O widget de informações adicionais foi criado para ser usado na página de um único produto.
Se quiser fornecer aos compradores um pouco mais de informações sobre o produto (como cor e tamanho) do seu jeito, você pode usar o widget adicional de produto do ShopEngine.
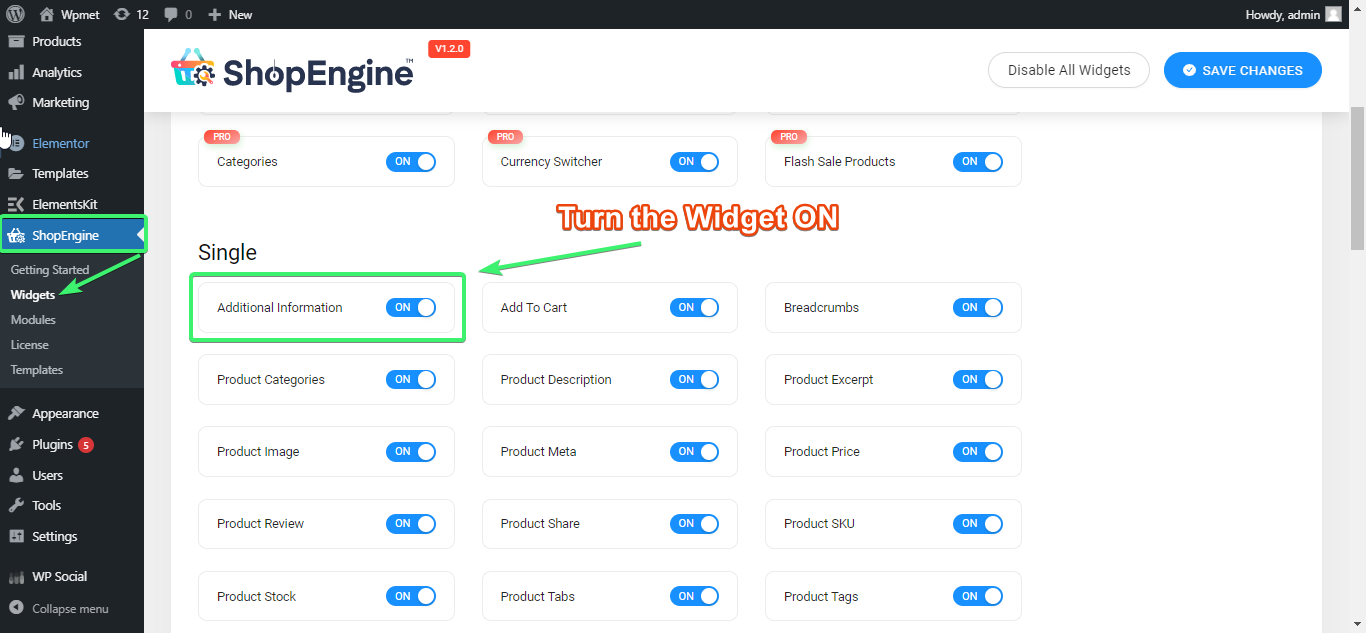
Ativar widget de informações adicionais #
No painel de administração do WordPress, vá para Shop Engine > Widgets. Na lista de widgets de página única, ative o widget Informações Adicionais SOBRE.

