Módulo de emblemas destaca o preço de venda em porcentagem. Junto com a porcentagem de desconto destacada, você também pode adicionar um selo de imagem personalizado.
Você pode adicionar vários emblemas e também personalizar a posição e o alinhamento dos emblemas. Além disso, você pode atribuir emblemas de imagem a produtos por meio de categorias e produtos individuais.
Quick Overview
Highlighting selective products with discounts or sales is effective way to draw your customers attention. This guide will reveal the easiest method to do that with ShopEngine’s Badges module. But before that, you need to install and activate the following plugins first:
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Then, following the below steps to effortlessly integrate WooCommerce badges:
- Style discount badges.
- Enable Badges module.
- Configure WooCommerce badges.
Como usar o módulo de emblema do ShopEngine #
Learn how to add WooCommerce sales badge with the image on the Elementor website using the ShopEngine Distintivo módulo.
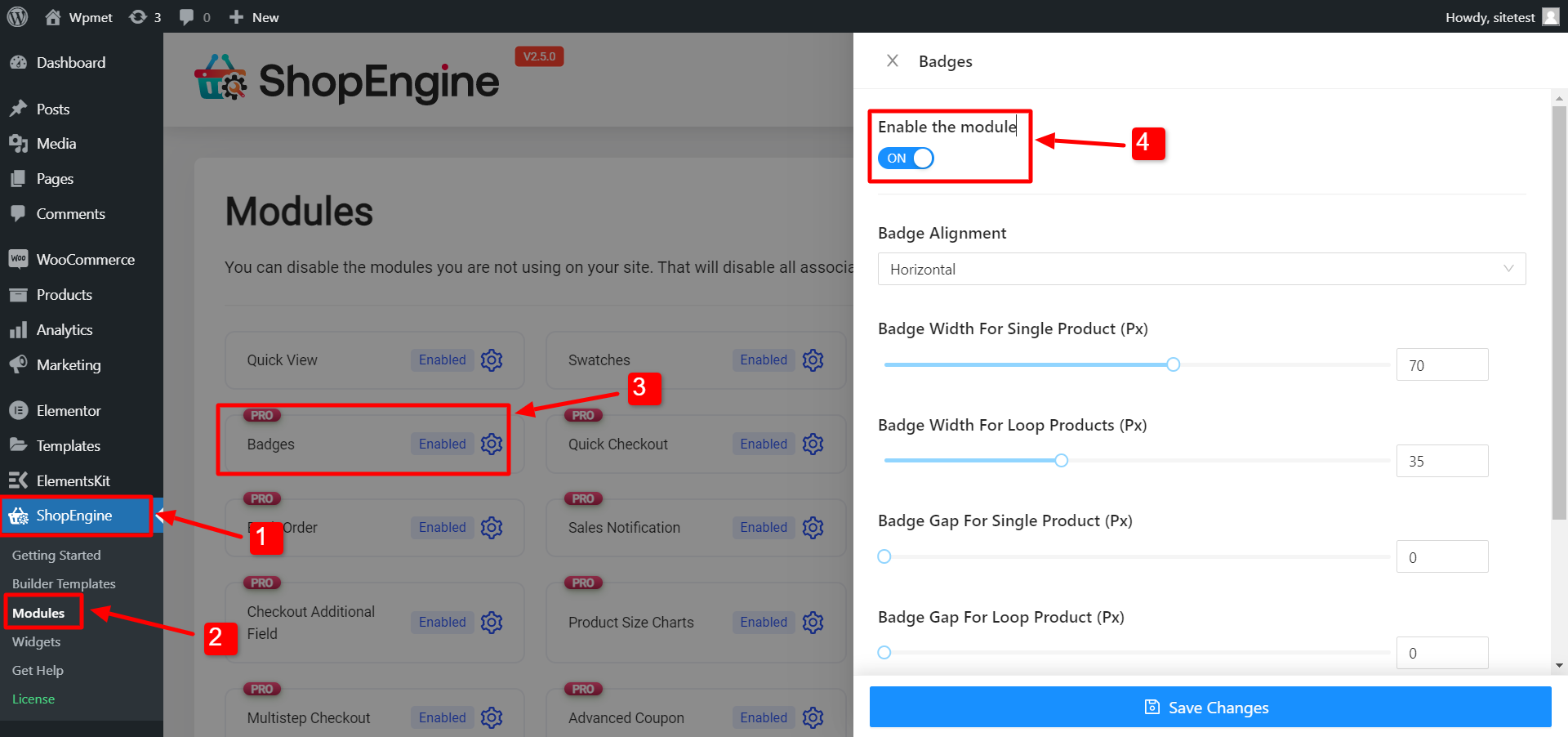
Etapa 1: Habilite o módulo #
Você precisa habilitar o módulo para que ele seja ativado. Para habilitar o módulo
- Vá para: ShopEngine ⇒ Módulos ⇒ Módulo de Emblemas
- Clique no ícone Configurações
- Ative a opção Habilitar o módulo.

