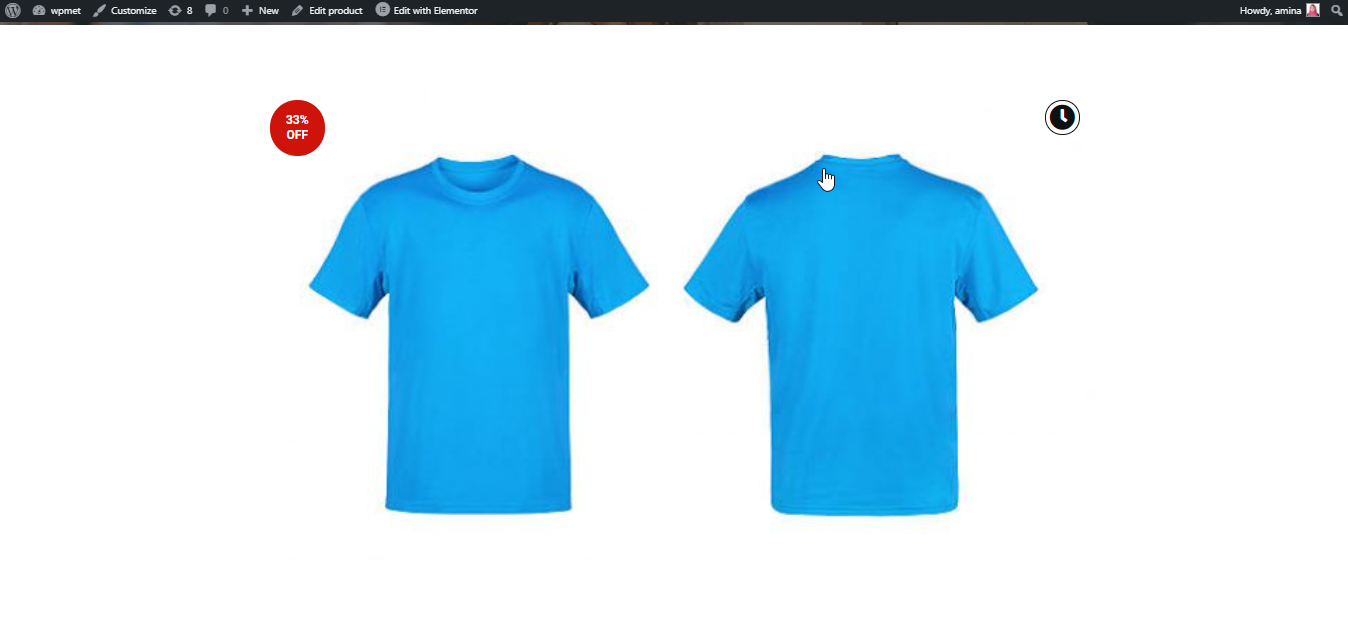
O widget de imagem do produto ajudará você a personalizar as imagens do produto. Você pode personalizar várias coisas, como ícones, emblemas de venda relâmpago, imagens, etc. Essa personalização adicional pode converter seu site chato em um site envolvente. Agora, construir um site envolvente será mais fácil com o widget de imagem do produto do ShopEngine.
Por que usar o widget de imagem do produto? #
O widget de imagem de produto do ShopEngine é muito útil para interagir mais com seus clientes. Aqui estão os principais motivos para usar este widget:
- Isso o ajudará a aumentar a taxa de conversão.
- Você pode aumentar o engajamento do seu site adicionando emblemas de venda relâmpago.
- O site será mais atraente para seus clientes.
- A personalização será mais fácil com este widget.
Etapas para usar o widget de imagem do produto: #
Siga as etapas abaixo para usar este widget:
Etapa 1: crie um novo modelo. #
Primeiro, adicione um modelo de página única. Leia a documentação de criando um modelo de página única para adicioná-lo.
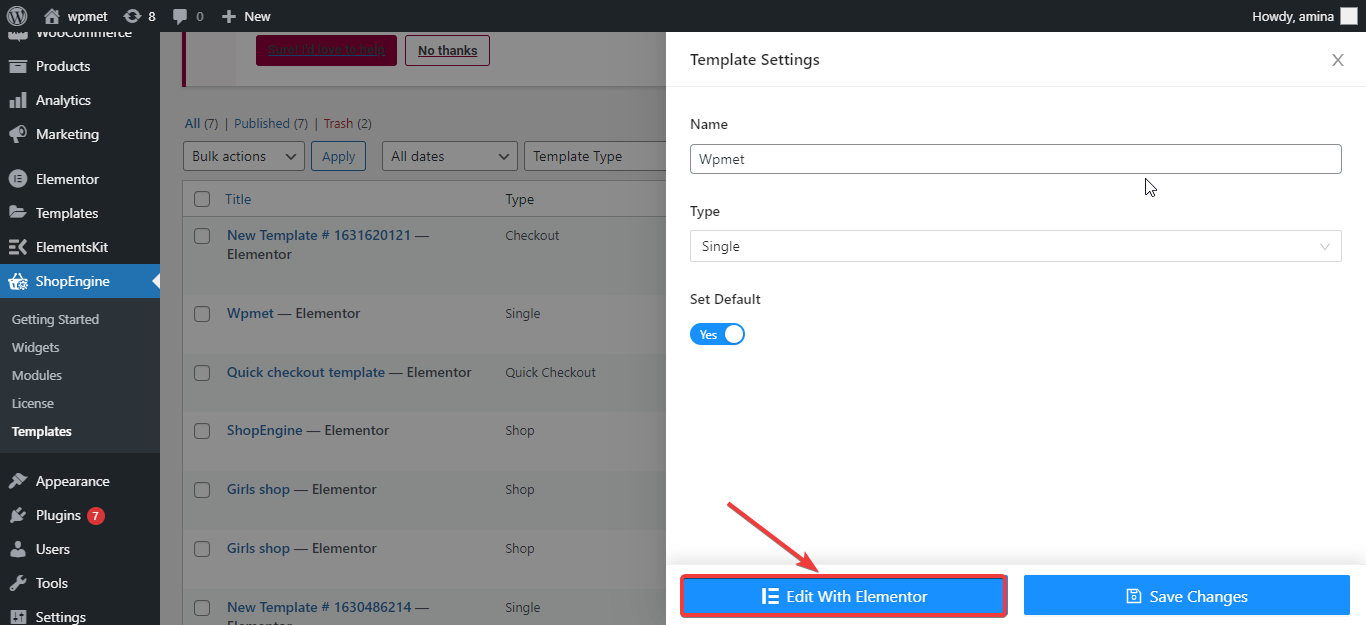
Passo 2: Edite o modelo com Elementor. #
Nesta etapa, você precisa clicar no botão editar com Elementor.

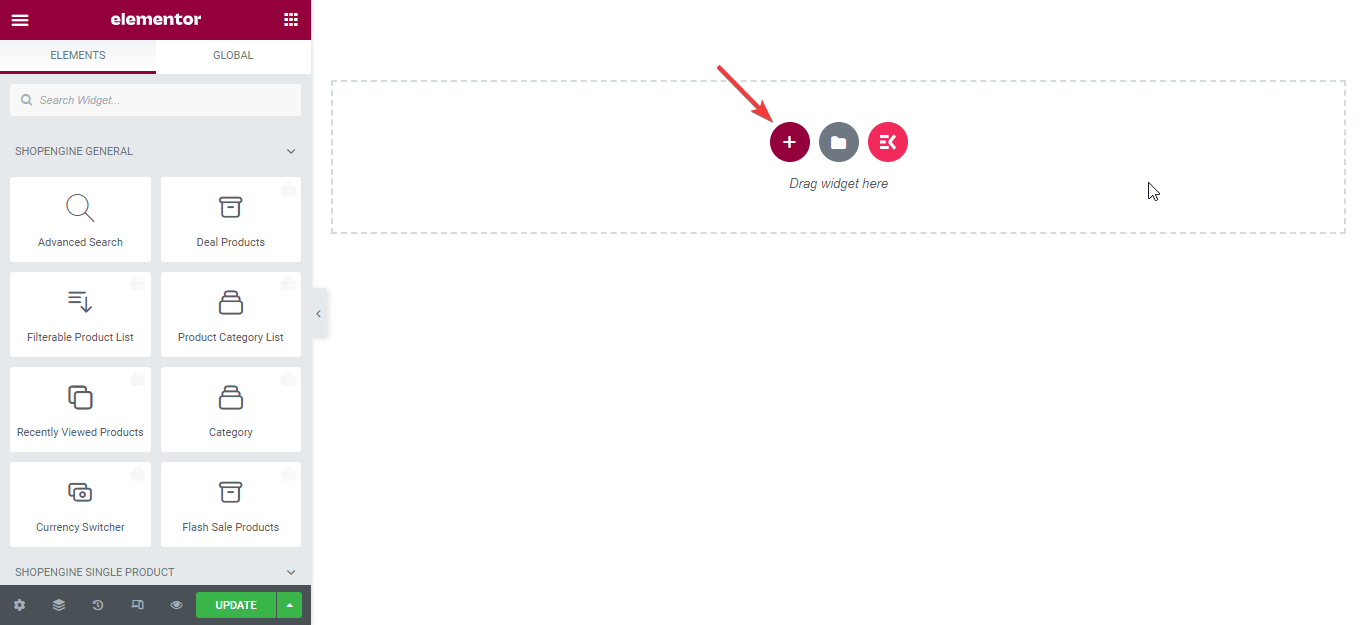
Depois disso, adicione uma nova seção aqui.

