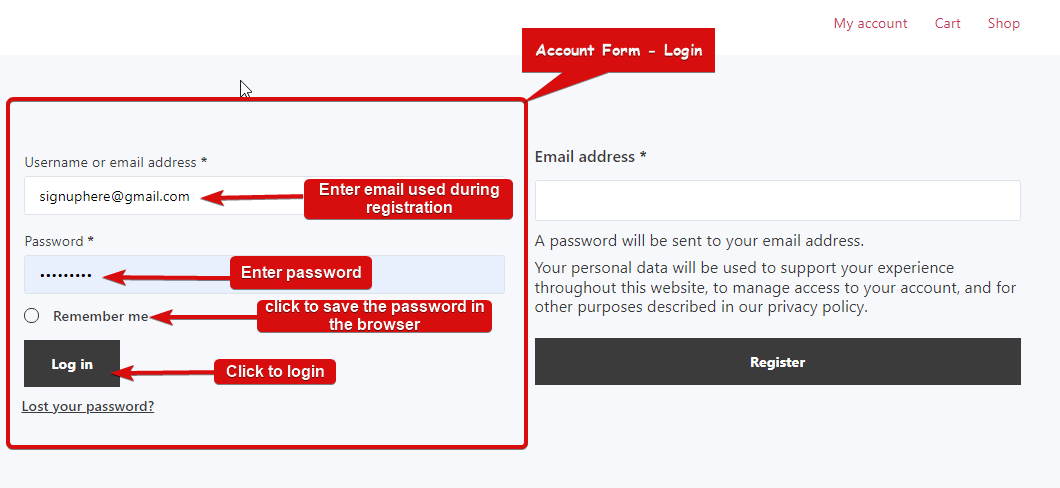
Formulário de conta – O widget de login fornece um formulário de login para os clientes que eles podem usar para fazer login e acessar as informações de sua conta. Este é um widget do modelo Minha conta.
Vamos aprender como você pode usar o Formulário de Conta – Widgets de Login em seu site wooCommerce:
Observação: Os clientes precisam se registrar antes de fazer login, portanto, adicione esse widget também. Confira a conta Documentação de registro de formulário.
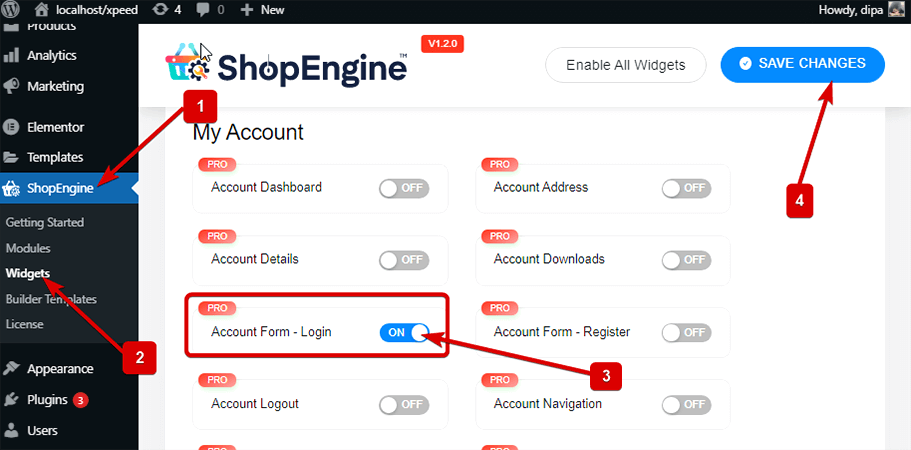
Passo 1: Habilite o widget #
Para ativar o widget,
- Vá para ShopEngine > Widgets > Formulário de conta – Login
- Ligar
- Salvar mudanças

Observação: Você também pode ligar Formulário de conta – Faça login com um Configuração global que ativa todos os widgets do ShopEngine.
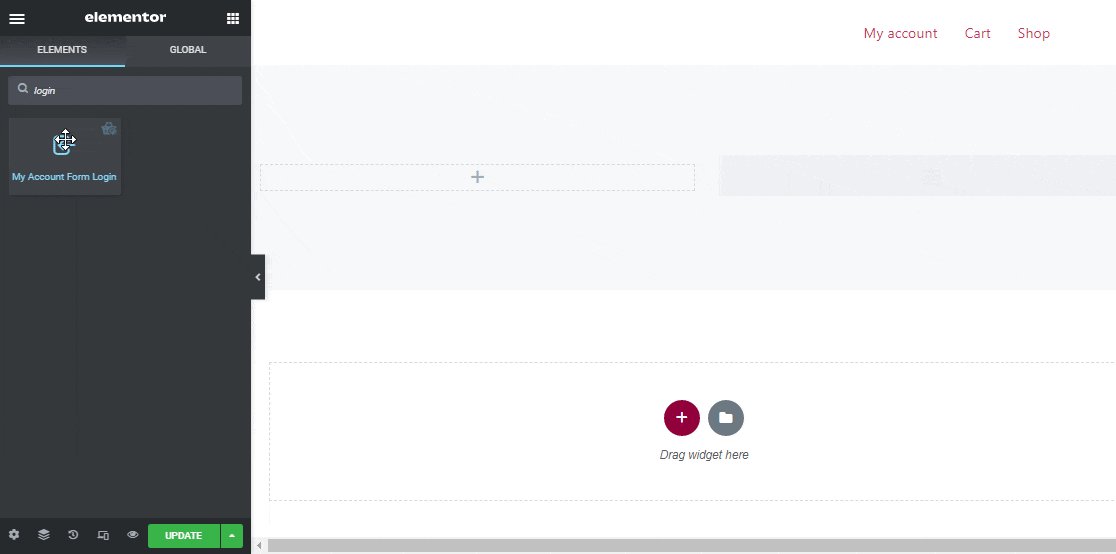
Etapa 2: Adicionar formulário de conta – Widget de login #
Antes de adicionar o widget, você precisa primeiro criar um modelo de login/registro de minha conta. Confira a documentação em como criar um modelo de login/registro de minha conta.
Adicionar Formulário de conta – Login:
- Vá para ShopEngine > Modelos > Minha conta Entrar/Registrar
- Clique em Editar com Elementor

- Procurar para Formulário de conta – Login na opção Pesquisa de Elementos
- Arraste e solte o widget
- Clique em Atualizar para salvar as alterações.

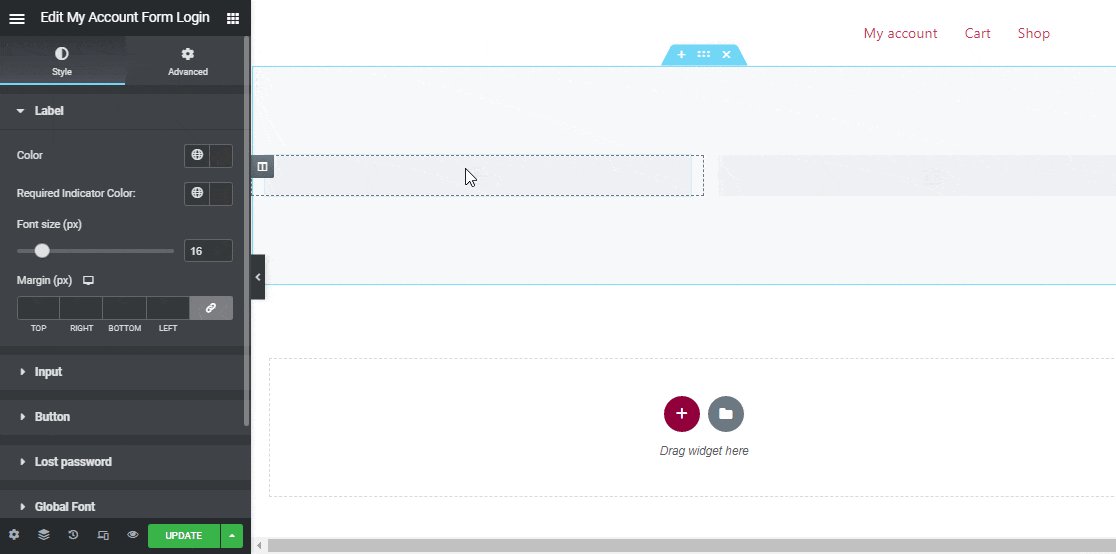
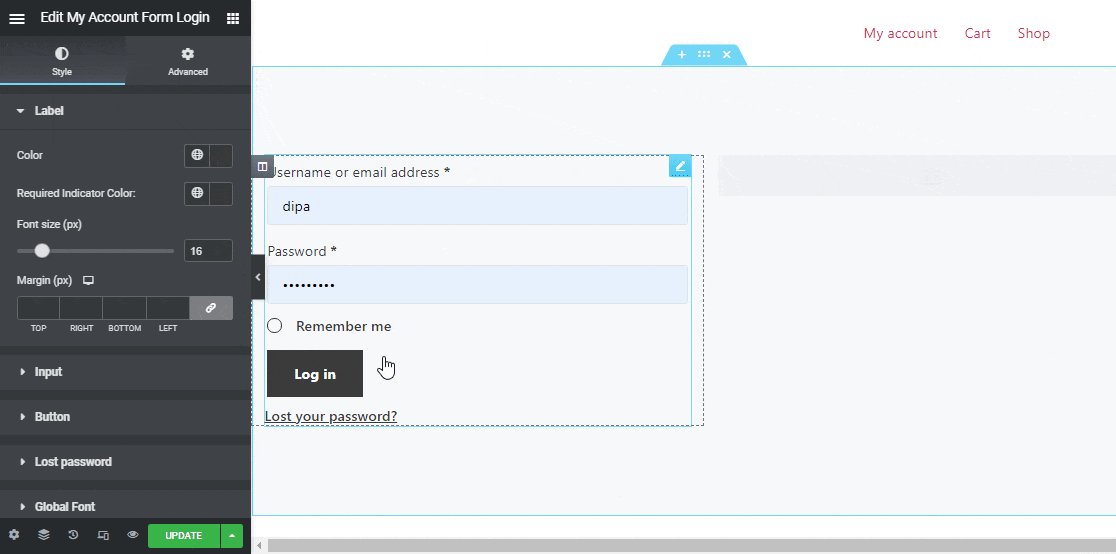
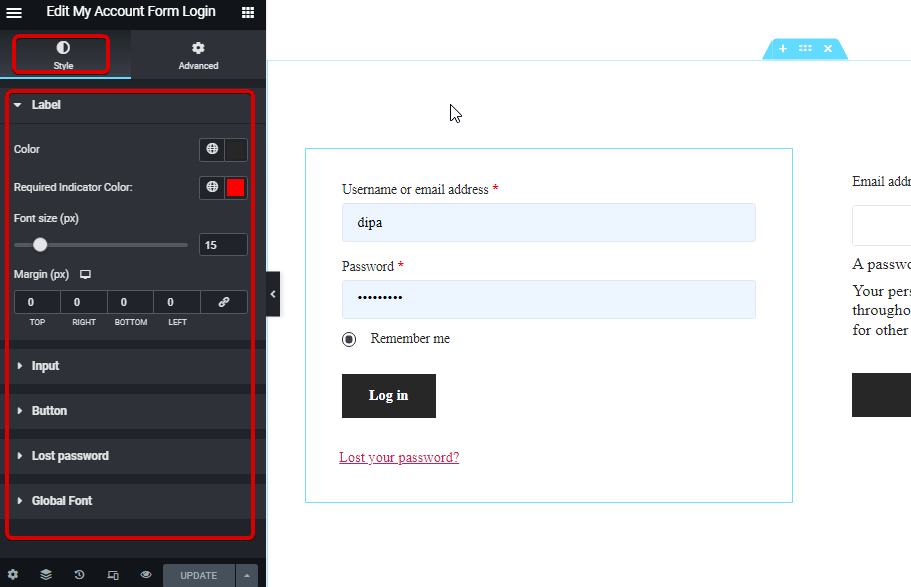
Etapa 3: configurações de estilo #
Clique na opção de edição para ir para o Estilo Guia para personalizar os seguintes estilos deste widget:

Rótulo: #
- Cor: Escolha uma cor para a etiqueta.
- Cor do indicador necessária: Escolha uma cor para a etiqueta.
- Tamanho da fonte (px): Aqui você pode definir o tamanho da fonte da etiqueta.
- Margem (px): Ajuste as margens superior, esquerda, direita e inferior ao redor da etiqueta.
Entrada: #
- Tamanho da fonte (px): Escolha um tamanho de fonte para a entrada.
- Normal/Foco: Escolha a cor e a cor de fundo do campo de entrada para o modo normal e de foco.
- Cor: Escolha uma cor para a etiqueta.
- Fronteira: Você pode escolher o tipo de borda como ranhura sólida, dupla, pontilhada e tracejada. Escolha nenhum se não quiser nenhuma borda.
- Largura: Selecione os valores de largura superior, direito, inferior e esquerdo.
- Cor: Escolha uma cor de borda.
Botão: #
- Cor: Escolha uma cor para o botão.
- Cor de fundo: Escolha a cor de fundo.
- Flutuação da cor de fundo: Selecione uma cor de fundo para o modo flutuante.
- Tamanho da fonte (px): Escolha um tamanho de fonte para o texto do botão/
- Preenchimento: Ajuste o preenchimento superior, direito, inferior e esquerdo do botão.
- Margem: Selecione as margens superior, direita, inferior e esquerda.
- Raio da borda: Aqui você pode ajustar os valores do raio da borda.
Senha perdida: #
- Cor: Escolha uma cor para o link da senha perdida.
- Cor do foco: Escolha uma cor de foco.
- Tamanho da fonte (px): Aqui você pode escolher o tamanho da fonte da senha perdida.
Fonte global: #
- Família de fontes: Aqui você pode alterar a família de fontes de todo o widget.
Por fim, clique em Atualizar para salvar todas as alterações.
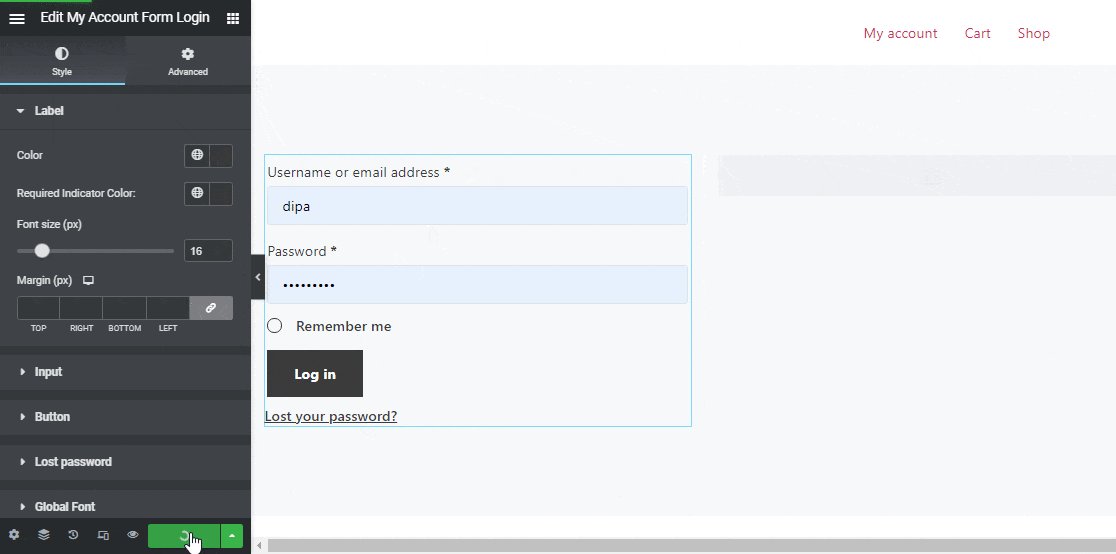
Esta é a aparência do widget Formulário de conta – Login no site