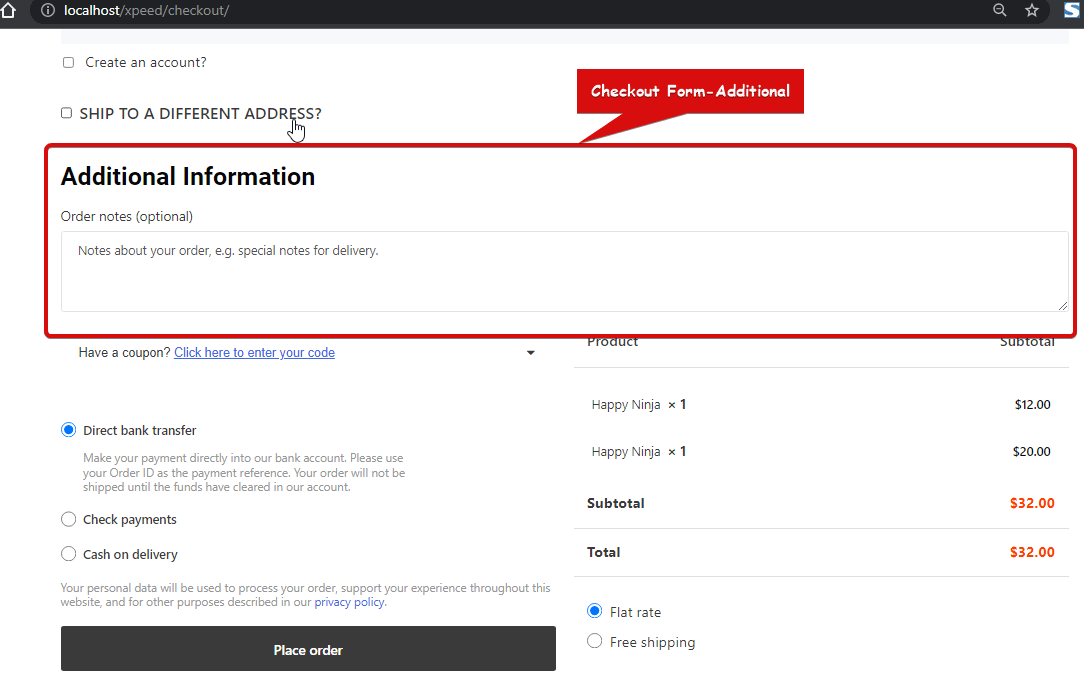
O widget Formulário de checkout-adicional permite que os clientes adicionem notas adicionais sobre o pedido ou entrega durante o checkout. Este é um widget de modelo de checkout do ShopEngine.
Observação: Você pode adicionar um campo de entrada personalizado a este widget usando o Confira o módulo de campo adicional.
Vamos aprender como você pode usar widgets adicionais de formulário de checkout em seu site wooCommerce:
Etapa 1: ativar o widget adicional do formulário de checkout #
Antes de adicionar o widget, você precisa primeiro criar um modelo de checkout. Confira a documentação em como criar um modelo de check-out.
Para ativar o widget:
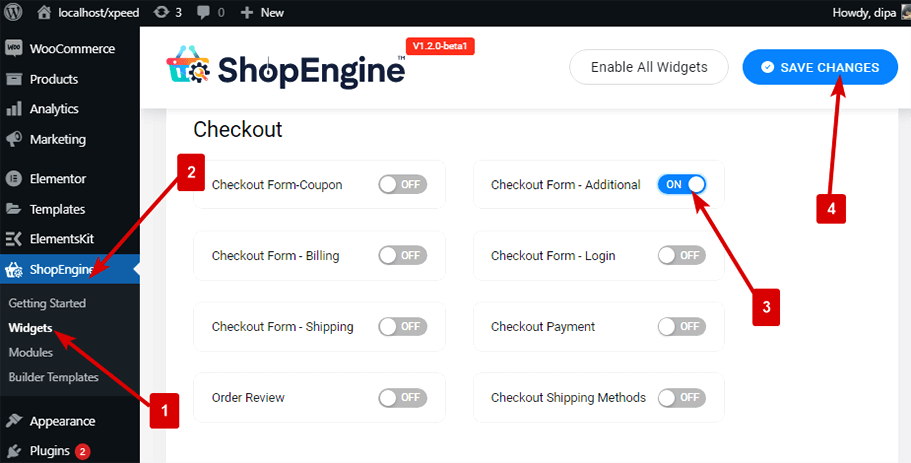
- Vá para ShopEngine > Widgets > Checkout Form-Additional
- Ligar
- Salvar mudanças

Observação: You can also turn on Checkout Form-Additionaeu with a global setting that turns on all the widgets of ShopEngine. Check out how you can ligue todos os módulos de uma vez.
Etapa 2: adicionar widget adicional ao formulário de checkout #
Adicionar Formulário de check-out adicional:
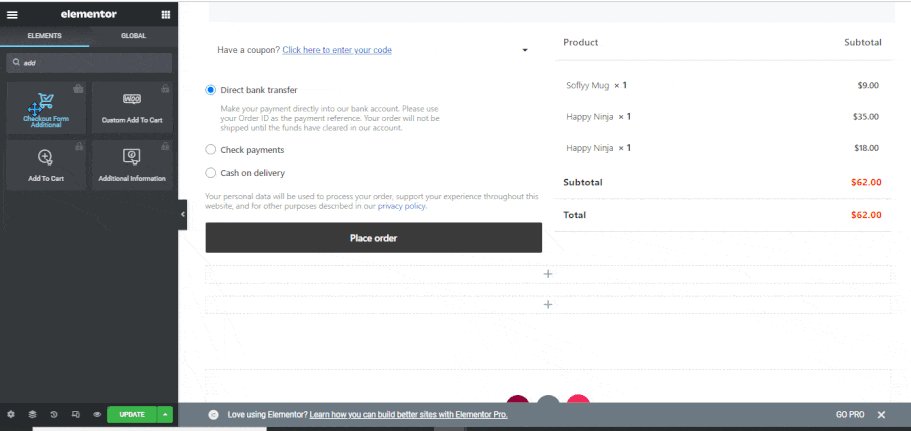
- Go to ShopEngine > Templates > Checkout Template
- Clique em Editar com Elementor

- Procurar para Formulário de checkout adicional na opção Pesquisa de Elementos
- Arraste e solte o widget
Clique em Atualizar para salvar as alterações.

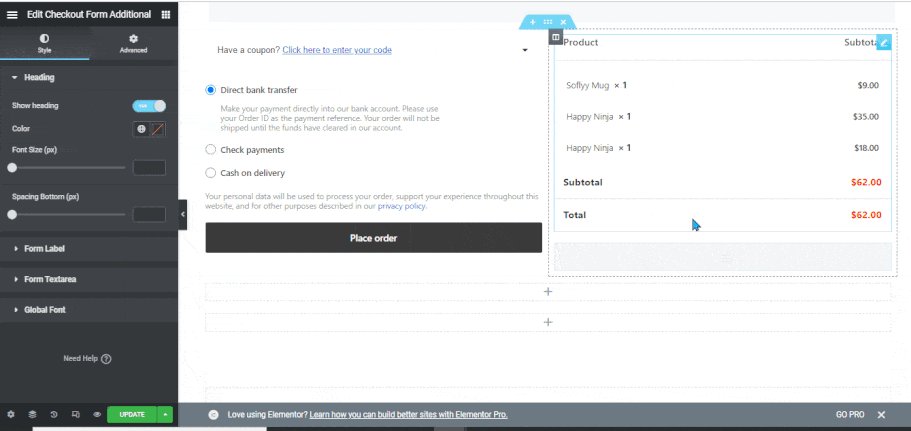
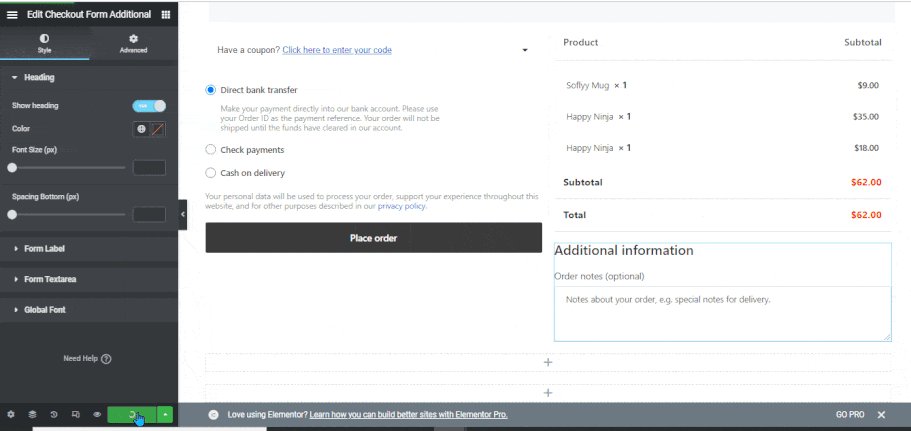
Etapa 3: configurações de estilo do formulário de checkout adicional #
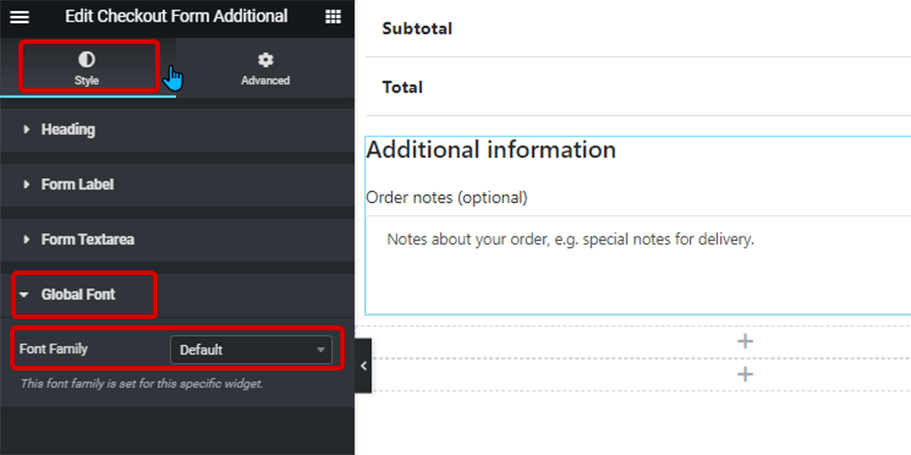
Clique na opção de edição para ir para o Estilo Guia para personalizar os seguintes estilos deste widget:
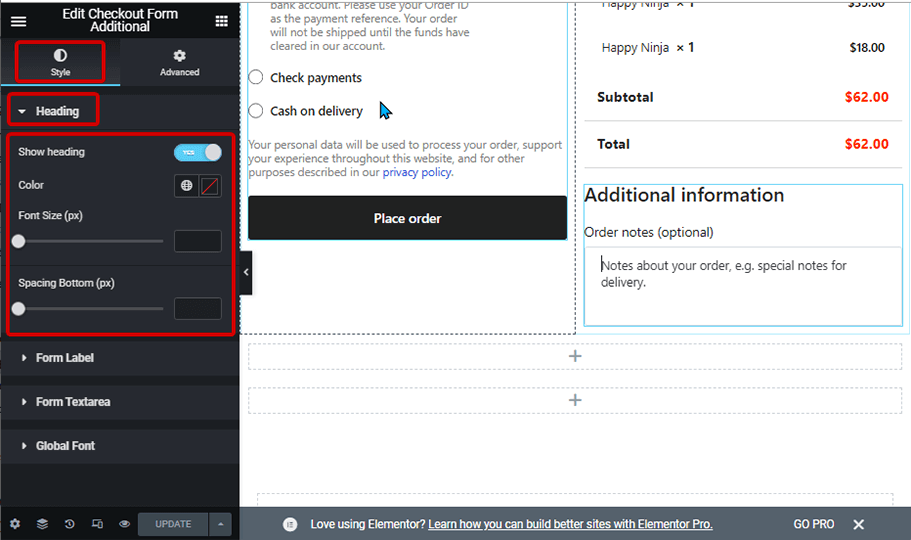
Cabeçalho: #
- Mostrar título: Ative esta opção para mostrar o cabeçalho do widget.
- Cor: Escolha uma cor para o título.
- Tamanho da fonte (px): Altere o tamanho da fonte do título.
- Espaçamento inferior (px): Selecione quanto espaço inferior você deseja para o título.

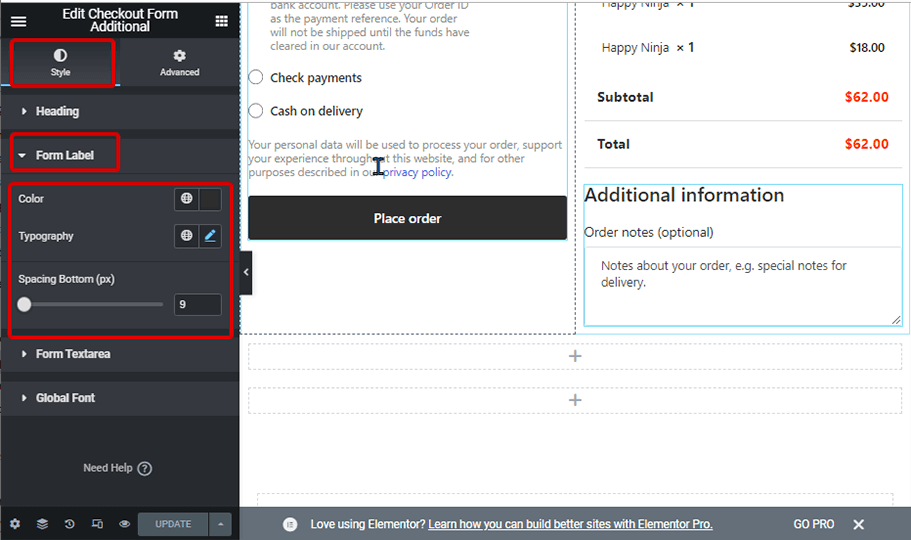
Etiqueta do formulário: #
- Cor: Escolha uma cor para a etiqueta.
- Tamanho da fonte (px): Altere o tamanho da fonte da etiqueta.
- Espaçamento inferior (px): Selecione quanto espaço inferior você deseja para a etiqueta.

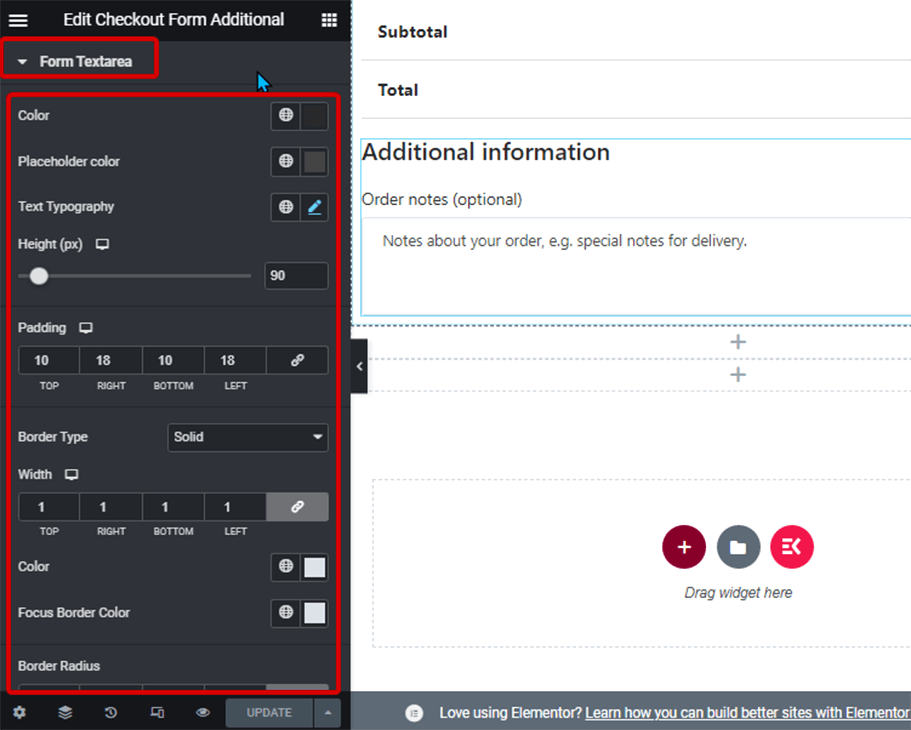
Área de texto do formulário: #
- Cor: Altere a cor da entrada de texto.
- Cor do espaço reservado: Aqui você pode alterar a cor do texto do espaço reservado.
- Tipografia de texto: Altere o tamanho da fonte da área de texto do formulário.
- Altura (px): Escolha a altura do campo do formulário.
- Preenchimento: Ajuste o preenchimento superior, esquerdo, direito e inferior.
- Tipo de borda: Você pode escolher o tipo de borda como ranhura sólida, dupla, pontilhada e tracejada. Escolha nenhum se não quiser nenhuma borda.
- Cor: Escolha uma cor de borda.
- Cor da borda do foco: Escolha uma cor para a borda quando alguém começar a digitar ou coloque o cursor na área de texto.
- Raio da borda: Ajuste os valores superior, esquerdo, direito e inferior do raio da borda.

Fonte global: #
- Família de fontes: Aqui você pode alterar a família de fontes de todo o widget.

Por fim, clique em Atualizar para salvar todas as alterações.
Esta é a aparência do widget Checkout Form-Additional na página Checkout: