ShopEngine é um plugin WooCommerce avançado com mais opções para construir um site WooCommerce com a mais alta flexibilidade, incluindo suporte multilíngue.
ShopEngine se integra ao Polylang para permitir que você crie lojas WooCommerce multilíngues. Surpreendentemente, você pode criar modelos diferentes para idiomas diferentes, cada um com estilos únicos.
Leia esta documentação para saber como o ShopEngine funciona com Polylang para lojas multilíngues WooCommerce.
Plug-ins necessários: #
Você precisa ter o seguinte plugin instalado em seu site WordPress.
- Polilang: Obtenha o plug-in
Além disso, você obviamente precisará ShopEngine leve e ShopEngine Pro plug-ins instalados.
Depois de instalado, você precisa configure o polylang no seu site. No assistente de configuração, você pode adicionar idiomas. Polylang vem com suporte para idiomas por padrão.
Traduzir strings do ShopEngine com Polylang #
Depois de configurar o Polylang, você pode traduzir strings de texto dos plug-ins do ShopEngine. Para traduzir strings do plug-in ShopEngine,
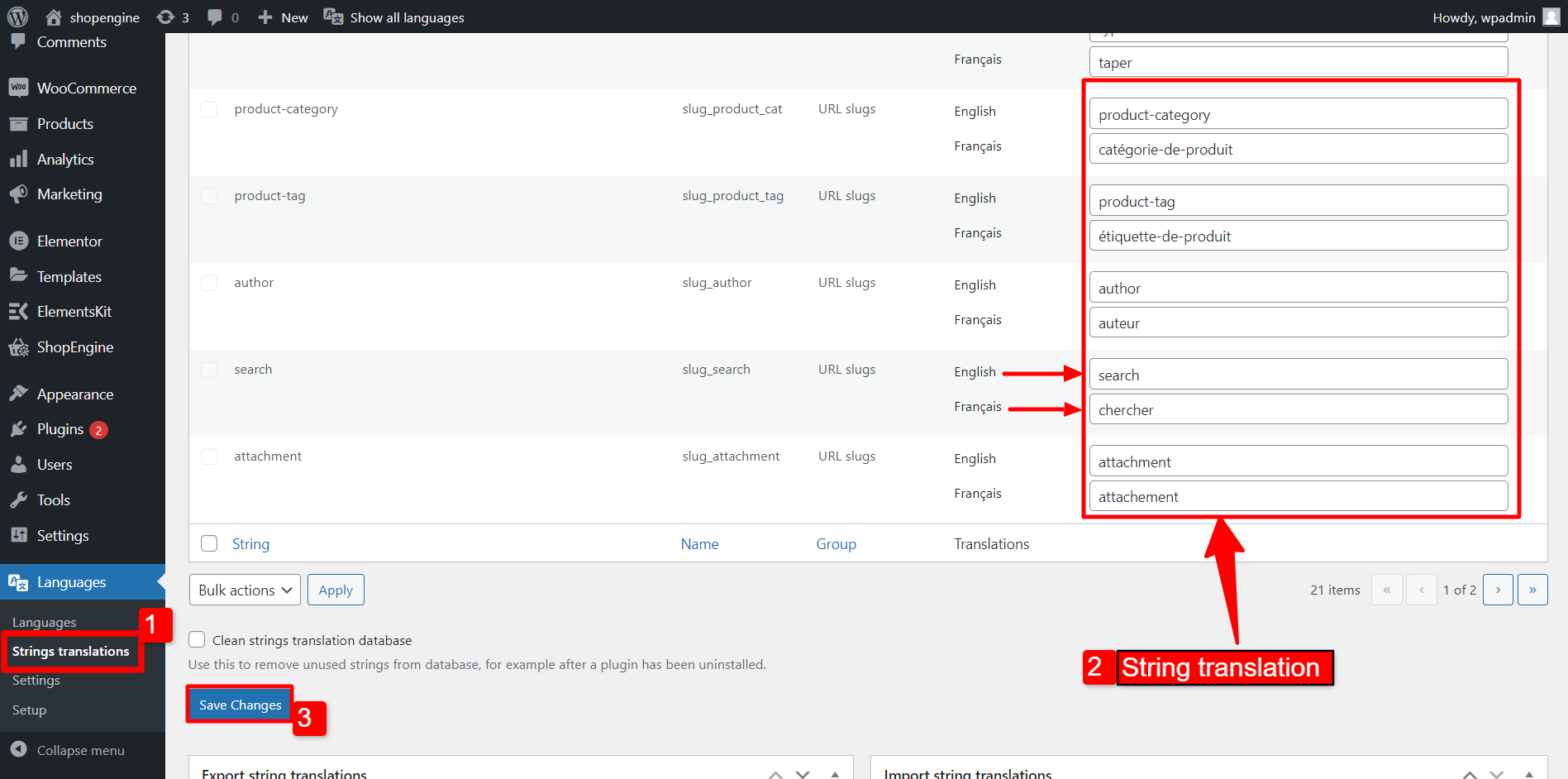
- Navegar para Idiomas > Traduções de Strings do seu painel do WordPress.
- Lá você pode ver uma lista de strings. Você pode traduzir cada string individualmente.
- Clique no Salvar alterações botão para finalizar a tradução da string.

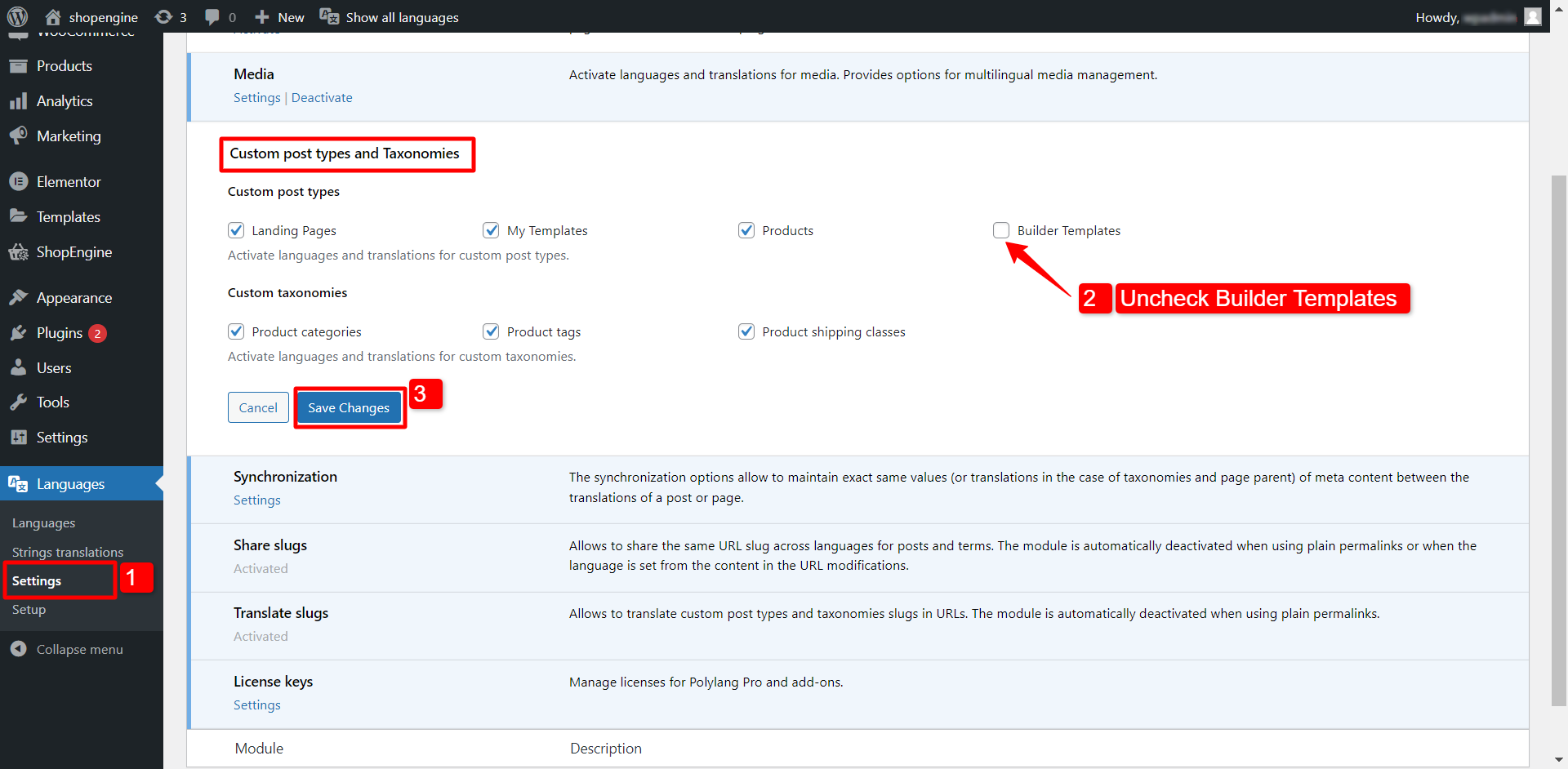
Para que o ShopEngine funcione corretamente com Polylang, acesse Idiomas > Configurações > Tipos de postagem personalizados e taxonomias.
Em Tipos de postagem personalizados, desmarque Modelos de construtor e clique no botão Salvar alterações.

Crie um modelo multilíngue para páginas WooCommerce #
Antes de criar um modelo multilíngue, você precisa traduzir algumas páginas do seu site para o mesmo idioma em que você criará o modelo.
Com ShopEngine, você pode criar modelos multilíngues para páginas WooCommerce.
Você deve criar modelos para cada idioma. Para criar um modelo para o idioma principal (neste caso, inglês):
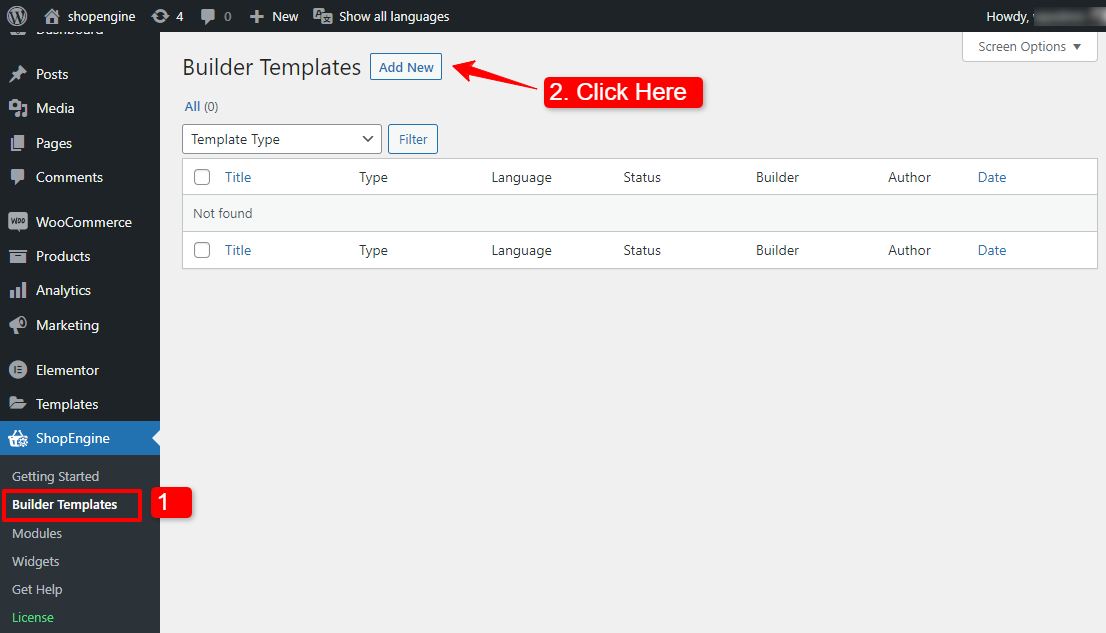
- Navegar para ShopEngine > Modelos de construtor do painel do WordPress.
- Clique no Adicionar novo botão no canto superior esquerdo da tela.

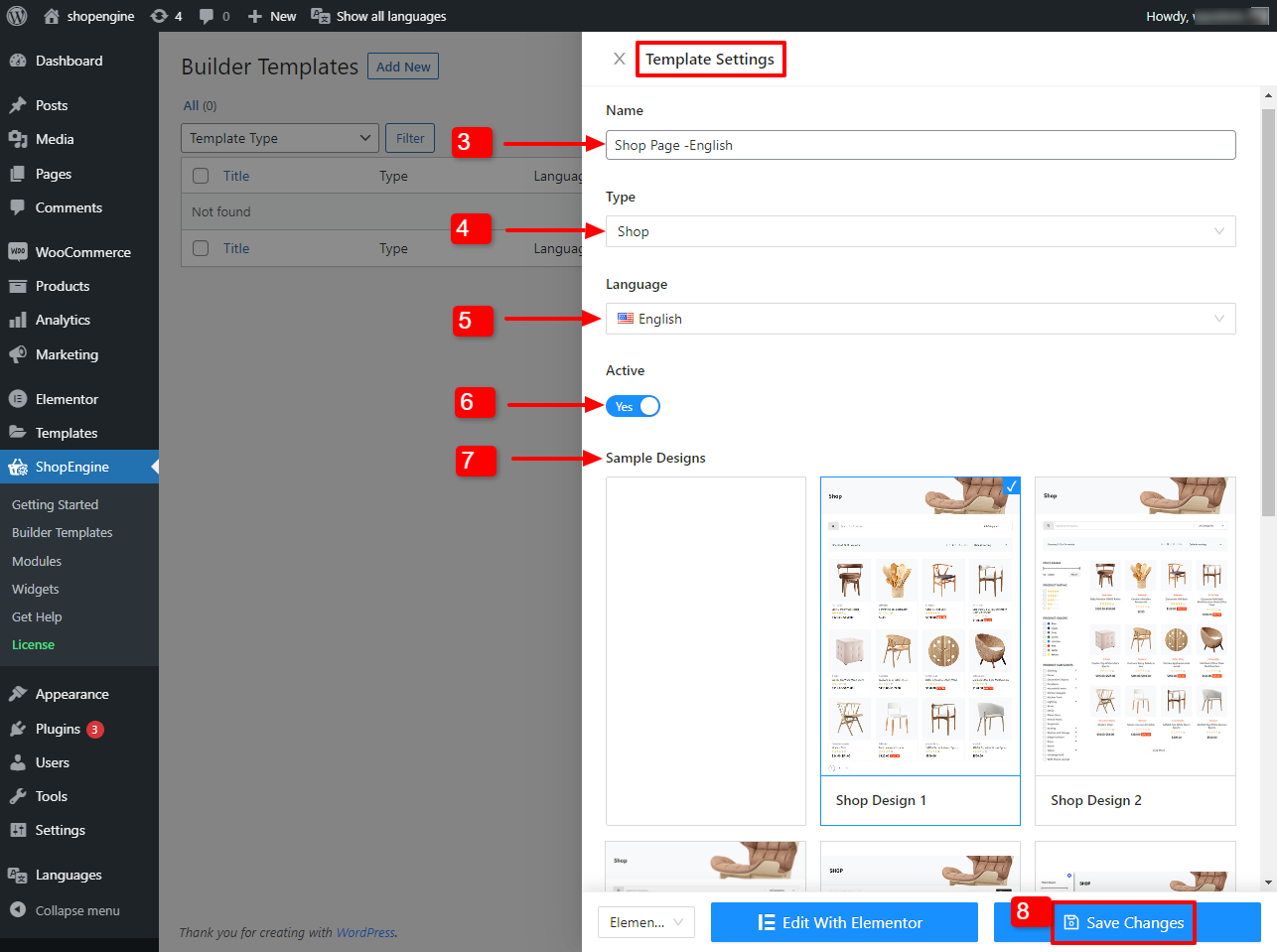
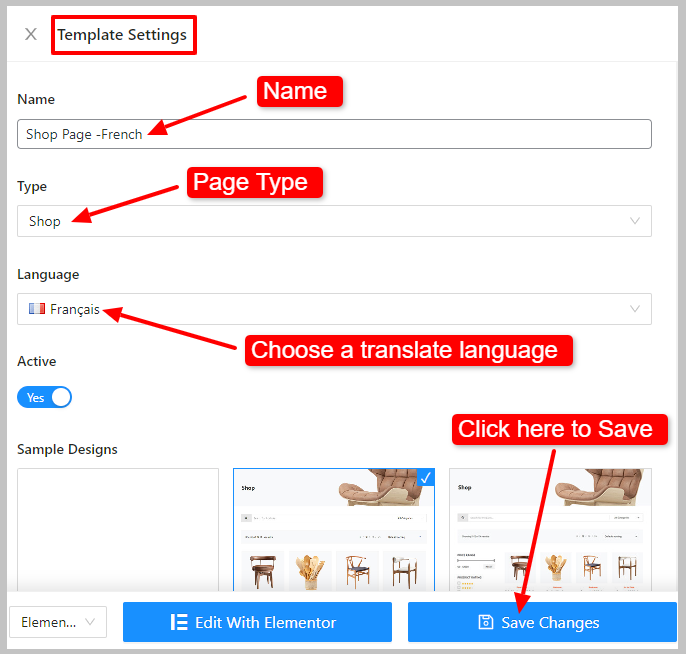
No Configurações do modelo Aparecer,
- Introduzir um Nome para o modelo.
- Selecione a página Tipo para o modelo.
- Colocou o Linguagem para o idioma principal do seu site (inglês).
- Ligar o Ativo modo.
- Escolha um Projeto de amostra ou você pode criar um design com Elementor.
- Clique em Salvar alterações.

Da mesma forma, crie outro modelo para outra linguagem (Francês). Mantenha o tipo de página igual ao modelo anterior.

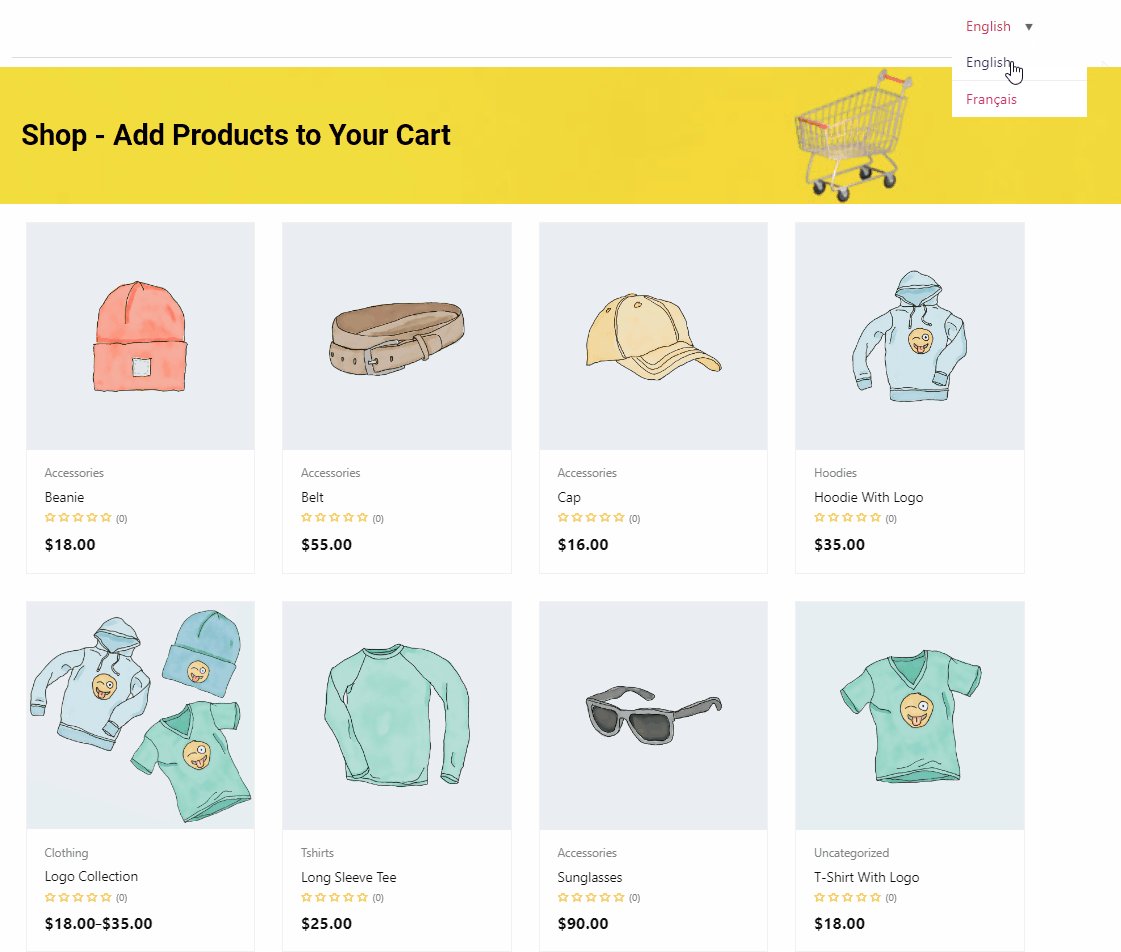
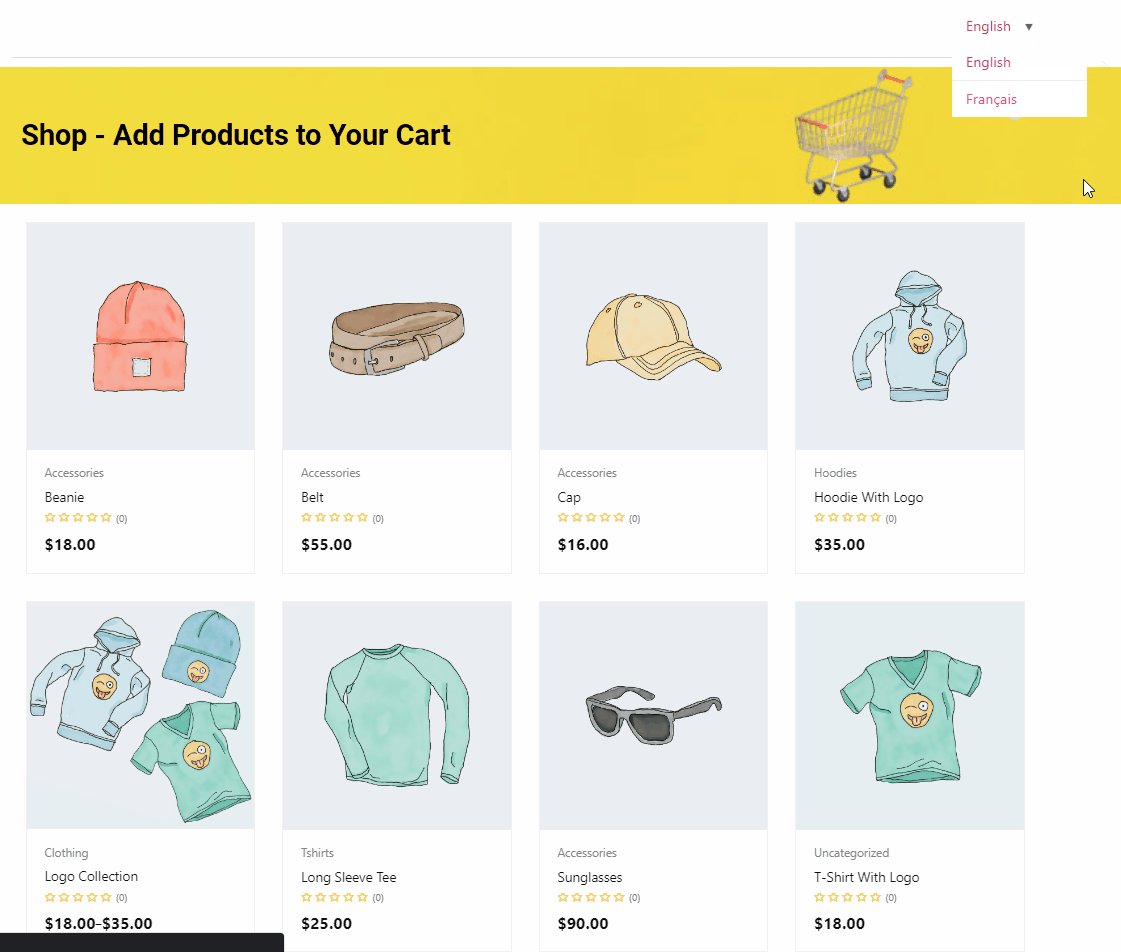
Crie um menu com alternador de idioma #
Para mudar o idioma do front end, você precisa criar um menu com opção de troca de idioma. Para criar um menu para modelos multilíngues:
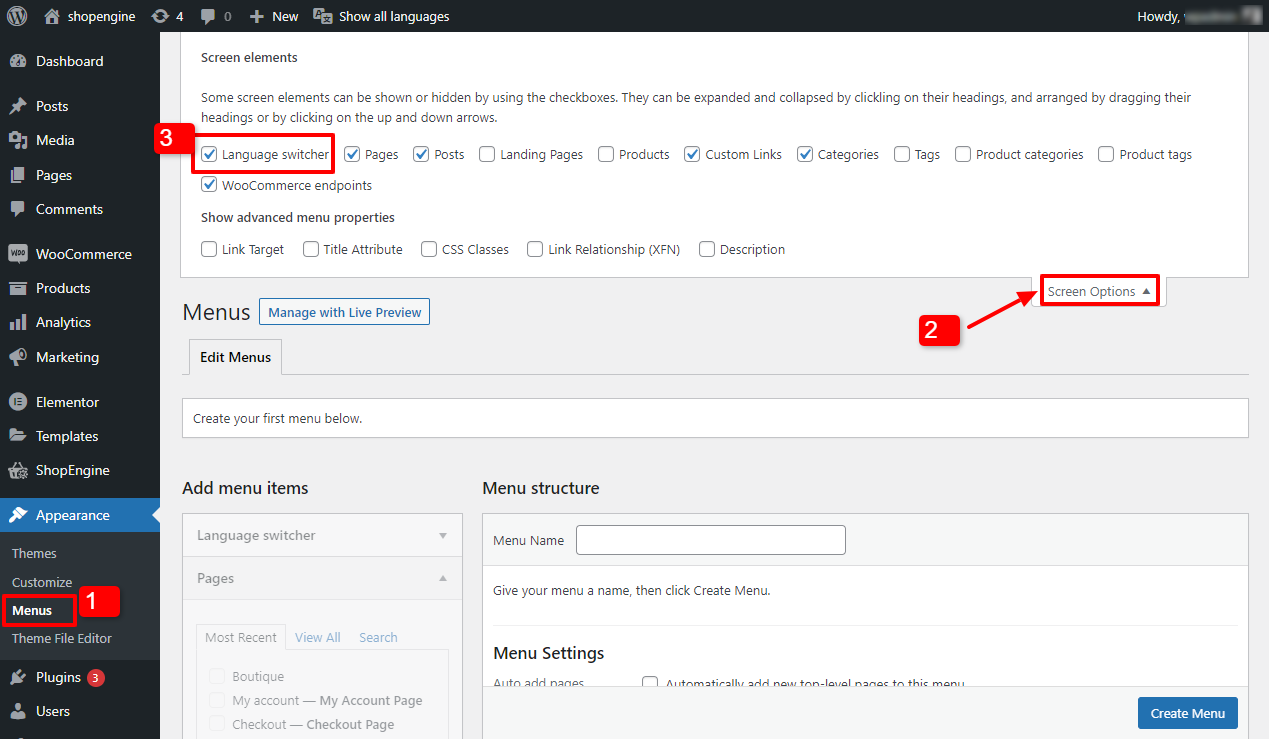
- Navegar para Aparência > Menus do seu painel do WordPress.
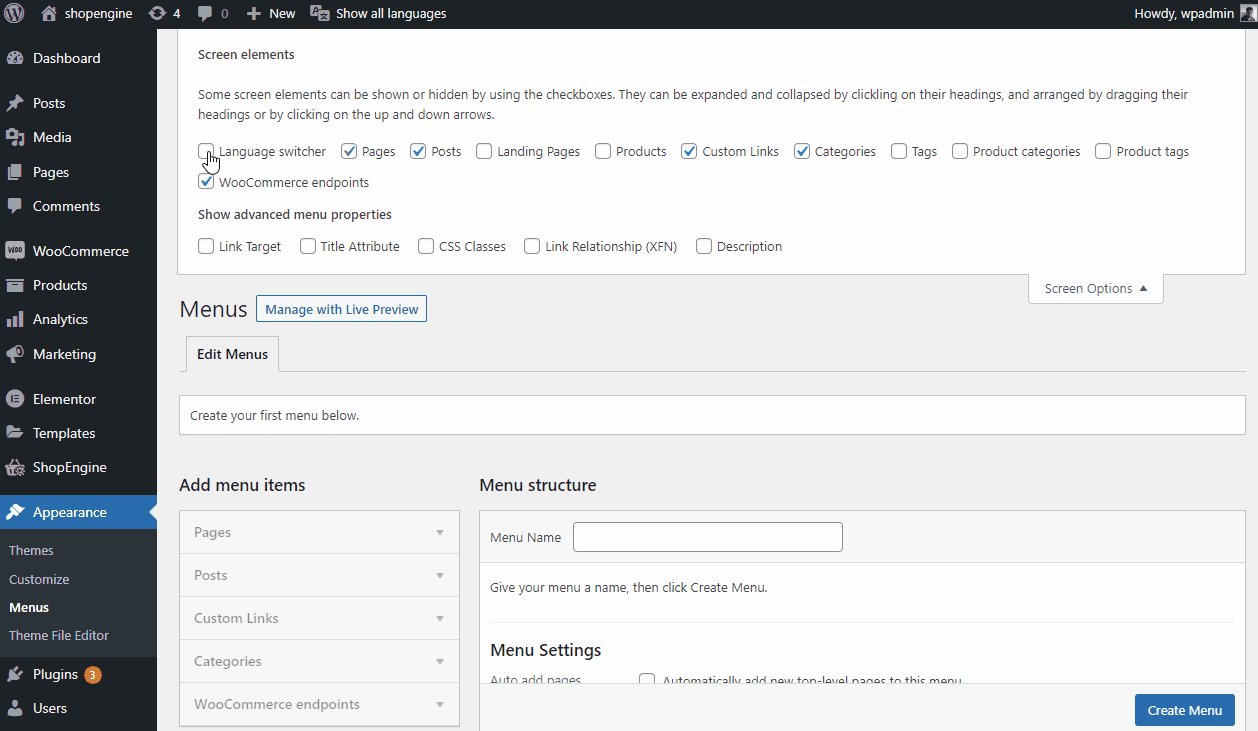
- Expandir o Opções de tela do topo da tela.
- Selecione os Alternador de idioma em Elementos da tela.

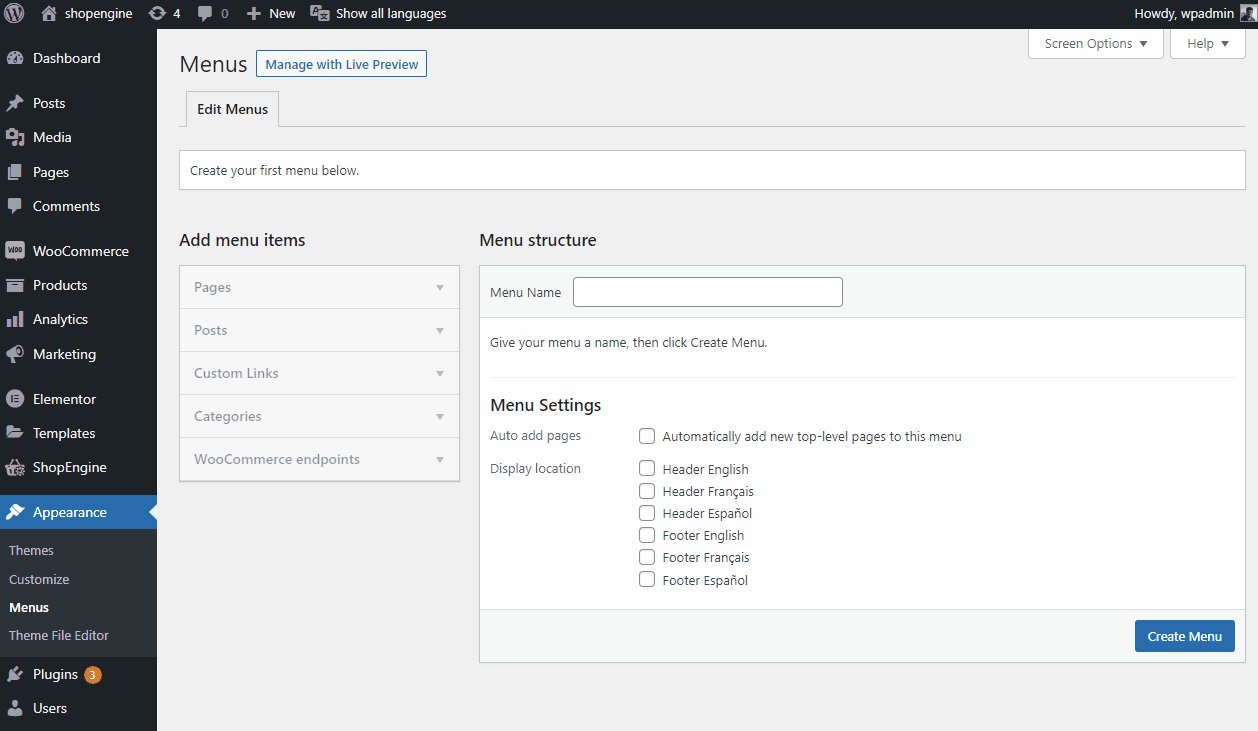
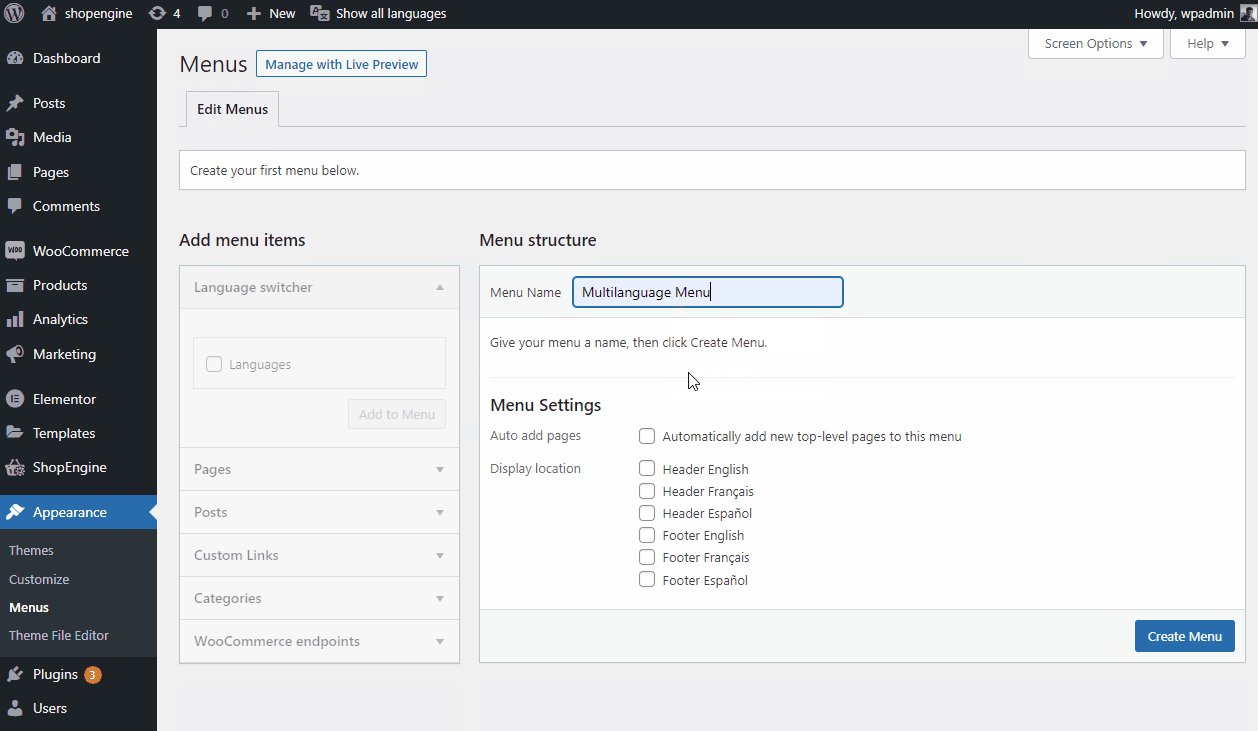
Depois disso, feche as Opções de Tela e vá para a seção “Editar Menu” para criar um menu.
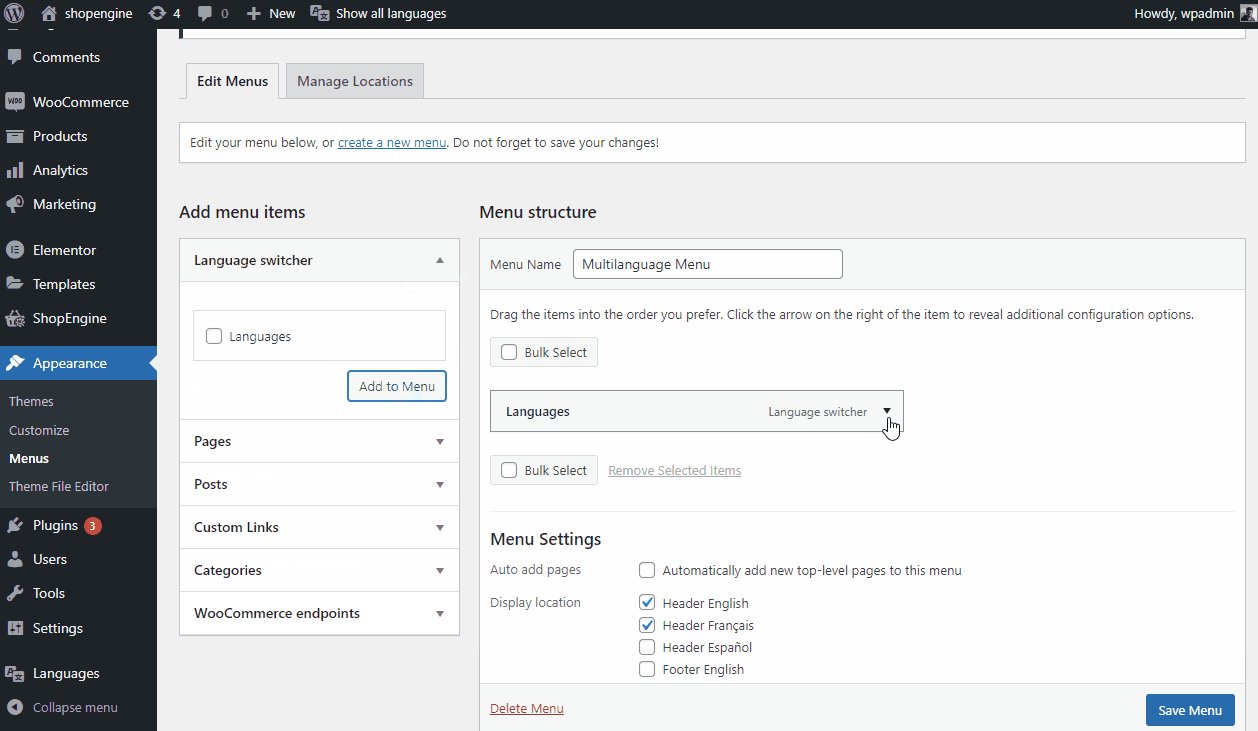
- Em Estrutura do menu, insira um Nome do cardápio.
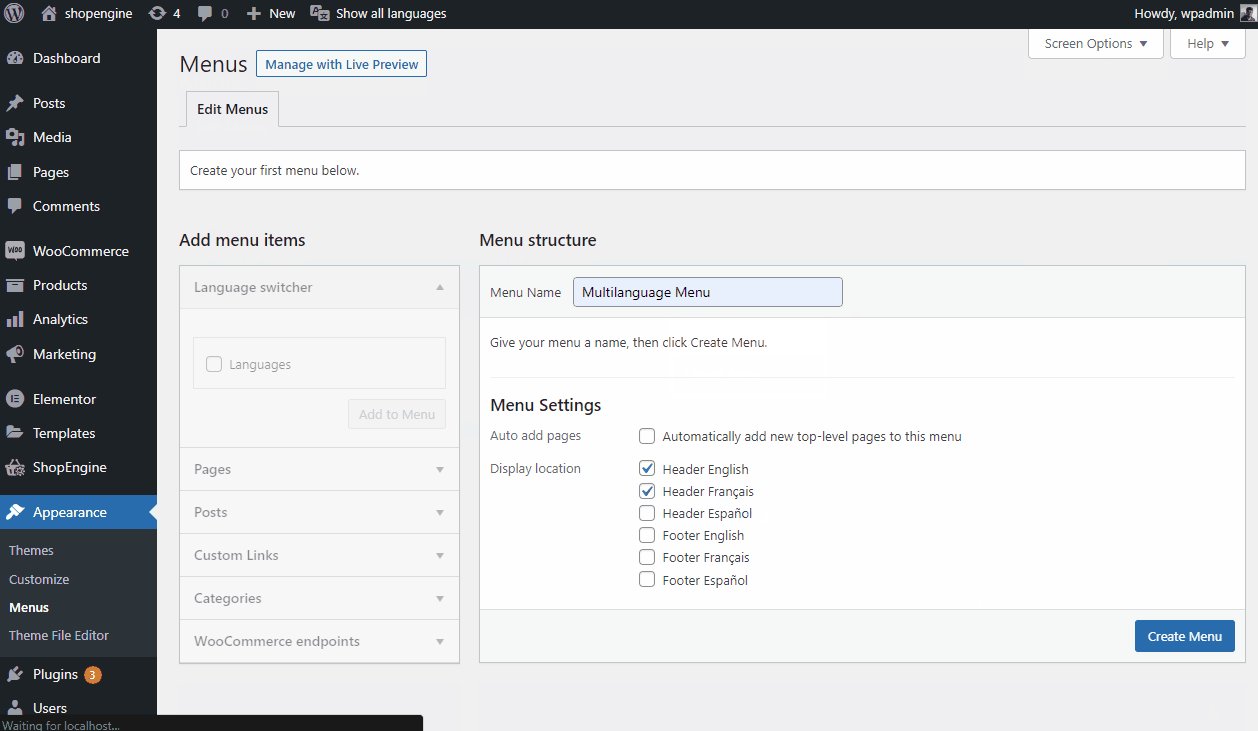
- Sob Configurações do menu> Local de exibição, selecione Cabeçalho Inglês, Cabeçalho Francês.
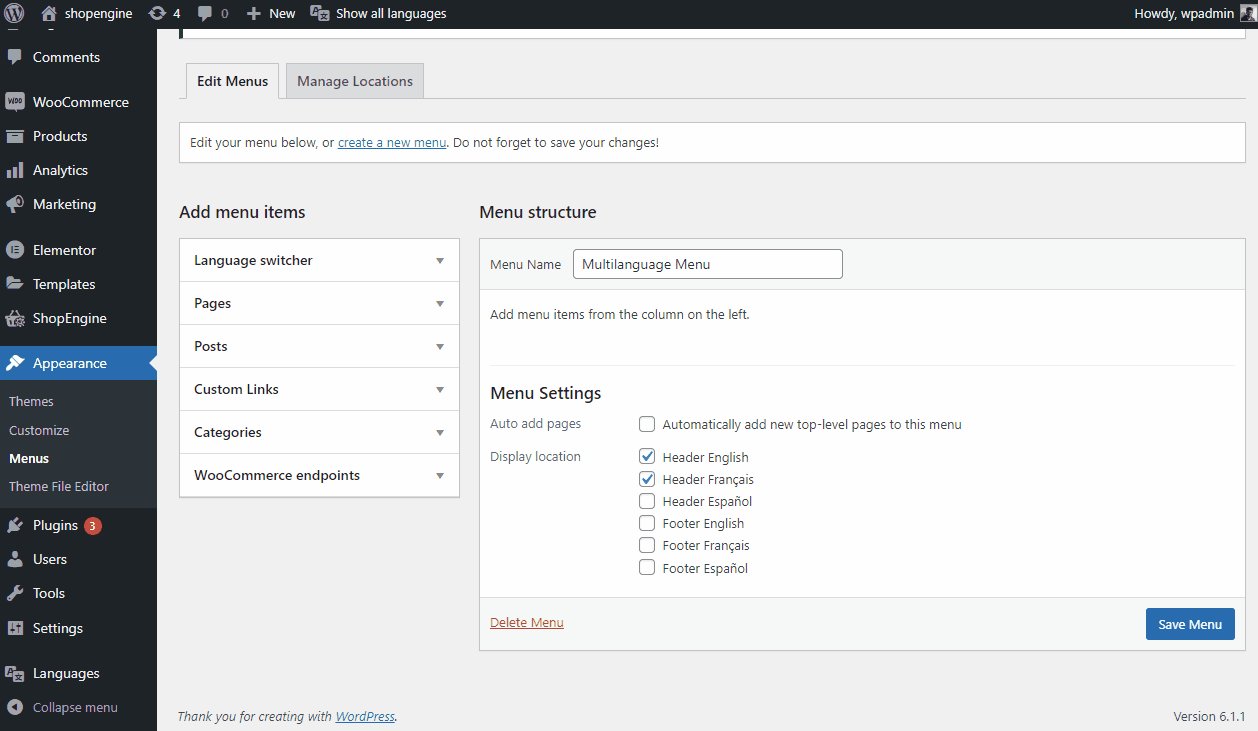
- Clique no Criar cardápio.

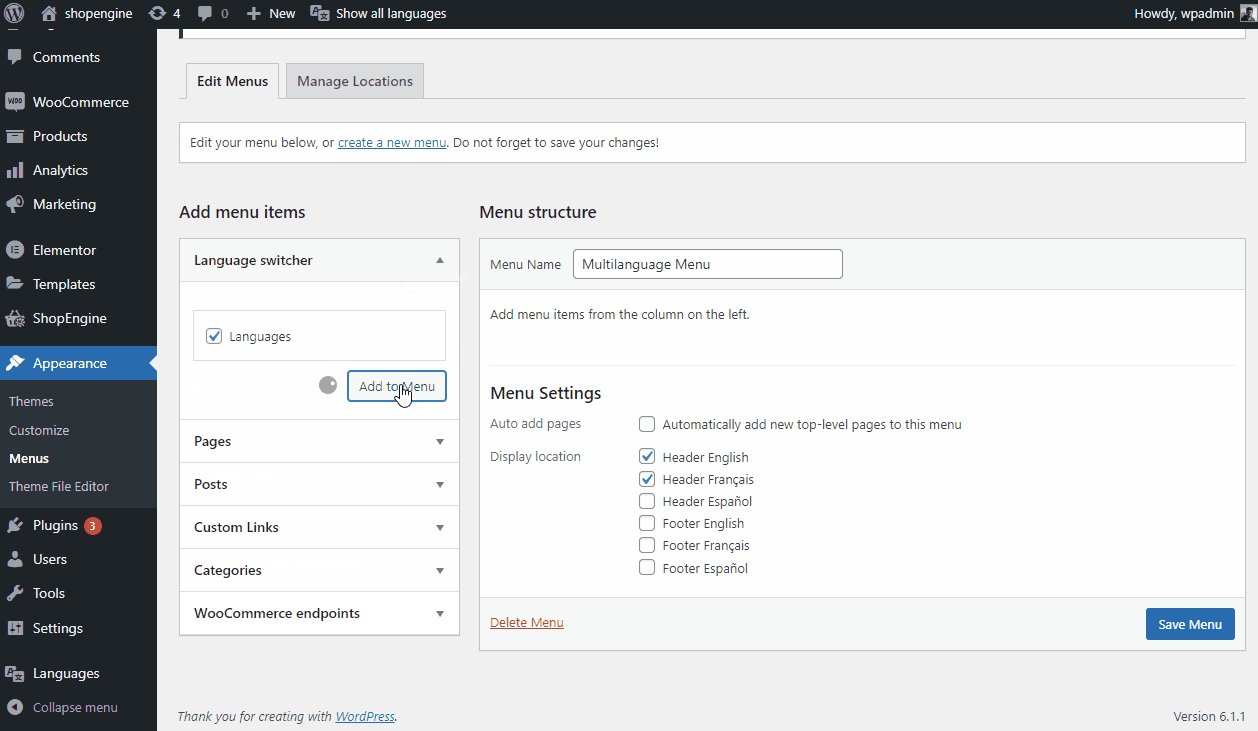
- Depois disso, nos itens de menu Adicionar e expanda Alternador de idioma.
- Selecione línguas e clique em Adicionar ao cardápio botão.
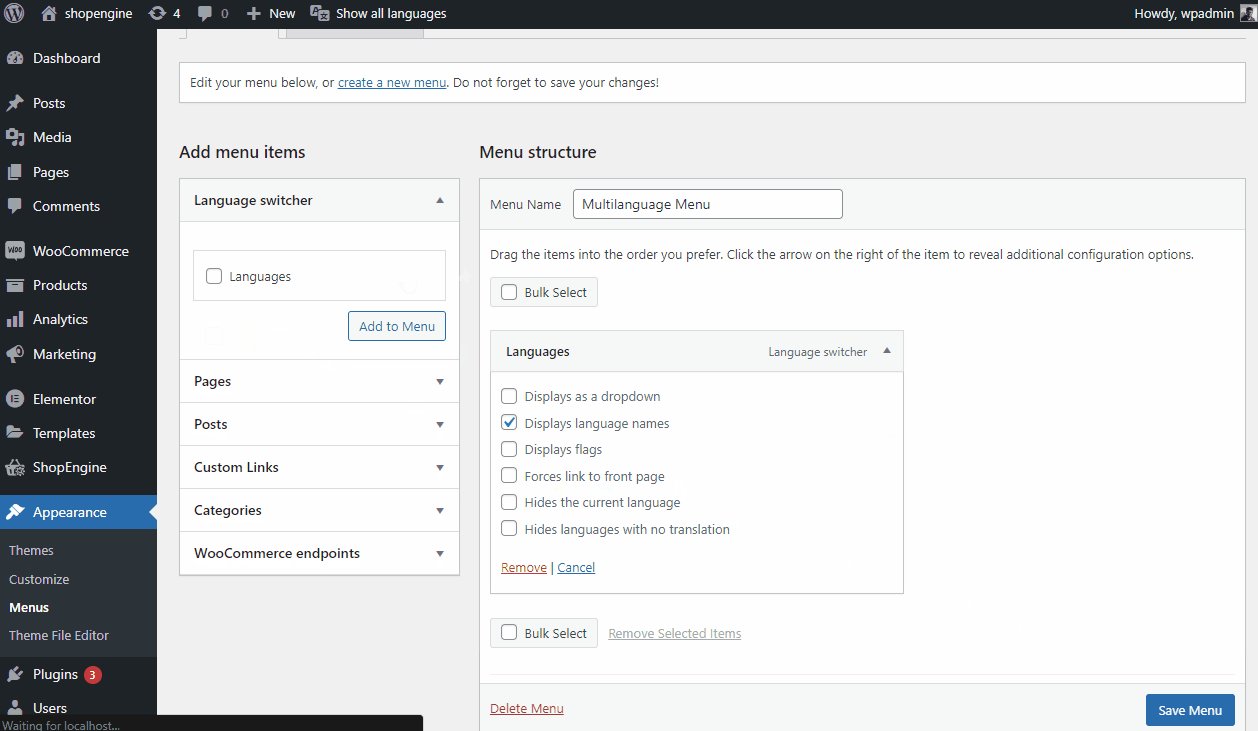
- Na estrutura do menu, expanda Idioma e selecione Exibir nomes de idiomas.

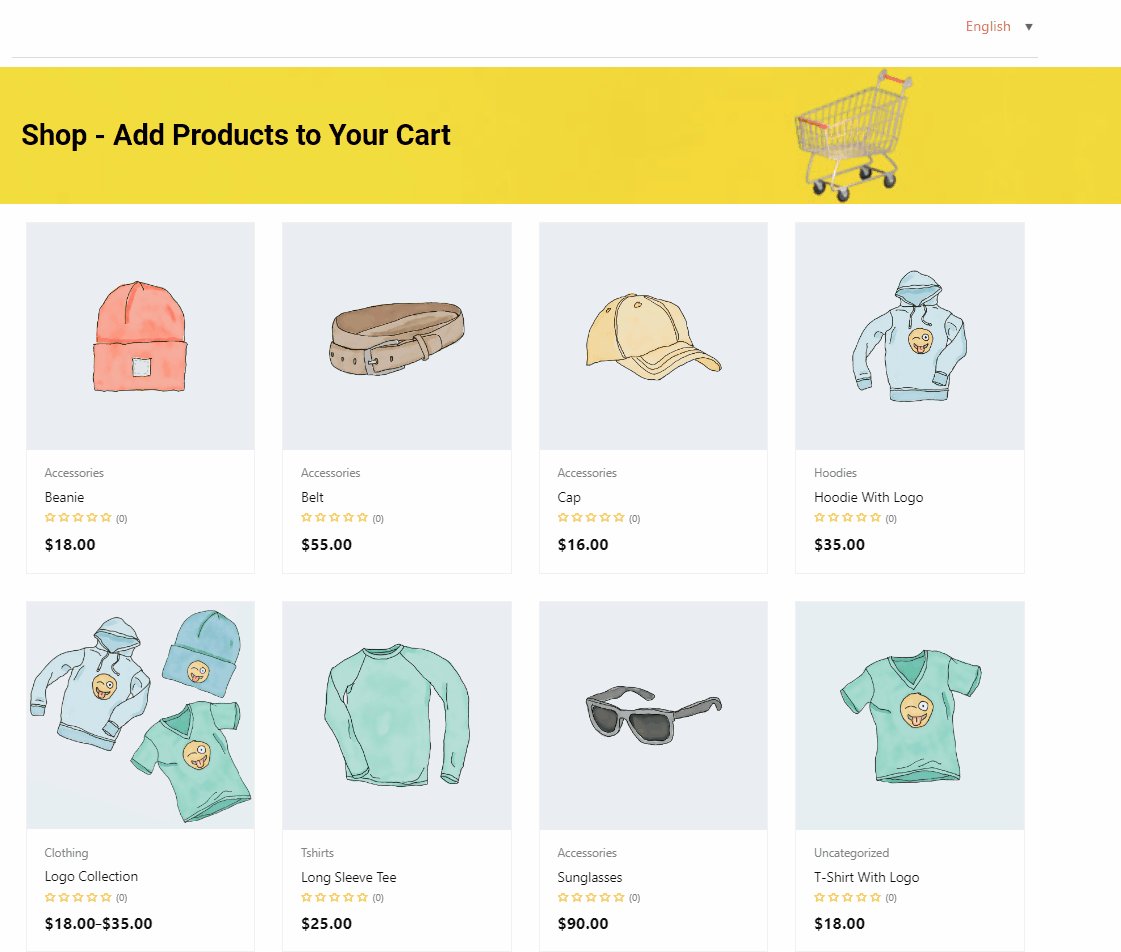
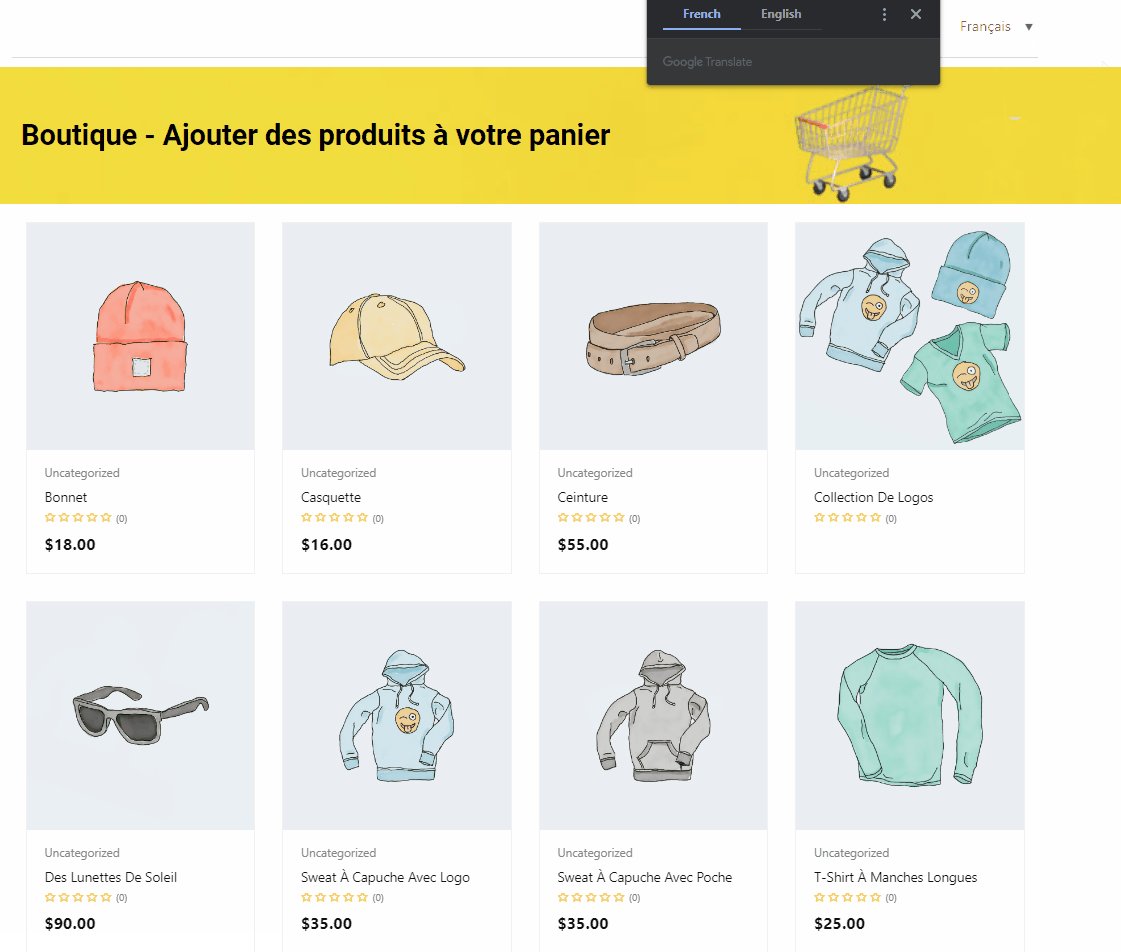
Finalmente, você criou uma página multilíngue para o seu site WooCommerce. Aqui está como fica no front-end.