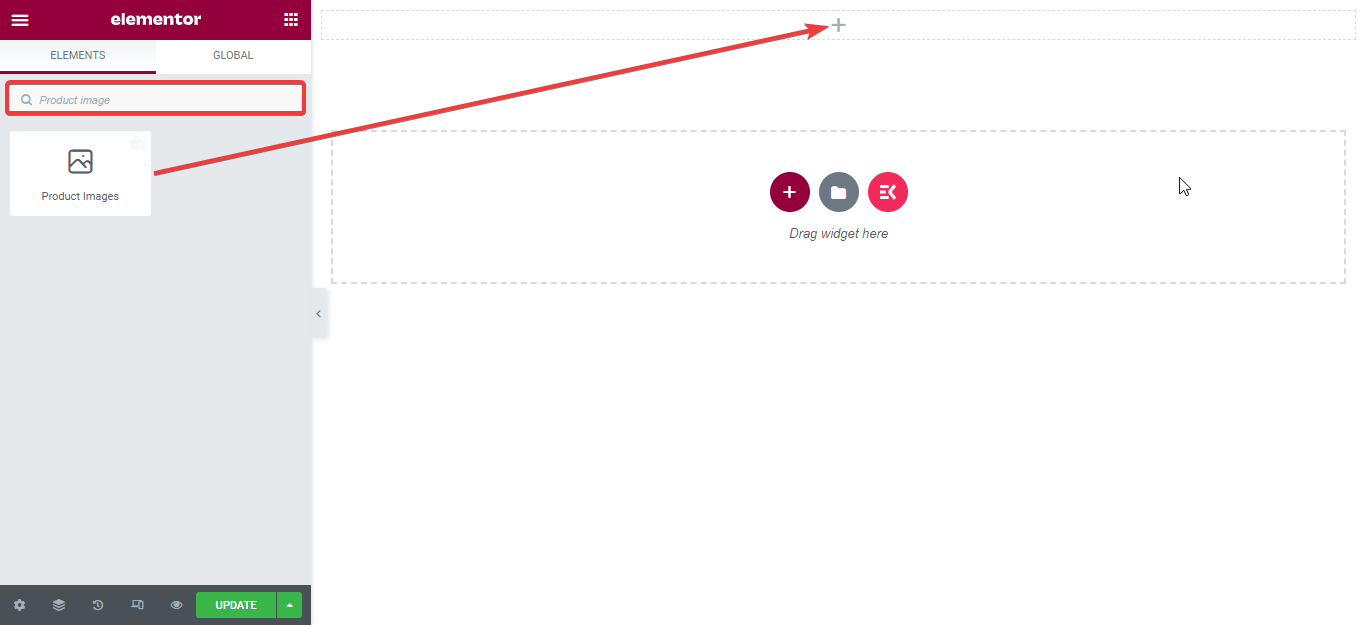
Agora, procure o widget no campo do widget de pesquisa e arraste e solte o widget na seção.

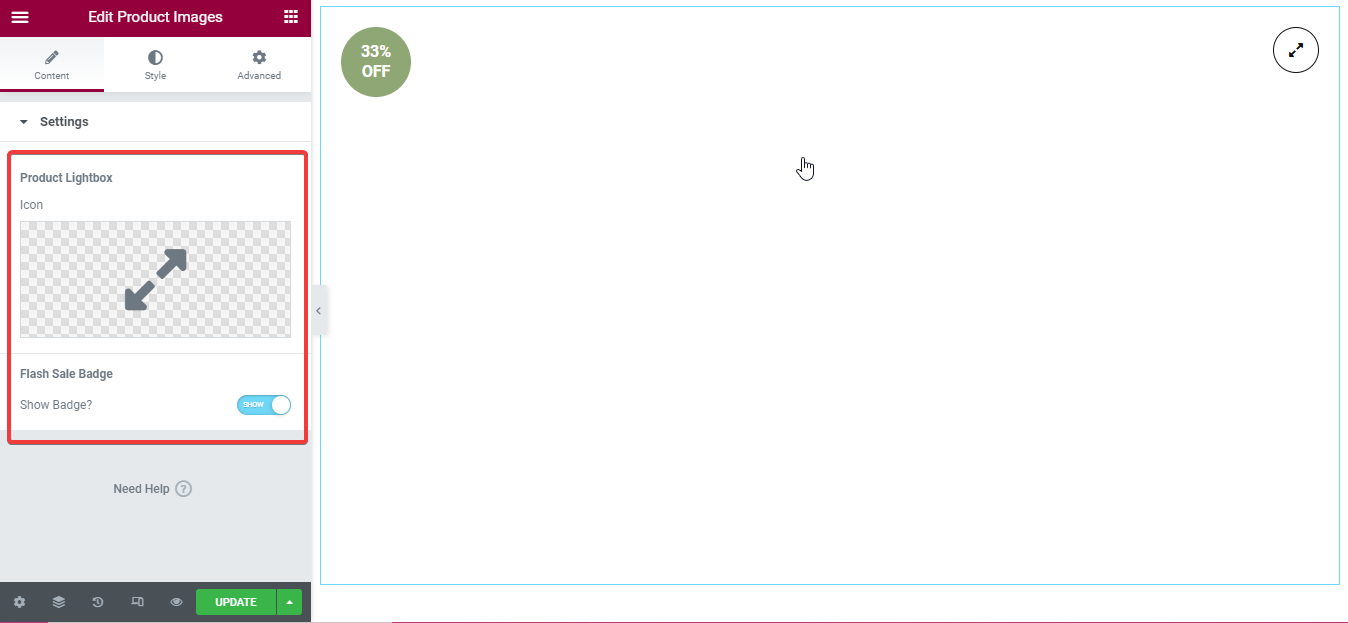
Etapa 3: edite o conteúdo do widget. #
Insira aqui o ícone para o campo lightbox do produto. Depois disso, oculte ou mostre o crachá de venda relâmpago conforme sua necessidade.

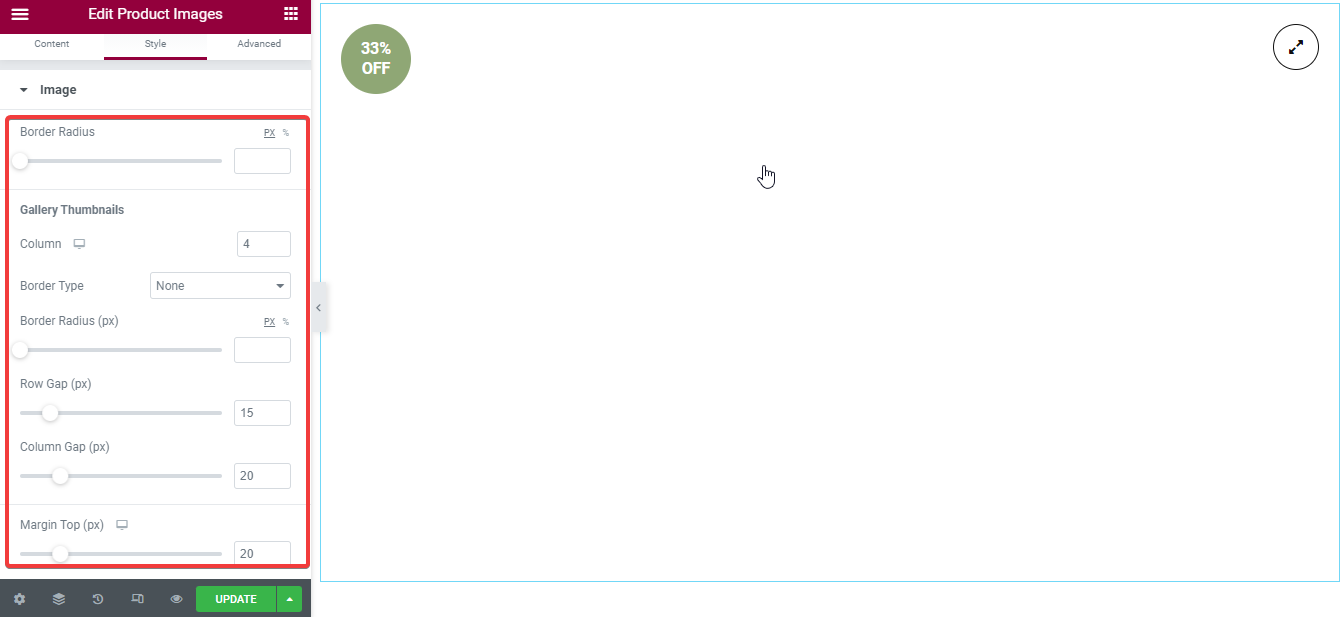
Passo 4: Altere o estilo do widget. #
Nesta etapa, personalize a seguinte opção:
- Raio da borda: selecione o raio da borda para sua imagem.
- Miniatura da galeria:
- Coluna: insira o número de colunas que deseja mostrar na galeria.
- Tipo de borda: Escolha o tipo de borda para sua imagem.
- Largura: selecione a largura aqui.
- Cor da borda: Escolha uma cor para sua borda.
- Raio da borda: Insira o raio a partir daqui.
- Lacuna bruta: Você pode personalizar a lacuna da linha aqui.
- Lacuna da coluna: Personalize a lacuna da coluna de acordo com suas necessidades.
- Margem superior: Você pode aumentar ou diminuir a margem superior a partir daqui.

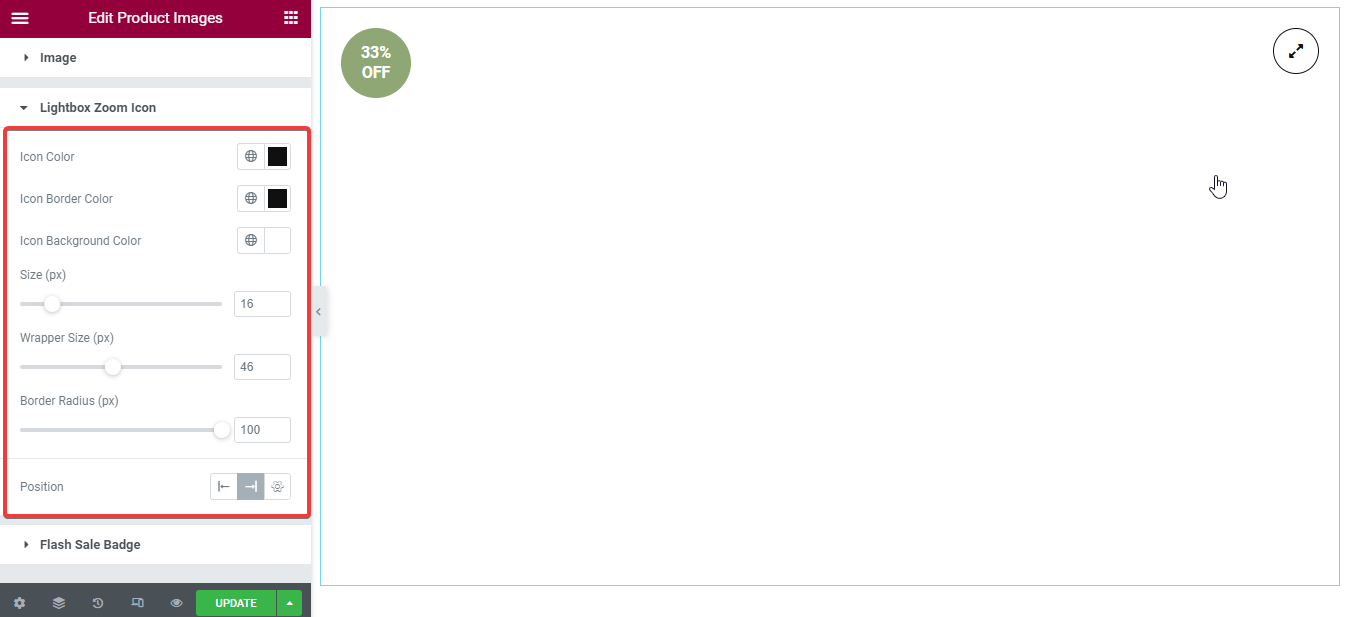
- Ícone de zoom da caixa de luz: Você precisa personalizar os seguintes campos:
- Cor do ícone: Selecione a cor do seu ícone.