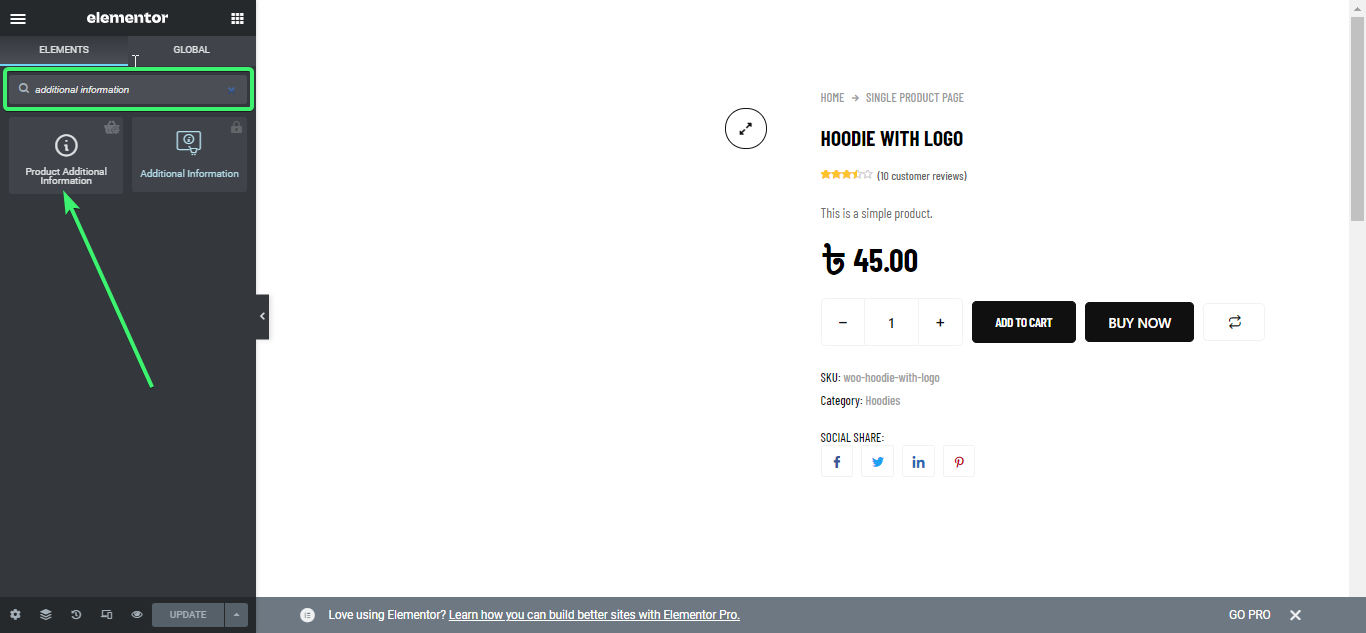
Use o widget de informações adicionais #
Pesquise o widget de informações adicionais na guia ELEMENTOS do Elementor.

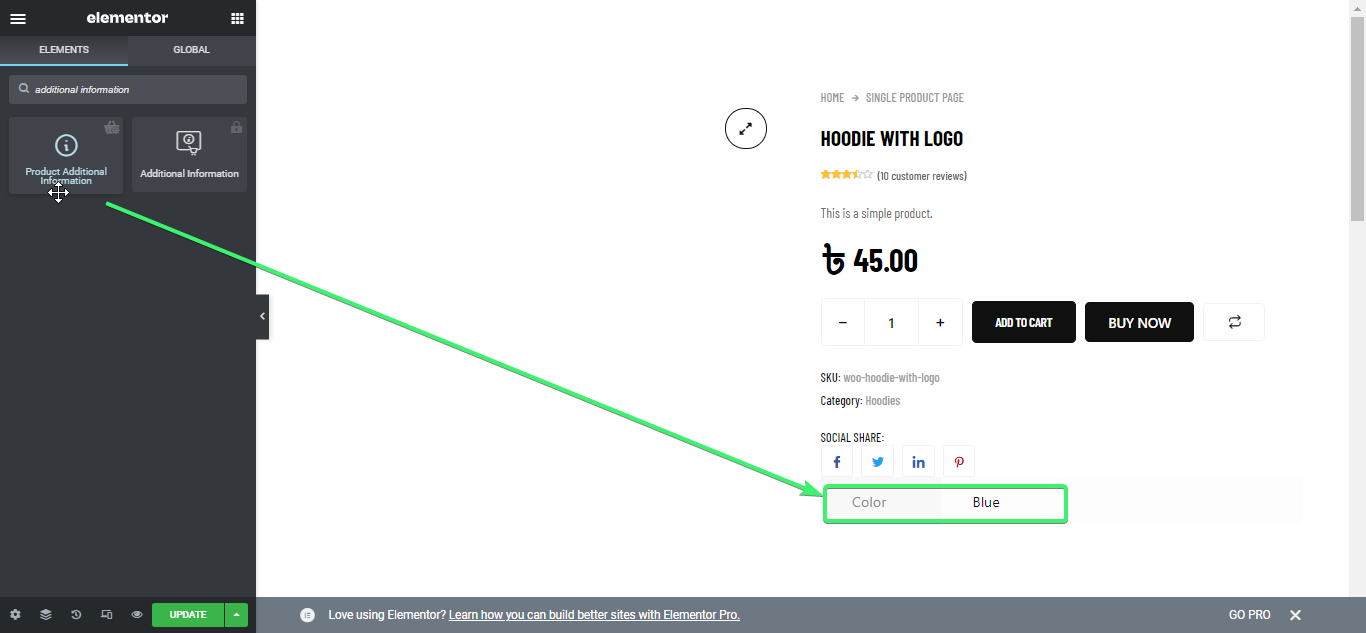
Arraste e solte o widget Informações Adicionais do Elementor na página do produto único.

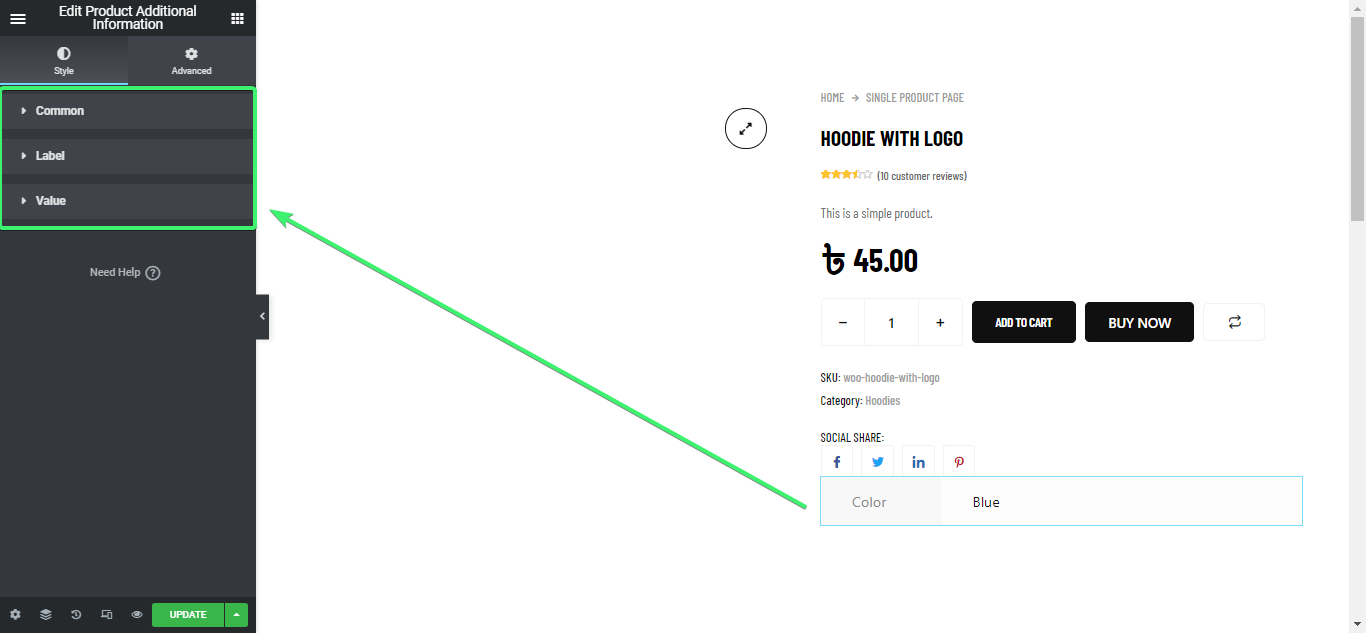
Personalize o widget de informações adicionais #
O widget adicional do produto para Elementor permitirá que você personalize o estilo comum, estilo de etiqueta, e estilo de valor nas configurações.

Estilo Comum #
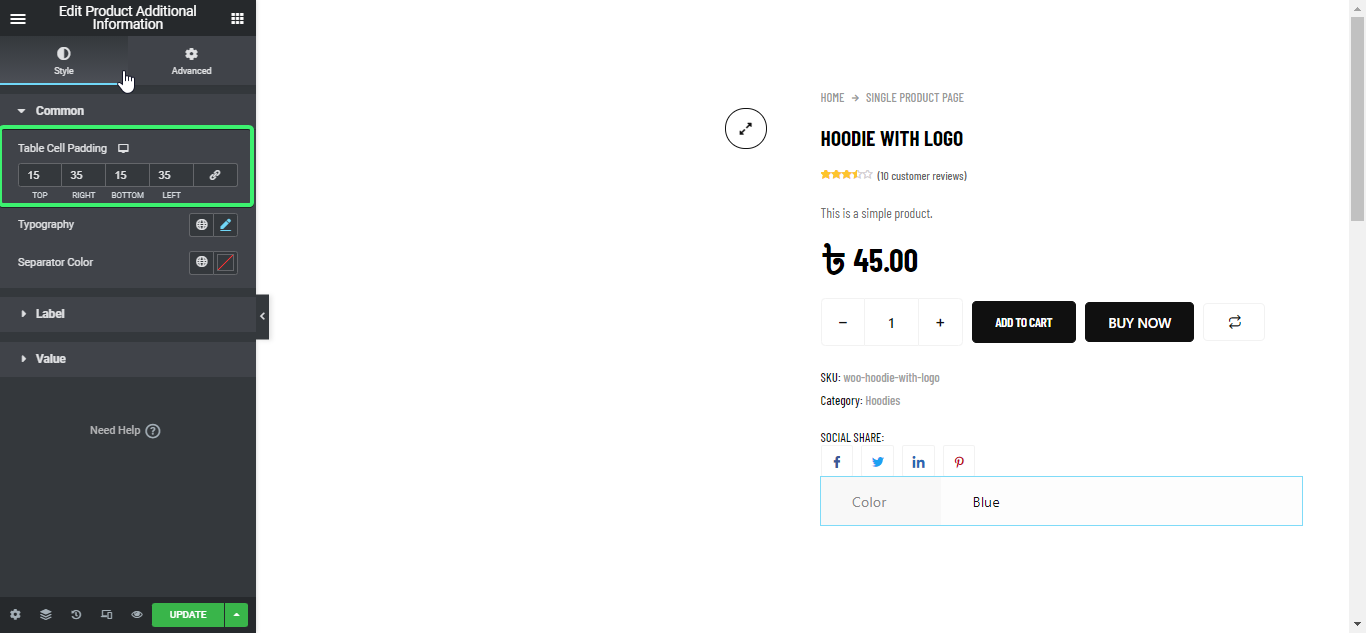
- 1. Selecione o preenchimento superior, direito, inferior e esquerdo das células da tabela.

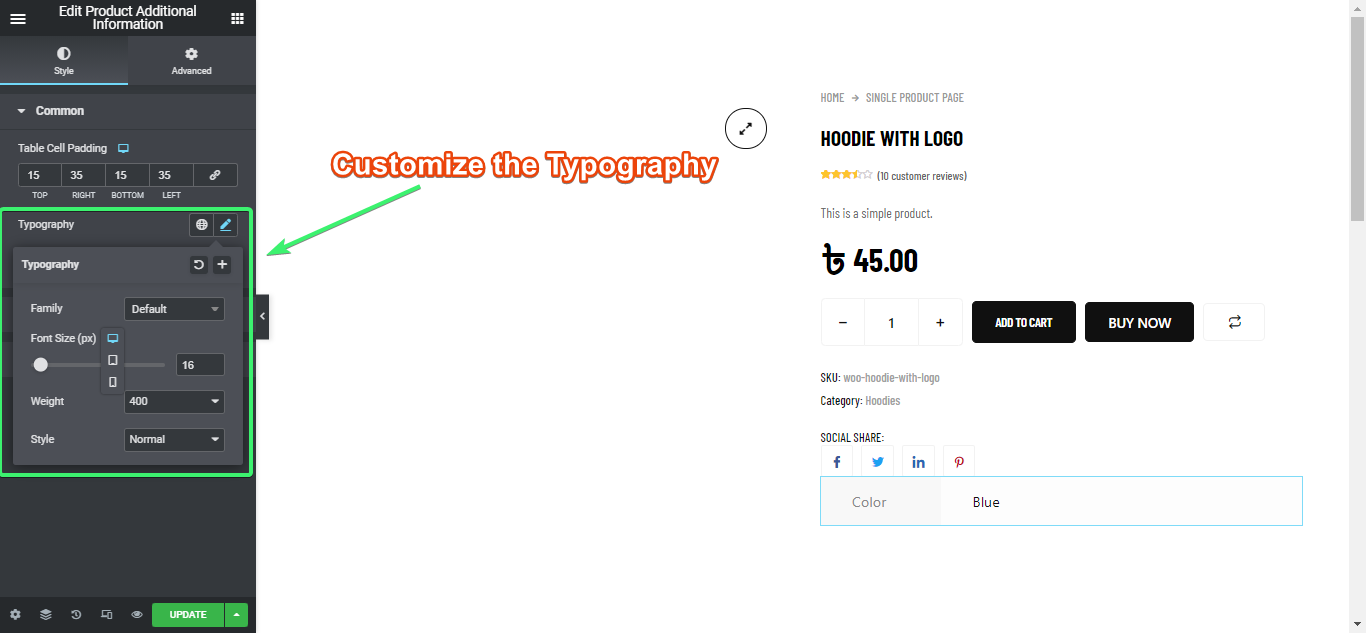
2. Escolha uma família de tipografia e tamanho de fonte para telefone, celular e tablet. Selecione a espessura entre 100 e 900, negrito, normal e padrão. Escolha o estilo entre padrão, normal, itálico e oblíquo.

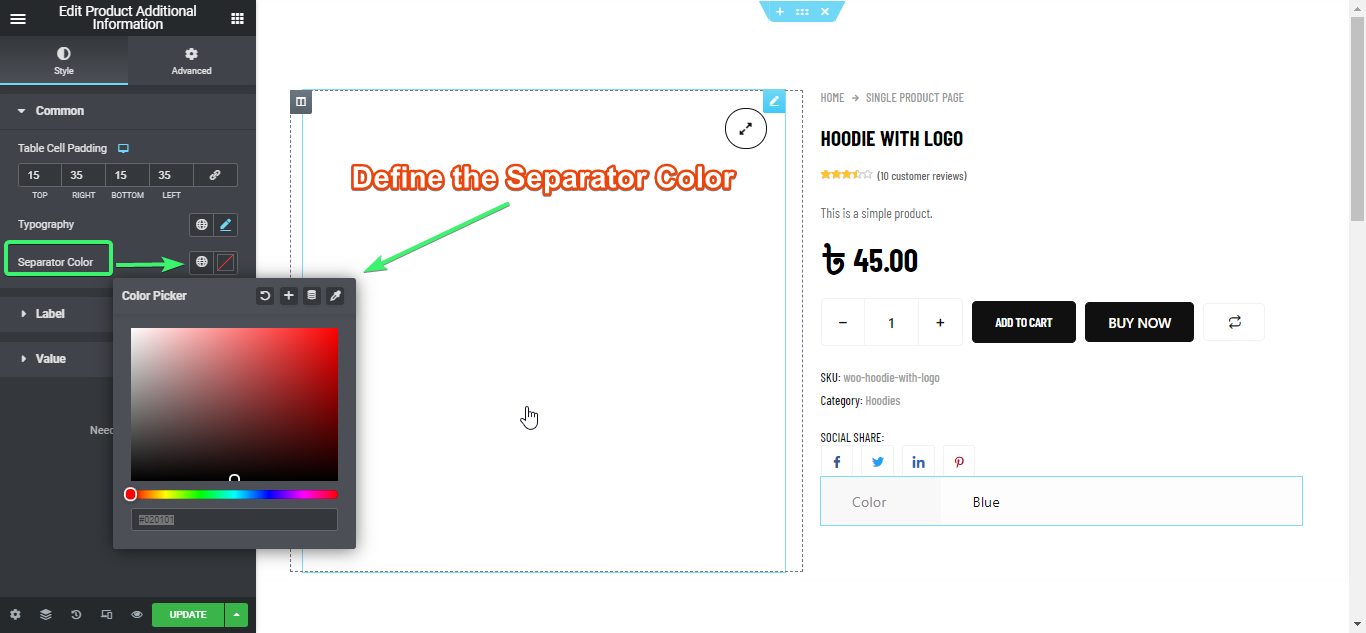
3. Defina a cor do Separador

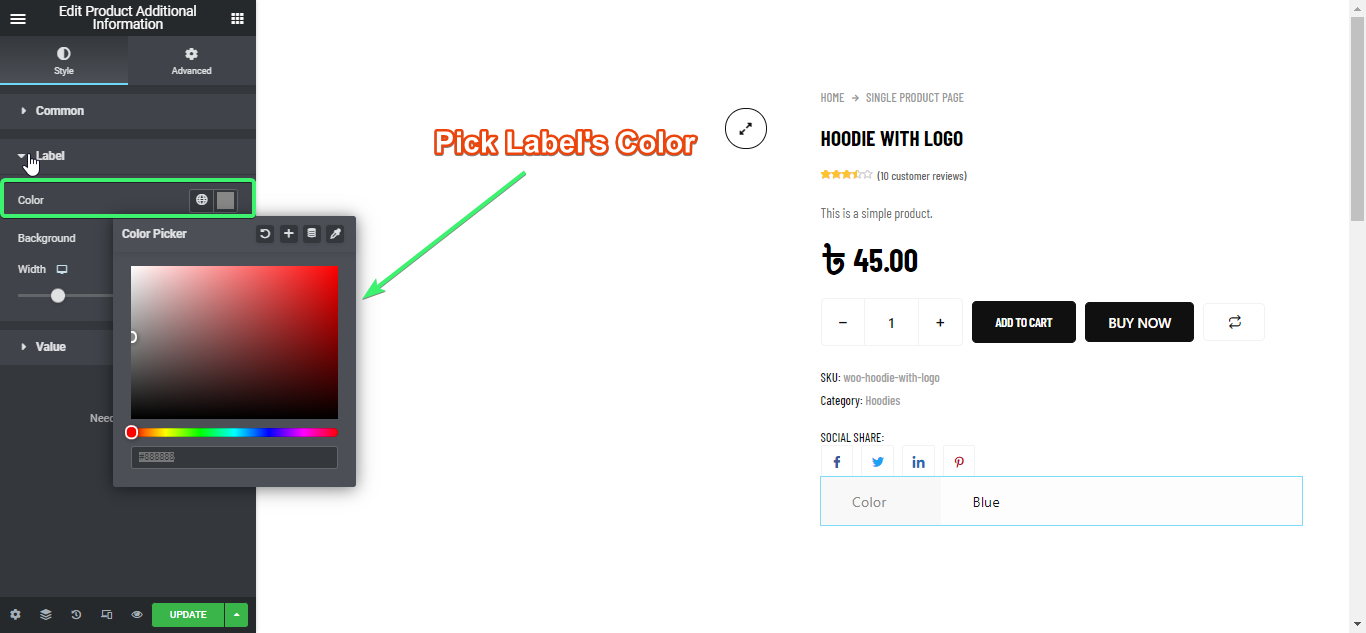
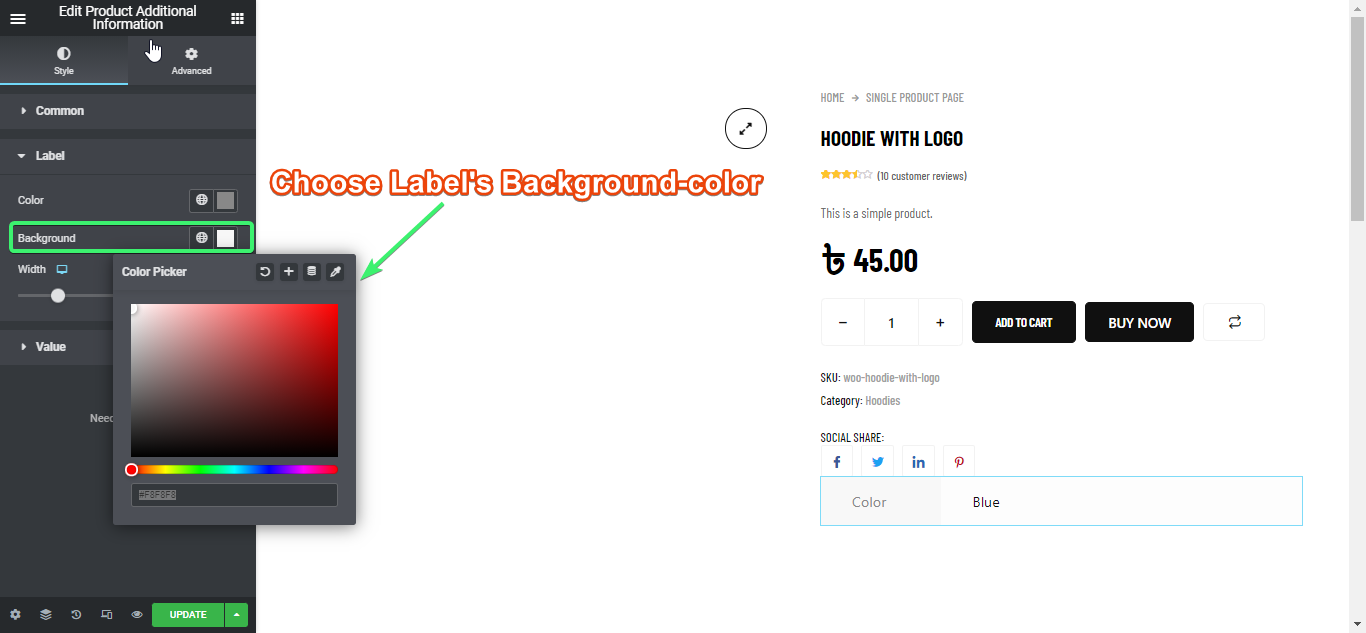
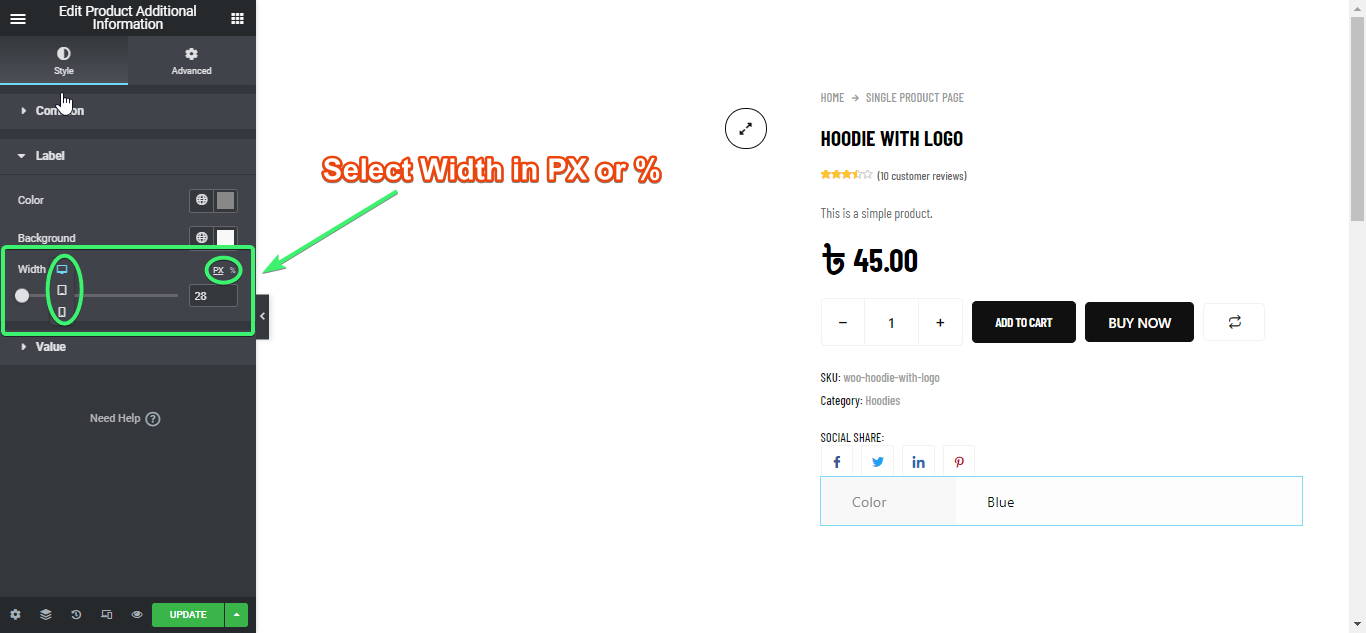
Estilo de etiqueta #
- 1. Escolha a cor da etiqueta

2. Escolha a cor de fundo da etiqueta

3. Selecione Largura (em pixels ou porcentagem para celular, tablet e desktop)

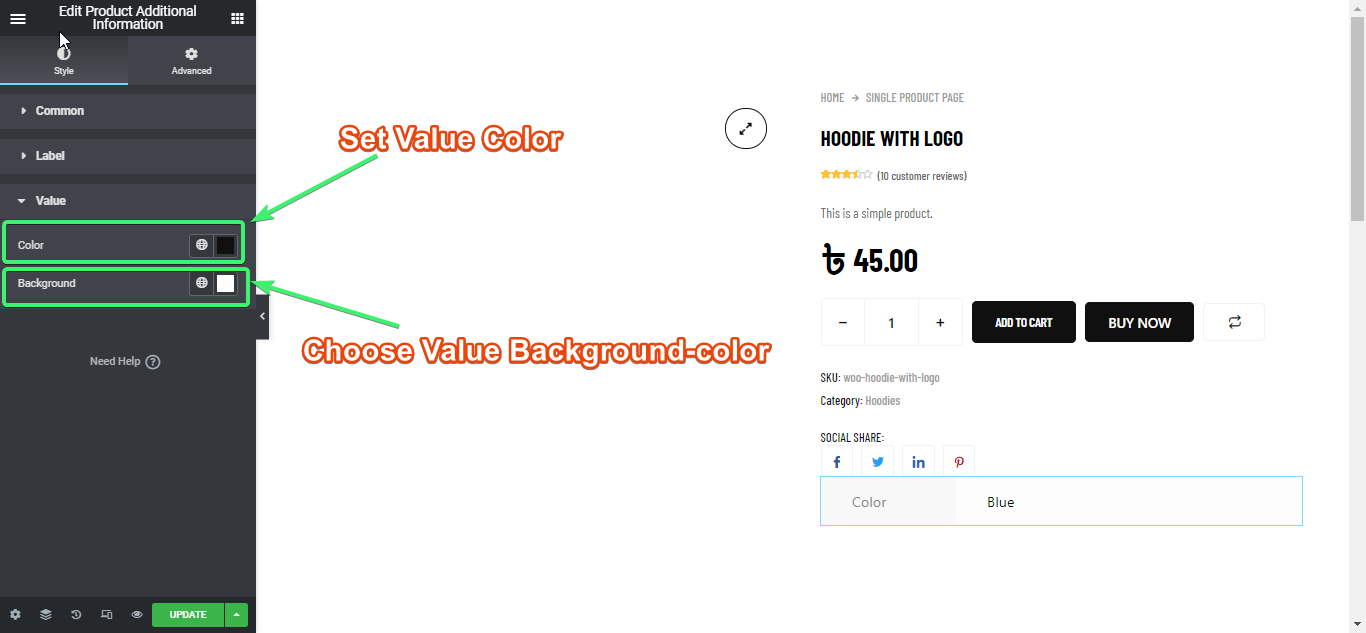
Estilo de valor #
- 1. Escolha uma cor de valor e uma cor de fundo de valor