Primeiros passos com o módulo de conteúdo condicional ElementsKit #
Módulo de conteúdo condicional ElementsKit permite ocultar/exibir o conteúdo de diferentes partes da sua página com base em várias condições. Você pode tornar a visibilidade do conteúdo com base no navegador, dispositivo, status de login, função do usuário, data, dia e hora.
Você pode definir várias condições para o mesmo conteúdo. Você pode tornar o conteúdo visível se todas as condições forem atendidas/verdadeiras ou qualquer uma delas.
A melhor coisa sobre este módulo é que você pode aplicar condições a qualquer conteúdo, seção interna e também a widgets.
Como usar o módulo de conteúdo condicional ElementsKit #
Aprenda como aplicar visibilidade condicional ao conteúdo do seu site em 3 etapas usando Módulo de conteúdo condicional ElementsKit .
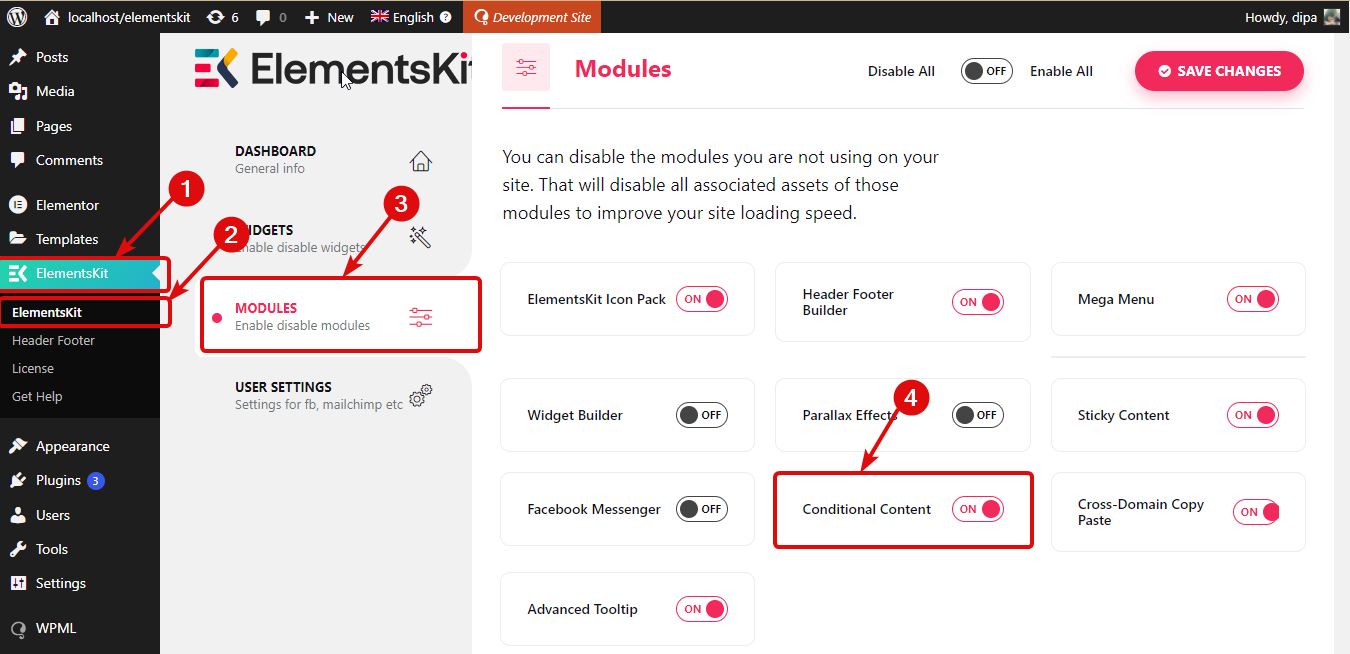
Etapa 1: ativar o módulo de conteúdo condicional do ElementsKit #
Você deve ativar o módulo Conteúdo Condicional do ElementsKit antes de poder aproveitá-lo em seu site.
Para ligar o módulo, vá para ElementsKit ⇒ Módulos ⇒ Conteúdo Condicional. Certifique-se de que a opção de alternância de O Conteúdo Condicional está ativado e clique em Salvar Alterações to atualize o status.

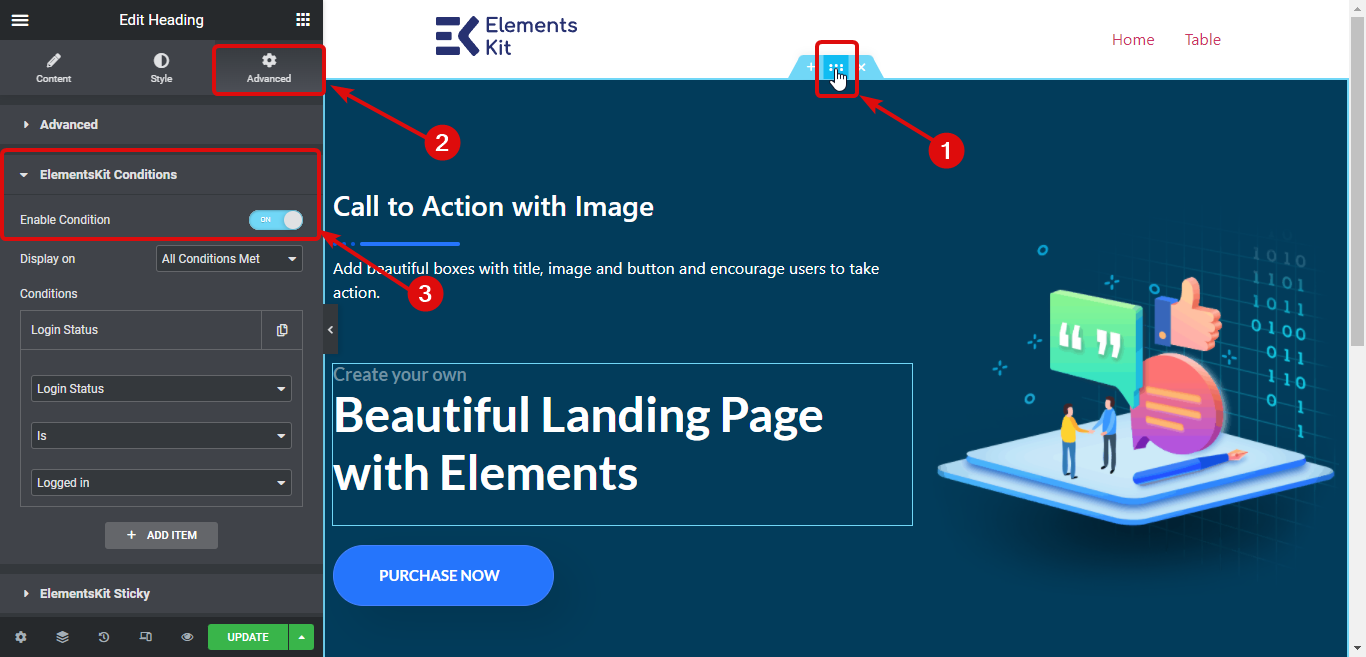
Etapa 2: habilitar conteúdo condicional para ElementsKit #
Embora você possa aplicar este conteúdo a qualquer conteúdo pequeno, imagem ou widget, para este documento, aplicarei o conteúdo condicional em uma seção interna.
Para isso, clique nos seis pontos para acessar as configurações dessa seção interna. Então vá para o Guia Avançado e role para baixo até o Condições do ElementsKit seção. Ative a opção Habilitar condição.

Etapa 3: aplicar condições #
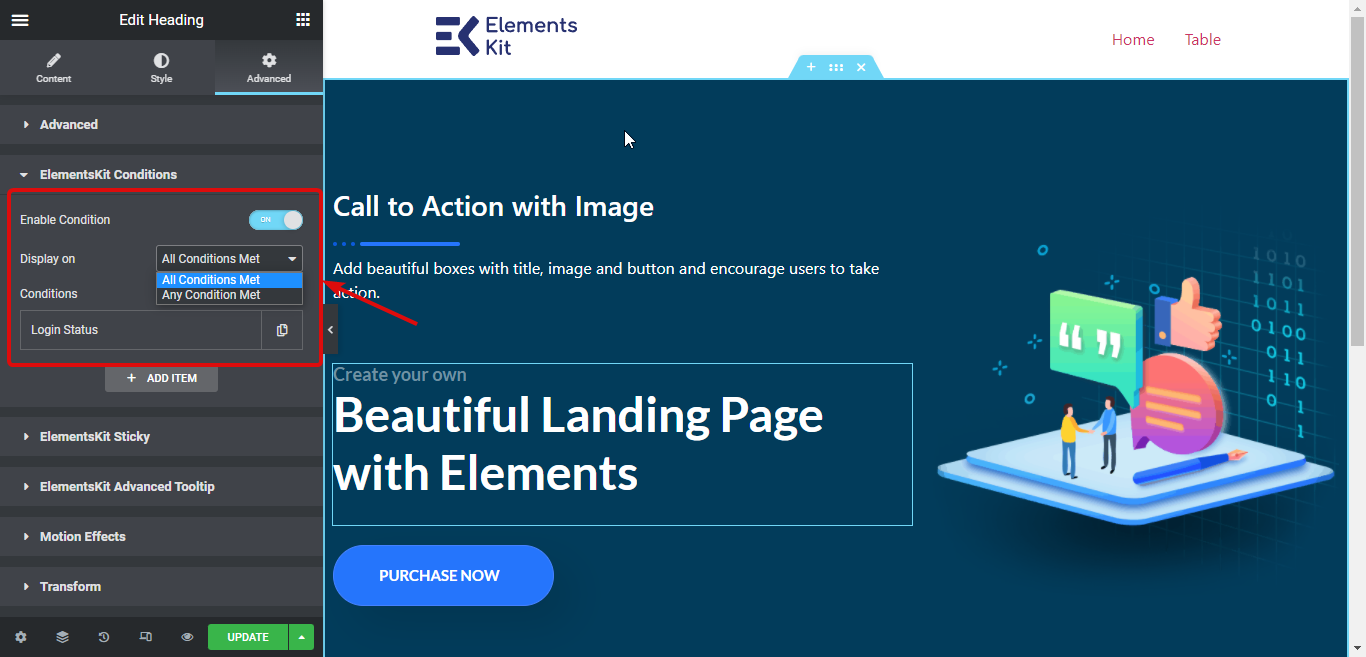
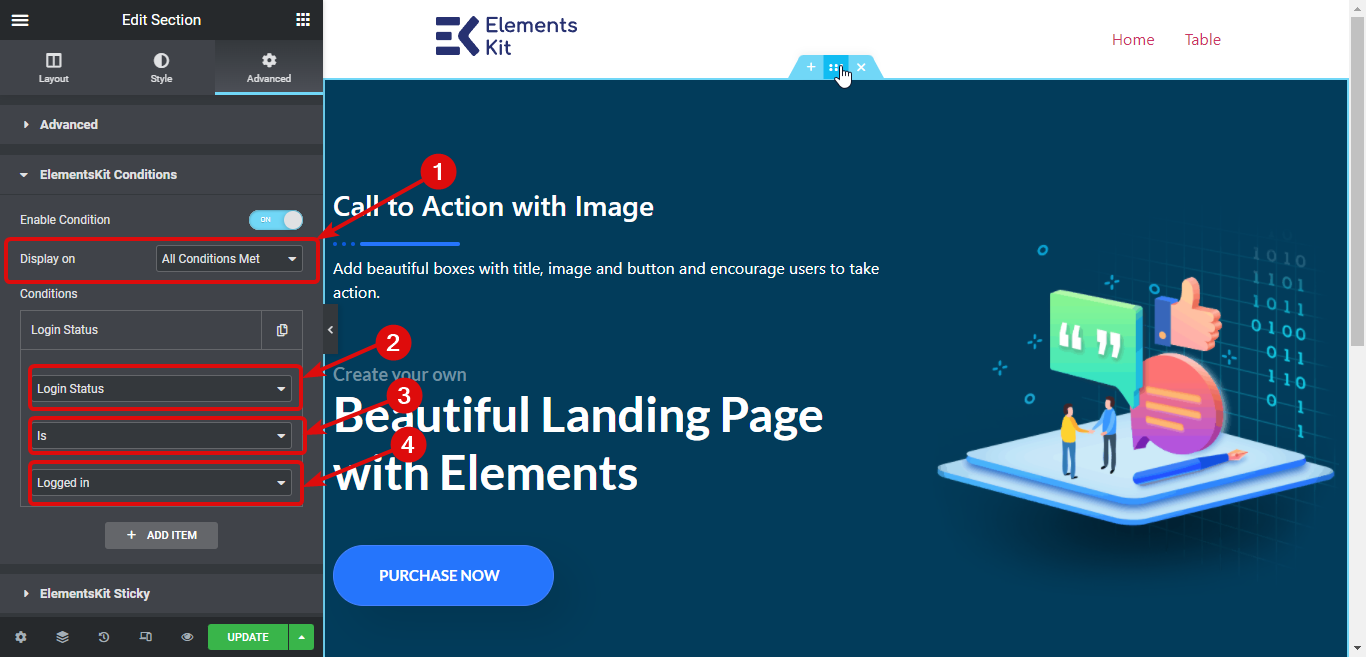
Depois de habilitar a condição, você encontrará duas opções; Exibição ativada e Condições.
- Exibir em: Escolha Todas as condições atendidas se desejar que todo o seu conteúdo seja exibido somente quando todas as condições forem verdadeiras. Por outro lado, escolha Qualquer condição atendida se desejar que seu conteúdo seja exibido quando qualquer uma das condições adicionadas for verdadeira.

- Condições: Para escolher uma condição você precisa definir três opções.
- Selecione a ação como status de login, função do usuário, navegador, etc.
- Escolha É/Não é.
- No terceiro menu suspenso, você precisa escolha o valor da ação. Você encontrará opções de valores relevantes para a ação escolhida no primeiro menu suspenso.
Observação: Para adicionar uma nova condição, clique no botão + ADICIONAR ITEM. Você pode adicionar quanto conteúdo quiser.
Por exemplo, aqui vou escolher uma exibição em “Todas as condições atendidas”. Em seguida, selecione “Status de login” “Está” “Logado”. Assim, o conteúdo ficará visível apenas para os usuários que estiverem logados.

Etapa 3: atualização e visualização #
Depois de definir as condições, clique em Atualizar para salvar todas as alterações. Agora você deve ver as condições definidas nessa página.
Aqui está uma demonstração.