Observação: Você também pode ativar todos os módulos ao mesmo tempo. Confira como você pode ligue todos os módulos de uma vez.
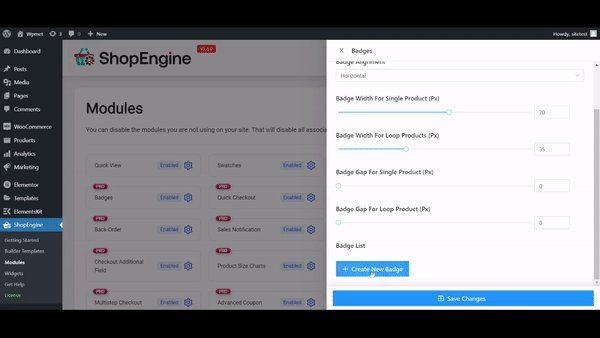
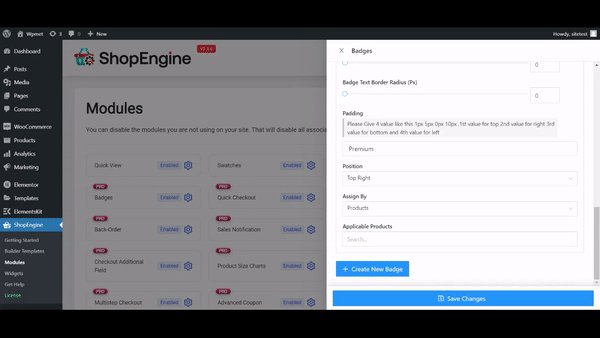
Etapa 2: crie um novo selo #
Clique no + Criar novo selo ícone e adicione o seguinte:
- Título: Insira um título.
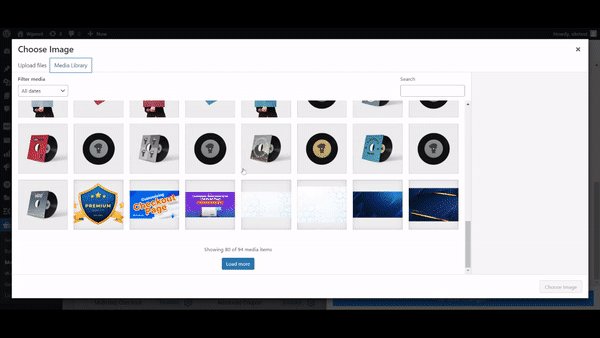
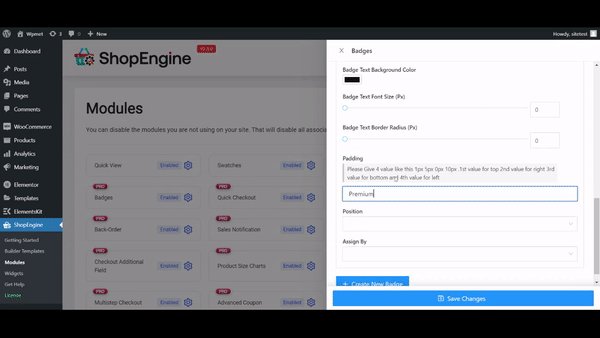
- Tipo de crachá: Selecione os Tipo de crachá entre anexo e texto. Para Anexo selecione um logotipo de crachá. Para Texto, introduzir o Texto do emblemae escolha a cor do texto do emblema, a cor do plano de fundo do texto, o tamanho da fonte do texto (Px), o raio da borda do texto (Px) e o preenchimento.
- Posição: Escolha uma posição no menu suspenso. As opções são Superior Direita, Superior Esquerda, Inferior Direita e Inferior Esquerda.
- Atribuir por: Aqui você pode escolher se deseja atribuir os emblemas por categorias ou produtos.
- Categorias/produtos aplicáveis: Aqui você pode digitar a inicial da categoria/produto e escolher entre as sugestões.

Depois de fornecer todas as informações, clique em Salvar alterações to display custom product badge for WooCommerce.
Observação: Você pode a qualquer momento edite e atualize qualquer valor do selo. Caso você queira para excluí-lo, clique no ícone X. E clique em Salvar alterações para atualizar.
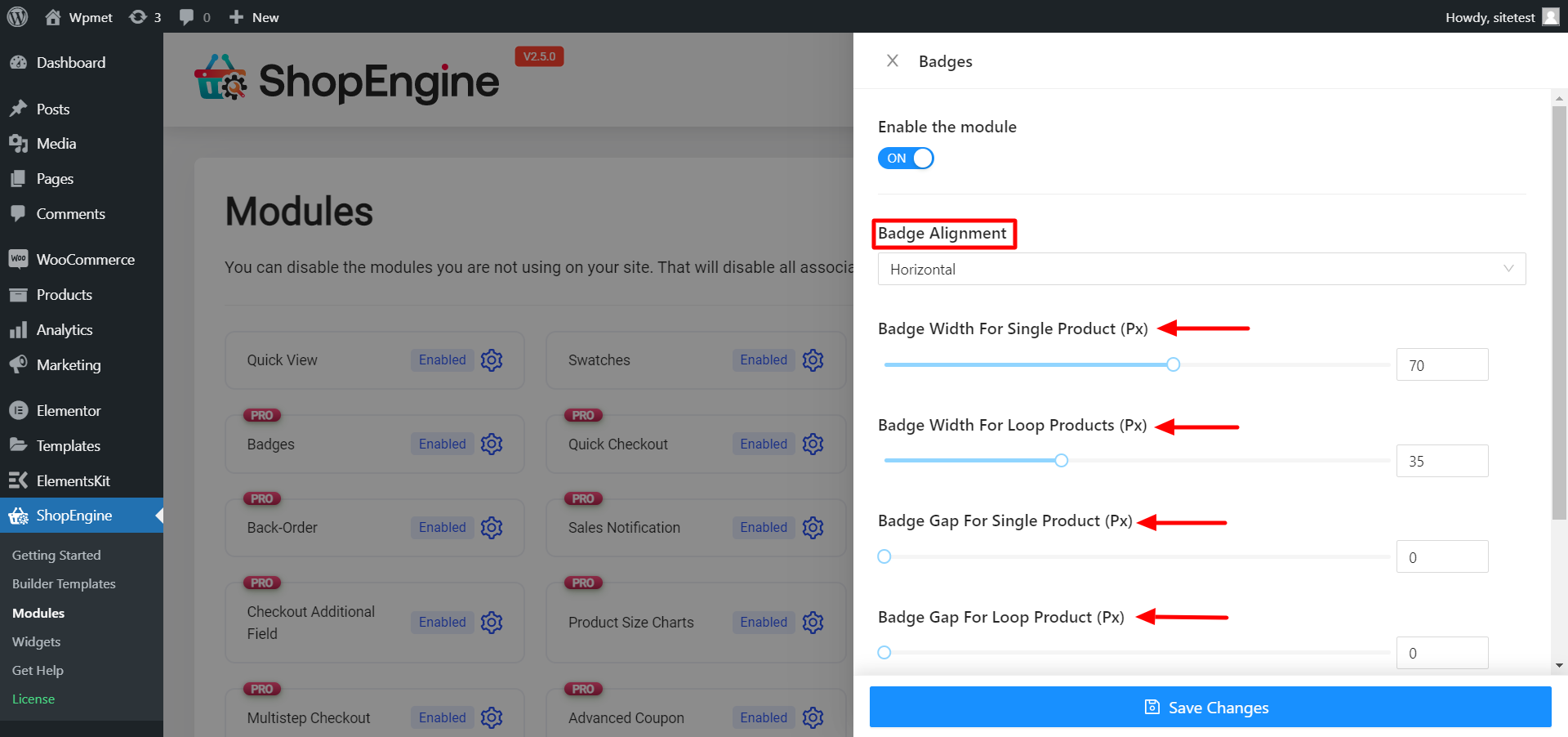
Etapa 3: personalizar as configurações do selo #
Você pode seguir a etapa 2 para criar vários emblemas. E depois de adicionar os widgets, você pode definir o Alinhamento do emblema como Horizontal ou vertical. Em seguida, ajuste a largura do crachá para produto único, a largura do crachá para produtos em loop, a lacuna do crachá para produto único e a lacuna do crachá para produto em loop.

É isso. Agora os emblemas devem estar visíveis no front-end do seu site WooCommerce.
Como personalizar o estilo do módulo ShopEngine Badges? #
O módulo de emblemas não tem uma opção de estilo direto, mas você pode alterar a aparência e o estilo dos emblemas nas configurações de estilo de todos os widgets relacionados ao produto, como a lista de produtos de arquivo, imagens de produtos, etc.
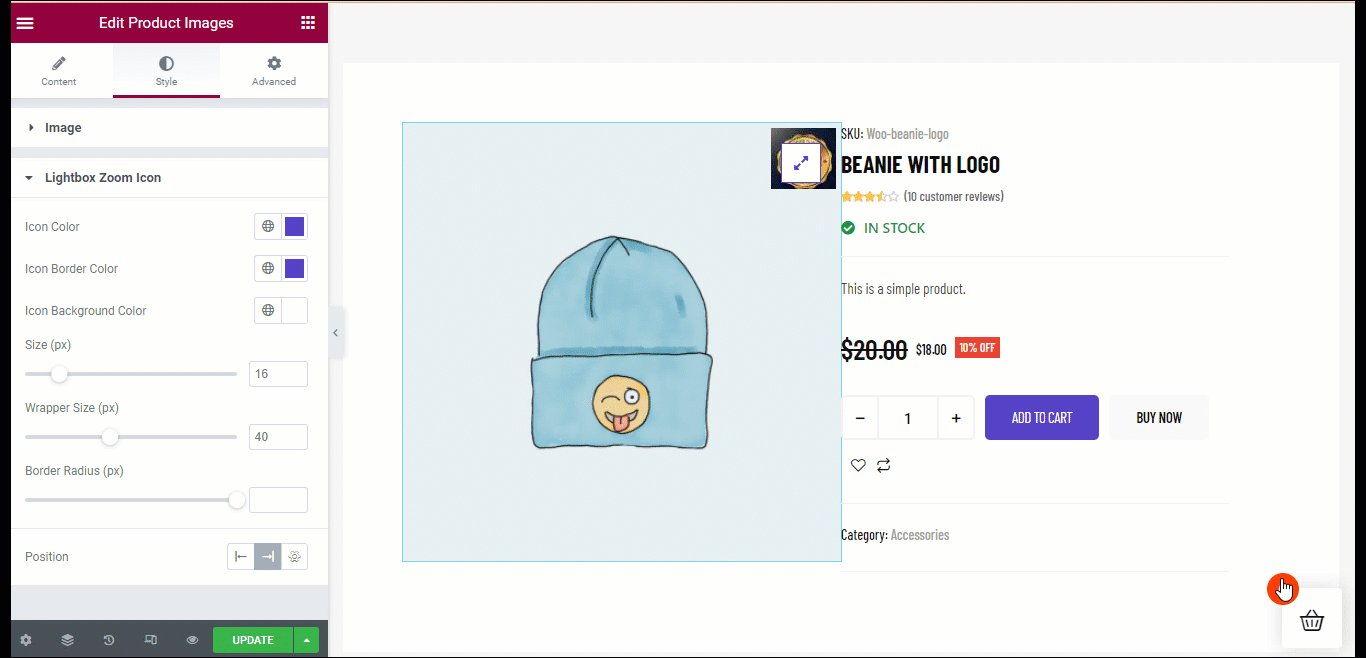
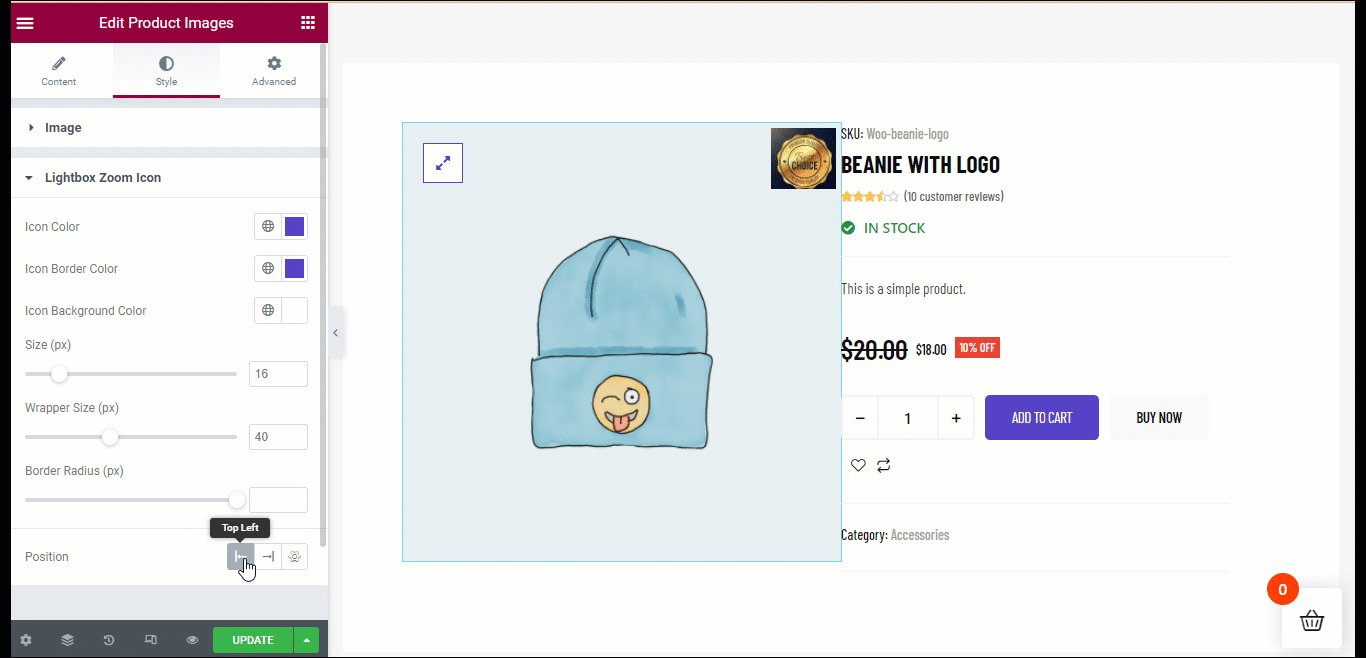
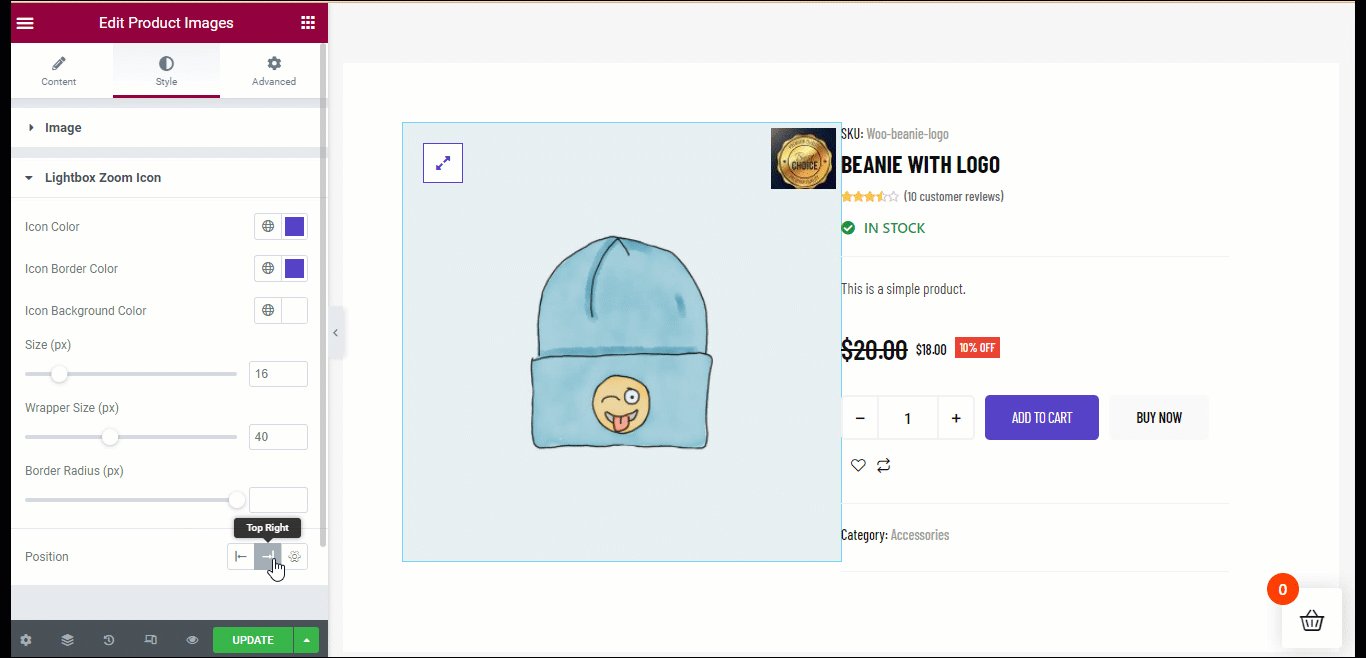
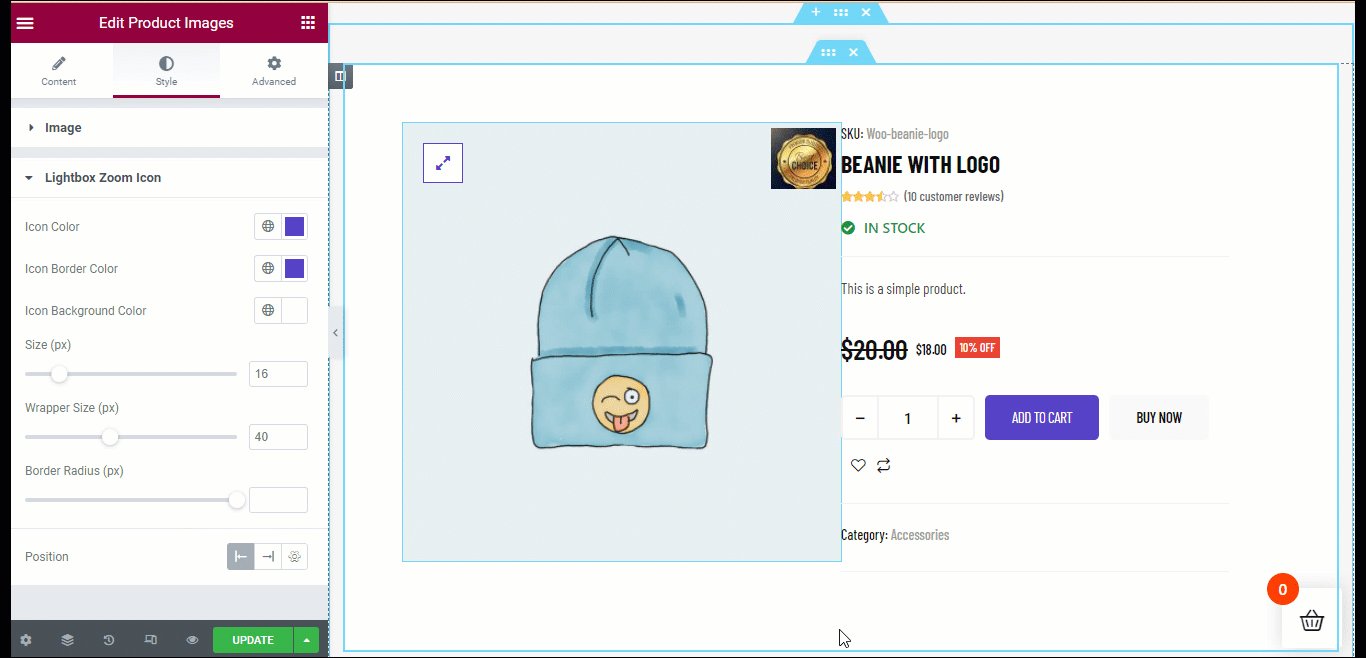
O a posição do seu crachá pode se sobrepor ao ícone LightBox Zoom na página do produto. Para fixar isso, edite o widget Imagens do produto no modelo de produto único.
Vá para a guia Estilo, expanda a opção ícone de zoom do lightbox. então alterar o valor da posição para que não se sobreponha aos seus emblemas.

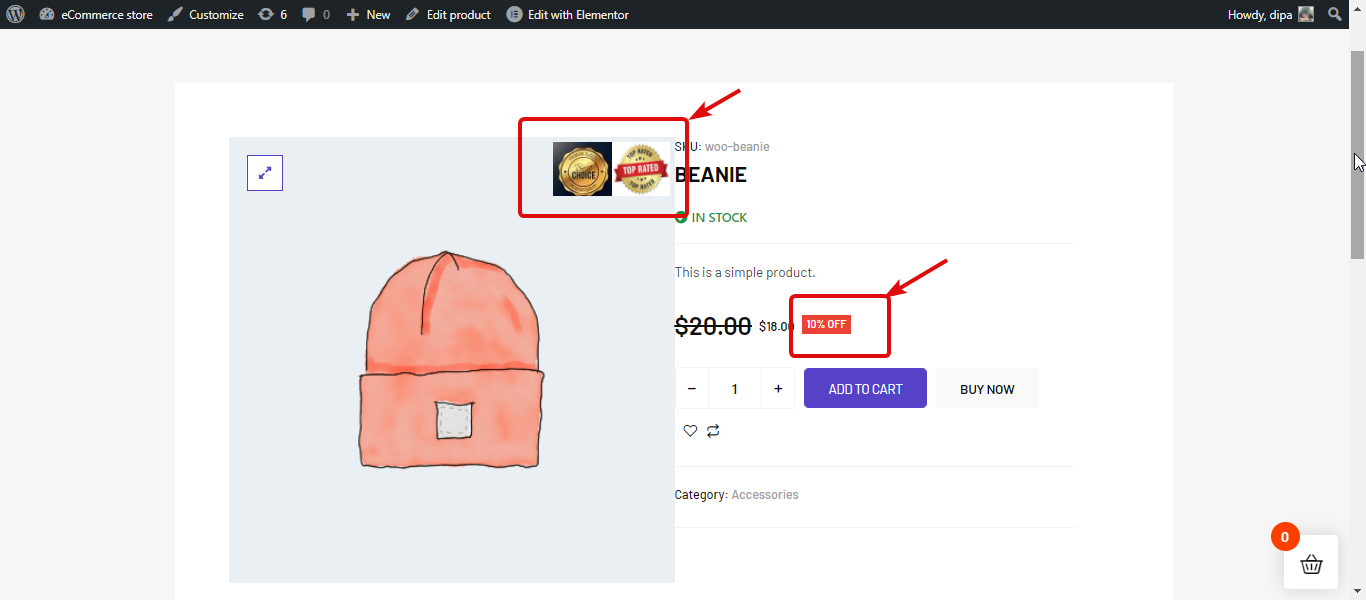
Aqui está um prévia de como ShopEngine Badge módulo parece na página de produto único:

Aqui está um prévia de como funciona o emblema ShopEngine módulo parece na página da Loja:




