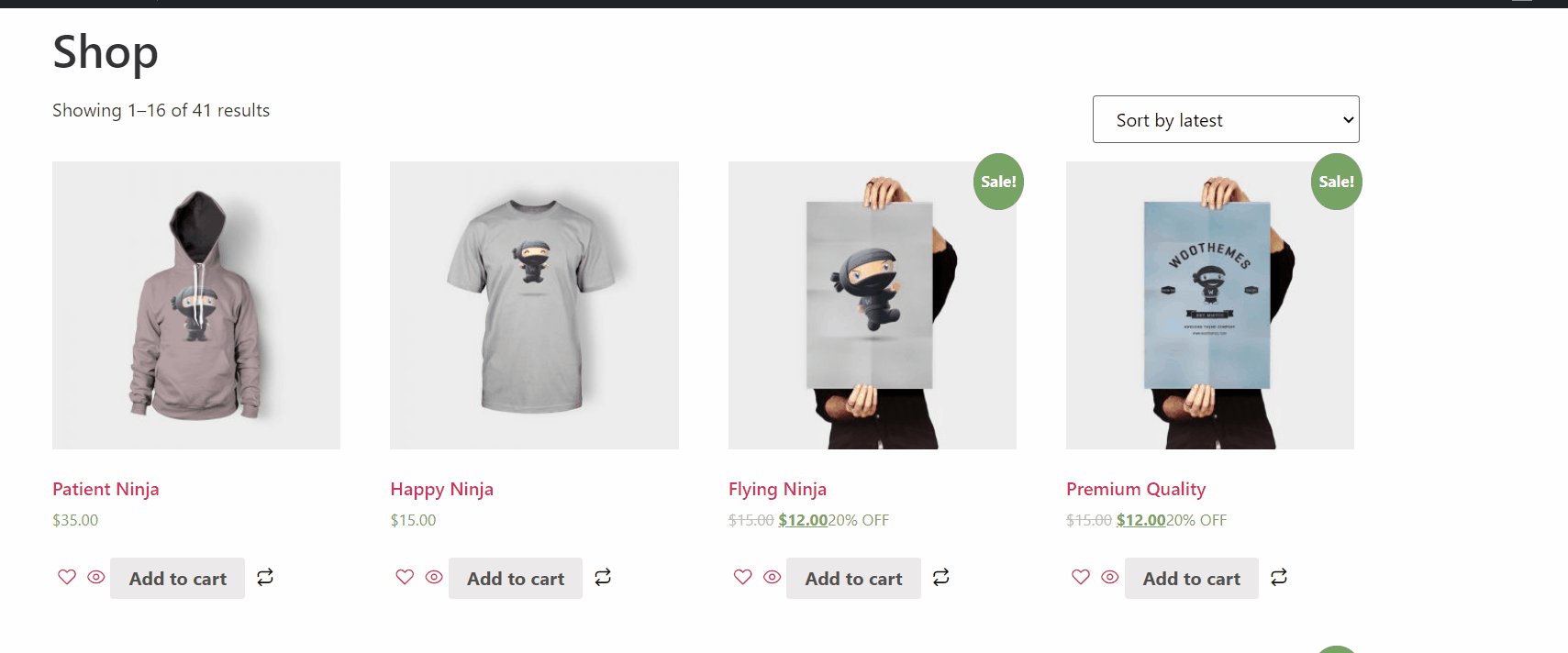
- Abra uma página WooCommerce (Página da loja, página de produto único, página de arquivo, etc.).
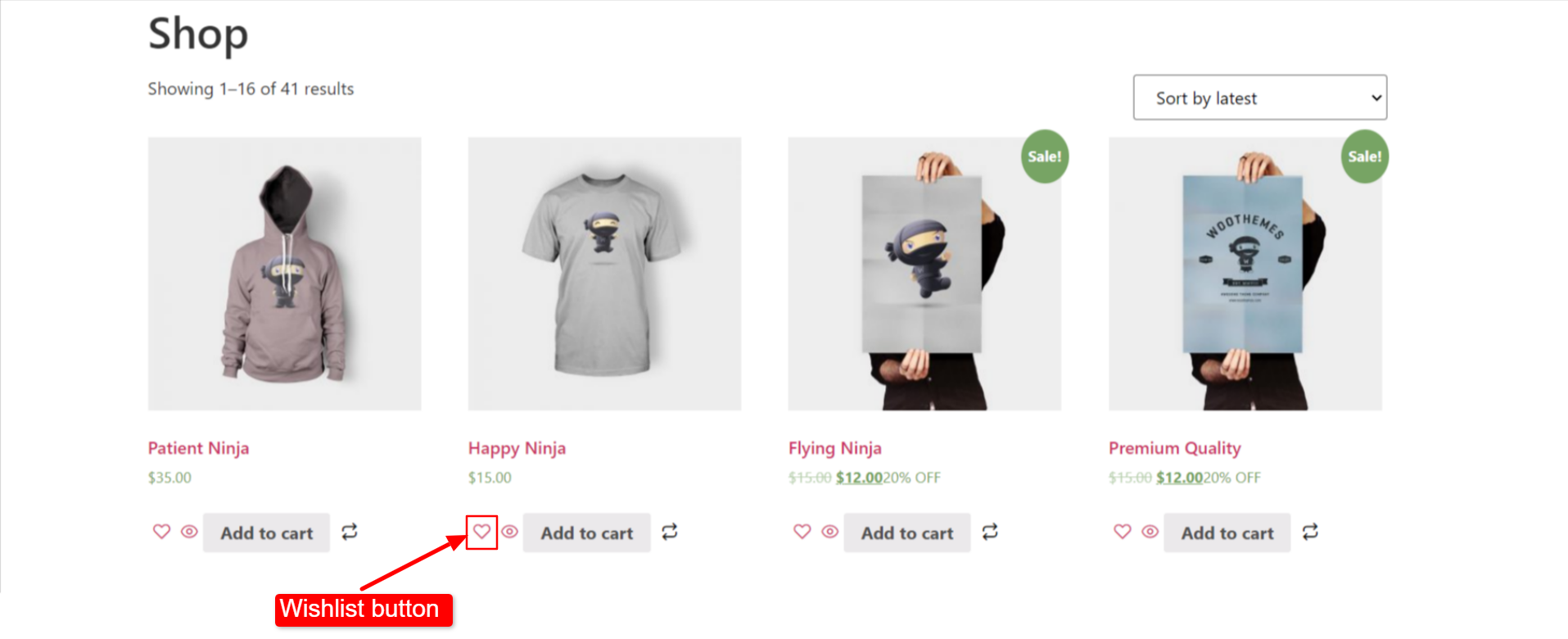
- Existe um Botão de lista de desejos com cada produto.
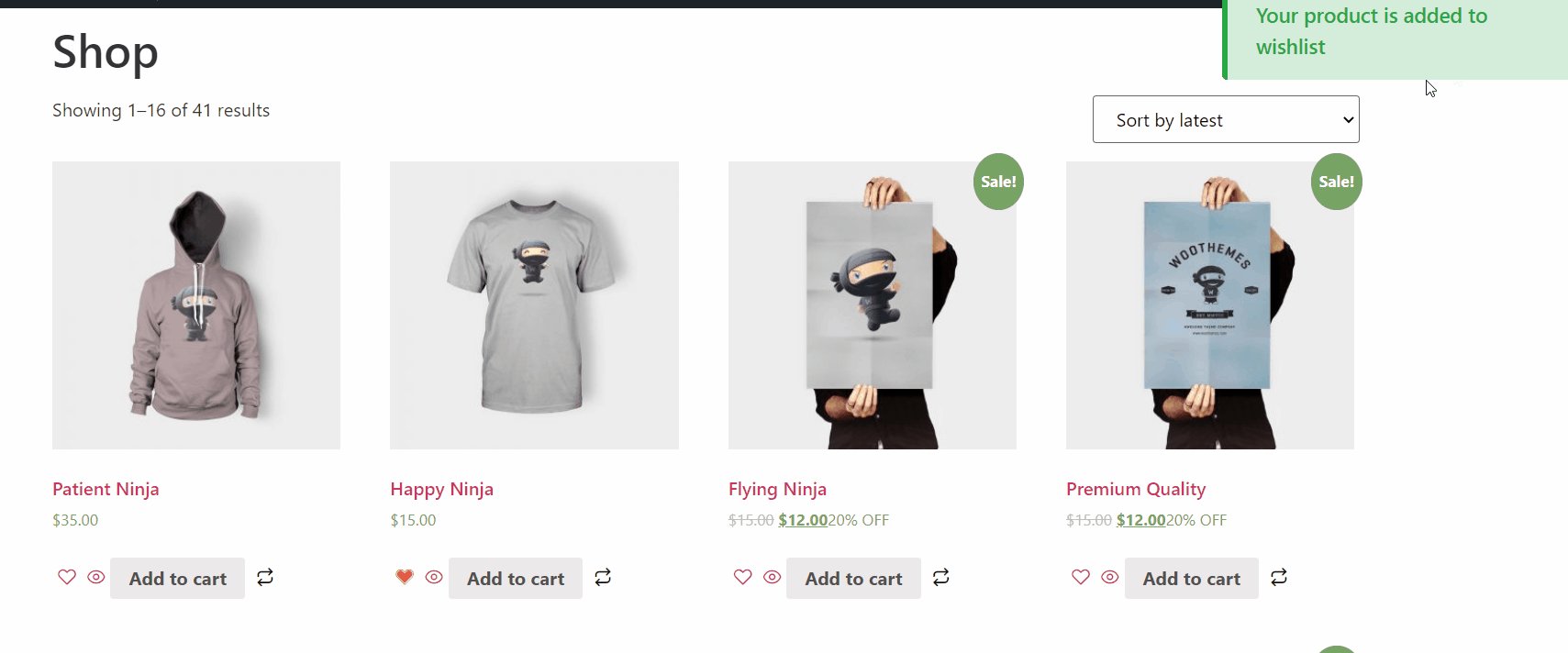
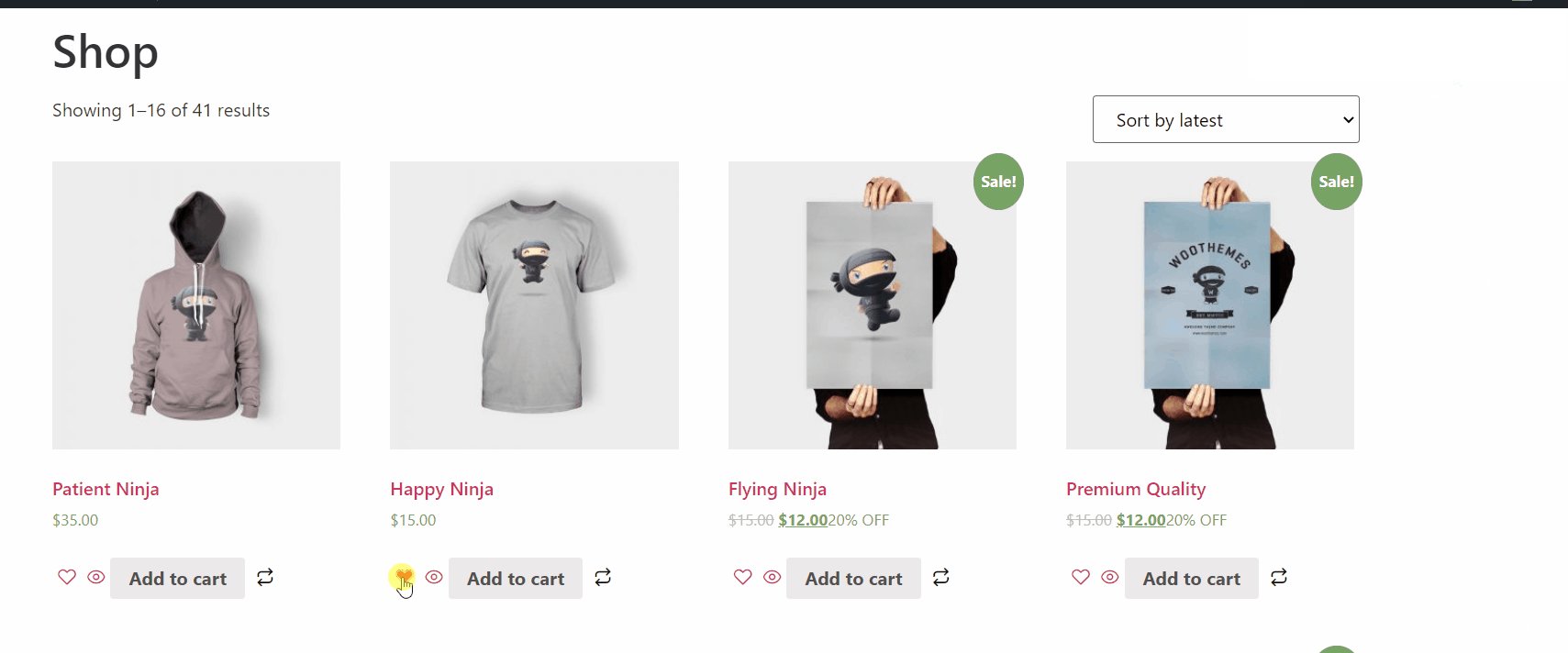
- Clique no botão para adicionar produtos à lista de desejos.

- Ao adicionar um produto à lista de desejos, aparecerá um pop-up que confirma a listagem do produto.
- You can also remove an already added product from the wishlist by clicking the same button.
- Ao remover um produto da lista de desejos, aparecerá um pop-up que confirma a exclusão do produto.


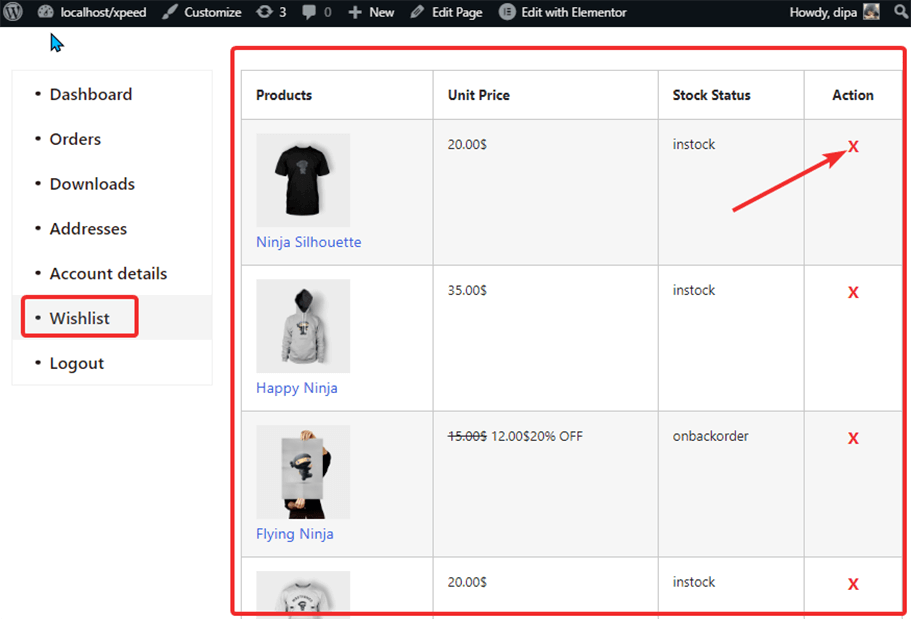
Como os clientes podem visualizar sua lista de desejos? #
Vejamos o recurso do WooCommerce store:
- Clientes precisa estar logado para adicionar produtos à lista de desejos. Se alguém não estiver logado, receberá uma mensagem solicitando o login.
- Vá para: Minha conta > Lista de desejos
- Aqui você pode conferir a lista de desejos salva
- To remove any items from the wishlist you need to click on the cross button.