- Cor da borda do ícone: Precisa escolher uma cor para a borda do ícone.
- Cor de fundo do ícone: Escolha uma cor de fundo do ícone.
- Tamanho: Personalize o tamanho do ícone de zoom da lightbox.
- Tamanho da embalagem: Você pode aumentar ou diminuir o tamanho do wrapper.
- Raio da borda: Insira aqui o raio da borda que você precisa.
- Posição: Você pode definir o ícone de zoom da lightbox no lado esquerdo ou direito.

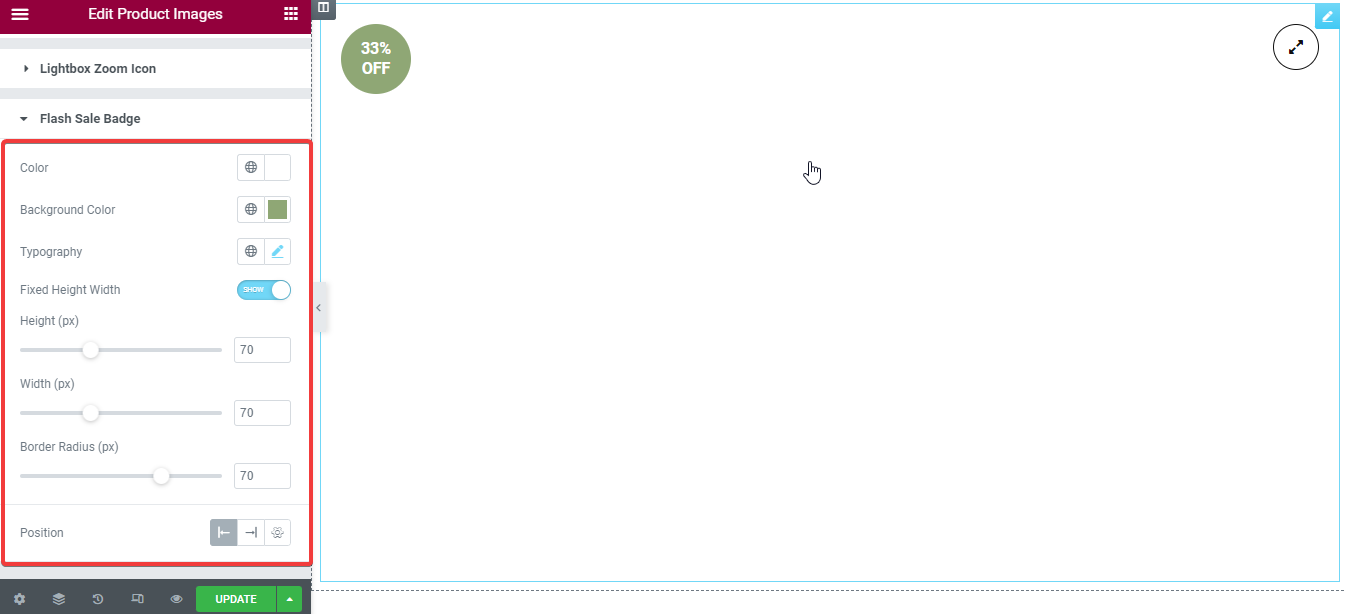
Selo de venda relâmpago: Edite este selo como você editou o ícone de zoom da lightbox. Você precisa personalizar estes campos:
- Cor.
- Cor de fundo.
- Tipografia.
- Largura de altura fixa.
- Altura.
- Largura.
- Raio da borda.
- Posição.
Observação: Você também pode fazer personalização avançada para cada widget.

Por fim, pressione o botão atualizar ou publicar.

Agora, depois da customização, aqui está o resultado: